Divi geeft ons een enorme kans om onze websites op verschillende manieren te versieren, en er zijn veel opties beschikbaar binnen de Divi waarmee echt verbluffende ontwerpen kunnen worden gemaakt. Heeft u er ooit aan gedacht om een koptekst te maken waarin uw logo op de primaire en secundaire menubalk komt te staan? Nou, dat gaan we vandaag leren. Het is een innovatieve manier om uw koptekst weer te geven. Dus laten we geen tijd meer verspillen en kijken hoe we dat kunnen doen!

Sneak Peak
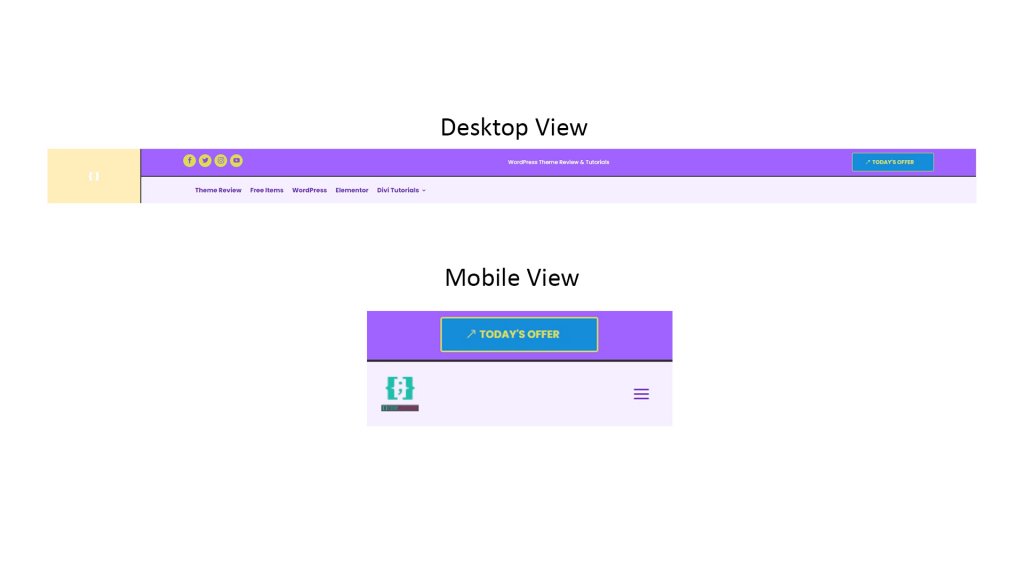
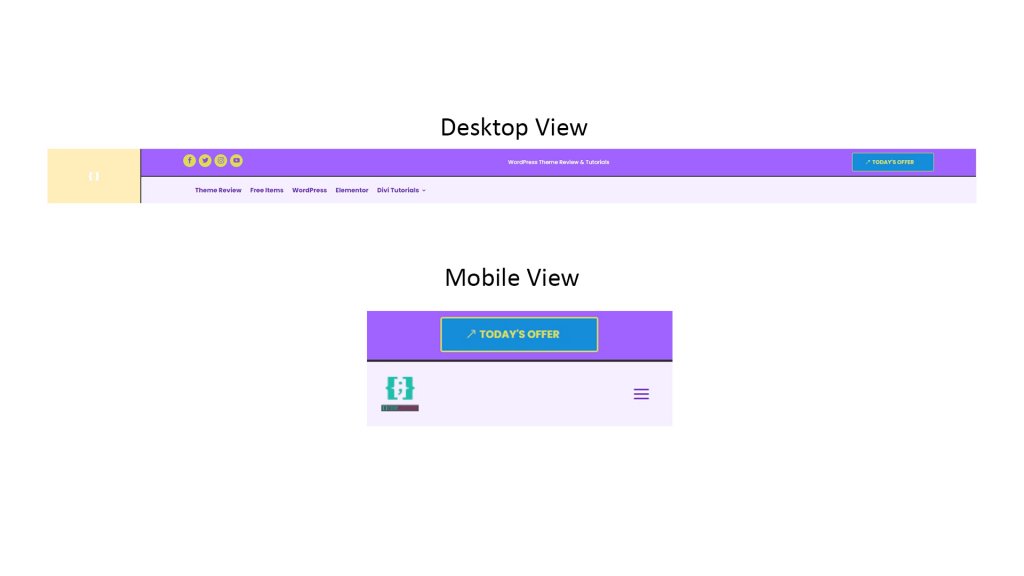
Dit is het koptekstontwerp dat we vandaag gaan maken.

Sectie één: Sjabloon voor globale koptekst
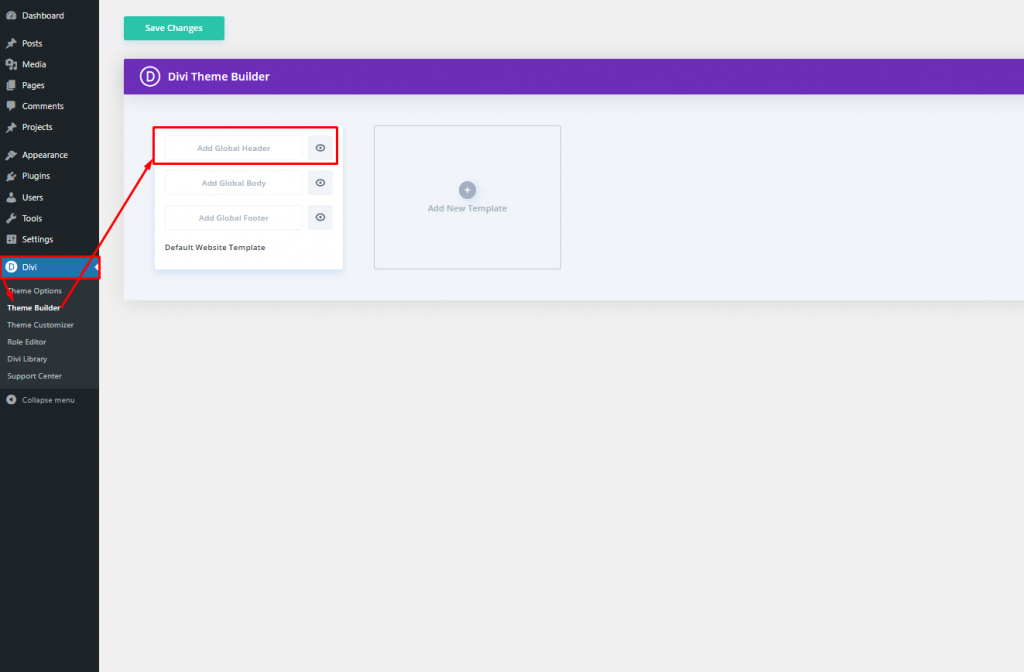
Allereerst moeten we een globale kopsjabloon maken. Om dat te doen, gaan we naar de "Divi 
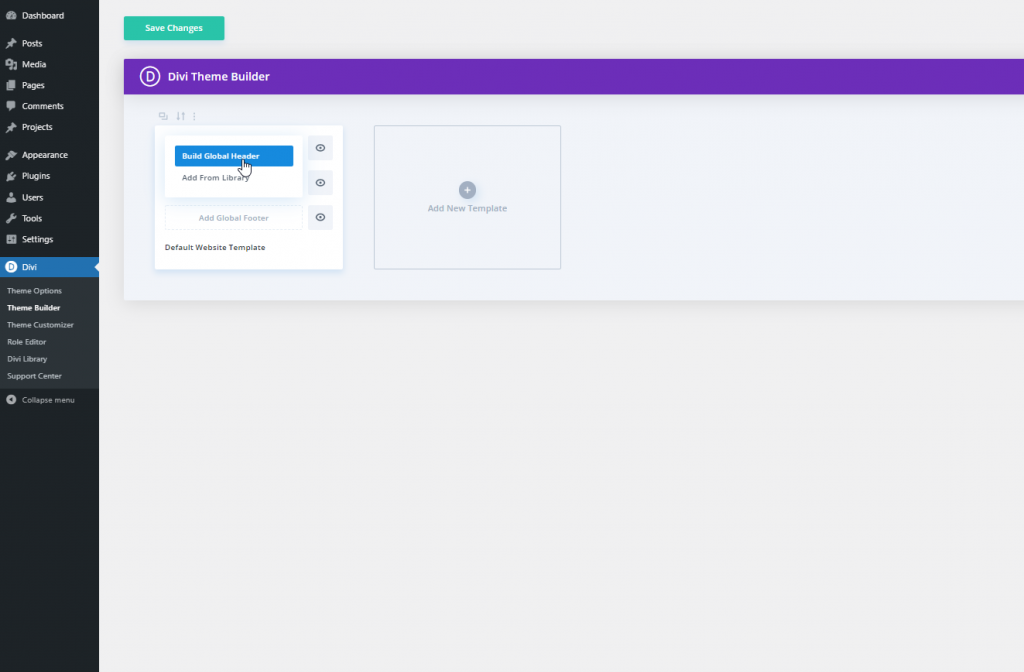
Klik op de optie "Algemene koptekst toevoegen" en u ziet een vervolgkeuzemenu. Selecteer "Build Global Header" en ga verder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Sectie twee: Koptekst ontwerpen
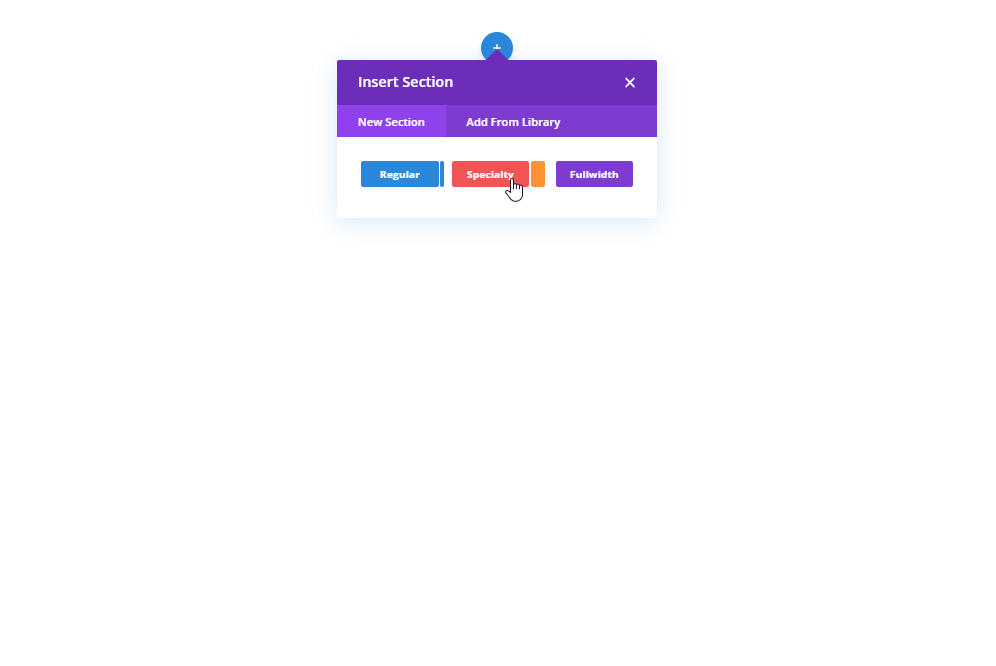
Toevoegen: Specialiteit Sectie
We zullen de sectie Specialiteit kiezen om dit ontwerp te maken.

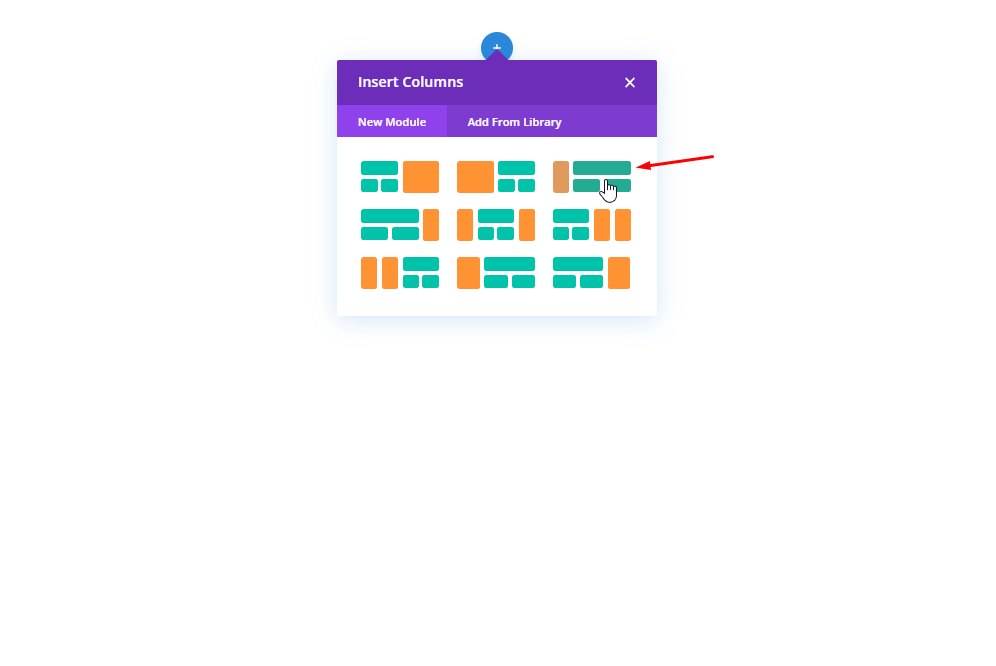
Kolomstructuur
Selecteer de gemarkeerde kolomstructuur voor de sectie.

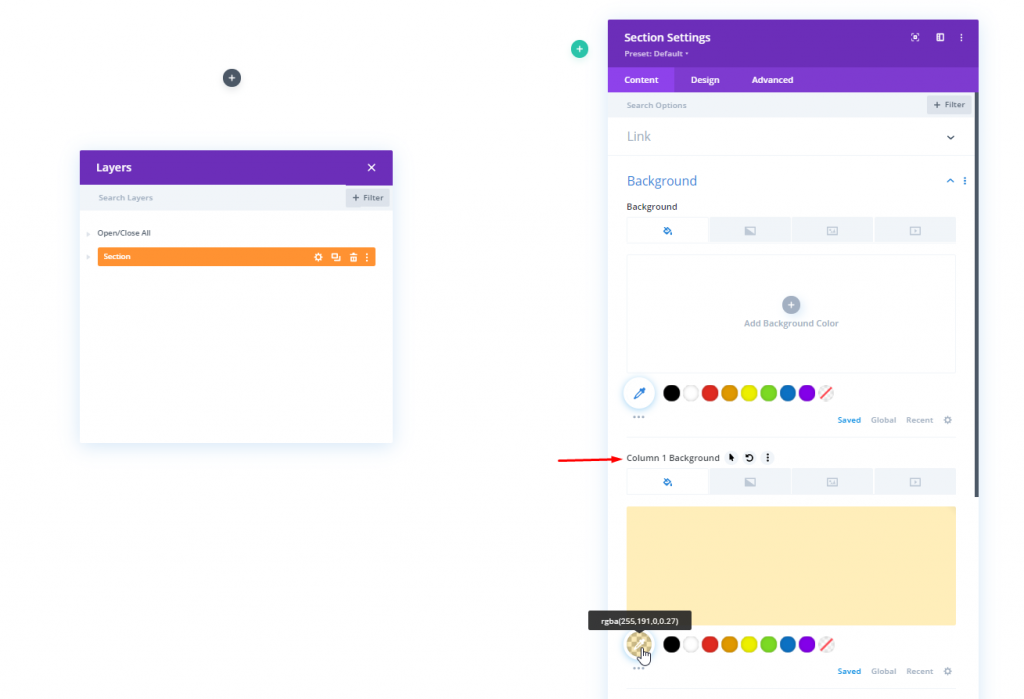
Achtergrondkleur: Kolom 1
Open nu de instelling van kolom 1 van de nieuw gemaakte Specialiteitssectie en verander de achtergrondkleur.
- Achtergrondkleur: rgba (255,191,0,0.27)

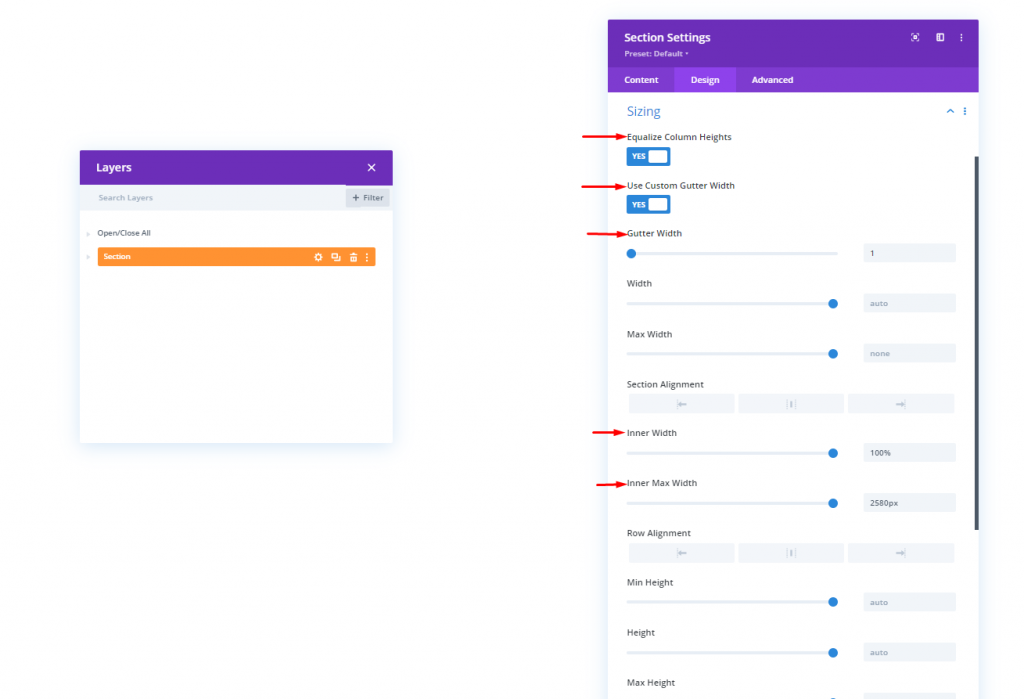
Maatvoering
Wijzig de volgende waarden op het tabblad Ontwerp.
- Kolomhoogten egaliseren: Ja
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Binnenbreedte: 100%
- Innerlijke maximale breedte: 2580px

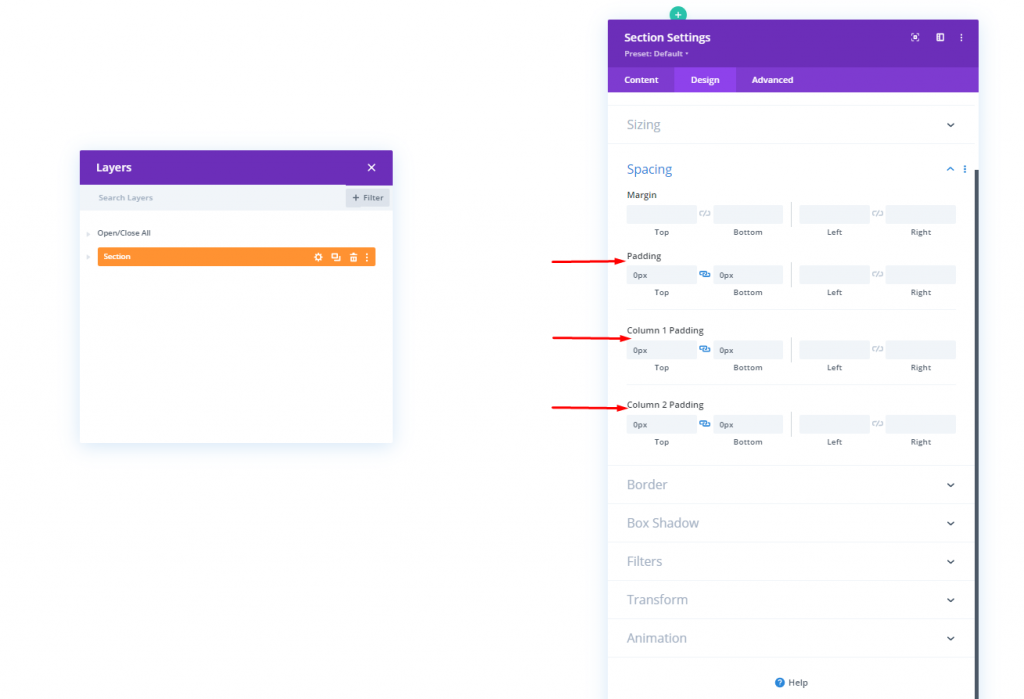
Spatiëring
Ga nu naar de instelling Afstand vanaf hetzelfde tabblad Ontwerpen.
- Top vulling: 0px
- Bodemvulling: 0px
- Kolom 1 Top Padding: 0px
- Kolom 1 Bodemvulling: 0px
- Kolom 2 Top Padding: 0px
- Kolom 2 Bodemvulling: 0px

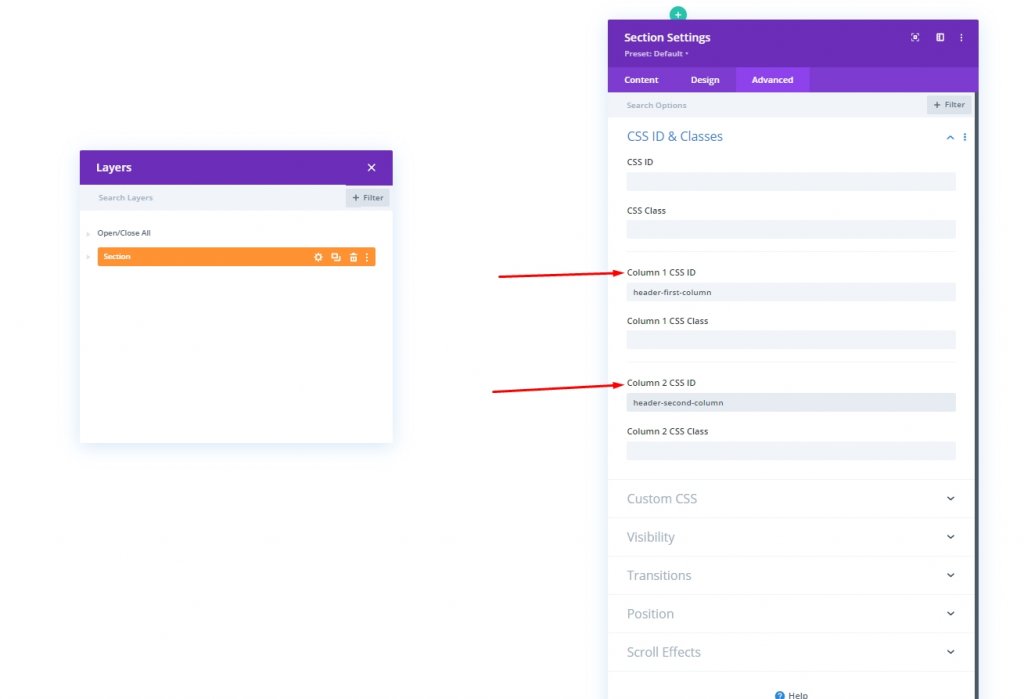
Kolom-CSS-ID's
Laten we op het tabblad Geavanceerd een aangepaste CSS-ID toepassen op beide kolommen.
- Kolom 1 CSS-ID: header-first-column
- Kolom 2 CSS-ID: kop-tweede-kolom

Toevoegen: Afbeeldingsmodule aan kolom 1
Afbeelding uploaden
Voeg nu een afbeeldingsmodule toe aan kolom 1 en voeg uw logo in.

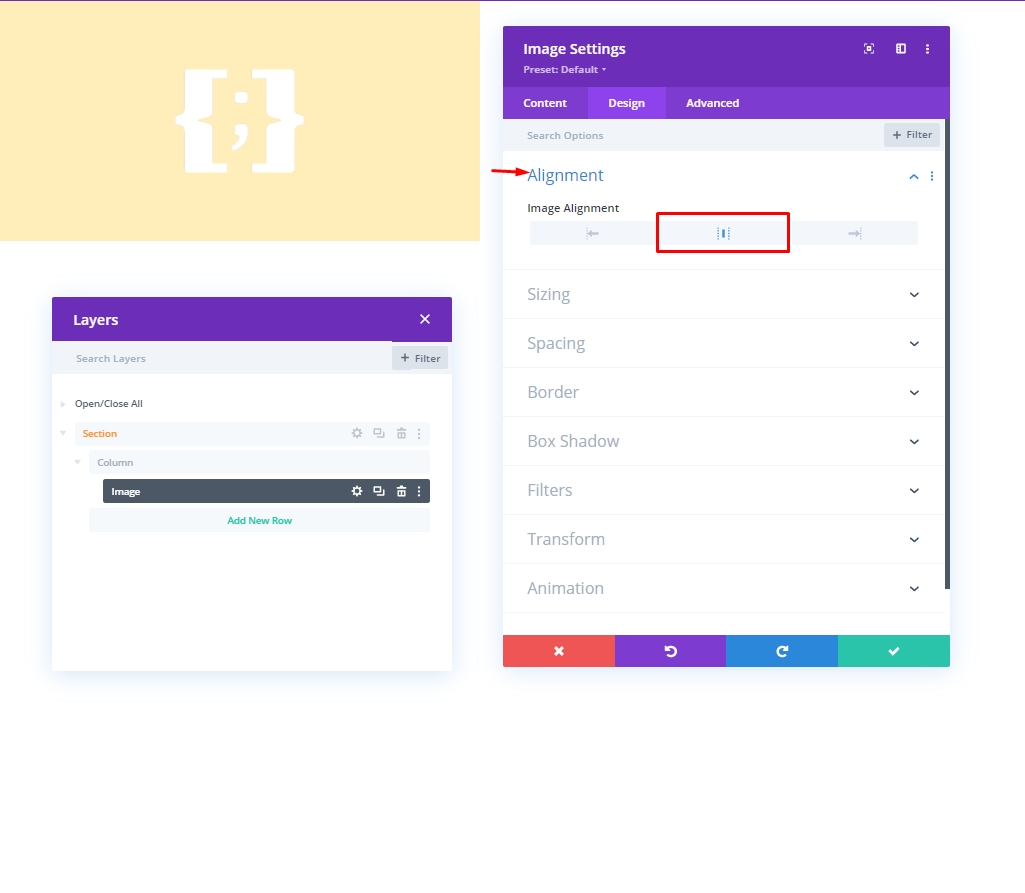
Uitlijning
Ga nu naar het ontwerptabblad en breng wijzigingen aan in de uitlijning van de afbeelding.
- Beelduitlijning: Midden

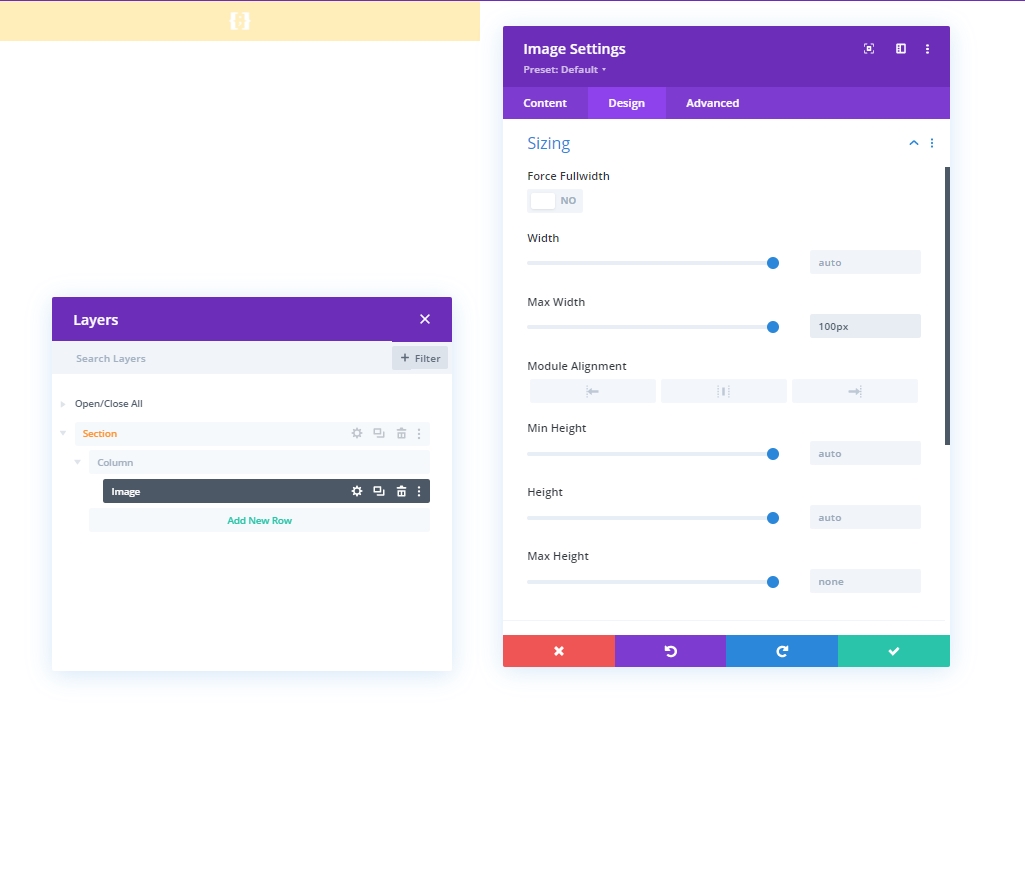
Maatvoering
Wijzig de maximale breedtewaarde in het maatgedeelte.

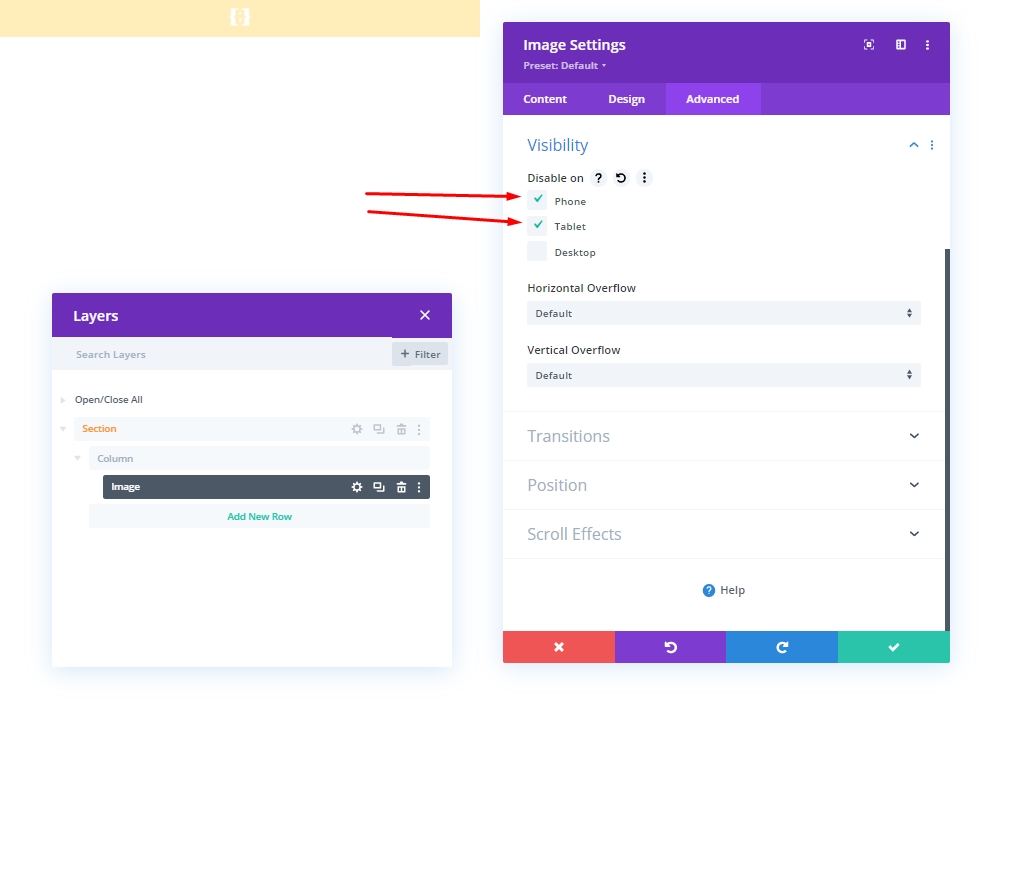
Zichtbaarheid
Verberg deze specifieke module nu voor kleinere apparaten, we schakelen de zichtbaarheid van mobiel en tablet uit.

Toevoegen: Rij 1 Aan Kolom 2
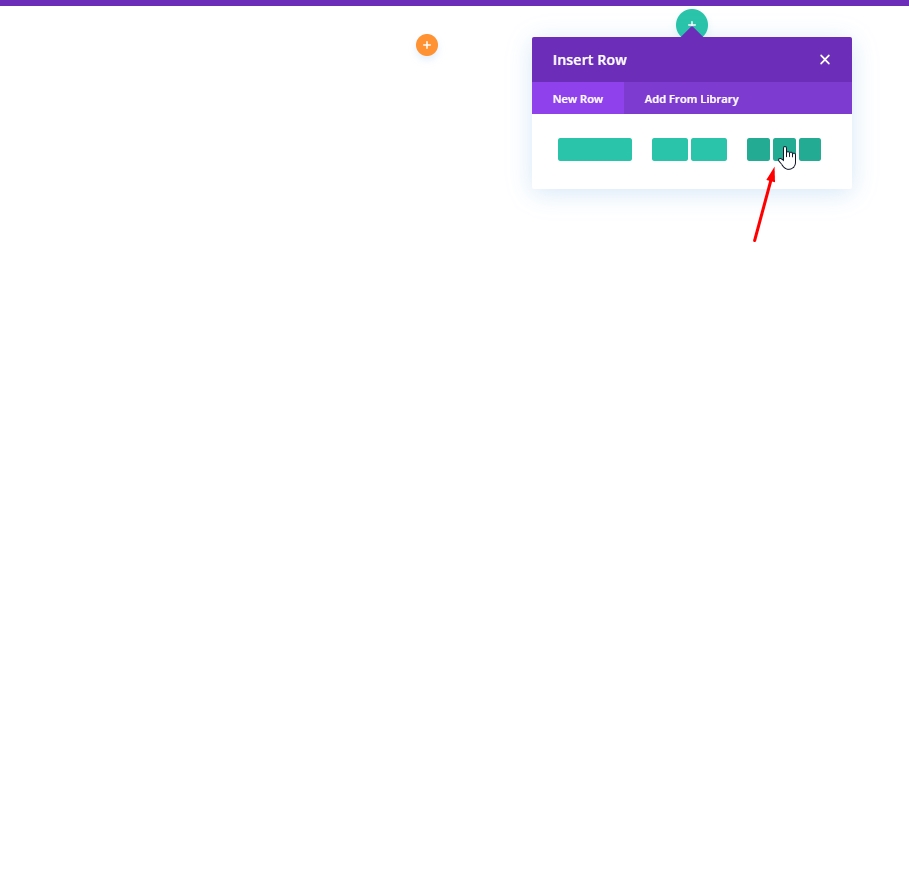
Kolomstructuur
We zullen de gemarkeerde kolomstructuur toevoegen aan onze Specialty secties kolom 2. Dit zal fungeren als onze eerste rij.

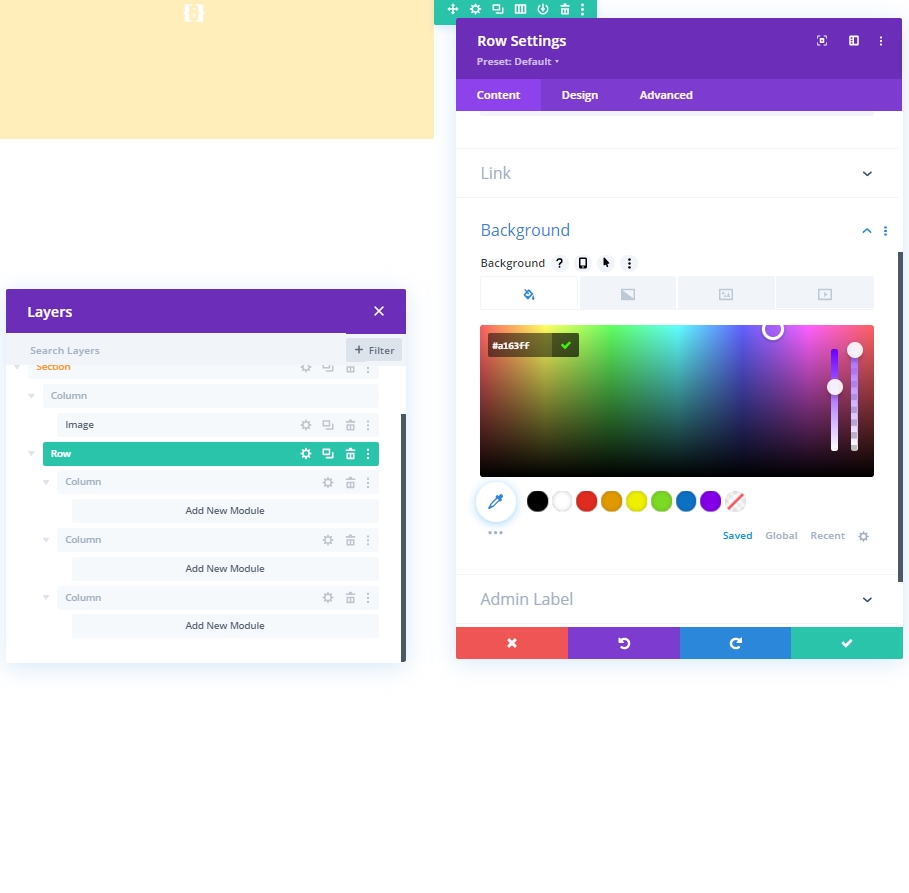
Achtergrond kleur
Pas de achtergrondkleur toe vanuit de rij-instellingen.
- Achtergrondkleur: rgba (161,99,255,0.1)

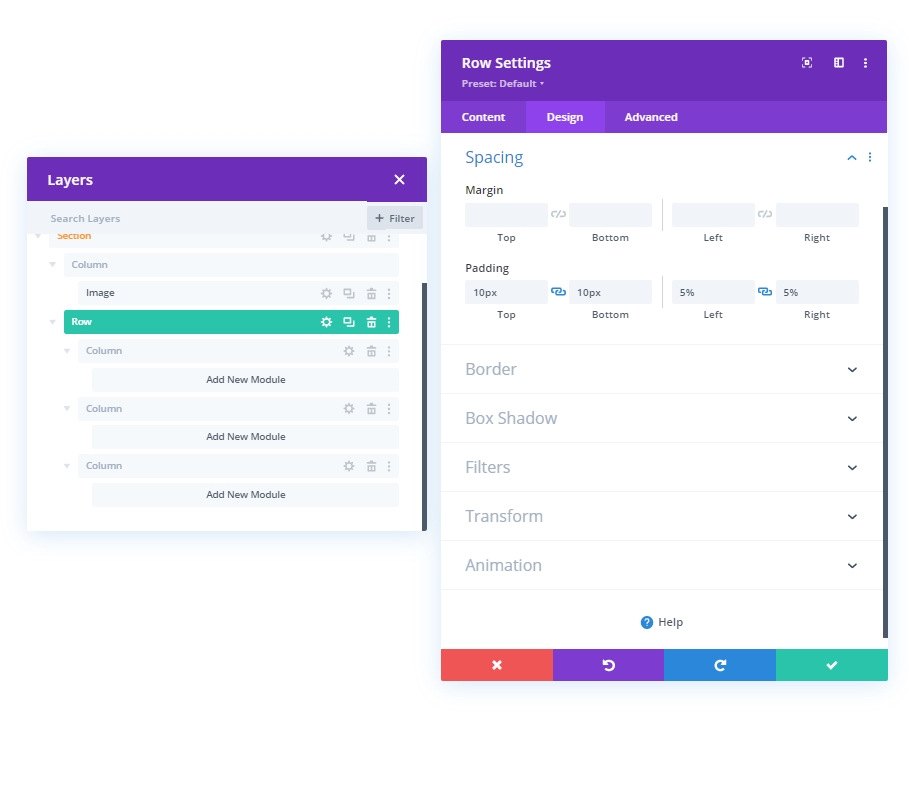
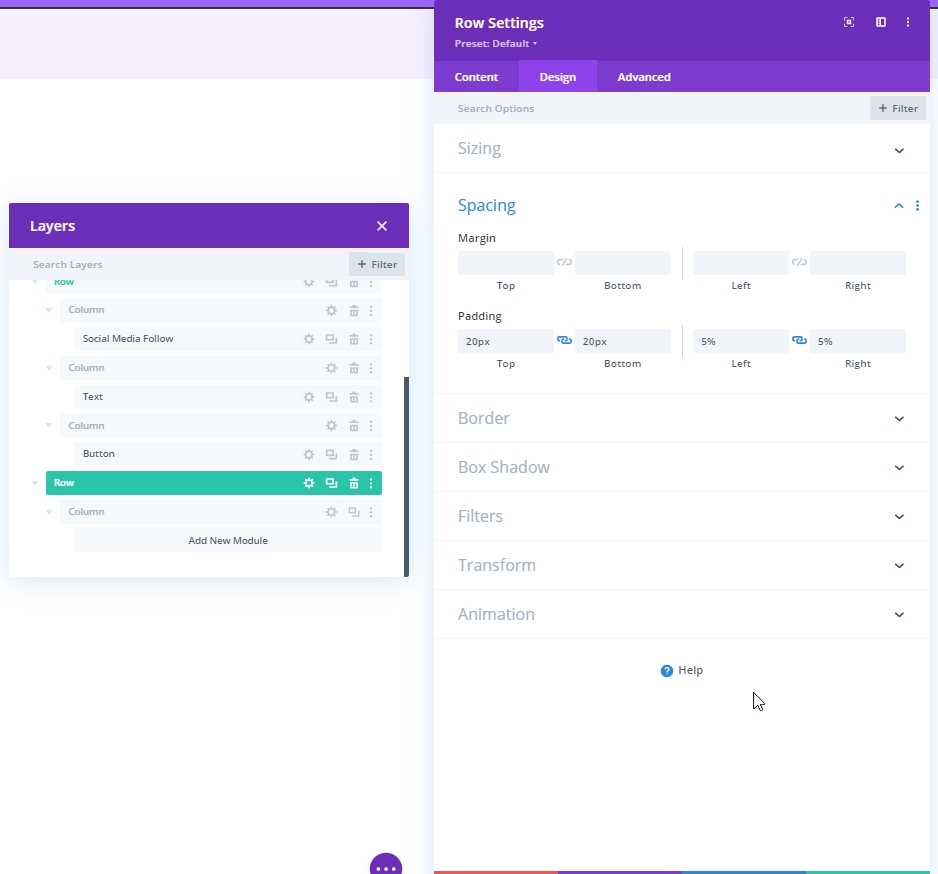
Spatiëring
Wijzig de afstandsinstellingen op het tabblad Ontwerpen als volgt:
- Bovenste vulling: 10px
- Bodemvulling: 10px
- Linker vulling: 5%
- Rechter vulling: 5%

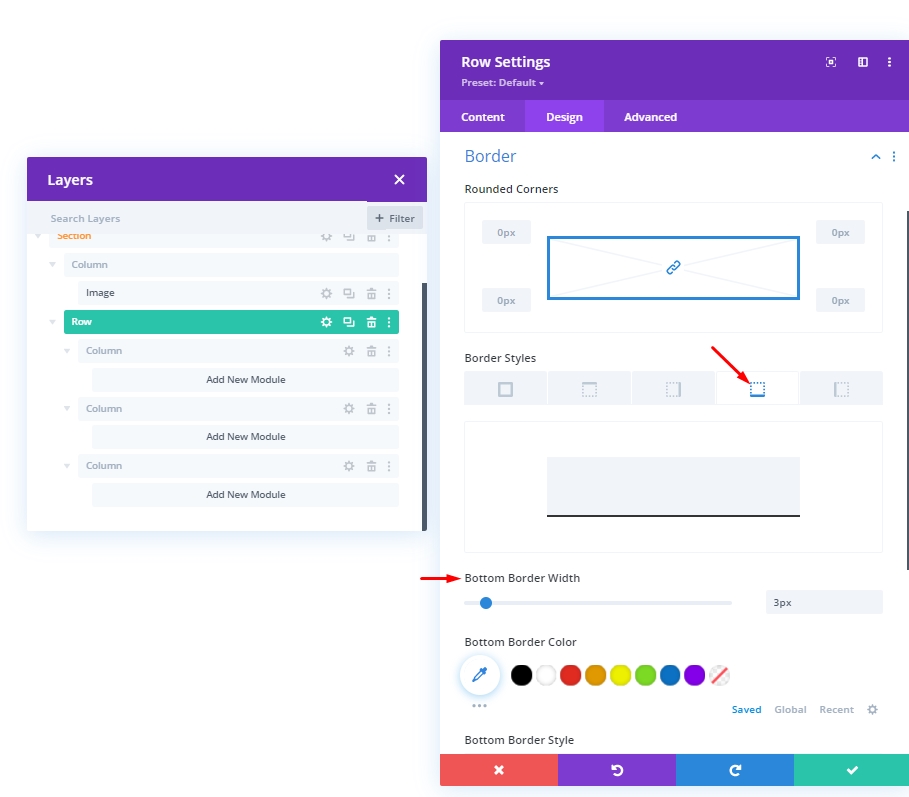
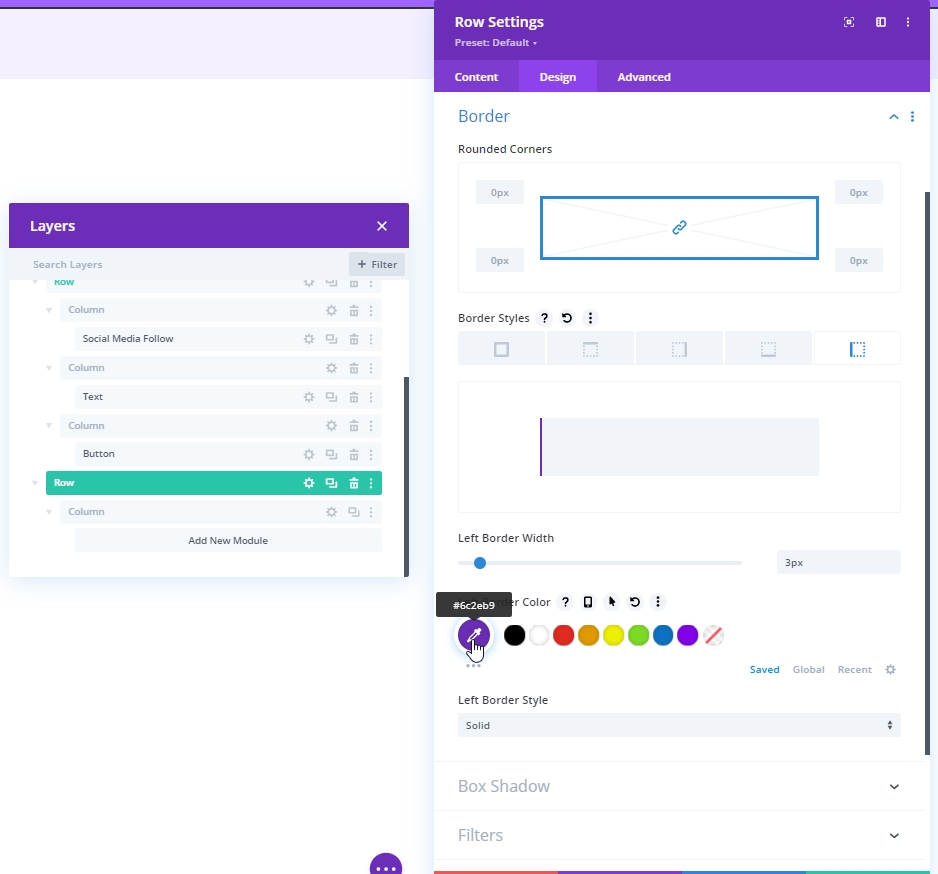
Grens
Breng nu enkele wijzigingen aan in de randinstellingen.
- Breedte onderste rand: 3px
- Breedte linkerrand: Desktop: 3px, tablet en telefoon: 0px
- Randkleur: #6c2eb9

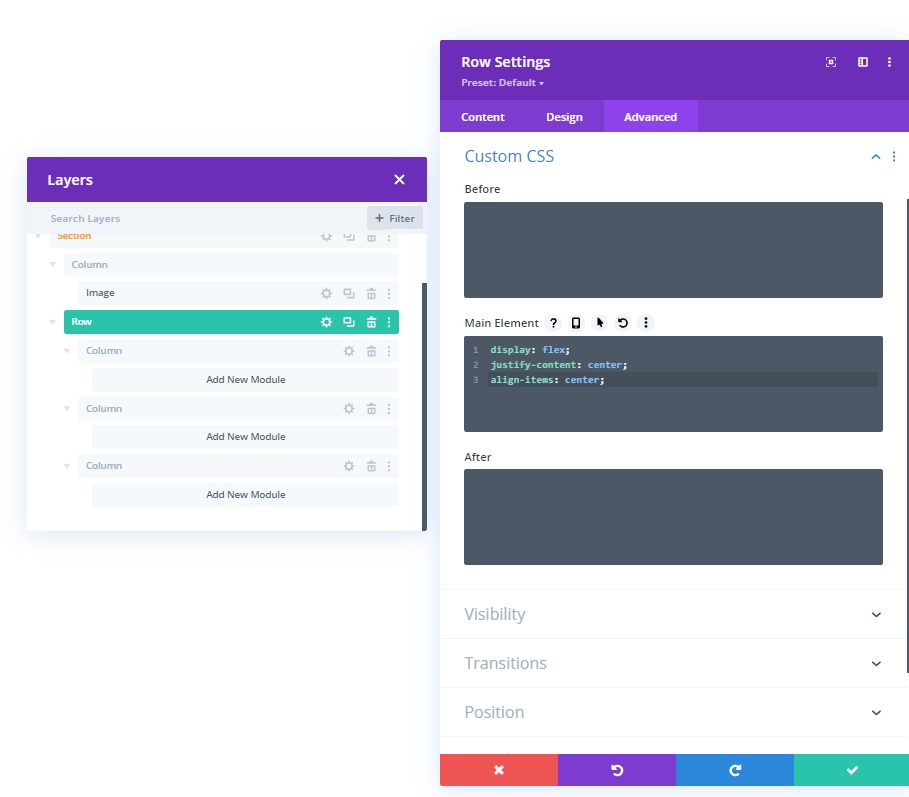
Hoofdelement CSS
Noteer nu de CSS-code in het blok "Hoofdelement" van het tabblad Geavanceerd.
display: flex;
justify-content: center;
align-items: center;
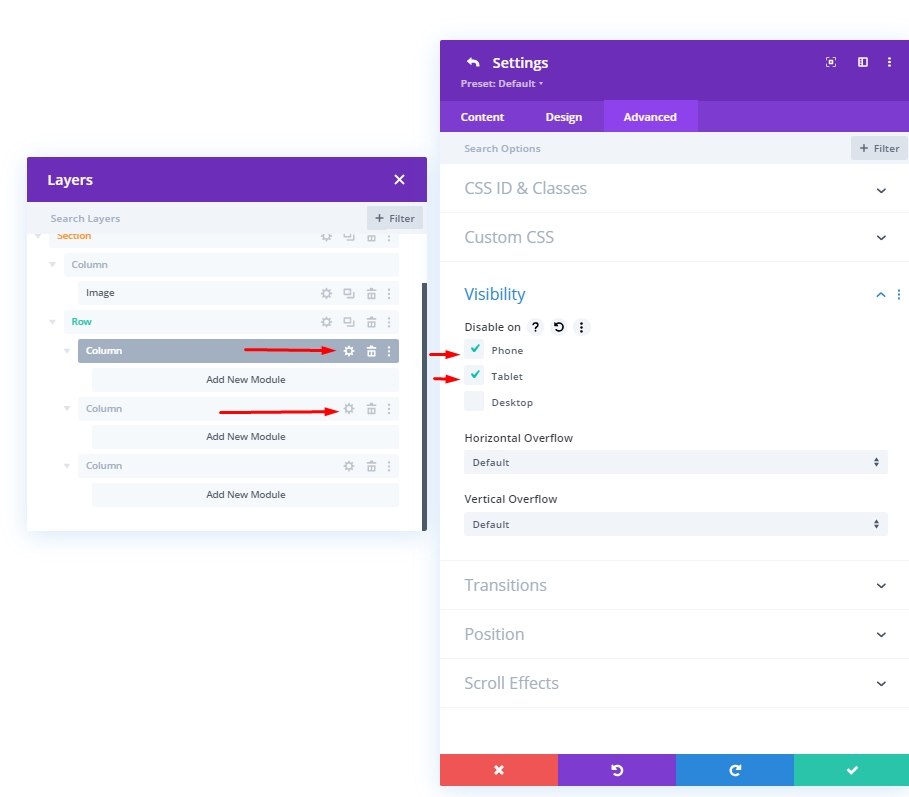
Zichtbaarheid: verberg kolom 1 en 2
We verbergen de zichtbaarheid van kolom 1 en 2 voor kleinere apparaten om het ontwerp te vereenvoudigen. Dit zal ons ontwerp schoner maken.

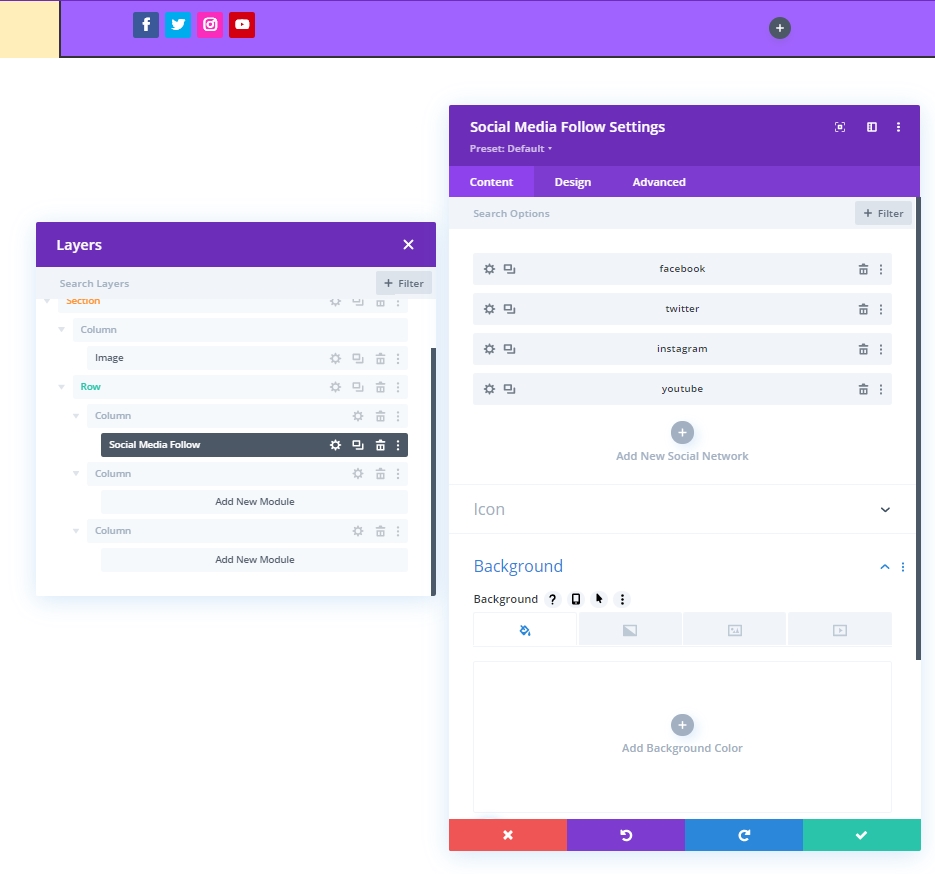
Toevoegen: Social Media Module Aan Kolom 1
Toevoeging aan sociaal netwerk
Laten we een module voor het volgen van sociale media toevoegen aan kolom één. Kies je gewenste social media platform en voeg het hier toe.

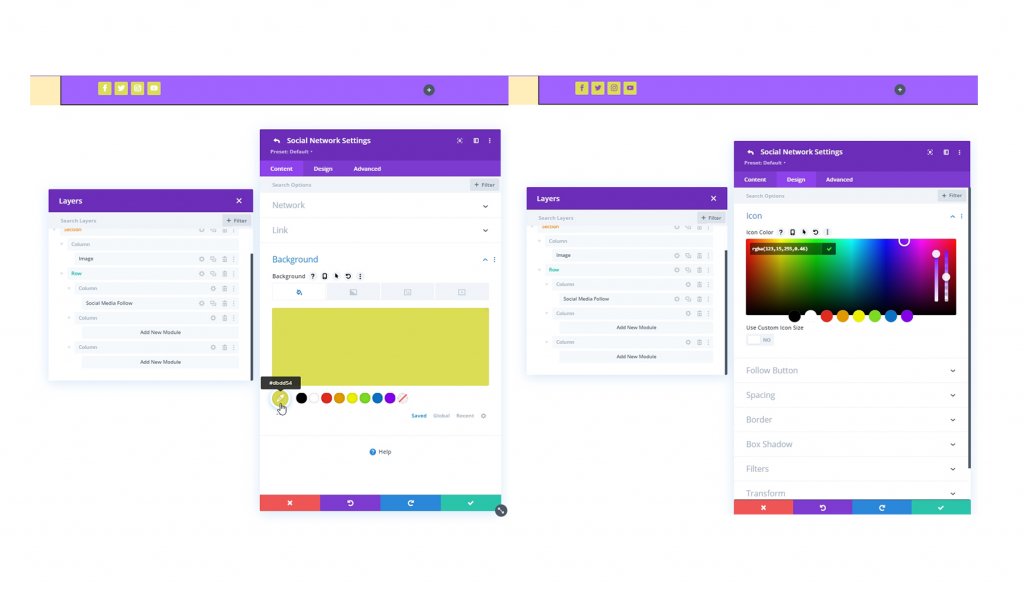
Kleur wijzigen voor achtergrond en pictogram
We zullen wat kleuraanpassingen maken aan de Social Media Follow-module.
- Achtergrondkleur: #DBDD54
- Pictogramkleur: rgba (123,15,255,0.46)

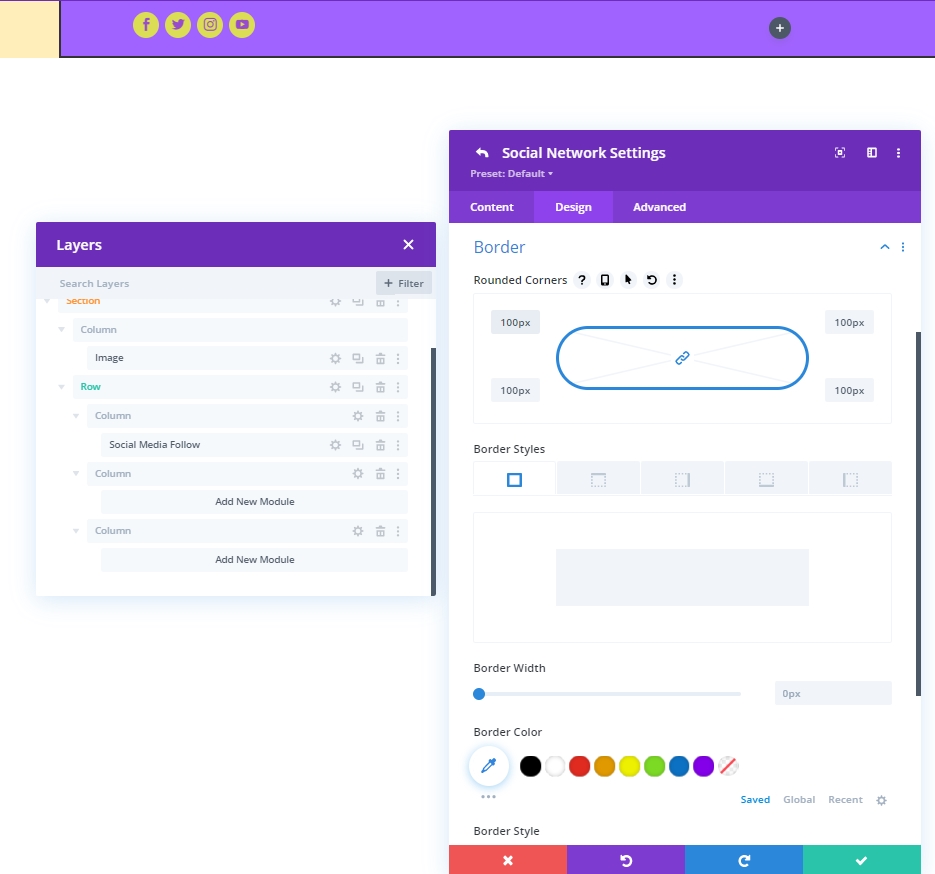
Grens
Maak nu vanuit randinstellingen onze sociale pictogrammen afgerond.
- Alle hoeken: 100px

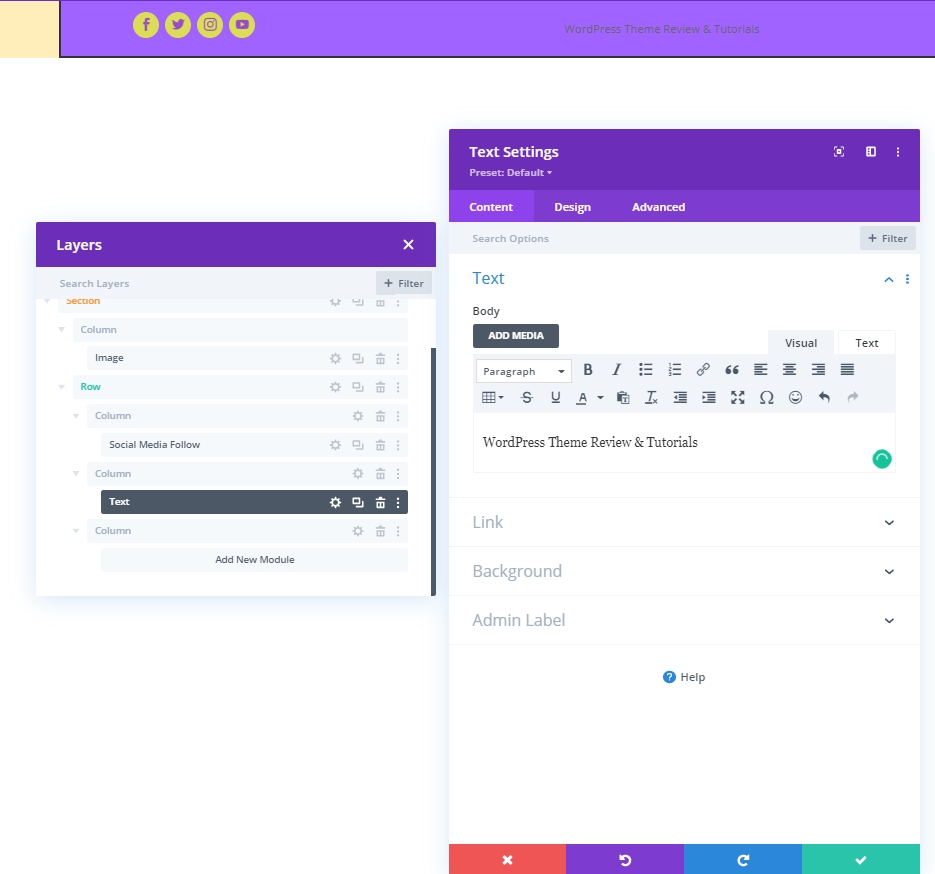
Toevoegen: Tekstmodule aan kolom 2
Module en inhoud
Voeg een tekstmodule toe aan kolom 2 en voeg een slogan of iets anders naar keuze toe.

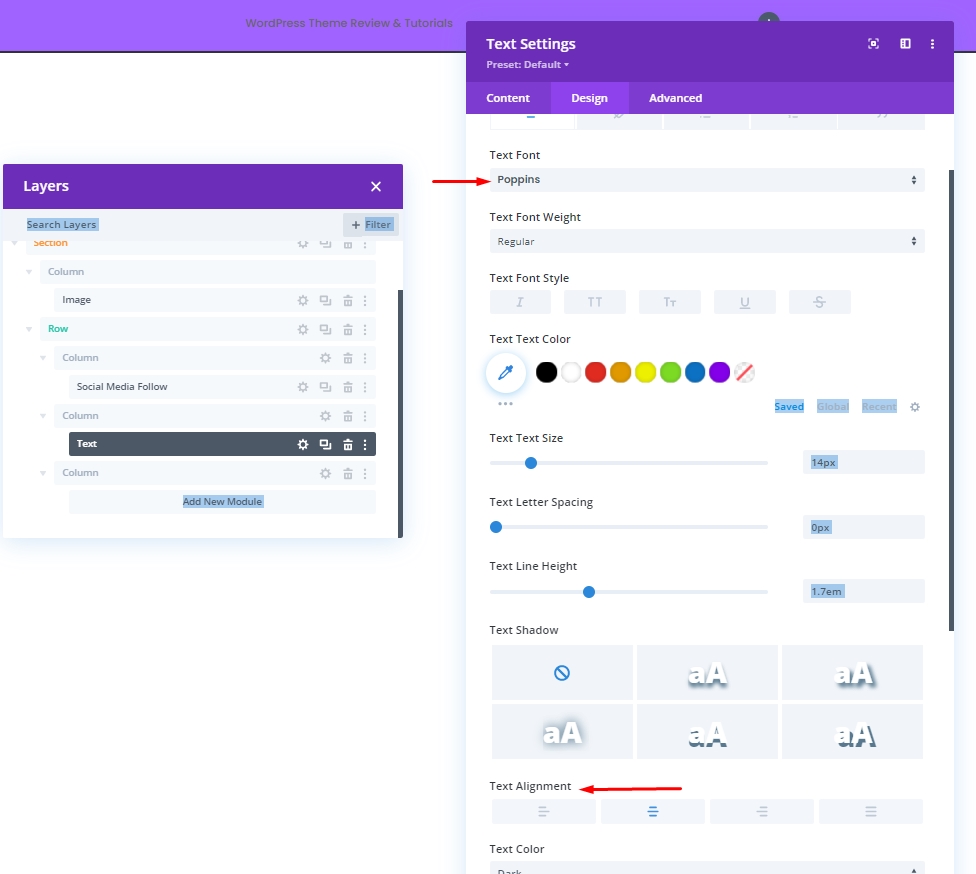
Tekstinstellingen
Verander de tekststijl.
- Tekstlettertype: Poppins
- Tekstuitlijning: Midden

Toevoegen: Knopmodule aan kolom 3
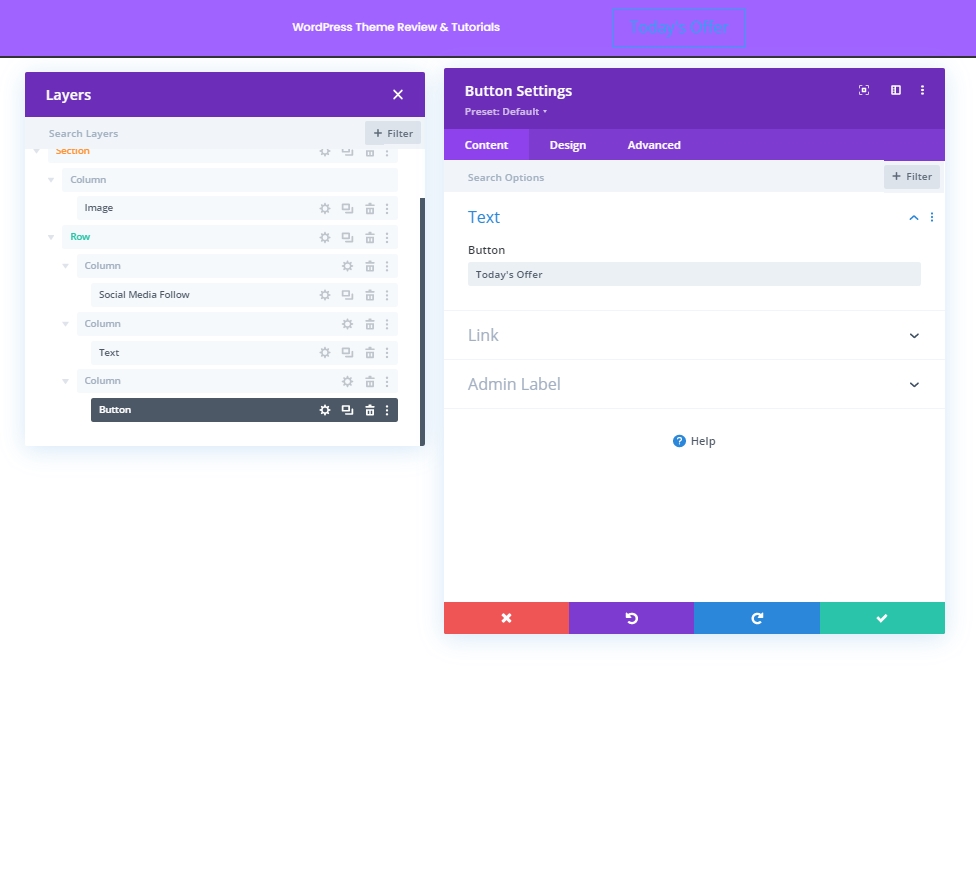
Module en inhoud
Voeg in kolom 3 een knopmodule en inhoud naar keuze toe.

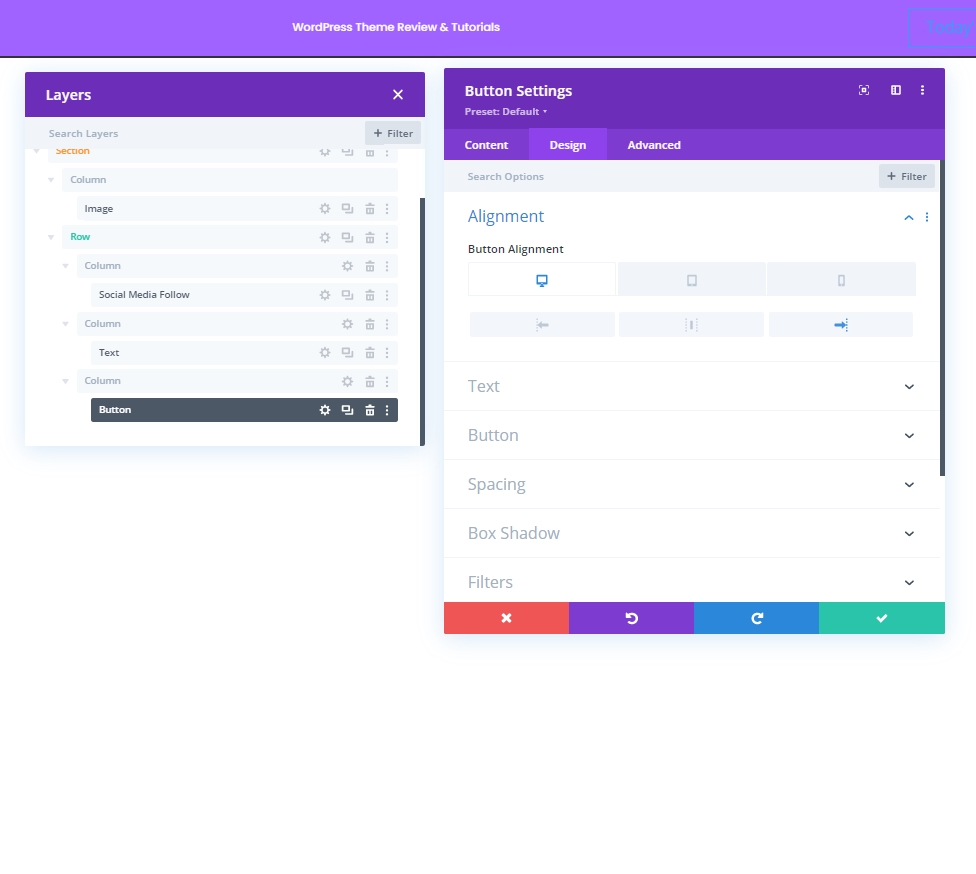
Knop uitlijning
Wijzig op het tabblad Ontwerpen de uitlijning voor de knop, zodat deze perfect op apparaten met verschillende schermformaten kan worden geplaatst.
- Knopuitlijning: Desktop: Rechts, Tablet en Telefoon: Midden

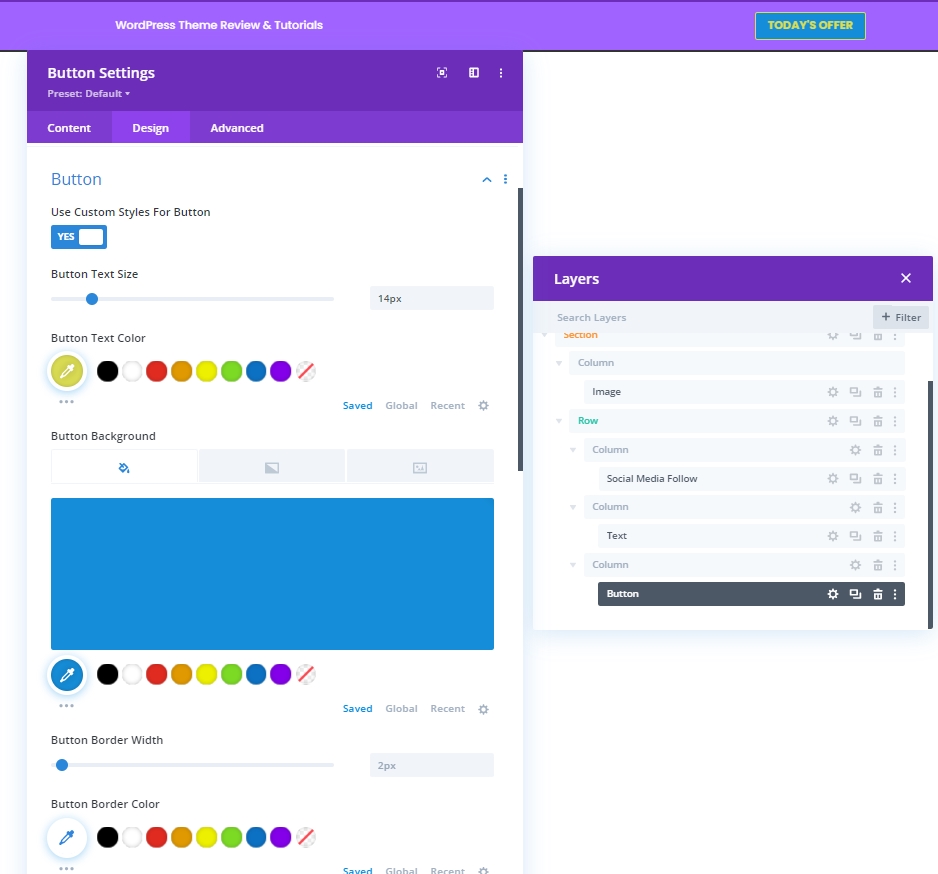
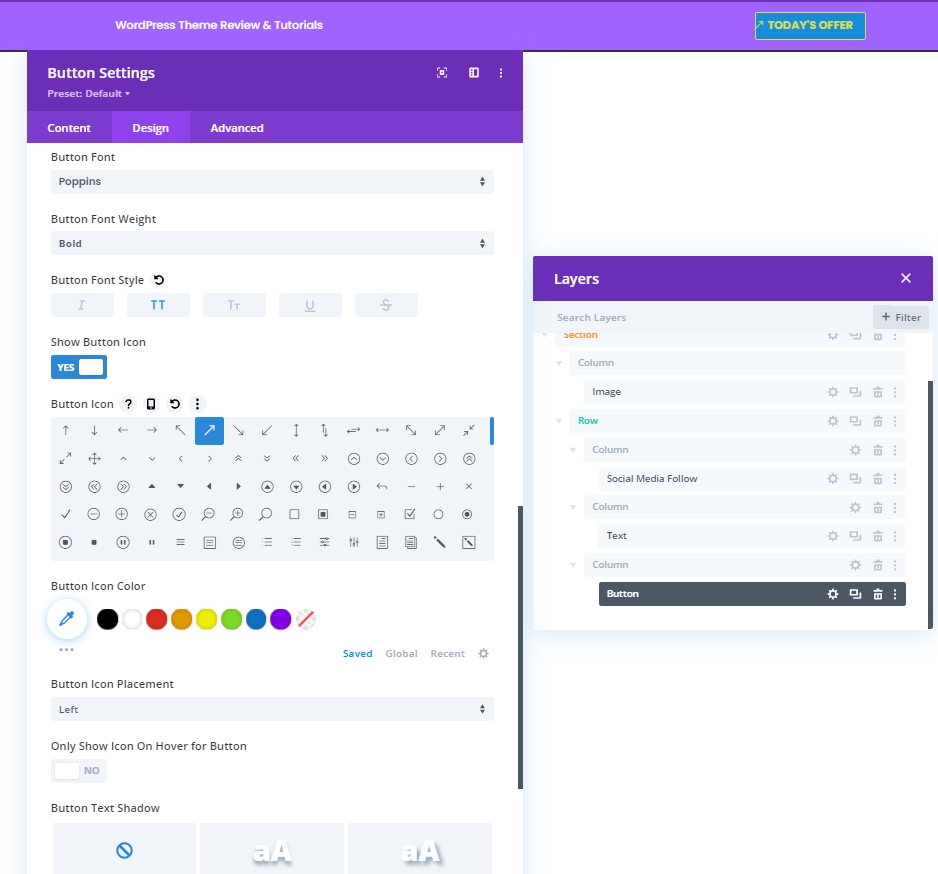
Knop Instellingen
Maak nu wat aanpassingen aan de knop om het aantrekkelijker te maken.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 14px
- Tekstkleur knop: #DBDD54
- Achtergrondkleur knop: #158DD8

- Lettertype knop: Poppins
- Gewicht knoplettertype: vet
- Knop Lettertypestijl: Hoofdletters
- Knoppictogram weergeven: Ja
- Plaatsing van knoppictogram: Links

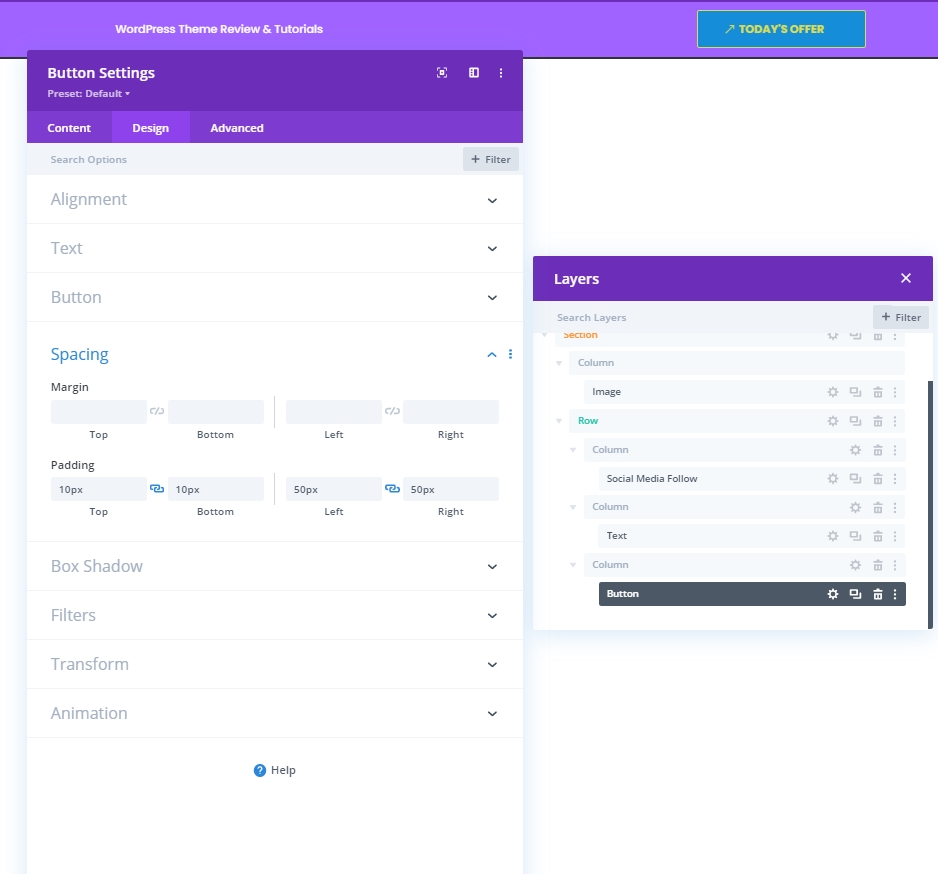
Spatiëring
Breng nu de volgende wijzigingen aan in de opvulwaarden.
- Bovenste vulling: 10px
- Bodemvulling: 10px
- Linker vulling: 50px
- Rechter vulling: 30px

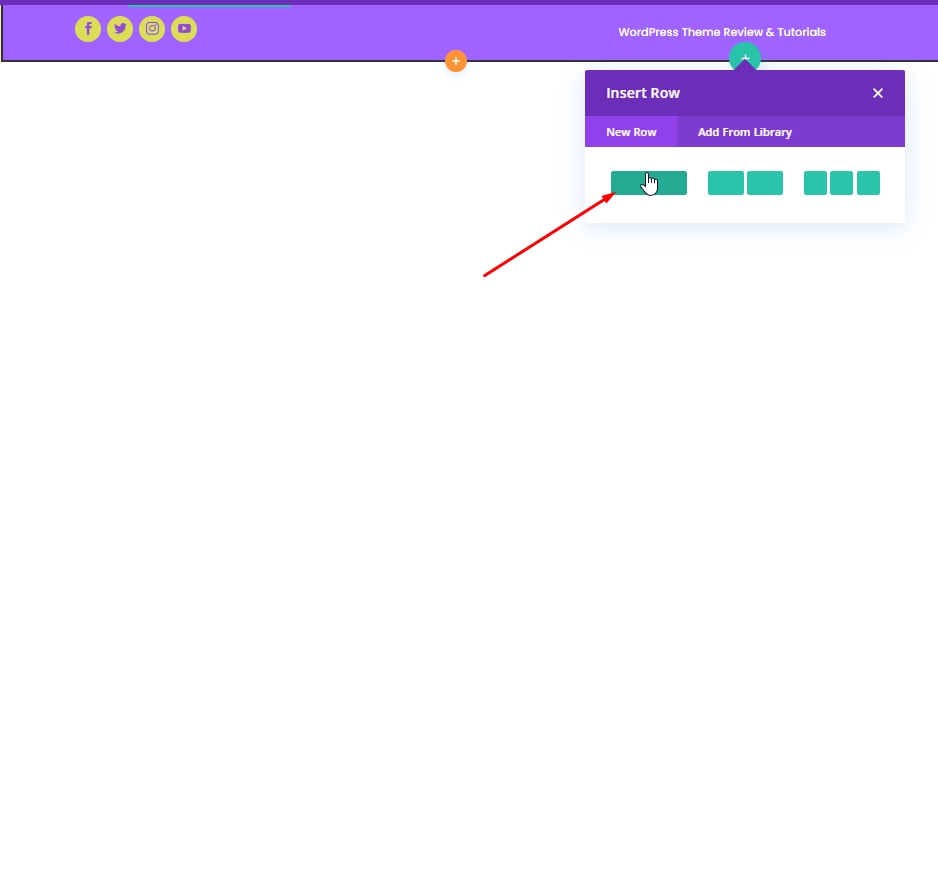
Toevoegen: Rij 2 Aan Kolom 2
Kolomstructuur
Nu voegen we de laatste rij toe aan deze kolommodule.

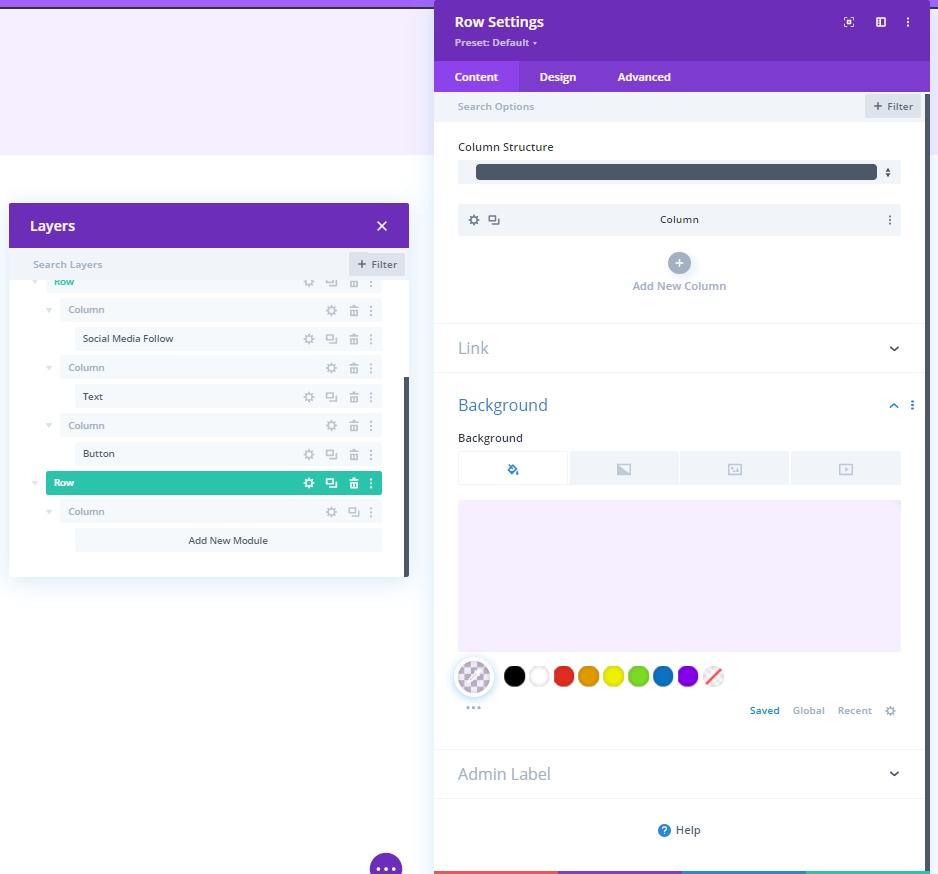
Achtergrond kleur
Pas de volgende kleur toe als achtergrond.
- Achtergrondkleur: rgba (161,99,255,0.1)

Spatiëring
Pas de afstandsinstellingen van de rij aan.
- Bovenste vulling: 20px
- Bodemvulling: 20px
- Linker vulling: 5%
- Rechter vulling: 5%

Grens
Pas vervolgens de volgende randinstellingen toe:
- Breedte linkerrand: Desktop: 3px, tablet en telefoon: 0px
- Kleur linkerrand: #6c2eb9

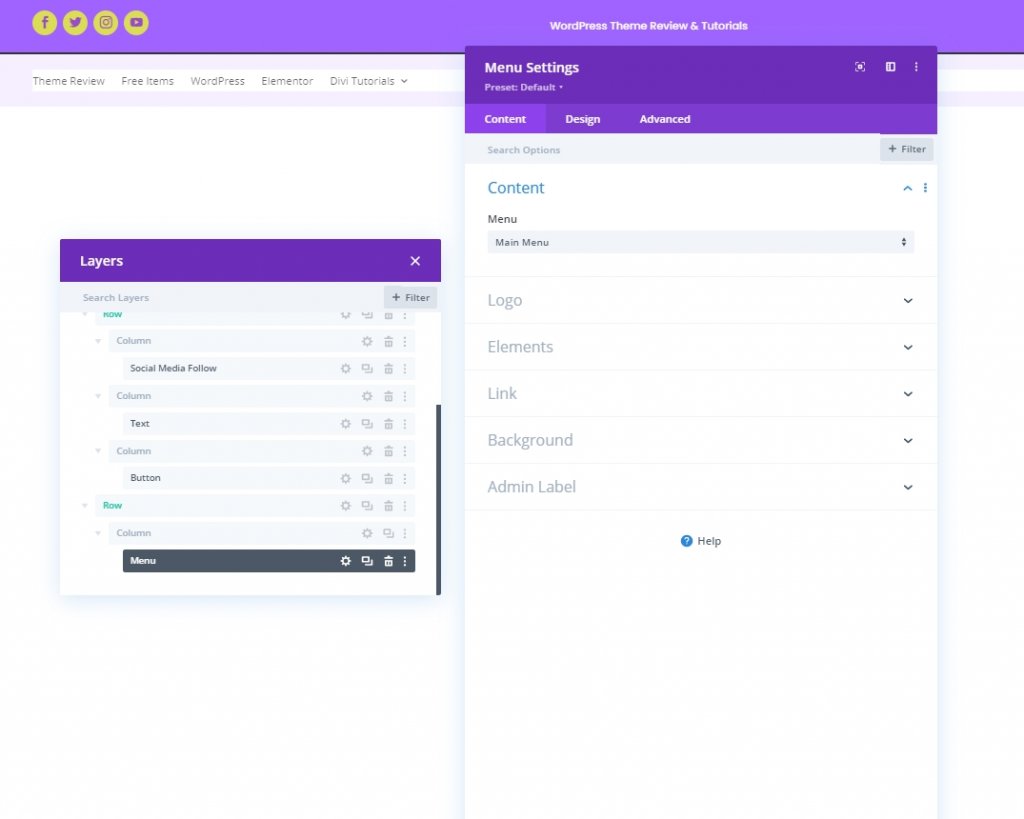
Toevoegen: Menumodule aan kolom 2
Kies nu het menu van uw behoefte en stel het in.

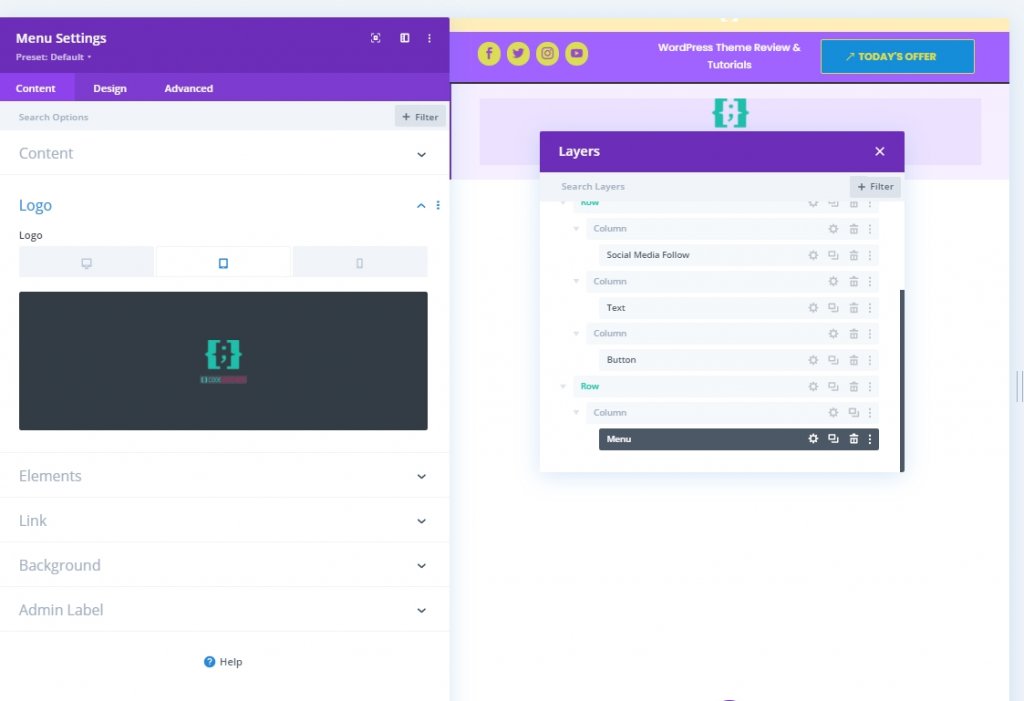
Upload logo voor tablet en telefoon
Voeg een logo toe voor apparaten met een kleiner schermformaat.

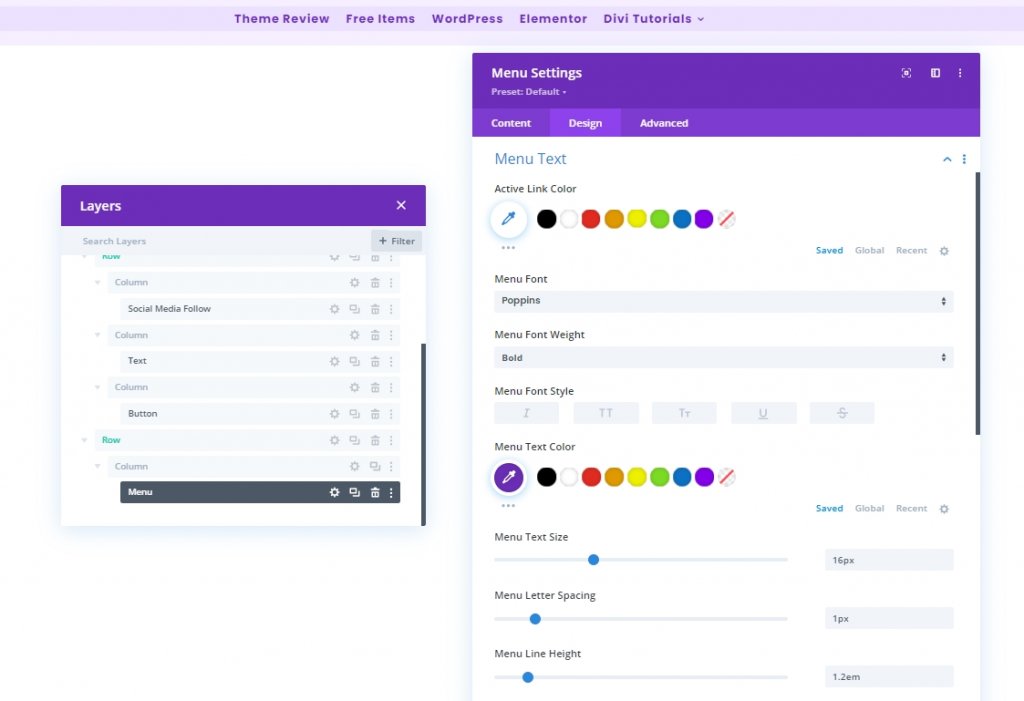
Menutekst Instellingen
Maak nu enkele aanpassingen aan de menutekst zodat deze er overzichtelijker uitziet.
- Lettertype menu: Poppins
- Menutekstkleur: #6c2eb9
- Grootte menutekst: 16px

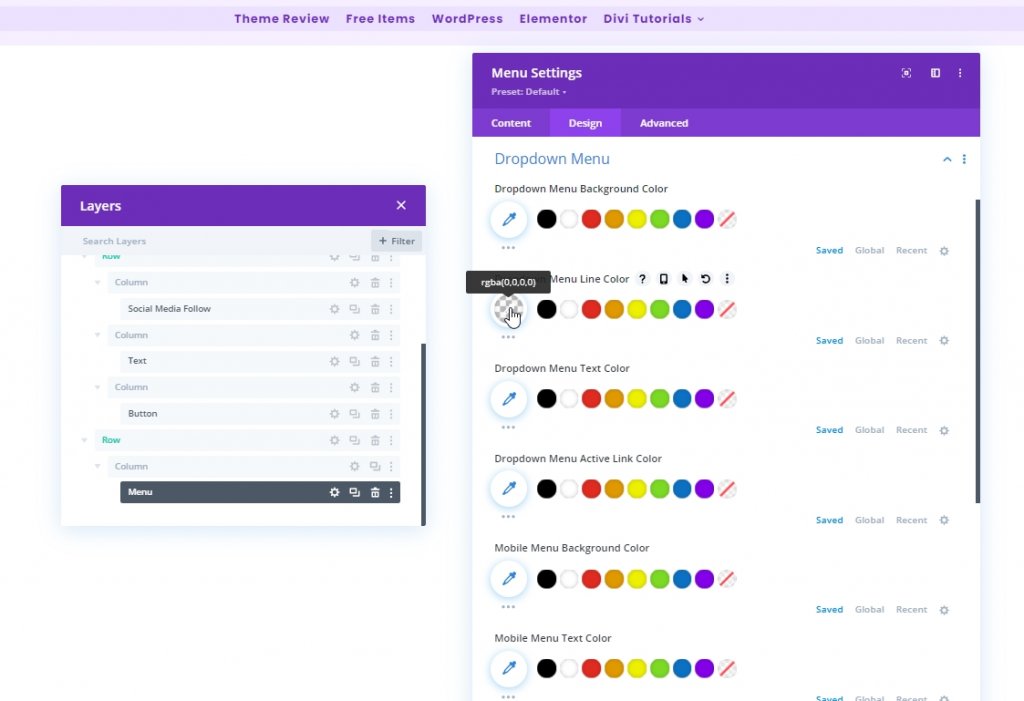
Vervolgkeuzemenu Tekstinstellingen
Voeg nu een lijnkleur toe aan ons vervolgkeuzemenu.
- Vervolgkeuzemenu Lijnkleur: rgba(0,0,0,0)

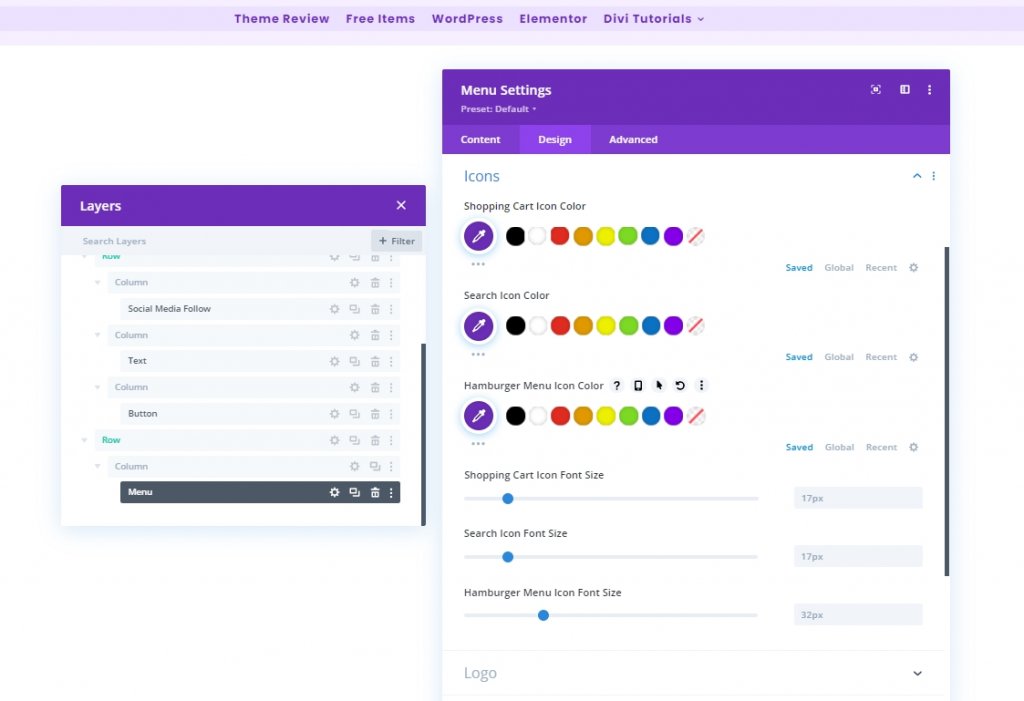
Pictogrammen Instellingen
Wijzig nu de pictograminstellingen.
- Kleur winkelwagenpictogram: #6c2eb9
- Kleur van zoekpictogram: #6c2eb9
- Hamburger Menu Pictogram Kleur: #6c2eb9

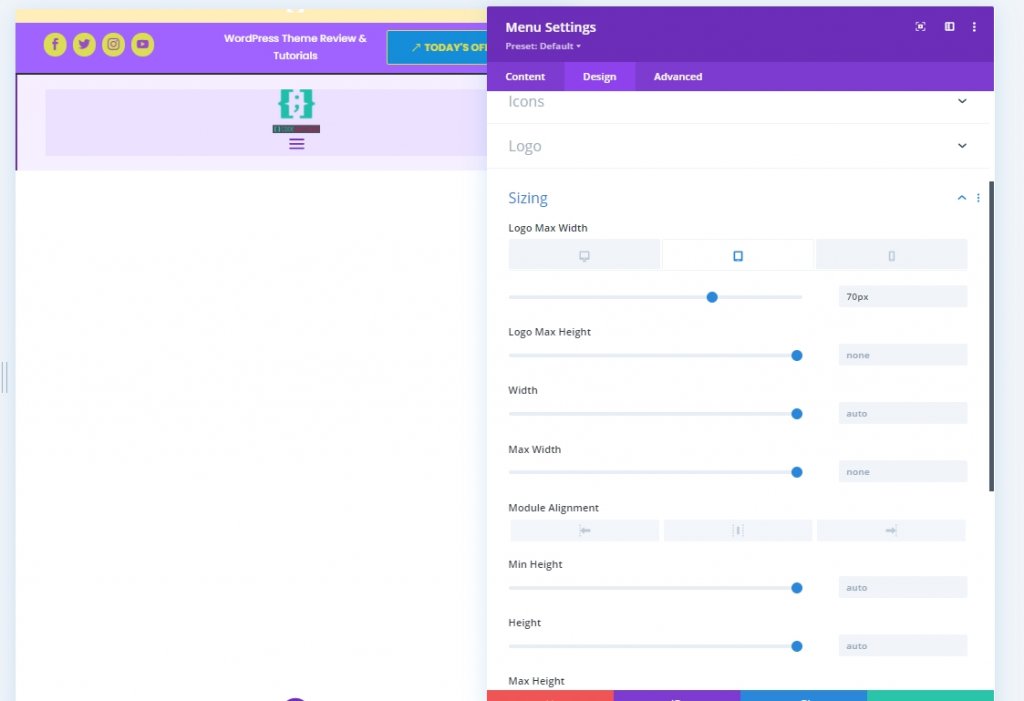
Maatvoering
Pas een maximale breedte van een logo toe op tablet en telefoon.
- Logo Max Breedte: Tablet: 70px En Telefoon: 50px

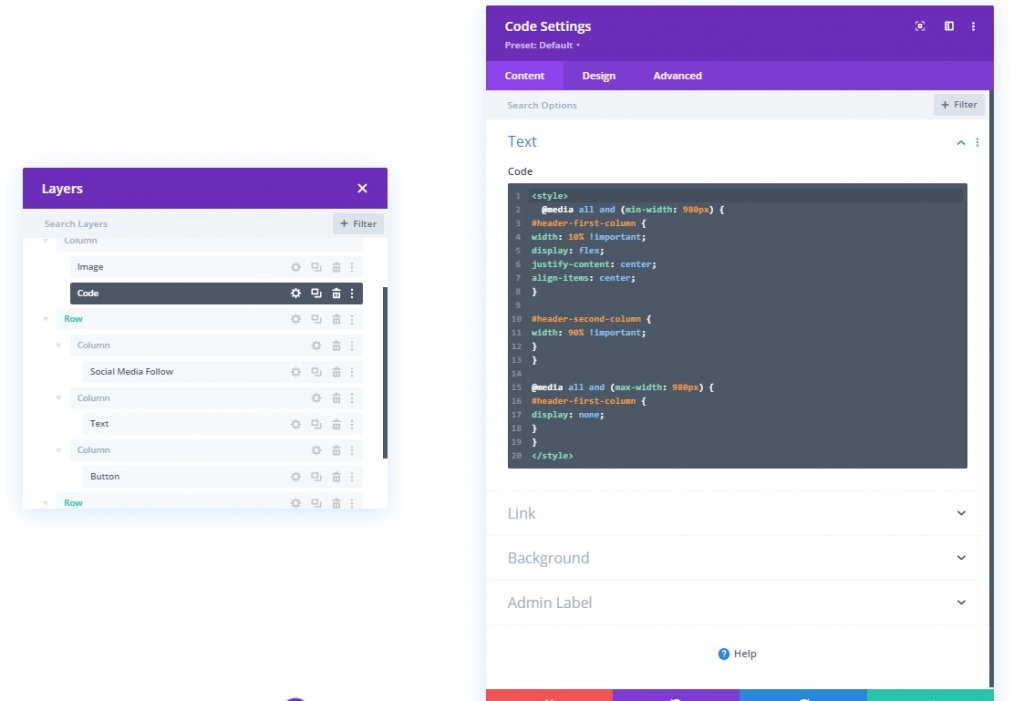
Toevoegen: Codemodule aan kolom 1
Om wijzigingen in ons koptekstontwerp aan te brengen, zullen we een beetje CSS-aanpassingen doen. Voeg hiervoor een codemodule toe in kolom 1. Kopieer nu onderstaande code en plak deze in die module. Zorg ervoor dat u ze tussen de stijlcode plaatst.
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
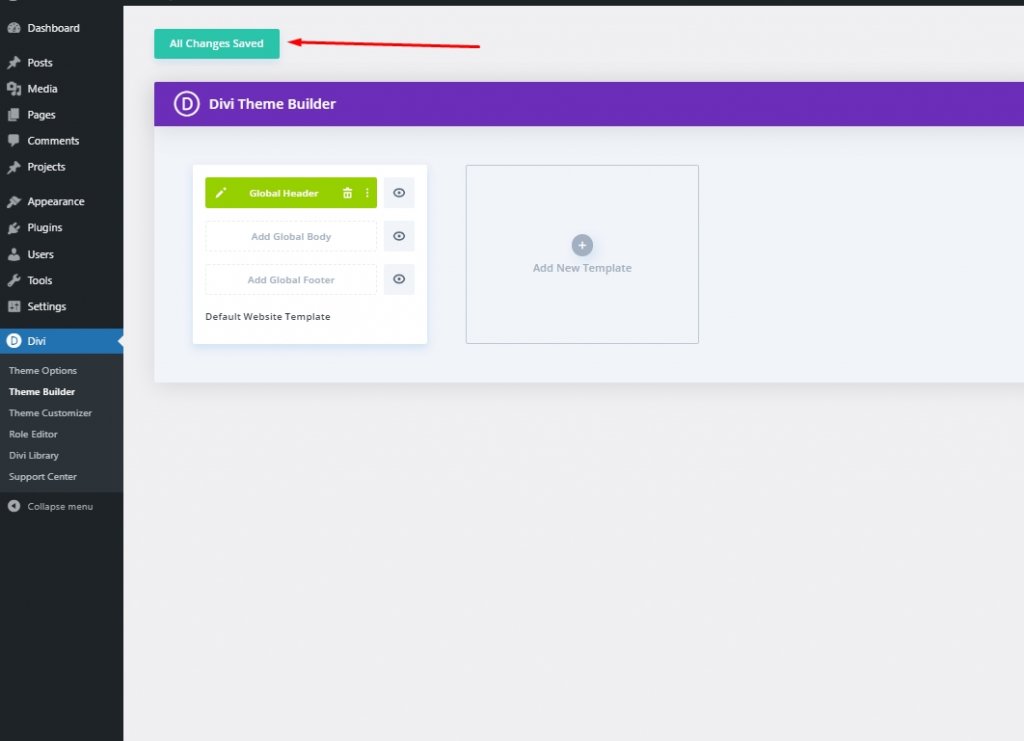
Sectie drie: Sla het ontwerp op
We zijn klaar met ontwerpen. Alles is perfect geplaatst en laten we nu het ontwerp opslaan en het resultaat bekijken. Klik op het kruisje rechtsboven. Het brengt je naar Dashboard en klik op het ontwerp opslaan.

Laatste blik
Dus zo ziet ons uiteindelijke ontwerp eruit.

Conclusie
We hebben eerder vermeld dat je met Divi steeds meer creativiteit in je ontwerp kunt brengen. Er zijn veel manieren om uw website presentabel te maken en Divi kan al die ondersteuning bieden. Ik hoop dat de tutorial van vandaag je zal helpen om een unieke header voor je website te maken. Voel je vrij om je gedachten te delen, en als je deze tutorial leuk vindt, zal een vriendelijke delen je GEWELDIG maken!




