We hebben het herhaaldelijk gezegd dat Elementor verreweg de meest gevestigde websitebouwer is op het gebied van maatwerk. Door een parallax-effect te creëren, valt uw website op door zijn fraaie en verbeterde uiterlijk.

Wanneer gebruikers naar een esthetisch aantrekkelijke website kijken, erkennen ze de moeite die de maker heeft gedaan en waarderen deze. In deze zelfstudie zullen we begrijpen hoe u een parallax-effect op WordPress kunt creëren met Elementor Website Builder .
Hoe een parallax-effect te creëren met Elementor
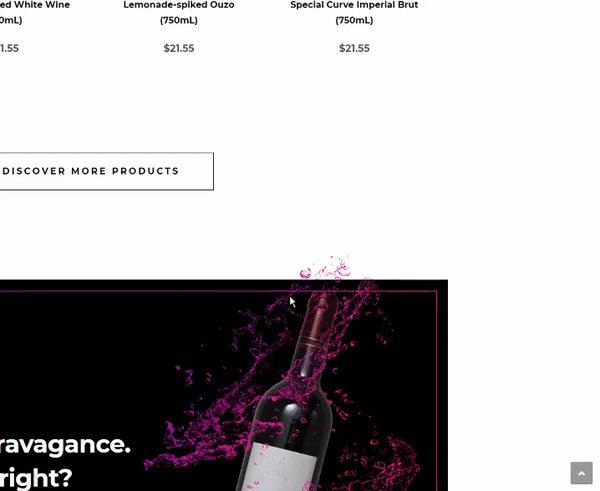
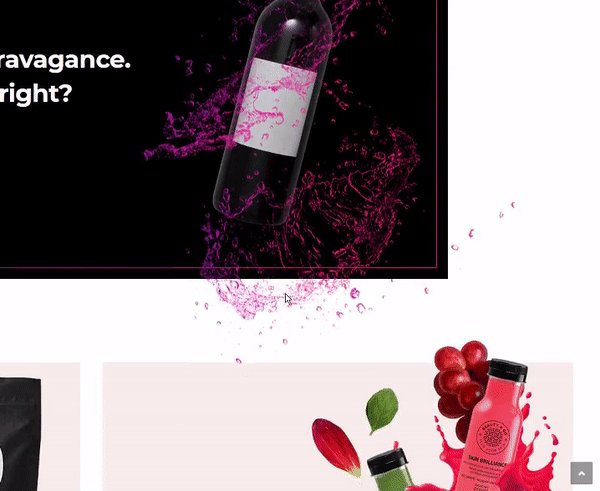
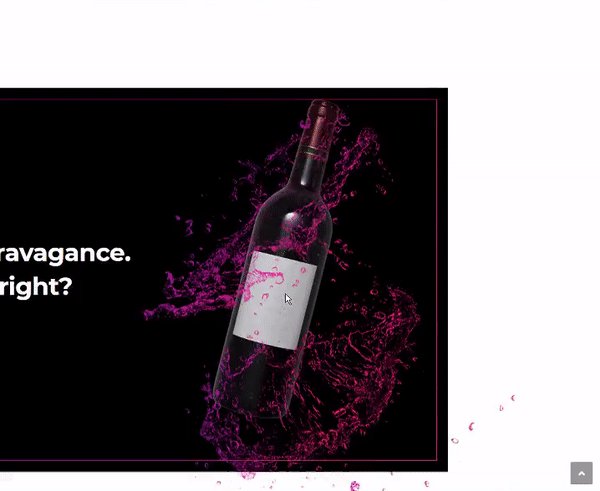
Door alle stappen toe te passen die vooruit worden gegeven, kunt u zoiets als dit maken.

Voeg om te beginnen een binnenste sectie voor widgets toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Vervolgens moet u een widgetkolom toevoegen. U kunt de gewenste structuur kiezen, maar we gaan voor deze zelfstudie met de structuur met twee kolommen .

Sleep een afbeeldingswidget naar de kolom die u hebt gemaakt.

U kunt een afbeelding uploaden of kiezen uit de mediabibliotheek. Zorg ervoor dat u een afbeelding kiest waarop het parallax-effect duidelijk is.

Vervolgens moet u een achtergrondafbeelding toevoegen met behulp van de bovenliggende kolom van de afbeeldingswidget.

Als je klaar bent met het toevoegen van een achtergrond aan de bovenliggende kolom, ga je naar het tabblad Geavanceerd van de afbeeldingswidget.
Schakel de schuifeffecten in via het deelvenster Bewegingseffecten .

U kunt ook de richting van de beweging kiezen en de snelheid regelen.
Het proces is bijna klaar. U moet uw pagina publiceren om te zien hoe deze er in realtime uitziet. U kunt altijd terugkomen en wijzigingen aanbrengen als dat nodig is.
Zo creëer je een parallax effect met Elementor . We hopen dat deze tutorial je heeft geholpen om je site er veel aangenamer uit te laten zien. U kunt ons volgen op onze Facebook  en Twitter om op de hoogte te blijven van onze berichten.




