Het aflopen van een afteltimer kan een robuust marketinginstrument zijn. Afteltimers staan erom bekend dat ze websitebezoekers motiveren om actie te ondernemen. Ze zijn ideaal voor het promoten van lidmaatschappen, artikelen en andere tijdelijke aanbiedingen, zoals aanbiedingen die verband houden met Black Friday. Met tijdafhankelijke inhoud kunt u bezoekers opnieuw targeten zodra de timer afloopt. Inhoud die alleen wordt weergegeven (of is verborgen) als aan een specifieke datum en tijd wordt voldaan, wordt tijdvoorwaardelijke inhoud genoemd. Het is logisch om nieuwe inhoud beschikbaar te hebben om klanten te laten zien die een promotie hebben gemist of te laat waren.

In deze zelfstudie leren we u hoe u de tijdvoorwaardelijke inhoud van Divi kunt gebruiken om tijdgevoelig materiaal weer te geven wanneer een afteltimer afloopt. Als je specifiek materiaal wilt tonen voor en na een bepaalde datum of tijd die samenvalt met een countdown timer, kun je Divi 's gloednieuwe conditie-opties gebruiken. Bezoekers hebben een beperkte tijd om te profiteren van een speciale aanbieding voordat deze verloopt. Deze functie zal bezoekers ertoe aanzetten zich te abonneren op een nieuwsbrief zodra de timer afloopt om aanbiedingen te blijven ontvangen.
Kom op, laten we ervoor gaan!
Voorbeeld
Bekijk hoe content wordt weergegeven in Divi met een countdown. Zo ziet het eruit als het aftellen actief is.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Zo ziet het eruit nadat het aftellen is verlopen.

Voorwaardelijke inhoud weergeven met tijdteller
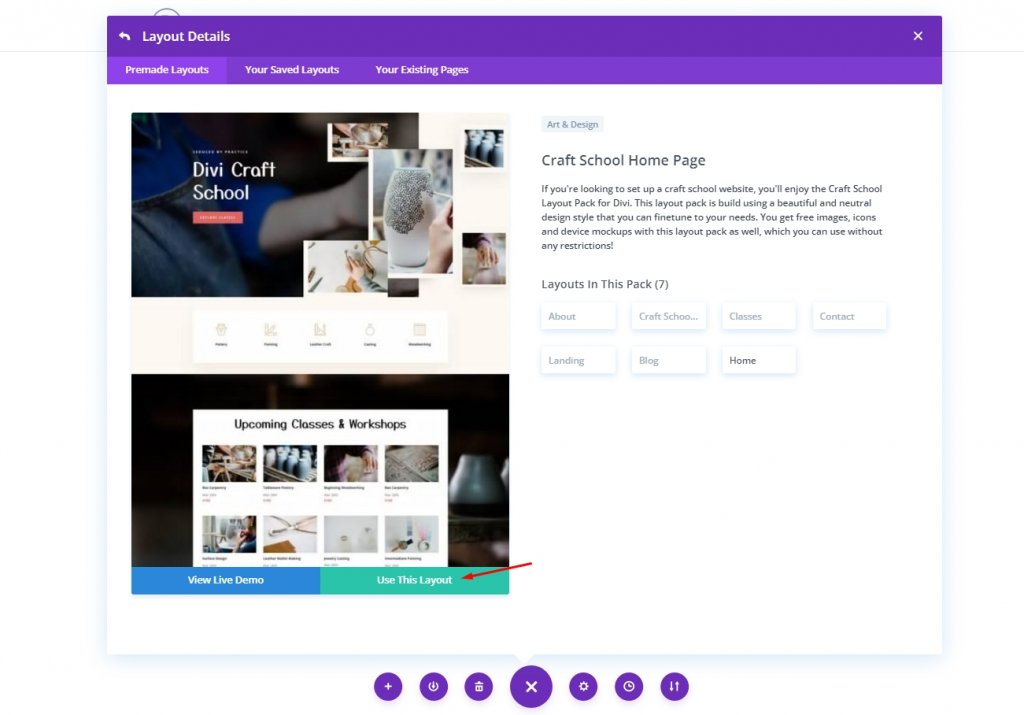
Voor de zelfstudie van vandaag gebruiken we een vooraf gemaakte sjabloon. Ga naar de sjabloonbibliotheek en importeer de lay-out van de Craft School-startpagina .

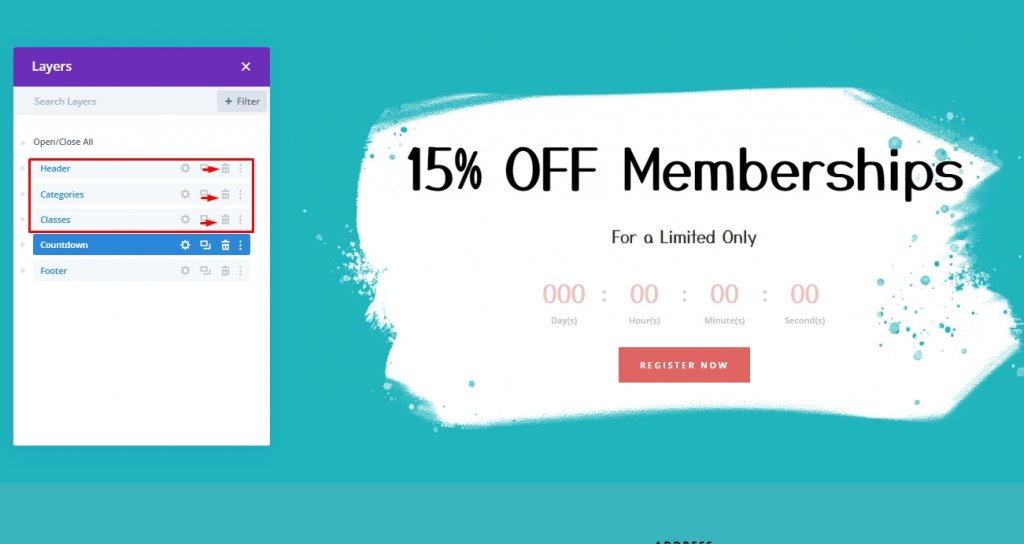
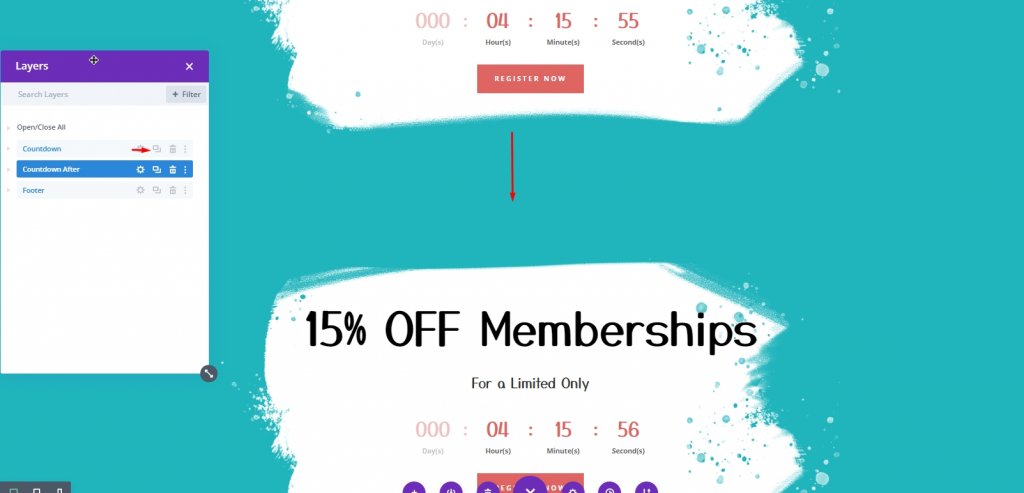
Nadat u de lay-out hebt toegevoegd, verwijdert u de eerste drie delen, zodat alleen het aftellen en de voettekst overblijven. We zullen deze secties gebruiken om onze timers en voorwaardelijke inhoud te bouwen.

1. Stel de timer in
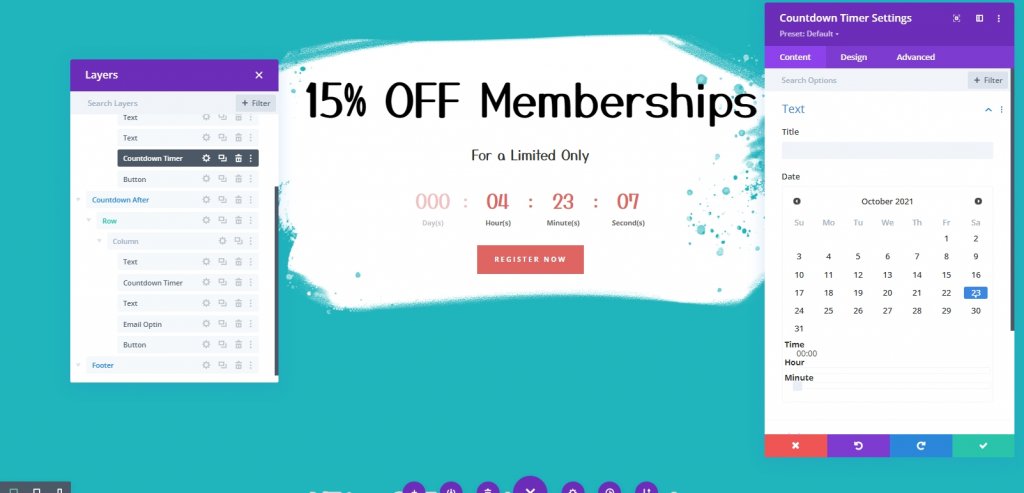
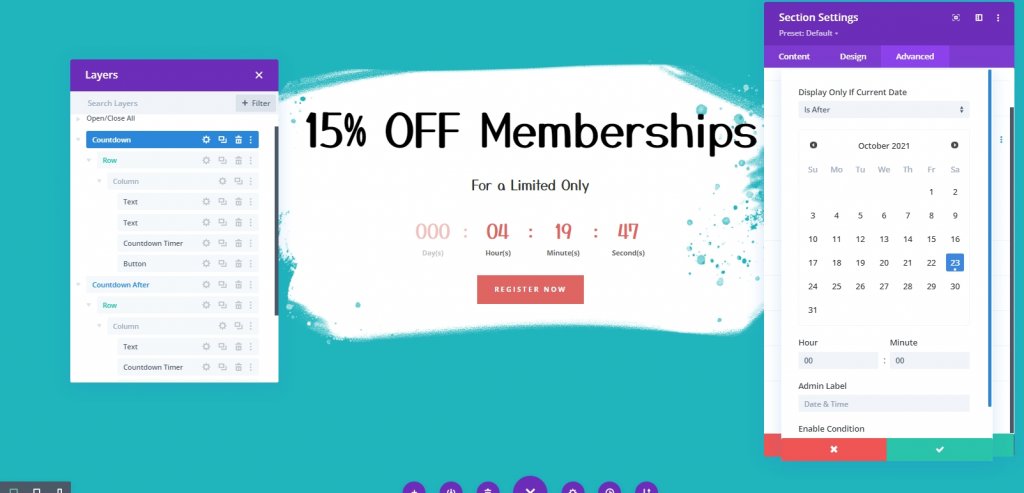
Open de instellingen van de afteltimer door erop te klikken. De korting vervalt op de datum en het uur die je kiest onder het tabblad inhoud. In dit voorbeeld zijn de datum en tijd bijvoorbeeld 23 oktober om 01:30 uur.
Wanneer we de tijdvoorwaardelijke inhoud toevoegen, verwijzen we naar deze datum en tijd.

2. Insteltijd Conditie om sectie vóór de ingestelde datum en tijd weer te geven
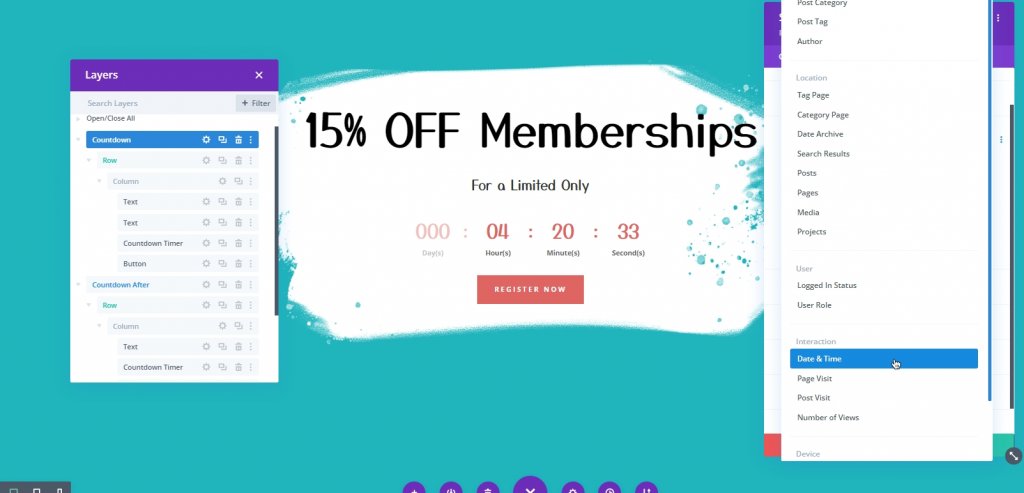
We zullen een tijdsvoorwaarde instellen om de sectie weer te geven voordat de tijd verstrijkt. Om dit te doen, open tijd Countdown sectie. Voeg vervolgens op het tabblad Geavanceerd een nieuwe voorwaarde toe en selecteer Tijd- en datumvoorwaarde.

Werk nu vanuit hetzelfde paneel de voorwaarden voor Tijd en datum bij.
- Zorg ervoor dat de optie  Alleen weergeven als huidige datum  is ingesteld op Is voor .
- Kies de datum en tijd die overeenkomen met de datum en tijd die eerder aan de afteltimer zijn toegevoegd.

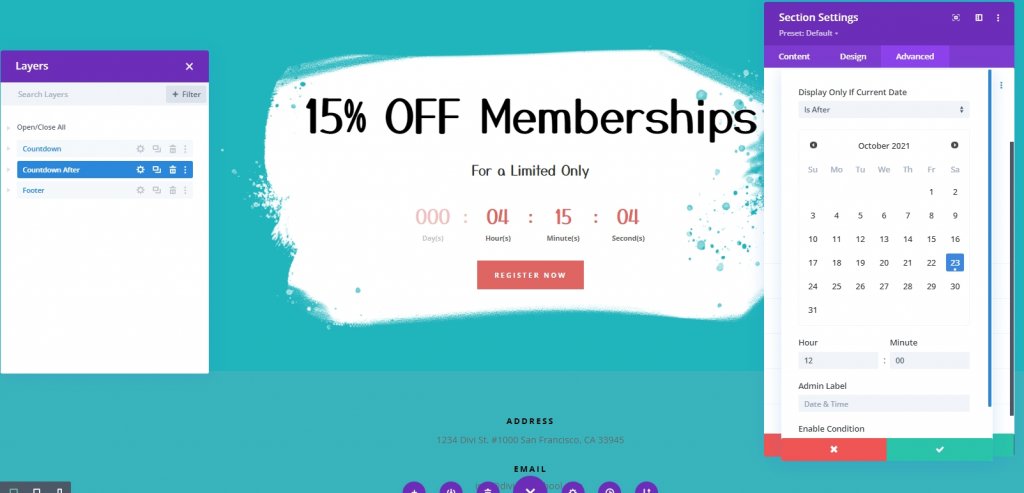
3. Insteltijd Conditie om sectie weer te geven na de ingestelde datum en tijd
Voordat de timer afloopt, onthullen we een deel van de inhoud. Nadat de timer is afgelopen, moeten we nieuwe inhoud aan de pagina toevoegen. Dupliceer het deel met de tijdsvoorwaarde om dit te verkrijgen. Om verwarring te voorkomen, wijzigt u het beheerderslabel in de nieuwe sectie in 'Aftellen na'.

Open de instellingen van de gedupliceerde secties en pas de weergaveoptie voor tijd en datum aan ( Alleen weergeven als huidige datum) tot  Is na.  Zorg ervoor dat de tijd en datum op uw klok identiek zijn aan die op de teller van de afteltimer. De pagina zal dit deel weergeven nadat het aftellen is verlopen.Â

4. Voorwaardelijke inhoud toevoegen
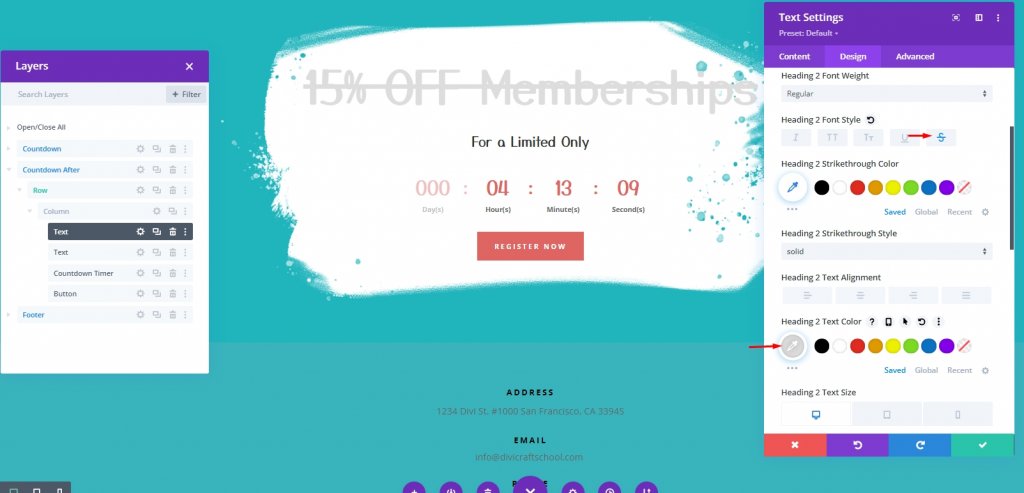
Zodra de timer stopt, willen we dat deze een rechte lijn heeft die aangeeft dat de aanbieding is beëindigd. Open daarvoor de instellingen van de tekstmodule en doe het volgende.
- Kop 2 Lettertypestijl: Doorhalen
- Kop 2 Tekstkleur: #ddd

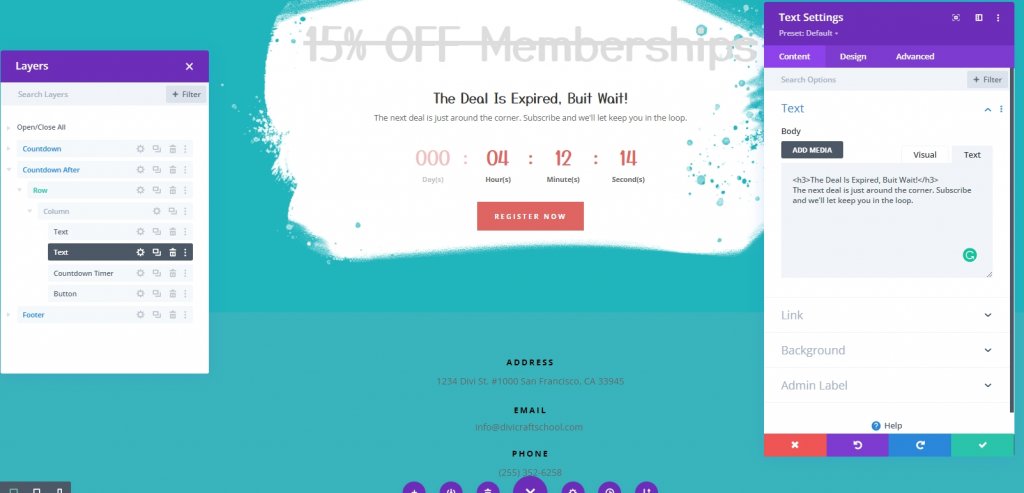
Wijzig nu voor de 2e tekstmodule de inhoudsstijl. Voeg de volgende code toe op het tabblad Tekst .
>h3/h3 
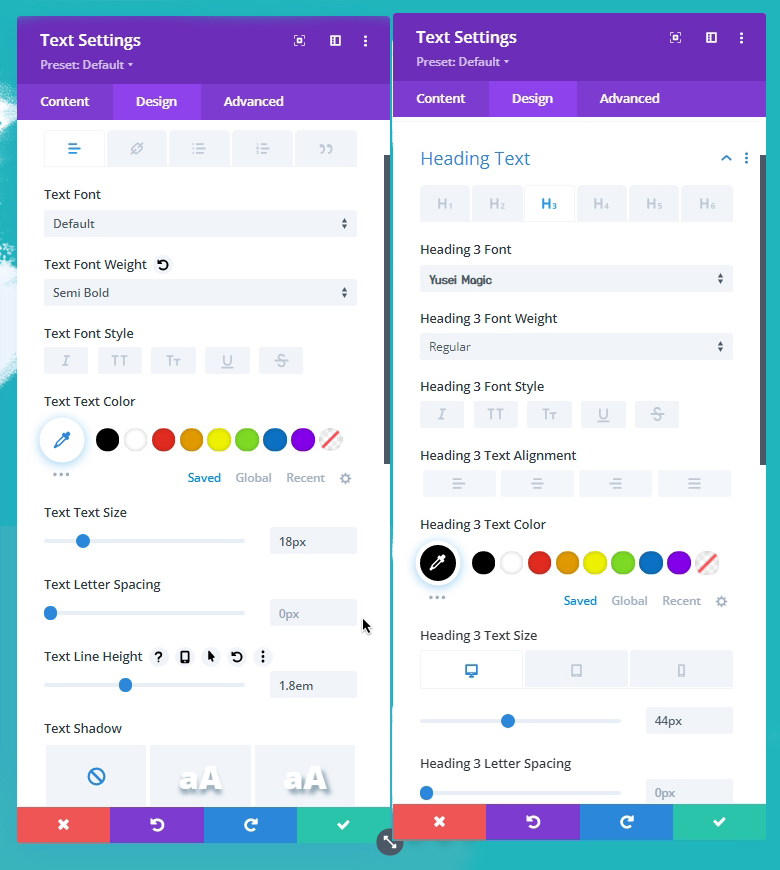
Maak op het tabblad Ontwerpen de volgende aanpassingen.
- Tekst lettertype gewicht: Semi vet
- Tekst Tekstgrootte: 18px
- Hoogte tekstregel: 1.8em
- Kop 3 Tekstkleur: #000
- Kop 3 Tekstgrootte: 44px (desktop), 38px (tablet en telefoon)

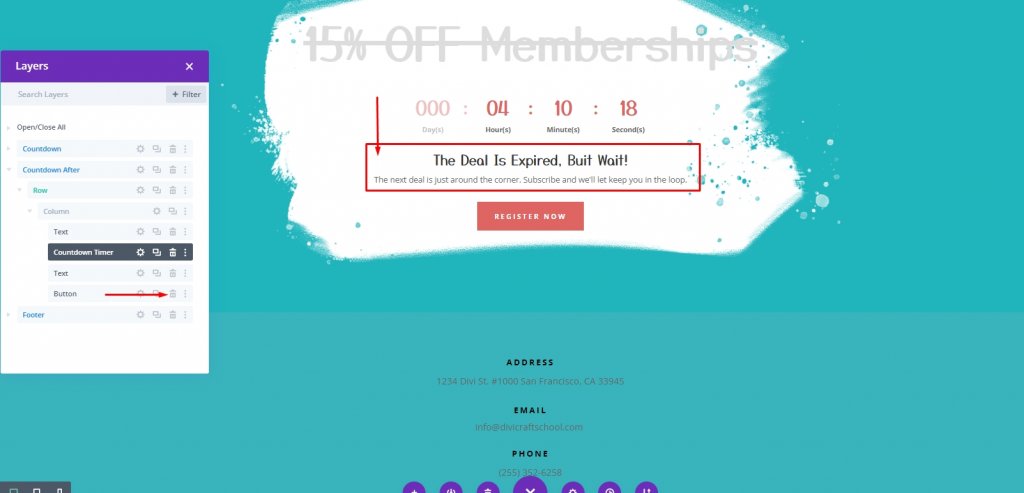
Voeg een afteltimer toe onder de bovenste tekstmodule met de hoofdkop door deze één positie omhoog te schuiven. Verwijder de knopmodule helemaal onderaan en je bent klaar. Dit wordt verwisseld voor een module waarmee gebruikers ervoor kunnen kiezen om in plaats daarvan e-mail te ontvangen.

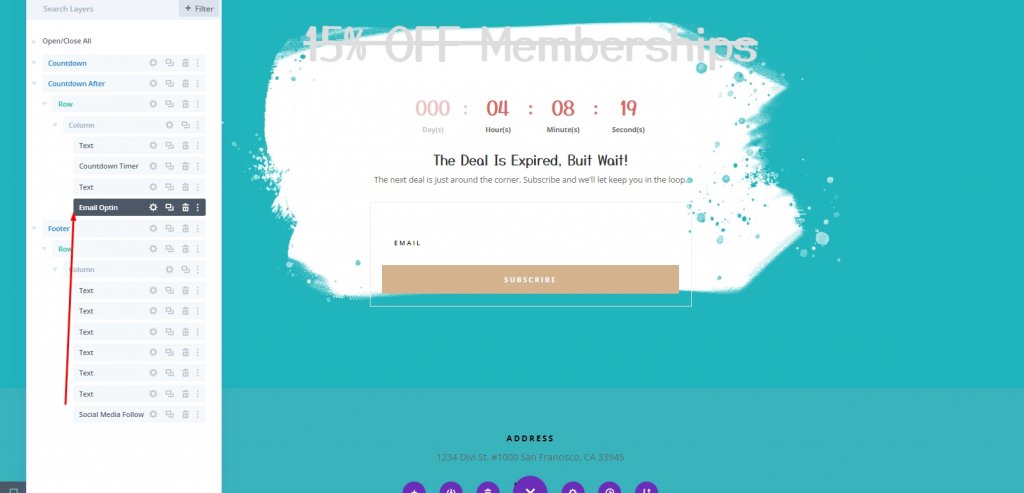
Verplaats nu de vooraf gemaakte e-mailoptie omhoog en plaats deze onder de onderste tekstmodule.

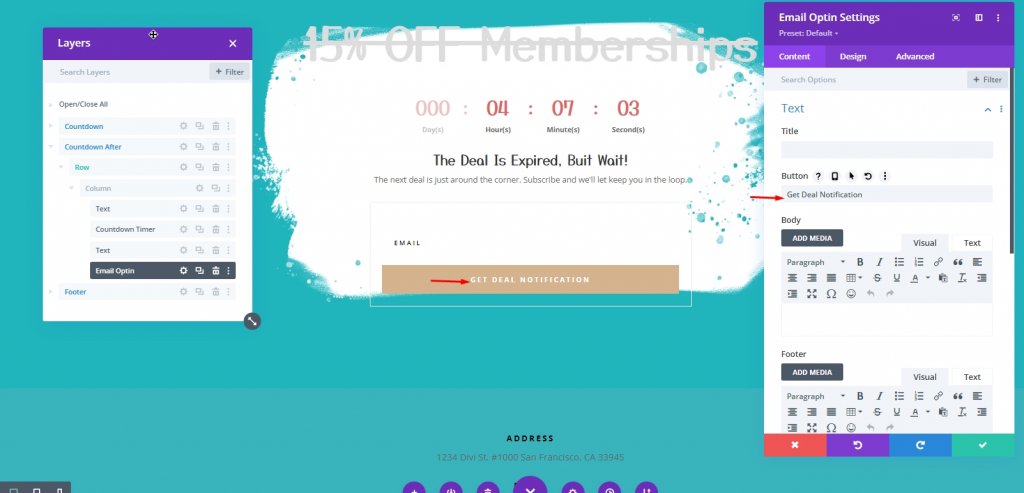
Maak aanpassingen aan de knop.

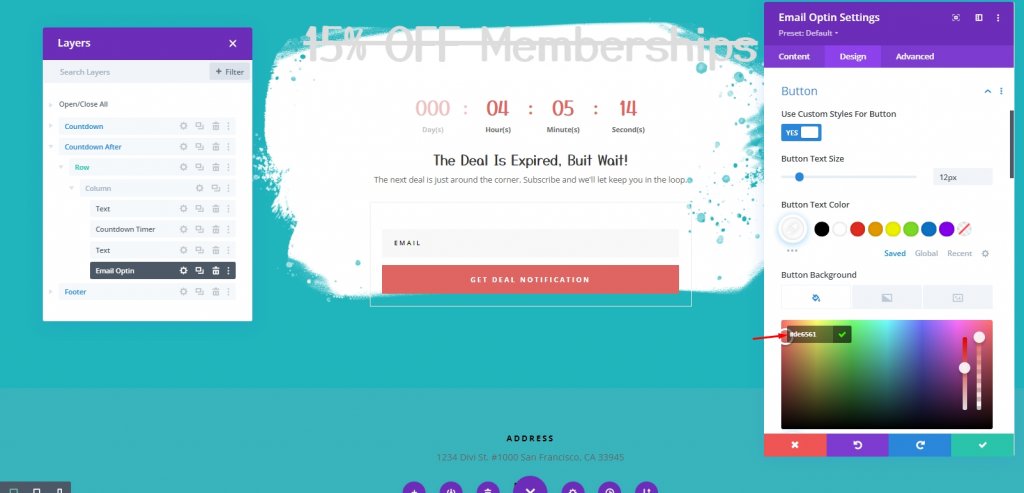
Werk de veld- en knopkleuren op het tabblad Ontwerpen als volgt bij:
- Achtergrondkleur van velden: #f8f8f8
- Achtergrondkleur knop: #de6561

En we zijn klaar!
Eindresultaat
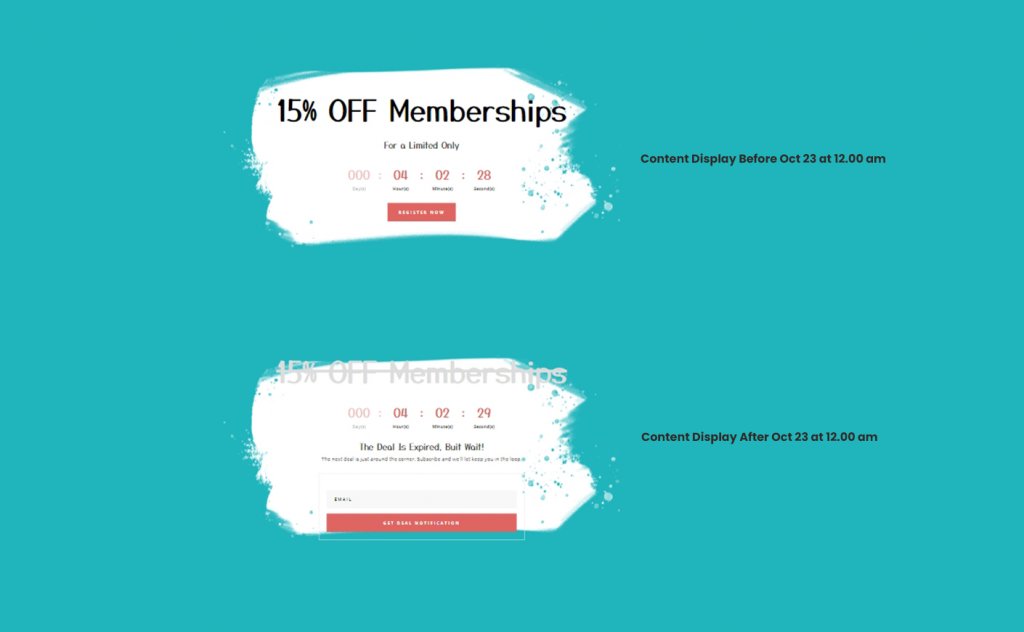
We hebben de afteltimer zo ingesteld dat deze eindigt op 23 oktober om 12:00 uur. Daarnaast hebben we een datum- en tijdweergavevoorwaarde toegevoegd aan de eerste sectie die moet worden weergegeven VOOR  23 oktober om 12:00 uur. Ten slotte hebben we een nieuwe sectie met inhoud gemaakt met een weergavevoorwaarde voor datum en tijd die de sectie NA 23 oktober om 12:00 uur weergeeft.

Dus hier is het voor resultaat.

En hier is het gedeelte nadat het aftellen is afgelopen.

Conclusie
Tijdelijke aanbiedingen worden goed bediend door tijdgebonden materiaal te combineren met aftelklokken. En Divi maakt het eenvoudig om de leiding te hebben over beide. De inhoud die u vóór en/of na de opgegeven datum en tijd wilt weergeven, wordt automatisch weergegeven nadat de afteltimer is ingesteld. Dit zou uw klanten moeten helpen om een aangenamere ervaring te hebben terwijl ze naar verlopen promoties kijken.




