Op zoek naar een manier om een WhatsApp-knop aan uw site toe te voegen met behulp van de Elementor- paginabuilder ?. Om uw website te verbinden met andere services van derden, kunt u de Elementor-paginabuilder gebruiken. Voeg met behulp van deze tools een call-to-action-knop voor verschillende services van derden toe aan uw website.

Veel functies kunnen worden uitgevoerd door op een WhatsApp-knop op uw website te klikken, zoals bellen of een chat starten. Met behulp van de Elementor Page builder laten we je zien hoe je eenvoudig een WhatsApp-knop aan je website toevoegt.
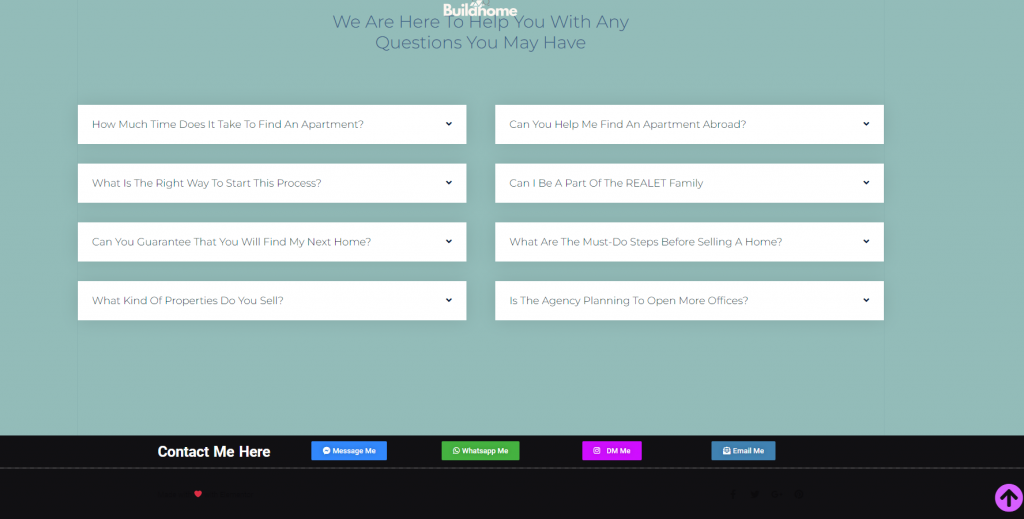
Voorbeeld
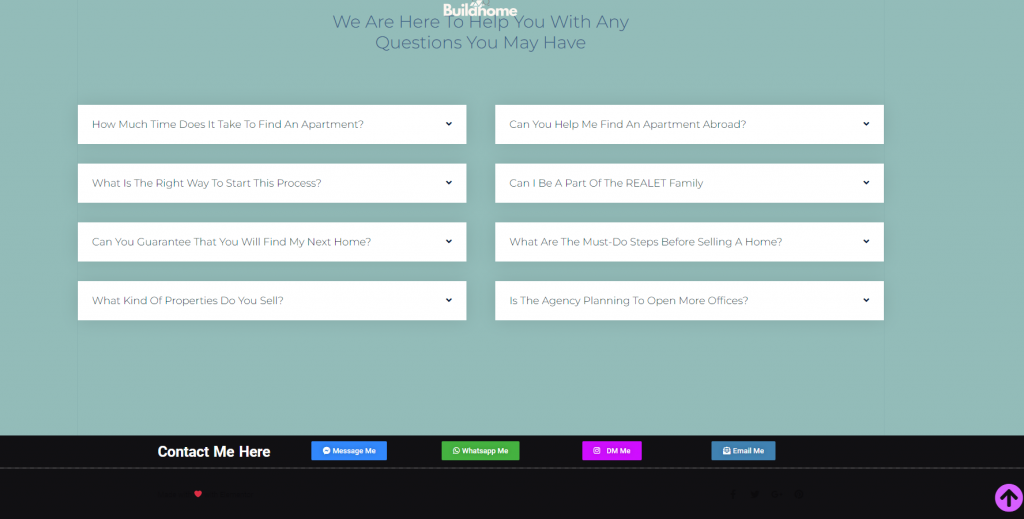
Dit is hoe dit ontwerp eruit zal zien op een website.

Stel een WhatsApp-chatknop in Elementor in
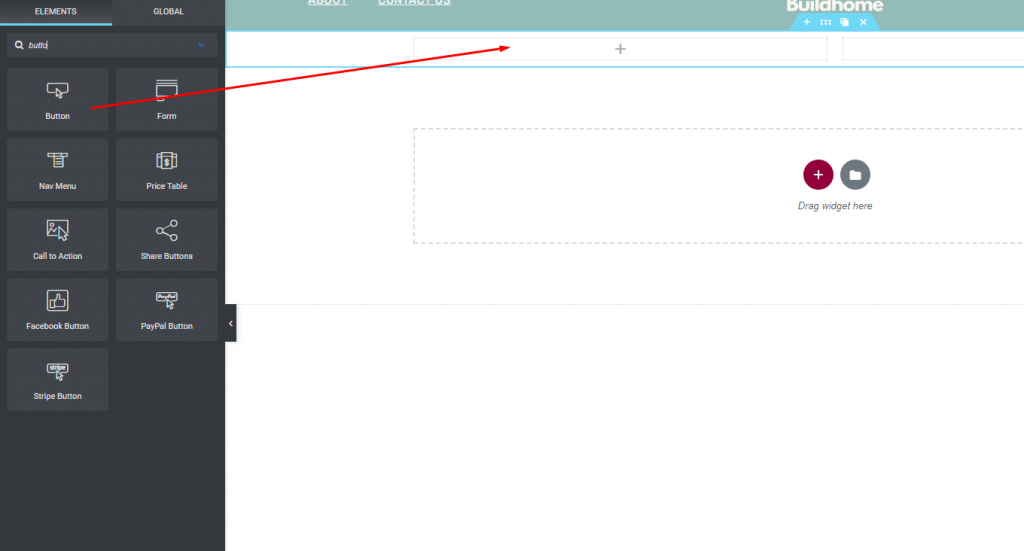
Elementor Pro is de enige manier om toegang te krijgen tot deze functie, dus zorg ervoor dat je een upgrade hebt uitgevoerd voordat je begint. Je kunt nu een skype-knop toevoegen aan de pagina die je hebt geopend met de Elementor-editor. Knopwidgets kunnen aan elk gebied met widgets worden toegevoegd door ze in het widgetpaneel te selecteren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
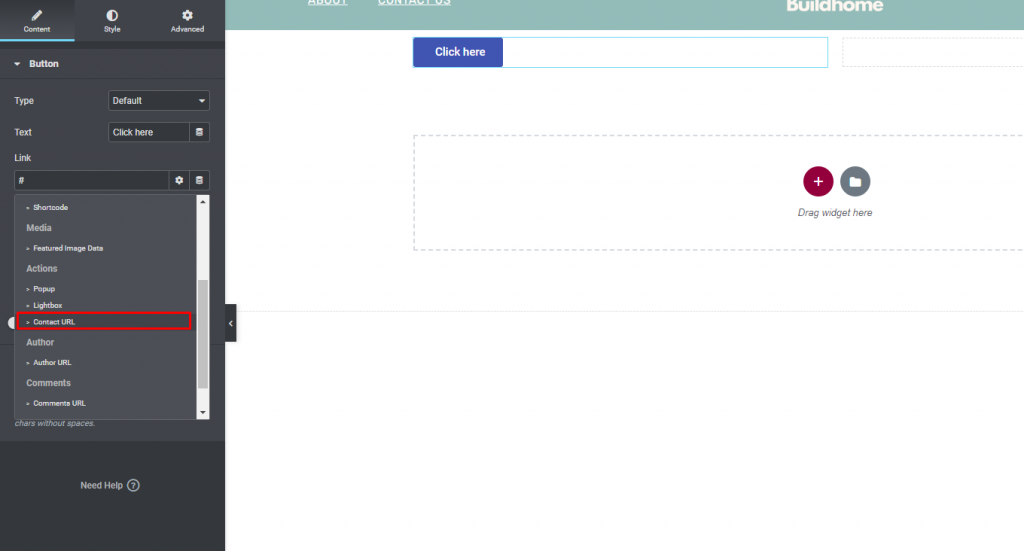
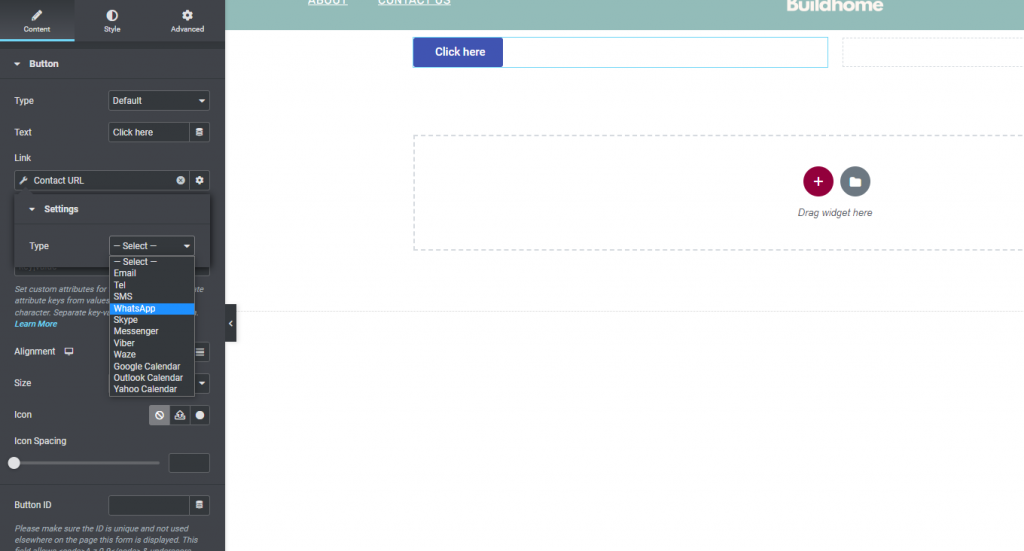
Selecteer in het paneel voor het bewerken van knoppen het tabblad Inhoud en vervolgens het veldpictogram voor de koppeling van dynamische tags om toegang te krijgen tot de functie voor dynamische tags van het paneel. Er verschijnt een dynamische lijst en u moet daaruit de Contact-URL selecteren.

Selecteer daarom WhatsApp in de vervolgkeuzelijst die verschijnt.

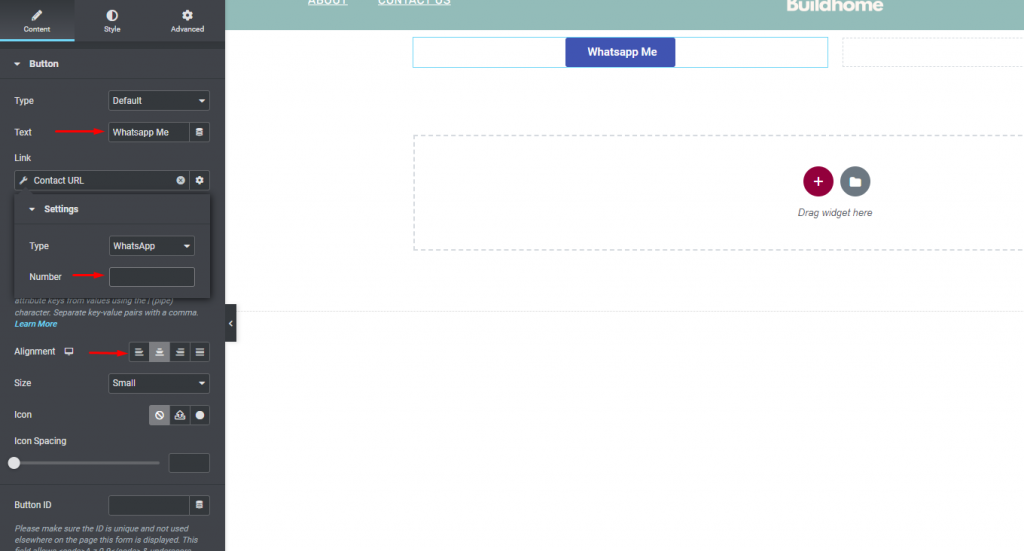
Vervolgens moet u uw WhatsApp-nummer invoeren en vervolgens kunt u de knopuitlijning en knopgrootte aanpassen, evenals de pictogramafstand nadat u WhatsApp hebt geselecteerd. Er kunnen ook tekst en een pictogram voor een knop worden toegevoegd.

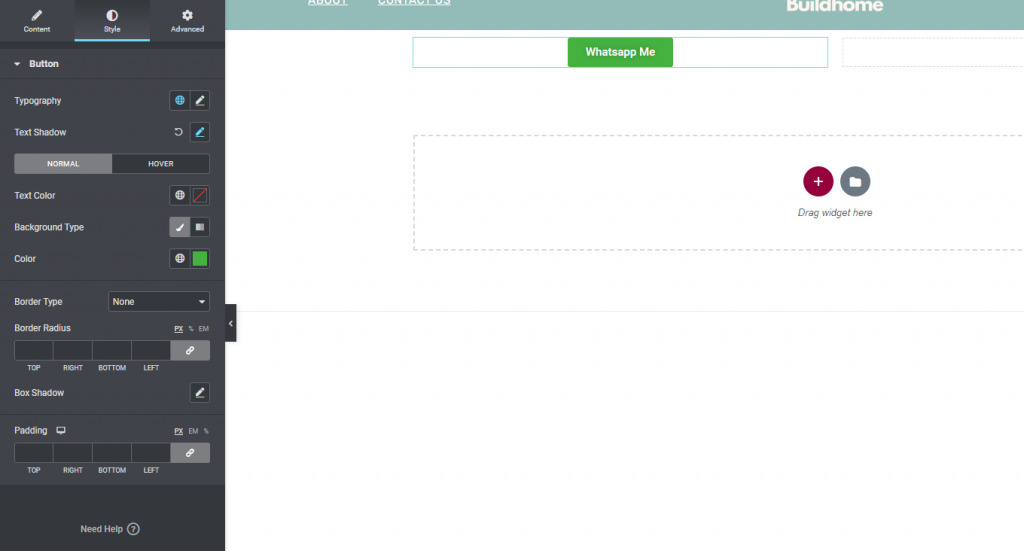
Stijl de knop door nu op het tabblad Stijl te klikken. Om te beginnen heb je de mogelijkheid om het lettertype en de tekstschaduw van de knop aan te passen. Voor zowel normale als zweefsituaties kan men de tekstkleur, achtergrondkleur, rand, randradius en kaderschaduw toevoegen.

Het is klaar! De WhatsApp-knop is geactiveerd. Nu kunt u de pagina publiceren of wijzigen en een voorbeeld van de knop bekijken. Om de WhatsApp-pagina of het programma te openen, klikt u eenvoudig op de knop.

Zo ziet het eruit op een
Afsluiten
Met behulp van de Elementor-paginabuilder kunt u een WhatsApp-knop toevoegen aan uw WordPress-website. Met de paginabuilder van Elementor kunt u gebruiksvriendelijke functies toevoegen die het voor uw bezoekers gemakkelijker maken om op uw site te blijven en contact met u op te nemen. Als je meer wilt weten, zijn er tal van Elementor-bronnen op Codewatchers .




