Het toevoegen van een contactformulier in de voettekst van een website kan een aanzienlijke impact hebben op de gebruikerservaring en de conversieratio van een website. Hiermee kunnen gebruikers eenvoudig contact opnemen met de website-eigenaar of het ondersteuningsteam, waardoor de klantenservice wordt verbeterd en vertrouwen wordt opgebouwd bij de gebruikers. Het kan ook helpen om leads binnen te halen en bezoekers om te zetten in klanten door het voor hen gemakkelijker te maken actie te ondernemen en contact op te nemen met de website-eigenaar met vragen of feedback. Over het algemeen kan het plaatsen van een contactformulier in de voettekst van de website het voor mensen gemakkelijker maken om de site te gebruiken en erbij betrokken te raken, wat kan leiden tot betere websiteprestaties en zakelijke groei.

U kunt een contactformulier in de footer van uw Divi-site plaatsen. Met de Divi Theme Builder is het eenvoudig om dit te doen. We kunnen hem echter niet zomaar overal neerzetten, want er zijn een paar dingen waar je rekening mee moet houden voor gebruiksgemak. In dit bericht bekijken we hoe u een contactformulier kunt toevoegen aan de voettekst van uw Divi-site . Laten we een voorbeeld bekijken om u op weg te helpen.
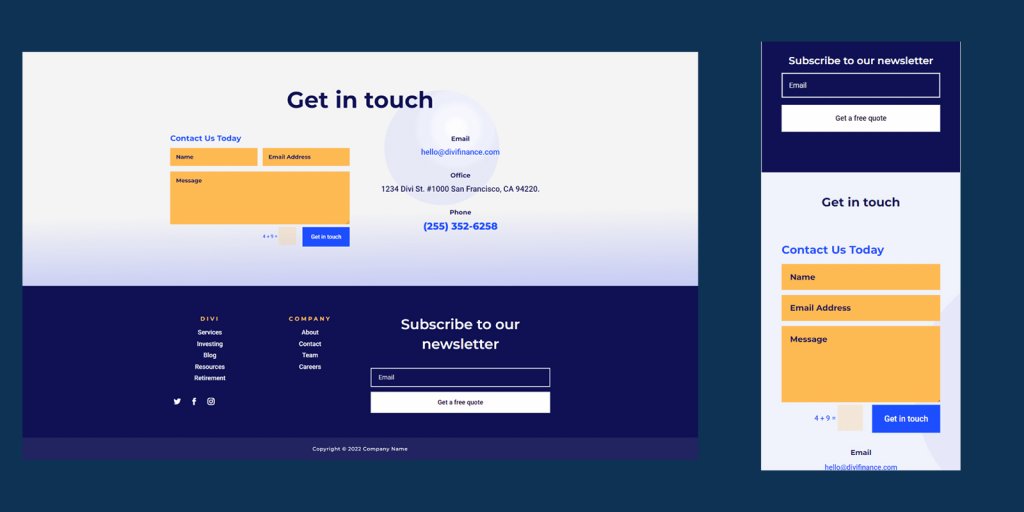
Ontwerpvoorbeeld
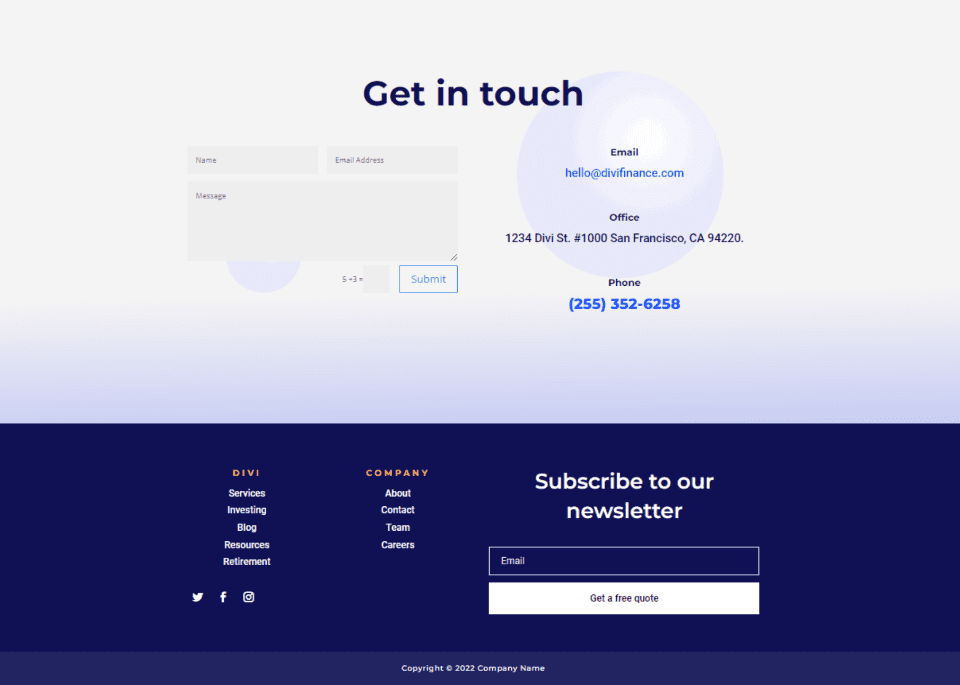
Hier is het voettekstontwerpvoorbeeld waar u kunt zien dat het contactformulier prachtig geïntegreerd en volledig functioneel is. We hebben het zowel in desktop- als mobiele versies weergegeven.

Divi-voettekstlay-out importeren
Ga naar Divi > Theme Builder in het WordPress-dashboard. Kies 'Algemene voettekst toevoegen'. Als je geen globale voettekst hebt, kies dan Nieuwe sjabloon toevoegen of kies de voettekstsjabloon waaraan je het contactformulier wilt toevoegen. Er wordt een nieuwe voettekst ingevoerd. In dit voorbeeld voegen we een contactformulier toe aan de Header & Footer van het Financial Services Layout Pack .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
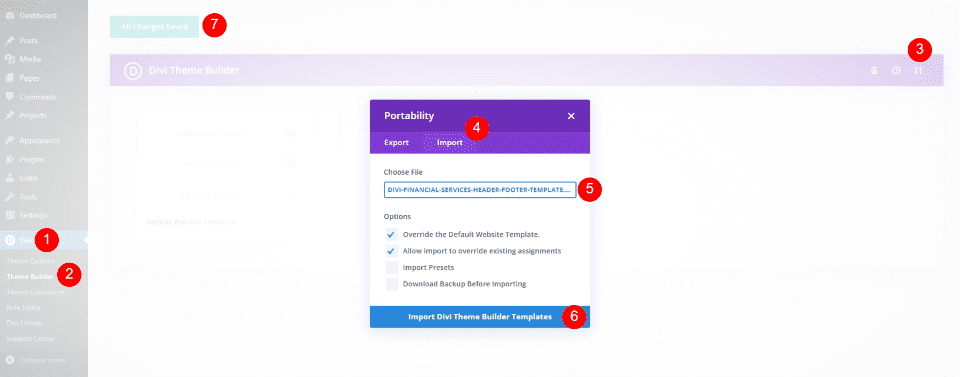
Begin nuKlik in de rechterbovenhoek van de Theme Builder op het pictogram met de tekst 'Portabiliteit'. Zoek uw kop- en voettekstsjabloon op uw computer, klik erop en klik vervolgens op Divi Theme Builder-sjablonen importeren. Sla uw wijzigingen op.

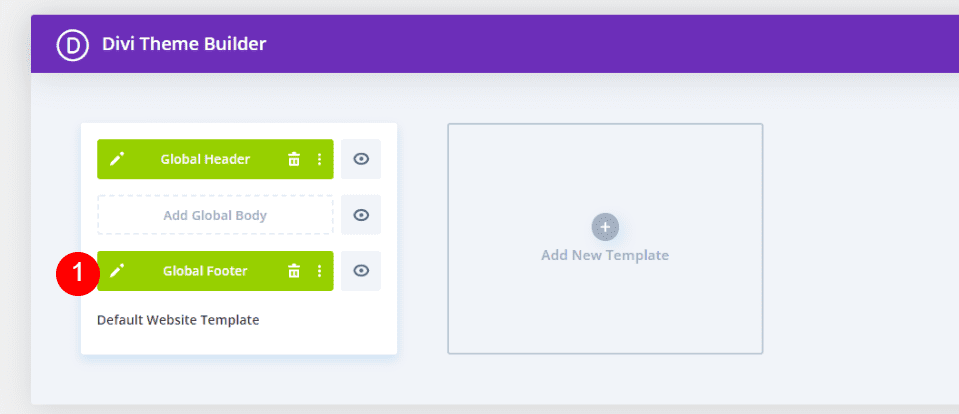
Klik vervolgens op de knop Bewerken naast de voettekstsjabloon. Dit brengt ons naar de bouwer, waar we wijzigingen aanbrengen in de voettekstsjabloon.

Voeg een contactformulier toe in Divi Footer
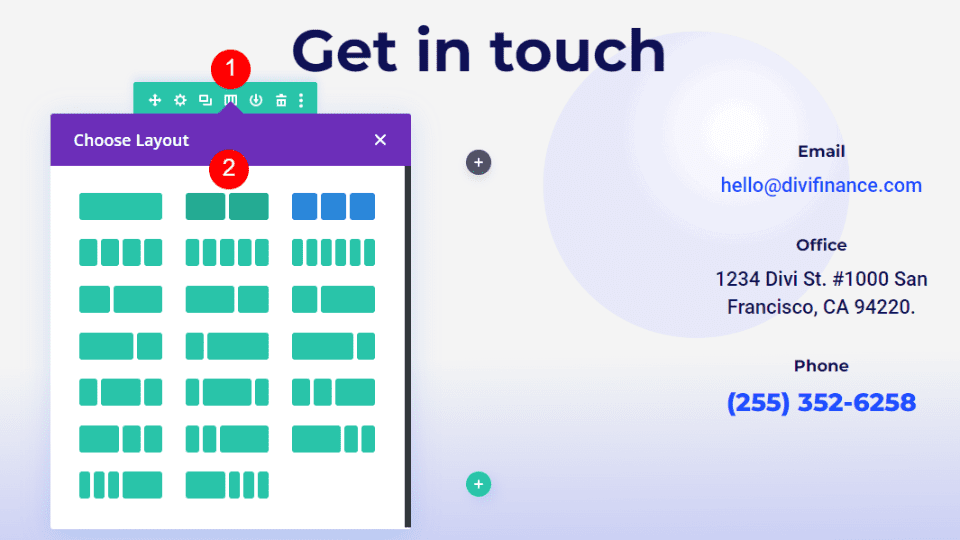
Het contactformulier wordt vervolgens toegevoegd aan de voettekstlay-out. Eerst moeten we het ontwerp van de lay-out wijzigen. We kunnen zien dat het ontwerp uit twee delen bestaat. De titel van het gedeelte bovenaan laat u weten dat het contactgegevens bevat. Deze sectie heeft drie verschillende soorten contactgegevens die allemaal op een rij staan op de pagina.
We plaatsen de informatie over hoe u contact kunt opnemen aan de rechterkant, boven het formulier om u aan te melden voor e-mails. Vervolgens plaatsen we aan de linkerkant een Divi Contact Form Module. Dit maakt deze sectie groter en voegt een formulier toe aan elke kant van de voettekst om het er gelijkmatiger uit te laten zien.

Contactgegevens verplaatsen
Verplaats eerst de tekstmodules naar de rechterkolom door ze te slepen en neer te zetten. Zet E-mail bovenaan, Office in het midden en Telefoon helemaal onderaan.

Contactformulier toevoegen
Pas vervolgens de rij aan om slechts twee kolommen te hebben en niet drie.

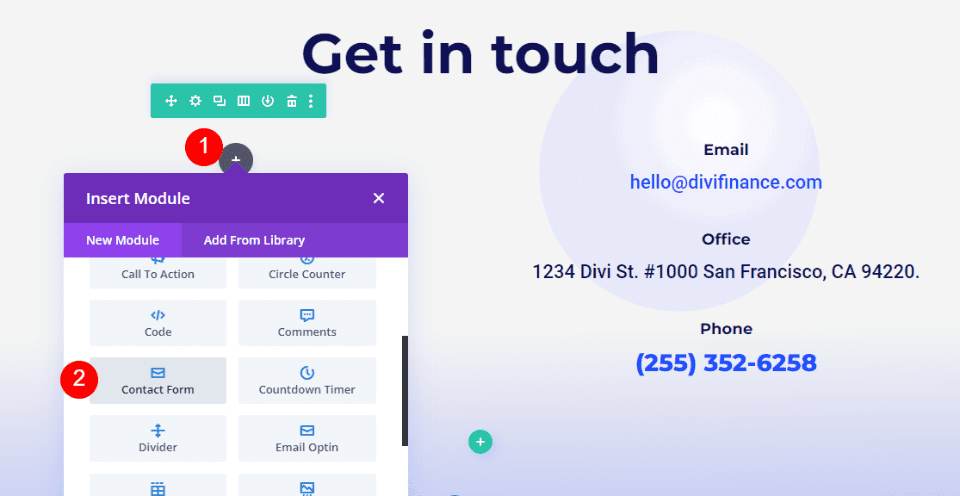
Voeg ten slotte een contactformuliermodule toe aan de kolom aan de linkerkant.

Nu heeft de Divi-lay-out nu een formulier waarmee mensen contact met ons kunnen opnemen. Het contactformulier en het e-mailformulier aan de andere kant van de lay-out werken goed samen. Het werkt, maar totdat we het stylen, zal het er niet goed uitzien met de lay-out.

Style Divi voettekst contactformulier
Laten we nu eens kijken hoe we de Divi Contact Form Module kunnen stylen zodat deze overeenkomt met de lay-out. We zullen twee voorbeelden bekijken, waaronder degene waar we al aan werken. We halen onze ontwerpideeën uit de lay-out.
Tekst
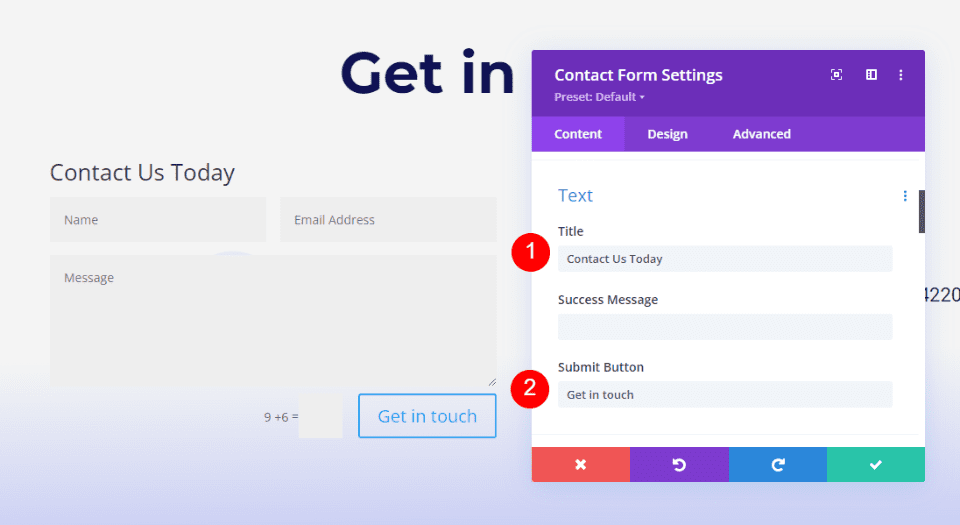
Open de instellingen voor de Contact Form Module. Typ de tekst voor de titel en de knop "Verzenden".
- Titel: Neem vandaag nog contact met ons op
- Knop Verzenden: neem contact op

Velden
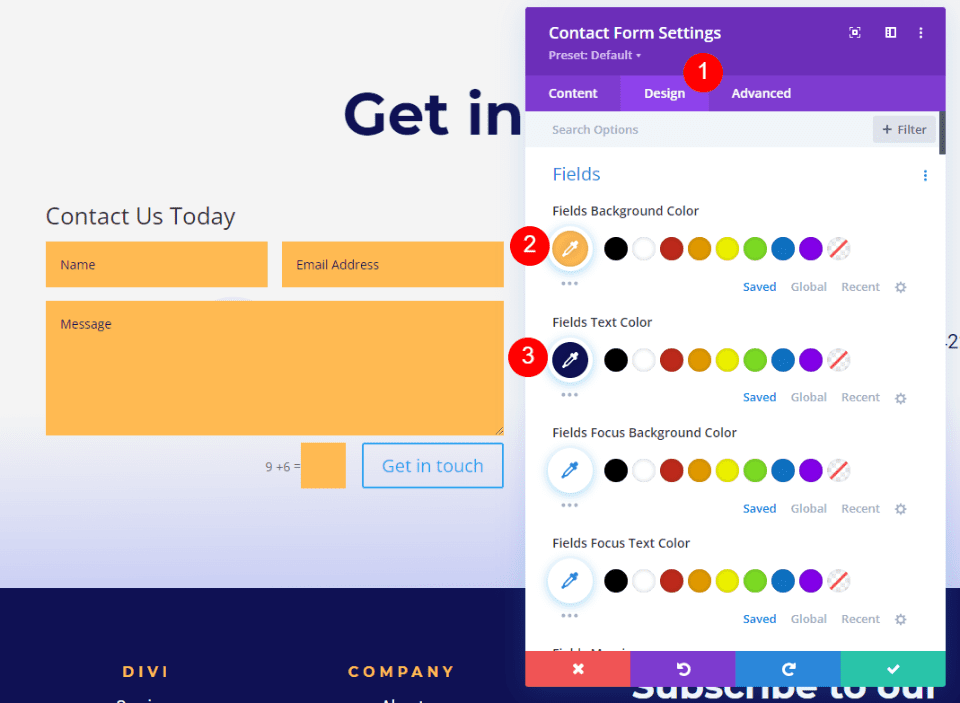
Klik vervolgens op het tabblad Ontwerp. Wijzig de achtergrondkleur van de velden in #ffba52 en de tekstkleur van de velden in #0f1154. Laat de kleuren van de focus zoals ze zijn. Ze kunnen dus dezelfde kleuren gebruiken als de andere velden.
- Achtergrondkleur: #ffba52
- Tekstkleur: #0f1154

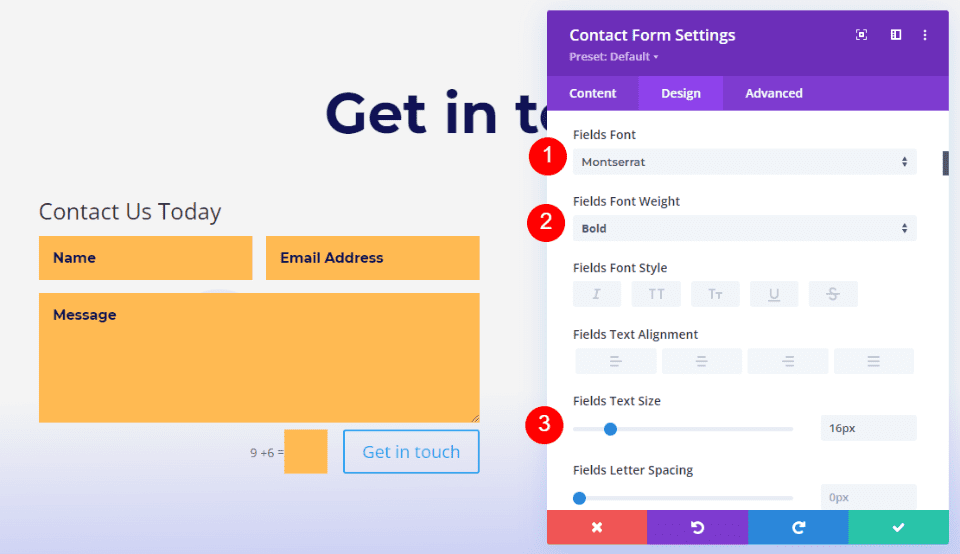
Wijzig nu de volgende instellingen,
- Lettertype: Montserrat
- Gewicht: vet
- Grootte: 16px

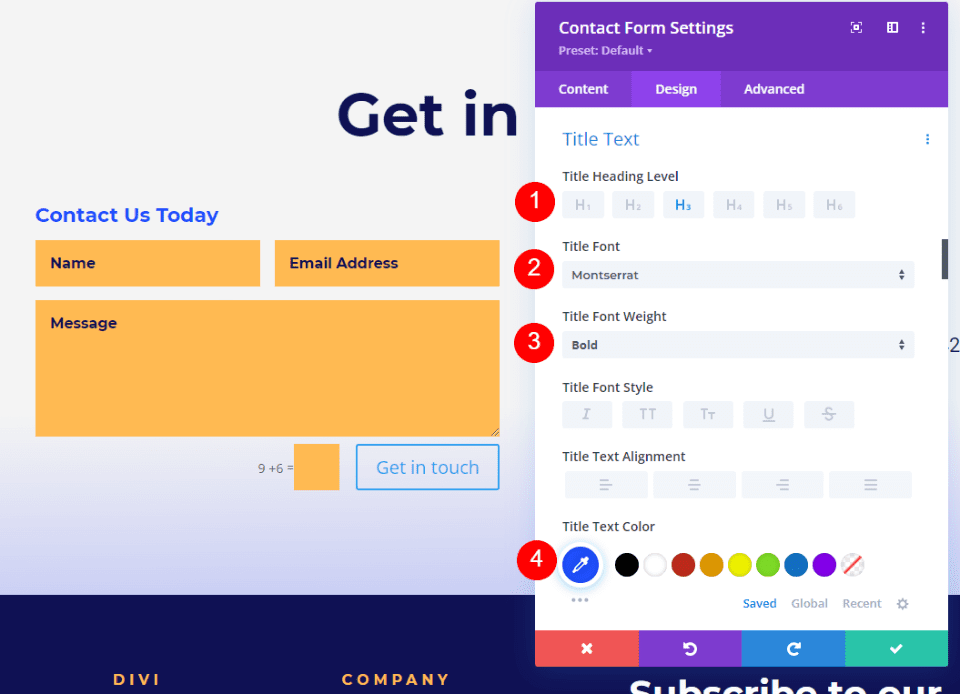
Titel tekst
Ga vervolgens omlaag totdat u Titeltekst ziet. Rubriek Niveau H3 is de juiste keuze. De titel van deze sectie is geschreven in H2, dus als u H3 kiest, ziet de pagina er goed uit. Kies het lettertype Montserrat. Wijzig het gewicht in vet en de kleur in #1d4eff.
- Koersniveau: H3
- Lettertype: Montserrat
- Gewicht: vet
- Kleur: #1d4eff

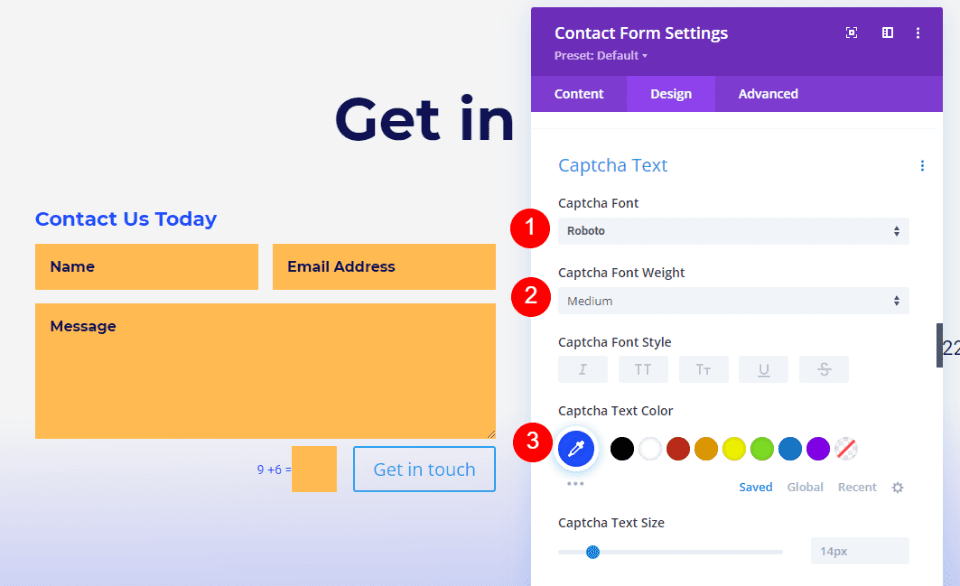
Captcha-tekst
Ga vervolgens omlaag totdat je 'Captcha-tekst' ziet. In deze instelling wijzigen we de Captcha-tekst en voegen we wat CSS toe om de kleur van het veld te wijzigen. Wijzig het lettertype in Roboto, de grootte in medium en de kleur in #1d4eff. De CSS komt aan het einde.
- Lettertype: robot
- Gewicht: gemiddeld
- Kleur: #1d4eff

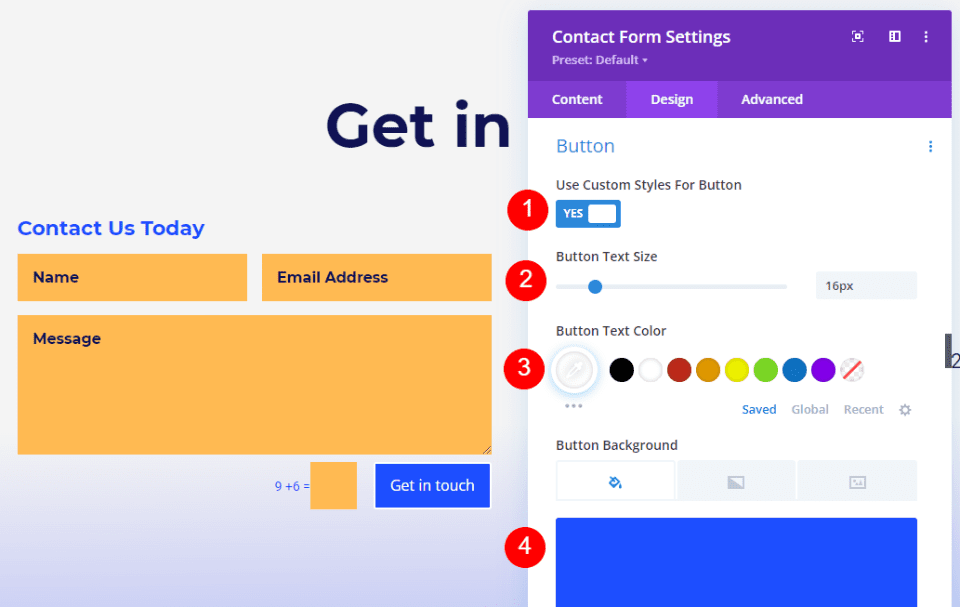
Knop
Ga vervolgens naar de onderkant van de pagina en schakel Aangepaste stijlen gebruiken voor knoppen in. Wijzig de grootte van het lettertype in 16px, de kleur van het lettertype in wit en de kleur van de achtergrond in #1d4eff.
- Gebruik aangepaste stijlen voor knoppen: Ja
- Grootte: 16px
- Tekstkleur: #ffffff
- Achtergrondkleur: #1d4eff

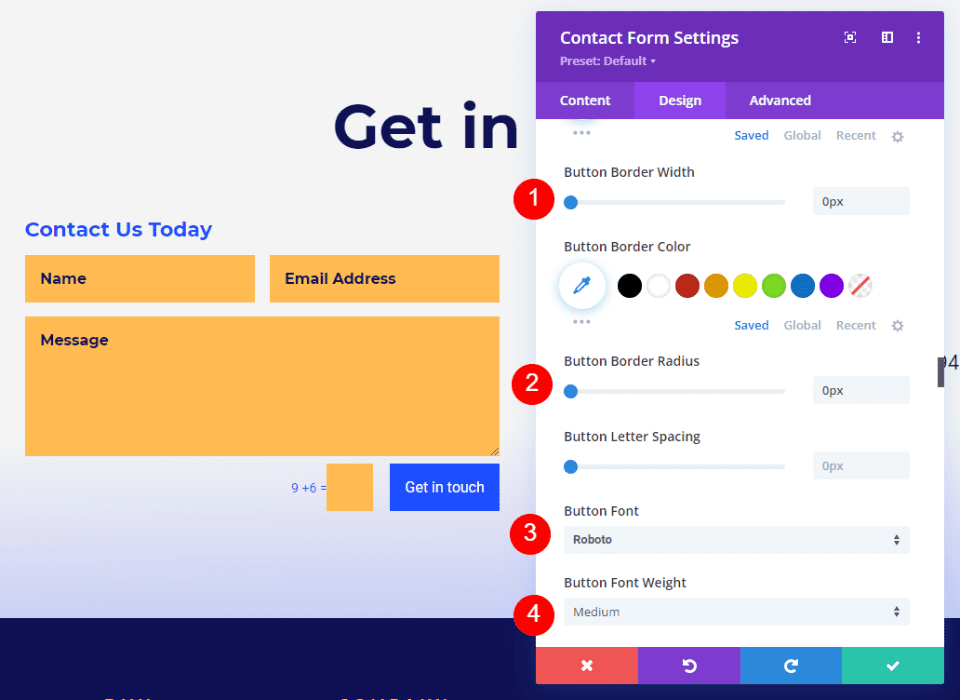
Zet zowel de Randbreedte als de Randradius op 0px. Wijzig het lettertype in Roboto en de grootte in Medium.
- Grensstraal: 0px
- Randbreedte: 0px
- Lettertype: robot
- Gewicht: gemiddeld

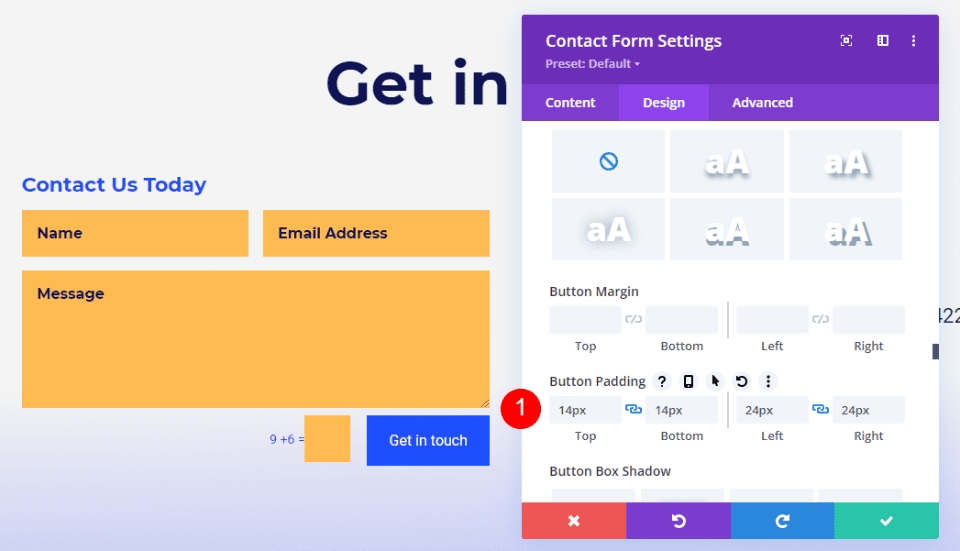
Ga vervolgens naar beneden en klik op Button Padding en breng de volgende wijzigingen aan.
- Opvulling: 14px boven en onder, 24px links en rechts

Captcha-achtergrond
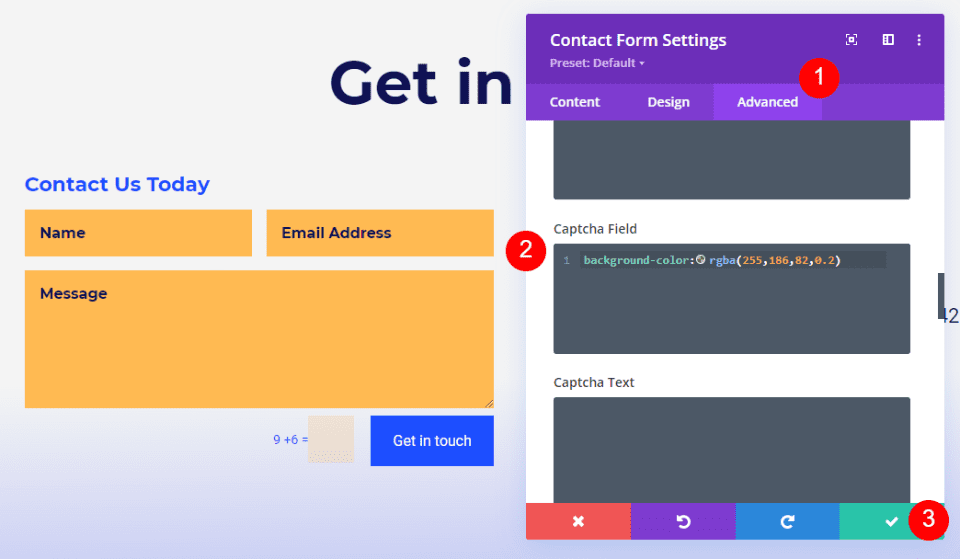
Klik ten slotte op "Geavanceerd" en scrol omlaag totdat u het "Captcha-veld" ziet. Typ de CSS in het onderstaande veld. Hierdoor krijgt de achtergrond een andere kleur dan de rest van het formulier, zodat gebruikers weten dat het anders is. Sluit nu de module en sla de aangebrachte wijzigingen op.
Voer de volgende code in de Captcha Field CSS in.
background-color:rgba(255,186,82,0.2)
En je bent klaar!
Zo kun je geweldige footers maken met contactformulieren erin.
Afsluiten
Zo plaats je dus een contactformulier in de footer van je Divi-site . De Divi Contact Form Module is eenvoudig toe te voegen aan elke Divi-voettekstlay-out en gemakkelijk te stylen zodat deze past bij elke Divi-lay-out. Door een paar ontwerpregels te volgen, kunt u de ruimte in de voettekst optimaal benutten.




