Motion-stacked afbeeldingen op WordPress zijn een groep geordende, opgestapelde afbeeldingen die meebewegen terwijl de gebruiker scrolt. Dit soort afbeeldingen is geweldig om de betrokkenheid te vergroten en een betere indruk van uw website te geven.

Een mooi gebouwde website heeft altijd meer kans om verkeer te verzamelen dan een website die zonder echt maatwerk is gebouwd. In deze zelfstudie gaan we begrijpen hoe u Motion-Stacked-afbeeldingen op uw WordPress-website kunt toevoegen met Elementor .
Voorbeeld gestapelde afbeeldingen animatie
U moet op een paar websites hebben gezien dat wanneer u naar beneden scrolt, sommige afbeeldingen naar beneden vloeien in een mate die is afgestemd op uw scrollen. Deze afbeeldingen zijn ordelijk gestapeld, soms drie of misschien vier afbeeldingen bij elkaar.
U kunt Motion-Stacked-afbeeldingen gebruiken als visuele verbetering van uw website of om de gebruiker in het algemeen betrokken te houden en hun aandacht te trekken terwijl ze langs uw website scrollen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBewegingsgestapelde afbeeldingen toevoegen met Elementor
Om te beginnen moet je een binnenste sectie op je pagina toevoegen waar je je afbeeldingswidgets naartoe kunt slepen.

Plaats vervolgens een kolom in het binnenste gedeelte dat u zojuist hebt gemaakt.

Sleep een afbeeldingswidget en zet deze neer in de binnenste sectiekolom.

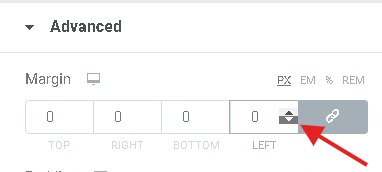
Begin met het toevoegen van afbeeldingen in lagen, dat wil zeggen over elkaar heen en plaats de Negatieve marge op de 2e en 3e laag van het tabblad Geavanceerd , in deze tutorial zullen we drie afbeeldingen gebruiken.

Gebruik het deelvenster Bewegingseffecten om de bewegingseffecten toe te voegen. Van daaruit kunt u de beweging snelheid en de afmeting (verticaal of horizontaal) van de beweging te regelen.

Publiceer wat je hebt gemaakt en bekijk vervolgens hoe je website eruitziet. U kunt altijd terugkomen en de nodige wijzigingen aanbrengen om het er beter uit te laten zien.
Dat is alles voor deze tutorial, laat ons in de opmerkingen weten hoe je je Motion Stacked-afbeeldingen hebt gemaakt met Elementor . Volg ons op  Facebook  en Twitter  om op de hoogte te blijven van onze tutorials.




