Een scheidingslijn is meer dan alleen een lijn die twee elementen scheidt, het kan uw website ook visueel aantrekkelijker en interessanter maken. Gelukkig is de enige manier om eenvoudig een horizontale en een verticale scheidingslijn toe te voegen het gebruik van Elementor . Als je een horizontale scheidingslijn wilt, heb je geen zelfstudie nodig. Je kunt gewoon een scheidingswidget van het widgetpaneel naar je canvasgebied slepen en neerzetten, en voila! Er verschijnt een horizontale scheidingslijn. Als het echter gaat om het toevoegen van een verticaal scheidingsteken, wordt het iets gecompliceerder.

In deze zelfstudie laten we u zien hoe u een verticale scheidingslijn aan Elementor kunt toevoegen zonder een add-on te gebruiken.
Een verticale scheidingslijn toevoegen
Deze tutorial vereist dat Elementor Pro is voltooid. Het toevoegen van een horizontale scheidingslijn is eenvoudig met de scheidingswidget. Om een verticale scheidingslijn te maken, heb je de Custom CSS-tool nodig, die exclusief is voor Elementor Pro. Ik denk dat we nu kunnen beginnen!
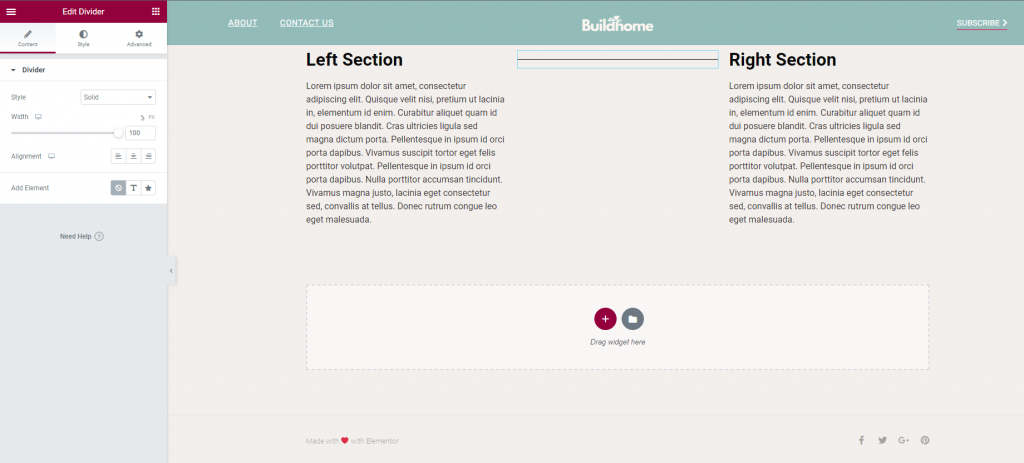
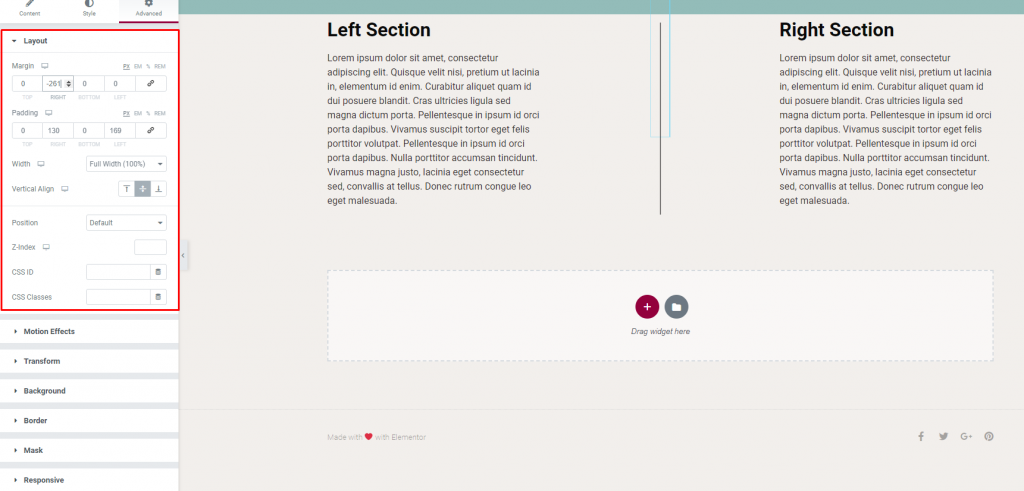
Open de Elementor-editor. Voeg drie kolommen toe aan een nieuwe sectie. Klik op 'Sectie bewerken' en vervolgens op 'Verticaal uitlijnen' en stel deze in op 'Midden'. De volgende stap is om de widgets op het canvas te plaatsen. In de eerste kolom staat Teksteditor, in de tweede kolom staat Divider en in de derde kolom staat weer Teksteditor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Dit is de scheidingslijn waarmee we gaan werken. Zoals u kunt zien, is het echter nog steeds horizontaal.
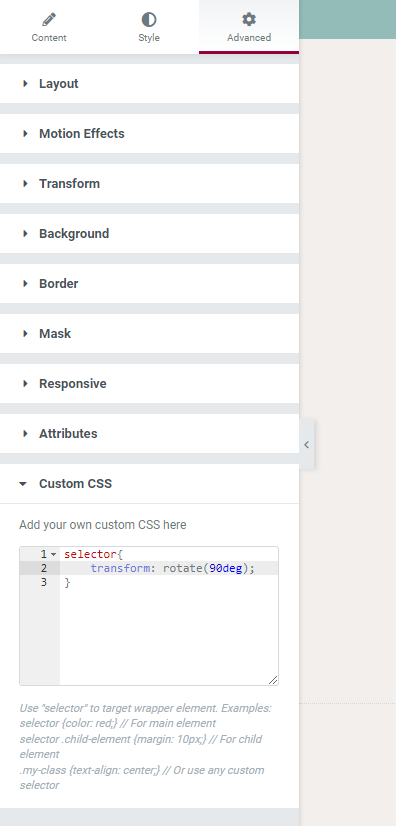
Selecteer voor meer maatwerk Aangepaste CSS in het vervolgkeuzemenu Geavanceerd op de instellingenpagina van uw Divider-widget. Kopieer en plak de onderstaande CSS-code in het veld.
selector{
transform: rotate(90deg);
}
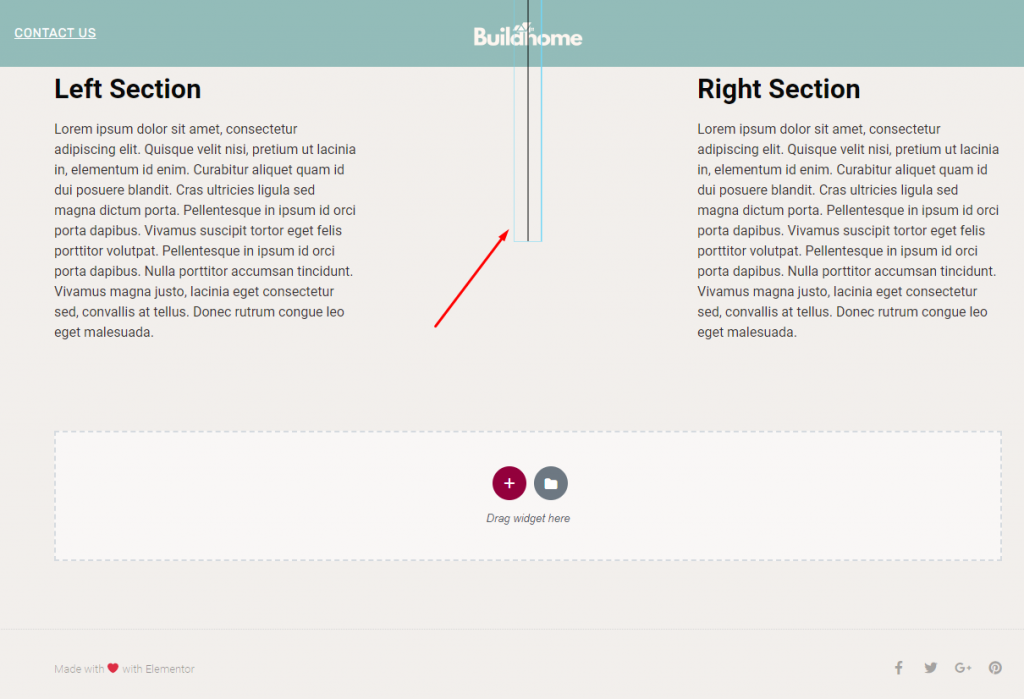
Zo merk je een verandering in de stand van de scheidingswand.

Verticaal is je scheidingswand nu op zijn plaats. Vervolgens kun je spelen met de verticale verdeler. Gebruik de tabbladen Inhoud en Stijl om de stijl, breedte, kleur, gewicht en andere parameters van de scheidingslijn te wijzigen. Als u kiest, kunt u de kolombreedten wijzigen.

Met wat simpele aanpassingen wordt de divider perfect in het midden geplaatst.
Eindoordeel
Met Elementor voeg je eenvoudig een verticale verdeler toe. Dit artikel toont u de eenvoudigste manier om een verticale scheidingslijn toe te voegen zonder de hulp van een add-on. Als je Elementor Pro niet hebt, raden we je ten zeerste aan om de Pro-versie te gebruiken, omdat de ontwerpmogelijkheden hiermee enorm zijn.




