Een mooi inlogformulier helpt om de gebruikerservaring van je website te vergroten. Het idee van onze tutorial van vandaag is om een login-formulier te maken met Divi Builder, dat zal verschijnen als je op de login-knop op de startpagina klikt. Meestal worden we, wanneer we op de inlogknop klikken, doorgestuurd naar de inlogpagina, terwijl een eenvoudig pop-upformulier veel handiger en verfrissender is. Dus vandaag leren we een creatief pop-up inlogformulier te ontwerpen. Deze gaan we maken met behulp van Divi 's inlogmodule en enkele knopmodules. Dus laten we de tutorial van vandaag zonder vertraging beginnen.

Let op: We werken alleen met front-end design. Als iemand problemen heeft met inloggen, bijvoorbeeld als iemand zijn wachtwoord opnieuw moet instellen, moeten we naar de traditionele inlogpagina gaan. Voor mensen die gecharmeerd zijn van op maat gemaakte inlogpagina's, past deze tutorial perfect.
Voorbeeld
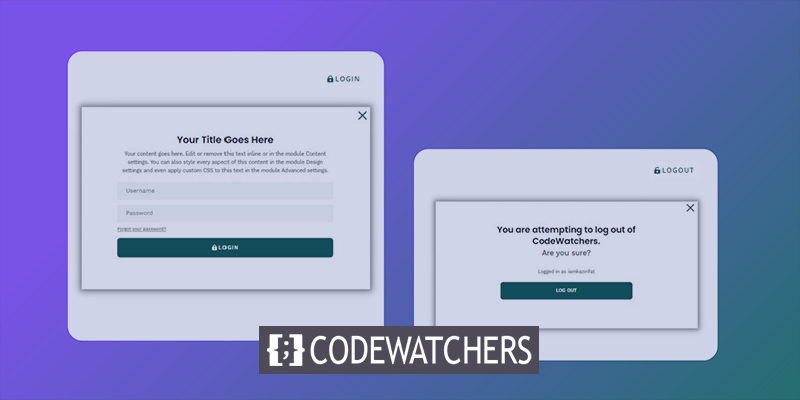
Hier is het ontwerpvoorbeeld van vandaag. We kunnen zien dat het klikken op de inlogknop de inlogformulieren duwt om te verschijnen, en wanneer we op uitloggen klikken, verschijnt er een waarschuwingspop-up vóór het uitloggen.
Pop-up inlogformulier met in-/uitlogknoppen
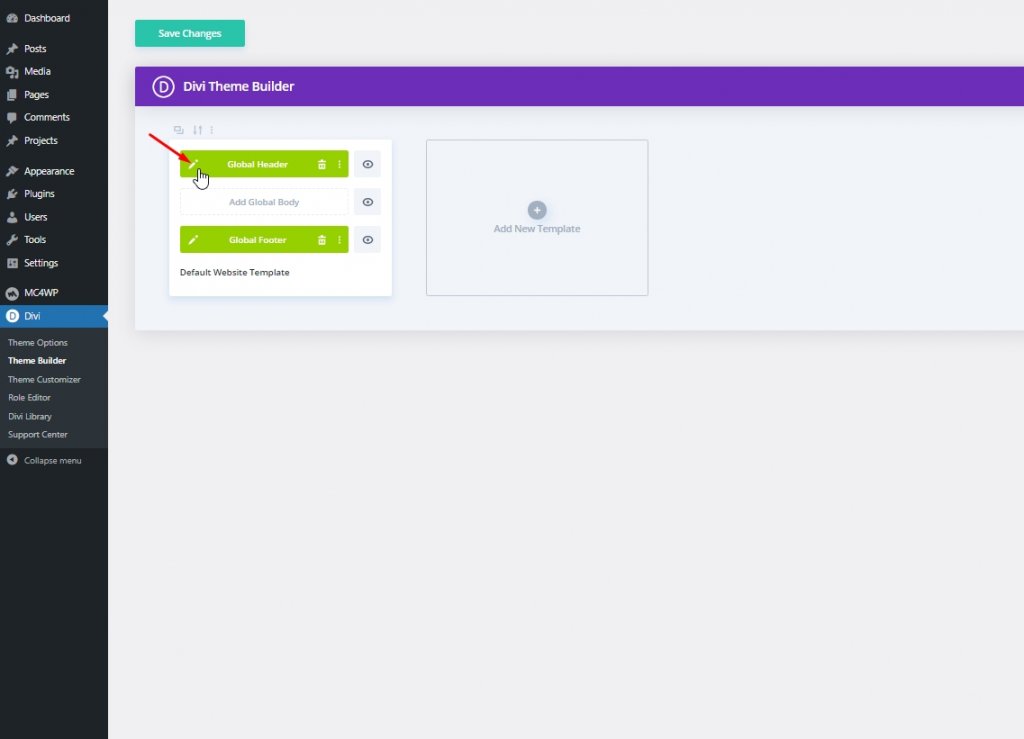
Om met design aan de slag te gaan, moet je eerst naar Divi 
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
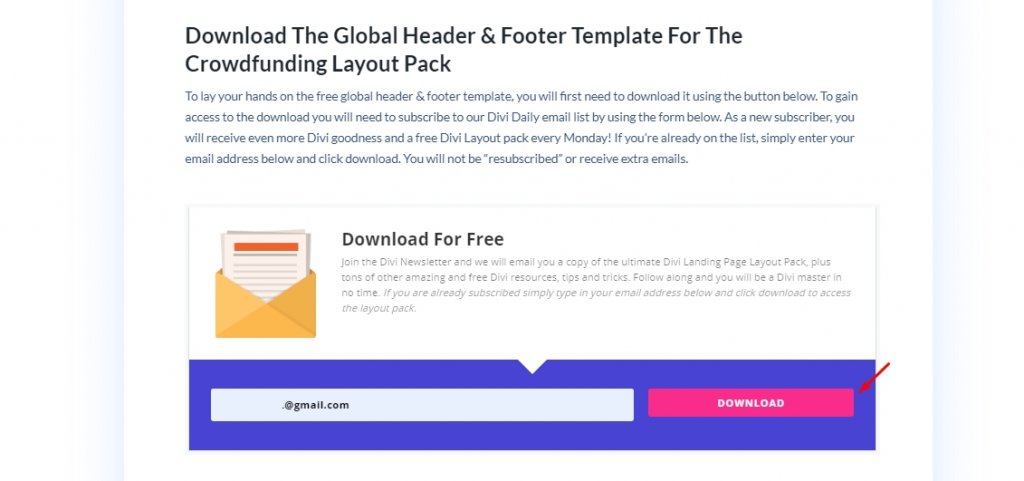
Begin nuNu moeten we de kop- en voettekst van Divi's Crowdfunding-lay-outpakketten van deze pagina downloaden. Voer uw e-mail-ID in en klik op downloaden.

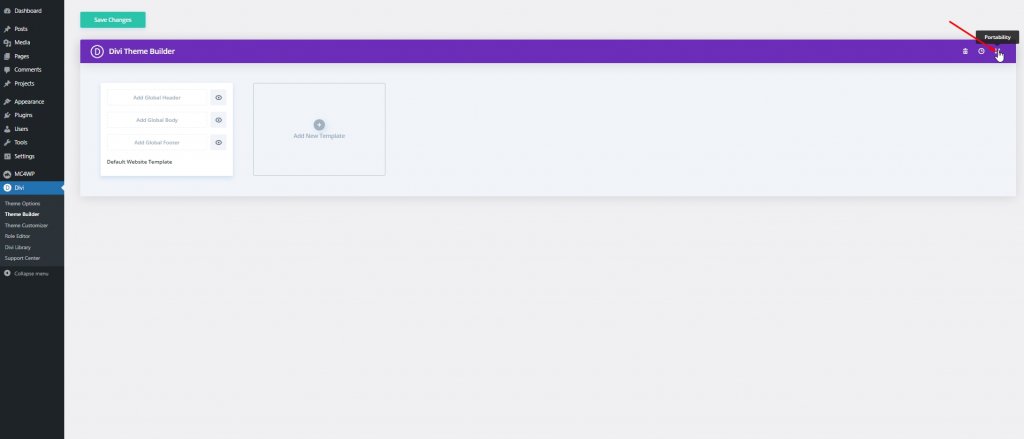
Vervolgens ziet u opnieuw een downloadoptie en klikt u erop. Pak het bestand nu uit nadat het downloaden is voltooid en ga terug naar Divi builder en klik op de portabiliteitsoptie.

Volg nu de verdere procedure zoals hieronder beschreven.
- Selecteer het tabblad Importeren in de pop-up voor portabiliteit.
- Upload het gedownloade Json-bestand vanuit de uitgepakte map.
- Klik op de knop Importeren.
- Klik vervolgens op bewerken om de koptekst aan te passen.

Deel 1: Aanmeldings-/Uitlogknop maken
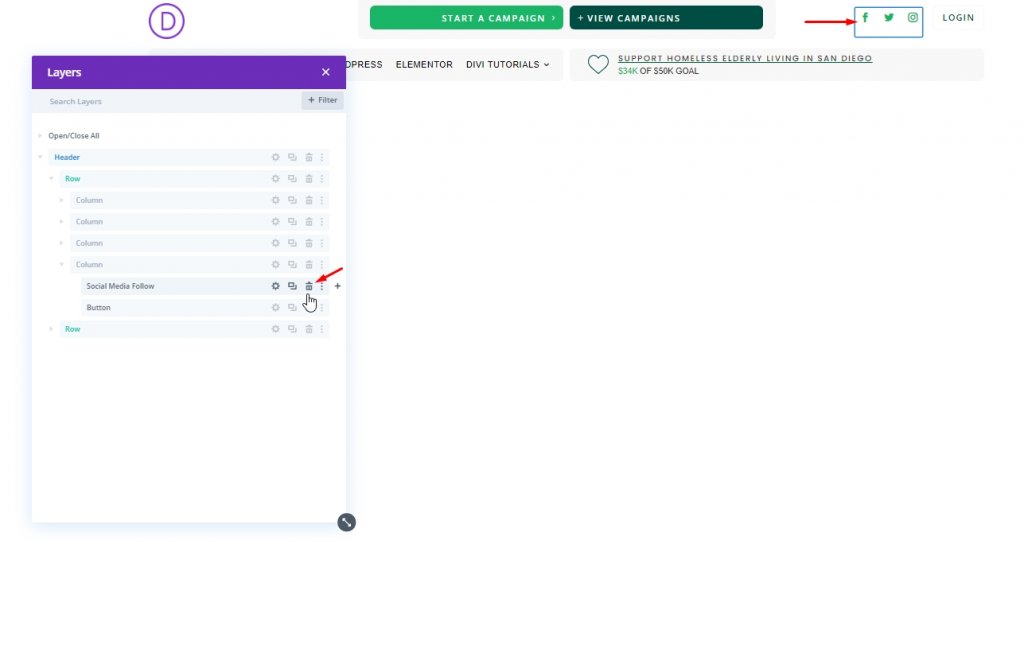
Open eerst de lagen zodat we alle elementen gemakkelijk kunnen zien. Verwijder sociale-mediamodules in de bovenste rij van de koptekst.

Login-knop Maken
Er is al een login-knop op de bovenste rijen 4e kolom. We zullen het aanpassen.
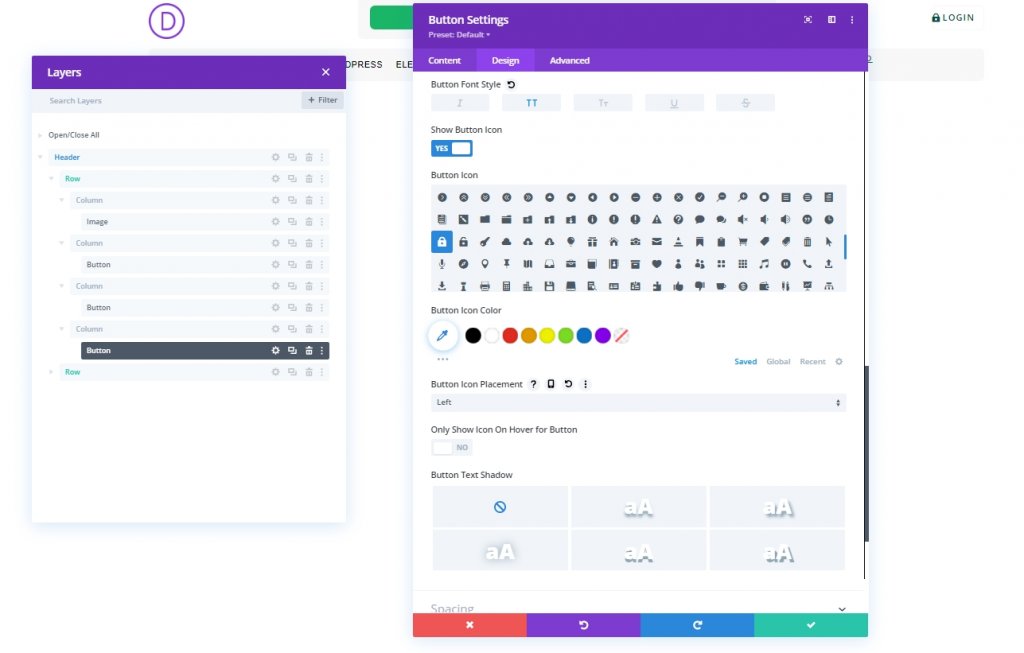
Werk het volgende bij op het ontwerptabblad:
- Knoppictogram: slotpictogram (zie screenshot)
- Plaatsing van knoppictogram: Links
- Alleen pictogram weergeven bij zweven voor knop: NEE
- Vulling: 0,5 em boven, 0,5 em onder, 2 em links, 0,7 em rechts

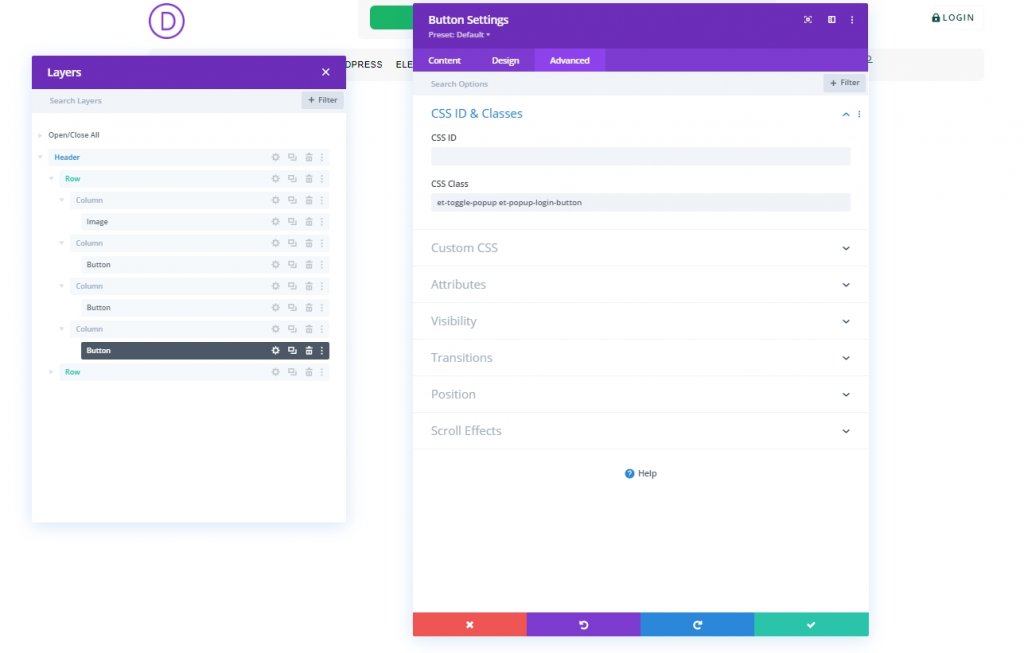
Voeg als volgt twee aangepaste CSS-klassen toe aan de knop vanaf het tabblad Geavanceerd:
- CSS-klasse: et-toggle-popup et-popup-login-knop

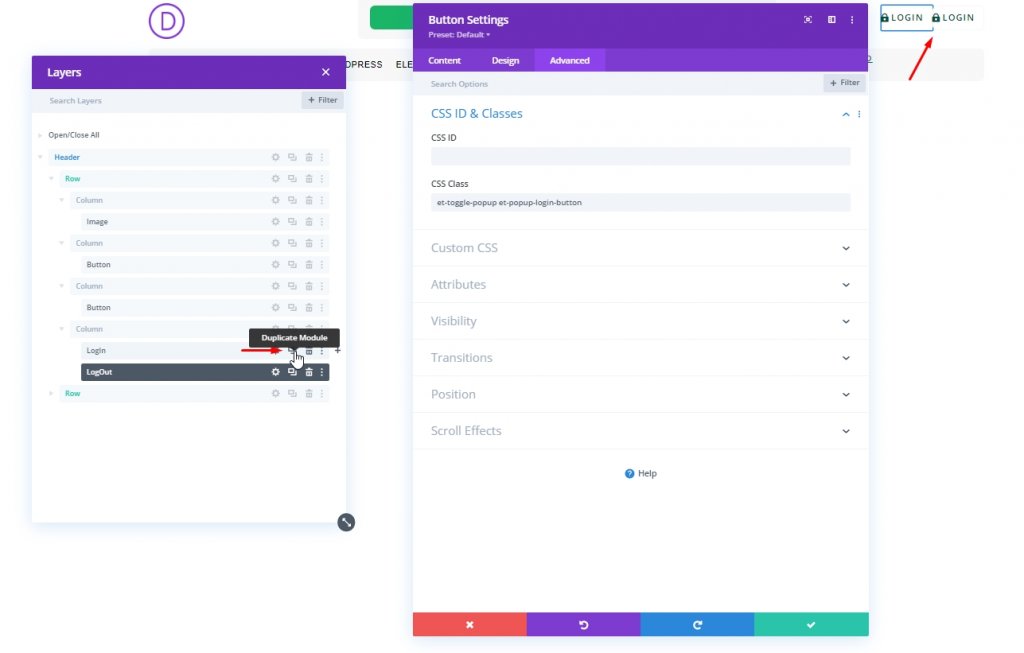
Afmeldknop
Om onze uitlogknop te maken, kloont u de bestaande Login-knop in kolom 4. Geef ze ook een label voor verdere identificatie.

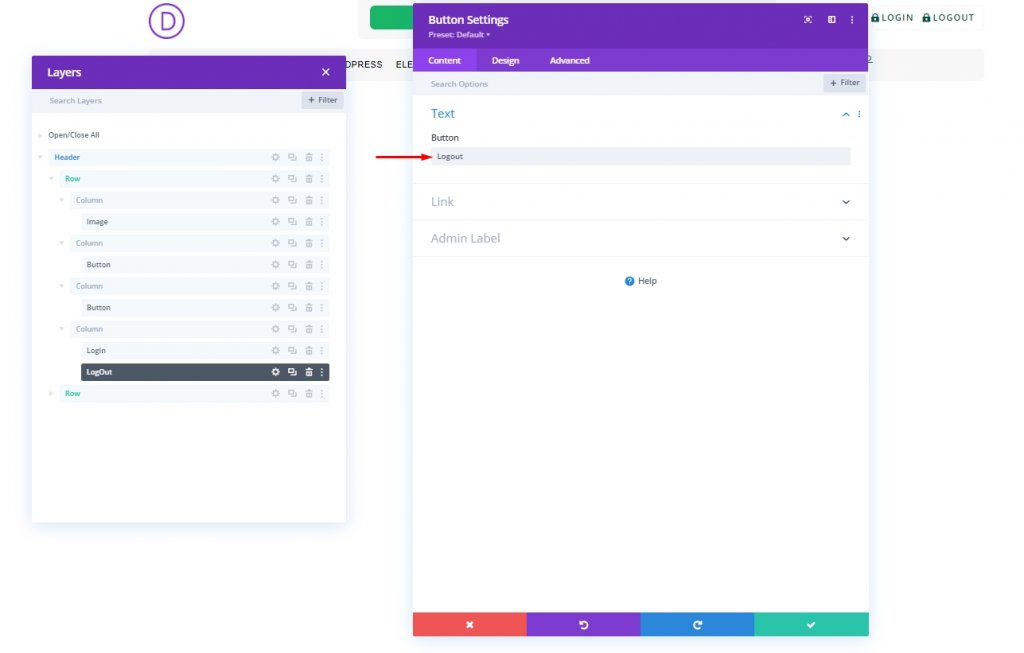
Verander de gekloonde knoptekst als "Uitloggen".

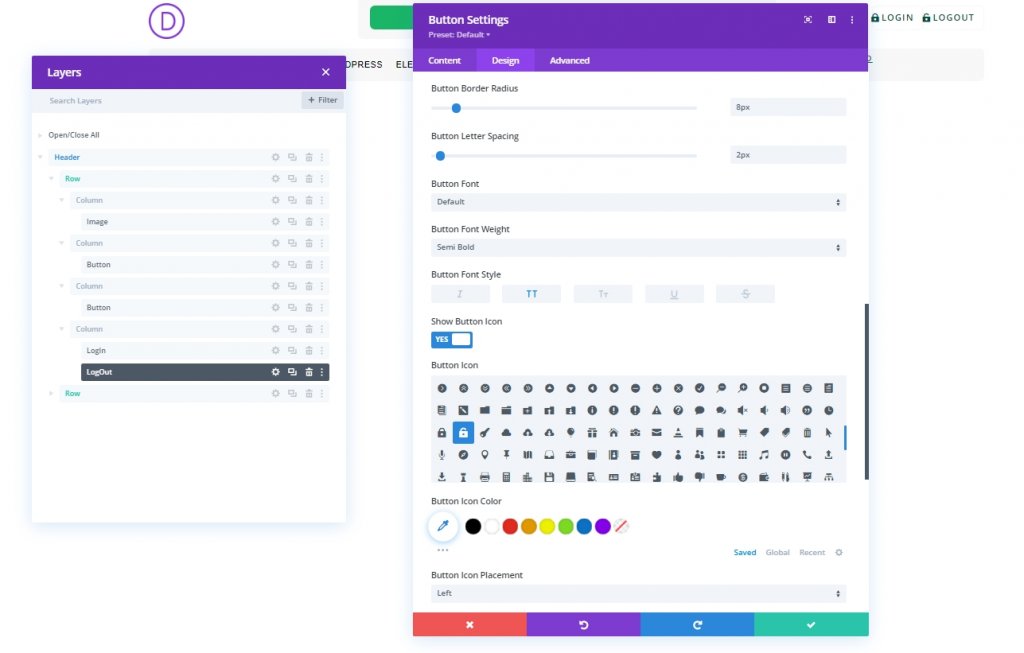
Wijzig het knoppictogram van het ontwerptabblad zoals hieronder aangegeven.

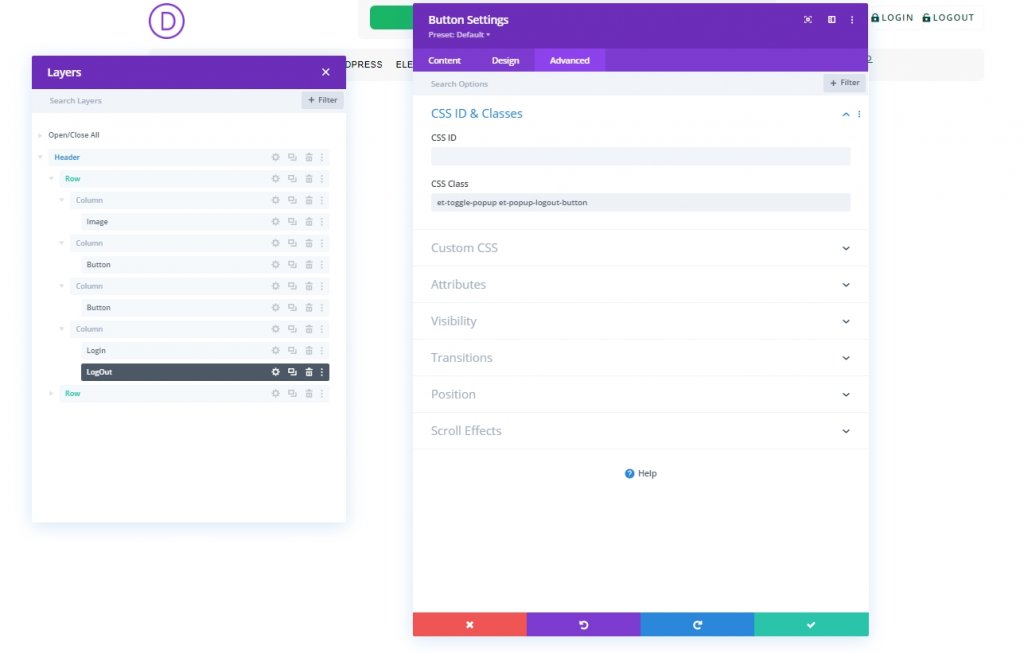
Wijzig ten slotte de CSS-klasse op het tabblad Geavanceerd.
- CSS-klasse: et-toggle-popup et-popup-logout-knop

Deel 2: Pop-uppagina maken
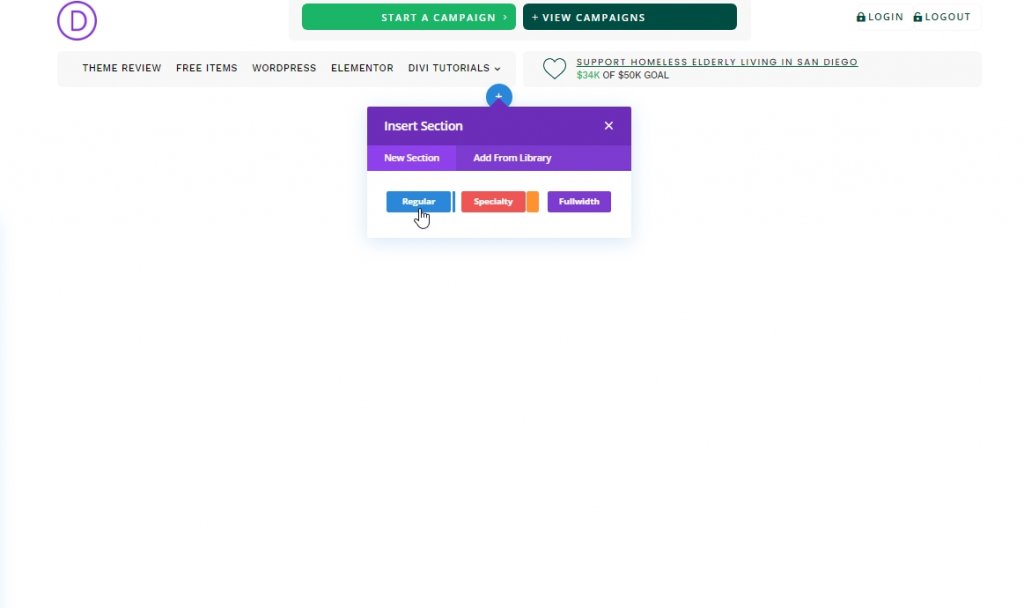
We hebben de knoppen met succes gemaakt. Nee, we zullen de pop-upsectie ontwerpen die als een formulier zal fungeren. Om dat te maken, voegt u een normaal gedeelte toe onder het kopgedeelte.

Sectie toevoegen en instellingen
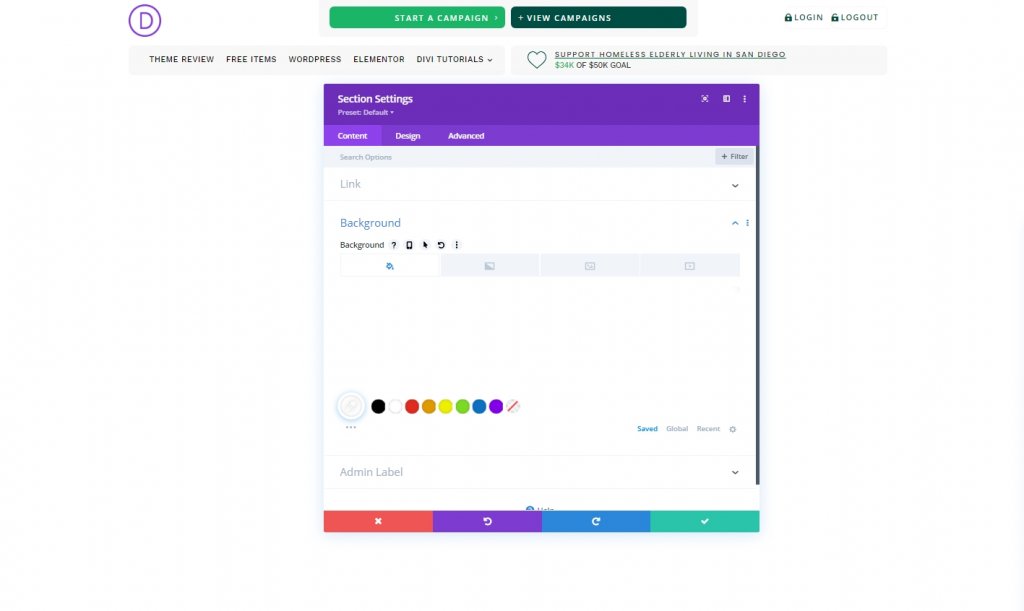
Laten we de sectie een witte achtergrond geven.
- Achtergrondkleur: #ffffff

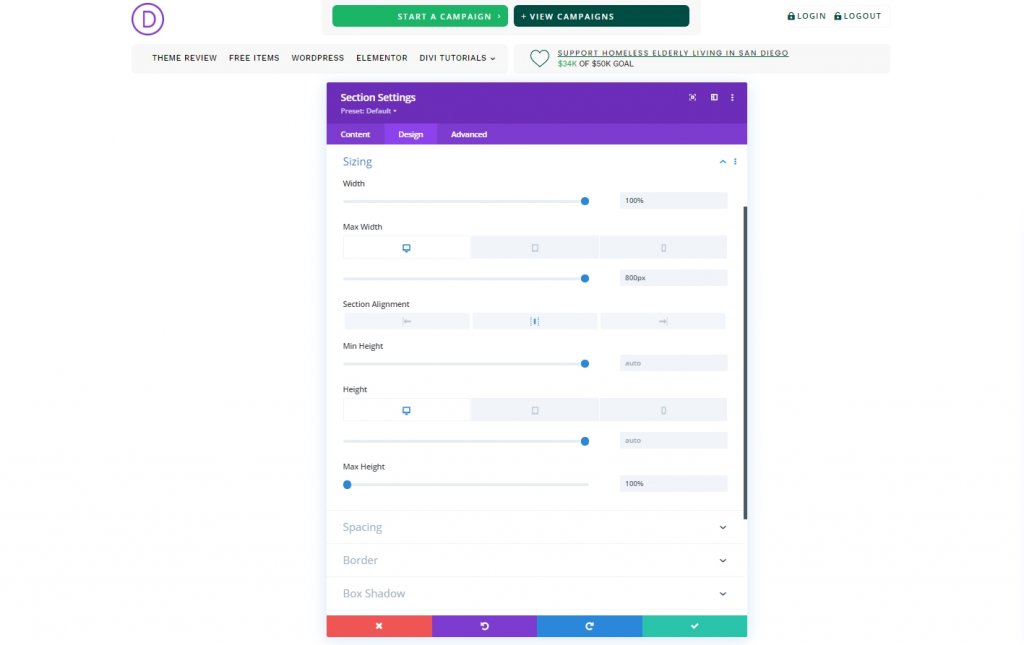
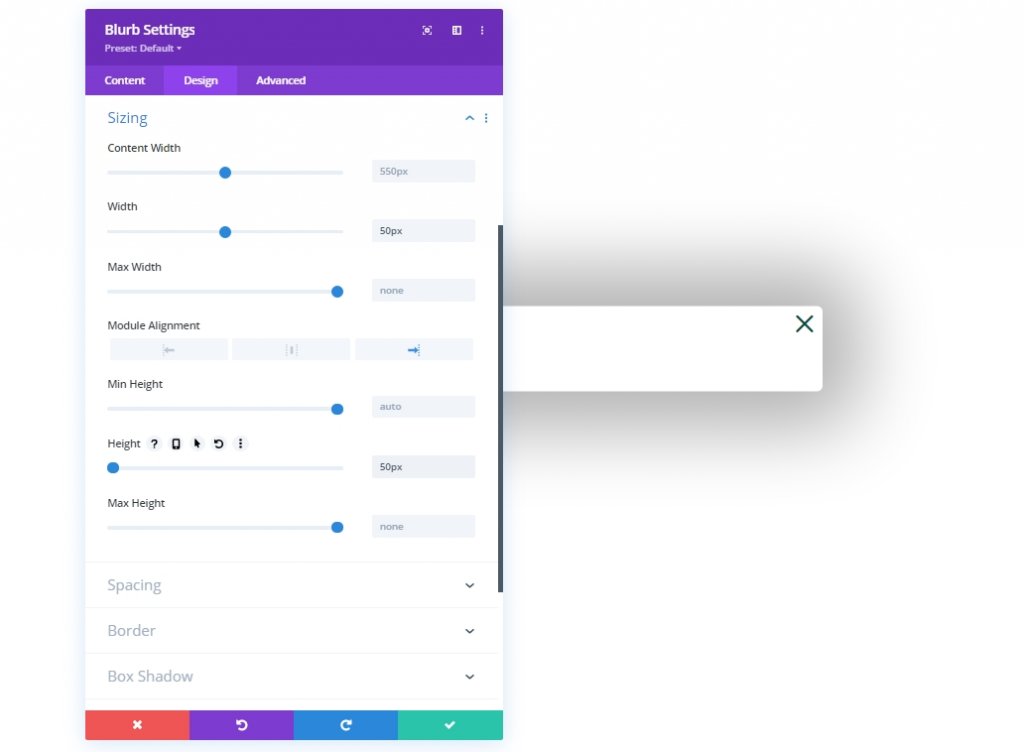
Maak de volgende aanpassingen op het ontwerptabblad van de sectie.
- Breedte: 100%
- Max. Breedte: 800px (desktop), 80% (tablet), 100% (telefoon)
- Sectie-uitlijning: Midden
- Hoogte: auto (desktop en tablet), 100% (telefoon)
- Maximale hoogte: 100%
- Vulling: 0px boven, 0px onder

- Afgeronde hoeken: 10px
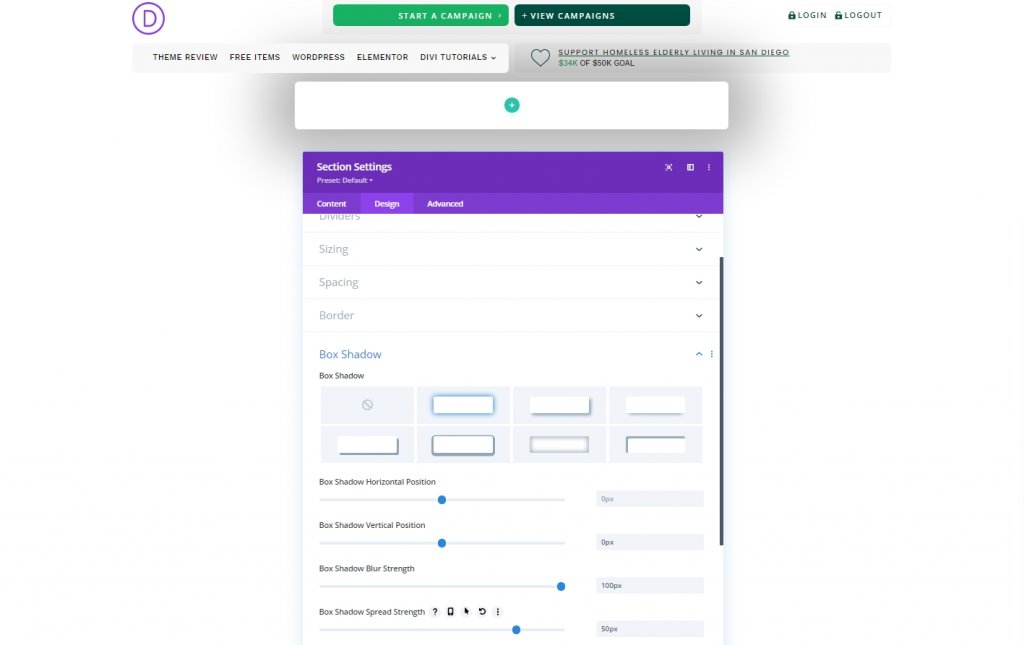
- Box Shadow: zie screenshot
- Box Shadow Verticale Positie: 0px
- Doos Schaduwvervaging Sterkte: 100px
- Box Shadow Spread-sterkte: 50px

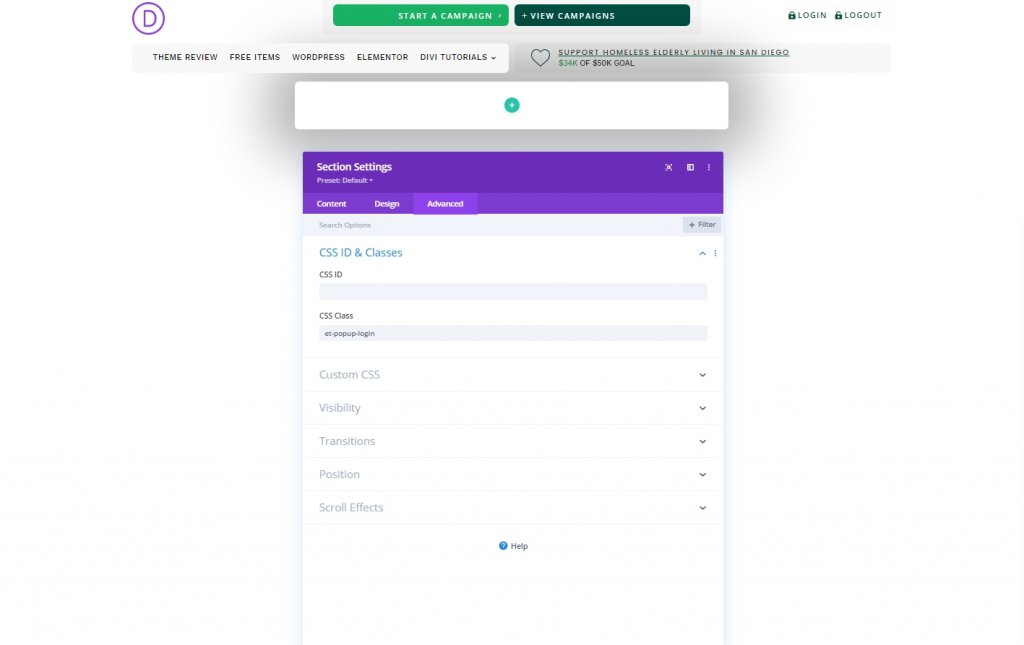
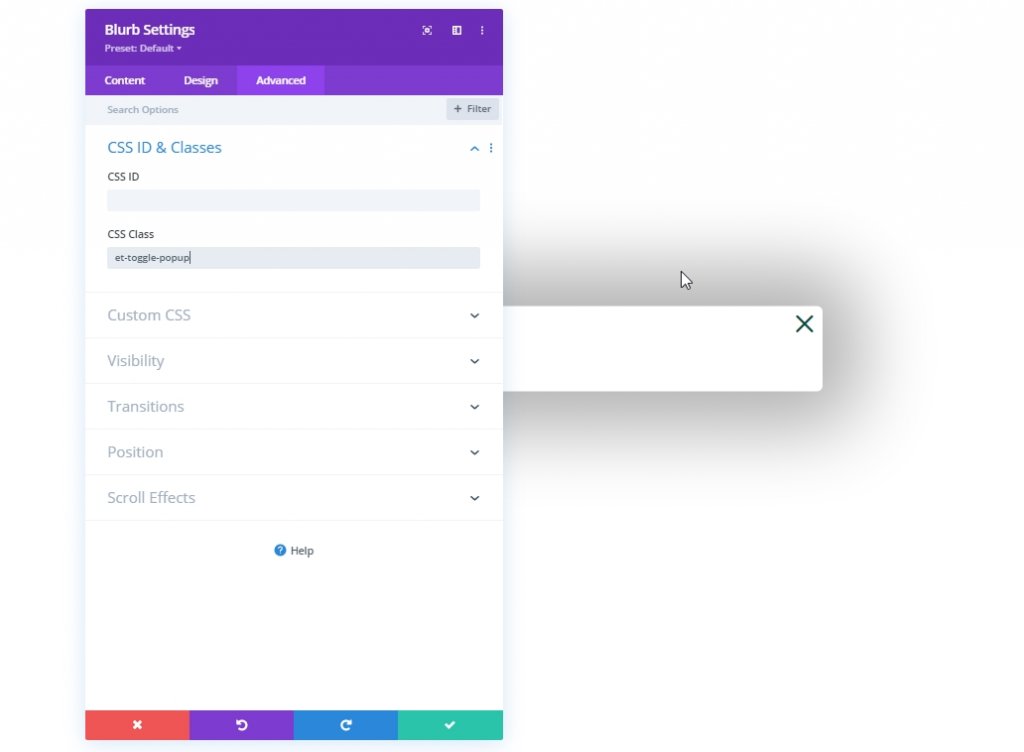
Laten we een CSS-klasse toevoegen vanaf het tabblad Geavanceerd.
- CSS-klasse: et-popup-login

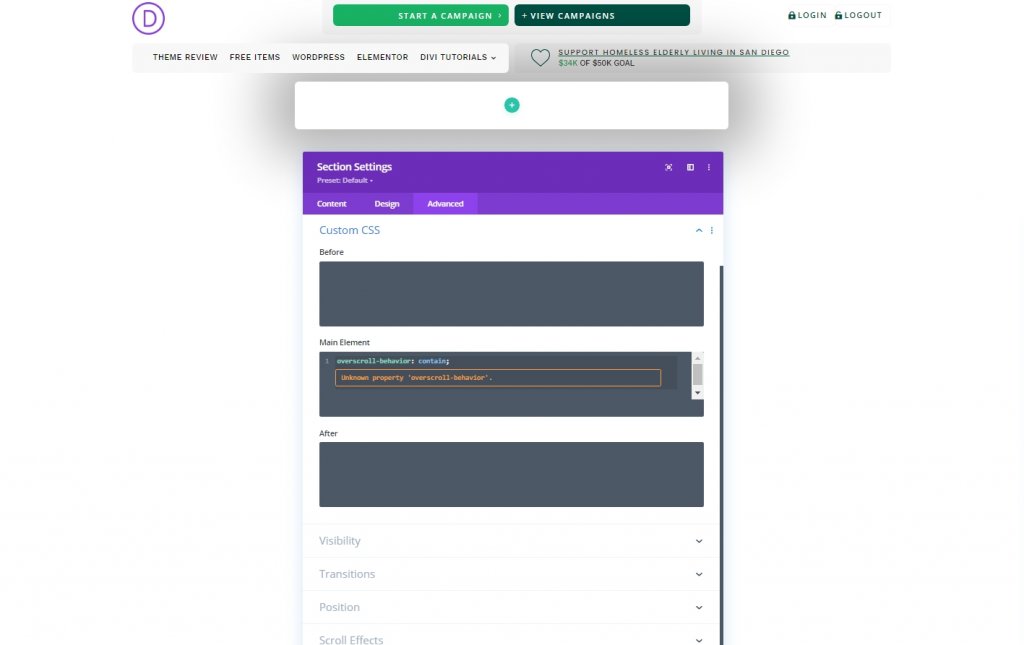
Voeg vervolgens de volgende CSS-code toe aan het hoofdelement.
overscroll-behavior: contain;
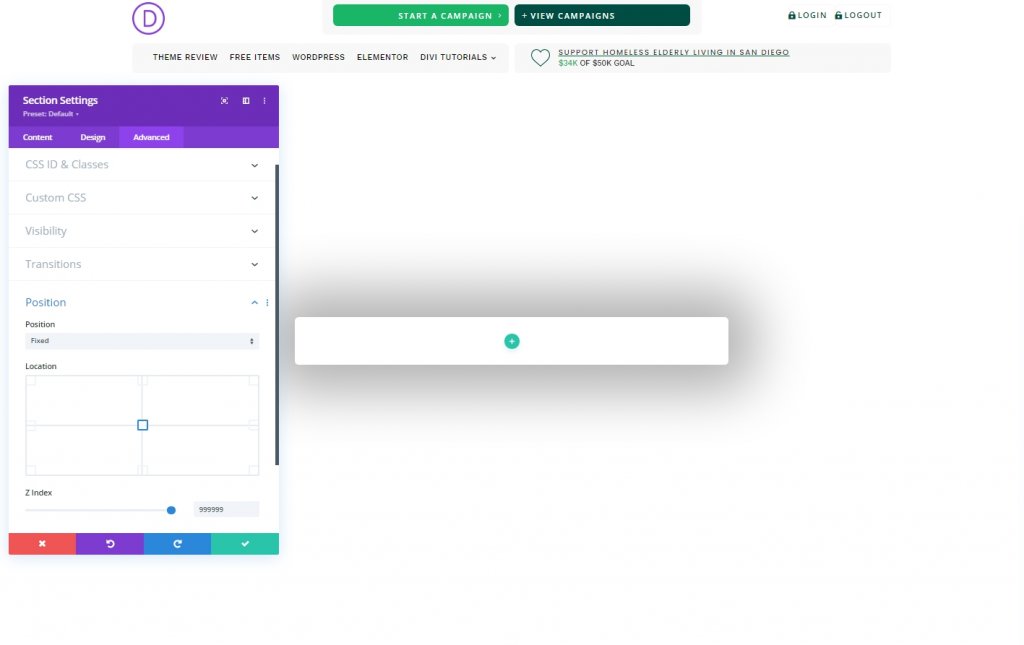
Maak vervolgens enkele aanpassingen aan Zichtbaarheid en positie.
- Horizontale overloop: verborgen
- Verticale overloop: automatisch
- Positie: Vast
- Locatie: Centrum Centrum
- Z-index: 999999

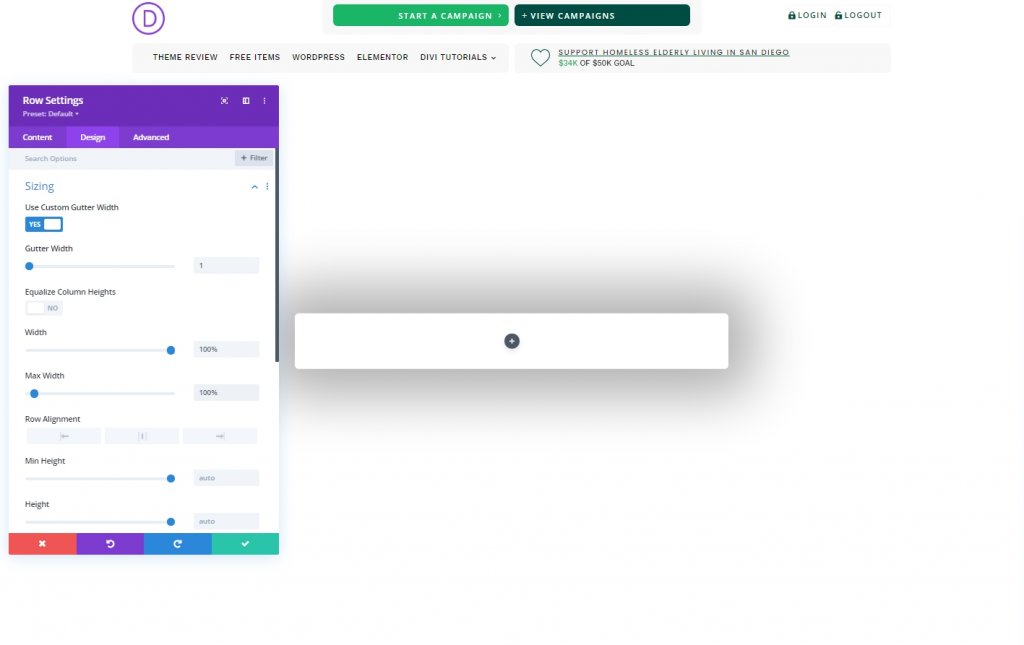
Rij toevoegen en instellingen
Laten we een rij met één kolom toevoegen aan de nieuwe sectie.

Open de rij-instellingen en maak de volgende aanpassingen.
- Gebruik aangepaste gootbreedte: JA
- Gootbreedte: 1
- Breedte: 100%
- Maximale breedte: 100%
- Vulling: 0px boven, 5vh onder

Deel 3: Het pop-uppictogram Sluiten maken
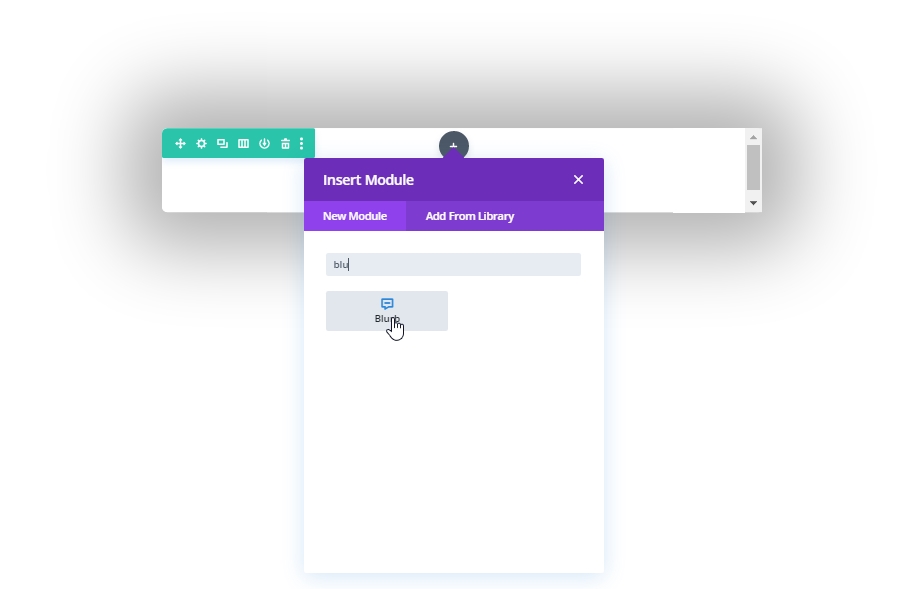
We zullen een blurb-module gebruiken om een pop-uppictogram te maken.

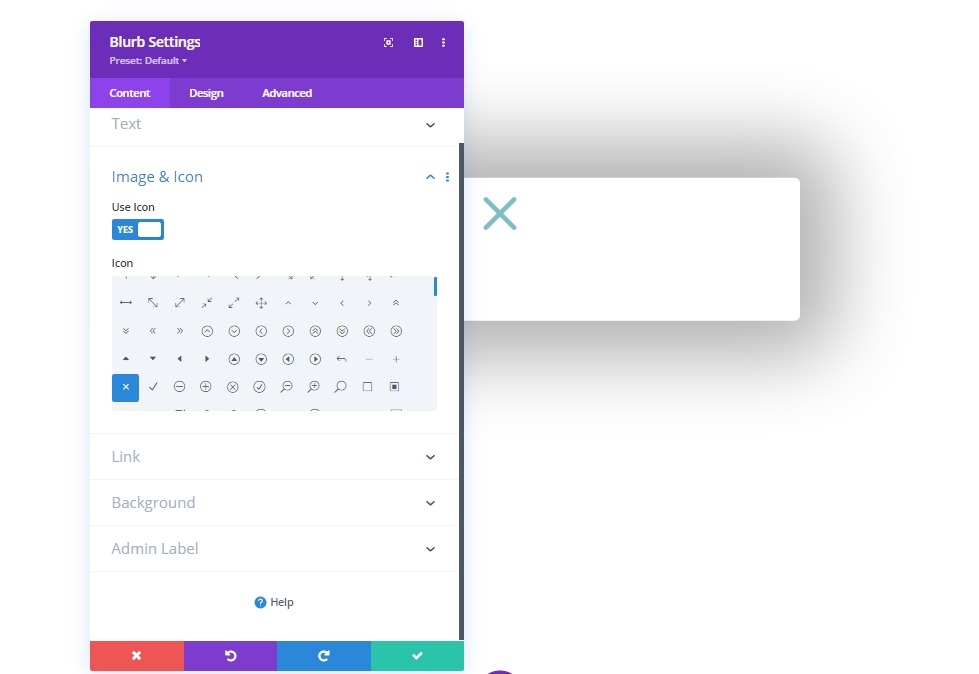
Verwijder moduleteksten uit instellingen en voeg het volgende pictogram toe.
- Gebruik pictogram: JA
- Icoon: “x†icoon (zie screenshot)

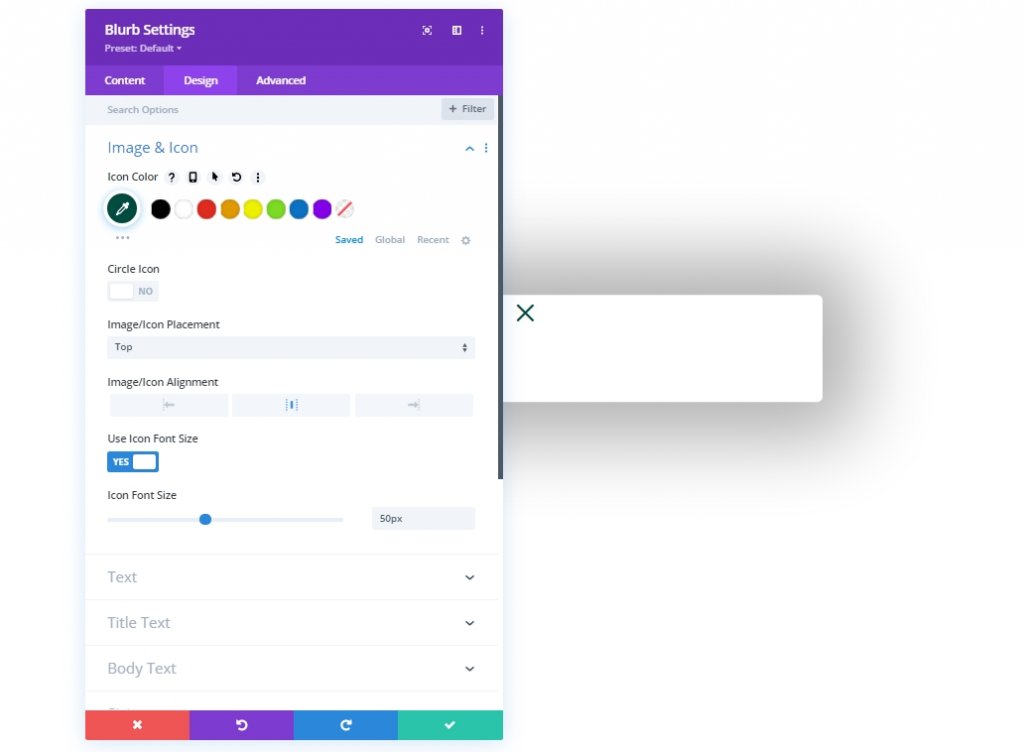
Pas de volgende instellingen toe vanaf het tabblad Ontwerpen.
- Pictogramkleur: #004e43
- Afbeelding/pictogram uitlijning: gecentreerd
- Gebruik pictogram lettergrootte: JA
- Pictogram Lettergrootte: 50px

- Breedte: 50px
- Module-uitlijning: rechts
- Hoogte: 50px

Voeg een CSS-klasse toe aan de blurb-module vanaf het tabblad Geavanceerd.
- CSS-klasse: et-toggle-popup

Deel 4: Het formulier maken
Ons inlogformulier heeft twee ontwerpen, een om in te loggen en een om uit te loggen. Er zullen dus twee verschillende inlogformuliermodules zijn. De eerste verschijnt wanneer een gebruiker is uitgelogd en moet inloggen, en een andere is dat de gebruiker is ingelogd en wil uitloggen. Eenvoudig concept, laten we weer aan het werk gaan.
Uitgelogd formulier maken
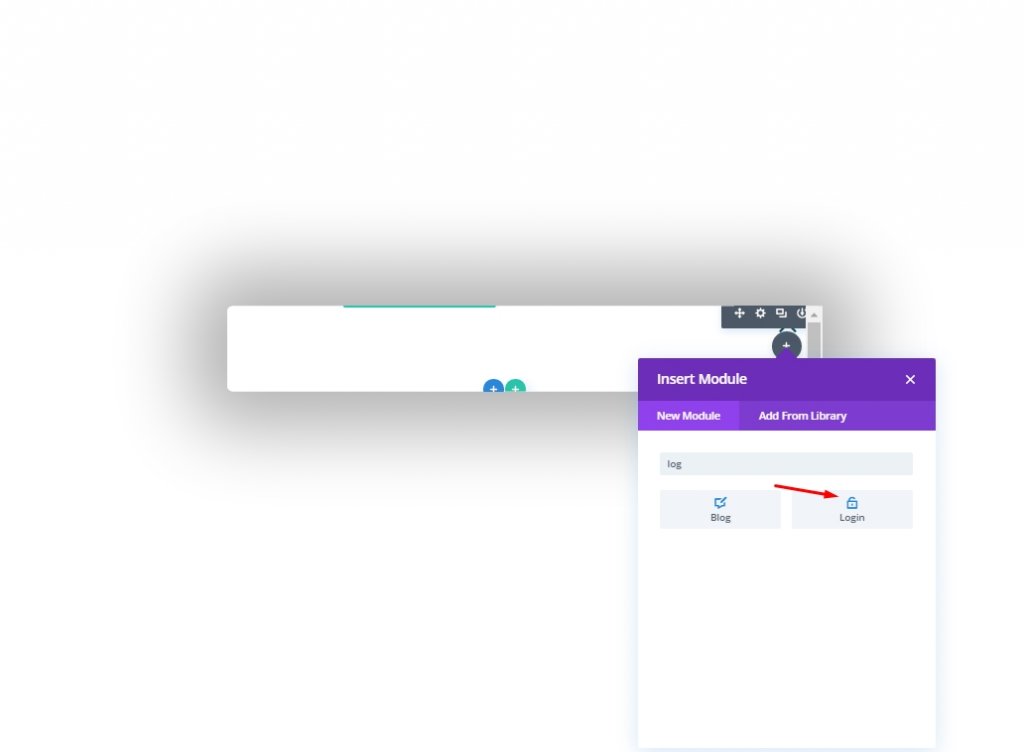
Laten we een inlogmodule toevoegen om ons uitgelogde formulier te maken.

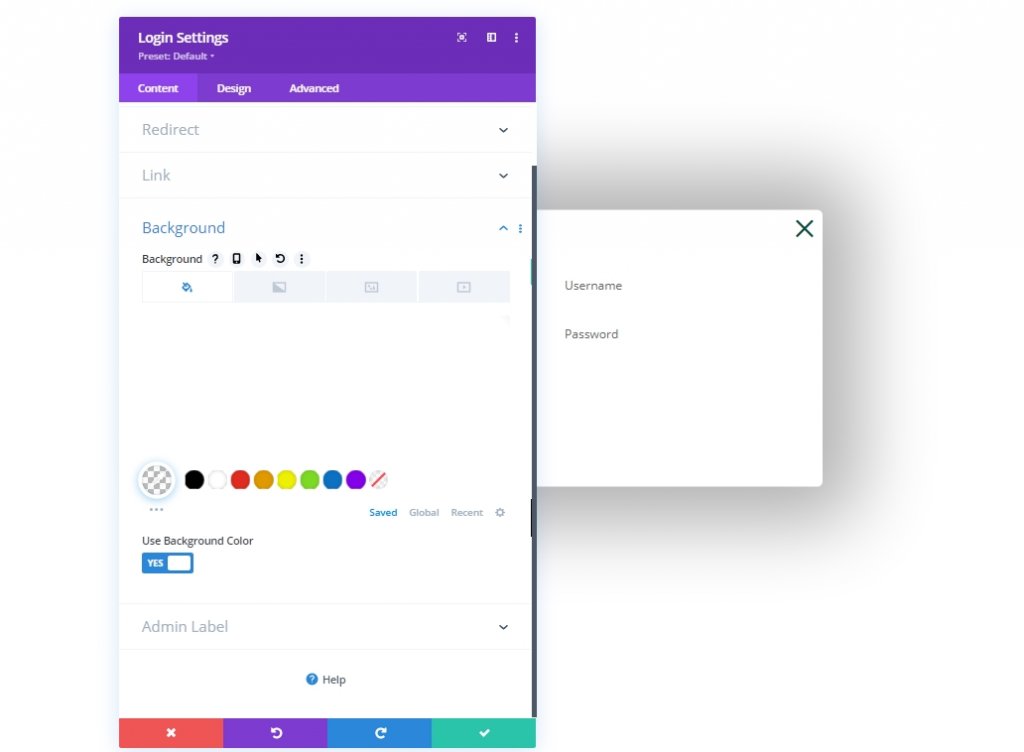
Open nu de instellingen van de formuliermodule en wijzig deze op het tabblad inhoud.
- Doorverwijzen naar de huidige pagina: JA
- Gebruik achtergrondkleur: NEE

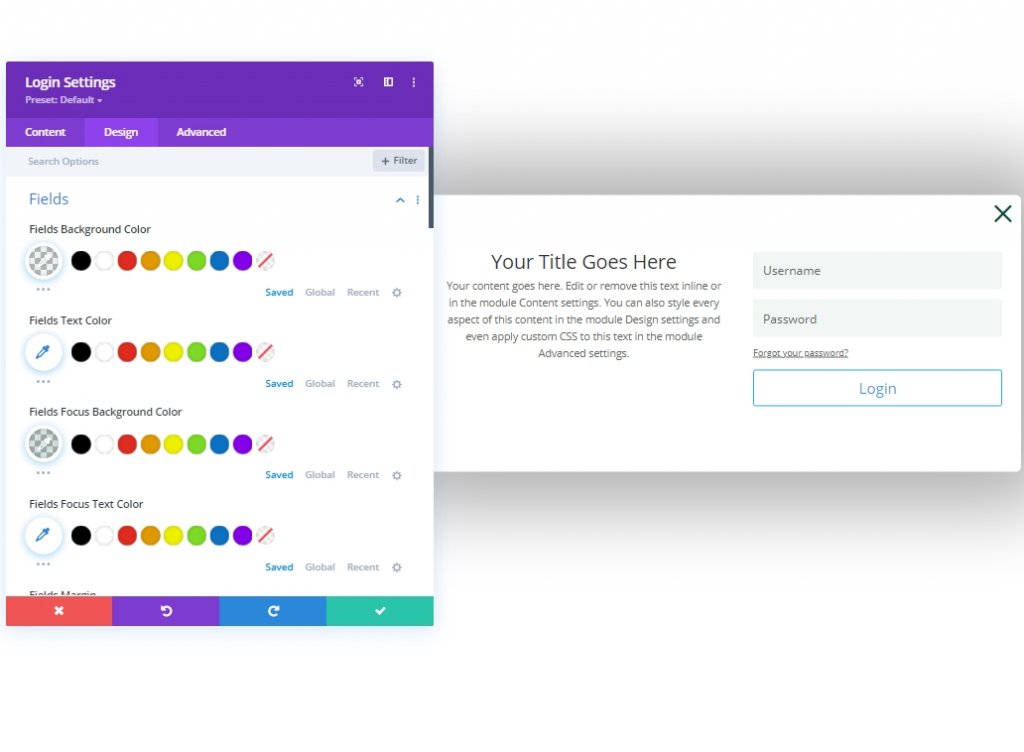
Tabblad Ontwerp
- Achtergrondkleur van velden: rgba(0,78,67,0.05)
- Velden Focus Achtergrondkleur: rgba (0,78,67,0.15)
- Tekstuitlijning: Midden
- Tekstkleur: Donker

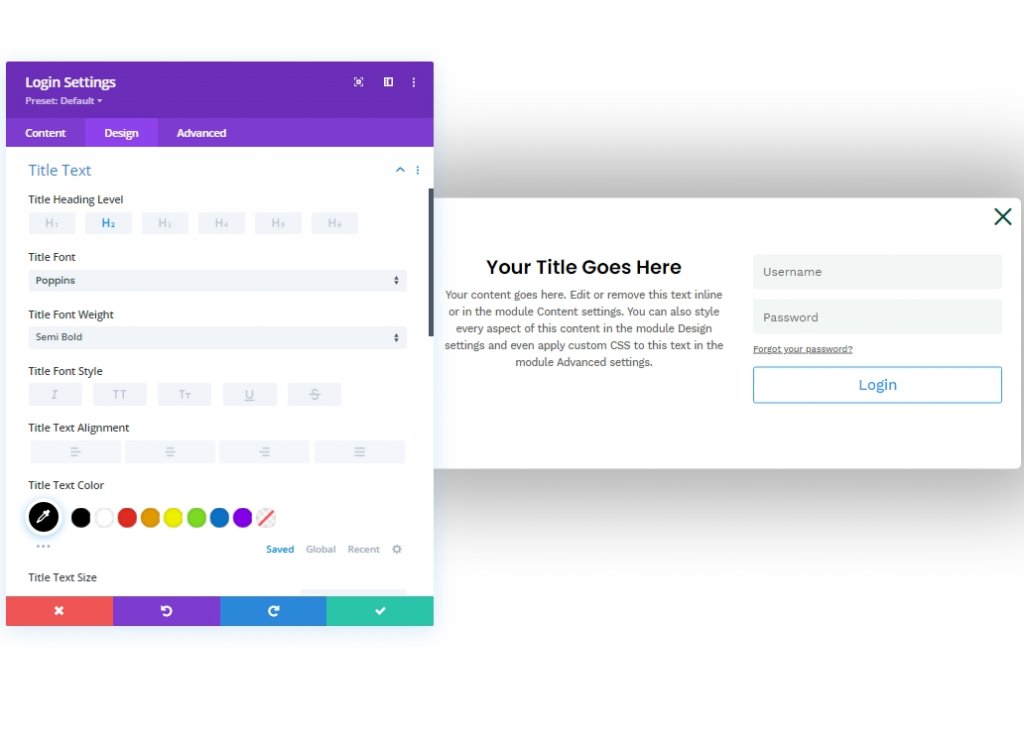
- Titel Lettertype: Poppins
- Titel Lettergewicht: Semi-vet
- Titel Tekst Kleur: #000000
- Titelregel Hoogte: 1.3em
- Lettertype: Work Sans

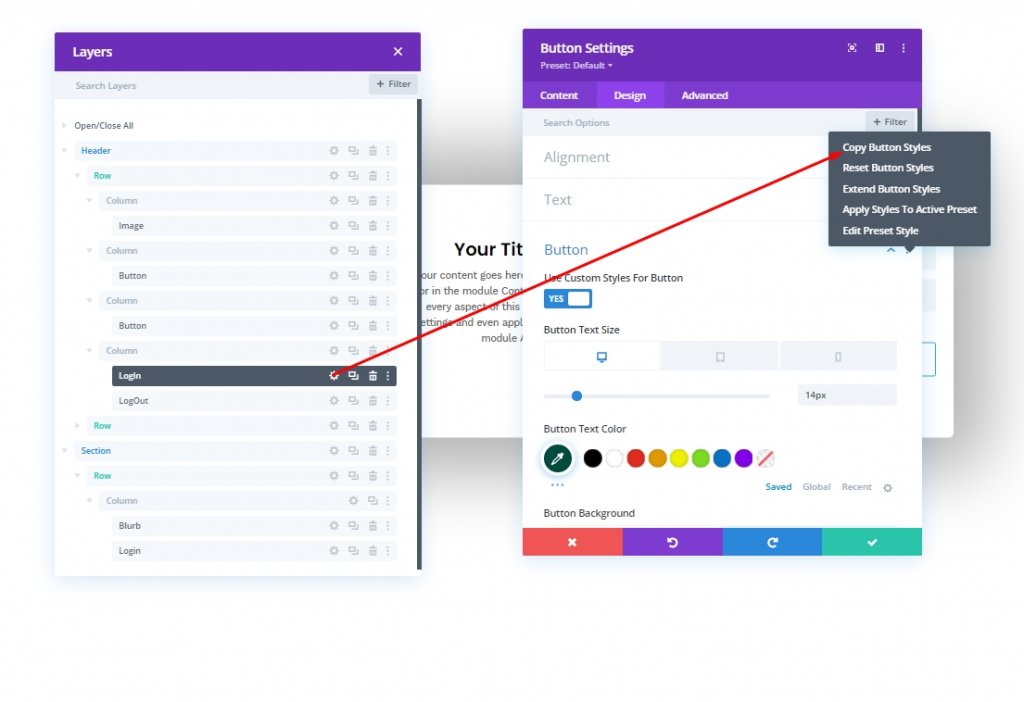
Laten we nu teruggaan naar het kopgedeelte van lagen. Open vervolgens de instellingen van for-knop uit de 4e kolom van de 1e rij. Ga naar het ontwerptabblad en open de knopoptie. Klik vervolgens op de optie met drie stippen en selecteer "knopstijl kopiëren".

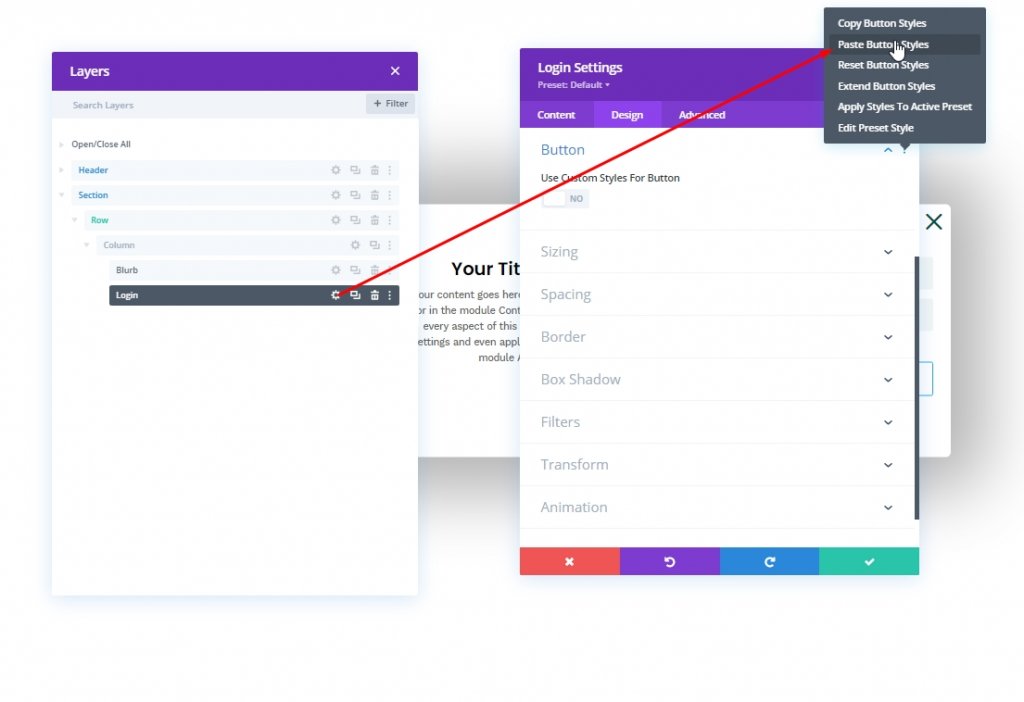
Plak het nu in het inlogformulier dat we zojuist hebben gemaakt.

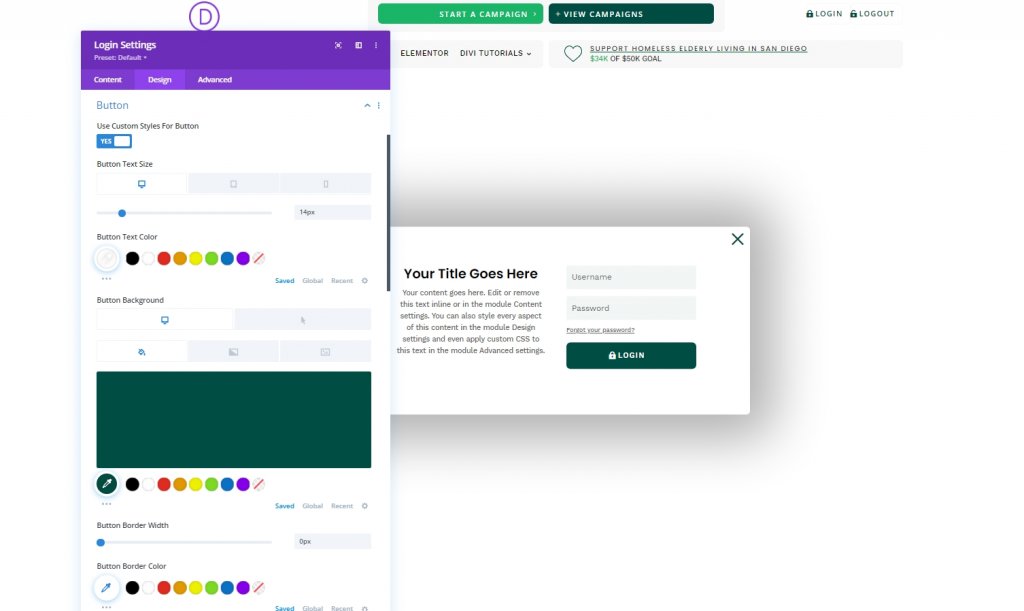
We werken de knopstijl voor ons inlogformulier bij.
- Gebruik aangepaste stijlen voor knop: JA
- Tekstkleur knop: #ffffff
- Achtergrondkleur knop: #004e43
- Achtergrondkleur knop (hover): #00683c
- Breedte knoprand: 0px
- Knopvulling: 15px boven, 15px onder

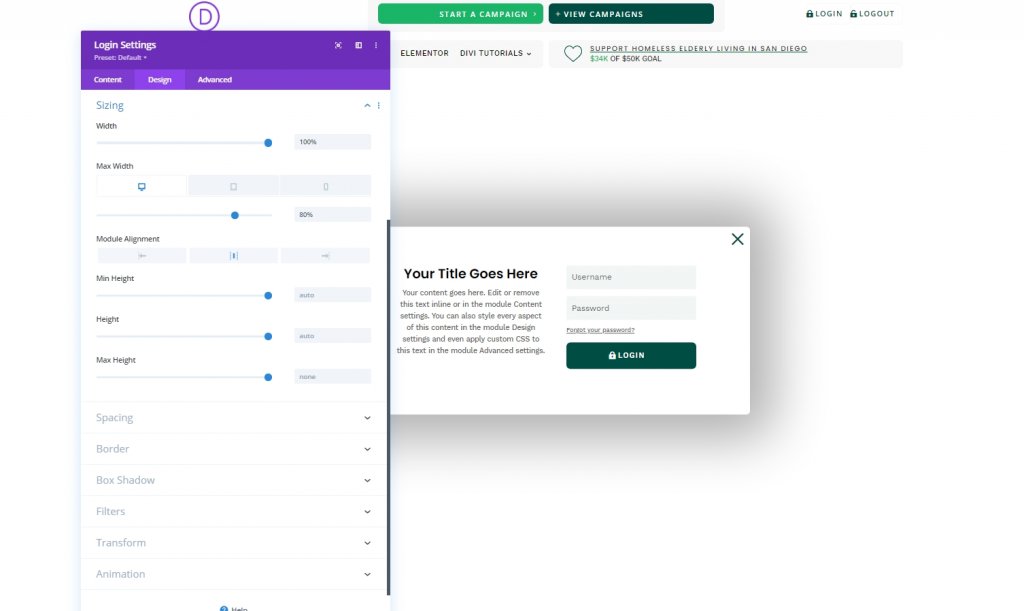
Laten we ook de maatinstellingen uploaden.
- Breedte: 100%
- Max. Breedte: 80% (desktop), 90% (tablet), 95% (telefoon)
- Module-uitlijning: Midden

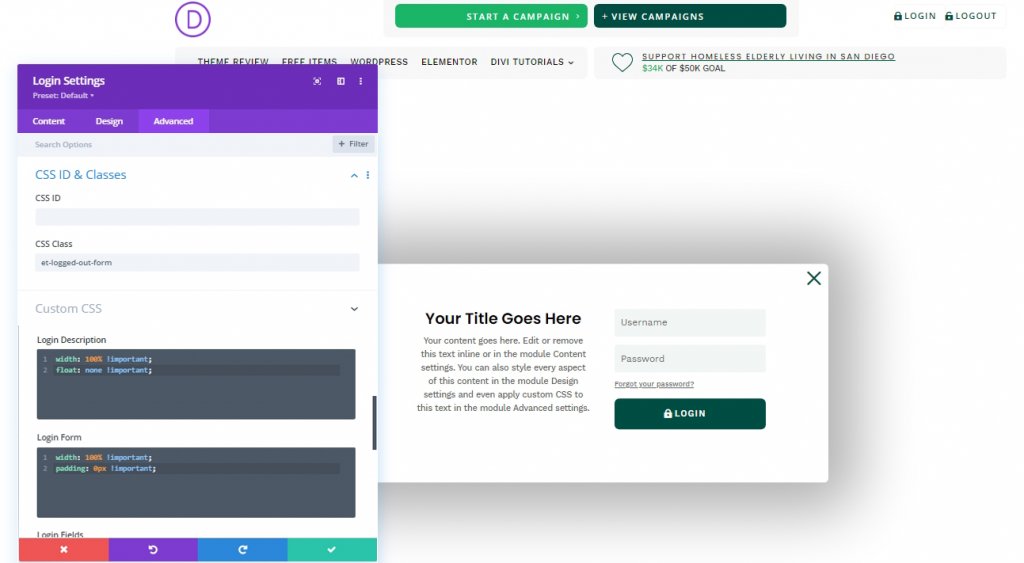
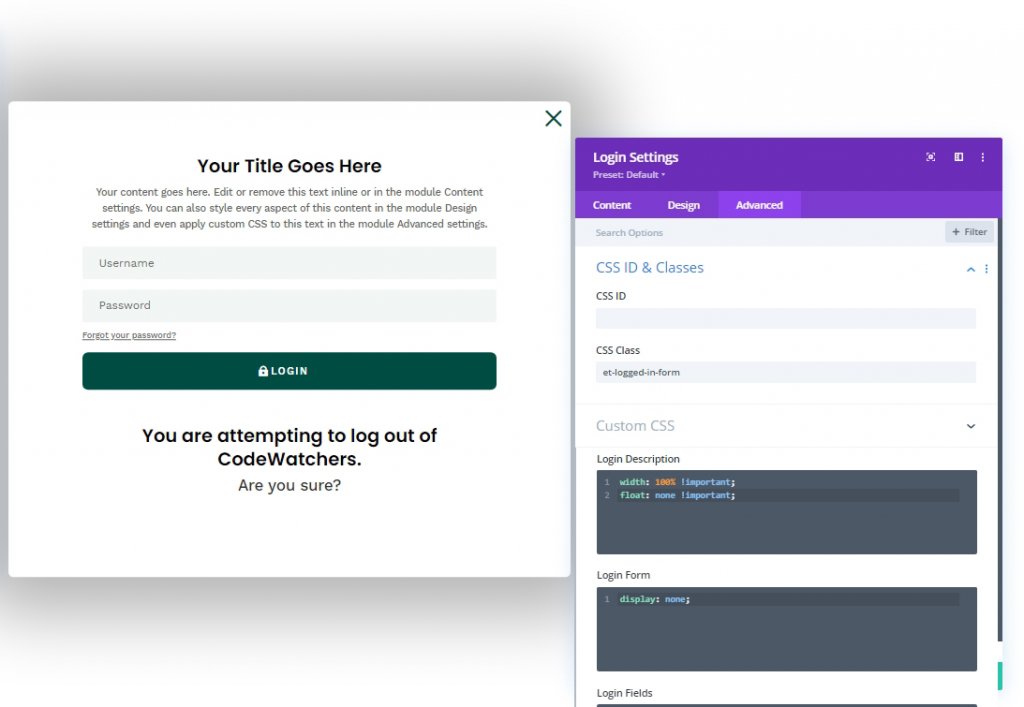
Ga nu naar het tabblad Geavanceerd en voeg CSS-klasse en aangepaste CSS toe zoals hieronder beschreven.
- CSS-klasse: et-uitgelogd-formulier
Voeg de volgende code toe aan het vak Login description.
width: 100% !important;
float: none !important;Voeg vervolgens deze code toe aan het vak Login Form.
width: 100% !important;
padding: 0px !important;
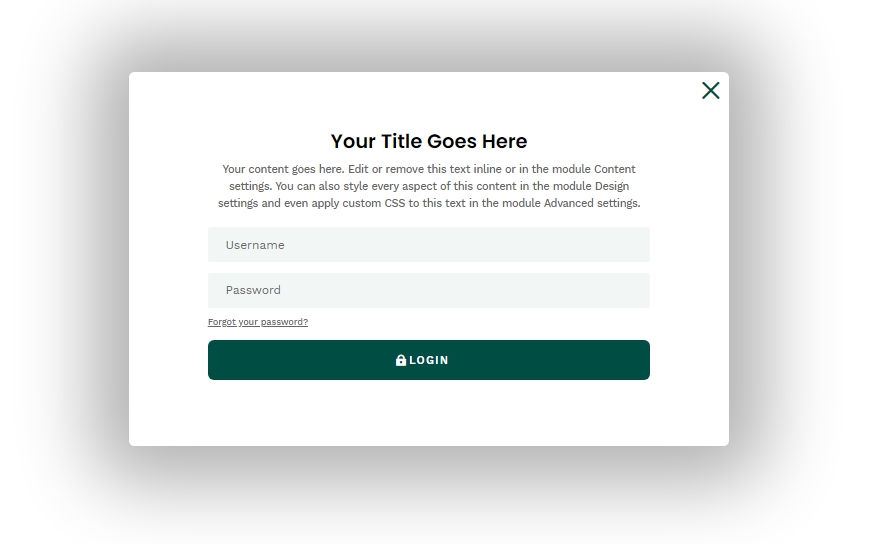
Dit maakt het inlogformulier zoiets als dit.

Het formulier 'Ingelogd' maken
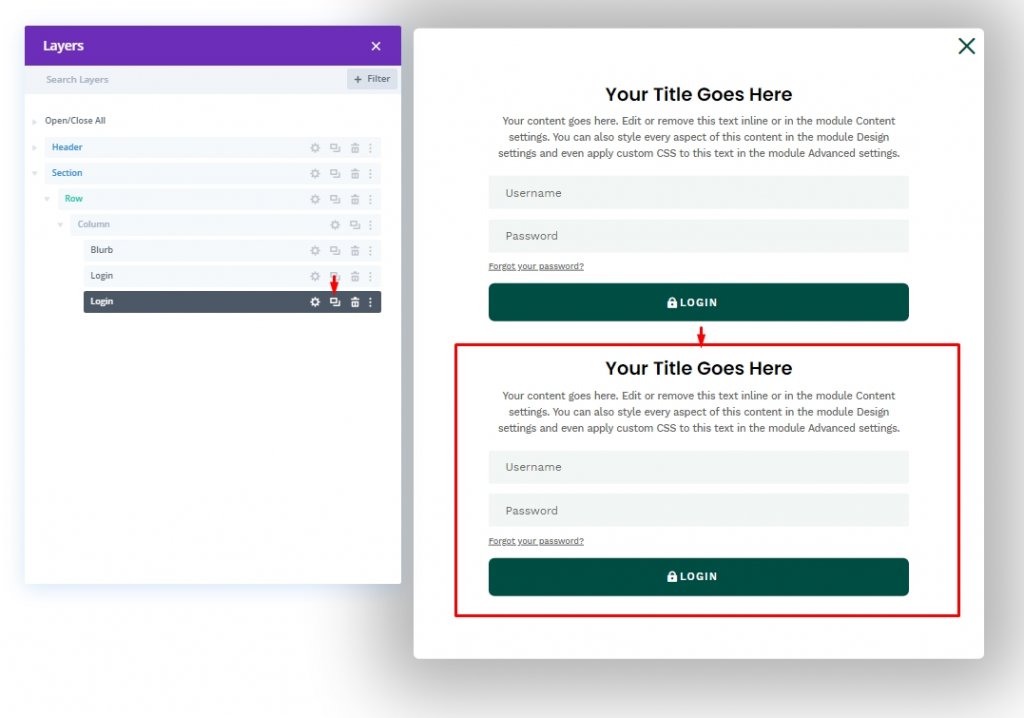
We zijn klaar met het formulier "Uitgelogd" en laten we nu het formulier "Aangemeld" maken met verschillende inhoud om de gebruikerservaring uit te breiden. Laten we hiervoor het bestaande inlogformulier klonen.

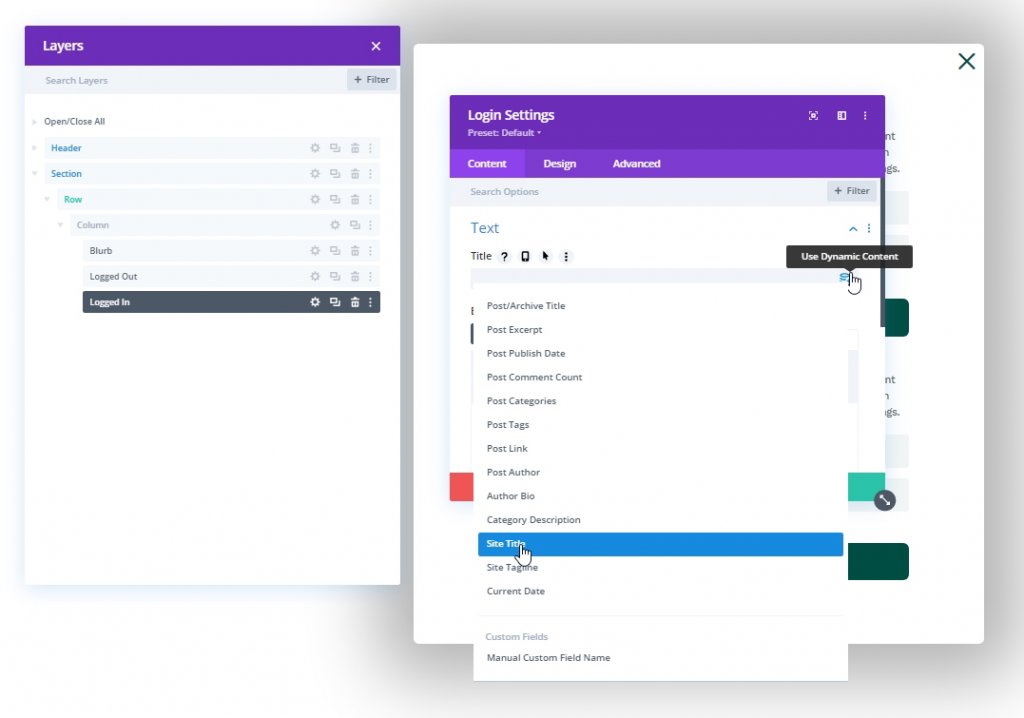
Werk nu de namen voor elk formulier bij. Open vervolgens het formulier "Ingelogd" op het tabblad inhoud openen tekstinstelling. Vervolgens heb je vanuit het titelvak een vervolgkeuzemenu aan de rechterkant. Open het en selecteer "Sitetitel".

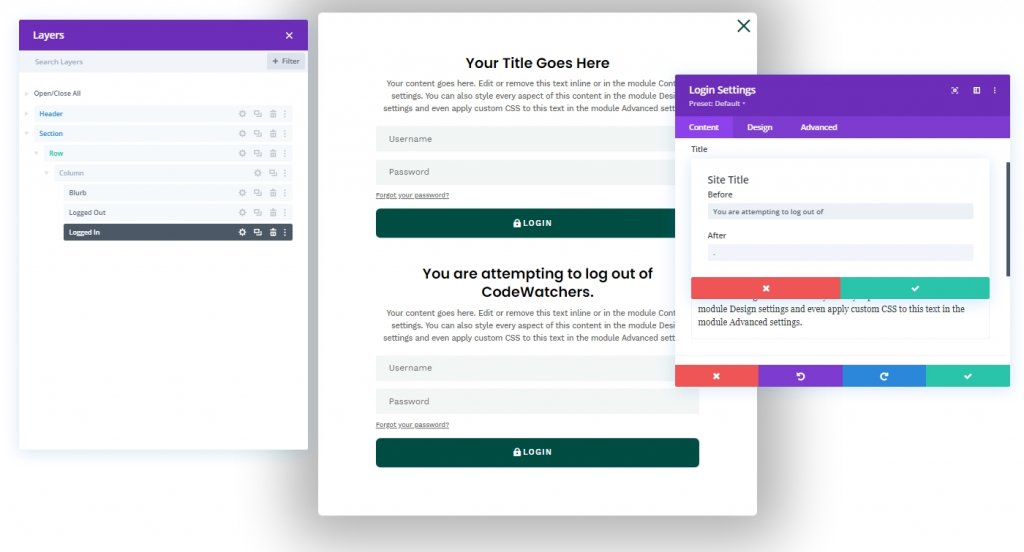
Open de instellingen voor dynamische sitetitels en werk ze als volgt bij.
- Voor: “U probeert uit te loggen bij “
- Na: “. “

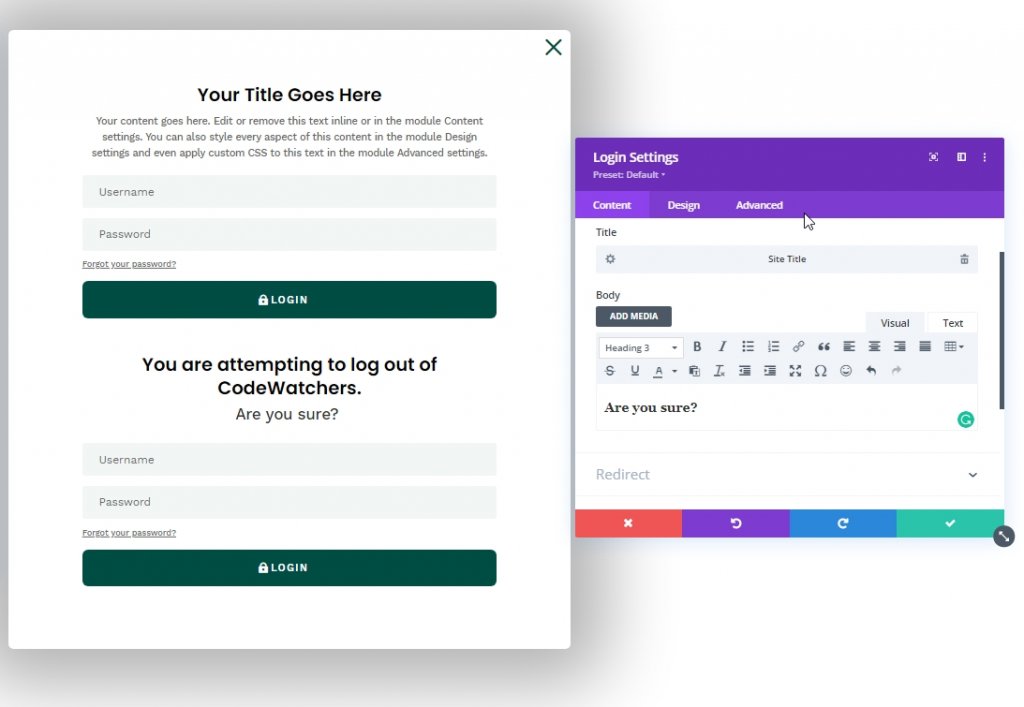
Bewerk nu de beschrijvingsinstellingen volgens uw keuze, maar plaats de beschrijving als Header 3.

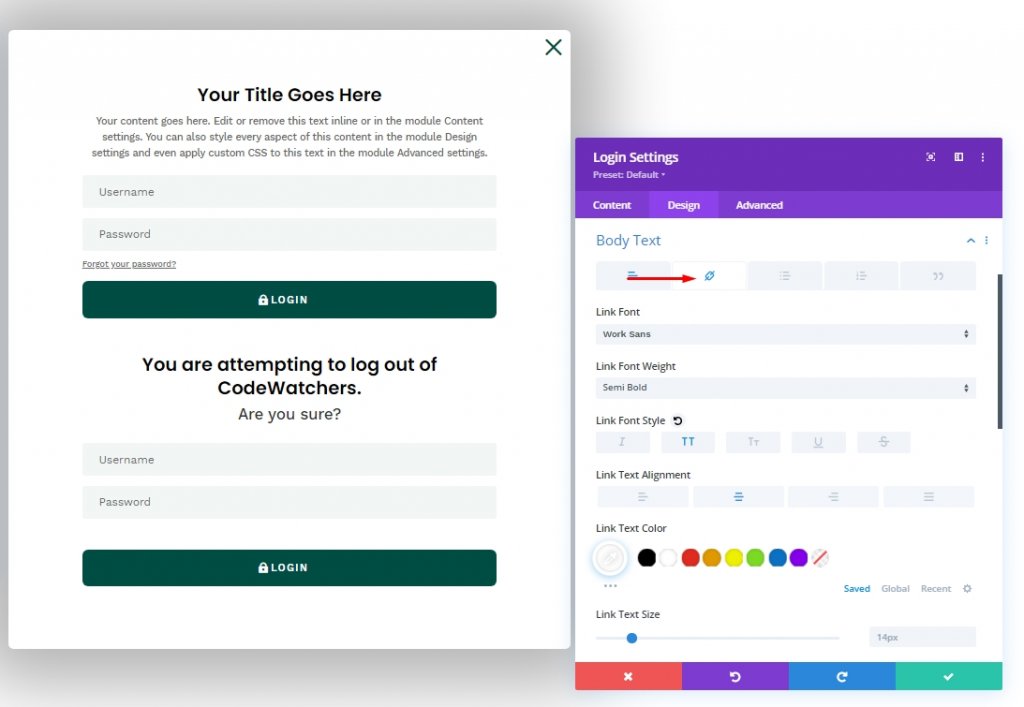
In veel aanmeldingsformulieren voor websites hebben we een aangepast bericht gezien dat is gekoppeld aan de link "uitloggen". We zullen de hoofdtekstoptie aanpassen vanaf het tabblad Geavanceerd om dat te maken.
- Selecteer het tabblad koppeling onder opties voor hoofdtekst.
- Koppelingslettertype: Work Sans
- Lettergewicht link: half vet
- Koppelingslettertype: TT
- Tekstuitlijning link: midden
- Kleur linktekst: #ffffff

Ga naar het tabblad Geavanceerd en voeg een CSS-klasse en Aangepaste CSS toe.
- CSS-klasse: et-logged-in-form
Aangepaste CSS voor inlogformulier:
display:none;
Deel 5: Aangepaste codes
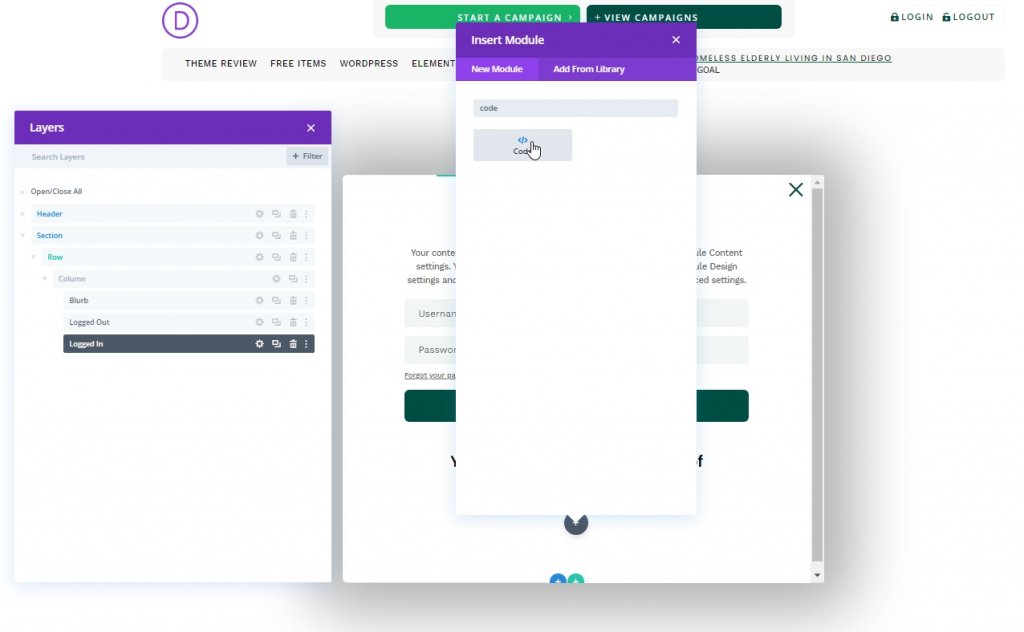
We moeten een codemodule toevoegen om aangepaste codes toe te voegen. Laten we een codemodule toevoegen onder de laatste inlogmodule.

CSS-code
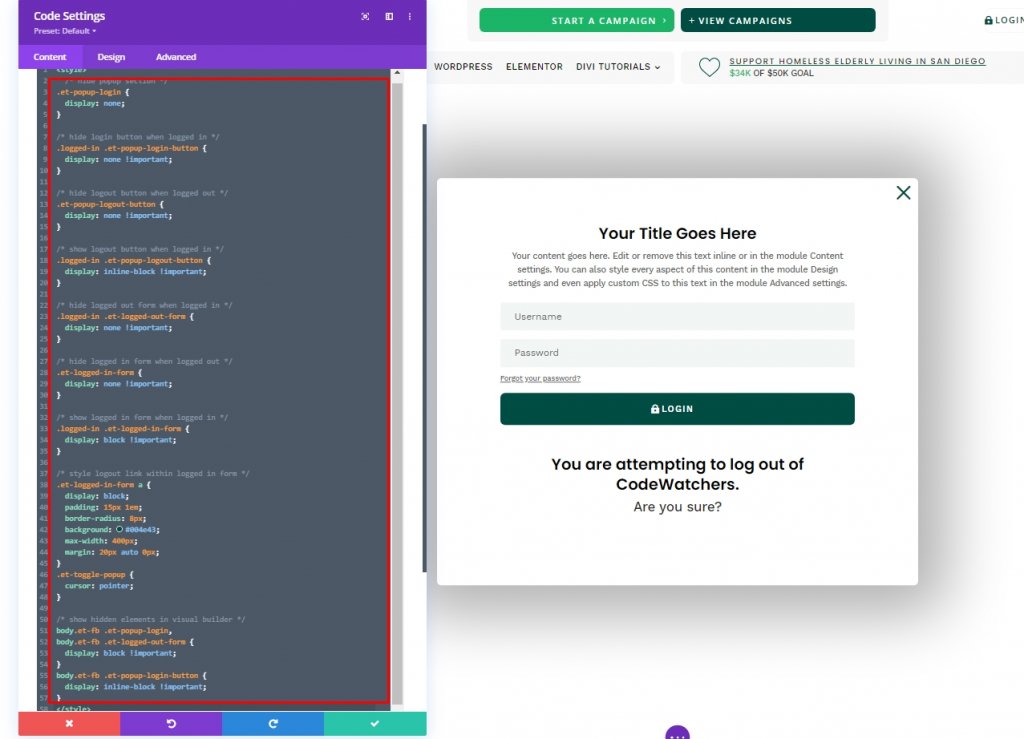
Voeg de gegeven CSS-code toe aan de module binnen Style Tags.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
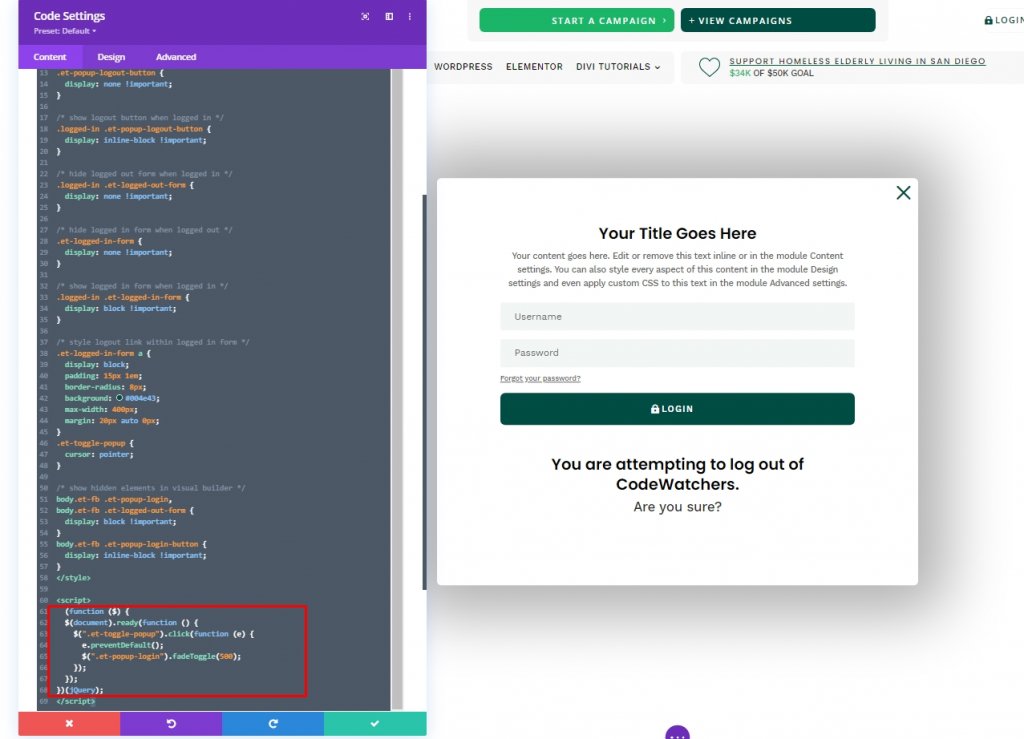
JQuery-code
Gebruik nu de volgende JQuery-code op de module binnen Script Tags.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Ontwerpresultaat:
Dus, hier is het resultaat van ons ontwerp. Alles is aanwezig en werkt perfect.
Laatste woorden
Vandaag heb je gezien hoe je een creatief aangepast inlogformulier kunt ontwerpen met de inlogmodule van Divi . Op deze manier kunt u de esthetiek van de website afstemmen op een aangepast inlogpaneel. Ik hoop dat je deze tutorial nuttig zult vinden, en als dat zo is, zal een deel geweldig zijn!




