In Elementor kunnen overlappende elementen ze een onderscheidend, deskundig en modieus uiterlijk geven. Bovendien kunt u meer informatie in een compacte ruimte proppen zonder dat deze er steriel of oninteressant uitziet.

Het goede nieuws is dat het gebruik van Elementor het heel eenvoudig maakt om afbeeldingen, tekst en andere elementen te overlappen. In de tutorial van vandaag laten we u zien hoe u een overlappende sectie in Elementor maakt.
Maak overlappende elementorsecties
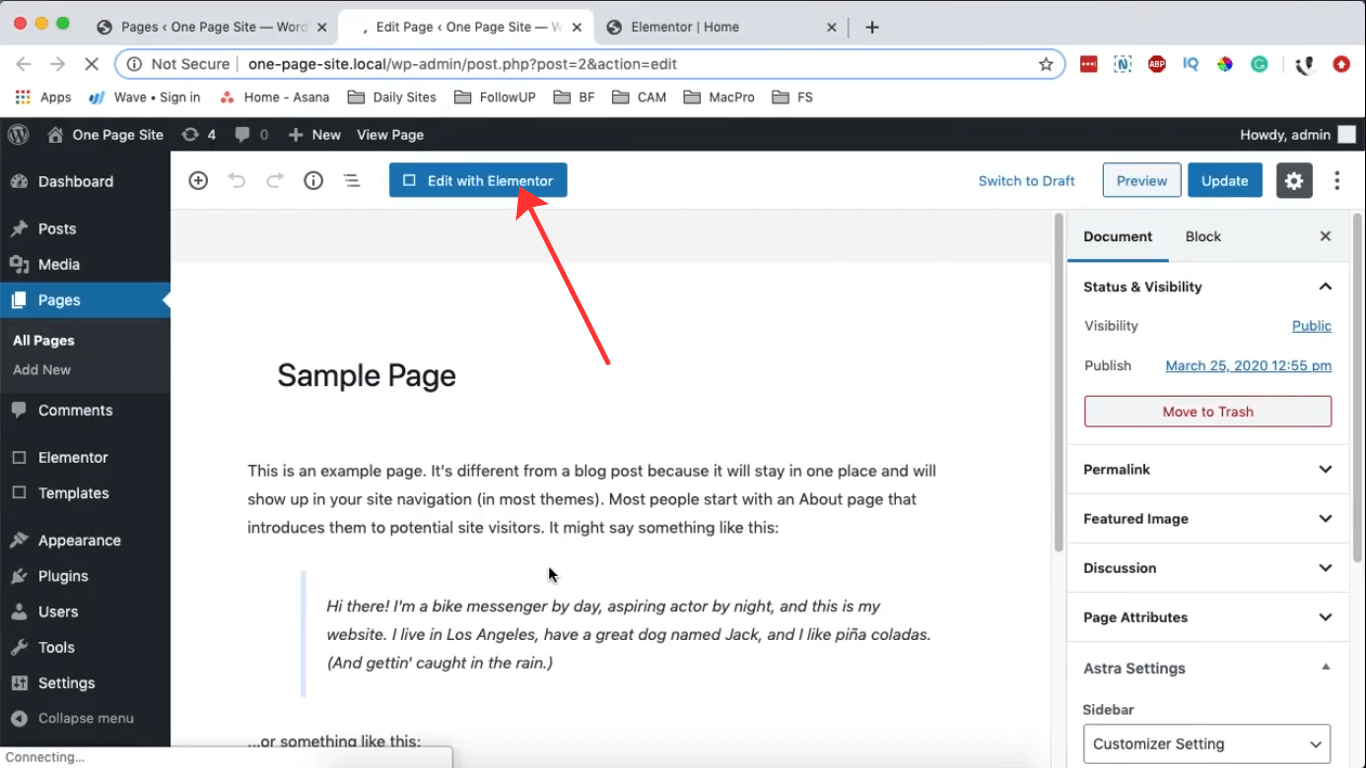
Navigeer naar uw dashboard, ga naar het gedeelte 'Pagina's' en open een willekeurige pagina met Elementor. Klik vervolgens op "Bewerken met Elementor"

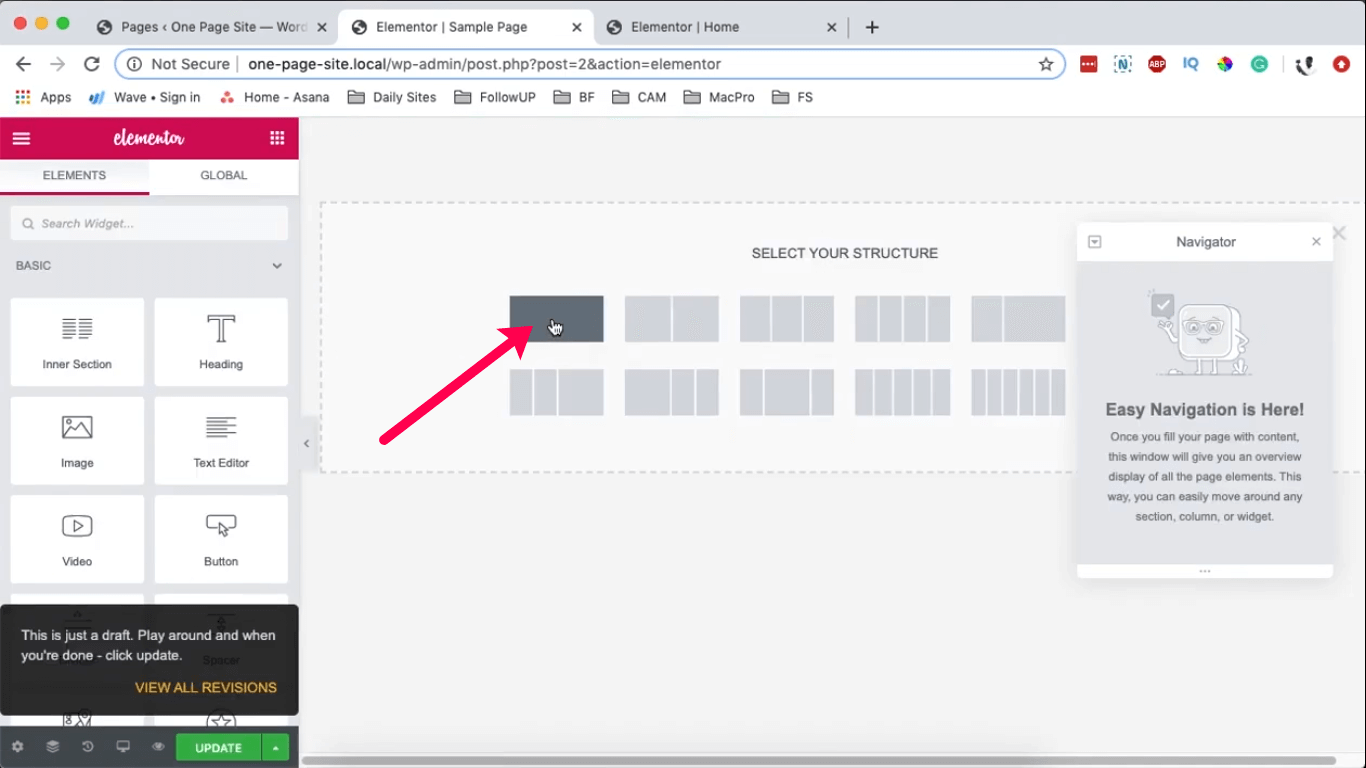
Ga bij het openen van uw pagina naar Pagina-instellingen en kies Elementor Canvas als Pagina-indeling. Selecteer vervolgens het (+) pictogram om een nieuwe sectie met één kolom te genereren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
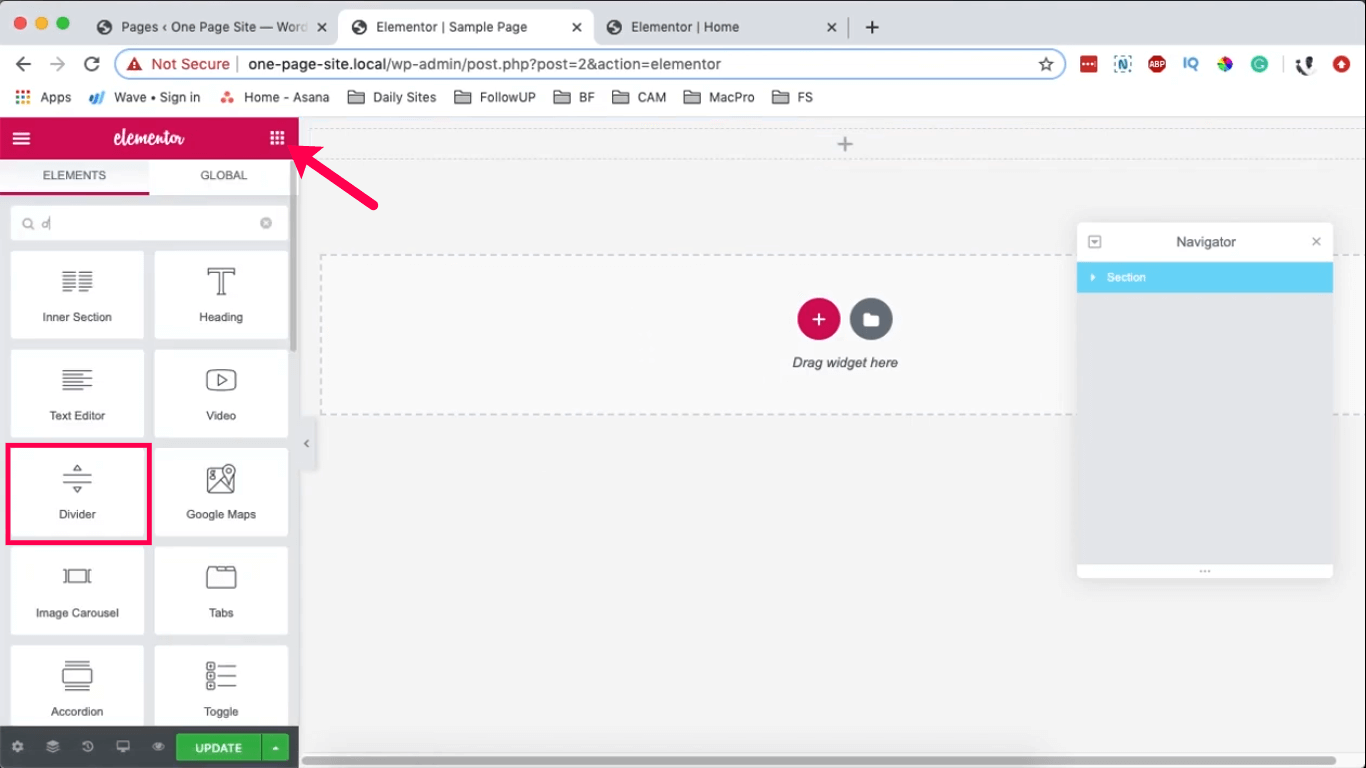
Voeg in de nieuwe sectie een widget toe door het widgetpictogram te selecteren. Voer in de zoekbalk 'divider' in om de scheidingswidget te vinden en sleep deze naar uw sectie.

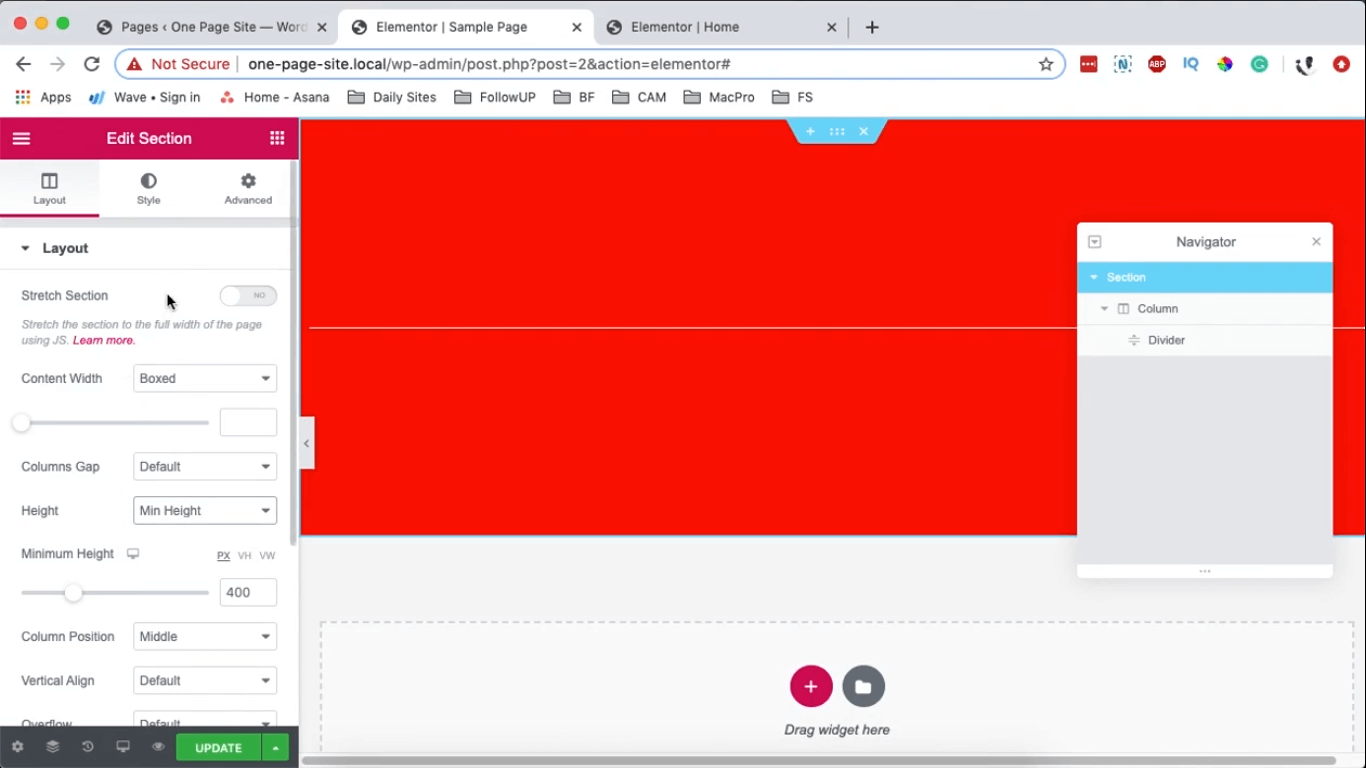
Kies het segment en pas in het deelvenster Sectie bewerken aan de rechterkant, onder Lay-out, de Hoogte aan tot minimaal 400 pixels. Wijs vervolgens onder Stijl een achtergrondkleur toe (ik kies voor rood). Kies de scheidingslijn en wijs deze op dezelfde manier onder Stijl een witte achtergrond toe.

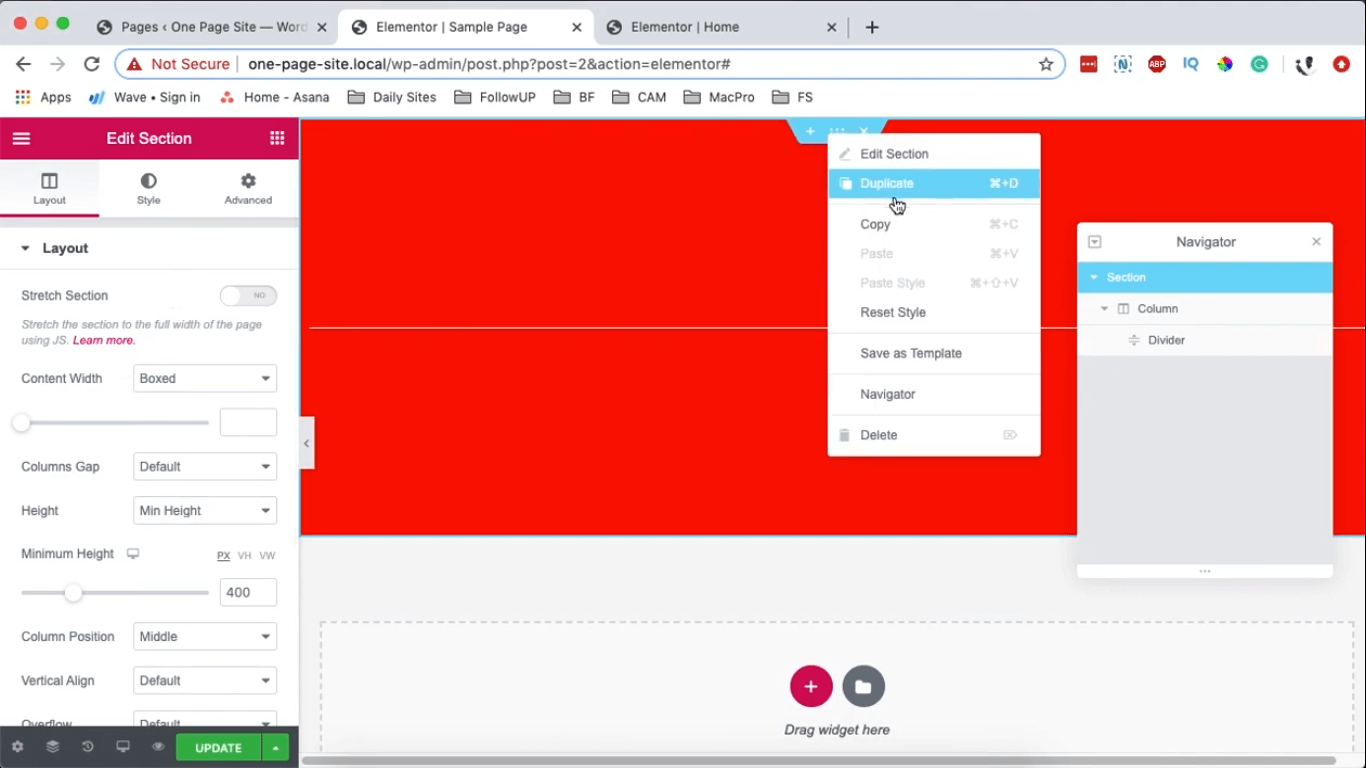
Kies het segment, klik er met de rechtermuisknop op en selecteer de optie om te dupliceren.

Selecteer het segment, klik er met de rechtermuisknop op en kies de duplicaatoptie.
Nadat u uw twee secties heeft gemaakt, bestaat de volgende actie uit het samenvoegen ervan.
In eerste instantie zal ik demonstreren hoe je het blauwe gedeelte boven het rode gedeelte plaatst.
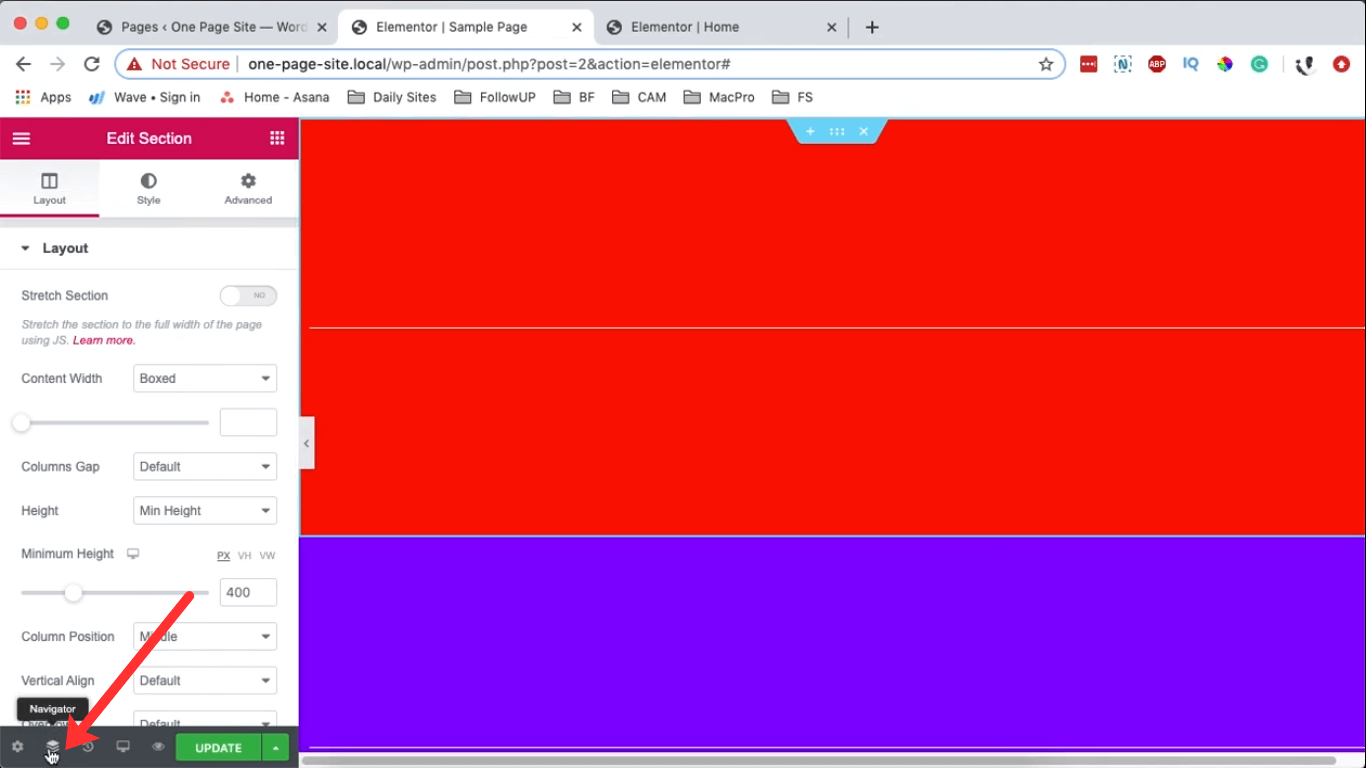
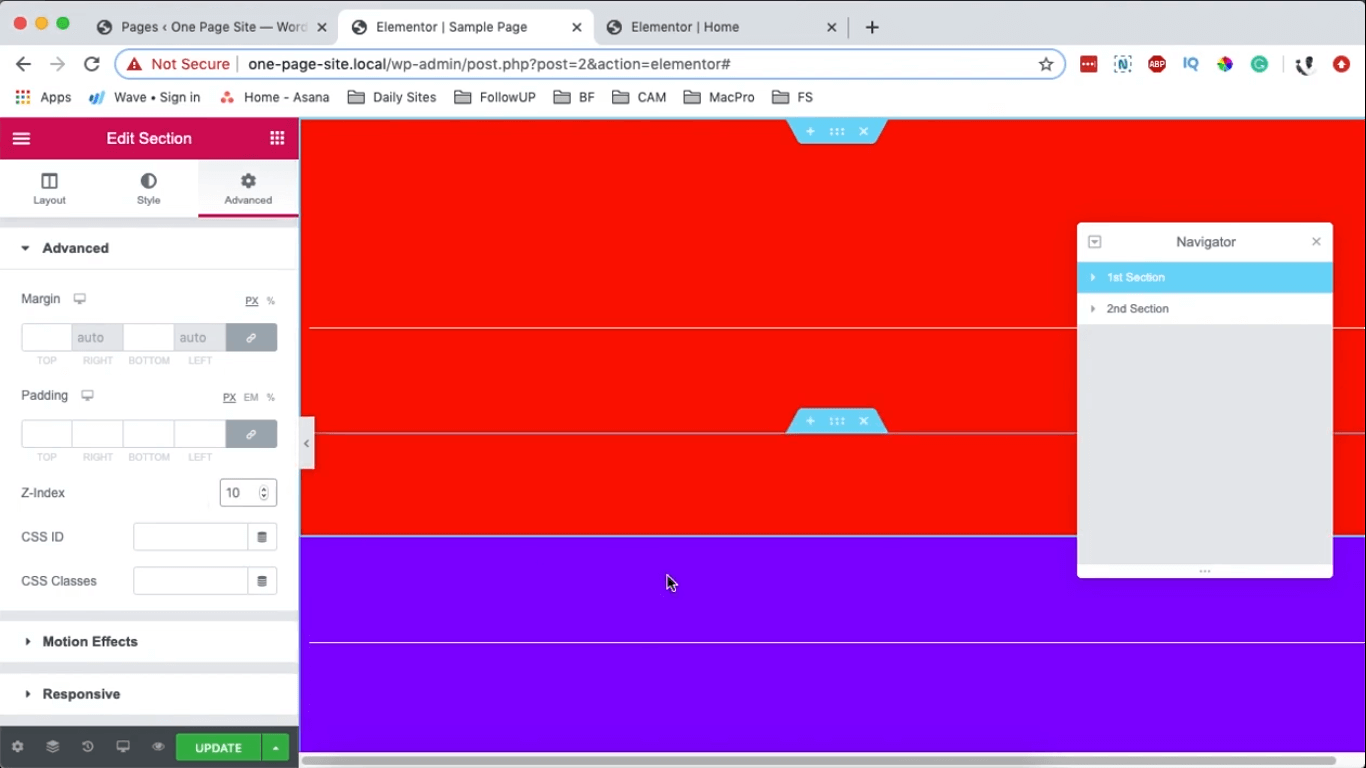
Om dit te bereiken heeft u de Elementor Navigator nodig. Zoek het navigatorpictogram onderaan uw bewerkingssectie aan de linkerkant.

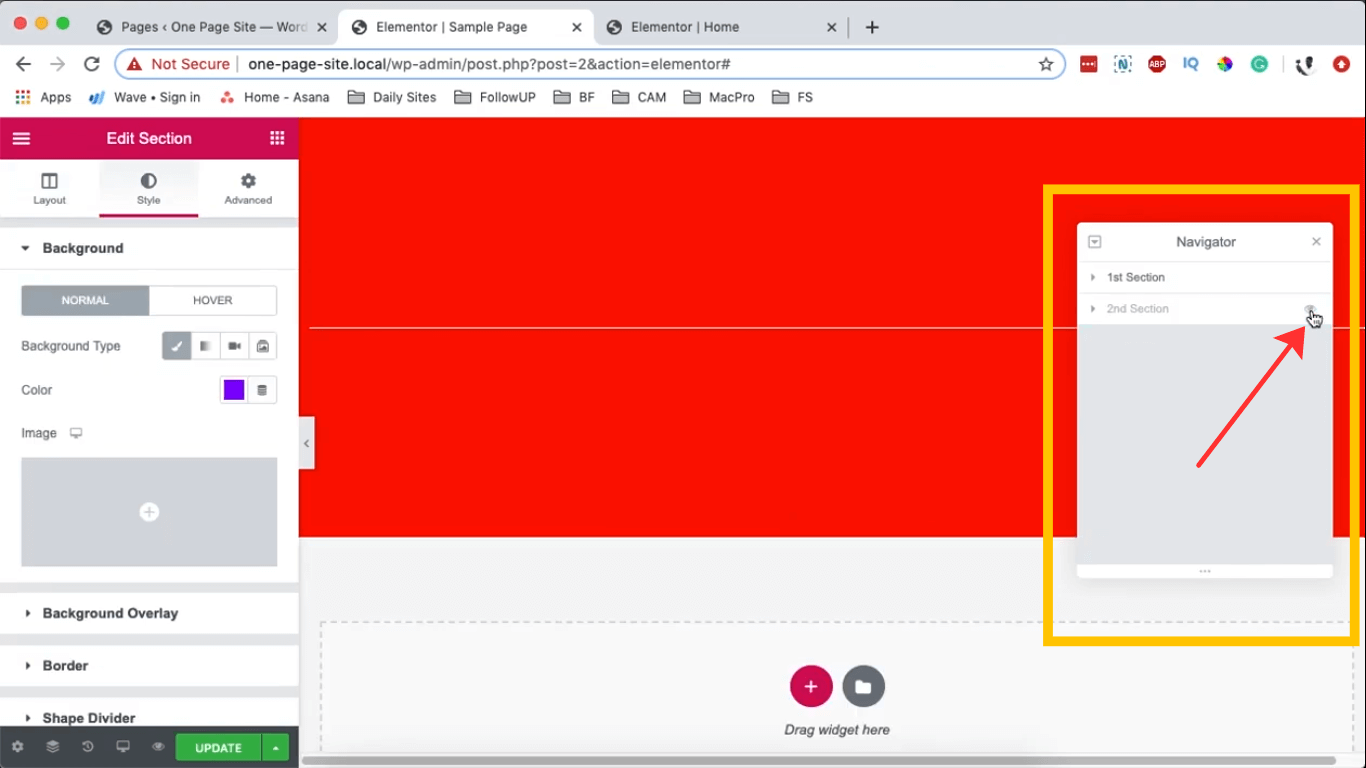
Als u op het navigatiepictogram klikt, verschijnt uw navigator om 02:18 uur. Het biedt gemakkelijke toegang tot uw secties, wat bijdraagt aan een naadloze navigatie. Als u op het 'oog' naast een sectie klikt, wordt dit bovendien verborgen.

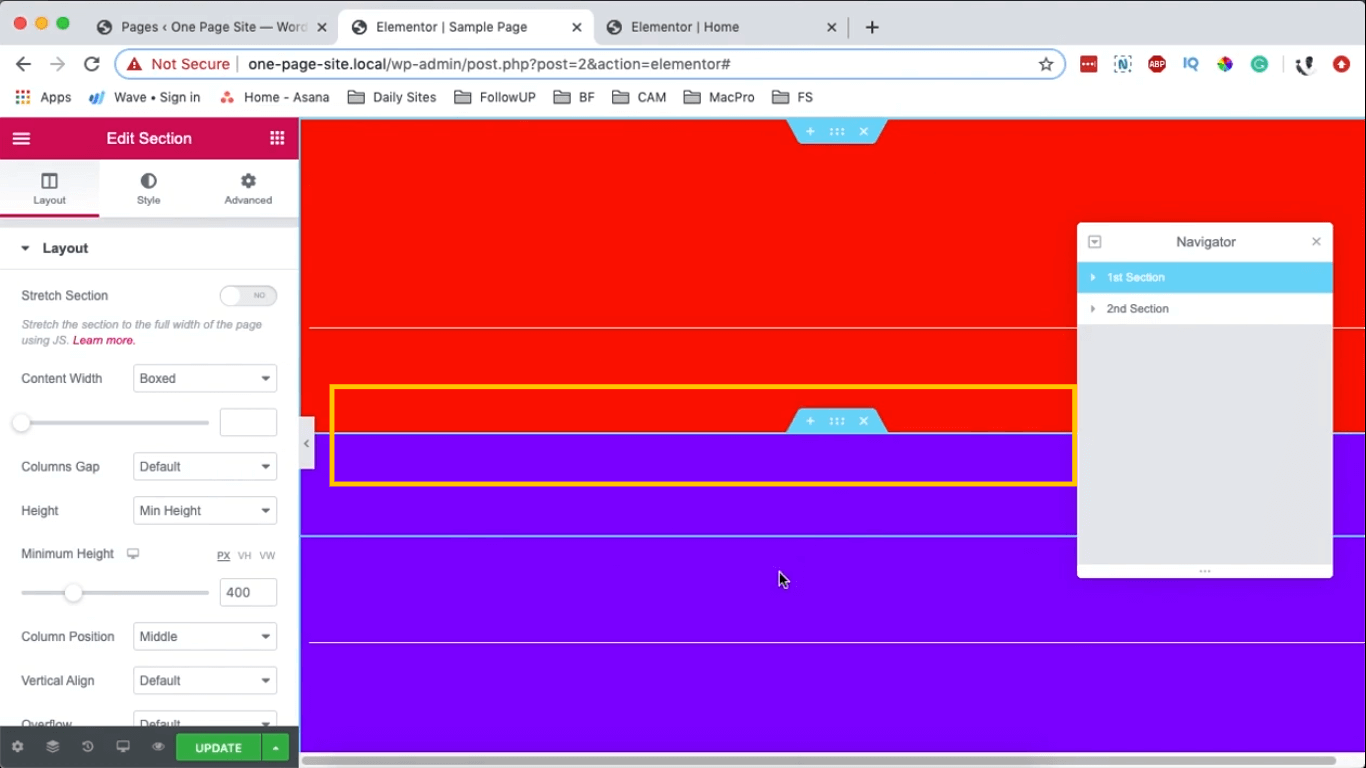
Als u het blauwe gedeelte over het rode wilt plaatsen, kiest u het blauwe gedeelte, navigeert u naar de geavanceerde opties in het gedeelte Sectie bewerken aan de linkerkant en stelt u een bovenmarge in van -100 pixels. Deze actie verplaatst het over het eerste gedeelte, waardoor het feitelijk bovenaan wordt geplaatst.

Als u liever hebt dat het rode gedeelte boven het blauwe gedeelte verschijnt, kiest u het rode segment, navigeert u naar Geavanceerde instellingen en past u de Z-index aan op 10. Met deze actie wordt het rode gedeelte automatisch voor het blauwe gedeelte geplaatst.

Het blauwe gedeelte overlapt aanvankelijk het rode vanwege de hogere prioriteit. Wanneer het rode gedeelte een Z-index van 0 heeft, heeft het blauwe gedeelte standaard een Z-index van 1, waardoor dit bovenaan komt te staan. In wezen verschijnt het gedeelte met de hogere Z-index automatisch boven het andere.
Zeker! Hier is een geherformuleerde versie:
Stel dat u meer dan twee secties heeft.
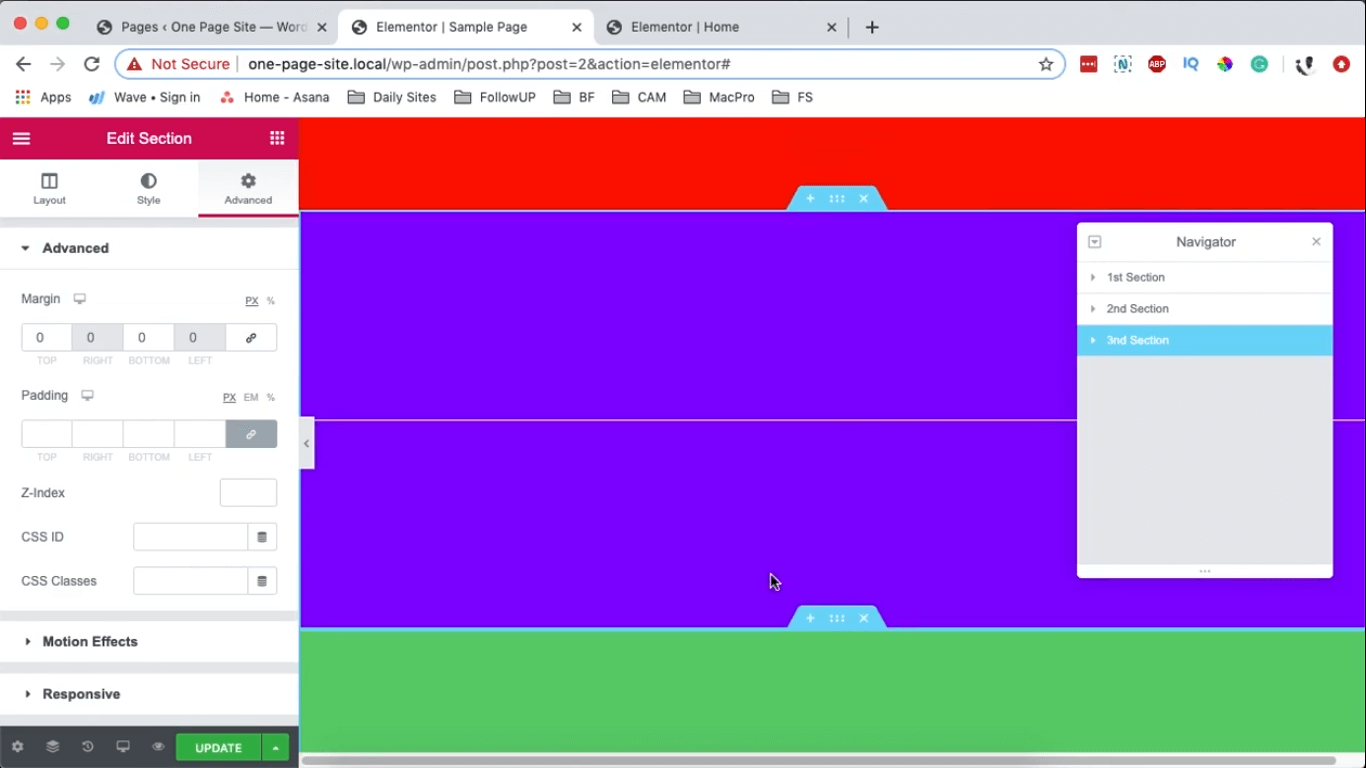
Maak een extra sectie om het proces te observeren.
Kies het blauwe gedeelte, dupliceer het, selecteer het gedupliceerde gedeelte en pas in de Geavanceerde instellingen de Z-index aan op 0 en Marges op 0 pixels. In het gedeelte Stijl kunt u er een andere kleur aan toewijzen.

Als u het blauwe gedeelte boven zowel het rode als het groene gedeelte wilt plaatsen, moet u een hogere Z-index aan het blauwe gedeelte toekennen. Als het rode gedeelte bijvoorbeeld een Z-index van 1 heeft en het groene gedeelte ook de standaard Z-index van 1 heeft, selecteert u het blauwe gedeelte en stelt u de Z-index in op 3.
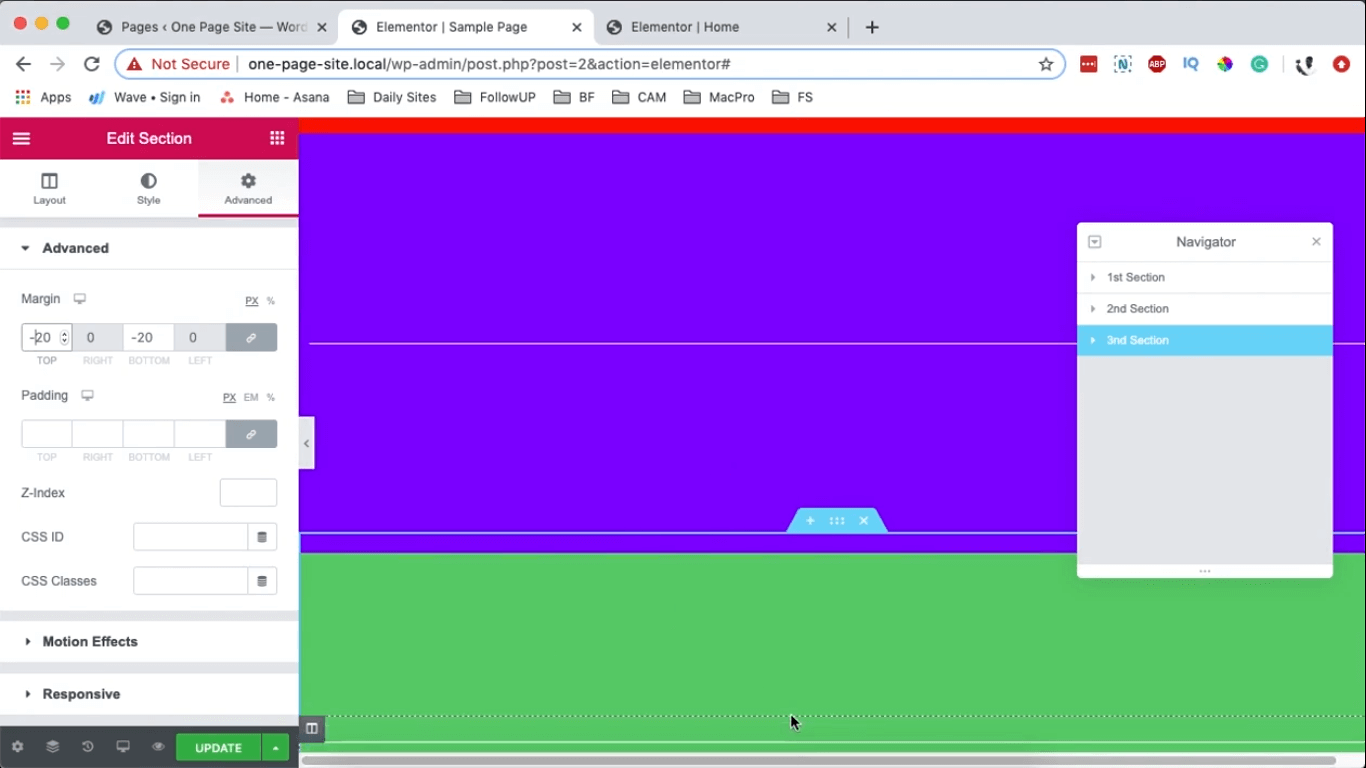
Om deze wijziging duidelijk waar te nemen, kiest u het groene gedeelte, gaat u naar Geavanceerde instellingen en past u een marge van -20 toe. Hierdoor wordt het groene gedeelte naar boven verschoven, zodat u visueel kunt bevestigen dat het blauwe gedeelte zich nu boven beide gedeelten bevindt.

Zo kun je in Elementor overlappende secties maken en ervoor zorgen dat de overlap op verschillende apparaten goed functioneert.
Afsluiten
In Elementor kun je dat doen om gebieden te overlappen, en de overlap werkt zelfs op verschillende apparaten.
Gebruik het onderstaande gedeelte voor eventuele opmerkingen of vragen. Vertel het ook aan uw kennissen en blijf CodeWatchers volgen.




