De Fullwidth Header Module in Divi heeft een overvloed aan functies die kunnen worden gebruikt om interessante ontwerpelementen toe te voegen aan elke Divi-website. De vaardigheid om een achtergrondafbeelding weer te geven wanneer de gebruiker de muisaanwijzer op de module plaatst, is daar een voorbeeld van. Dit biedt extra details die de meeste bezoekers niet zouden verwachten. Dit is eenvoudig te realiseren met Divi.

We zullen in dit bericht bekijken hoe je een zwevende achtergrondafbeelding kunt onthullen in de Divi Fullwidth Header Module. Bovendien bouwen we vanaf het begin een koptekst over de volledige breedte met behulp van een van de gratis lay-outpakketten van Divi .
Laat dit feest beginnen.
Ontwerpvoorbeeld
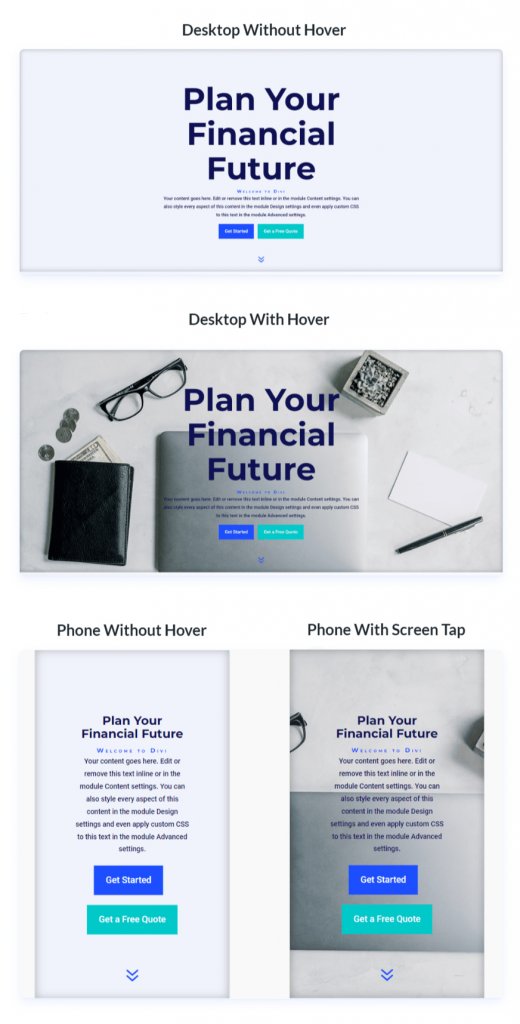
Laten we eerst eens kijken naar wat we in dit bericht gaan maken. Omdat zweven met een muis geen optie is voor telefoons, heb ik een ontwerp voor telefoons toegevoegd dat verschijnt wanneer de gebruiker de achtergrond aanraakt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Beweeg over de volledige breedte van de achtergrondafbeelding
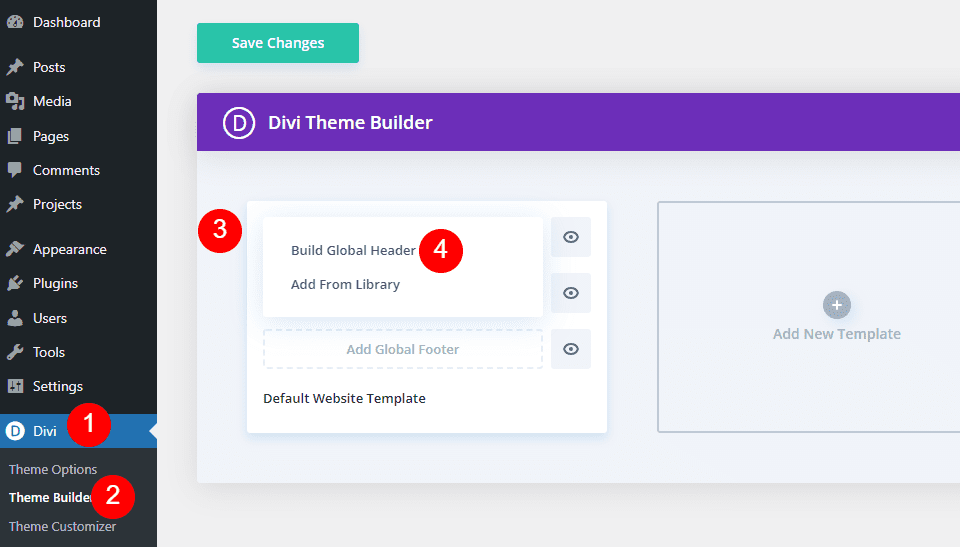
Laten we beginnen met het maken van de koptekst over de volledige breedte die in het voorbeeld zal worden gebruikt. Om een nieuwe sjabloon te maken, opent u de Divi Theme Builder en klikt u op Global Header toevoegen. Selecteer Build a Global Header om helemaal opnieuw te beginnen.

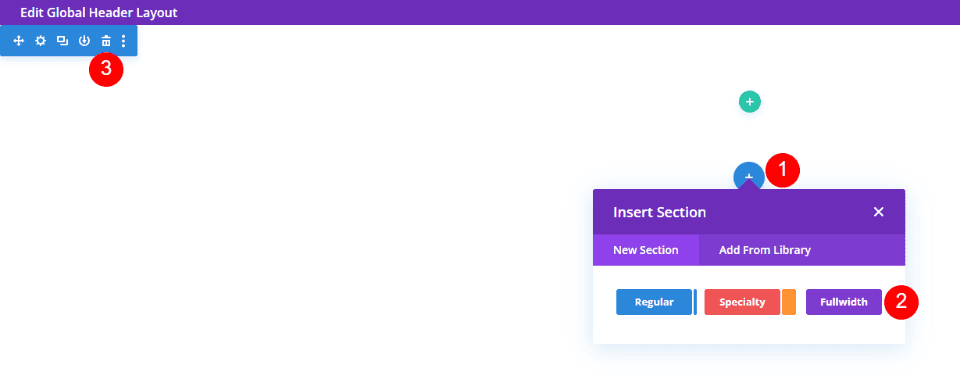
Vervang vervolgens het normale gedeelte door een gedeelte over de volledige breedte.

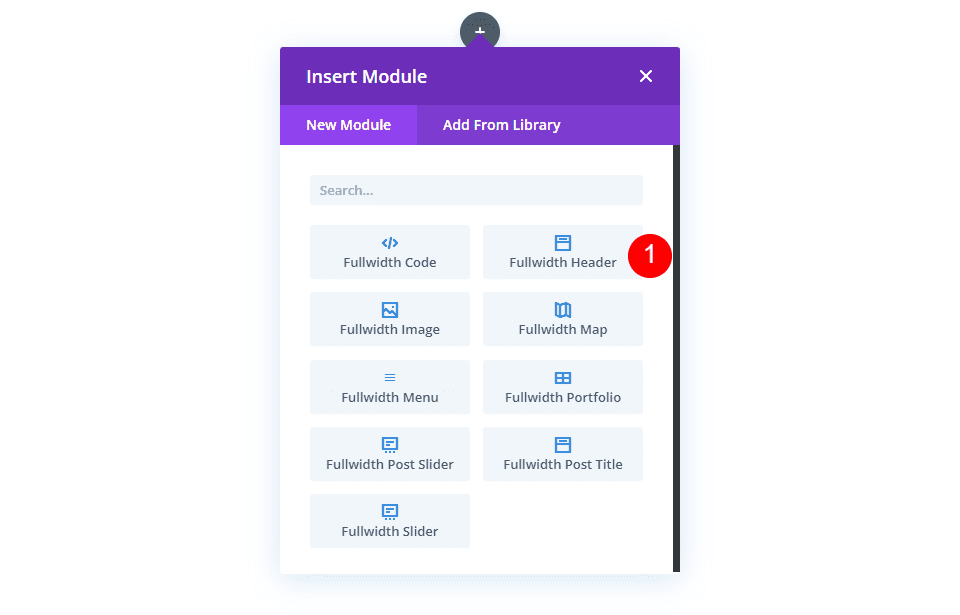
Voeg ten slotte in uw nieuwe sectie een koptekstmodule met volledige breedte in.

Maak de zwevende achtergrondafbeelding
Laten we beginnen met de hover-onthullingsfunctie voor de Fullwidth Header-module voordat we deze gaan stylen. We zullen de rest van de module aanpassen aan ons voorbeeldvoorbeeld zodra we hebben gezien hoe we het moeten maken en hoe het werkt.
Hover onthullen achtergrondafbeelding
Er zijn twee elementen in de onthulde achtergrond met zweven. De eerste is de achtergrondkleur, die normaal lijkt. Als we wilden, zouden we ook een verloop of een afbeelding kunnen gebruiken. Het tweede element is het element dat verschijnt wanneer de gebruiker met de muis over de Fullwidth Header Module beweegt. Dit is in ons geval een afbeelding, maar we kunnen net zo goed een achtergrondkleur of verloop gebruiken.
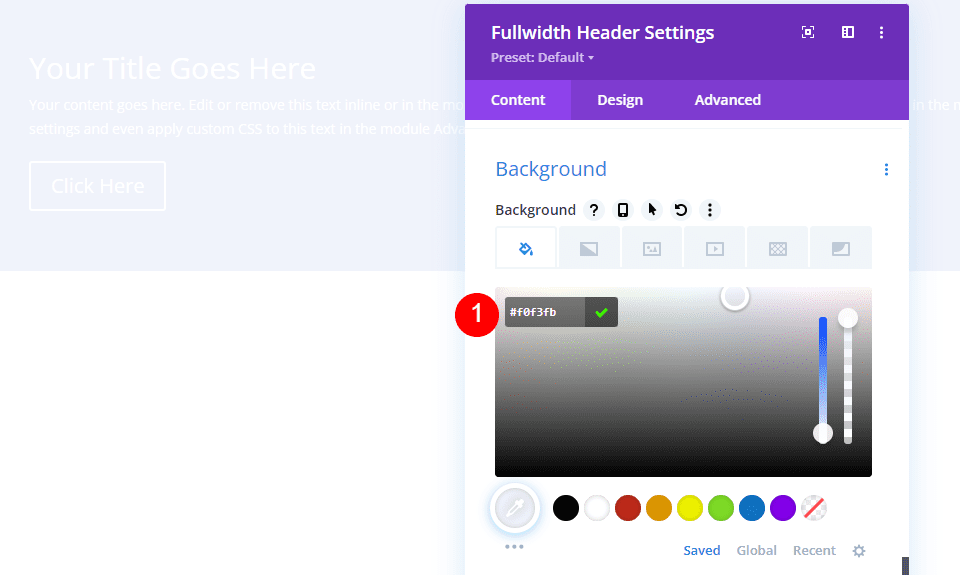
Scrol eerst omlaag naar Achtergrond. Wijzig de kleur op het tabblad Achtergrondkleur in #f0f3fb.
- Achtergrondkleur: #f0f3fb

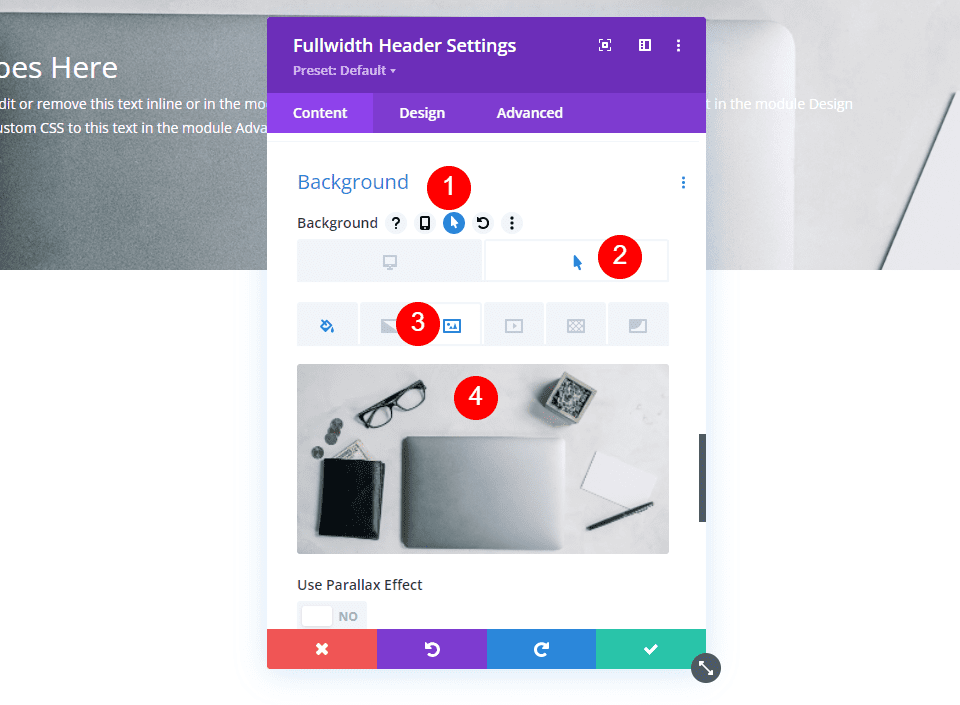
Klik vervolgens op het pictogram Zweefstatus. Dit is een afbeelding van een muiscursor. Als we erop klikken, verschijnt er een reeks tabbladen, waarmee we kunnen schakelen tussen de normale instellingen en de zweefstatus. Om toegang te krijgen tot de zweefopties, selecteert u het tabblad Zweefstatus. Selecteer vervolgens het tabblad Achtergrondafbeelding en upload uw achtergrondafbeelding. Ik gebruik de achtergrondafbeelding financial-services-9 uit het Financial Services Layout Pack.
- Hover State achtergrondafbeelding: financiële diensten-9

We hebben nu een afbeelding die de gebruiker te zien krijgt wanneer hij over de Fullwidth Header Module beweegt. Dit is hoe alle zweefstatusopties werken.
Stijl de zwevende achtergrondafbeelding
Laten we de rest van de module stylen nu we onze zwevende achtergrondafbeelding op zijn plaats hebben.
Afbeeldingsinhoud
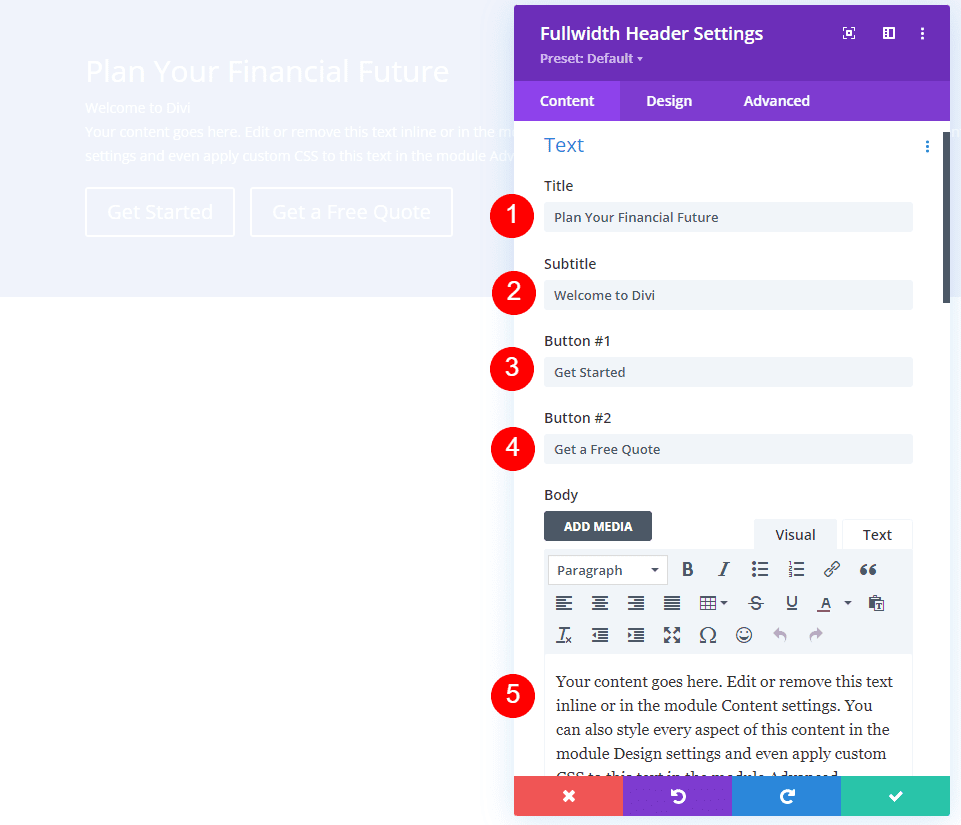
Laten we beginnen met de inhoud van de velden, body en knoppen. Vul de lege plekken in met uw titel, ondertitel, knop één, knop twee en inhoud van het hoofdgedeelte.
- Titel: Plan uw financiële toekomst
- Ondertitel: Welkom bij Divi
- Knop één: aan de slag
- Knop twee: ontvang een gratis offerte
- Lichaamsinhoud: inhoud

Afbeeldingsindeling
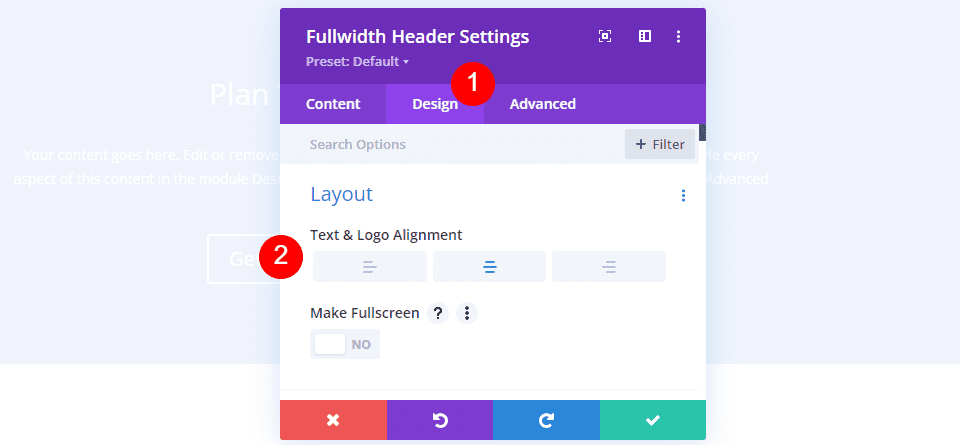
Ga vervolgens naar het tabblad Ontwerp. Wijzig de uitlijning van het logo en de tekst naar het midden.
- Logo & Tekstuitlijning: gecentreerd

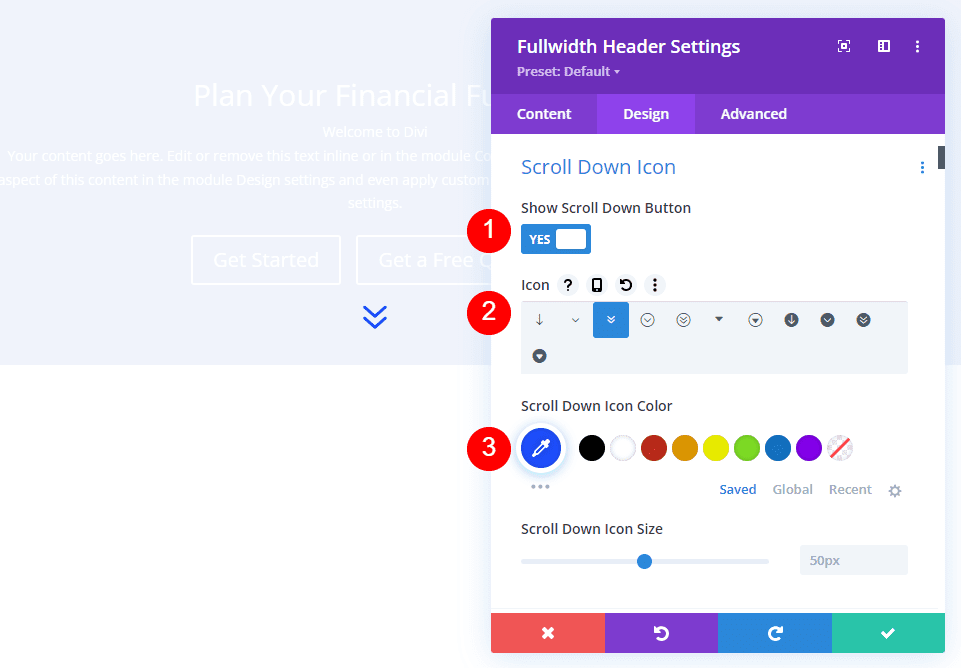
Afbeelding Scroll naar beneden pictogram
Show Scroll Down Button moet worden geselecteerd. Wijzig de kleur in #1d4eff door het derde pictogram te selecteren. Houd de grootte op de standaardwaarde.
- Knop omlaag scrollen weergeven: Ja
- Icoon: 3 e
- Kleur: #1d4eff

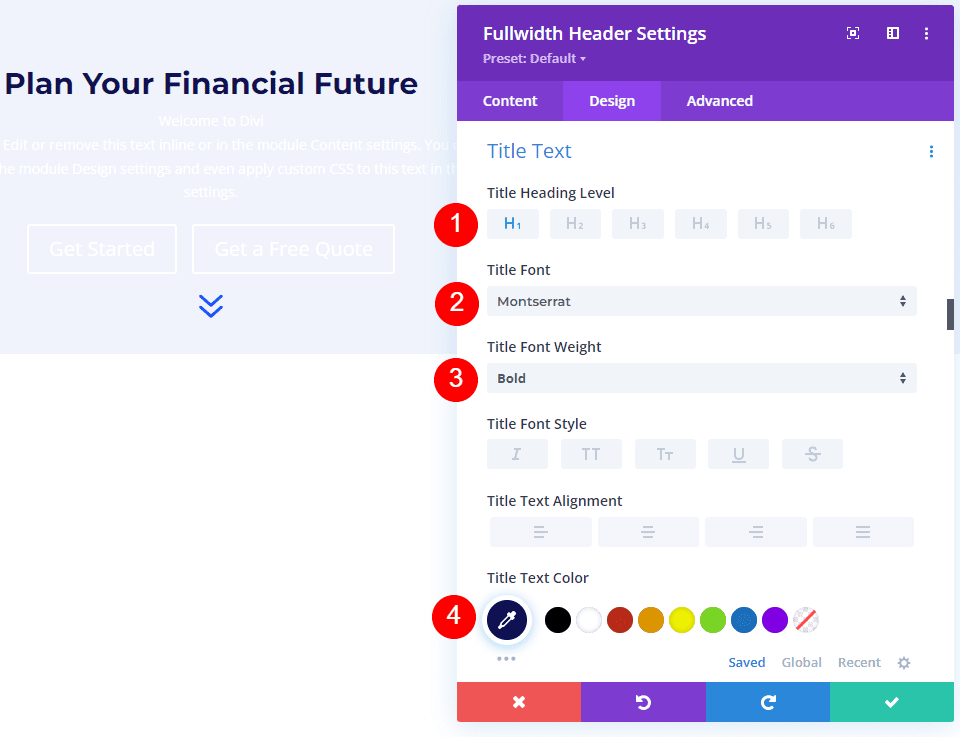
Titeltekst afbeelding
Blader daarna omlaag naar Titeltekst. Kies H1 als kopniveau. Stel het lettertype in op Montserrat, het gewicht op vet en de kleur op #0f1154.
- Koersniveau: H1
- Lettertype: Montserrat
- Gewicht: vet
- Kleur: #0f1154

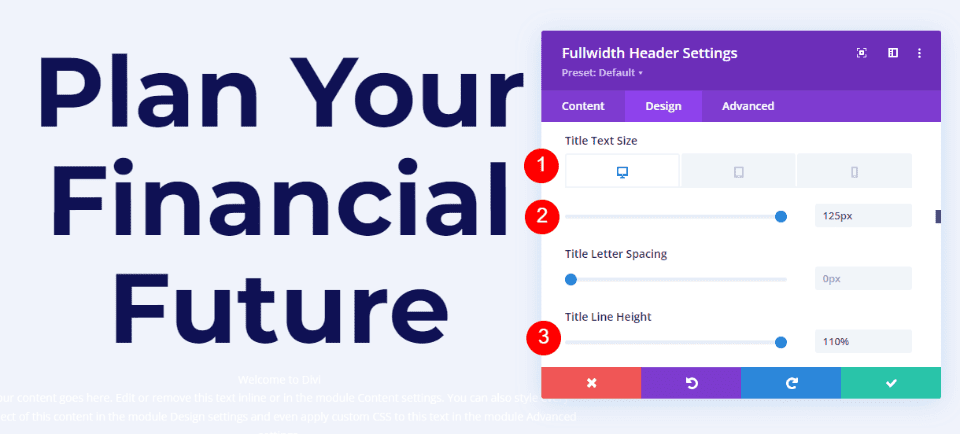
Wijzig de lettergrootte voor desktops in 125px, tablets in 40px en telefoons in 24px. Regelhoogte moet worden ingesteld op 110%. Als gevolg hiervan hebben we een extra grote titel die er op elk schermformaat geweldig uitziet.

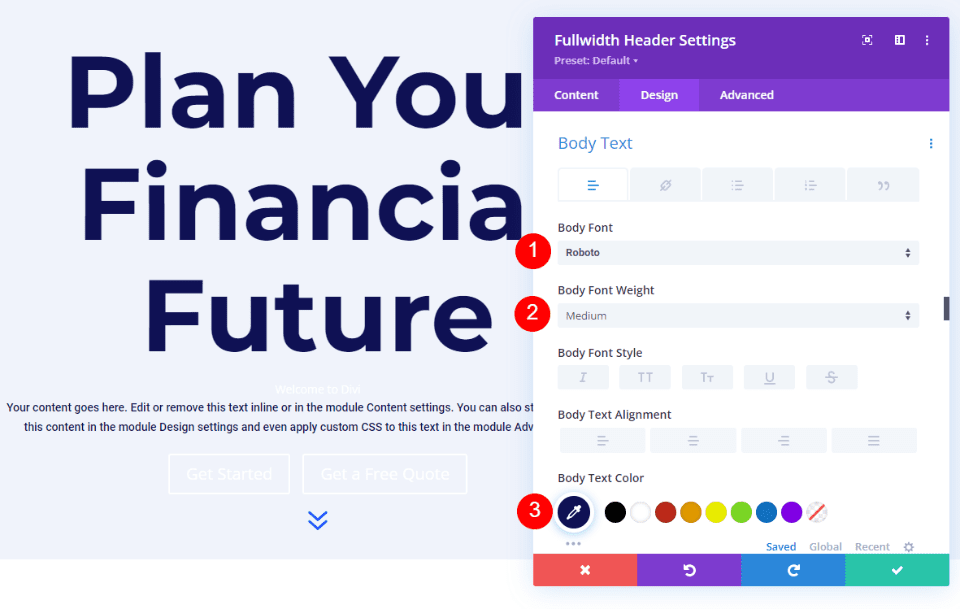
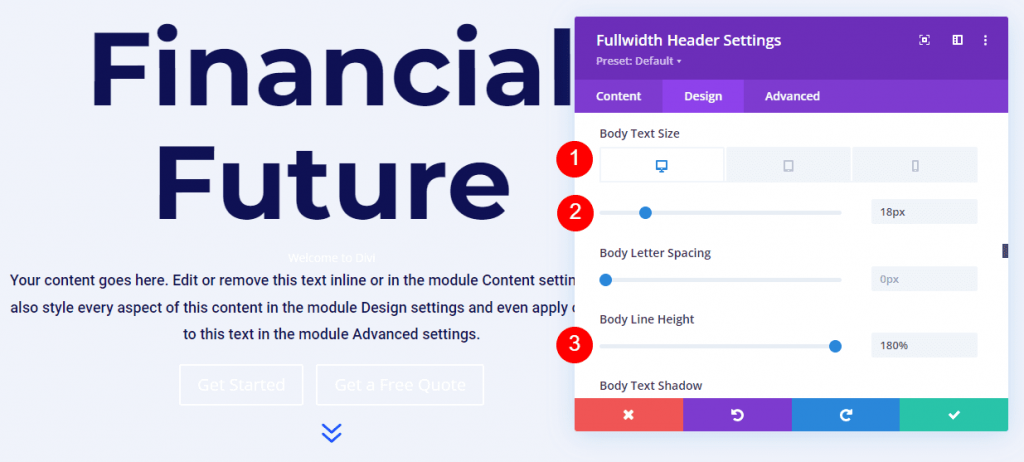
Hoofdtekst afbeelding
Scrol omlaag naar Hoofdtekst. Stel het lettertype in op Roboto, het gewicht op gemiddeld en de kleur op #0f1154.
- Lettertype: robot
- Gewicht: gemiddeld
- Kleur: #0f1154

Stel voor desktops en tablets de lettergrootte in op 18px en voor telefoons op 14px. Regelhoogte moet worden ingesteld op 180%. Dit geeft de bodytekst alle ruimte om te ademen.
- Grootte: 18px desktop en tablet, 14px telefoon
- Regelhoogte: 180%

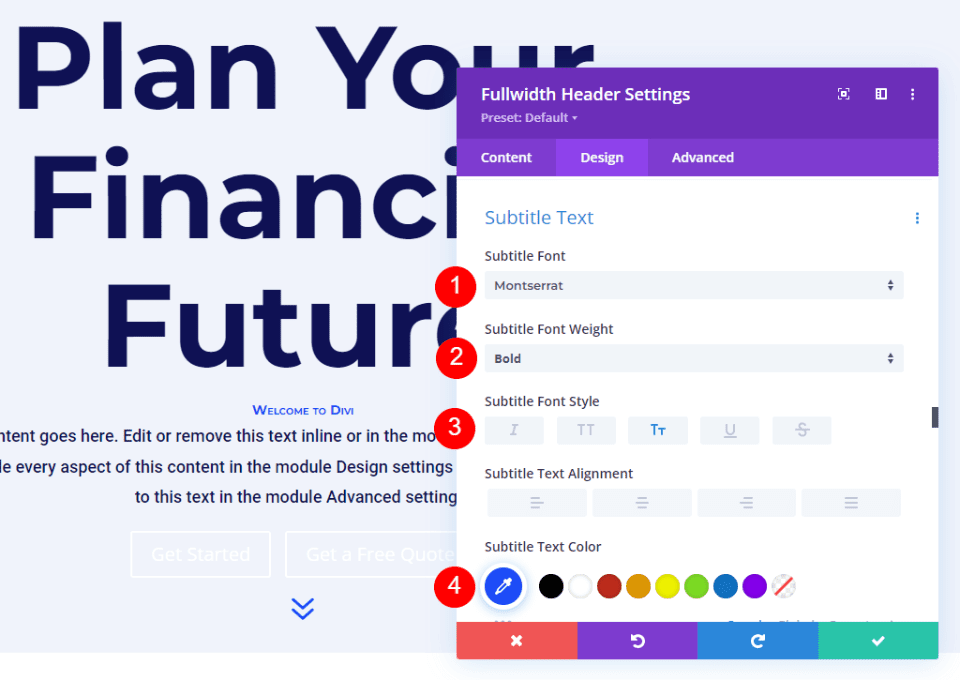
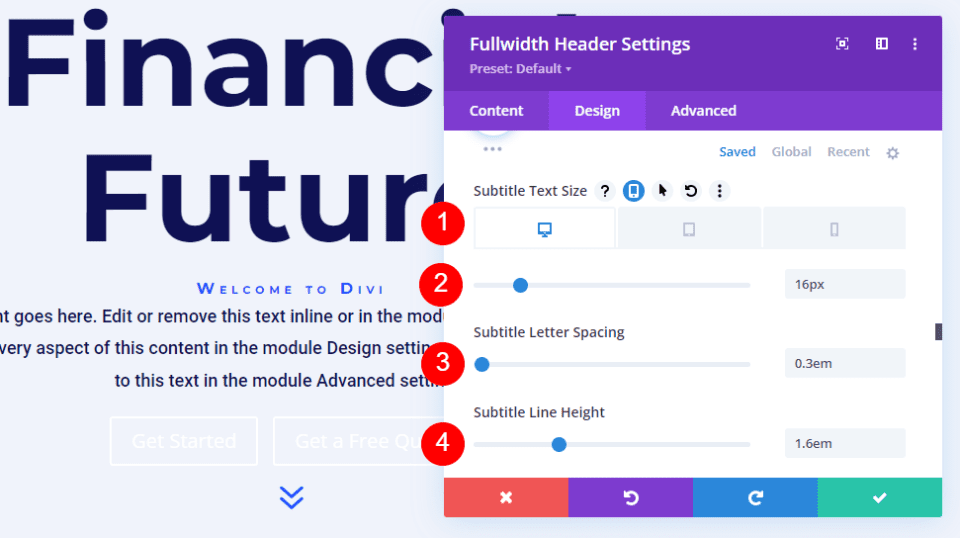
Afbeelding ondertitel tekst
Scrol omlaag naar Ondertiteltekst. Montserrat is het nieuwe lettertype. Wijzig het gewicht in vet, de stijl in TT en de kleur in #1d4eff.
- Lettertype: Montserrat
- Gewicht: vet
- Stijl: TT
- Kleur: #1d4eff

Wijzig de lettergrootte voor desktops in 16px, tablets in 14px en telefoons in 12px. De regelafstand moet 0,3 cm zijn en de regelhoogte moet 1,6 cm zijn. Dit onderscheidt de ondertitel van zowel de titel als de inhoud zonder veel ruimte in beslag te nemen.

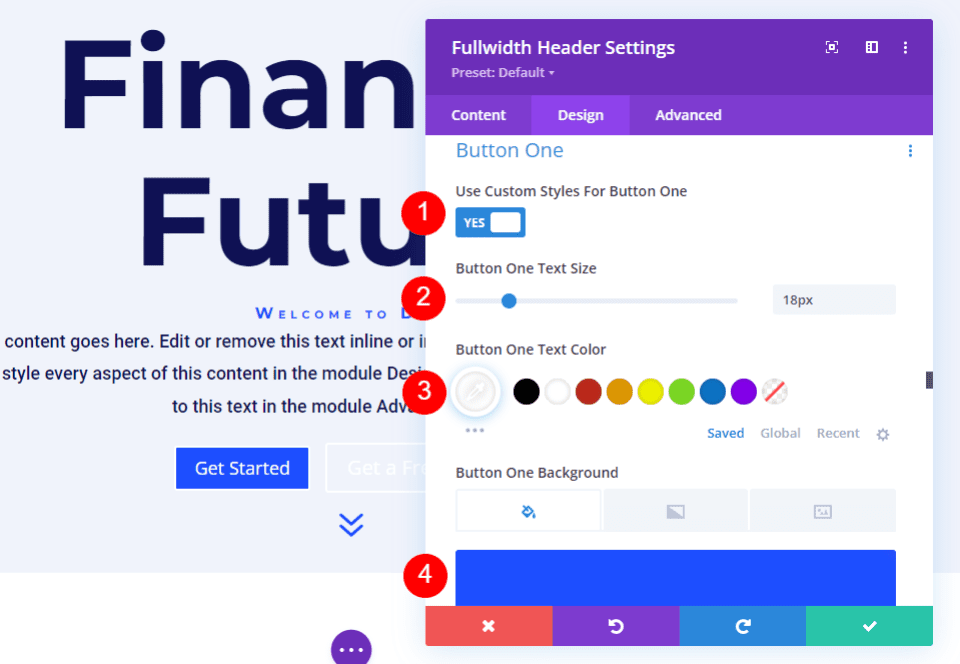
Afbeeldingsknop één
Scrol omlaag naar Button One en vink het vakje Custom Styles for Button One gebruiken aan. Stel de tekstgrootte in op 18px. Wijzig de achtergrondkleur in #1d4eff en de tekstkleur in wit.
- Gebruik aangepaste stijlen voor knop één: Ja
- Tekstgrootte: 18px
- Tekstkleur: #ffffff
- Achtergrondkleur: #1d4eff

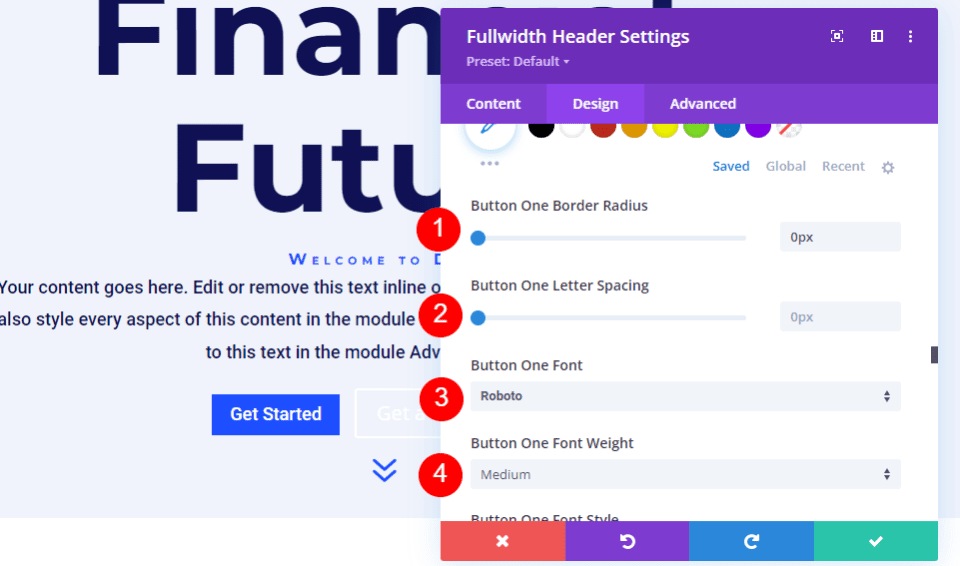
Stel vervolgens de Randbreedte en -straal in op 0px. Stel het lettertype in op Roboto en het gewicht op gemiddeld.
- Breedte: 0px
- Straal: 0px
- Lettertype: robot
- Gewicht: gemiddeld

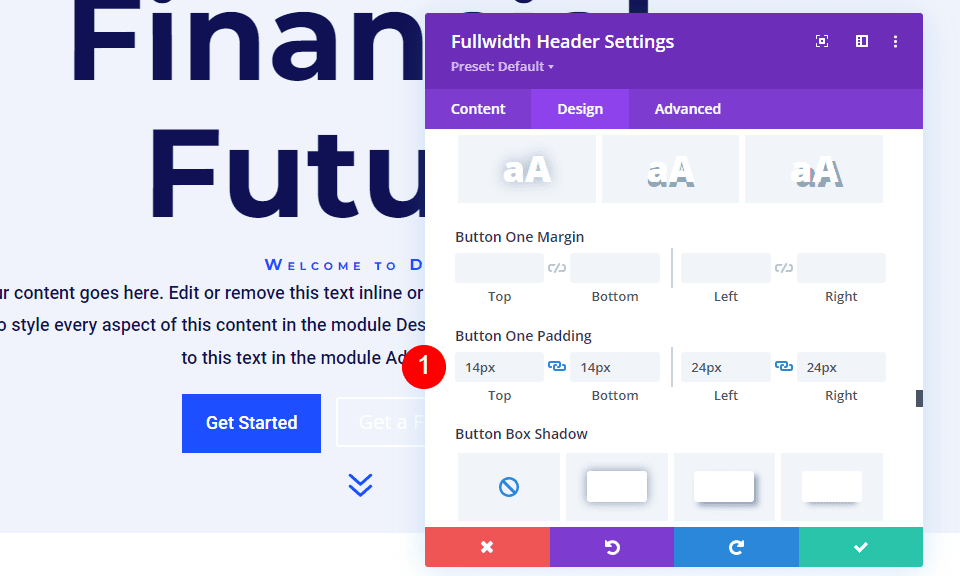
Scroll helemaal naar beneden naar Button One Padding. Opvulling aan de boven- en onderkant moet 14 px zijn en de opvulling rechts en links moet 24 px zijn.
- Opvulling: 14px boven en onder, 24px links en rechts

Afbeeldingsknop twee
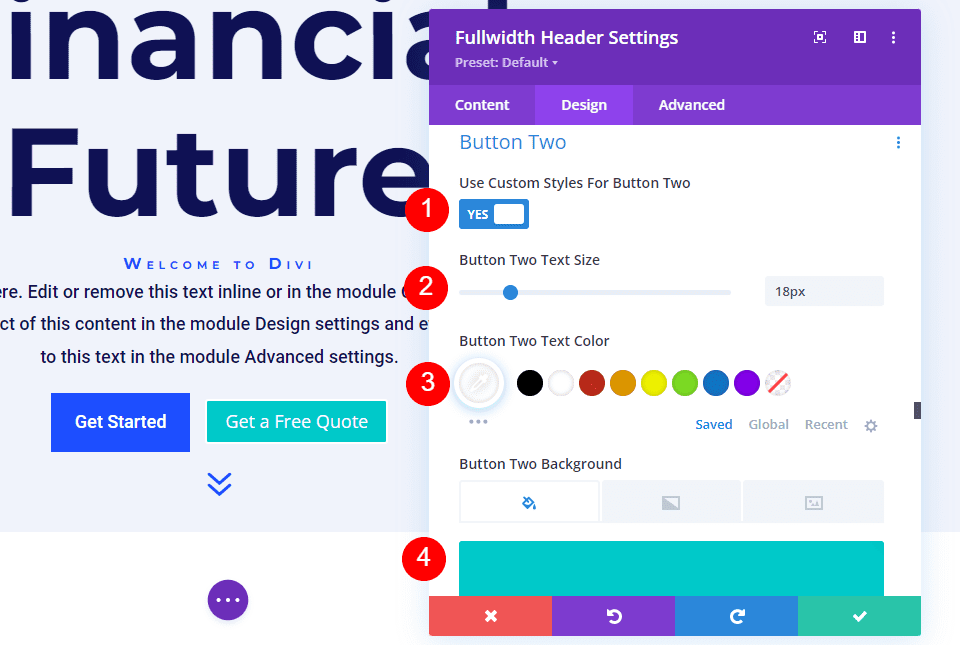
Blader omlaag naar knop twee en vink het vakje Aangepaste stijlen gebruiken voor knop twee aan. De meeste van deze opties zijn hetzelfde als Button One. Wijzig de tekstgrootte in 18px, de kleur van de tekst in wit en de achtergrondkleur in #00c9c9.
- Gebruik aangepaste stijlen voor knop twee: Ja
- Tekstgrootte: 18px
- Tekstkleur: #ffffff
- Achtergrondkleur: #00c9c9

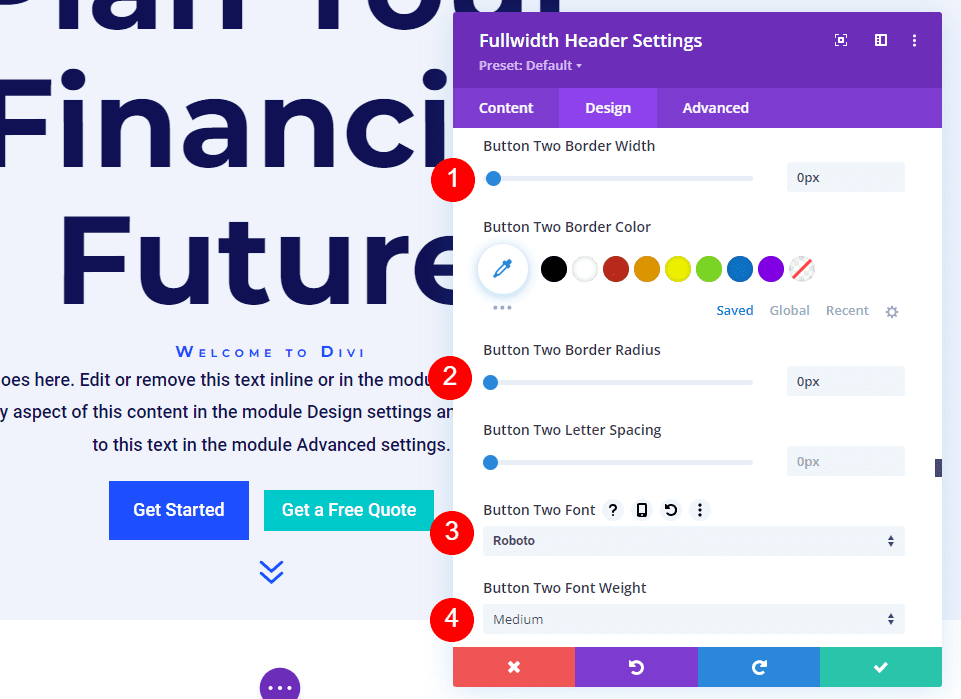
Stel vervolgens de Randbreedte en -straal in op 0px. Stel het lettertype in op Roboto en het gewicht op gemiddeld.
- Breedte: 0px
- Straal: 0px
- Lettertype: robot
- Gewicht: gemiddeld

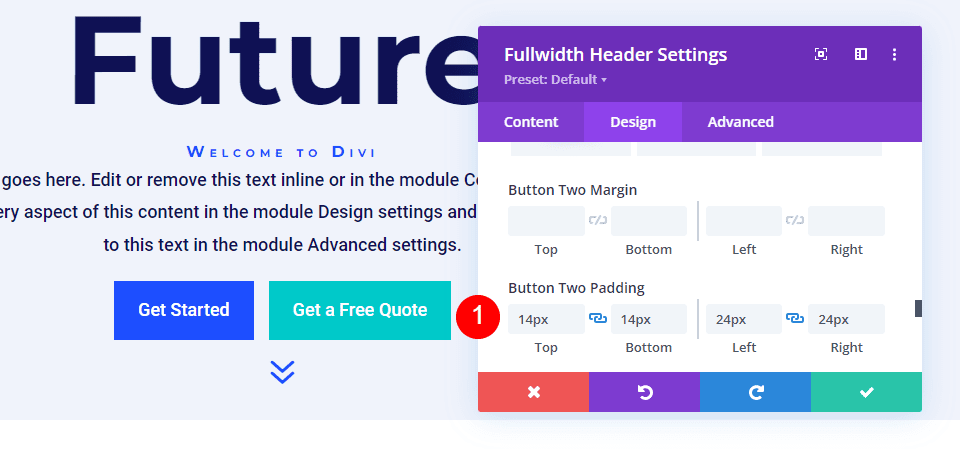
Scroll helemaal naar beneden naar Button Two Padding. Opvulling aan de boven- en onderkant moet 14 px zijn en de opvulling rechts en links moet 24 px zijn.
- Opvulling: 14px boven en onder, 24px links en rechts

Beeldafstand
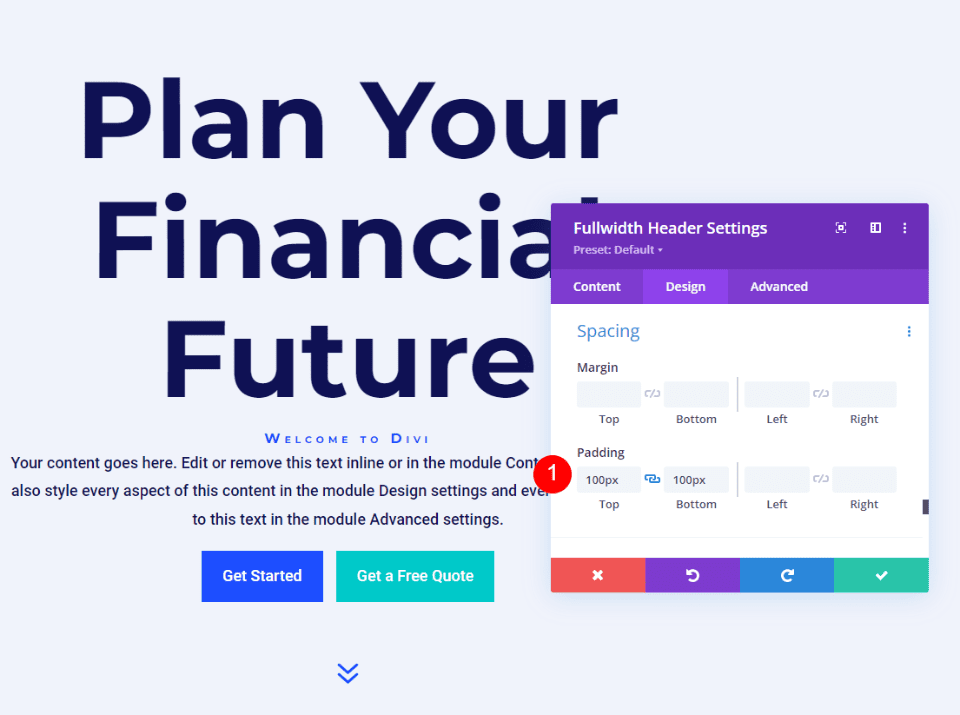
Voeg vervolgens in het gedeelte Afstand 100px opvulling toe aan de boven- en onderkant. Zonder de optie Volledig scherm in de lay-outinstellingen te gebruiken, vergroot dit de grootte van de koptekst over de volledige breedte. In mijn voorbeelden laat de koptekst over de volledige breedte wat ruimte aan de onderkant van het scherm voor de volgende sectie om te verschijnen. U kunt natuurlijk de optie Volledig scherm gebruiken in plaats van opvulling als u dat liever hebt.
- Vulling: 100px boven en onder

Schaduw van afbeeldingsvak
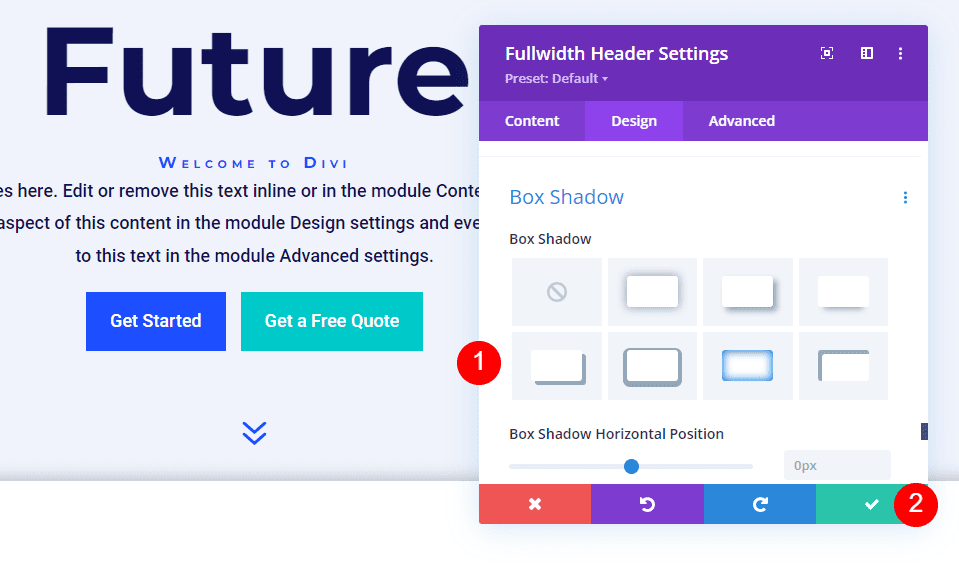
Ga ten slotte naar Box Shadow en selecteer de zesde Box Shadow-optie. Dit geeft de kop een meer uitgesproken uiterlijk. Sla uw instellingen op en verlaat de Fullwidth Header Module.
- Doosschaduw: 6 e

En je bent klaar!
Afsluiten
Dit concludeert onze discussie over het onthullen van een zwevende achtergrondafbeelding in uw Divi Fullwidth Header Module. De zweefstatus voor achtergrondafbeeldingen is een eenvoudige instelling die een aanzienlijke invloed kan hebben op het ontwerp van de site. Het is een geweldige manier om de aandacht van mensen te trekken. U kunt het ontwerp aanpassen door verloopstops, overlays, veranderende afbeeldingen en meer toe te voegen. Ik raad aan om te experimenteren met de zweefachtergrondinstellingen van de Divi Fullwidth Header Module om te zien wat je kunt bedenken.




