We hebben allemaal websites gezien die parallax scrollen gebruiken om de illusie van diepte te geven. Parallax vind je op allerlei websites, van tandartspraktijken en marketingbureaus tot creatieve portfolio's en gamewebsites.

Parallax is een effect dat zeker uw aandacht zal trekken, en het kan uw website er echt uit laten springen en er professioneel uit laten zien. Maar kun je het met Elementor aan je WordPress-site toevoegen als je niet veel weet over technologie??
Ja, dat is het antwoord.
Parallax is een ingebouwde functie van Elementor Pro , maar je kunt nog steeds de gratis versie van Elementor gebruiken om een parallax-effect te maken. Lees verder om te leren hoe u dit kunt doen!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuCreëer Parallax met Elementor Free
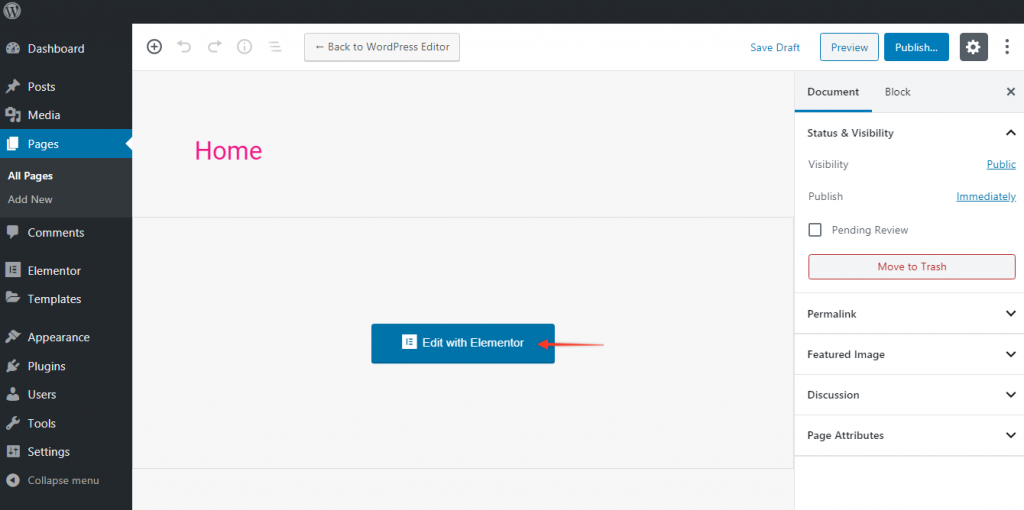
Om een parallax-effect te maken met Elementor Free, ga je eerst naar je WordPress-dashboard. Klik gewoon op "Nieuwe toevoegen" in de zijbalk en zorg ervoor dat u op "Bewerken met Elementor" klikt.

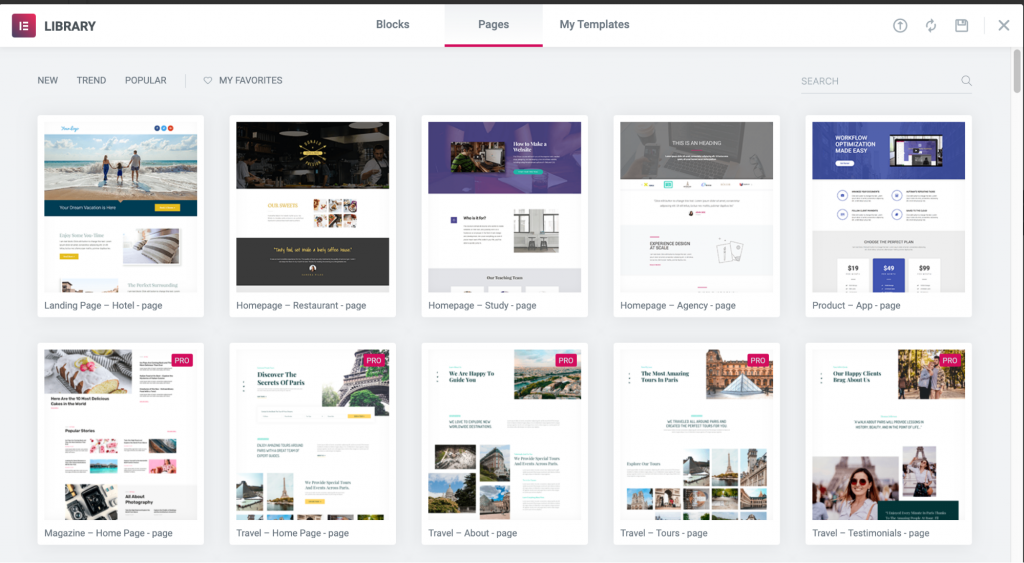
Ik pak een conventioneel sjabloon als beginpunt voor ons parallax-effect en zet het op een nieuwe, lege pagina. Ga naar de sjabloonbibliotheek van Elementor en selecteer een sjabloon voor het ontwerp.

Vanuit de Elementor-bibliotheek koos ik de optie "Homepage – Study". Om de hele sjabloon aan uw lege pagina toe te voegen, beweegt u uw muis erover en klikt u op 'Invoegen'.
Zodra je naar beneden begint te scrollen, merk je een parallax-effect. Dit komt omdat de achtergrondafbeelding van de heldensectie is ingesteld om te worden gerepareerd.
Zelfs in de gratis versie van Elementor zou je met deze basisinstellingen het parallax-effect moeten kunnen imiteren. Als je een echt parallax-effect wilt bereiken, waarbij pagina-elementen met verschillende snelheden scrollen, heb je extra controle nodig.
Om uw eigen parallax-effect in Elementor Free te creëren, moet u code of een plug-in van derden gebruiken. Geen van deze methoden is zo effectief als wat u kunt bereiken met Elementor Pro, maar ze zouden voldoende moeten zijn voor uw behoeften!
Code voor Parallax
Voordat je iets anders doet, moet je nadenken over wat voor soort look je wilt. De meest eenvoudige manier om parallax te gebruiken, is door een paar afbeeldingen of delen van de pagina met verschillende snelheden te laten scrollen, zodat ze elkaar overlappen.
Maar je kunt het nog gemakkelijker maken door een achtergrondafbeelding in een sectie met de markering "Vast" te plaatsen, zodat de rest van de pagina eromheen schuift.
Als je je parallax-effect echt wilt aanpassen, helpt het om een beetje over code te weten. Maar je kunt de code op deze pagina gebruiken als een goed startpunt voor je Elementor parallax-sectie.
De stappen zijn vrij eenvoudig te volgen: Elke CSS-code gaat in Dashboard > Uiterlijk > Pas > Extra CSS aan. Vervolgens moet u de parallax-klasse toevoegen aan het tabblad Geavanceerd voor het deel van uw pagina waarvan u het parallax-effect wilt hebben.
U kunt " Code Snippets " gebruiken om de JavaScript-code daar te plakken.
Creëer Parallax met Elementor Pro
Als je Elementor Pro hebt, de betaalde versie van Elementor, is dit hele proces veel eenvoudiger en flexibeler. Geloof me!
Je hoeft alleen maar op het tabblad Geavanceerd te klikken voor een sectie of element (je kunt er komen door op de zes stippen te klikken). Van daaruit kunt u een aantal verschillende bewegingseffecten op uw pagina gebruiken.
In zekere zin kun je parallax zien als het verplaatsen van een aantal verschillende dingen in de 3D-ruimte. Hier zijn een paar dingen die u kunt doen met alfatransparante afbeeldingen en verschillende scrollsnelheden:
- Laat koppen van achter een afbeelding verschijnen.
- Zorg dat items die zichtbaar zijn achter anderen worden verborgen
- Laat dingen horizontaal over de pagina bewegen.
In de geavanceerde instellingen is er een Z-Index-veld waarmee u elementen in een bepaalde volgorde kunt plaatsen. Hoe dichter iets bij de kijker is, hoe hoger het getal, en omgekeerd.
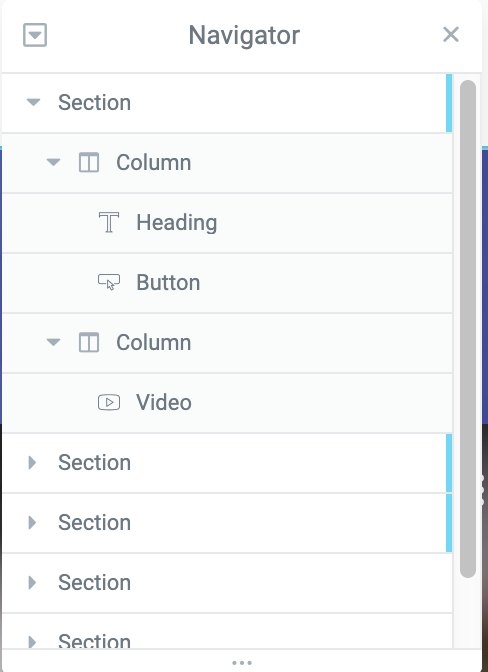
De Navigator, die zich onderaan de zijbalk in Elementor bevindt, maakt het gemakkelijk om deze lagen te zien.

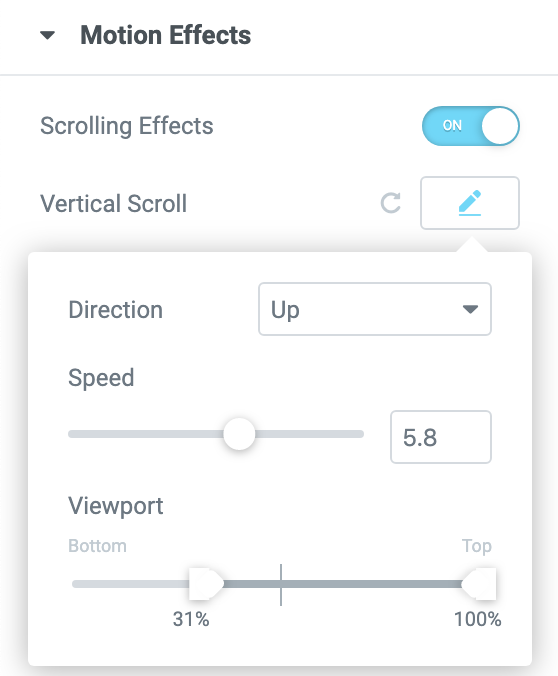
Ga naar Geavanceerd > Bewegingseffecten en klik op het effect dat u wilt wijzigen om te wijzigen hoe snel deze elementen scrollen. U kunt wijzigen hoe snel het bladert door een balk te verplaatsen.

Parallax-effect op een pagina met Elementor Pro
In Elementor Pro kunnen we nu onze eigen pagina's ontwerpen met parallax-effecten.
Ik raad je aan om te beginnen door op het tandwielpictogram in de Elementor-zijbalk te klikken en ervoor te zorgen dat de pagina-indeling is ingesteld op 'Elementor volledige breedte'.
Zorg er vervolgens voor dat ten minste een paar delen van uw pagina zijn ingesteld. Ik gebruik stand-ins, maar je snapt het punt!
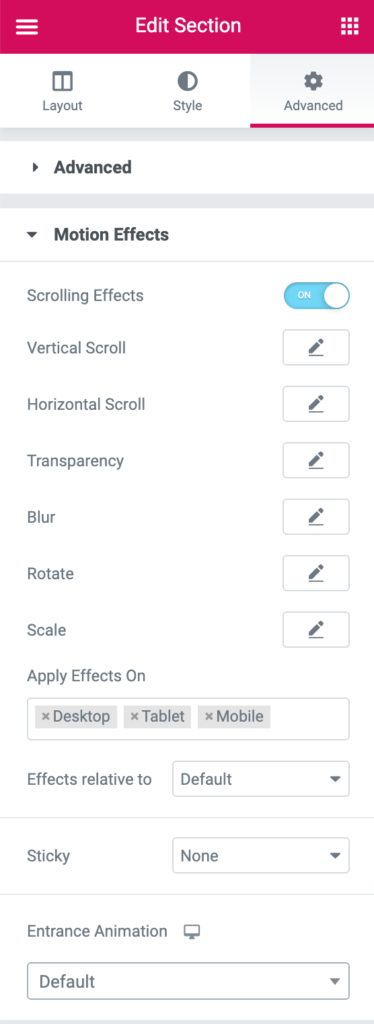
Om het in te stellen, ga je naar Geavanceerd en schakel je Scrolleffecten onder Bewegingseffecten in. Je kunt kiezen uit een aantal interessante bewegingseffecten op basis van scrollen, die je hieronder kunt zien.

We kunnen een afbeelding of een deel van een afbeelding horizontaal over het scherm laten bewegen. Hier kun je links of rechts, snelheid kiezen en hoeveel er van onder en van boven te zien is.
Het transparantie-bewegingseffect kan worden gebruikt om een prachtig vervagingseffect te creëren. Een soortgelijke ingangsanimatie is direct eronder te vinden, maar transparantiebeweging geeft u meer nauwkeurige controle over wanneer en hoe deze wordt weergegeven. U hebt de keuze uit vier verschillende vervagingspatronen voor deze optie: fade-in, fade-out, fade-out of fade-in en fade-out. Het volledige transparantieniveau kan ook worden gewijzigd van 1 tot 10.
U kunt het bewegingseffect Blur gebruiken om foto's te maken die wazig beginnen en scherper worden als u er met de muis overheen beweegt, vergelijkbaar met een scherptediepte-opname. Wat een fantastische uitstraling! Wanneer u vervaging gebruikt, heeft u de mogelijkheid om in-, uitfaden, uitfaden of in- en uitfaden, net zoals u kunt met transparantie. Het algehele effectniveau kan ook worden aangepast van 1 tot 15.
Deze vier effecten zijn waarschijnlijk de meest voorkomende bij gebruik van parallax scrollen. Rotatie en schalen, evenals een breed scala aan ontwerpopties, muiseffecten en andere verbazingwekkende effecten, zijn slechts enkele van de vele beschikbare mogelijkheden om uw website-stukken te laten opvallen.
Afsluiten
De enige beperking van parallax is je eigen creativiteit. Zelfs als het cheesy klinkt, hebben niet-codeerders toegang tot een aantal geweldige tools die hen kunnen helpen hun creatieve ambities te realiseren!
Als het gaat om het creëren van verbluffende parallax-effecten voor uw website, maakt het niet uit of u reeds bestaande code gebruikt of dat u zich houdt aan de geweldige tools die in Elementor Pro worden aangeboden.
Als je hebt geëxperimenteerd met het populaire parallax-effect in Elementor, deel dan je gedachten en suggesties. Bekijk ook onze andere elementor-tutorials en vergeet deze niet te delen met uw ontwikkelaarsvrienden.




