Het toevoegen van een sticky header aan uw website is meestal een veilige gok voor grotere schermen (desktops) omdat er meer ruimte is dan op mobiel of tablet. Het toevoegen van een plakkerige koptekst op mobiele apparaten met kleine kijkvensters (met name telefoons) vereist wat meer vaardigheid. Je wilt niet dat die plakkerige header te veel van de viewport in beslag neemt. Ik bedoel, het heeft geen zin om de navigatie-ervaring te verbeteren met een plakkerige kop als je de pagina's die je bezoekt niet kunt zien. Als gevolg hiervan is het soms gemakkelijker om een sticky header te installeren die speciaal voor mobiel is gemaakt.

Deze tutorial leert je hoe je een aangepaste sticky header voor mobiel installeert met Divi . Met behulp van de ingebouwde functies van Divi (inclusief de opties voor plakkerige posities), laten we u zien hoe u een volledig op maat gemaakte plakkerige koptekst kunt weergeven die deze belangrijke elementen bevat (zoals een logo, een knop en een menusymbool) zonder te veel ruimte op.
Laten we beginnen!
Ontwerpvoorbeeld
Hier is hoe ons ontwerp eruit zal zien op de mobiel.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSjabloon importeren
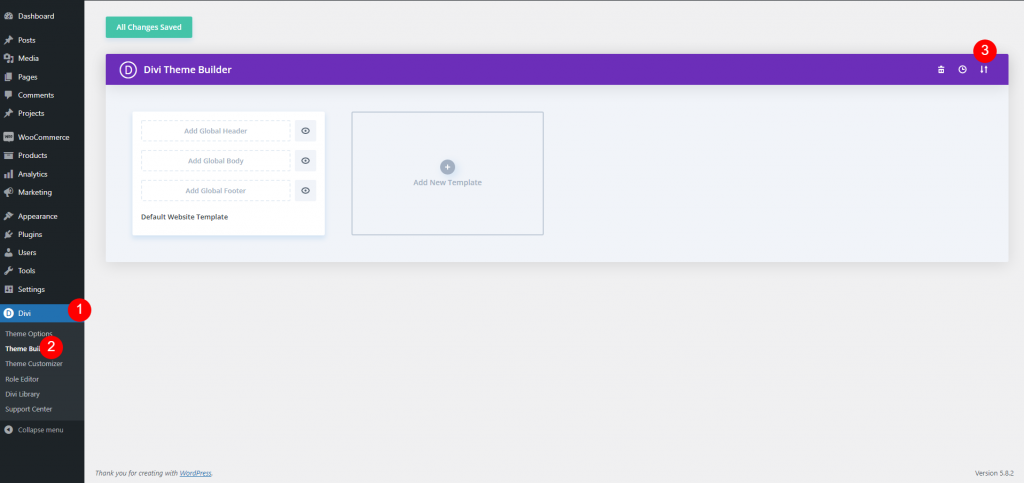
Om dit ontwerp op uw website te hebben, klikt u hier om het bestand te downloaden. Ga naar je dashboard en navigeer naar Divi 
Klik nu op de portabiliteitsknop en er verschijnt een pop-upvenster vooraan. Ga naar het import-tabblad en upload het bestand.

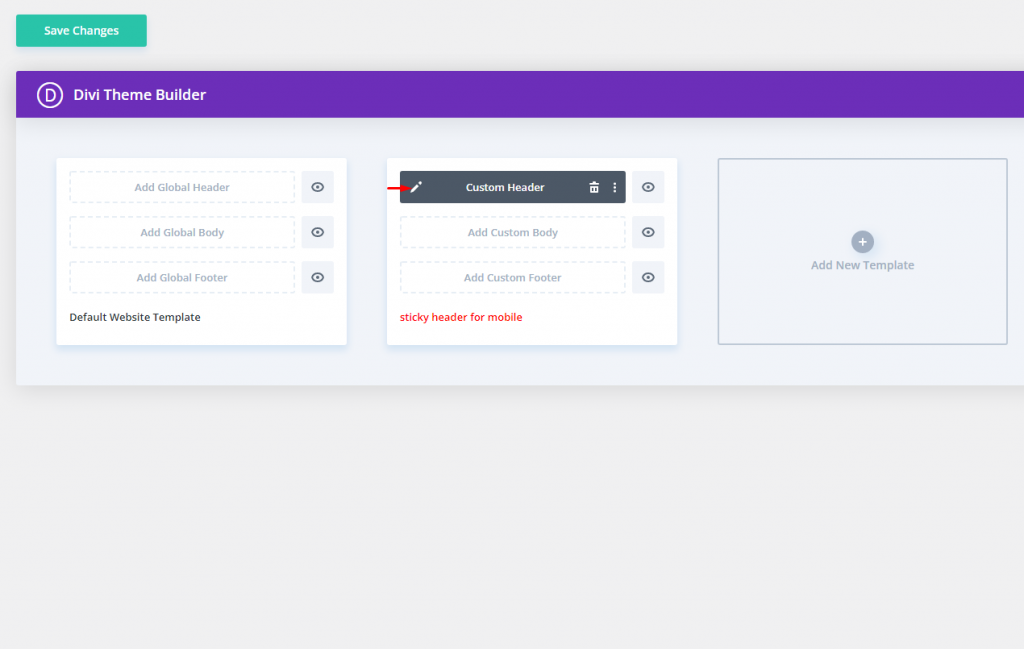
Dan ziet het er ongeveer zo uit.

Top Header-element optimaliseren op mobiel
Deze koptekstindeling is verdeeld in twee delen. Het bovenste gedeelte bevat een logo, een oproep tot actie en een knop. Het onderste gedeelte heeft al een plakkerige locatie en bevat het menu.
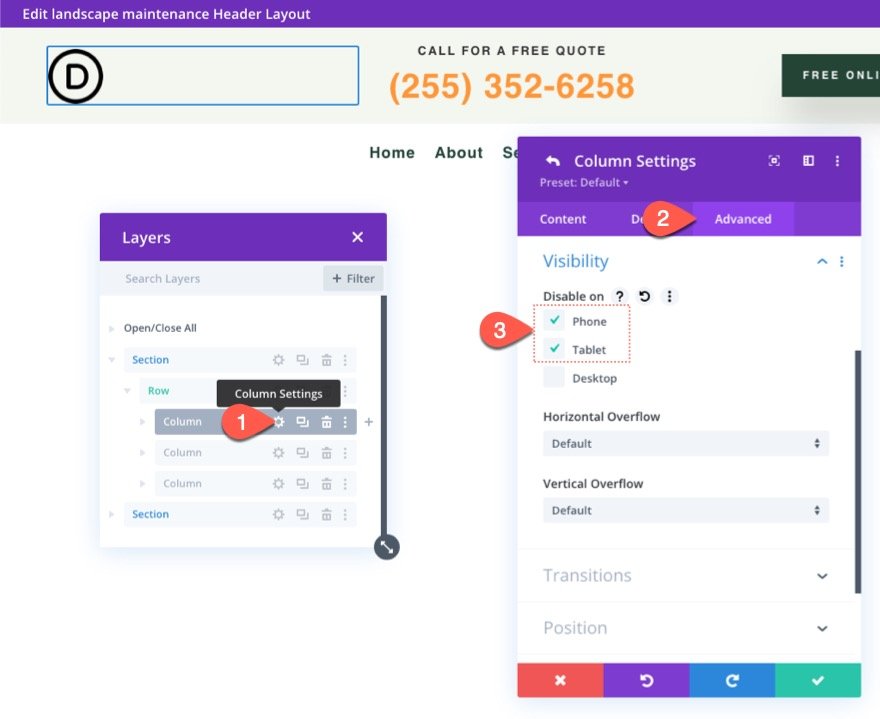
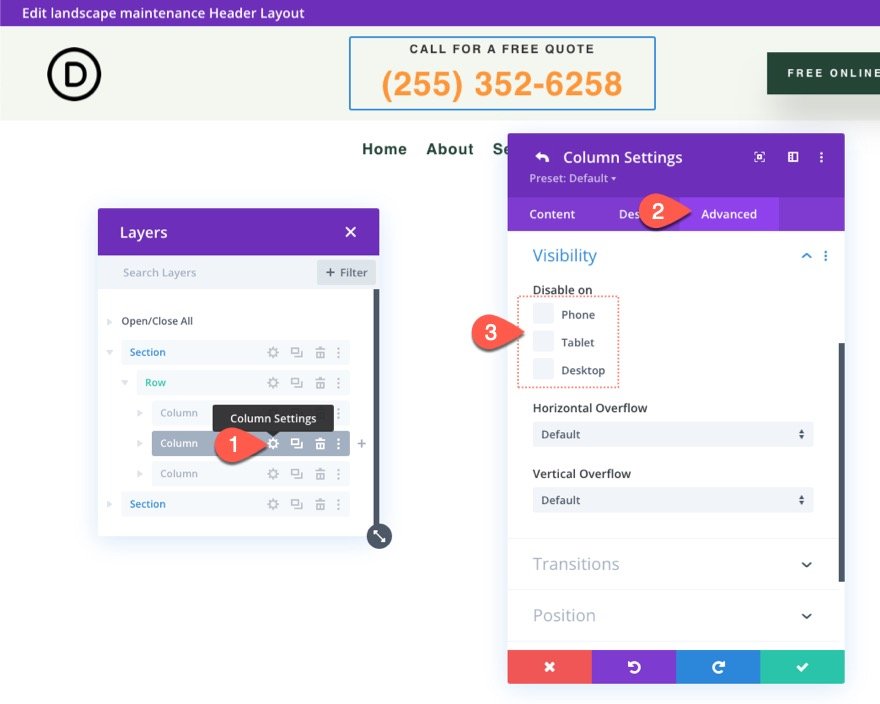
We moeten het logo in het bovenste gedeelte op tablets en telefoons verbergen, omdat we een logo toevoegen aan een nieuw plakkerig menu op mobiel. Ga hiervoor naar de instellingen voor kolom 1 in de rij van het bovenste gedeelte en kies op het tabblad geavanceerd voor uitschakelen op telefoon en tablet. Op mobiel verbergt dit de hele kolom en het logo dat het bevat.

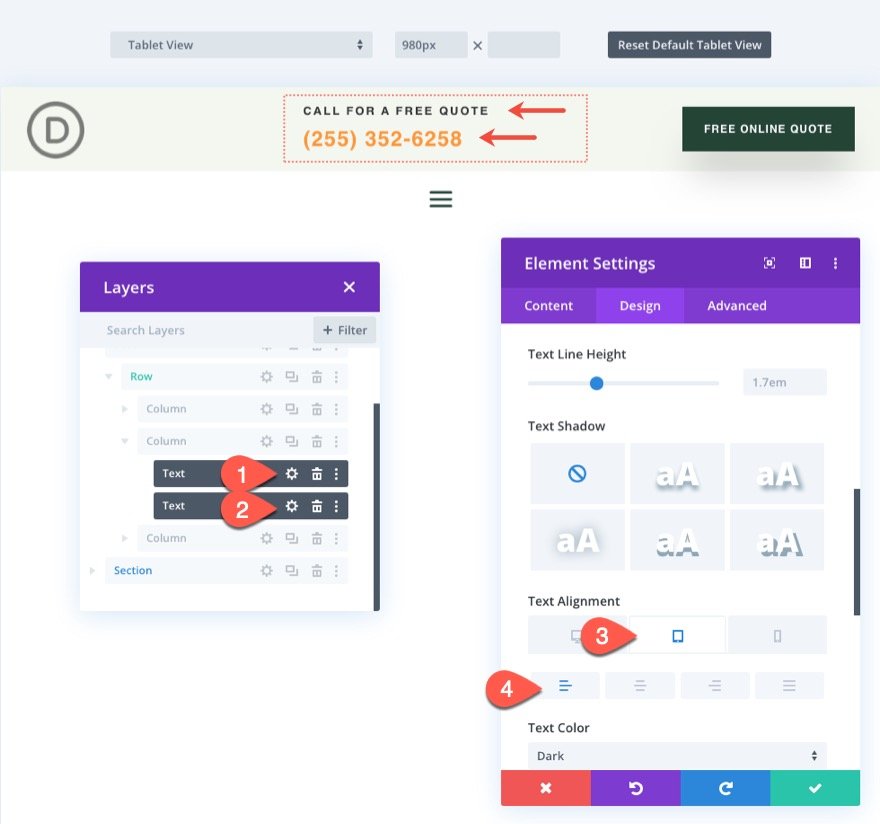
Controleer vervolgens in dezelfde rij de instellingen voor kolom 2 en zorg ervoor dat er geen apparaten zijn uitgeschakeld. Omdat ons logo op mobiel wordt uitgeschakeld, hebben we ruimte voor deze call-to-action.

Wijzig de tekstoriëntatie voor de twee tekstmodules die de call-to-action in kolom 2 vormen als volgt voor esthetische doeleinden:
- Tekstuitlijning (tablet en telefoon): Links

Sticky sectie voor mobiel
Mobiele apparaten moeten de hoogte van de sticky header zoveel mogelijk verkleinen, zodat deze niet te veel van de viewport in beslag neemt bij het scrollen. Als gevolg hiervan maken we het bovenste gedeelte van de koptekst niet plakkerig. In plaats daarvan voegen we een nieuw plakkerig gedeelte toe dat alleen op mobiel verschijnt. Op deze manier kunnen we mobiel-specifieke componenten opnemen terwijl we niet te veel verticale ruimte innemen in de plakkerige toestand.
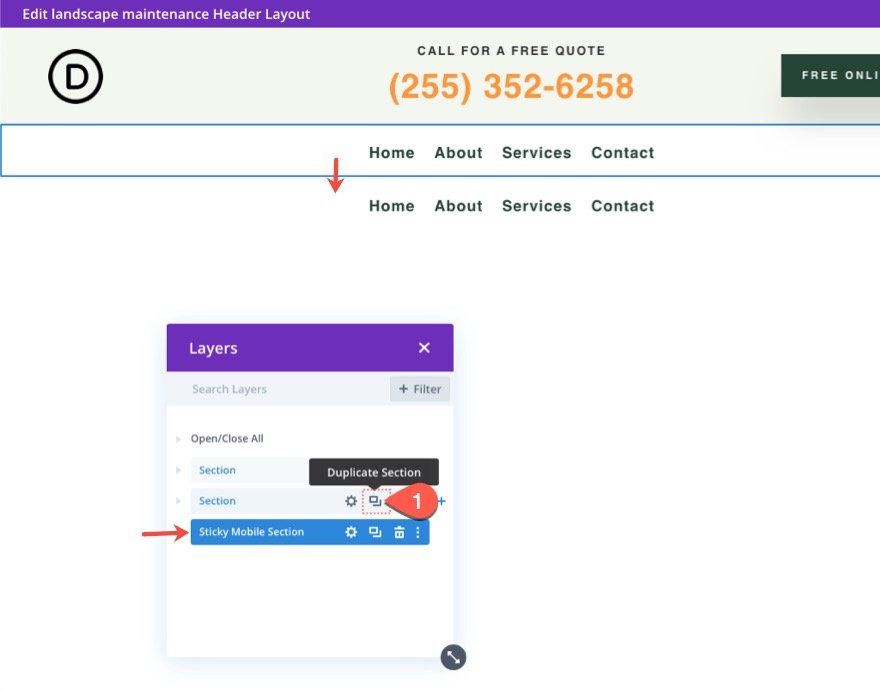
Dupliceer het oude onderste gedeelte dat het menu bevat om het nieuwe plakkerige kopgedeelte te maken. U kunt optioneel de nieuwe sectie "Sticky Mobile Section" labelen om het later gemakkelijker te vinden.

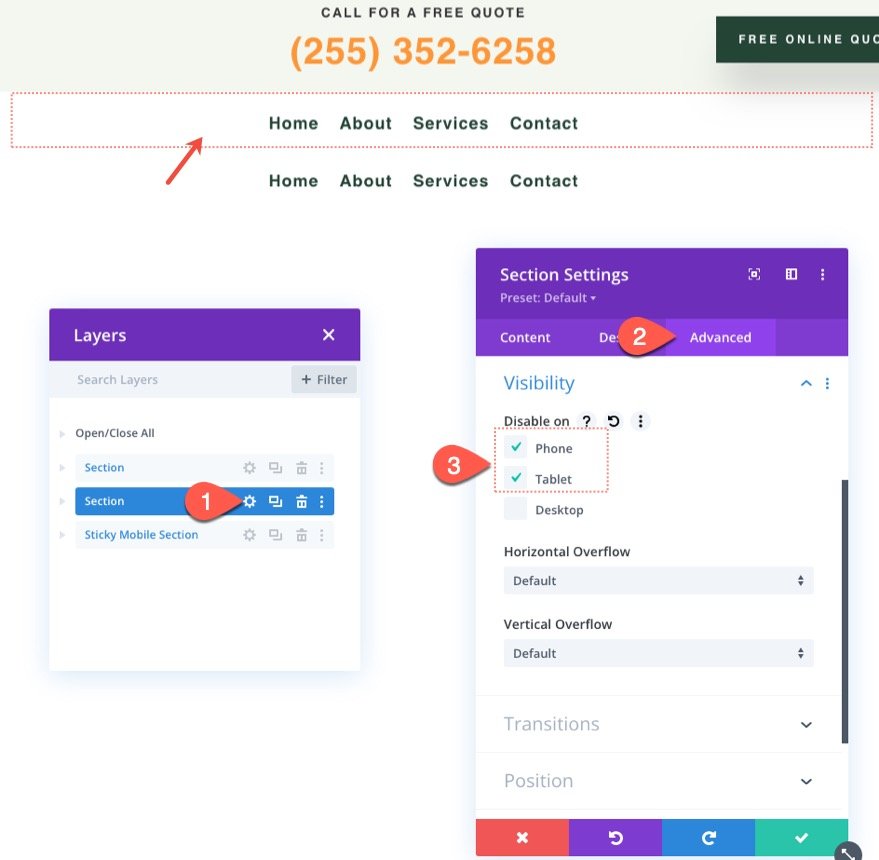
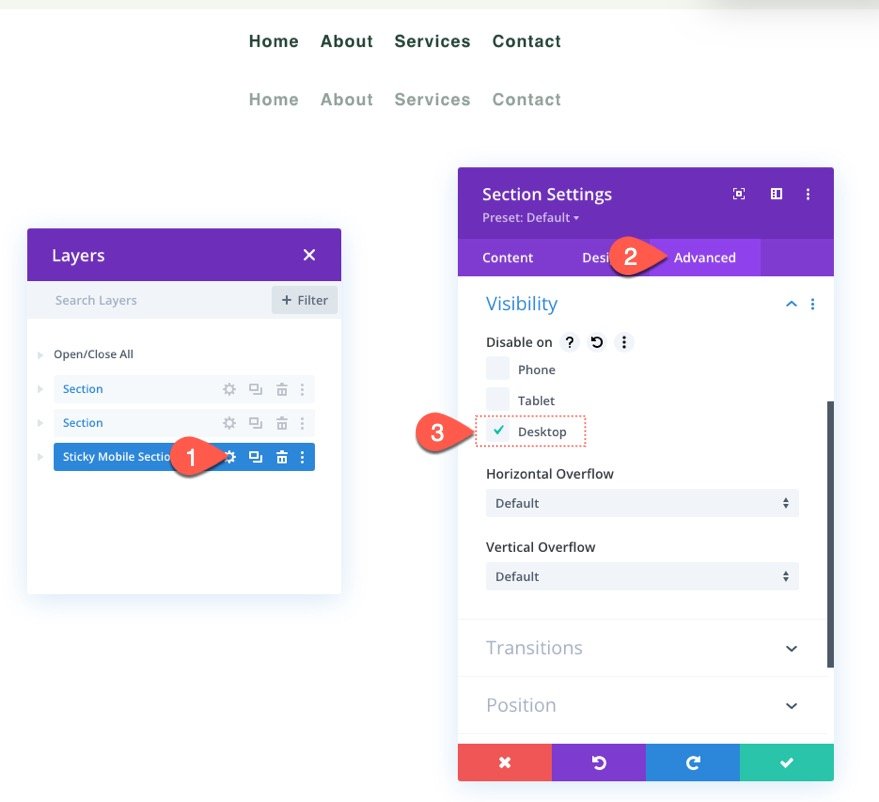
Omdat we een menu opnemen in ons mobiele plakgedeelte, ga je naar de instellingen voor het bestaande plakgedeelte en selecteer je Uitschakelen op telefoon en tablet.

Open de instellingen van de nieuwe mobiele plakkerige kolom en selecteer Verbergen op bureaublad.

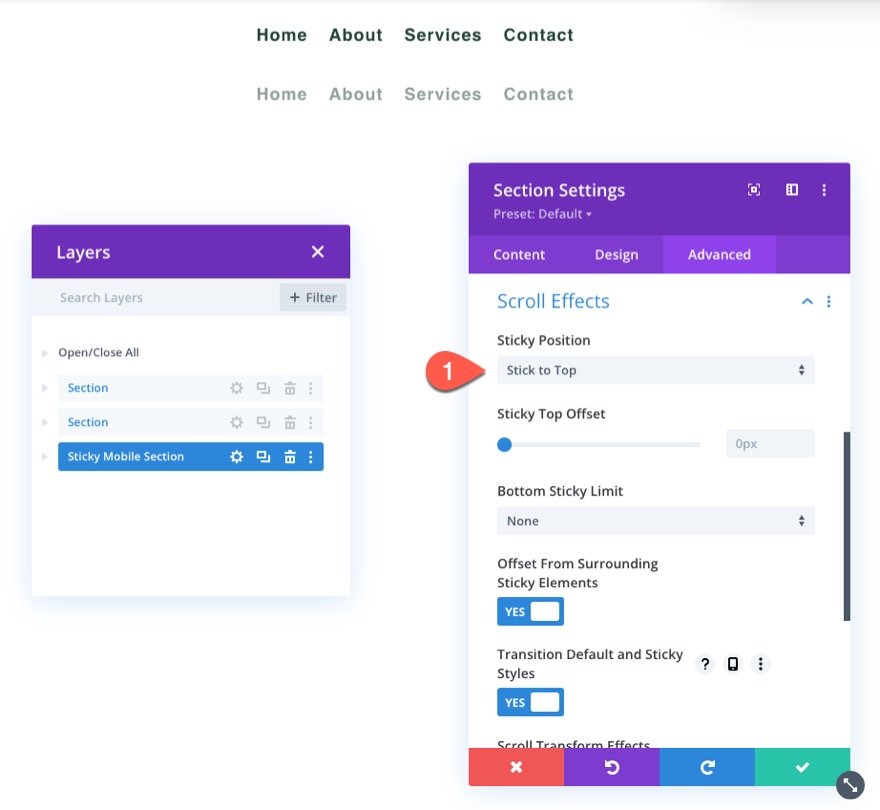
Wijs als volgt een plaklocatie toe aan de nieuwe mobiele plakkerige sectie:
- Kleverige positie: blijf bij boven

Rijgrootte bijwerken
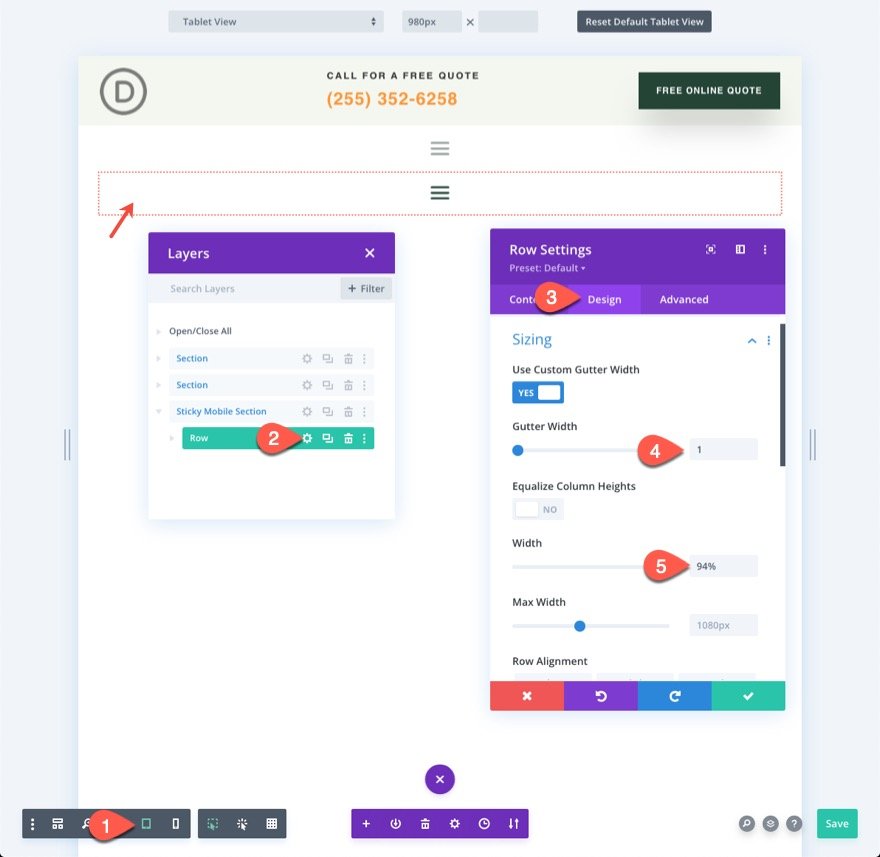
Het is een goed idee om in dit stadium te beginnen met bewerken in tabletweergave om een beter idee te krijgen van hoe het ontwerp eruit zal zien op mobiel. Ga hiervoor naar het instellingenmenu onderaan de builder en selecteer het tabletpictogram.
Open vervolgens de rij-instellingen en breng de volgende wijzigingen aan in de formaatopties:
- Gootbreedte: 1
- Breedte: 94%
Dit geeft ons extra ruimte op mobiel.

Menulogo en lay-out
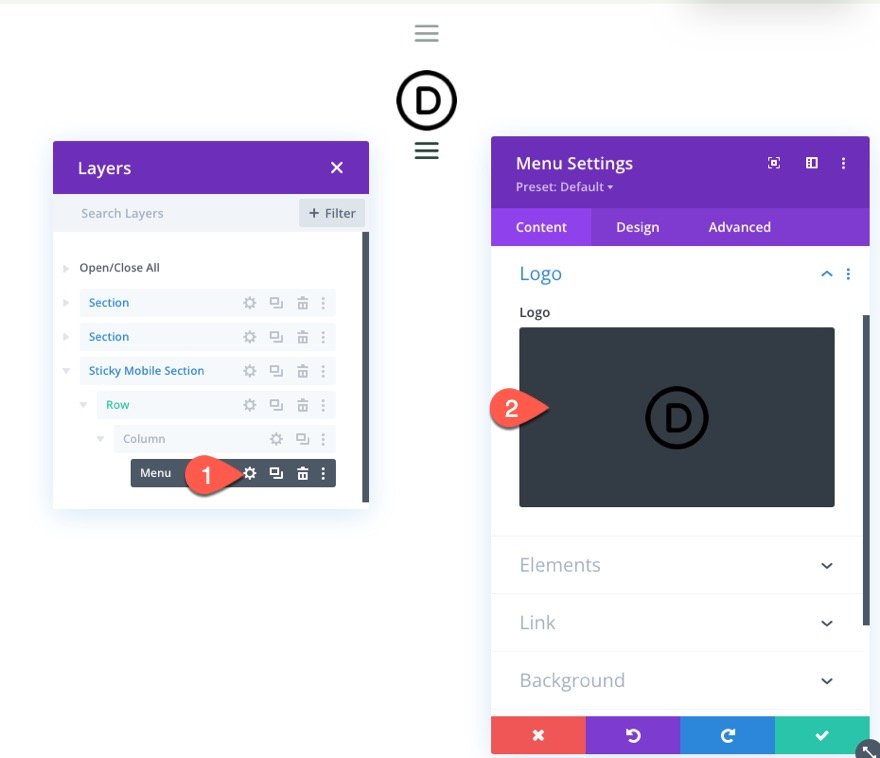
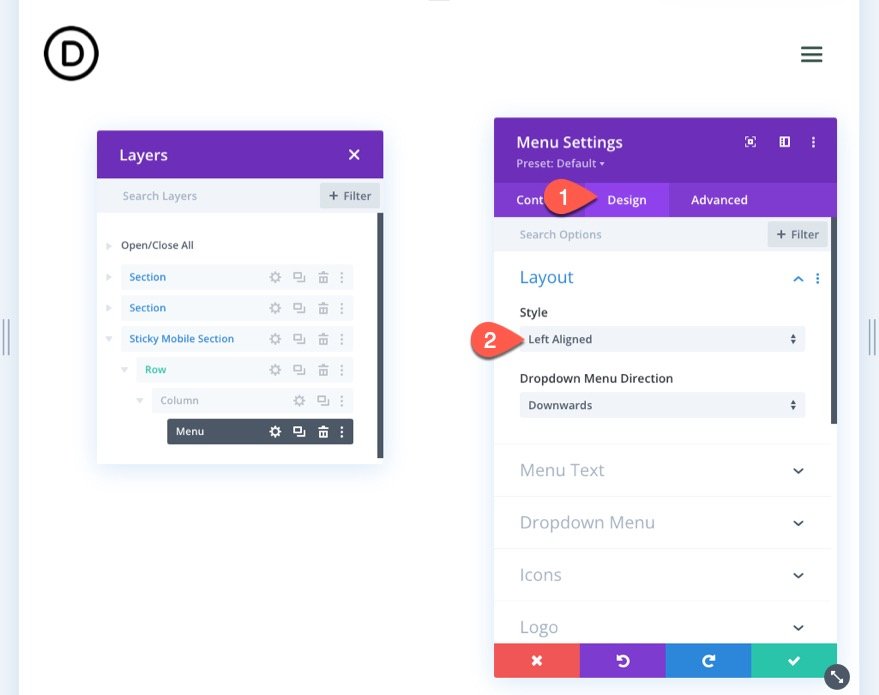
Voeg vervolgens in de menu-instellingen een logo toe aan het menu.

Werk de stijl van de lay-out bij op het tabblad Ontwerp:
- Stijl: Links uitgelijnd

Sticky State-styling toevoegen aan Sticky Elements
Nu de onderdelen voor de mobiele plakkop op hun plaats zijn, kunnen we beginnen met het optimaliseren van de stijl van de elementen in de plakkerige staat.
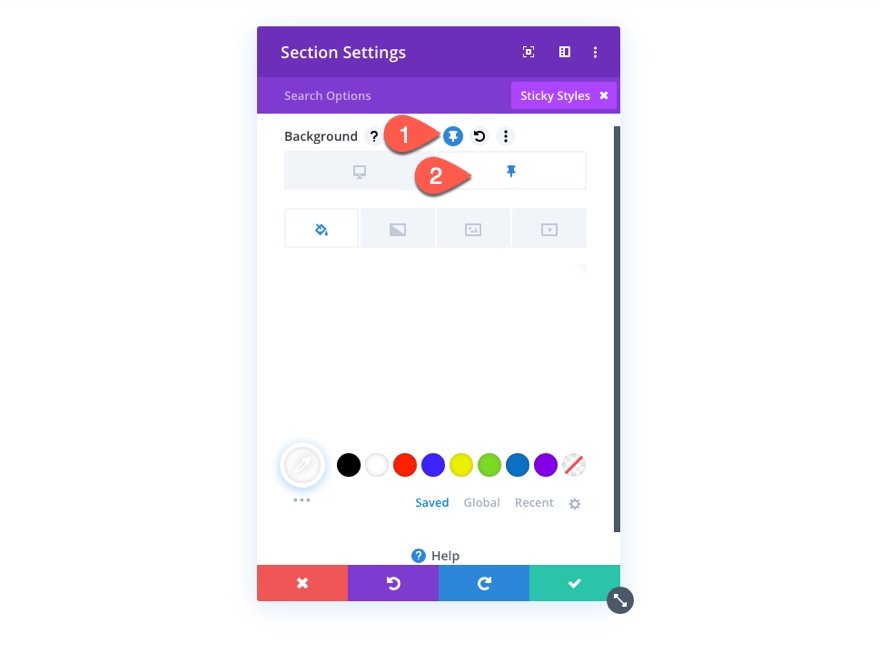
Omdat de sectie een plakkerige positie heeft, kunt u de keuzes voor plakkerige posities wijzigen bij het ontwerpen van de sectie of eventuele onderliggende elementen erin. Wanneer u de muisaanwijzer over een stijlkeuze beweegt, kunt u de stijl van de plakkerige positie wijzigen door op het punaisepictogram te klikken.

Achtergrond kleur
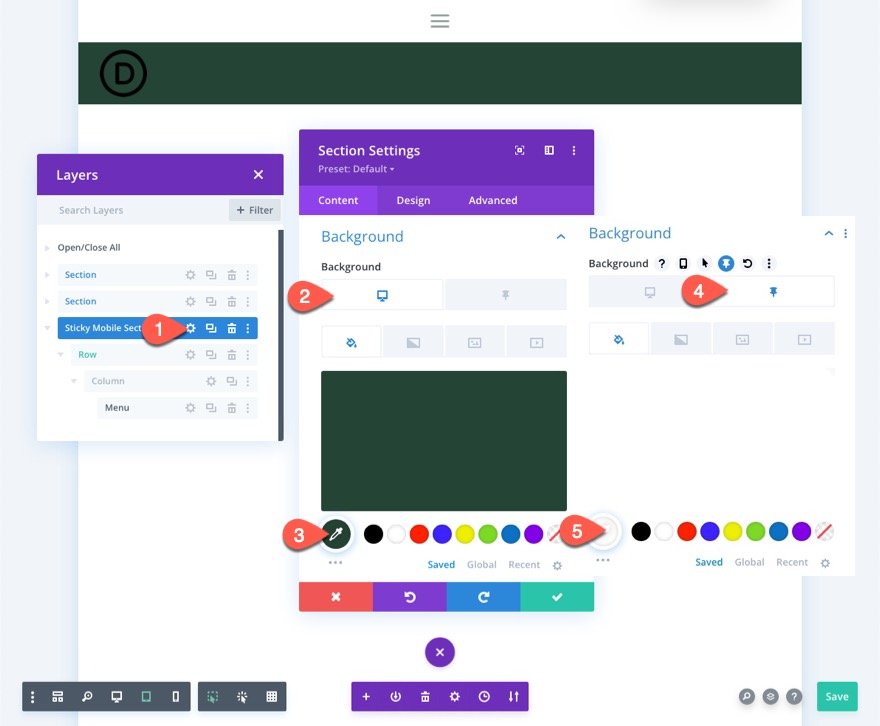
Voeg nu Achtergrondkleur toe aan het plakkerige gedeelte.
- Achtergrondkleur (bureaublad): #244435
- Achtergrondkleur (sticky): #fff

Doos Schaduw
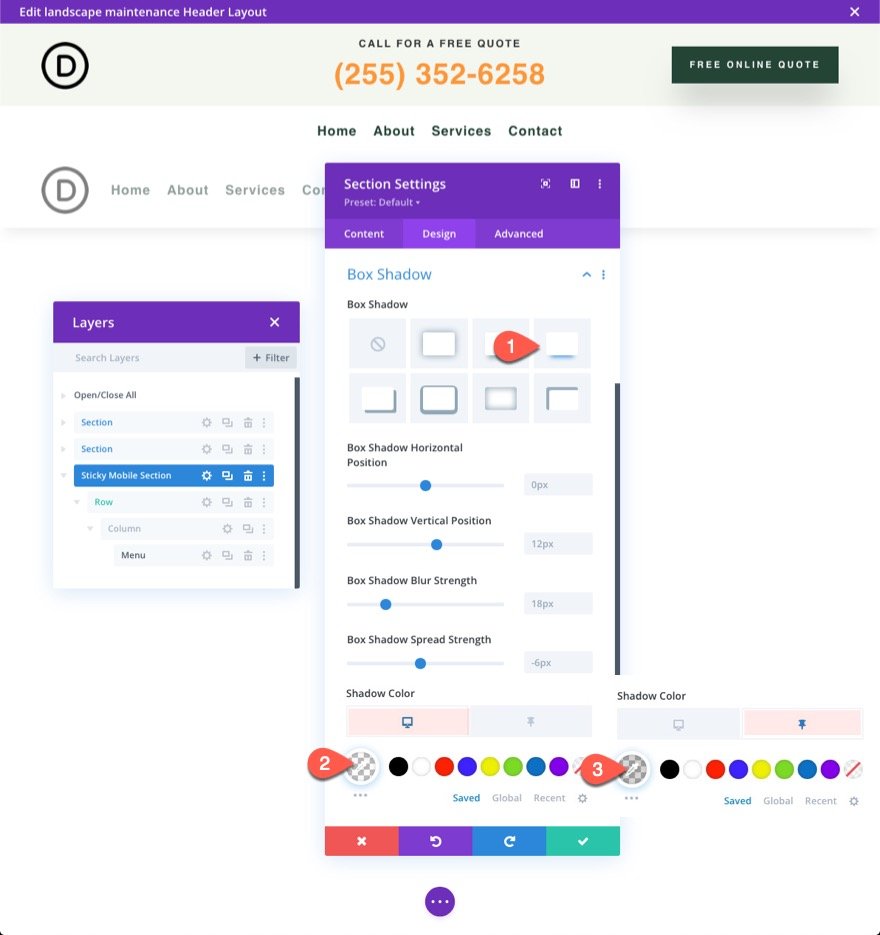
Voeg op het tabblad Ontwerpen als volgt een doosschaduw toe in de plakkerige staat:
- Box Shadow: zie screenshot
- Schaduwkleur (bureaublad): transparant
- Schaduwkleur (sticky): rgba(0,0,0,0.1)

Sticky logo en pictogrammen
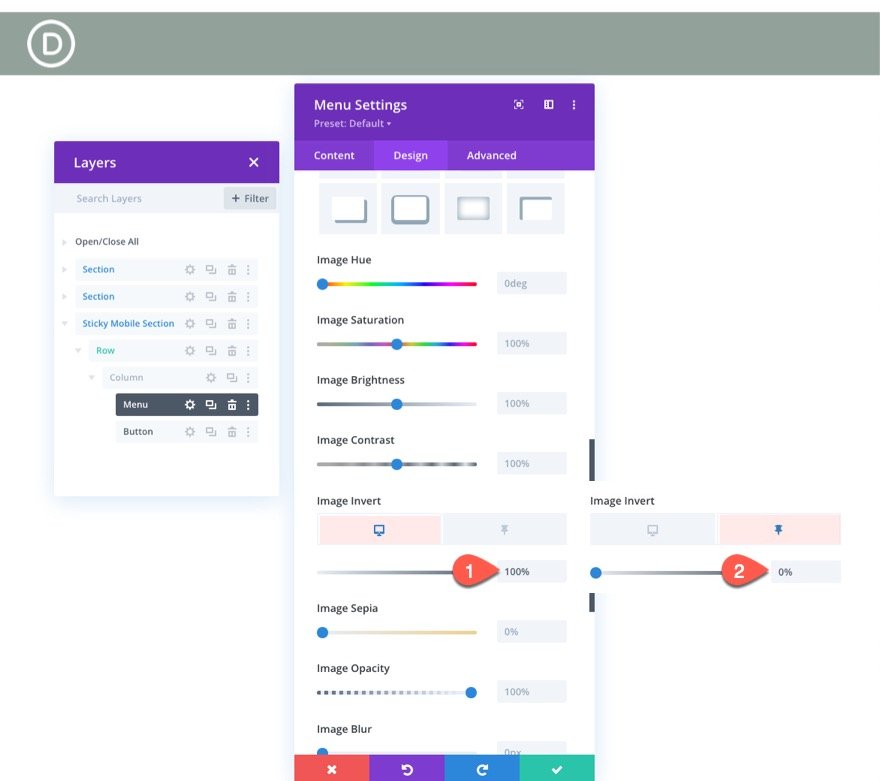
Werk vervolgens de logo-afbeelding bij met een filter dat het donkere logo standaard omkeert in een lichte logo-afbeelding en het vervolgens weer omkeert naar een donker logo in de plakkerige staat. Werk het volgende bij in de Logo-opties:
- Afbeelding omkeren (desktop): 0%
- Afbeelding omkeren (sticky): 100%

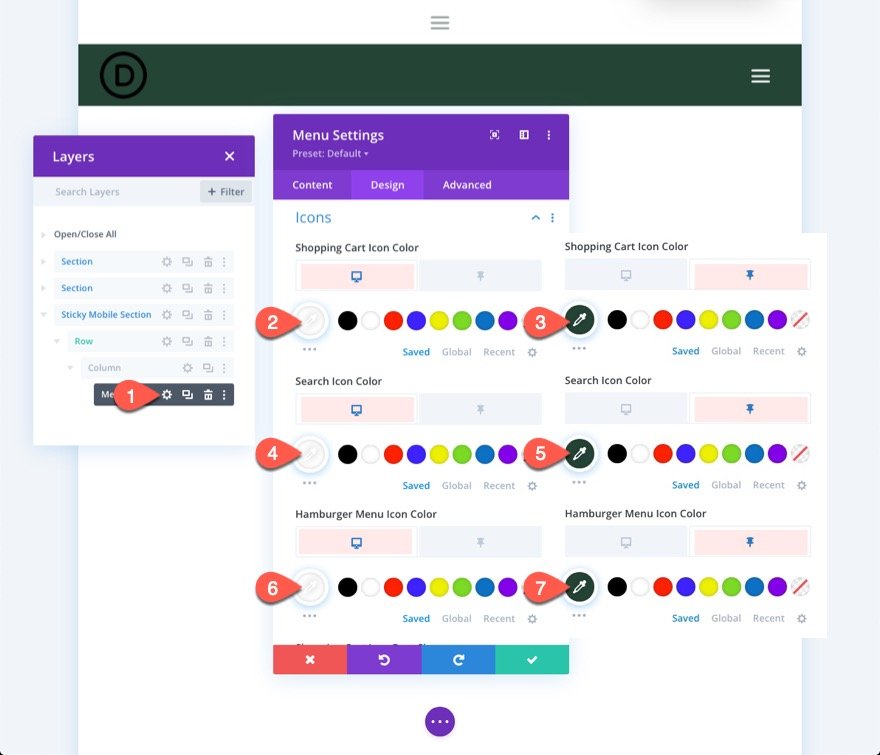
We moeten ook de kleur van de pictogrammen als volgt wijzigen:
- Kleur winkelwagenpictogram (bureaublad): #fff
- Kleur winkelwagenpictogram (kleverig): #244435
- Zoekpictogramkleur (desktop): #fff
- Zoekpictogramkleur (kleverig): #244435
- Hamburger Menupictogram Kleur (desktop): #fff
- Hamburger Menu Pictogram Kleur (kleverig): #244435

Sticky header-knop
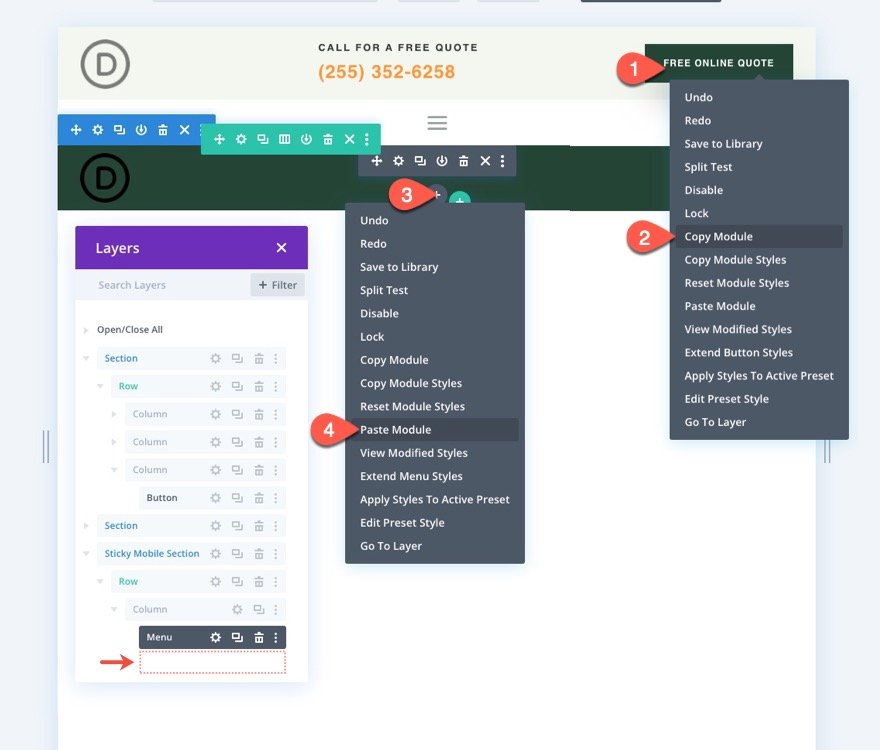
Momenteel verschijnt de knop in het bovenste gedeelte van de koptekst niet in de vastgezette kop op mobiel. We kunnen de knop echter dupliceren en in het nieuwe mobiele plakkerige gebied plaatsen, dat uitsluitend in de plakkerige modus verschijnt.
Dupliceer de bestaande in kolom 3 van de rij van het bovenste gedeelte om de knop toe te voegen. Plak vervolgens de knopmodule onder het menu in het mobiele plakgedeelte.

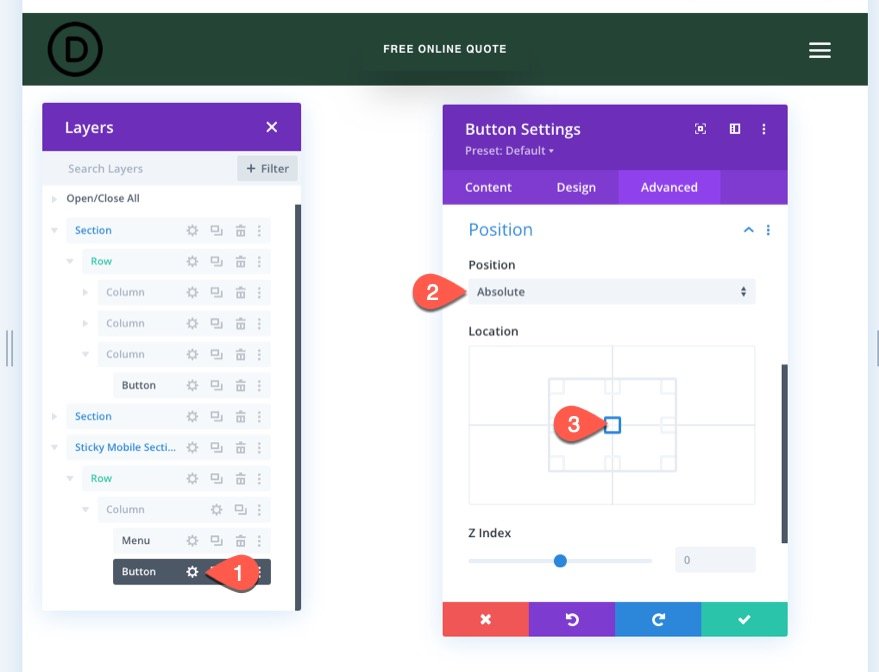
Om de knop boven het menu te verplaatsen, gaat u naar de knopinstellingen en bewerkt u de positiekeuzes als volgt:
- Positie: Absoluut
- Locatie: Centrum

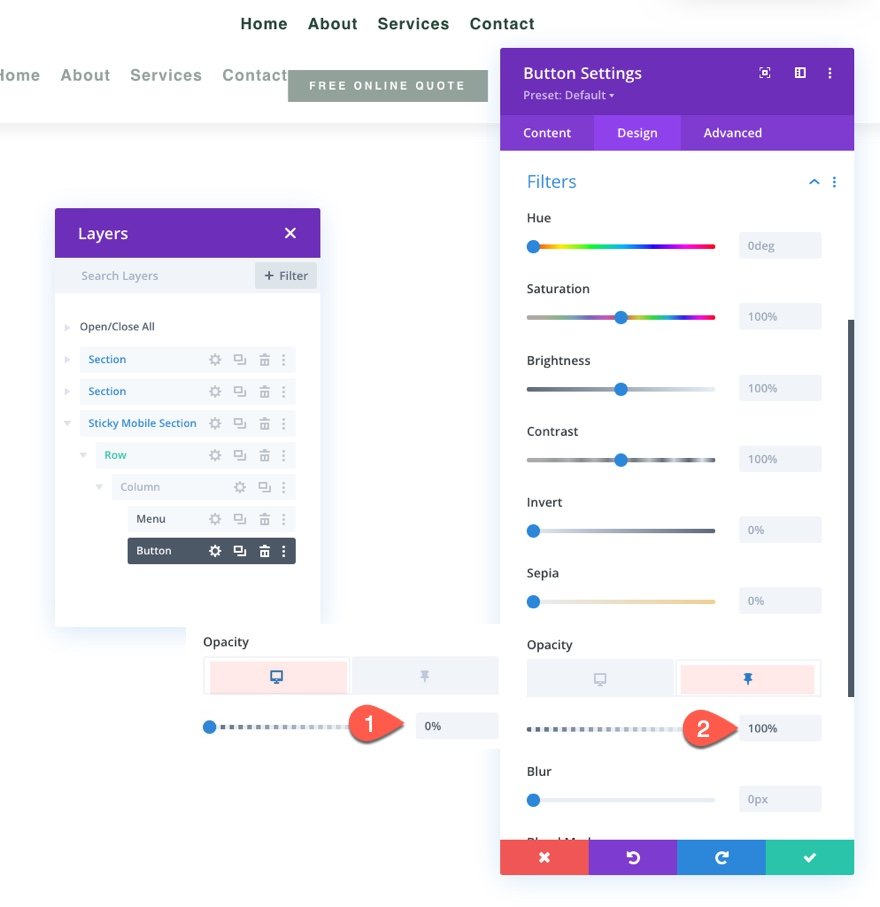
Wijzig onder het tabblad Ontwerpen de instellingen voor de dekking
- Dekking (bureaublad): 0%
- Dekking (plakkerig): 100%

En we zijn klaar.
Laatste voorbeeld
Sla de lay-out op, wijs de sjabloon toe aan een pagina op uw website en sla wijzigingen op in de themabouwer om het effect te zien. Navigeer vervolgens naar de pagina waarop de sjabloon is ingesteld.
Hier is de uitkomst.
Afsluiten
Divi stelt je in staat om eerst mobiel te denken als het gaat om die plakkerige headers. We hebben onlangs aangetoond hoe eenvoudig het is om de ingebouwde functies van Divi te gebruiken om een plakkerige header voor mobiel te maken. Als je eenmaal het volledige potentieel van Divi 's plakkerige opties hebt ontgrendeld, kun je behoorlijk creatief zijn met hoe je de inhoud van de plakkerige koptekst overbrengt. U kunt bijvoorbeeld een filter gebruiken om het logo van helder naar donker om te keren, een knop toe te voegen of de volledige achtergrondkleur van de koptekst te wijzigen. Dat is natuurlijk nog maar het begin. U bent van harte welkom om te experimenteren met meer aanpassingen om aan de vereisten van uw toekomstige project te voldoen!




