Het bijwerken van websitelogo's kan veel tijd kosten. Dit is met name relevant als de website verschillende headers gebruikt voor verschillende thema's. U moet naar binnen gaan en elk van die koppen handmatig wijzigen als u voor elk van hen een afbeelding gebruikt. Gelukkig kan Divi het logo van uw website dynamisch weergeven, waardoor u tijd bespaart! In dit artikel laten we zien hoe u een dynamisch logo kunt gebruiken in Divi 's Fullwidth Menu Module.

Laten we gaan!
Voordelen van het gebruik van een dynamisch logo
Gebruikers van Divi kunnen de logo's voor hun websites op één plek wijzigen met de dynamische logo-optie. Het dynamische logo wordt vervolgens bijgewerkt in alle modules die het gebruiken. Dit maakt de procedure eenvoudiger.
Vooral handig in headers, wordt het veel meer het geval bij het gebruik van veel menumodules omdat het het bewerkingsproces versnelt. Bovendien voorkomt het dat de Divi-gebruiker een fout maakt door een header niet te wijzigen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWaarom zouden Divi -gebruikers veel menumodules nodig hebben? Gebruikers van Divi kunnen verschillende headers ontwerpen met behulp van de Divi Theme Builder om ze op verschillende pagina's van hun websites te gebruiken. Dit geeft de headers van de Divi-website een breed scala aan ontwerpopties.
Er zijn frequente headers voor de startpagina, de blog, de servicespagina, de CTA-bestemmingspagina en vele andere pagina's. Bovendien is het niet ongebruikelijk dat deze headers een logo delen. Om dit te doen, zou de Divi-gebruiker elke header-sjabloon moeten openen en het logo van de menumodule moeten wijzigen. De Divi-gebruiker moet elke sjabloon openen, zelfs om de kopieer- en plakfuncties te gebruiken.
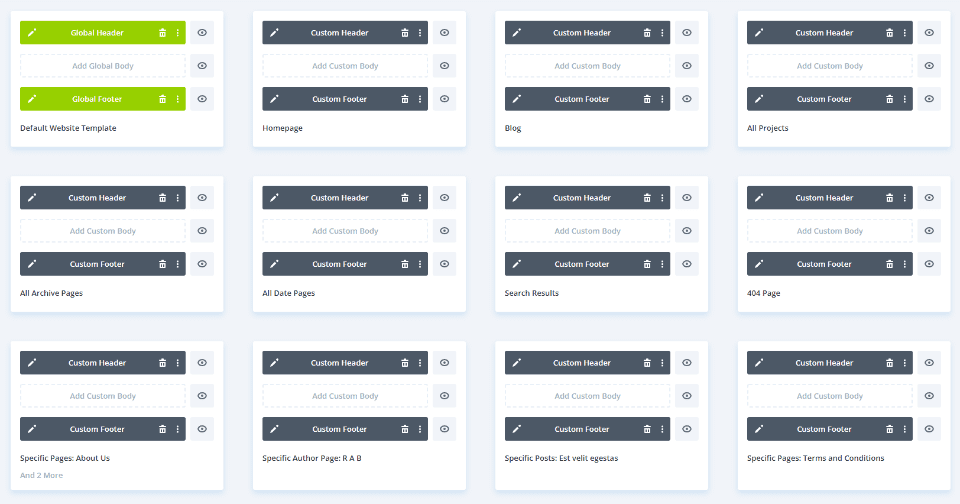
Voorbeeld van een themabouwer
In het onderstaande voorbeeld heb ik 10 unieke headers gemaakt en deze aan verschillende webpagina's toegewezen. Hetzelfde logo wordt gebruikt in alle koppen, die elk afzonderlijk zijn ontworpen met unieke kleuren, CTA's en lay-outs. Als ik geen dynamisch logo zou gebruiken en ik het logo voor mijn website wilde wijzigen, zou ik elke Divi Fullwidth Menu Module handmatig moeten bewerken.

Als ik de dynamische logo-optie in elke module zou inschakelen, zou het logo automatisch in elke module veranderen. Laten we eens kijken hoe u het logo dynamisch kunt kiezen.
Gebruik een dynamisch logo in de Fullwidth Menu Module
Begin met het openen van de Fullwidth Menu Module die u wilt gebruiken voor uw dynamische logo. In de Divi Theme Builder pas ik de header-sjabloon aan. Ik neem aan dat je al een Fullwidth Menu Module hebt geconfigureerd met een logo dat voor dit voorbeeld is gekozen.
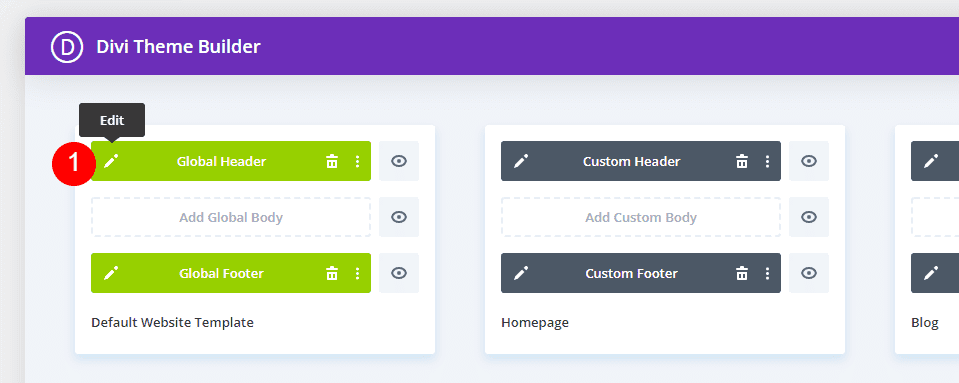
Ga naar Divi > Theme Builder in het WordPress-dashboard om een dynamisch logo te gebruiken.

Selecteer het bewerkingspictogram voor de kop die u wilt wijzigen. Wacht tot de editor start.

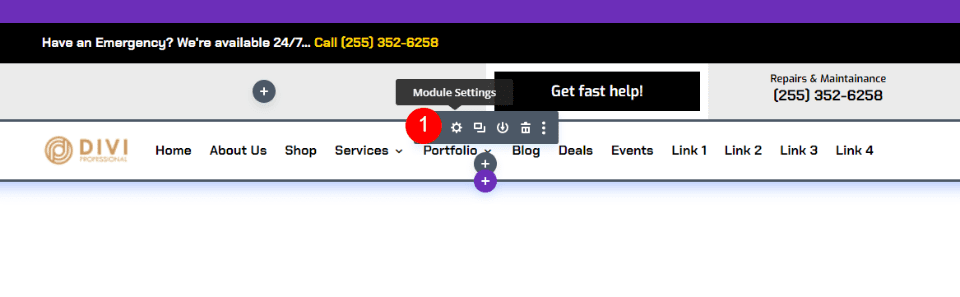
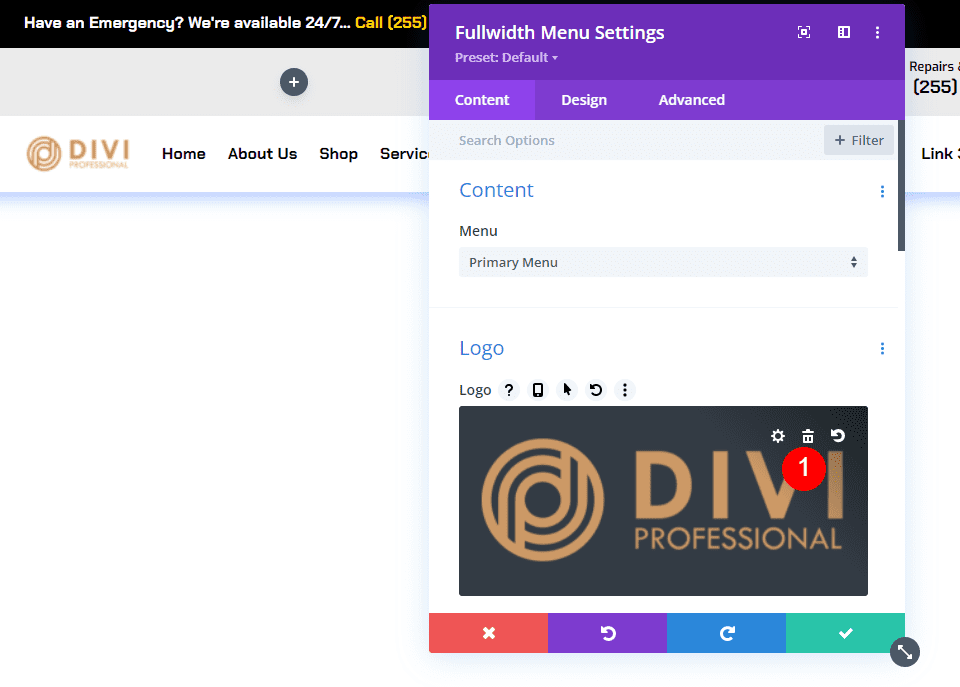
Selecteer het tandwielpictogram van de Fullwidth Menu Module om de instellingen te zien.

Scrol omlaag naar het gedeelte Logo onder het tabblad Inhoud. Klik op het prullenbakpictogram door uw cursor over de logoafbeelding te bewegen. Als je wilt, kun je ook het ronde reset-pictogram selecteren.

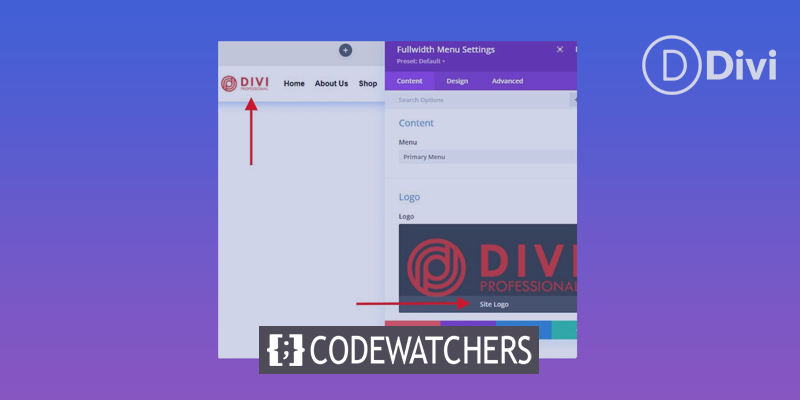
Beweeg vervolgens uw cursor over het afbeeldingsgebied om het pictogram voor dynamische inhoud te zien. Klik op het symbool om toegang te krijgen tot de opties voor dynamische inhoud.

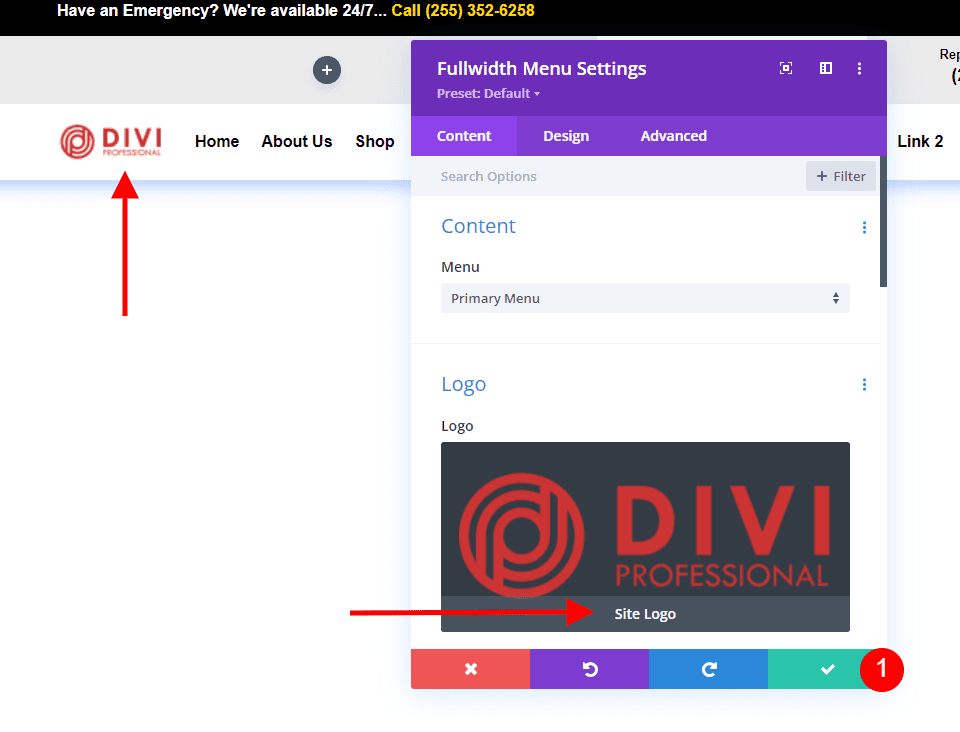
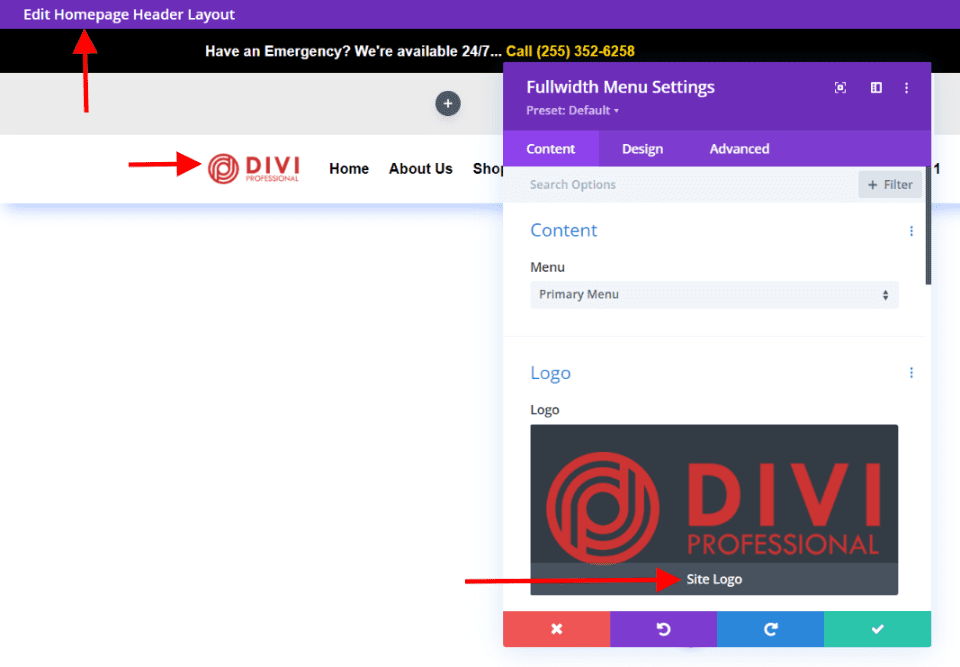
In een modaal venster worden tal van alternatieven aan de gebruiker getoond. Kies het sitelogo in het gebied bovenaan.

Het nieuwe logo verschijnt in het kopmenu dat je instelt in de Divi Thema-opties (daarover later meer). Mogelijk vindt u de uitdrukking "Site-logo" onder het logo in de opties voor logo-selectie. Dit geeft aan dat het dynamische logo momenteel wordt weergegeven door de module. Sluit de module door op de groene knop te klikken.

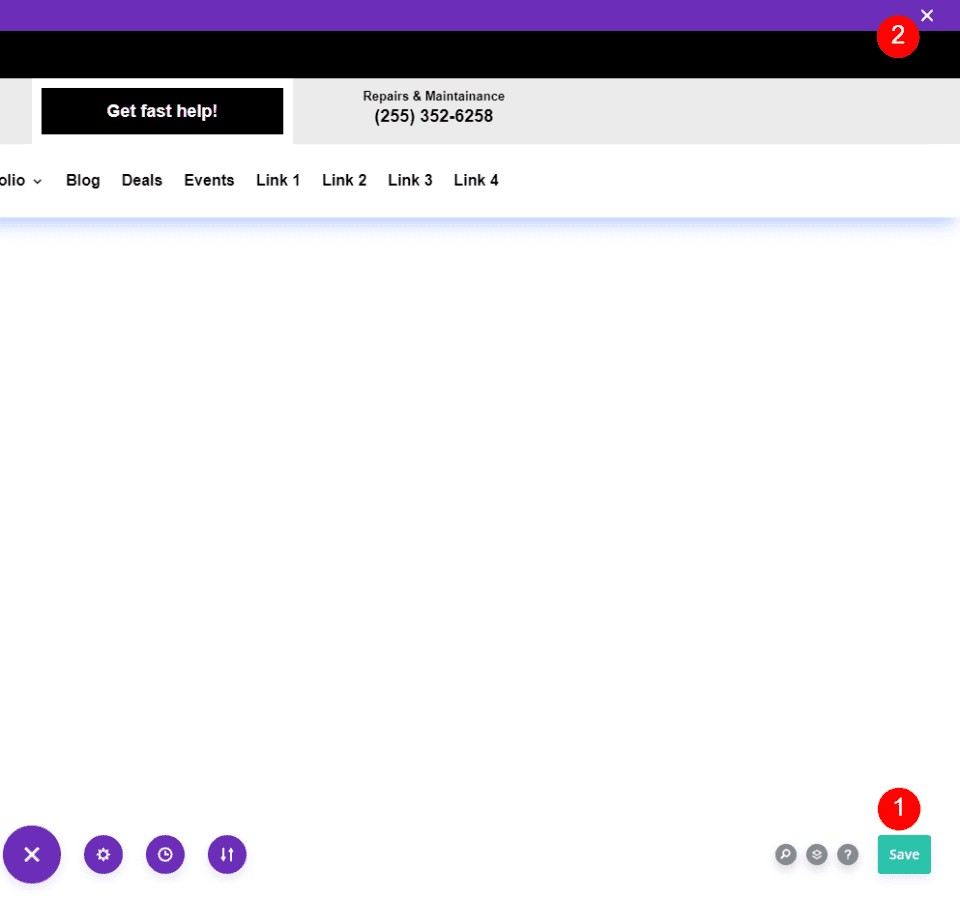
De lay-out moet dan worden opgeslagen door op de groene knop Opslaan in de rechterbenedenhoek te klikken en vervolgens op de X te klikken om de editor in de rechterbovenhoek te sluiten.

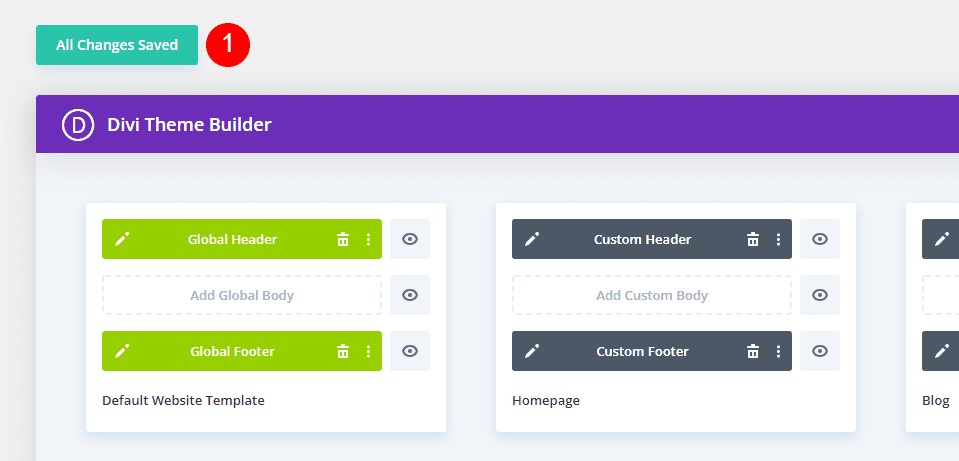
Klik ten slotte op het scherm Theme Builder op Wijzigingen opslaan in de linkerbovenhoek.

Voor elke Fullwidth Menu Module die u hebt geconfigureerd om een dynamisch logo te gebruiken, wordt het nieuwe logo automatisch bijgewerkt aan de voorkant. Vanwege het dynamisch getrokken logo op deze pagina hoeven we het niet aan te passen.
Volg deze instructies voor elke Fullwidth Menu Module waarop u het dynamische logo wilt gebruiken. Het is het beste om deze activiteit te voltooien terwijl u de kopteksten kopieert of maakt.
Laten we nu kijken hoe we het Divi-logo kunnen bijwerken in de Fullwidth Menu Module.
Wijzig het logo in Divi
Laten we nu eens kijken hoe we Divi kunnen instrueren welk logo te gebruiken. Volg de volgende procedures elke keer dat u het logo wilt bijwerken. Gebruikers van Divi hoeven nooit de Fullwidth Menu Module te gebruiken om het logo te wijzigen, omdat het logo dynamisch wordt gewijzigd.
Divi-logo eerder
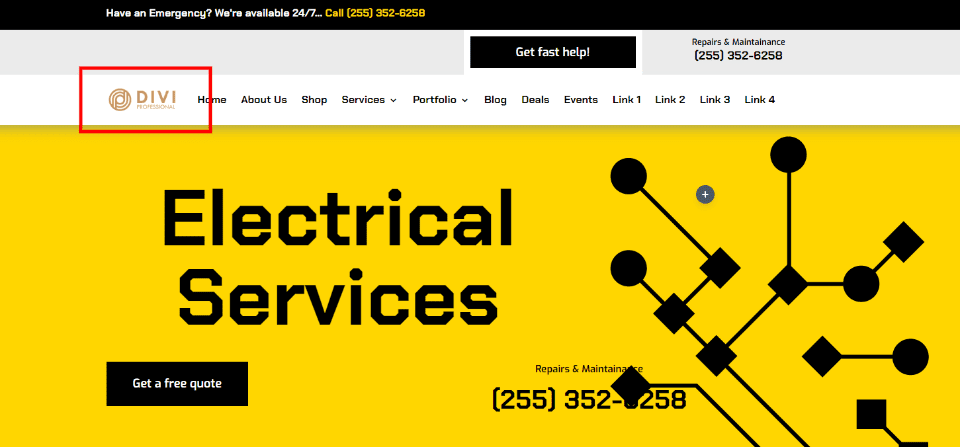
Laten we eens kijken naar het logo op de bovenste pagina van de site, zowel voor als na de wijziging, om beter te begrijpen wat er aan de hand is. Hier is een screenshot van het huidige logo van mijn testsite om te beginnen. In de Divi Theme Options is dit geconfigureerd.

Divi-logo wijzigen
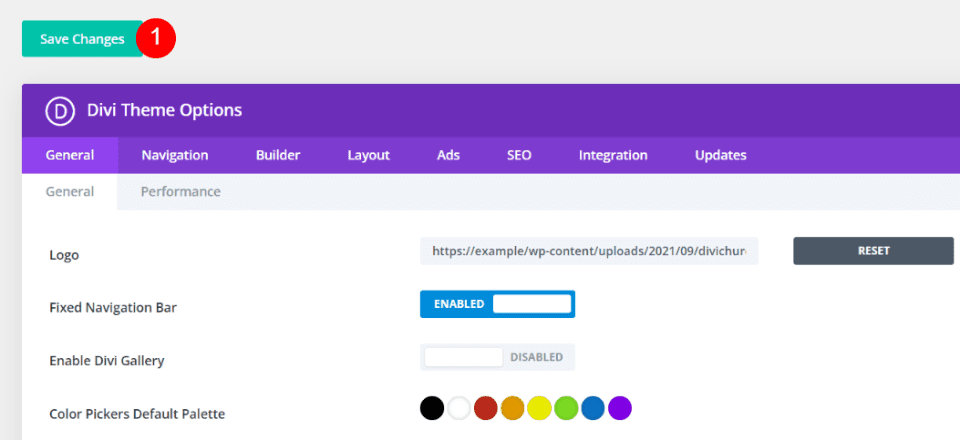
Selecteer in het WordPress-dashboard Divi > Thema-opties om het Divi-logo te wijzigen. Er is een Logo-veld op het tabblad Algemeen, het eerste tabblad. Het heeft een veld voor de URL van het logo, een knop om het standaardlogo te herstellen en een knop om een nieuw logo aan de mediabibliotheek toe te voegen. Het logo dat in de voorgaande afbeelding te zien is, is het logo dat ik momenteel heb ingesteld. De afbeelding die u wilt gebruiken, kan worden geüpload of gekozen. Kiezen voor de knop Uploaden.

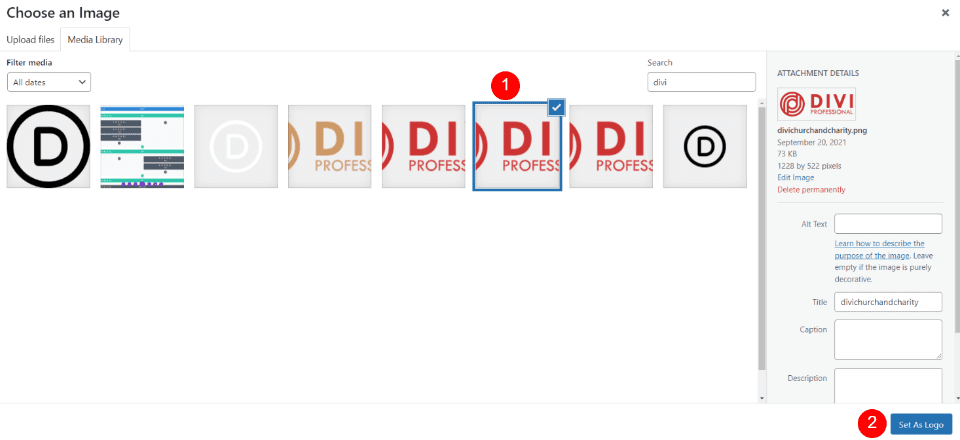
Door dit te doen, krijgt u toegang tot de mediamap en kunt u een afbeelding uit uw mediabibliotheek selecteren of een geheel nieuwe uploaden. Selecteer in het scherm Mediabibliotheek uw logo en klik vervolgens op Instellen als logo in de rechterbenedenhoek.

Klik boven de Divi-thema-opties in de linkerbovenhoek van het scherm op Wijzigingen opslaan. De dynamische logo-instelling heeft nu automatisch het logo aangepast in elke sjabloon die de Fullwidth Menu Module gebruikt om uw nieuwe logo weer te geven.

Divi-logo na
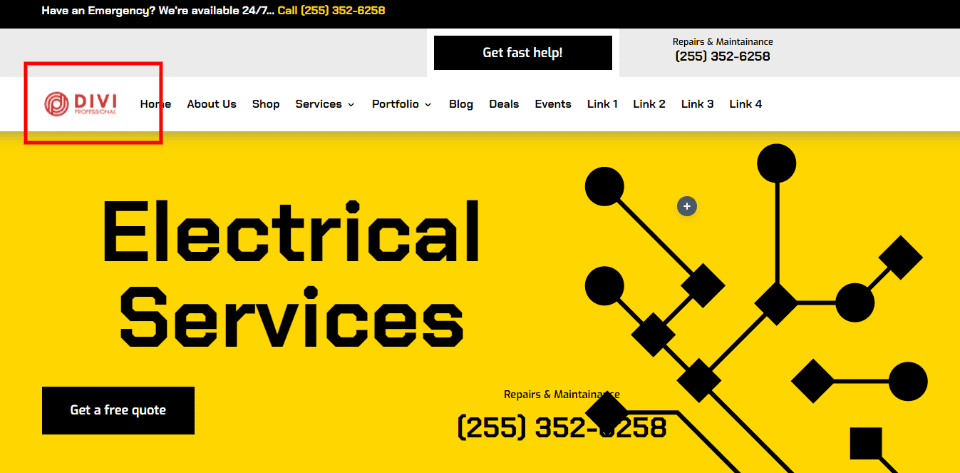
Hoewel ik de Theme Builder niet heb geopend en daar aanpassingen heb gedaan, is het nieuwe logo nu zichtbaar aan de voorkant van mijn website. Elke Fullwidth-menumodule die het dynamische logo gebruikt, is automatisch bijgewerkt om deze wijziging weer te geven.

Een andere illustratie is dat het nieuwe logo zichtbaar zal zijn wanneer we een van de sjablonen in de Theme Builder openen. Deze illustratie illustreert de lay-out van de homepage-header met het nieuwe logo zonder mijn extra input.

Afsluiten
Daarmee is onze analyse van het gebruik van een dynamisch logo in de Fullwidth Menu Module van Divi afgerond. Het instellen van het dynamische logo in de module is eenvoudig. Bij het wijzigen van het logo op een Divi-website kan het gebruik van een dynamisch logo een hoop werk besparen. Het dynamische logo maakt dingen gemakkelijker, zelfs als je maar één Fullwidth Menu Module gebruikt. Dynamische logo's hebben een nog grotere invloed op tijdwinst en foutreductie bij het gebruik van verschillende modules.




