In juni 2019 is onderzocht dat smartphones goed zijn voor ongeveer 50% van de Google-zoekopdrachten, waardoor het erg belangrijk is om smartphonegebruikers in gedachten te houden bij het werken aan de gebruikerservaring van uw website.

Widgets worden vaak toegevoegd aan de zijbalk of voettekst van de website om betrokkenheid te stimuleren. Sommige van deze widgets zien er echter geweldig uit op desktopschermen, maar verschrikkelijk op mobiele telefoonschermen.
Waardoor de website-eigenaren deze widgets op mobiele telefoons willen verbergen of uitschakelen. In deze zelfstudie zullen we begrijpen hoe we een widget alleen voor mobiele telefoonschermen kunnen uitschakelen.
Widget-opties

Bewaak alle dashboard-widgets! Wijs een reeks dingen toe aan uw zijbalken, voettekst en alle werkbalkwidgets.
Widget-opties bieden strakke instellingen onder elke widget om de weergave en het ontwerp van elke widget volledig te controleren en te regelen.
Met widgetopties kunt u de zichtbaarheid van widgets beperken tot een bepaalde pagina, blog of categorie.
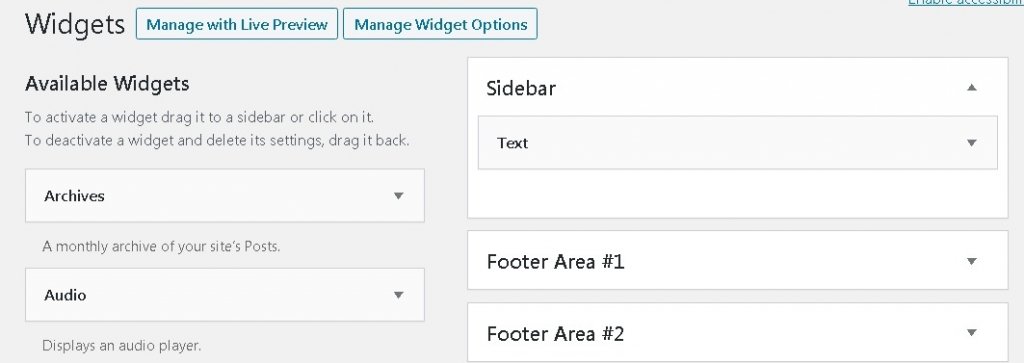
Nadat u de bovengenoemde plug-in hebt geïnstalleerd, moet u naar Uiterlijk en vervolgens Widgets in uw WordPress-dashboard gaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
U kunt uw actieve en inactieve widgets op deze pagina zien. Ga je gang en beslis de widget die je wilt bewerken.
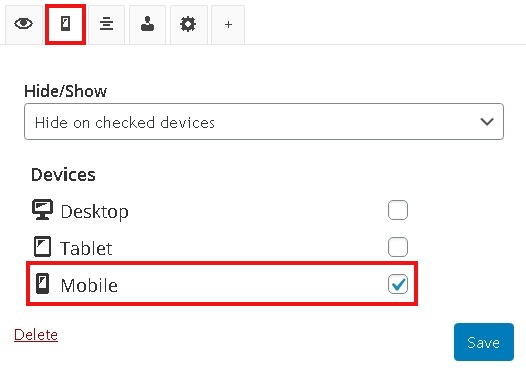
Nadat u de widget hebt geselecteerd die u wilt bewerken, ziet u hieronder een nieuwe optie die is toegevoegd door de plug-in Widgetopties. U moet een klein mobiel pictogram kiezen en de apparaten kiezen waarop u uw widget wilt uitschakelen.

Klik nu op de knop Opslaan om alle wijzigingen op te slaan en bekijk vervolgens uw site op het mobiele scherm om te bevestigen dat uw widget niet meer verschijnt.
Hoe een smartphone-versie van een widget te bouwen
Misschien wilt u een andere versie van een widget voor smartphone of tablets die er aantrekkelijker uitziet.
Met de Widget Options Plugin kunt u dit ook doen. U kunt gewoon een andere widget maken en het uiterlijk ervan beperken tot mobiel en tablets. We gaan verder en begrijpen hoe.
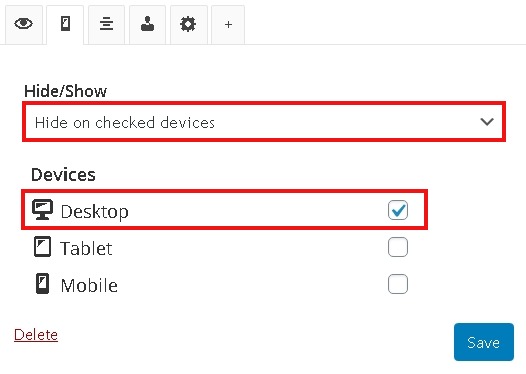
Ga naar Uiterlijk en vervolgens naar Widgets om de widget te openen die u op mobiele telefoons en tablets wilt weergeven. Druk vervolgens op dat mobiele pictogram hieronder. Kies vervolgens Verbergen op aangevinkte apparaten in het deelvenster Verbergen/Tonen en vink later het vakje Bureaublad aan .

Sla de wijzigingen op en uw widget is beperkt tot alleen mobiele en tabletschermen. Dat is alles voor deze tutorial. We hopen dat dit u heeft geholpen om uw site veel aantrekkelijker te maken.
Zorg ervoor dat je ons volgt op Facebook en Twitter om op de hoogte te blijven van onze toekomstige inhoud.




