Soms moet u om de een of andere reden de titel van een pagina op uw WordPress-website verbergen. U wilt bijvoorbeeld absoluut niet dat uw paginatitel op een landingspagina verschijnt.

Als je Elementor- gebruiker bent, kun je dit heel eenvoudig doen. U hoeft geen ontwikkelaar of plug-in-expert te zijn. In de tutorial van vandaag zul je zien hoe snel en gemakkelijk het is om een paginatitel in WordPress te verbergen met de Elementor-paginabuilder.
Hoe u bericht- of paginatitels handmatig kunt verbergen
Neem voordat u doorgaat met de tutorial even de tijd om een back-up te maken voor uw WordPress-site. Omdat bepaalde procedures het wijzigen van themabestanden met zich meebrengen, zorgt het hebben van een back-up ervoor dat uw gegevens veilig zijn in geval van fouten tijdens het proces.
Wees gerust, de gids is ontworpen om gebruiksvriendelijk en gemakkelijk te volgen te zijn voor beginners.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVerberg alle paginatitels
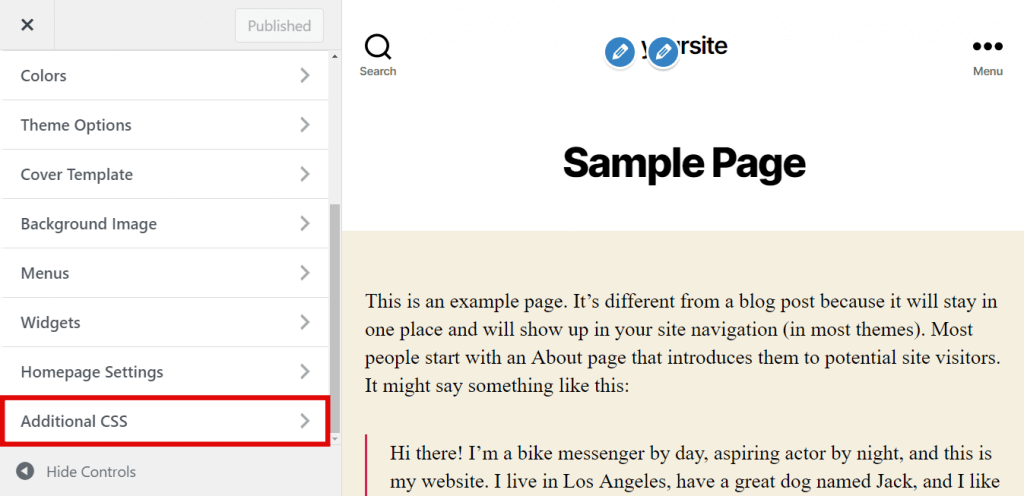
Beweeg de muis over het tabblad Uiterlijk op het WordPress-dashboard en kies vervolgens Aanpassen.

Zoek en klik op Extra CSS.

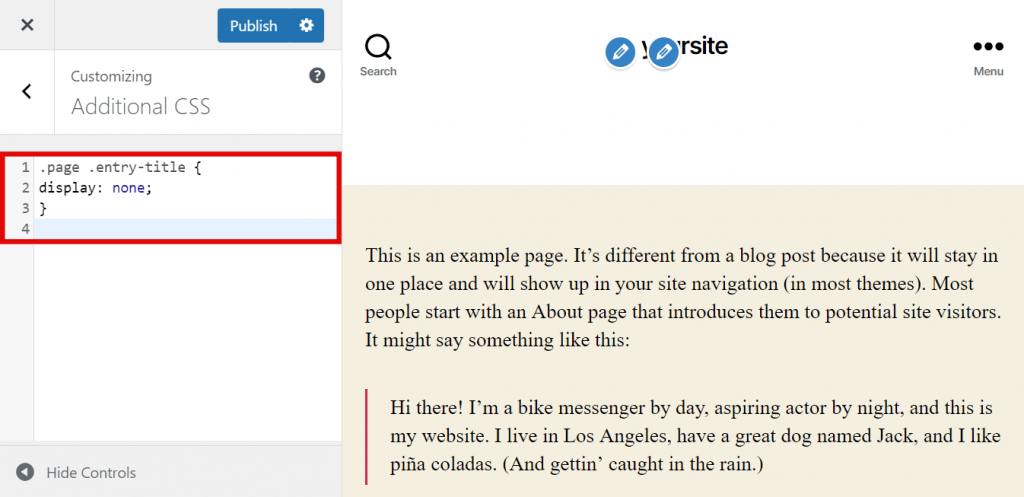
Kopieer en plak de opgegeven code.
.page .entry-title {
display: none;
}

En klik ten slotte op Publiceren.
Als de opgegeven code niet effectief is, is het mogelijk dat uw thema een alternatieve CSS-klasse voor titels gebruikt. In een dergelijke situatie moet u enkele aanpassingen in de code aanbrengen.
Volg deze stappen om de CSS-klasse voor de pagina- en berichttitels van uw thema te identificeren:
Open de thema-aanpasser en navigeer naar het voorbeeldpaneel van de website.
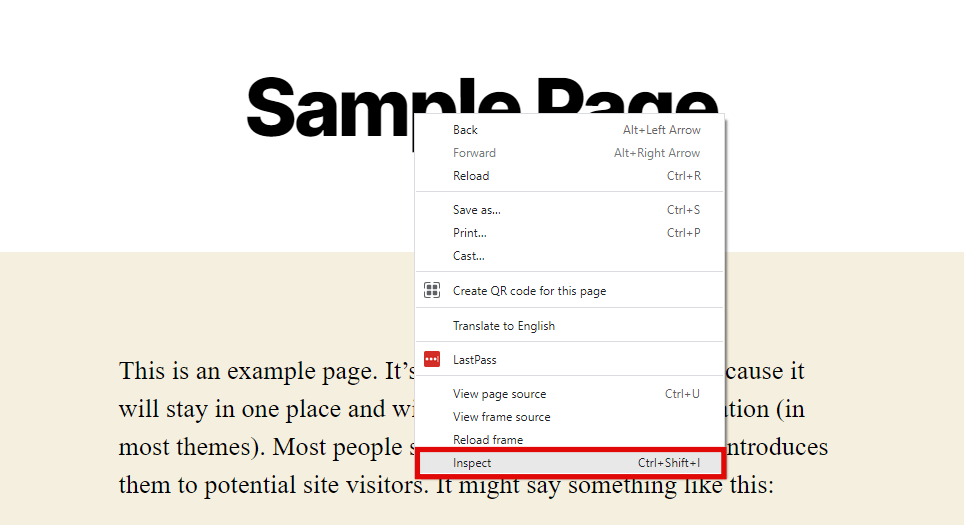
Klik met de rechtermuisknop op de paginatitel en kies vervolgens 'Element inspecteren'.

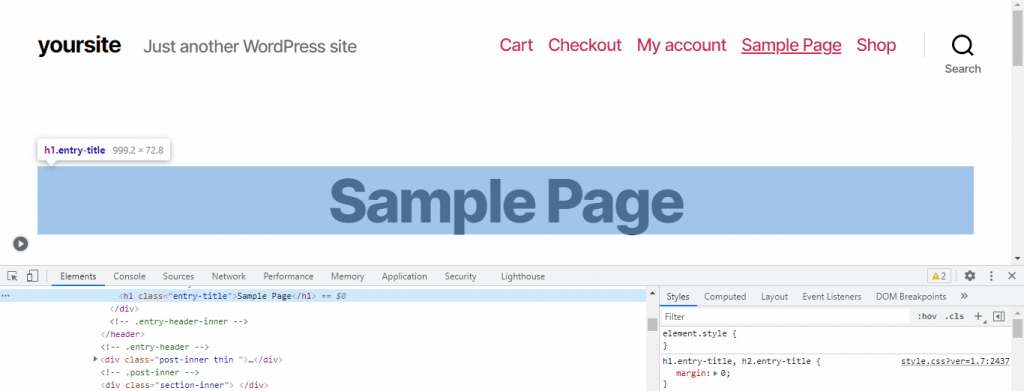
Er verschijnt een nieuw paneel, waarin de CSS-klassenaam voor de titel of H1 in de paginabroncode wordt gemarkeerd. Bijvoorbeeld:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
In plaats van " entry-title" ziet u mogelijk de CSS-klassenaam " post-title " of " page-title " of iets heel anders.
In het codefragment dat we eerder gebruikten, verwisselt u het entry-title element " .entry-title element " met de CSS-klasse die door uw thema is toegewezen.
De nieuwe code zal er ongeveer zo uitzien:
.page .page-title {
display: none;
}Klik nu vanaf de extra CSS-pagina op publiceren.
Verberg een specifieke paginatitel
In dit gedeelte vindt u instructies voor het verbergen van de titel van een bepaalde pagina. Om dit te bereiken, moet u eerst de ID van de pagina lokaliseren. Volg deze stappen:
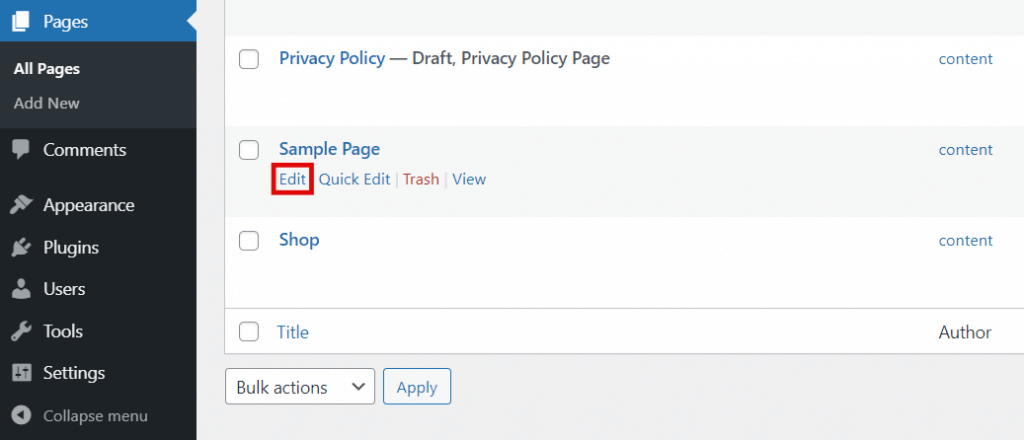
Navigeer naar het dashboard en selecteer Pagina's -> Alle pagina's.

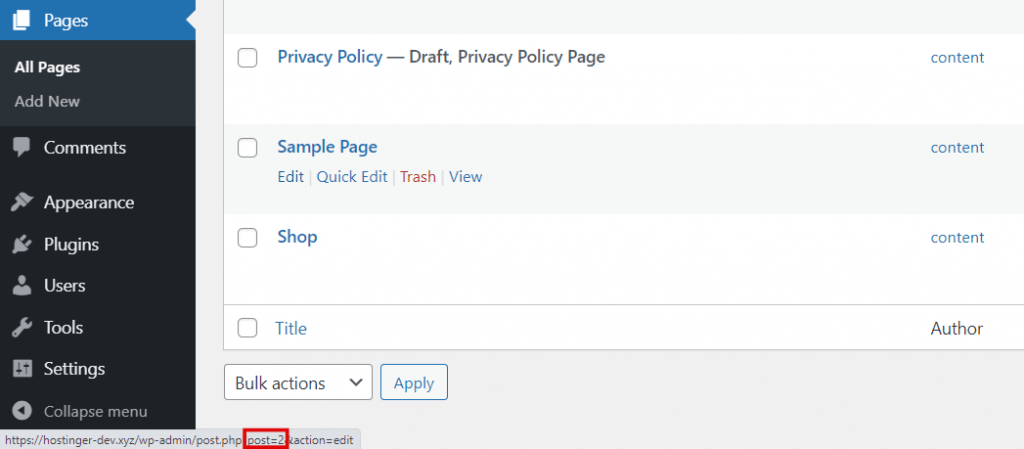
Beweeg uw cursor over de gewenste pagina en vervolgens over de optie Bewerken zonder te klikken.

De pagina-ID is zichtbaar in de URL onderaan uw browser. In het gegeven voorbeeld is de pagina-ID 2.

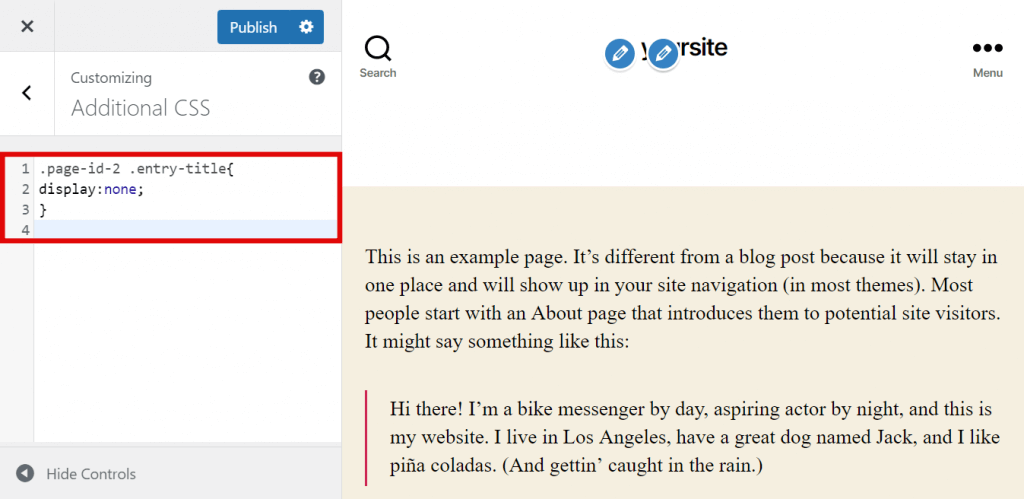
Nadat u de pagina-ID hebt verkregen, voert u de CSS-code in, klikt u op Uiterlijk - Aanpassen en klikt u op Extra CSS. Voeg vervolgens de volgende code toe:
.page-id-2 .entry-title{
display:none;
}Vergeet niet om .page-id-2 te vervangen door de pagina-ID die u heeft verzameld.

En publiceer het dan.
Hoe paginatitels te verwijderen met de Gutenberg Editor
Het handmatig verbergen van bericht- en paginatitels via CSS kan voor nieuwkomers lastig lijken. Gelukkig zijn er andere opties beschikbaar die het gebruik van de meegeleverde CSS-code overbodig maken.
Als u de bericht- of paginatitels liever niet verbergt met behulp van de Thema-aanpasser, kunt u voor deze taak de ingebouwde Gutenberg-editor gebruiken. Met deze aanpak kunt u alle paginatitels verbergen of selectief een specifieke titel targeten.
Verberg alle paginatitels
Omdat Gutenberg als blokeditor functioneert, zal het verwijderen van het berichttitelblok dat element van alle pagina's uitsluiten. Volg deze stappen:
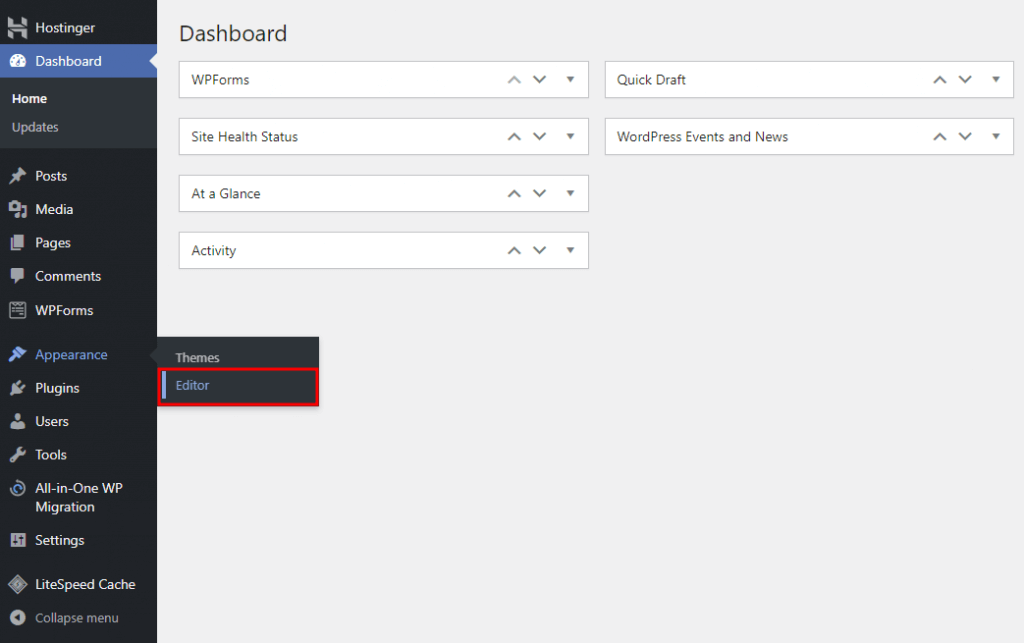
Ga naar Vormgeving → Editor in uw WordPress-dashboard.

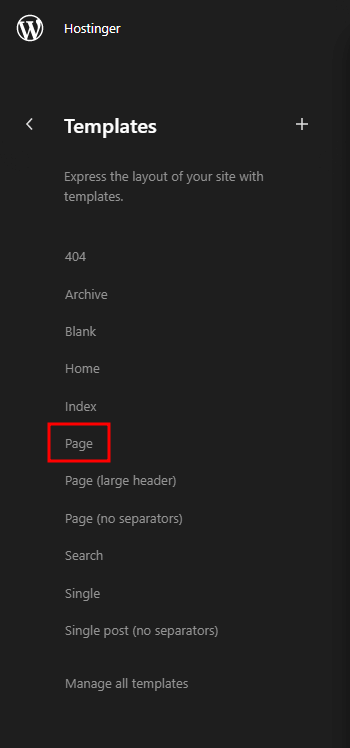
Kies Sjablonen → Pagina om toegang te krijgen tot de paginasjabloon.

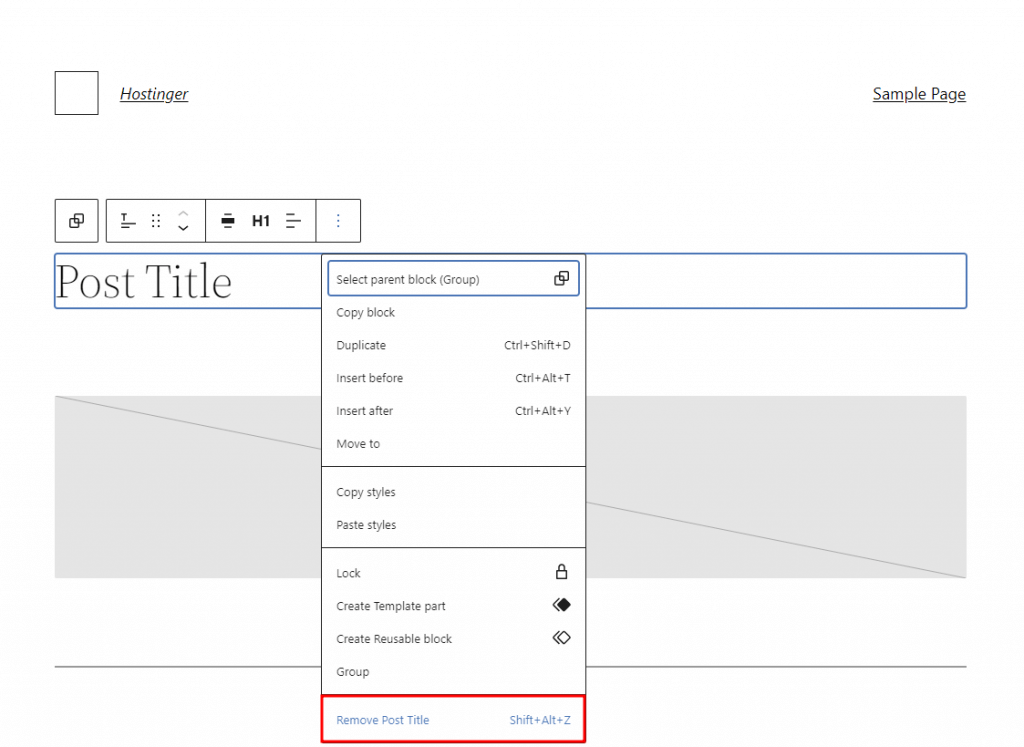
Activeer het berichttitelblok door het te selecteren. Klik op het menu met drie stippen en kies Berichttitel verwijderen.

Vergeet niet om op de knop Opslaan rechtsboven in de editor te klikken om de wijzigingen toe te passen.
Specifieke paginatitels verbergen
Om de titel van een bepaalde pagina of bericht te verbergen, maakt u een nieuwe sjabloon zonder het berichttitelblok. Volg deze stappen:
Navigeer naar Weergave → Editor → Sjablonen in uw WordPress-dashboard.
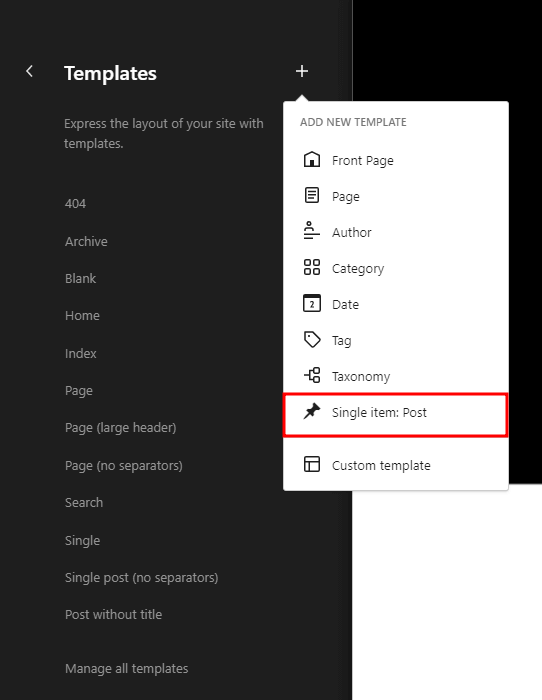
Klik op het plusteken en kies Enkel item: Post.

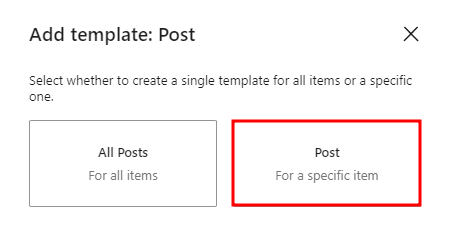
Wanneer Gutenberg u vraagt om een nieuw sjabloon te maken voor alle items of voor een specifiek item, kiest u voor Post voor het laatste. Selecteer vervolgens de pagina of het bericht dat u wilt wijzigen.

Klik op het berichttitelblok om de werkbalk weer te geven. Kies het menu met drie stippen en klik op Berichttitel verwijderen. Nadat u de wijzigingen heeft aangebracht, klikt u op Opslaan.
Verberg een paginatitel in WordPress met Elementor
WordPress-beheerderslogin
Om een paginatitel van een webpagina te verwijderen, moet u eerst inloggen op ons WordPress-beheerderspaneel. Anders kunt u geen wijzigingen aanbrengen in de paginatitel.

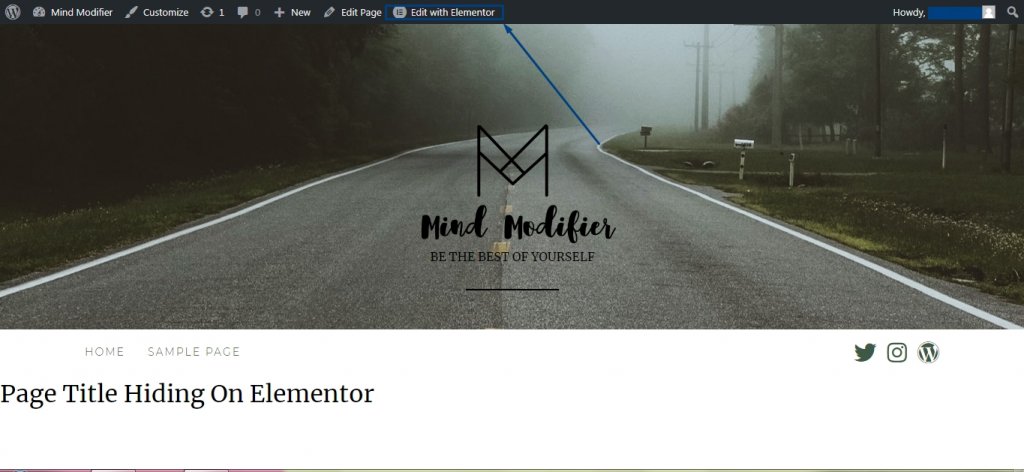
Kies een pagina om te bewerken
Omdat je de titel van de pagina via Elementor wilt verbergen, gaan we ervan uit dat je de plug-in hebt geïnstalleerd. We gaan niet in op de details van dat proces. Open dus de pagina waarvan u de paginatitel wilt verbergen. Selecteer bovenaan de optie Bewerken met Elementor.

Hier heb ik deze voorbeeldpagina voorbereid om u te laten zien hoe u de paginatitel kunt verbergen met behulp van Elementor.
Pictogram Elementor-instellingen
Klik nu op “Instellingen” onderaan de pagina.

Schakel de optie 'Titel verbergen' in
Nu ziet u een optie om “Titel verbergen” in de instellingen. In eerste instantie zal het uitgeschakeld zijn, maar je moet het inschakelen en de pagina publiceren om het resultaat te zien.

Daar ga je. Je hebt nu de paginatitel goed verborgen met Elementor en je bent helemaal klaar.
Zoek een titelkiezer met Elementor.
Soms gebruikt het WordPress-thema dat u op uw website gebruikt een andere klasse voor de titel. Dan werkt de hierboven genoemde Elementor-methode mogelijk niet. Om alles te laten werken, moet u dit handmatig instellen. De standaardklasse voor de meeste thema’s is:
<h1 class=“entry-title”>Set a title</h1>
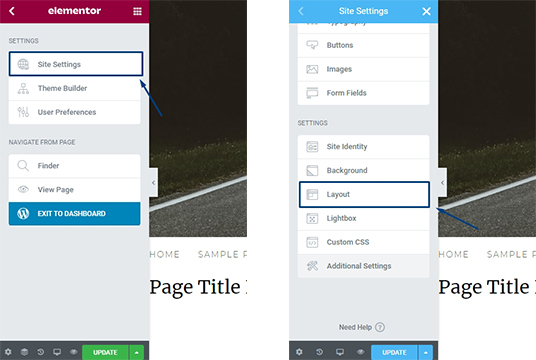
Als uw thema een andere klasse gebruikt, ga dan naar de pagina en selecteer Bewerken met Elementor. Klik vervolgens op het Hamburgermenu in de linkerbovenhoek van de pagina.

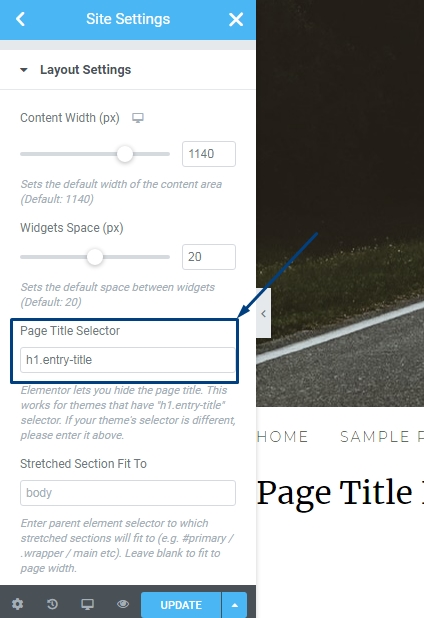
Selecteer vervolgens 'Site-instellingen>Indeling'.

Hier vindt u de paginatitelklasse.

De beschrijving zegt: “ Met Elementor kun je de paginatitel verbergen. Dit werkt voor thema's met de selector "h1.entry-title". Als de selector van uw thema anders is, voer deze dan hierboven in. ”
Nu kunt u de titelkiezer van uw thema toevoegen, en de functionaliteit voor het verbergen van Elementors-titels werkt deze keer.
Conclusie
Als u de titel van een pagina van uw website wilt verbergen en u bent een Elementor Page Builder- gebruiker, dan hoop ik dat u dit eenvoudig kunt doen door de hierboven genoemde procedure te volgen. Houd er rekening mee dat dit systeem mogelijk niet goed werkt omdat de functionaliteit van verschillende thema's verschillend is. Zelfs veel thema's hebben standaard de mogelijkheid om paginatitels te verbergen. In de meeste thema's kunt u echter paginatitels met deze methode verbergen.




