Het is van cruciaal belang om een sectie op uw website te hebben waar u uw werk kunt weergeven. Als u een stylist bent, kunt u verschillende projecten op uw WordPress-website opzetten om uw ideeën te demonstreren. Als je een merkontwerper bent, is een portfolio een geweldige manier om je eerdere werk te laten zien. Bovendien kunnen we nog een stap verder gaan en verschillende categorieën voor onze projecten opnemen. Divi 's filterbare portfoliomodule komt hier goed van pas.

Met deze module kunnen we op een gemakkelijke en georganiseerde manier pronken met ons harde werk. In deze les gaan we de individuele rasterobjecten van de filterbare portfoliomodule stylen. We gebruiken gratis lay-outpakketten van de Divi Conference en Divi Online Yoga Instructor die bij elke aankoop van Divi worden geleverd. Zoals met alles in Divi , kunnen we deze module aanpassen aan onze specifieke behoeften en wensen. Maar voordat we ingaan op styling, laten we eerst wat meer leren over de module.
Wat is Divi’s Filterbare Portfolio Module?
Projecten zijn een vorm van aangepast bericht dat op dezelfde manier werkt als berichten. Deze zijn te vinden in je WordPress-dashboard.

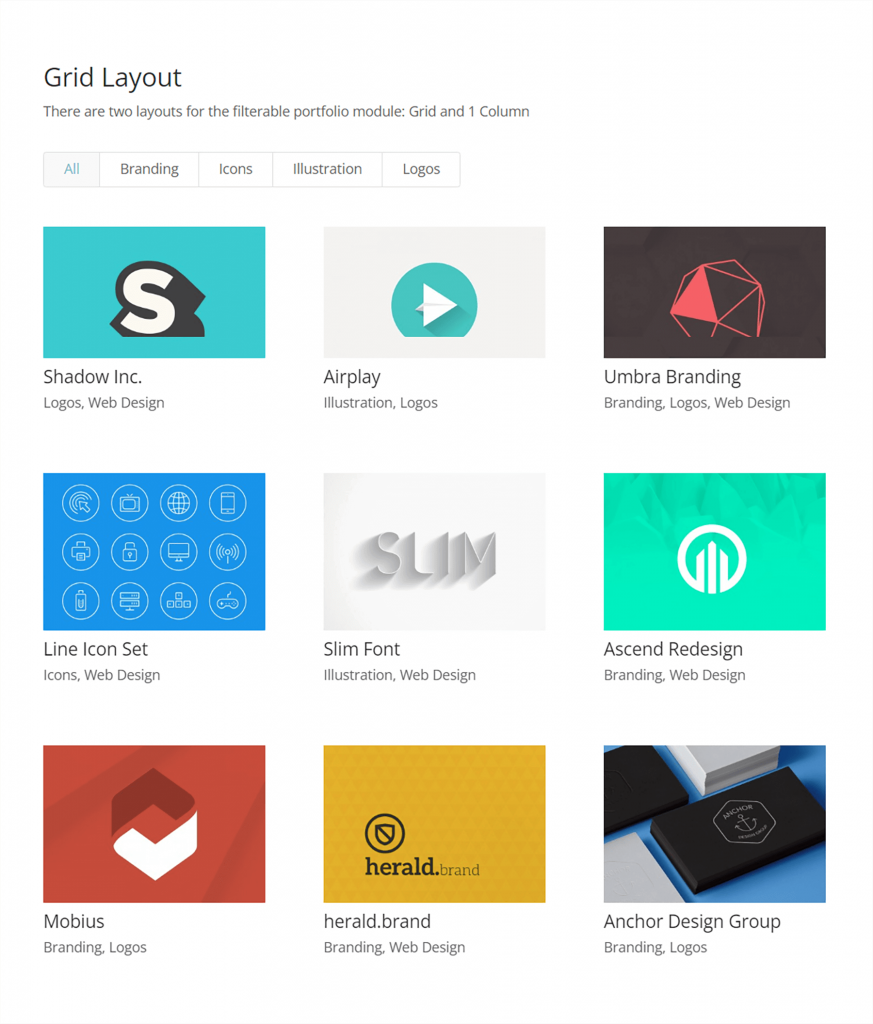
Hier bouw je de verschillende projecten die je Filterable Portfolio Module zullen vullen. De module biedt ons twee opties om onze projecten weer te geven: raster of volledige breedte. De rasterstructuur wordt door ons gebruikt en gestyled. We kunnen onze meest actuele projecten uitlichten met behulp van de Filterable Portfolio Module. Onze sitebezoekers zien een filterbalk bovenaan ons portfolioraster. Ze kunnen dan navigeren door de portfoliocategorieën die we binnen de module laten zien.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
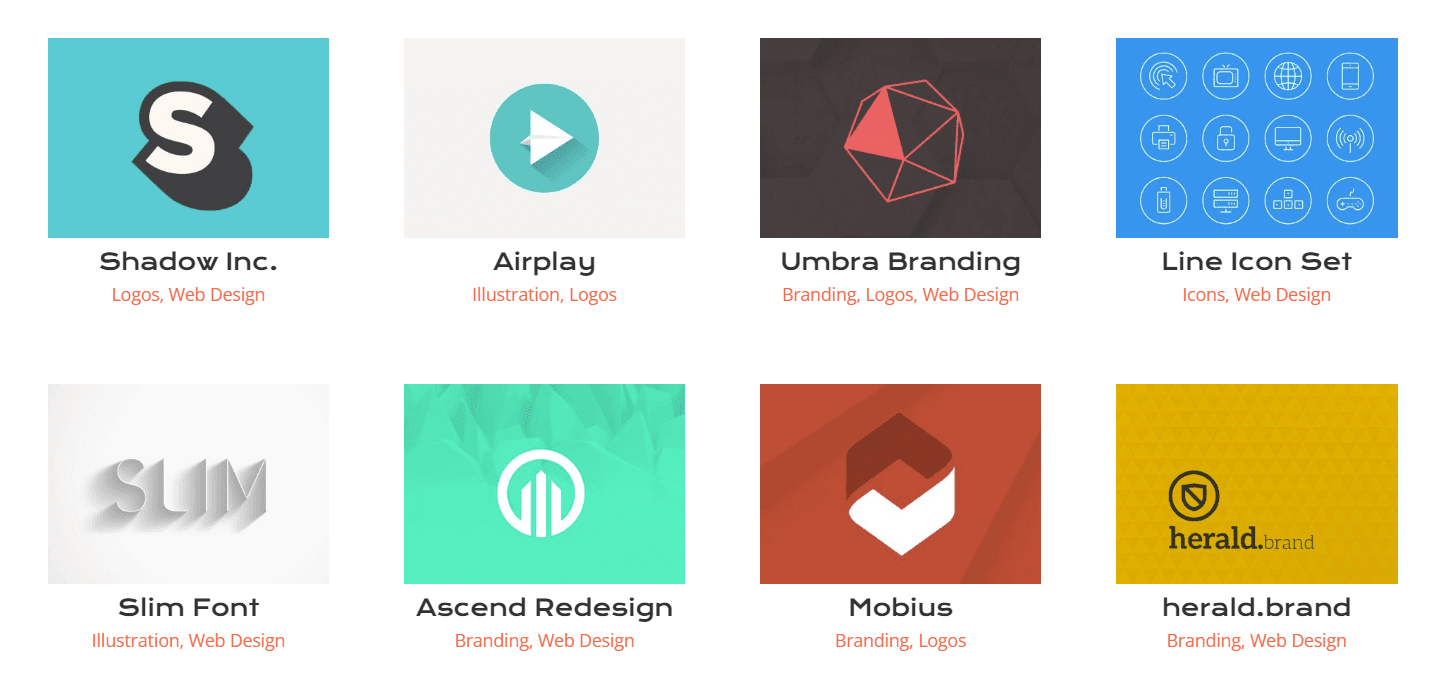
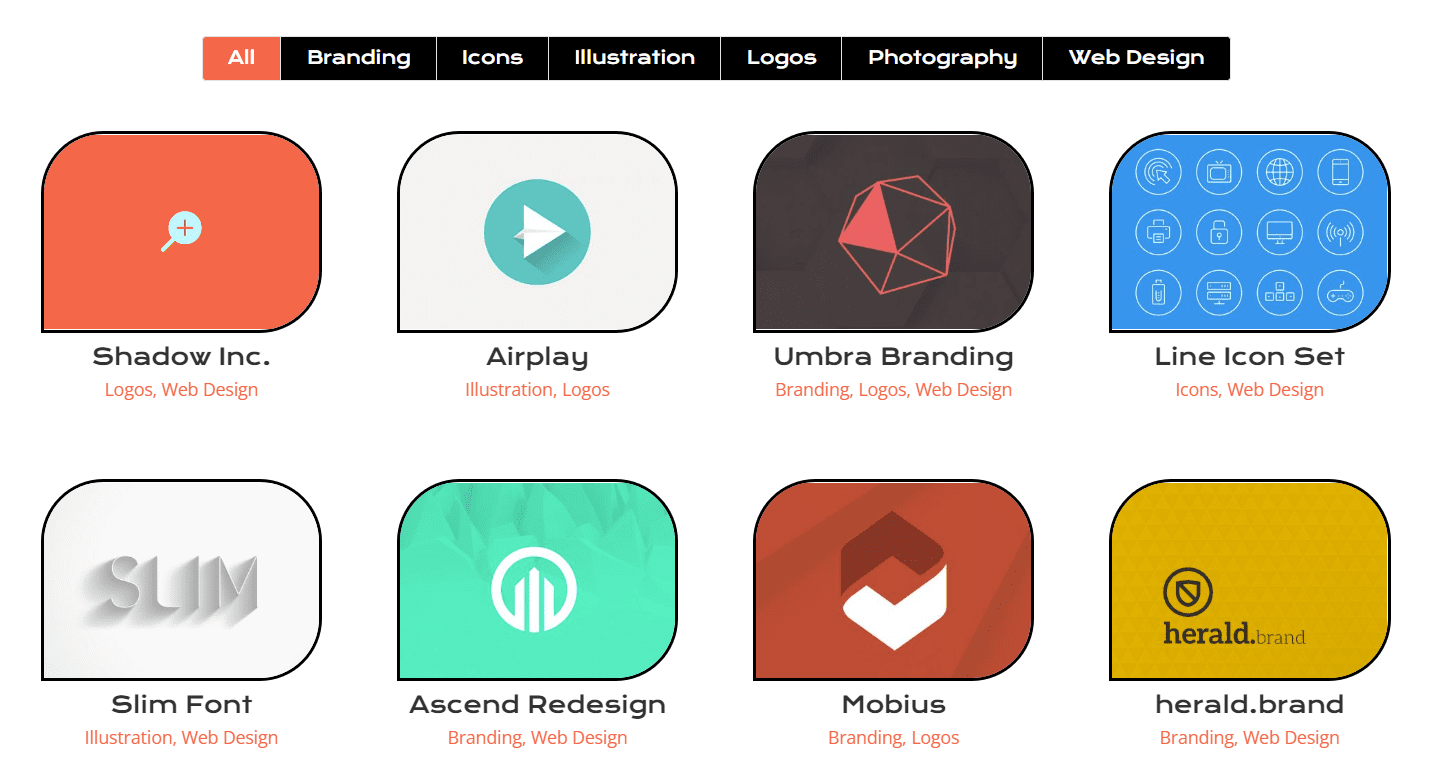
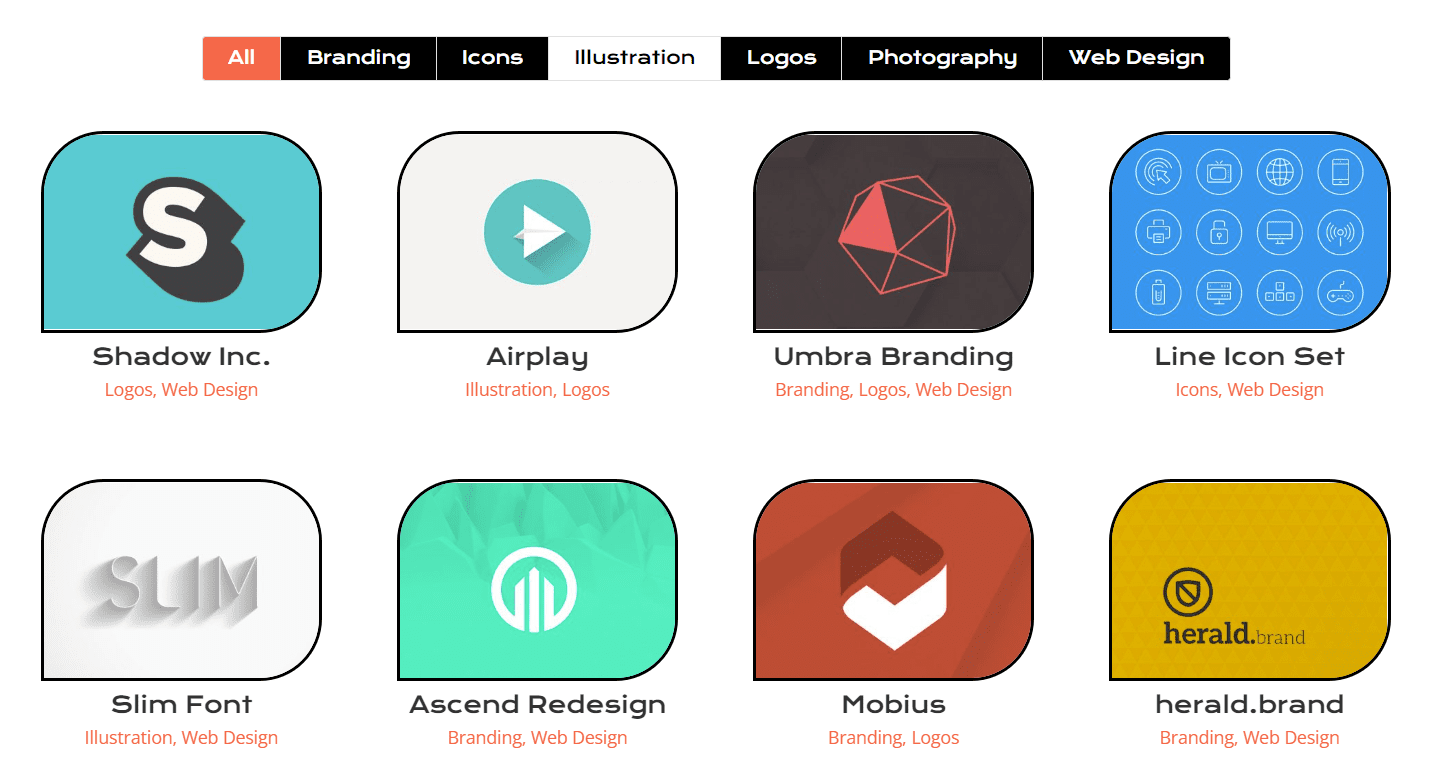
Begin nuHier is een voorbeeld van een basismodule-instelling met enkele voorbeeldprojecten:

Overwegingen bij het stylen van Divi's filterbare portfolio
De filterbare portfoliomodule wordt, net als alle Divi-modules, geleverd met veel functies die we naar wens kunnen configureren. Als gevolg hiervan kunnen de meeste functies van de module worden gewijzigd via het tabblad Ontwerp van het modaalvenster Instellingen van de module. Wij kunnen onder andere wijzigingen aanbrengen op de volgende gebieden:
- project titel
- Projectcategorie
- Miniatuur
- Tekst filteren
- Miniatuur zweven
- Paginering
Dit is geen uitputtende lijst en we zijn nog niet eens begonnen te bespreken hoe CSS de aanpassingen van de module heeft verbeterd!
Hoe We’ zal worden gestyled Divi’s filterbare portfoliomodule
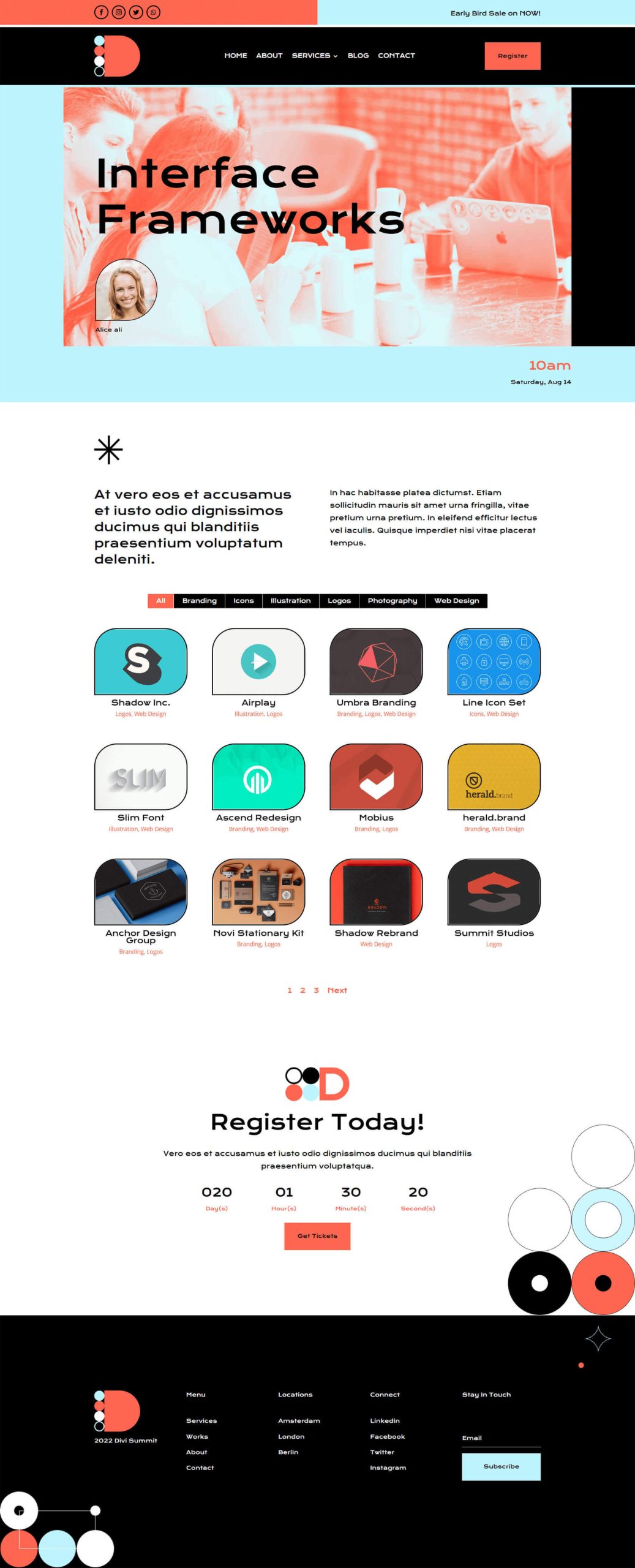
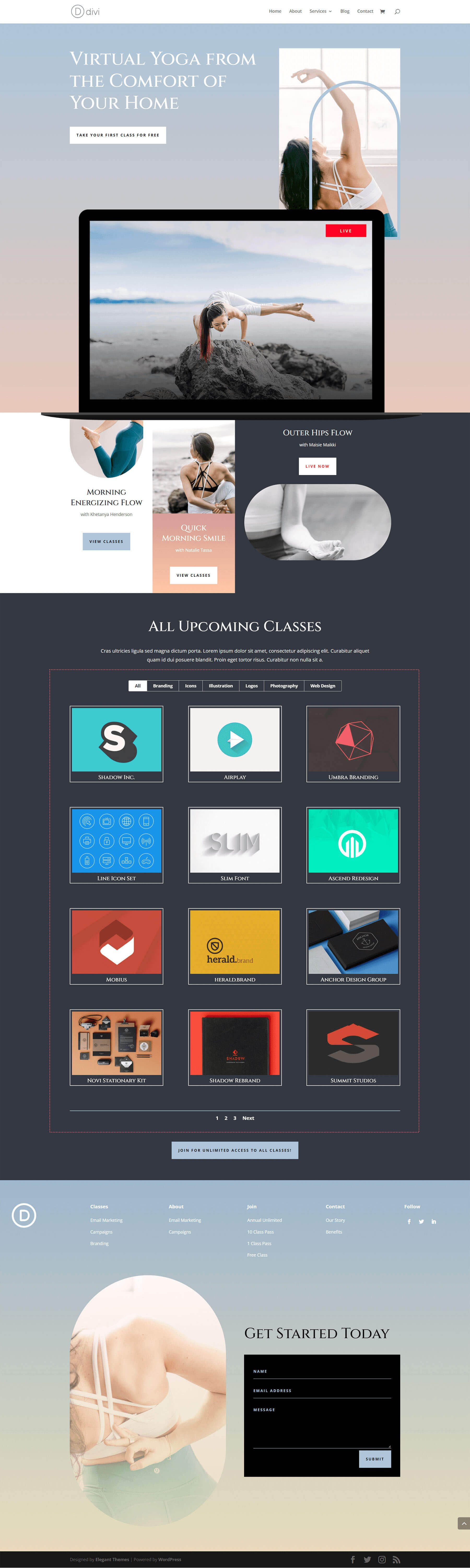
Zoals eerder besproken, gebruiken we voor deze sessie twee lay-outs van de Divi Conference en Divi Online Yoga Instructor. Je kunt hieronder een voorproefje krijgen van het werk dat we tijdens deze les zullen uitvoeren.
Zo ziet de lay-out van het Divi Conference-evenement eruit -

En zo ziet de Divi Online Yoga Instructor Landing Page Layout eruit-

Beide lay-outs zijn eenvoudig toegankelijk vanuit de Divi Builder. Laat dit feest beginnen!
Styling Divi’s filterbare portfoliomodule: Divi Conference Edition
Eerst en vooral moeten we de evenementpaginasjabloon van het Divi Conference Layout Pack installeren. We gaan naar de Divi-bibliotheek nadat u een nieuwe pagina in WordPress heeft gemaakt en de Divi Builder heeft ingeschakeld.
Ga naar de Divi Layout-bibliotheek
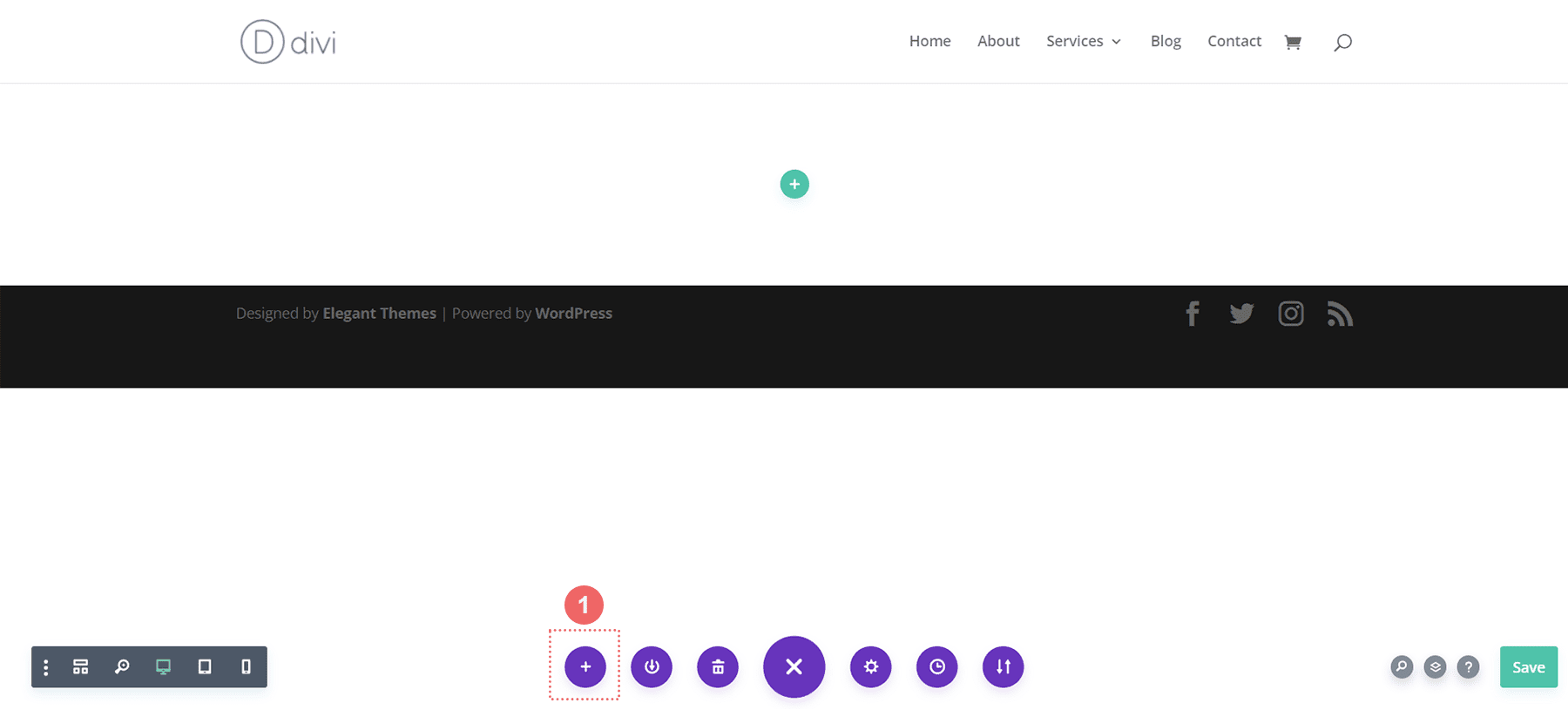
Om toegang te krijgen tot de Divi Layout Library, klikt u op het pictogram Laden uit bibliotheek.

Zoek Lay-out in de Divi Layout-bibliotheek
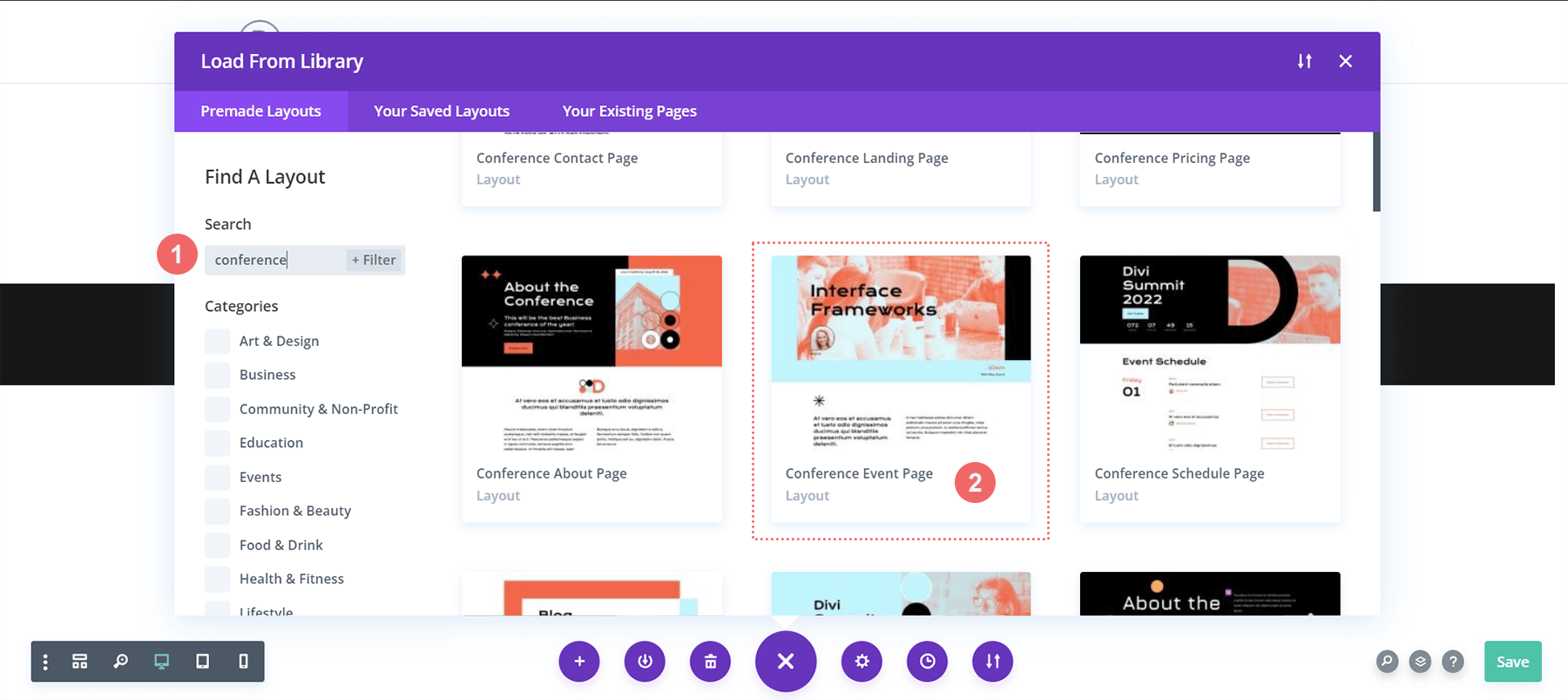
Zoek in de lay-outbibliotheek van Divi naar de lay-out van de Divi Conference Event-pagina met behulp van de zoekfunctie.

Installeer de lay-out
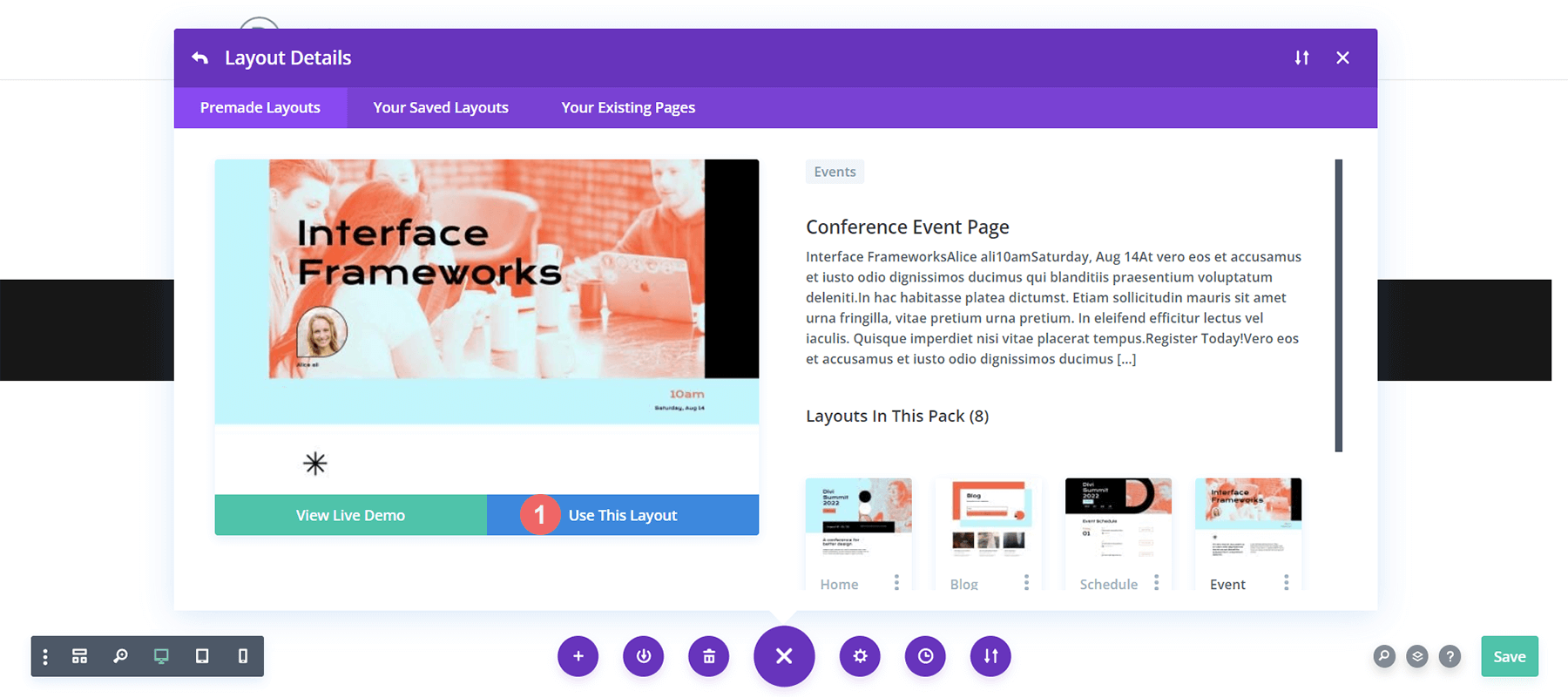
Zodra u een lay-out hebt gekozen, klikt u op de knop Deze lay-out gebruiken om deze aan uw pagina toe te voegen.

Afbeeldingsmodule verwijderen en vervangen
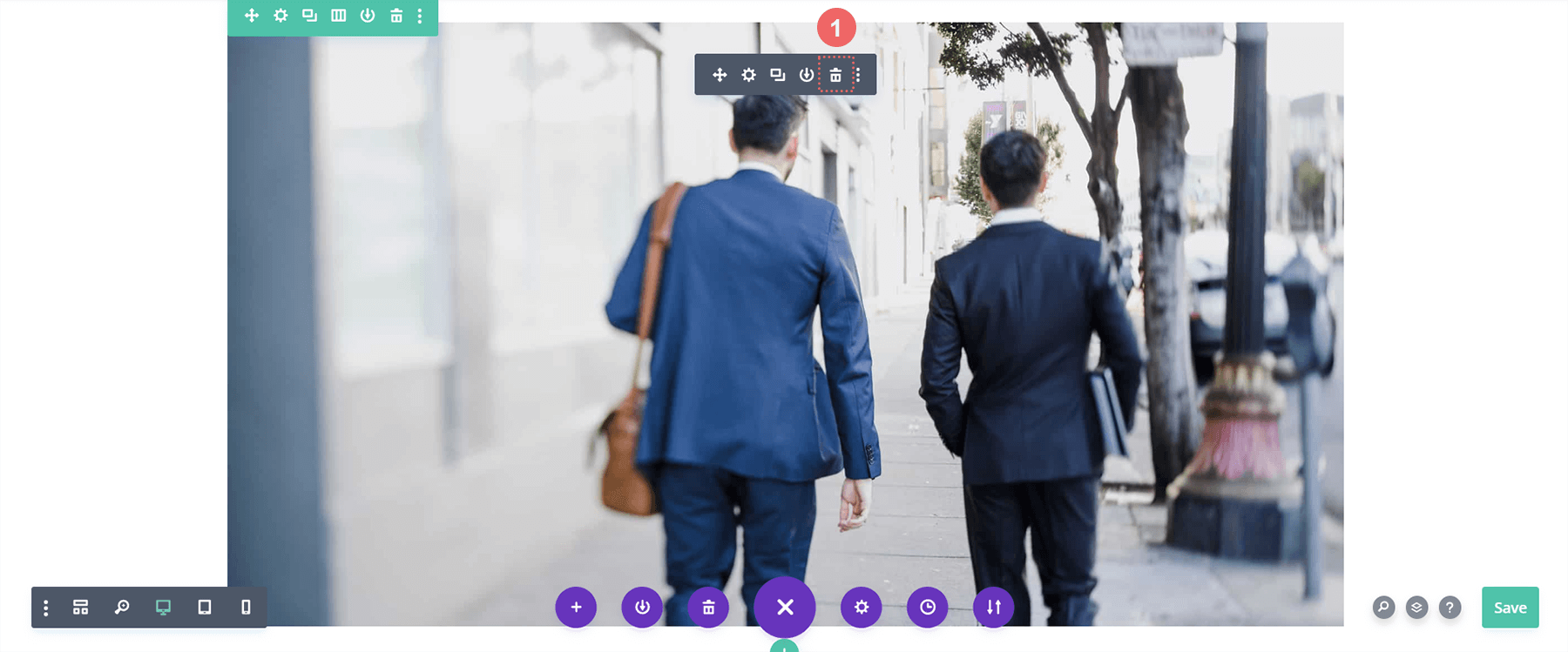
We zullen de onderstaande afbeeldingsmodule verwijderen om plaats te maken voor de filterbare portfoliomodule, die we zullen stylen. Nadat u de muisaanwijzer op de afbeelding hebt geplaatst, klikt u op het pictogram Verwijderen om deze te wissen.

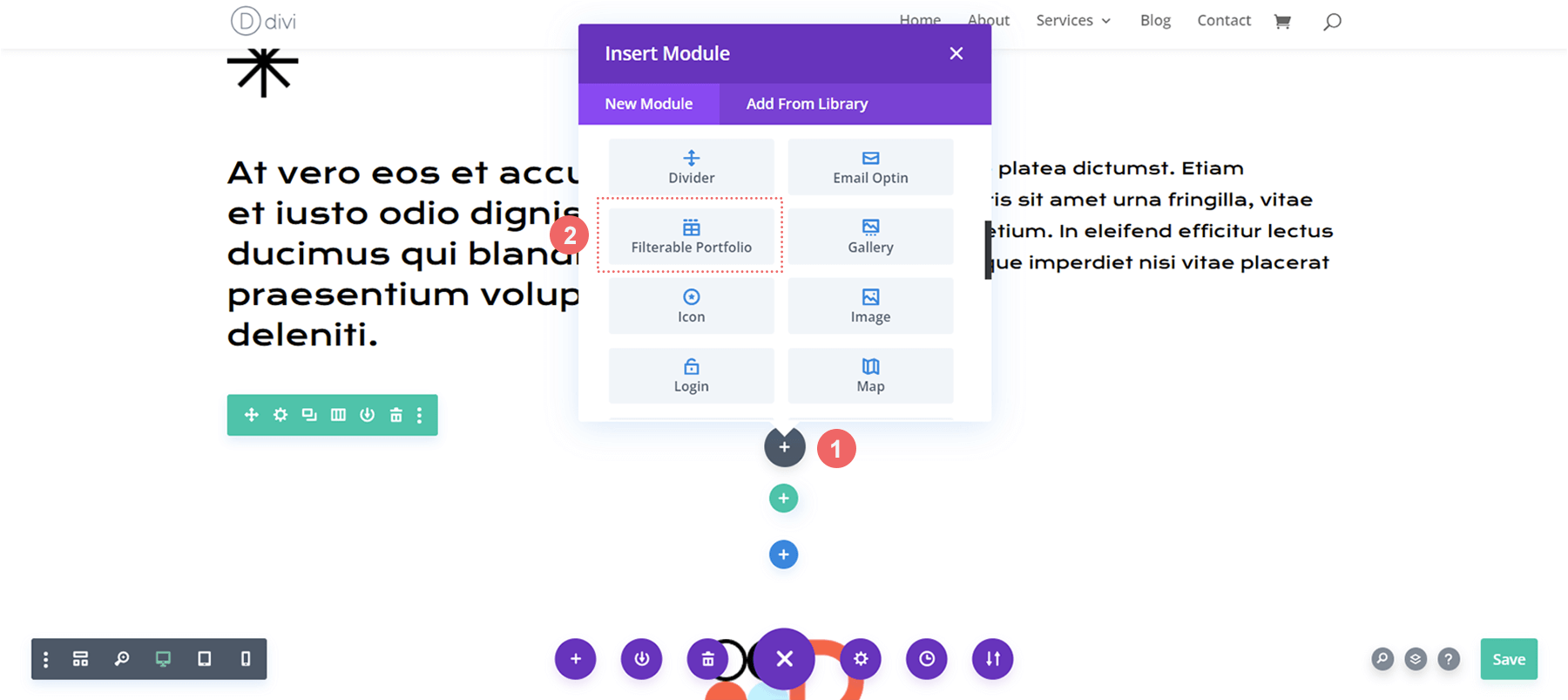
Plaats de Divi Filterable Portfolio-module
We kunnen nu ruimte maken voor onze filterbare portfoliomodule door de afbeeldingsmodule te verwijderen. We zullen de module selecteren uit het moduulvenster van de module dat verschijnt door op het pictogram Module toevoegen (het grijze plusteken) te klikken.

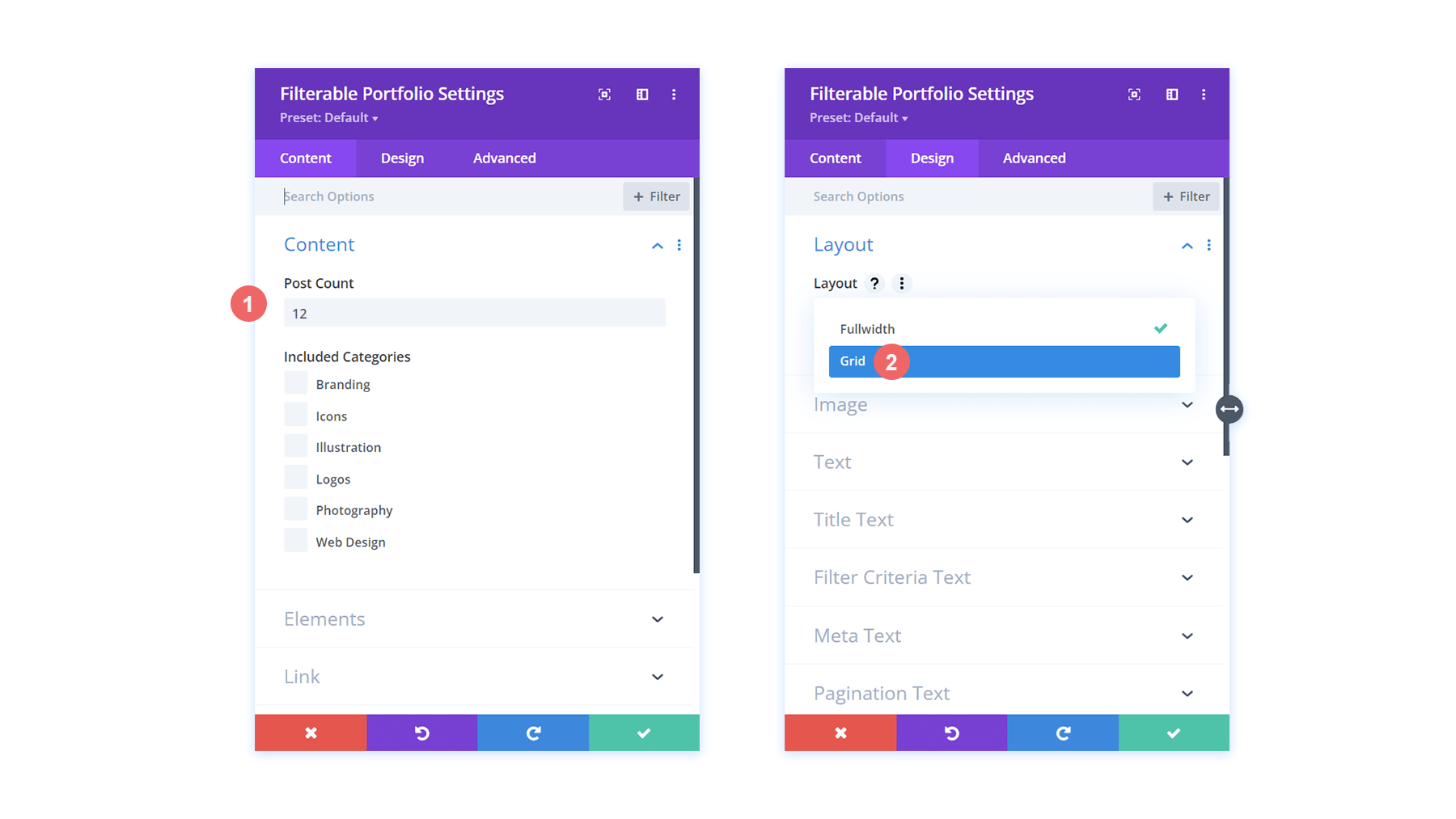
Het aantal berichten en de lay-out van de portfolio instellen
In deze module wordt uw werk standaard in één kolom weergegeven. We gebruiken echter de rasterlay-out, die standaard vier kolommen heeft. Daarom raden we aan een getal te kiezen dat een veelvoud is van 4 (4, 8, 12, 16, etc.) als Post Count van je portfolio. We gebruiken 12 projecten in ons raster voor deze zelfstudie.

Styling Divi's filterbare portfolio
Nu onze projecten als een raster worden weergegeven, laten we enkele ontwerpaspecten van de door ons gekozen sjabloon opnemen. In dit scenario nemen we de styling van het Divi Conference Layout Pack op in onze nieuwe module.
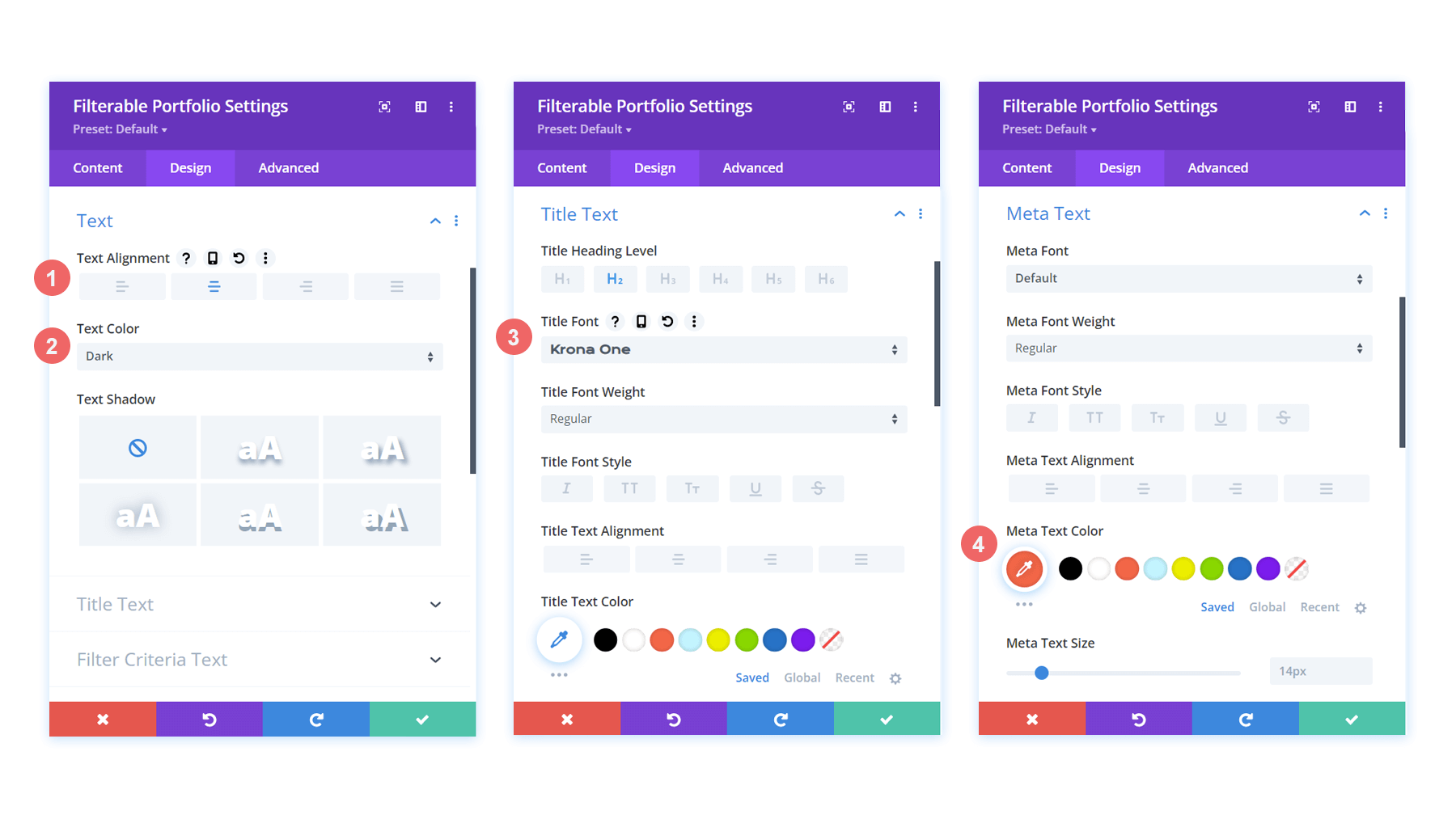
Voor tekstopmaak:
- Tekstuitlijning: midden
- Tekstkleur: donker
Voor het opmaken van titeltekst:
- Titeltitelniveau: H2
- Titellettertype: Krona One
- Titel tekstkleur: #000000
Voor metatekstopmaak:
- Metalettertype: Standaard (Open Sans)
- Metatekstkleur: #ff6651


Nu we de namen in het portfolioraster hebben vormgegeven, gaan we een aantal wijzigingen aanbrengen in de daadwerkelijke vorm van de projectminiaturen.
Projectminiatuur wijzigen
We gebruikten een unieke mix van afgeronde hoeken in onze Divi Conference Layout Collection om enkele van de belangrijke afbeeldingen in de verpakking een unieke vorm te geven. Laten we deze styling toevoegen aan de miniaturen van onze module.
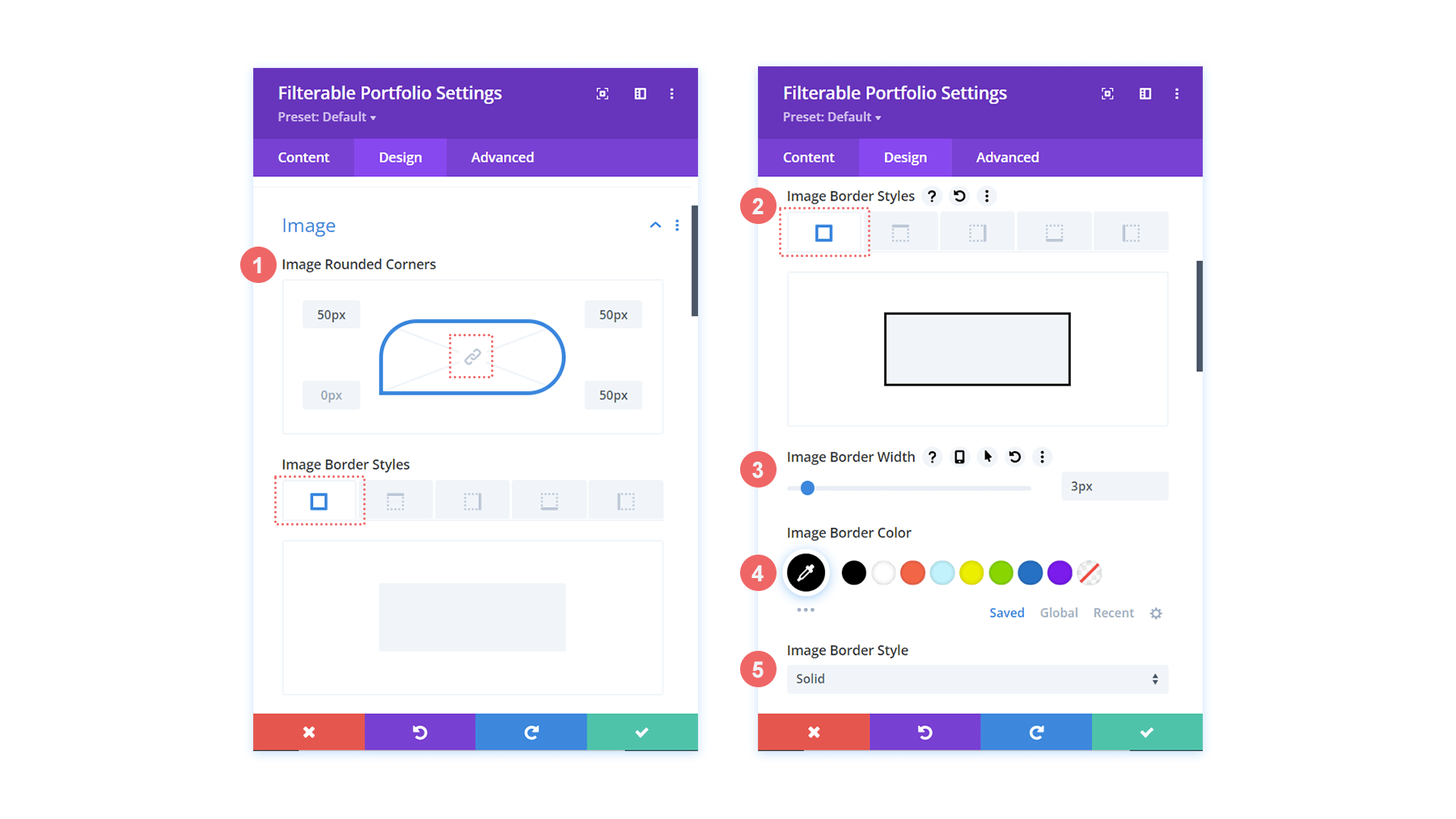
Pas de volgende instellingen toe om de afbeelding te wijzigen:
- Afgeronde hoeken afbeelding: 50px 50px 50px 0px
- Afbeeldingsrandstijlen: alle
- Randbreedte afbeelding: 3px
- Randkleur afbeelding: #000000
- Randstijl afbeelding: effen


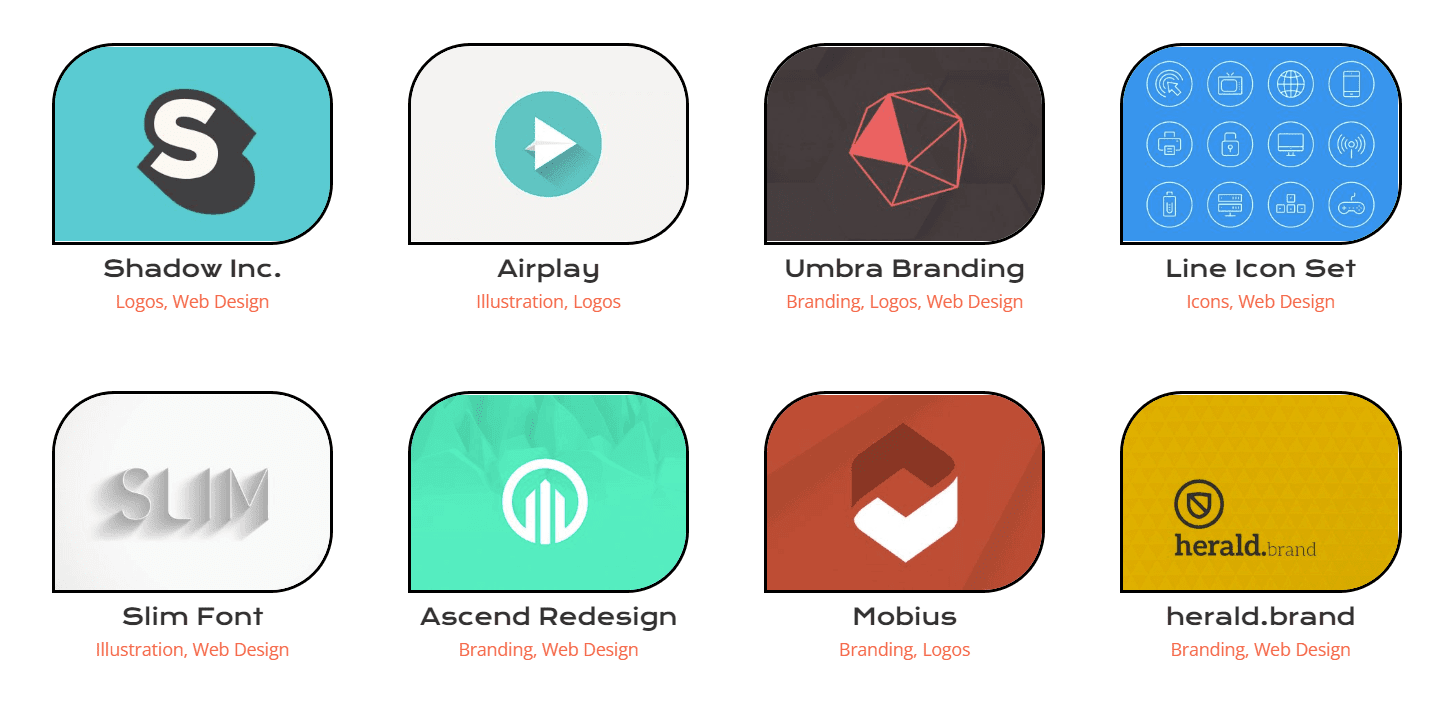
Hierdoor hebben onze miniaturen dezelfde vorm als de rest van de afbeeldingen in het lay-outpakket.
Zweef overlay
Laten we onze styling een stap verder brengen door een kleine wijziging aan te brengen in de overlay die standaard bij deze module wordt geleverd. We zijn van plan om zowel de kleur als het pictogram dat direct uit de doos werd gebruikt, bij te werken.
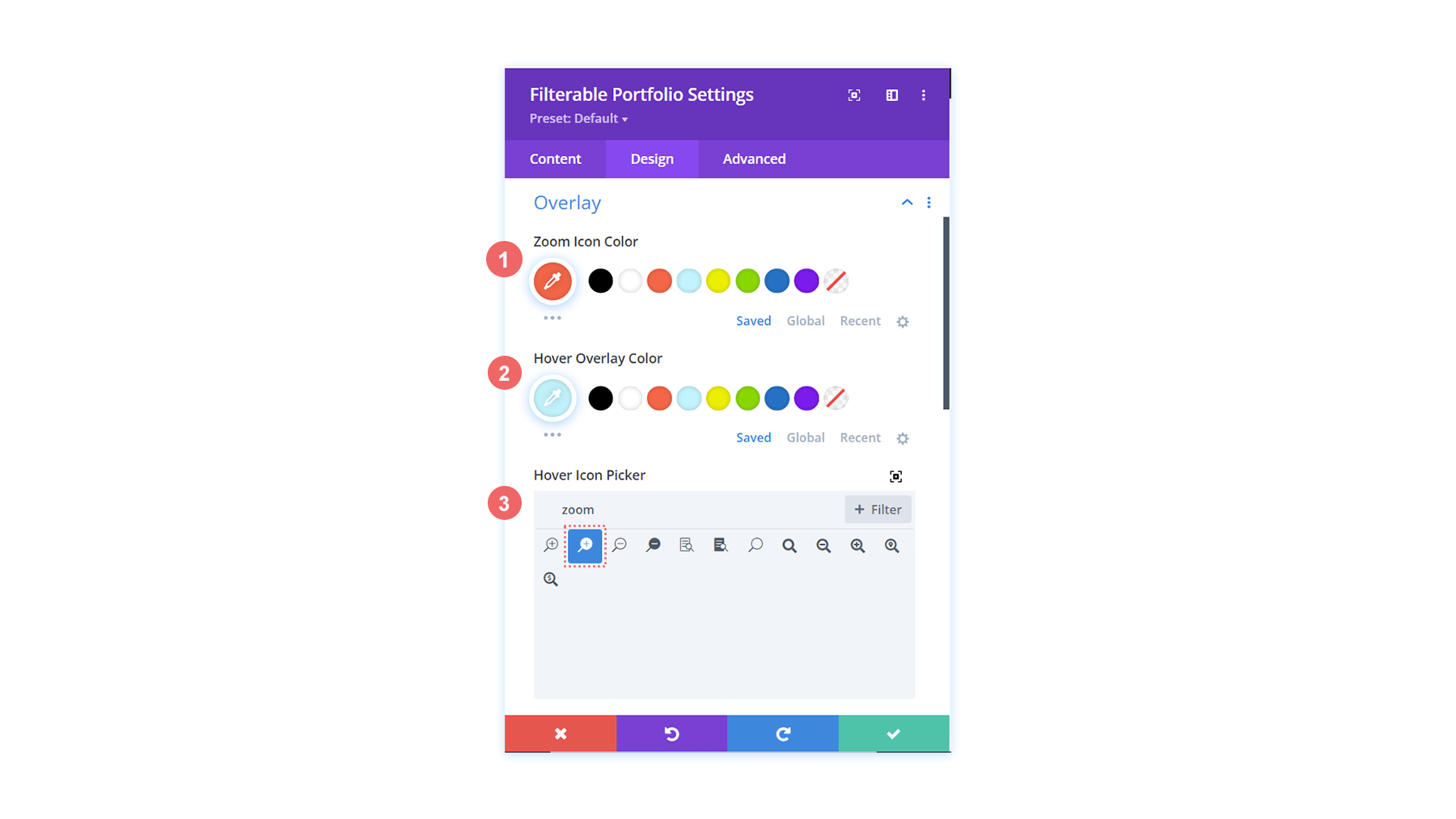
Breng voor zwevende overlay de wijzigingen dienovereenkomstig aan:
- Kleur zoompictogram: #bcf5fd
- Overlay-kleur zweven: #ff6651
- Zweefpictogramkiezer: zoomen

Zoals u kunt zien, hebben we de merkkleuren van de lay-out toegevoegd aan de overlay en het pictogram aangepast dat Divi standaard geeft voor de hover-overlay-functie van deze module.

Het stylen van de paginering
We gaan nu kleine CSS-fragmenten gebruiken om wat meer maatwerk te bieden aan onze filterbare portfoliomodule. Eerst zullen we de paginering van deze module opmaken. Met een enkele regel CSS verwijderen we de rand die erboven wordt weergegeven.
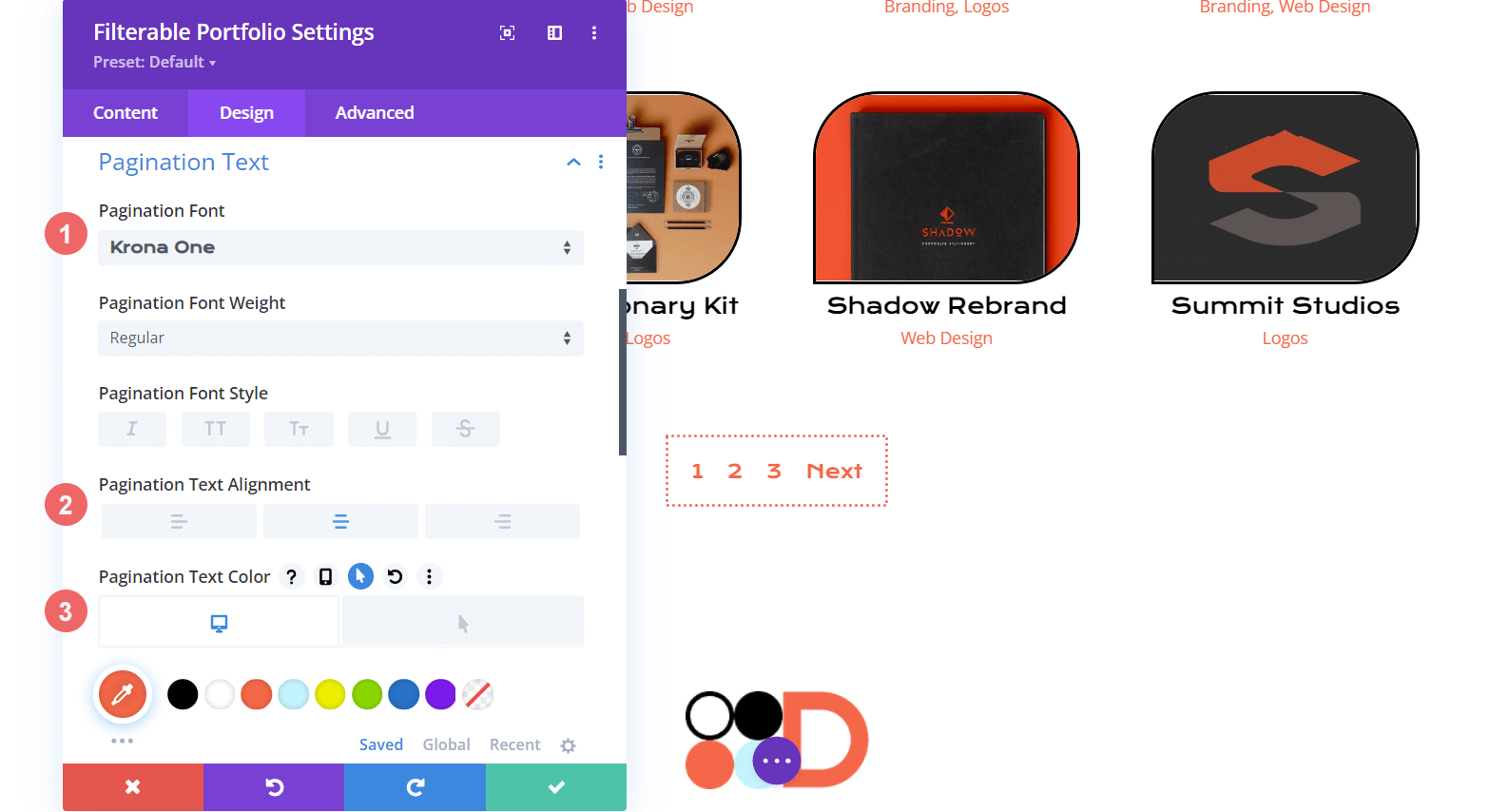
Pas voor pagineringstekst de onderstaande instellingen toe:
- Pagineringslettertype: Krona One
- Paginering Tekstuitlijning: midden
- Paginering tekstkleur: #ff6651
- Pagineringstekstkleur (zweven): #000000

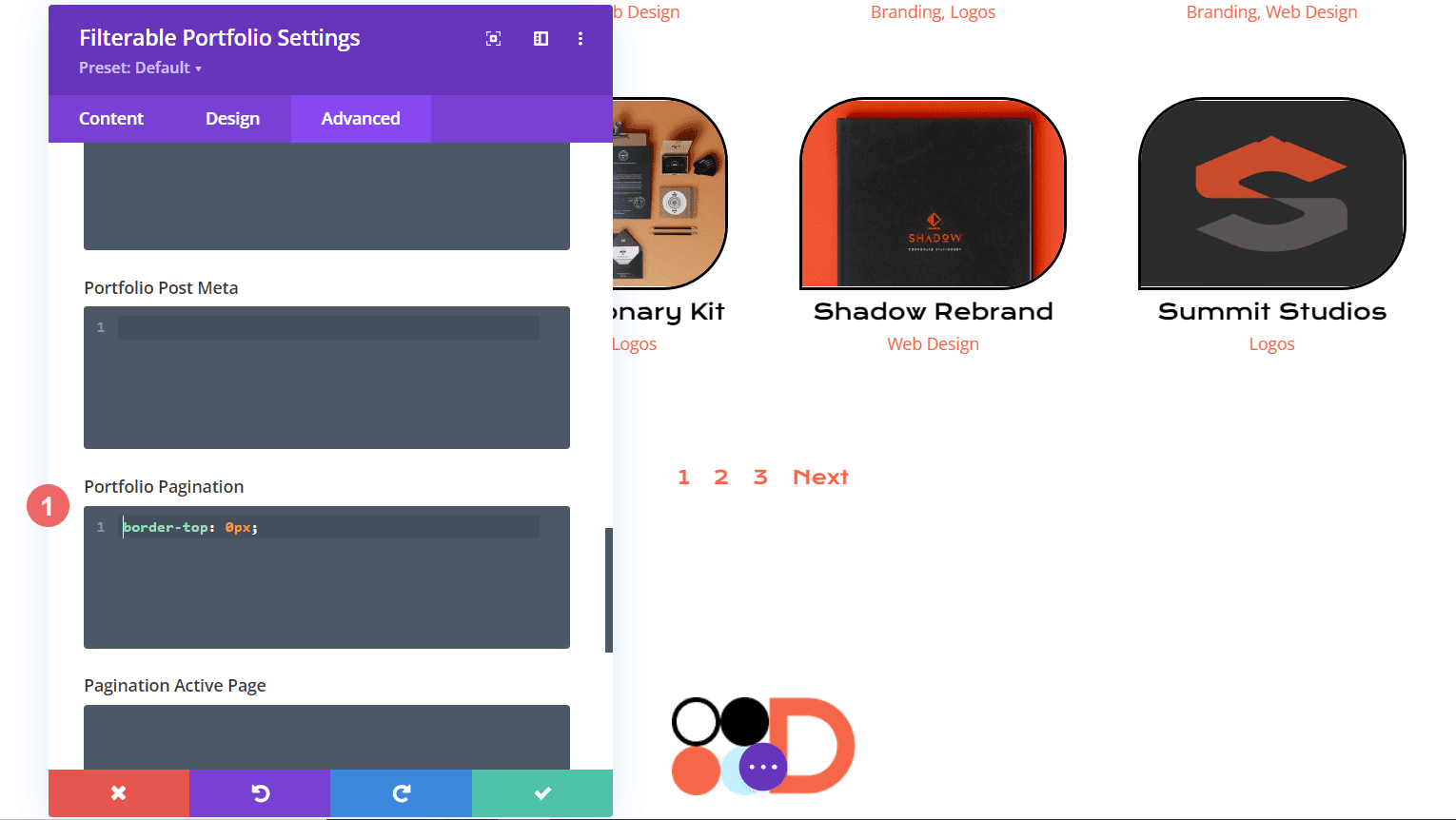
We gaan naar het tabblad Geavanceerd van onze module voor onze CSS. Ten tweede selecteren we het tabblad Aangepaste CSS. Vervolgens voegen we de volgende code toe om de rand bovenop onze paginering te wissen, waardoor deze er schoner uitziet.
border-top: 0px;
Stijl de filtertekst
We gaan nog een stap verder met de filtertekst. CSS wordt gebruikt om zowel de achtergrond als de zweefeffecten te wijzigen. We willen dat de nieuw toegevoegde module bijna naadloos aansluit bij de styling van het lay-outpakket. Laten we beginnen met het invoeren van onze Divi-lettertype-instellingen.
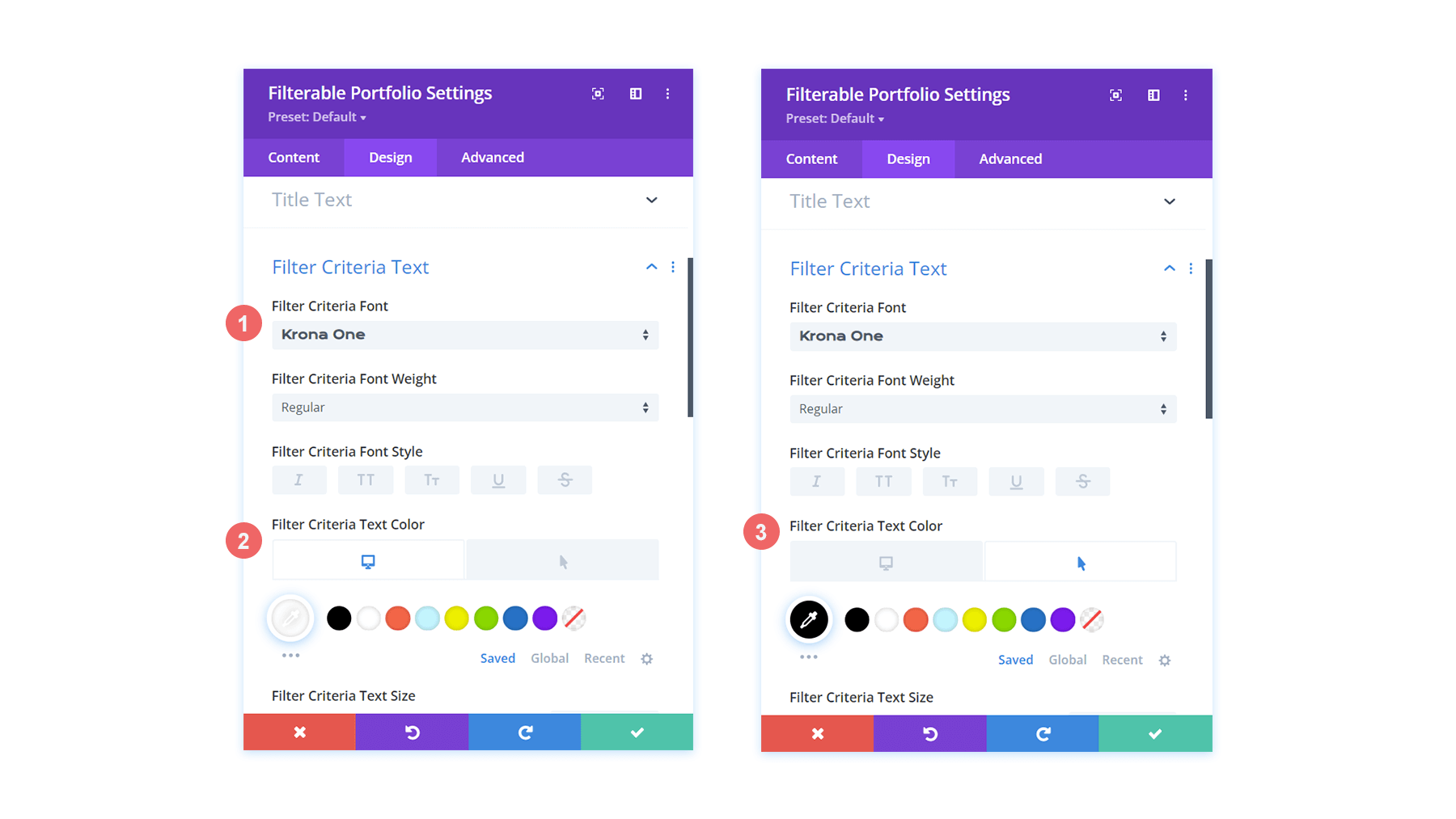
Voor tekst met filtercriteria zijn hier de wijzigingen die u moet aanbrengen:
- Filtercriteria Lettertype: Krona One
- Filtercriteria Tekstkleur: #ffffff
- Filtercriteria Tekstkleur (zweven): #000000

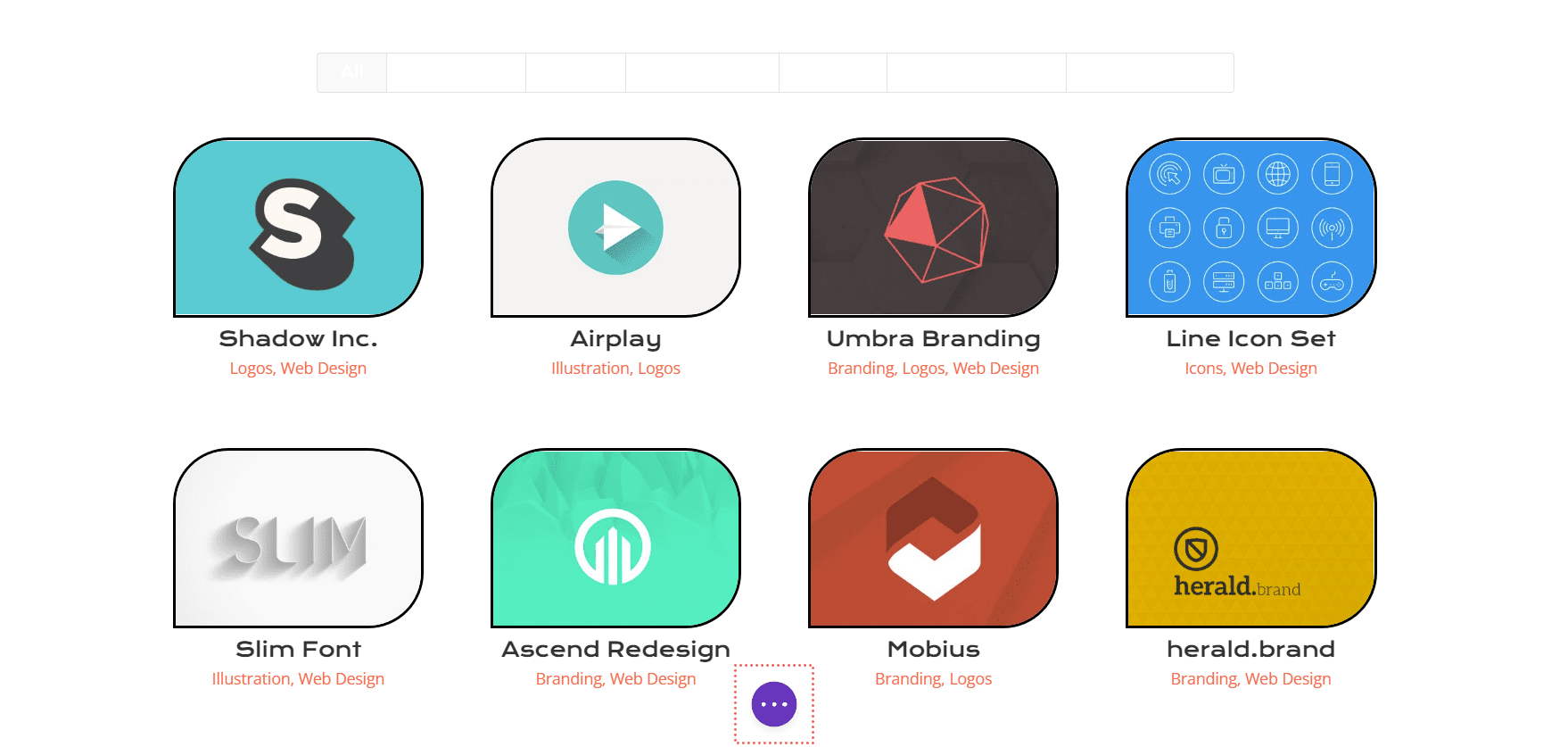
Zoals de zaken er nu voorstaan, lijkt ons filter te zijn verdwenen. Dit komt doordat het standaard witte tekst op een witte achtergrond is. We gaan het echter op twee locaties aanpassen met aangepaste CSS. Om te beginnen voegen we een CSS-fragment toe aan de pagina-instellingen dat een achtergrond toevoegt aan de filtertekst. Ten tweede gaan we het actieve portfoliofilter vormgeven met behulp van het tabblad Geavanceerd van de module.

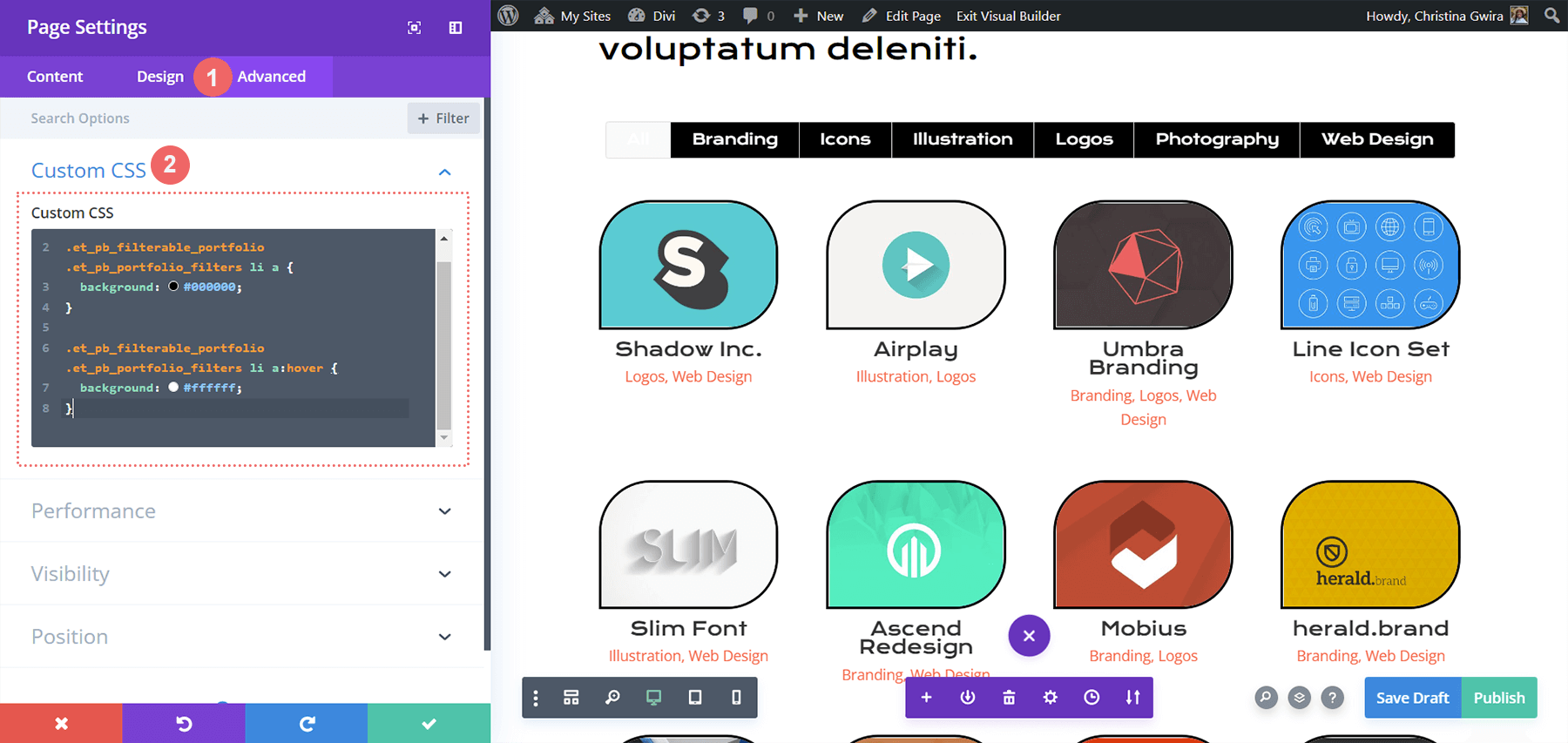
Klik op de drie stippen in het midden van het scherm om de pagina-instellingen te openen. Klik vervolgens op het tandwielpictogram om toegang te krijgen tot de pagina-instellingen. Om een achtergrond aan de filtertekst toe te voegen, gaat u naar het tabblad Aangepaste CSS en voert u de volgende code in.

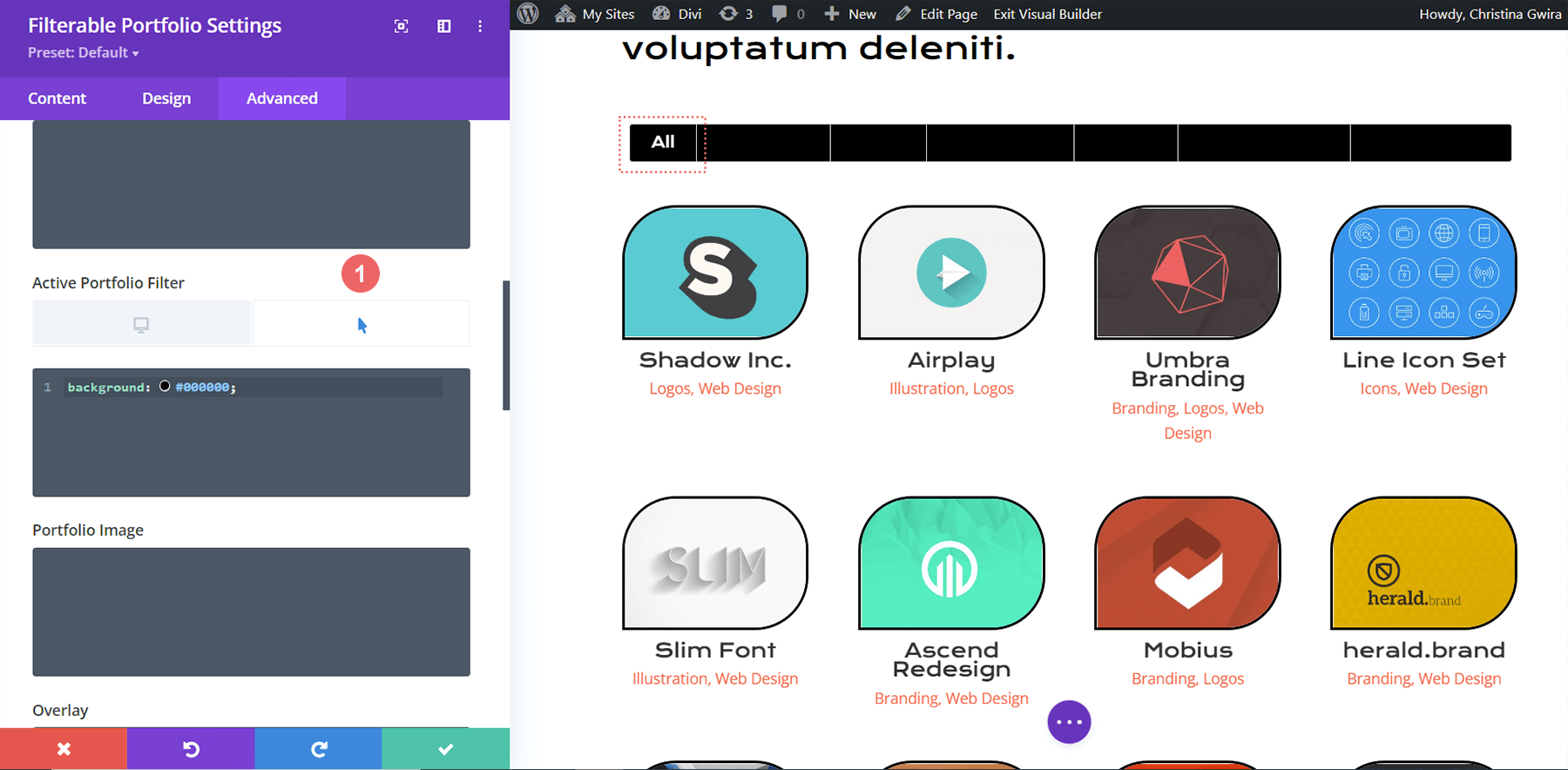
De achtergrondkleur van het filter is gericht in dit CSS-fragment. We richten ons ook op het stylen van de hover-status. Vervolgens voegen we wat CSS toe aan de module en benadrukken we het tabblad Actieve filter sterker.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
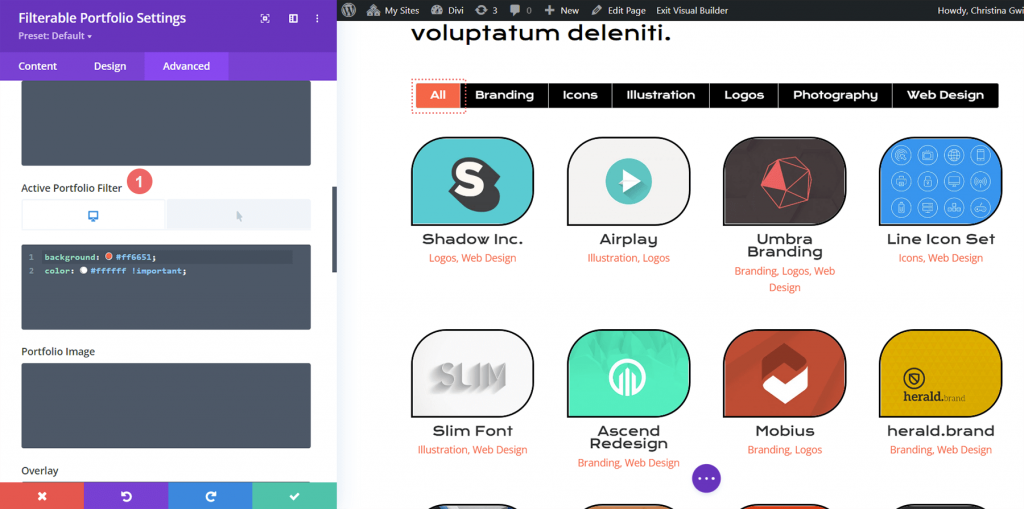
Het tabblad Active Portfolio Filter stylen
De Active Portfolio Filter Tab richt de aandacht van onze gebruikers op de portfoliocategorie die ze momenteel bekijken. Dit filter heeft momenteel witte tekst op een lichte achtergrond. We gaan naar het tabblad Geavanceerd van de filterbare portfoliomodule en voegen wat tekst toe aan de standaard- en zweefstatussen van de functie. In een standaardconfiguratie worden de volgende CSS-eigenschappen toegevoegd:
background: #ff6651;
color: #ffffff !important;
We maken de achtergrond zwart bij het zweven.
color: #000000!important;
Laatste voorbeeld
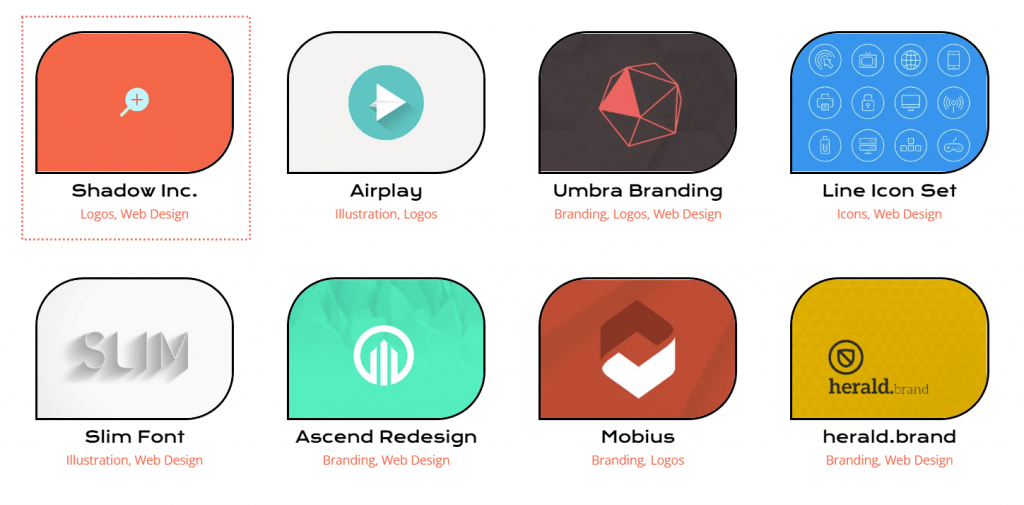
En hier is het eindresultaat!

En nu kun je zien hoe het eruit ziet als we zweven!

Ten slotte
De instellingen die bij Divi worden geleverd, kunnen, zoals de meeste modules van Divi, worden uitgebreid met CSS. Je werk moet worden getoond als je een online bedrijf, blog of merk hebt. Daarom is een ordelijke manier om uw werk weer te geven van cruciaal belang. Gebruik het advies van vandaag om je eigen stijlpad van Divi 's Filterable te beginnen




