Ben je ooit een extreem uitgebreide pagina tegengekomen en moest je terugkeren naar de top? Scrollen kan vervelend zijn, vooral op mobiele apparaten, maar je kunt dit verminderen door Elementor in WordPress te gebruiken om een "Terug naar boven"-knop toe te voegen.

Knoppen zijn meestal een groot onderdeel van WordPress-sites en Elementor maakt het heel eenvoudig om ze te maken. Mensen willen vaak zien dat ze naar de bovenkant van een pagina kunnen terugkeren zonder te hoeven scrollen. De Elementor back-to-top-knop werkt hier een traktatie.
In deze tutorial leren we je in drie eenvoudige stappen hoe je een Elementor back-to-top-knop aan je Elementor-paginabuilder toevoegt.
Het belang van de "Terug naar boven"-knop
U vraagt zich misschien af wat voor soort website een "Terug naar boven"-knop nodig heeft. En het antwoord is een website van één pagina.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWebsites die alleen alle informatie op een bepaalde pagina hebben, worden one-page websites genoemd. Ik weet dat het duidelijk is, maar er is één grote fout in dit ontwerp. De pagina's worden erg lang. Dit kan vervelend zijn voor bezoekers die snel terug willen naar de top.
Om terug te keren naar de top, kunnen sommige gebruikers gewoon de browser sluiten en de URL typen. Dat is als ze ervoor kiezen om terug te keren.
De meeste webpagina's zijn niet lang genoeg om deze optie te verdienen. Er zijn echter uitzonderingen, dus het hangt echt af van de inhoud van uw website.
Onthoud dat deze knop in WordPress niet alleen voor pagina's is; het werkt ook voor artikelen. We zouden ook moeten overwegen om een inhoudsopgave op te nemen voor echt lange artikelen, zodat lezers snel kunnen ontdekken waarnaar ze op zoek zijn.
Afhankelijk van de context kan voor artikelen die langer zijn dan 2.000 woorden, of lange inhoud, een terug-naar-top-knop nodig zijn. Het is een eenvoudige benadering om bezoekers in staat te stellen terug te keren naar de top van het bericht als er links of andere call-to-actions zijn die ze willen gebruiken.
De knop "Terug naar boven" toevoegen
Het maken van een back-to-top-knop is een eenvoudige handeling die snel kan worden voltooid als u de onderstaande stappen volgt. Houd er rekening mee dat voor CSS-klassen Elementor Pro vereist is.
Knop toevoegen
Elementor kan worden gebruikt om de pagina te bewerken waar u de "terug naar boven"-knop wilt toevoegen. Om de bewerkingsmodus te openen, klikt u op de sectiegreep in het bovenste gedeelte.

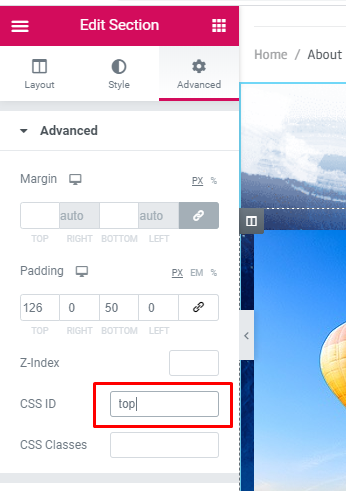
Voeg een CSS-ID toe door deze in te voeren in het veld CSS-ID op het tabblad Geavanceerd in het linkerdeelvenster.

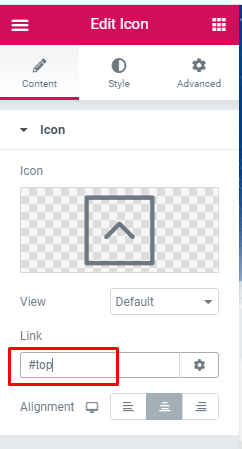
Voeg een knopwidget toe aan uw pagina of een andere widget waarmee u een link kunt toevoegen, zoals tekst, pictogram of zelfs een afbeelding. Je kunt het plaatsen waar je maar wilt.
Geef in het veld Koppeling de CSS-ID op voor het gebied boven aan de pagina dat u zojuist hebt opgegeven. Voeg om te beginnen het voorvoegsel "#" toe.

Klik nu op de knop en, daar heb je het!
Knopplaatsing
Het instellen van de positie van de knop is uiteraard noodzakelijk voordat u wijzigingen aan uw pagina aanbrengt. De knop bevindt zich meestal in de rechterbenedenhoek van het scherm.
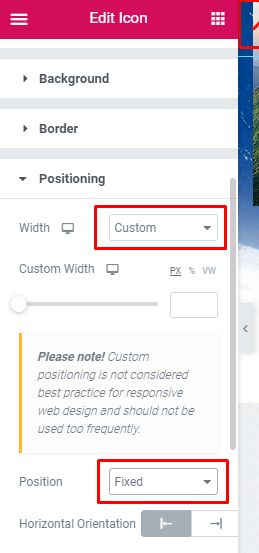
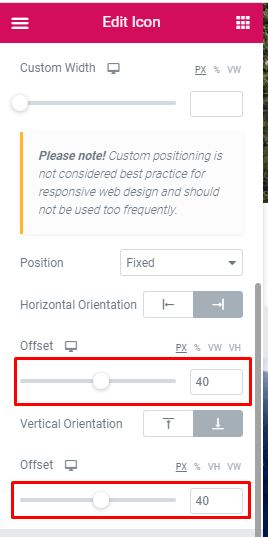
Open het tabblad Geavanceerd in het linkerdeelvenster en selecteer de optie Positionering voor de knopwidget. Stel de Breedte in op Aangepast en de Positie op Stabiel. " Op deze manier kunt u uw knop naar believen verplaatsen.

Plaats de knop op de gewenste locatie door hem daarheen te slepen (bijvoorbeeld rechtsonder).
U kunt de locatie ook verfijnen door zowel de horizontale als de verticale offset aan te passen. Dat is alles.

Als u het uiterlijk van uw knop wilt wijzigen, klikt u op de pagina Stijl. Vergeet niet om je werk op te slaan en te publiceren als je klaar bent.
Verberg of toon “Terug naar Top”-knop
Het is een beetje anders als het gaat om de functie verbergen of tonen. De back-to-top-knop onderaan de pagina kan eenvoudig naar de bovenkant van de pagina worden gesleept als u de gratis plug-inversie volgt.
Zodra ze de bodem hebben bereikt, kunnen ze er gewoon op klikken en het zal uit hun zicht verdwijnen.
Als Elementor Pro echter is geïnstalleerd en actief is, kunt u de knop gemakkelijk onderaan de pagina "plakken". Het gebruik van het "Sticky scrolling-effect", dat alleen beschikbaar is in de pro-versie, is de enige oplossing.
Omdat de knop overal in het bericht of de pagina toegankelijk is, is de plakoptie flexibeler.
Afsluiten
Met Elementor is het eenvoudig om prachtige pagina's voor je WordPress-site te maken. Ook als je alleen toegang hebt tot de gratis versie, kun je er veel mee. De acties die u in de gratis versie moet doen, kunnen afwijken van de acties die u moet ondernemen als u de pro-versie gebruikt, dus houd daar rekening mee.
De gratis versie kan voldoende zijn voor uw doeleinden, afhankelijk van waar u het voor nodig heeft. De Pro-editie is daarentegen in veel situaties zeker het extra geld waard.
Hoe dan ook, ik hoop dat deze tutorial je heeft laten zien hoe eenvoudig het is om een back-to-top-knop toe te voegen in Elementor . Met een paar snelle klikken hier en daar, kunt u het mensen gemakkelijk maken om terug te scrollen naar de bovenkant van een pagina of een bericht op uw site.




