Met Elementor kunt u een slagschaduweffect creëren op verschillende delen van uw website. Een beter uitziende website heeft altijd meer kansen om zijn gebruikers te behouden.

Een box-schaduweffect zal uw website er veel creatiever uit laten zien en de algehele aanwezigheid van uw inhoud verhogen. In deze zelfstudie zullen we zien hoe u een slagschaduweffect op uw website kunt maken met Elementor .
Hoe een slagschaduweffect te creëren met Elementor
Om te beginnen moet je beginnen met bewerken met Elementor door bovenaan op de knop Bewerken met Elementor te drukken.

Hier kun je kiezen waar je je slagschaduweffect wilt plaatsen. U moet uw cursor naar die widget, kolom of pagina verplaatsen en op de sectieknop klikken die hierboven verschijnt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
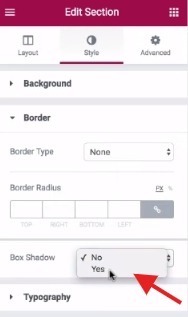
Ga vervolgens naar het tabblad Stijlen en druk op Rand in het menu aan de linkerkant.

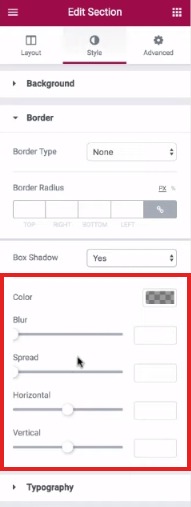
Daar ziet u de box-schaduwoptie waar u deze kunt inschakelen door Ja te selecteren en alle verdere aanpassingen die u kunt doen worden weergegeven.

U kunt volledige controle hebben over hoe uw slagschaduw eruitziet. Met behulp van de gegeven opties, zoals Kleur, Vervaging, Verspreiding, Horizontaal en Verticaal, kunt u ervoor zorgen dat uw slagschaduw er precies zo uitziet als u wilt.

Als je eenmaal tevreden bent met het effect dat je hebt gecreëerd, kun je doorgaan en het publiceren . Zorg ervoor dat je het daarna op je website bekijkt om te zien hoe het eruit ziet.
Elementor is grenzeloos als het gaat om maatwerk. Het geeft je de volledige vrijheid om met je creativiteit te spelen en je te helpen je website te laten opvallen. Zo creëer je met Elementor een slagschaduweffect op WordPress.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons aansluit op onze Facebook  en Twitter om nooit onze berichten te missen.




