Soms moeten we teamleden op onze websites laten zien, dit is een uitstekende manier om onze behendige teamleden aan de buitenwereld te laten zien. We kunnen hun imago, naam en aanduiding in het bedrijf weergeven. Om ze meer bekendheid te geven, kunt u hun social media-links aan het ontwerp toevoegen. Nu voegen mensen deze links meestal toe onder de naam en aanduiding, maar het is tijd om de slimme zet te doen en de manier van ontwerpen aan te passen. In de Divi- zelfstudie van vandaag zullen we zien hoe u een teamledenpagina kunt maken met zwevende pictogrammen voor sociale media over de afbeelding. Laten we geen tijd meer verspillen en het gaan doen!
Sneak Peak
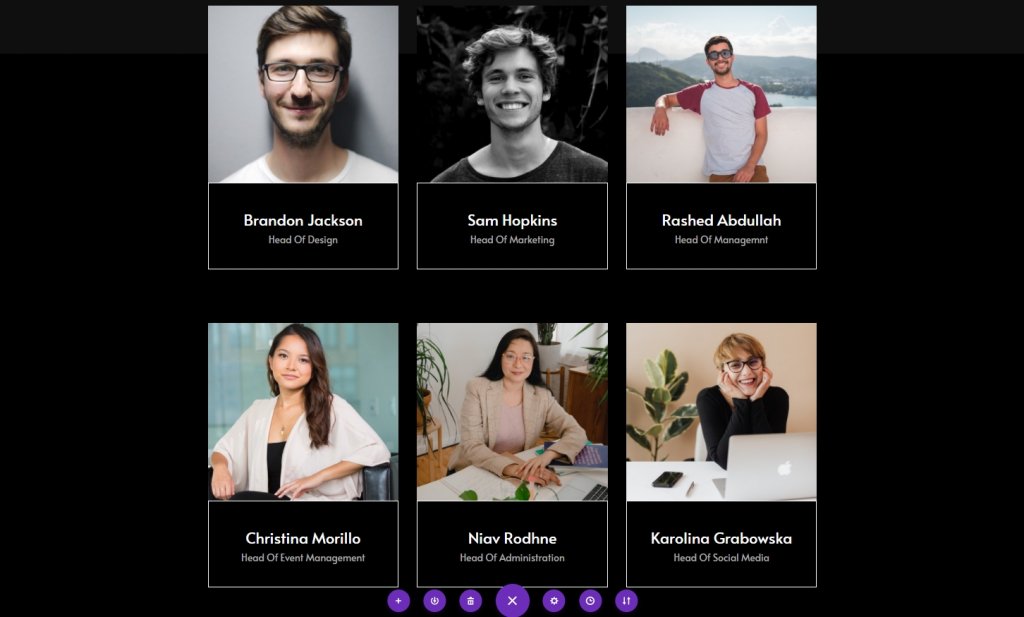
Dit wordt ons ontwerp van vandaag.
Deel 1: Ontwerpmodule
Instellingen: Sectie Een
Achtergrond kleur
Begin met het wijzigen van de kleur van het eerste gedeelte van de pagina waaraan u werkt. Open de sectie-instellingen en verander de achtergrondkleur.
- Achtergrondkleur: #0f0f0f

Spatiëring
Ga nu vanuit het ontwerptabblad en wijzig de afstandsinstellingen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Top padding: Desktop en tablet: 100px en telefoon: 50px
- Bodemvulling: desktop en tablet: 100px en telefoon: 50px

Nieuwe rij toevoegen
Kolomstructuur
Voeg nu een nieuwe rij toe met de volgende kolomstructuur.

Kolom: Tekstmodule 1
H1-inhoud toevoegen
Laten we nu wat context van onze keuze toevoegen aan deze module met H1-inhoud.

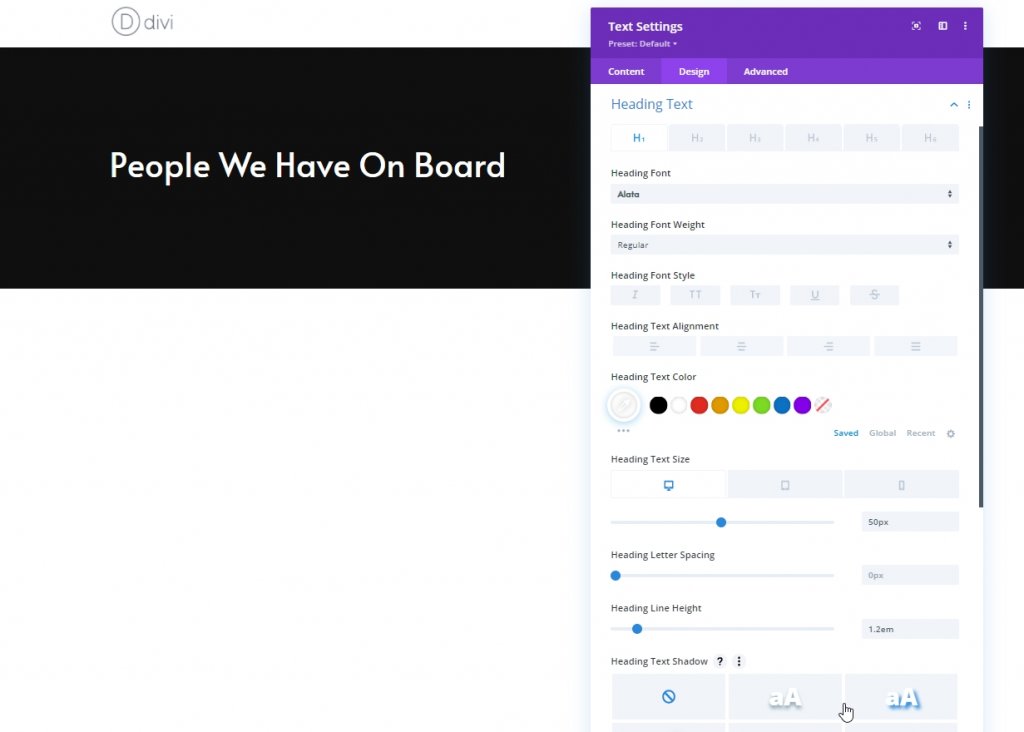
H1 Tekstinstellingen
Breng nu enkele wijzigingen aan in de module vanaf het ontwerptabblad. Wijzig eerst de koersinstellingen.
- Koplettertype: Alata
- Koptekstkleur: #ffffff
- Koptekst Grootte: Desktop: 50px, Tablet: 45px En Telefoon: 35px
- Koerslijn Hoogte: 1.2em

Kolom: Verdeelmodule
Zichtbaarheid
Laten we een scheidingsmodule toevoegen. Zorg ervoor dat de optie 'Toon verdeler' is ingeschakeld.
- Show Divider: Ja

Lijn
Wijzig de lijnkleur op het ontwerptabblad.
- Lijnkleur: #ffffff

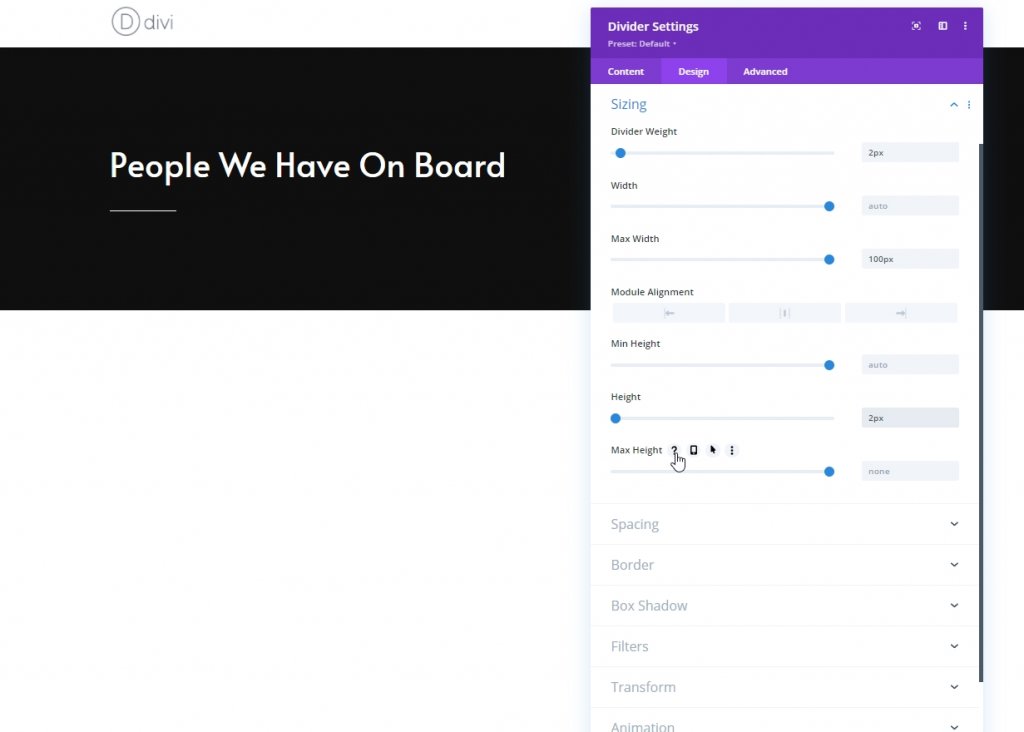
Maatvoering
Wijzig de grootte van deze scheidingsmodule.
- scheidingsgewicht: 2px
- Maximale breedte: 100px
- Hoogte: 2px

Kolom: Tekstmodule 1
Beschrijvende context toevoegen
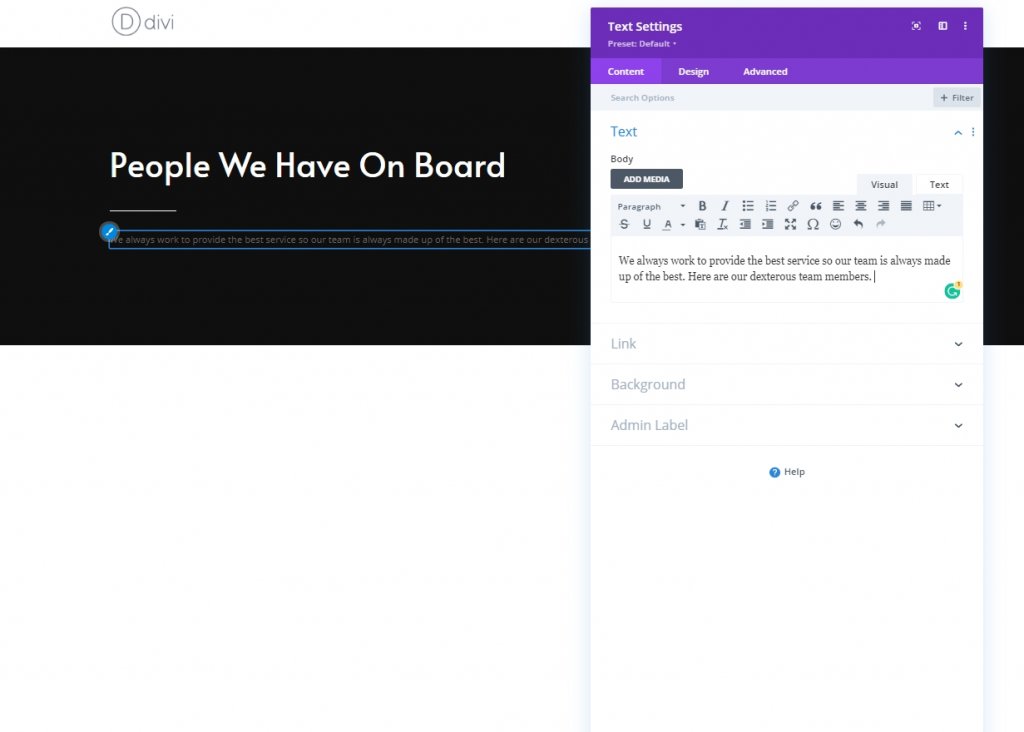
Hier voegen we nog een tekstmodule toe waar we wat inhoud naar keuze zullen plaatsen.

Tekstinstellingen
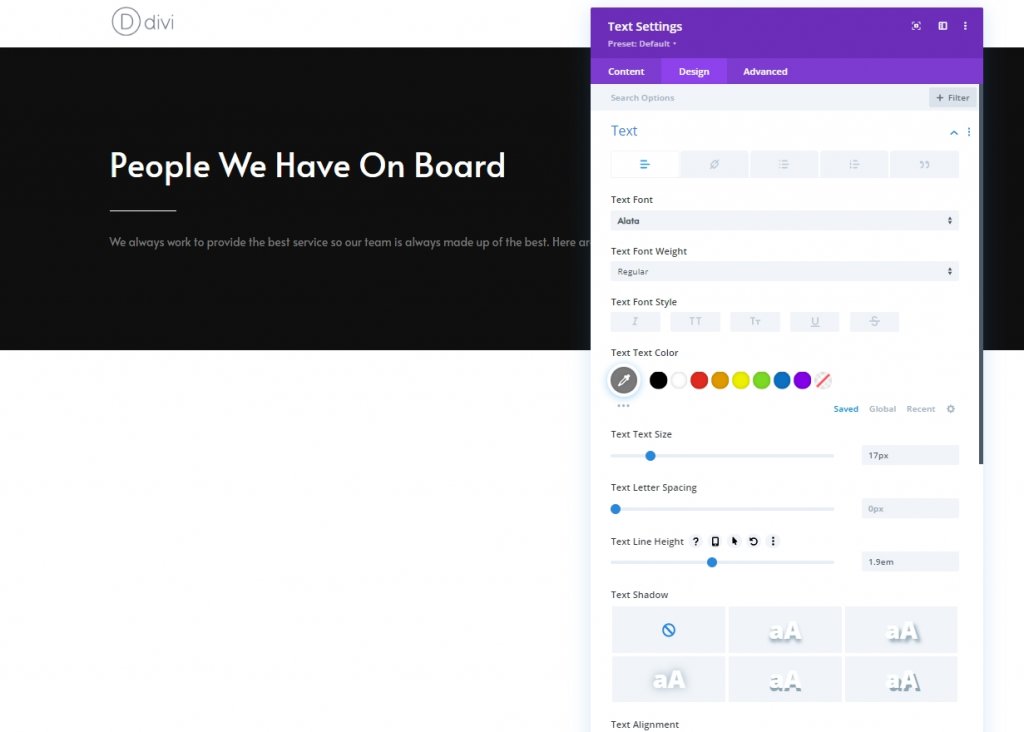
Wijzig de tekstinstellingen dienovereenkomstig op het ontwerptabblad.
- Tekstlettertype: Alata
- Tekstkleur: #7c7c7c
- Tekstgrootte: 17px
- Hoogte tekstregel: 1.9em

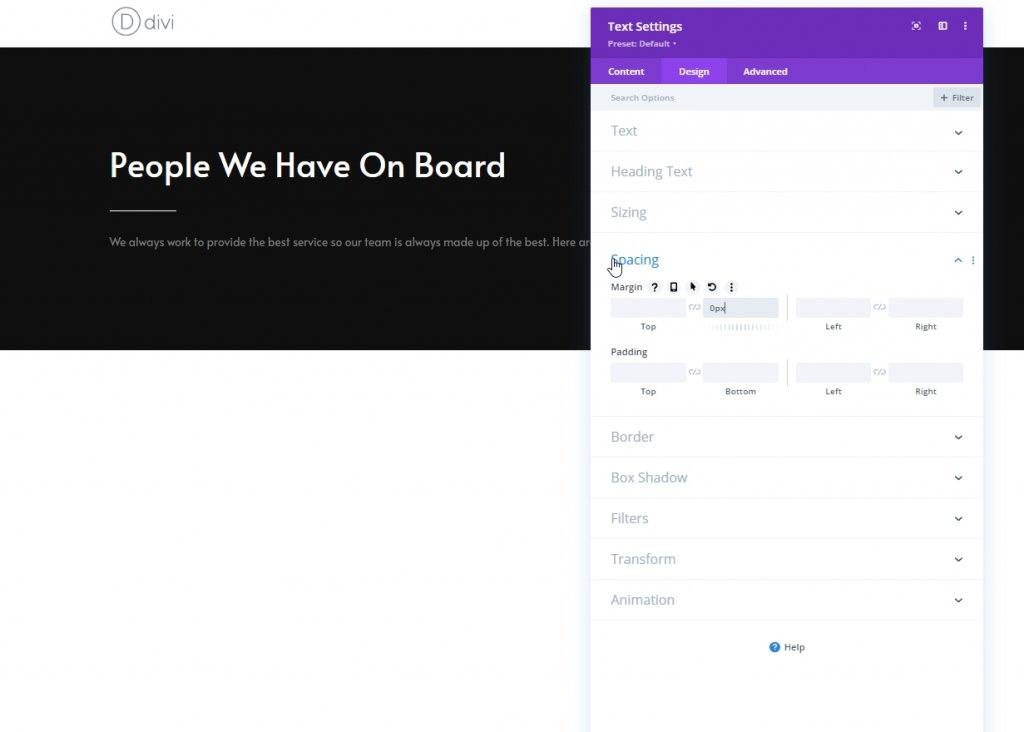
Spatiëring
Breng de volgende wijziging aan vanuit het gedeelte tussenruimte.
- Ondermarge: 0px

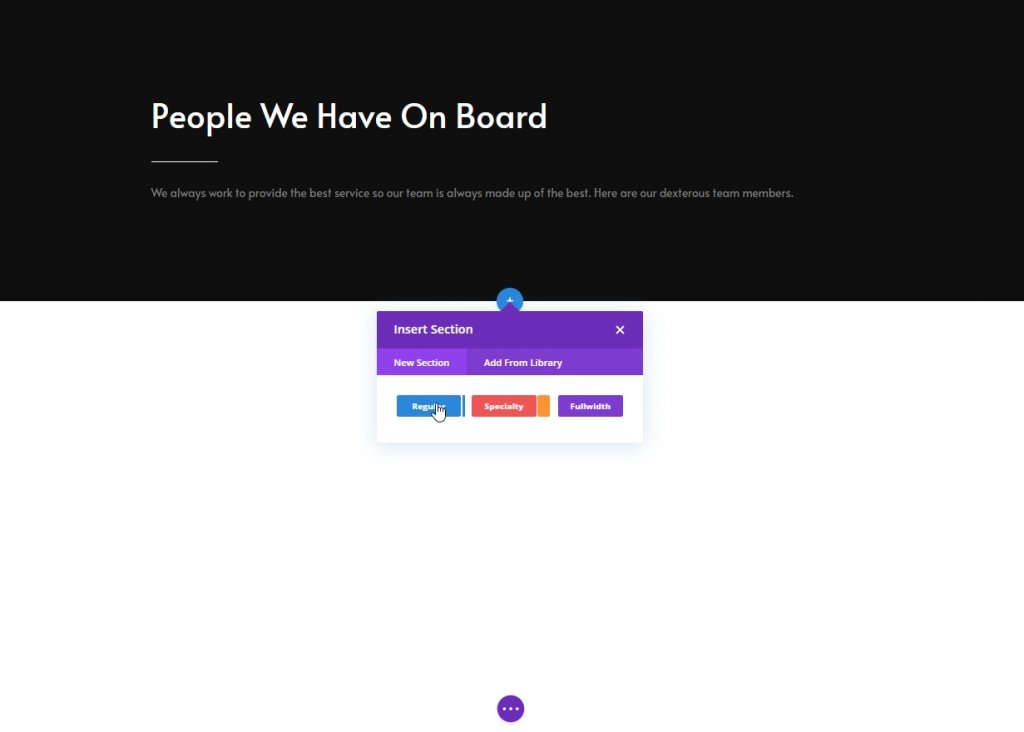
Toevoegen en instellingen: sectie twee
Voeg nu nog een reguliere sectie toe onder de vorige.

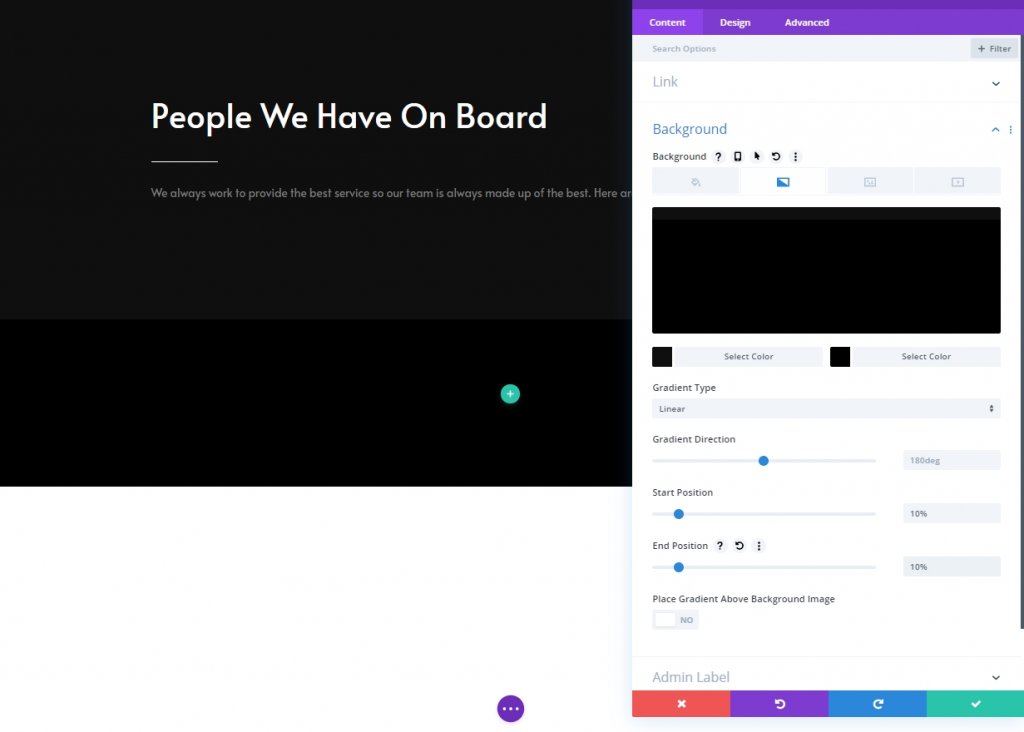
Achtergrond met kleurovergang
Gebruik nu een verloopachtergrond voor dit gedeelte.
- Kleur 1: #0f0f0f
- Kleur 2: #000000
- Startpositie: 10%
- Eindpositie: 10%

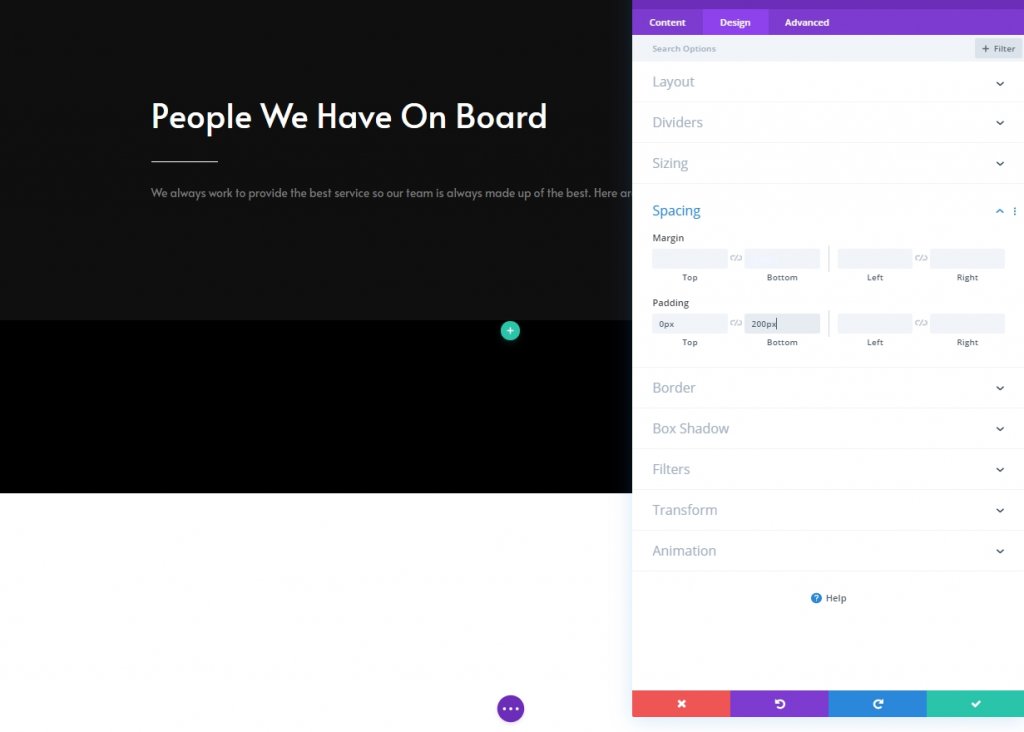
Spatiëring
Pas vervolgens de afstandsinstellingen aan.
- Top vulling: 0px
- Bodemvulling: 200px

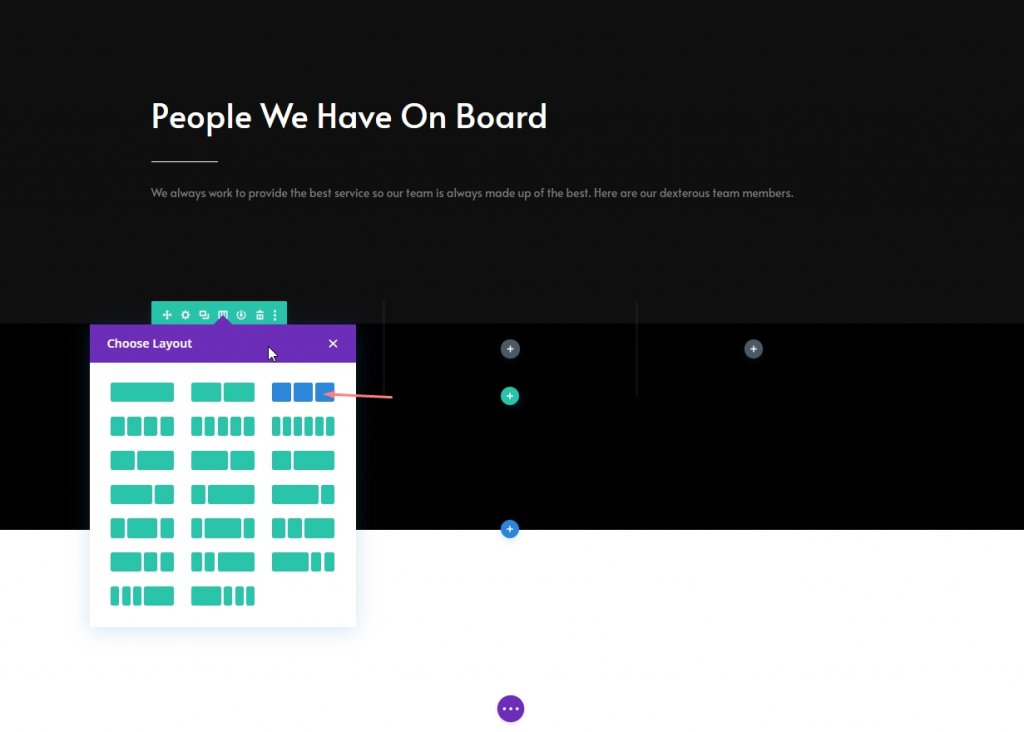
Nieuwe rij toevoegen
Kolomstructuur
Voeg nu een nieuwe rij toe aan deze sectie met de volgende kolomstructuur.

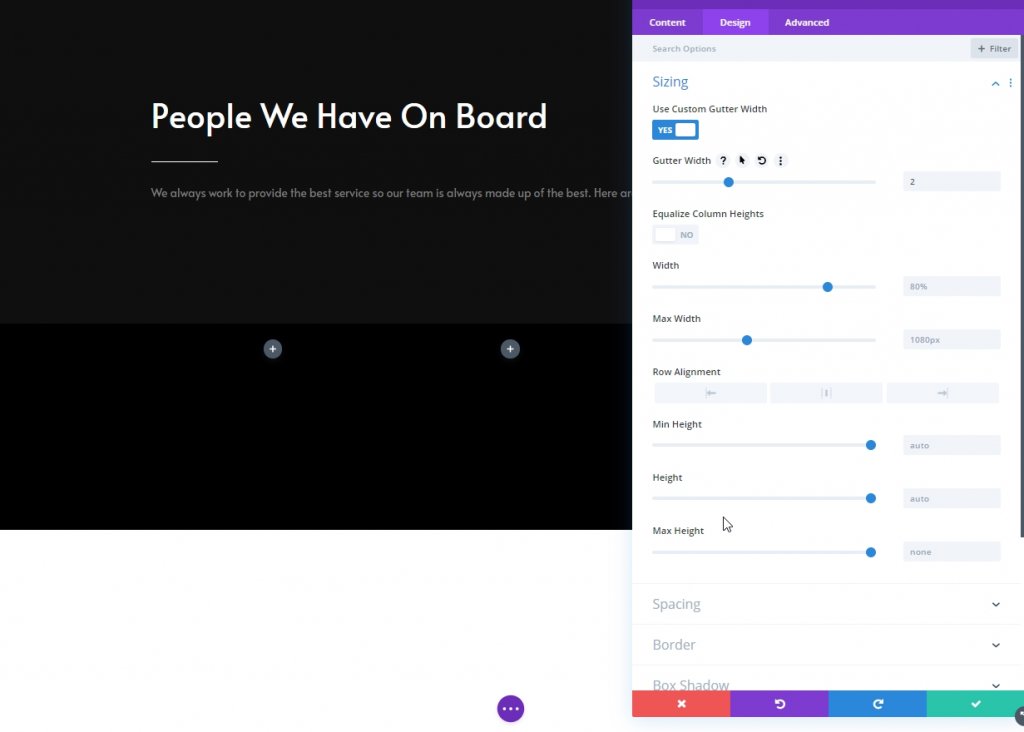
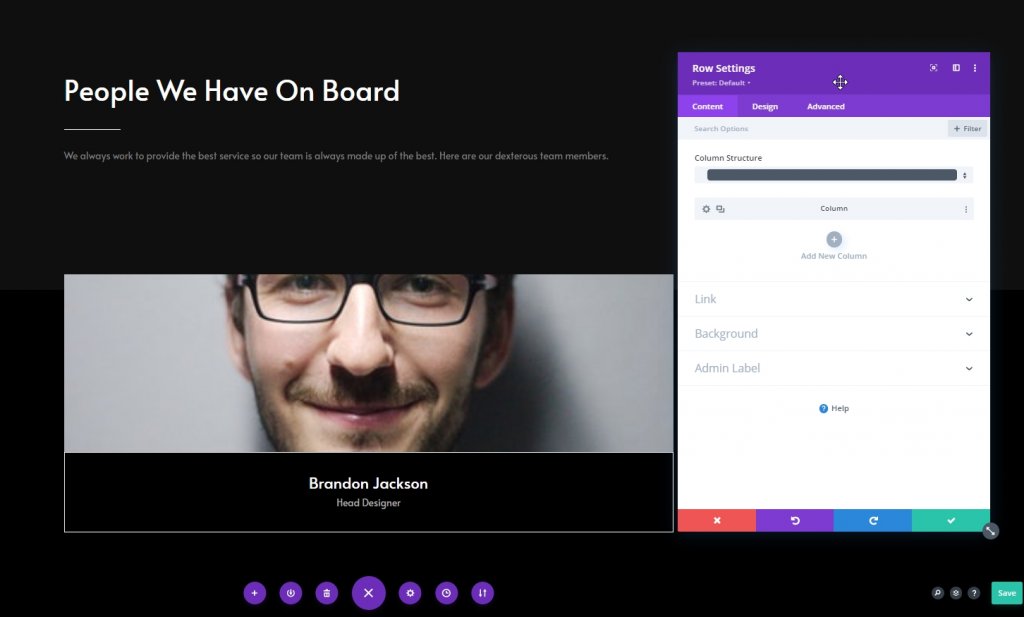
Maatvoering
Open de rij-instellingen en wijzig de formaatinstellingen als volgt:
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 2px

Kolom 1: Volgmodule voor sociale media
Sociale netwerken toevoegen
Nu voegen we een module voor het volgen van sociale media toe aan kolom 1 en plaatsen we de gewenste sociale media-verbindingen

Achtergrondkleur verwijderen van pictogrammen voor sociale media
Klik op instellingen voor elk pictogram en ga vervolgens naar achtergrond en selecteer transparant. U kunt ook op kleur klikken en deze verwijderen.

Link toevoegen aan elk sociaal netwerk
Voeg ook een bijbehorende link toe aan elk sociaal netwerk.

Standaard achtergrondkleur
Voeg vanuit de optie module-instellingen deze kleur toe als achtergrond.
- Achtergrondkleur: rgba(0,0,0,0)

Achtergrondkleur zweven
Verander de achtergrondkleur voor het zweefeffect.
- Zweef achtergrondkleur: #494949

Achtergrond afbeelding
Upload vervolgens een afbeelding van een teamlid als achtergrond.
- Grootte achtergrondafbeelding: omslag
- Achtergrondafbeelding mengen: Vermenigvuldigen

Uitlijning
Wijzig de uitlijningsinstellingen op het ontwerptabblad van de module.
- Module-uitlijning: Midden

Icoon
Verander nu de pictogramkleur.
- Pictogramkleur: rgba(0,0,0,0)

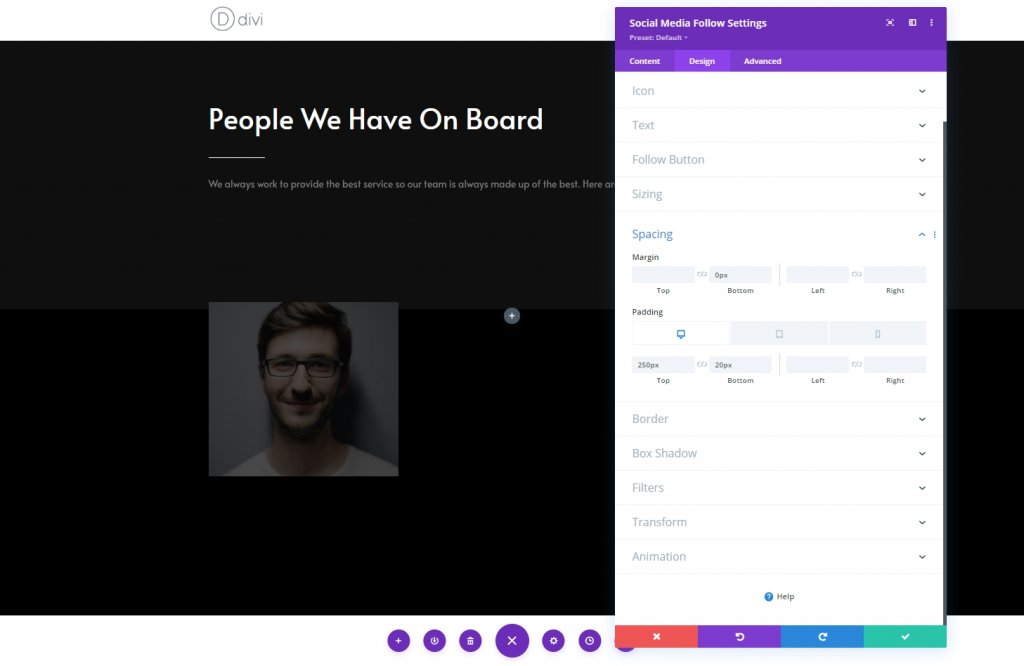
Spatiëring
Ga vervolgens naar de afstandsinstellingen en pas de volgende waarden toe:
- Ondermarge: 0px
- Top Padding: Desktop: 250px, Tablet: 450px En Telefoon: 200px
- Bodemvulling: 20px

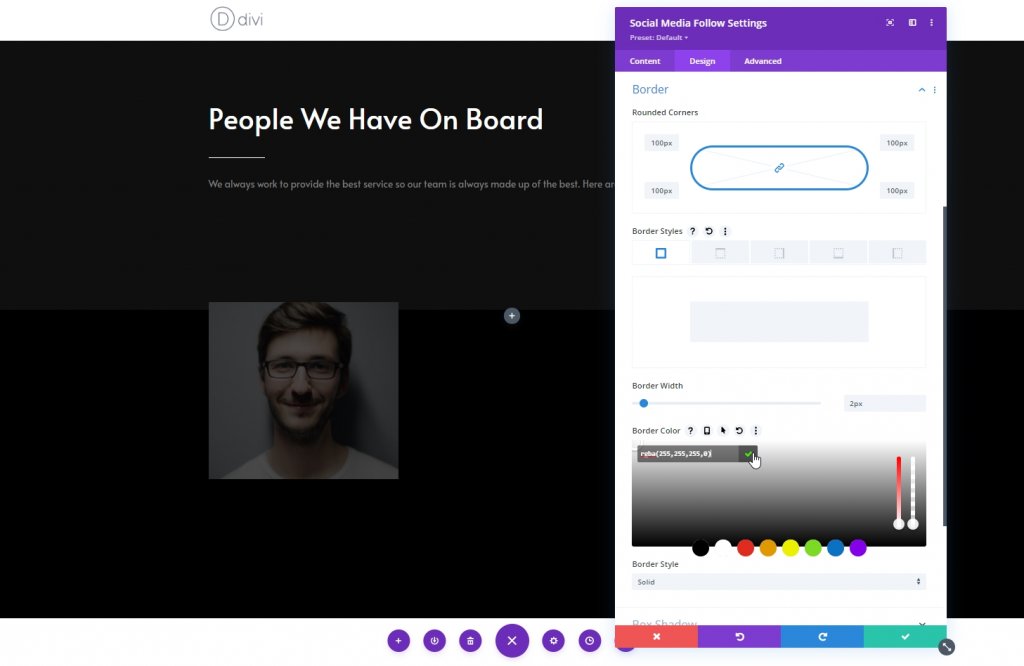
Grens
Wijzig nu de grensinstelling dienovereenkomstig.
- Alle hoeken: 100px
- Randbreedte: 2px
- Randkleur: rgba (255,255,255,0)

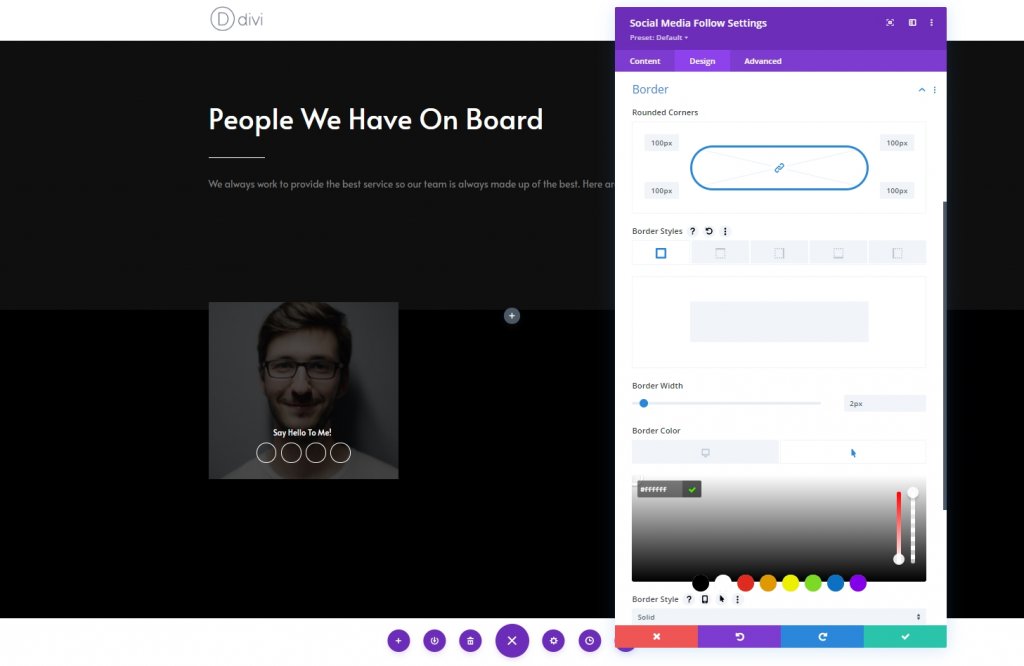
Beweeg grens
Gebruik nu een rand voor zweven.
- Beweeg de randkleur: #ffffff

CSS-klasse
Voeg nu vanaf het tabblad Geavanceerd een aangepaste CSS-klasse toe.
- CSS-klasse: team-socials

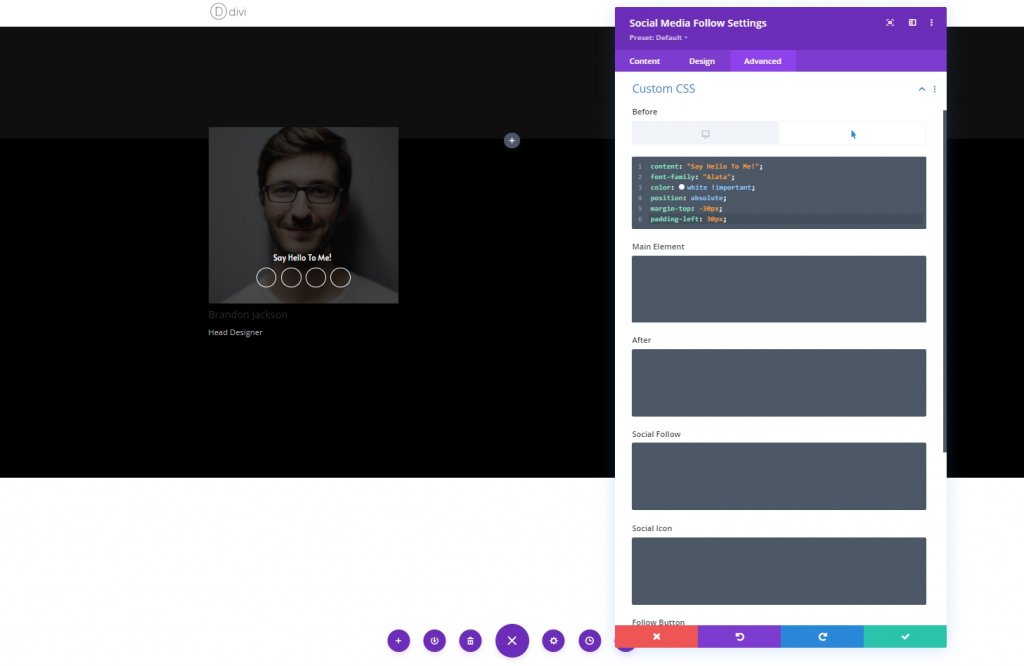
Beweeg voor element
Voltooi nu de module-instellingen door de volgende CSS-code toe te passen op het vorige element. Zorg ervoor dat je hem op hover zet.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Kolom 1: Persoonsmodule
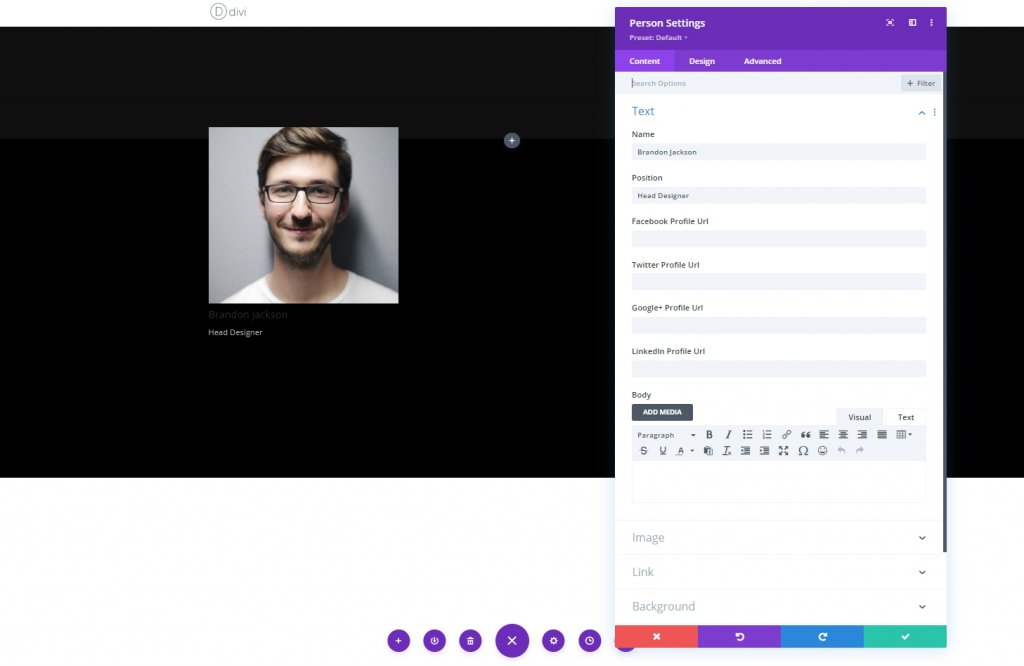
Content toevoegen
De laatste module die we in deze column gaan gebruiken is een persoonsmodule. voeg de module toe en pruil er informatie in.

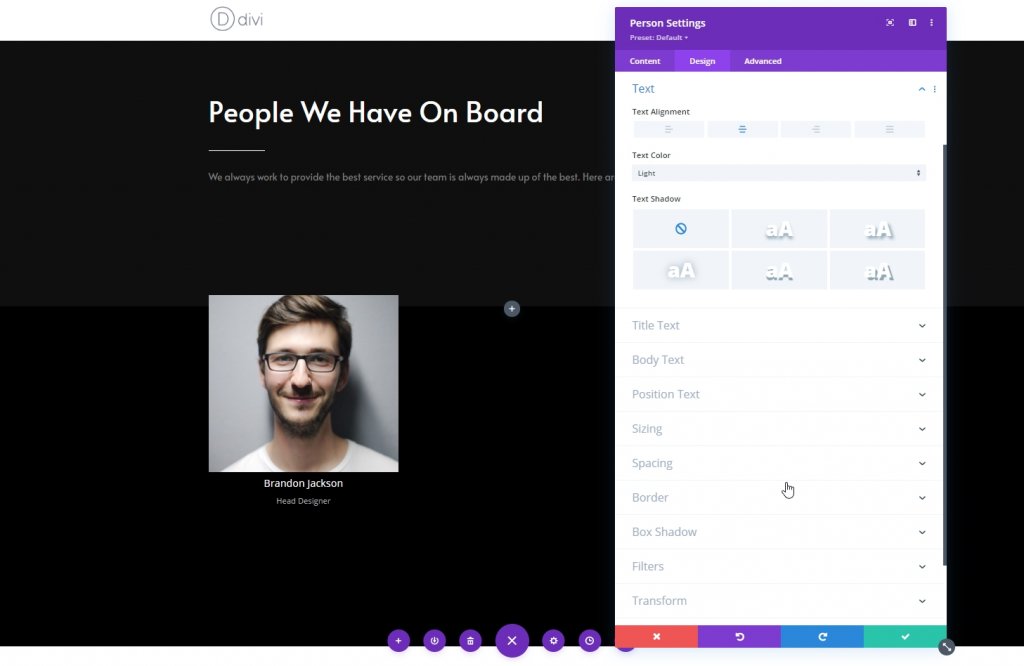
Tekstinstellingen
Vanaf het ontwerptabblad van de persoonsmodule en wijzig de tekstinstellingen als volgt:
- Tekstuitlijning: Midden
- Tekstkleur: Licht

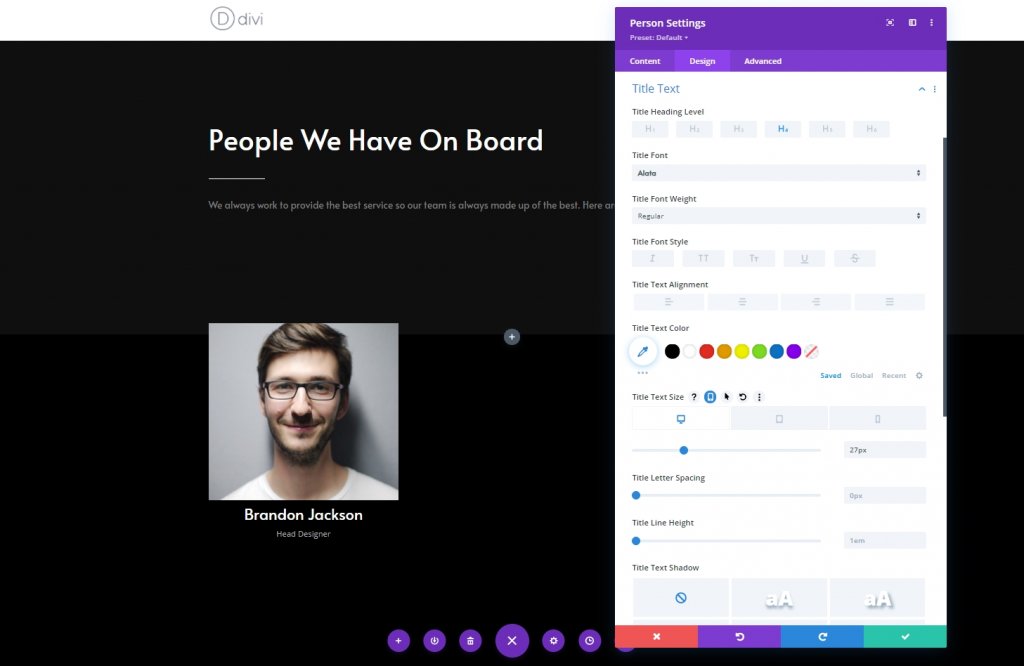
Titel Tekst Instellingen
Wijzig nu het titeltekstgebied.
- Titel Lettertype: Alata
- Titel Tekstgrootte: Desktop: 27px, Tablet: 25px En Telefoon: 22px

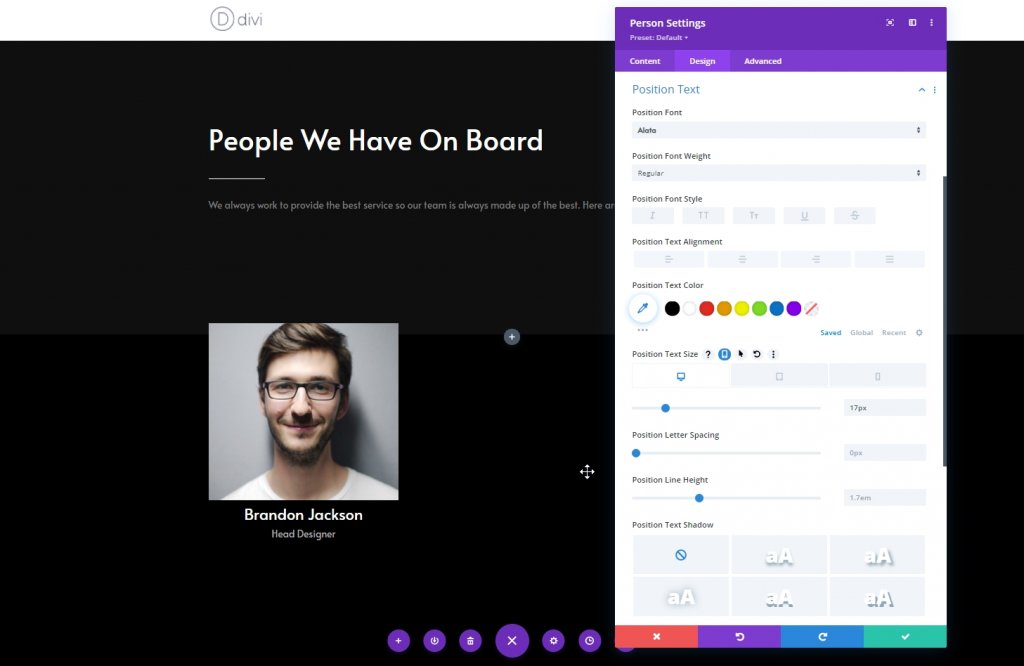
Instellingen voor positietekst
Wijzig de instellingen voor positietekst.
- Positie Lettertype: Alata
- Positie Tekstgrootte: Desktop: 17px en tablet en telefoon: 15px

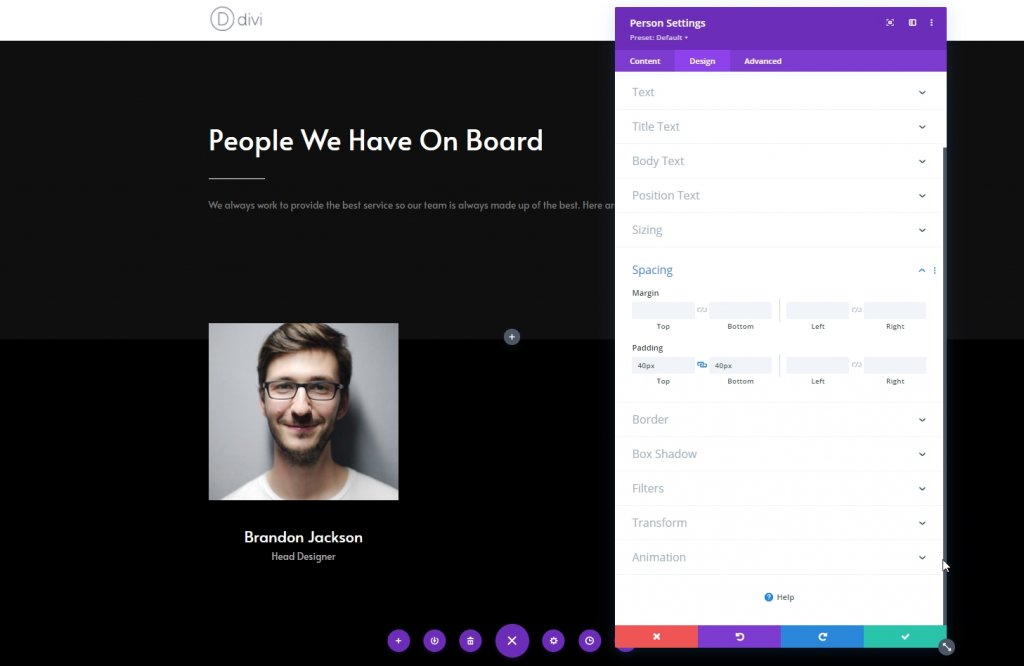
Spatiëring
Pas wat aangepaste boven- en ondervulling toe op de afstandsinstellingen.
- Top vulling: 40px
- Bodemvulling: 40px

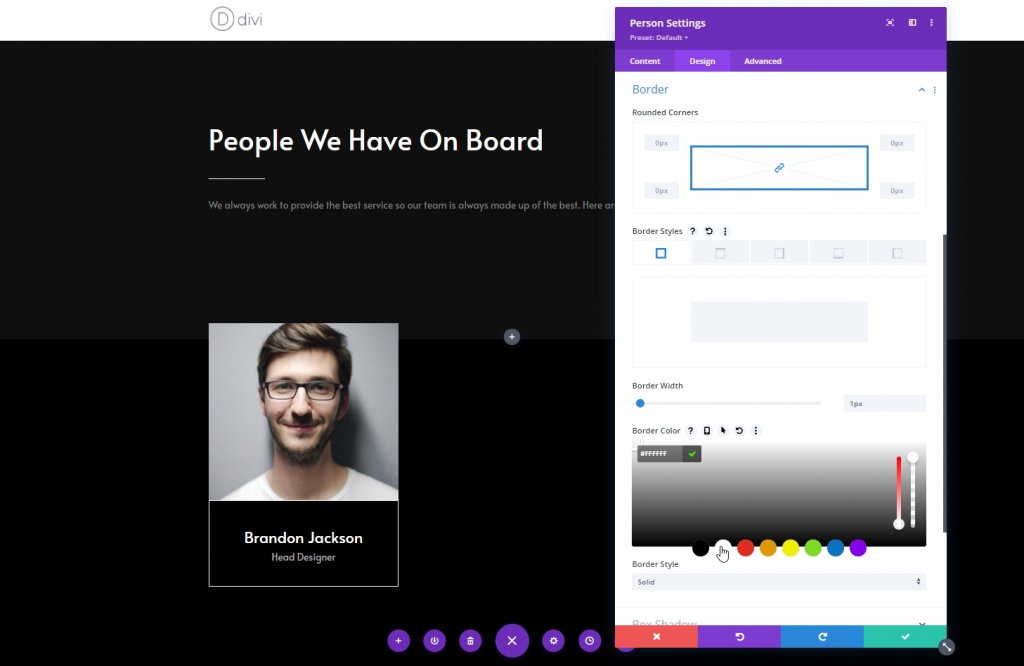
Grens
Pas nu de volgende randinstellingen toe en voltooi de kolom.
- Randbreedte: 1px
- Randkleur: #ffffff

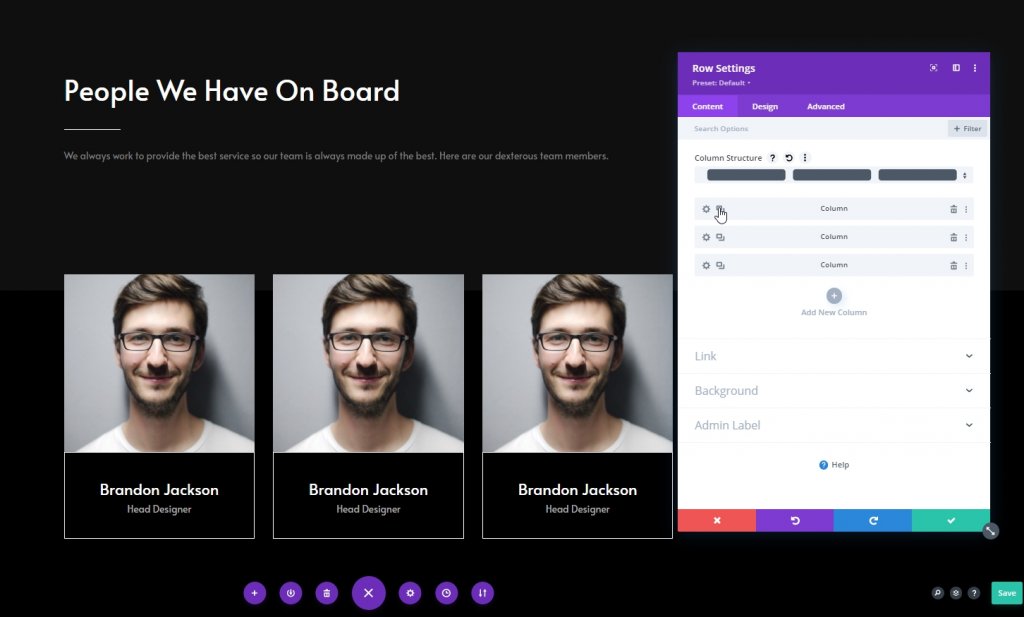
Andere kolommen verwijderen
Verwijder nu de kolommen voor de sectie.

Kolom tweemaal klonen
Dupliceer de kolom nu twee keer.

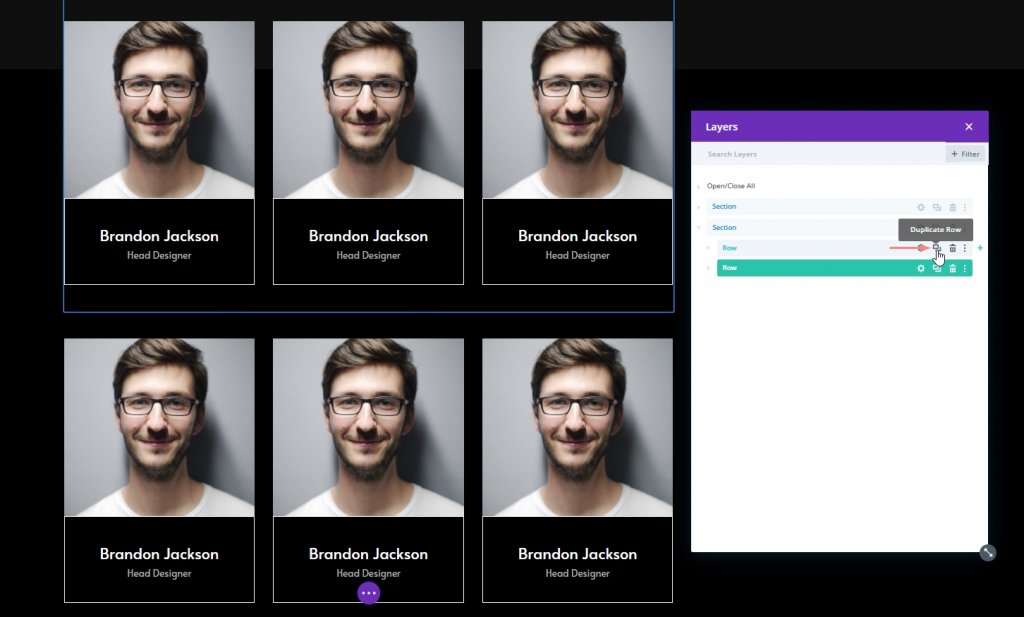
Gehele rij klonen
Dupliceer nu de hele rij zo vaak als je nodig hebt. Hier zullen we het een keer dupliceren.

Gedupliceerde inhoud wijzigen
Nu zullen we de afbeeldingen, links naar sociale media en persoonsinformatie voor elk individu wijzigen.

Deel 2: Codemodule
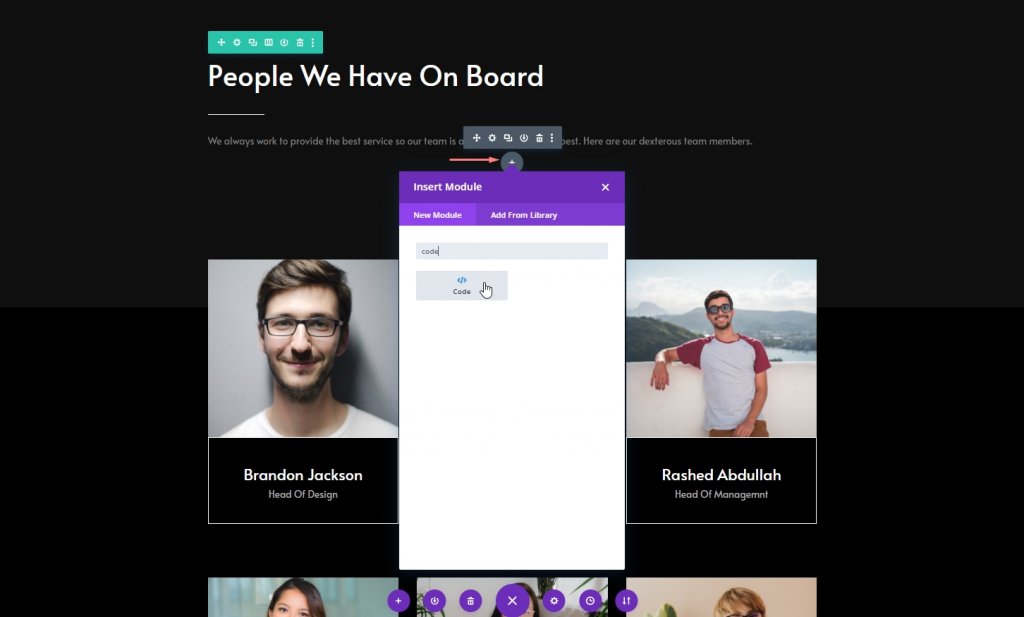
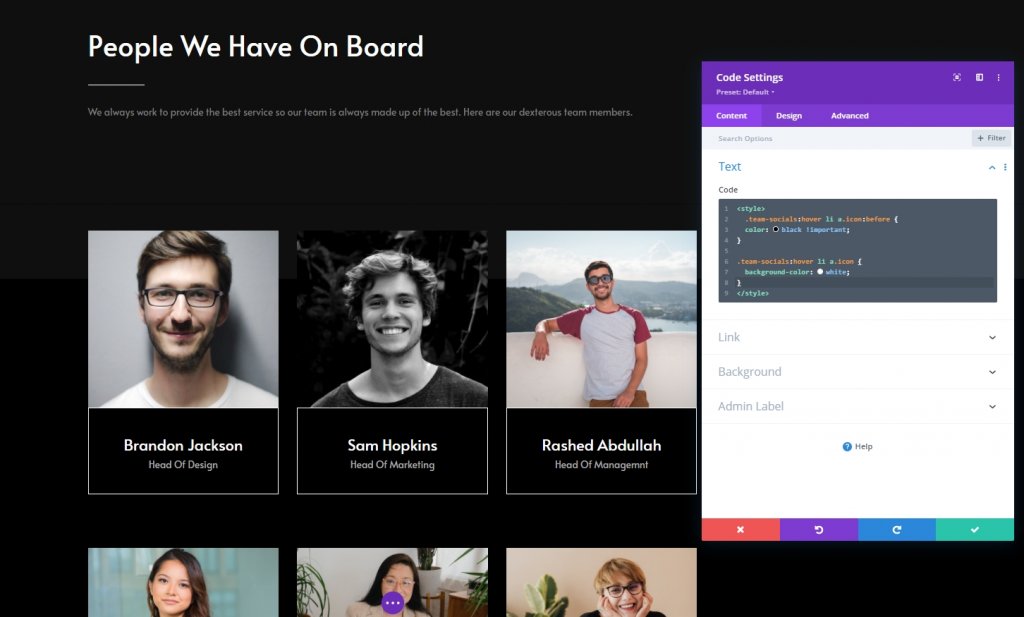
Codemodule in sectie 1
Voeg nu een codemodule toe onder de tekstmodule van sectie één.

CSS-code toevoegen
Kopieer nu de volgende regels CSS-code en plak deze in de codemodule en u bent klaar. Vergeet niet om ze in de Style- tag te plaatsen.
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Eindresultaat
Voor zover we alle stappen met succes hebben doorlopen, zien onze resultaten er zo uit.
Conclusie
In de tutorial van vandaag hebben we geprobeerd te laten zien hoe creatief we een teamledenpagina kunnen ontwerpen. Met behulp van het zweefeffect van het Divi- thema kunnen de sociale connecties van de teamleden op zo'n esthetische manier worden weergegeven. We hopen dat je de tutorials van vandaag nuttig vindt, een aandeel met je omgeving zal ons aanmoedigen om met meer nieuwe en geweldige Divi- tutorials te komen.




