Bent u op zoek naar de meest eenvoudige methode om ankerlinks op uw landingspagina's op te nemen? U bent inderdaad zeer dicht bij een werkbaar antwoord.

Het gebruik van een drag-and-drop-paginabuilder zoals Elementor maakt het maken van webpagina’s slimmer en flexibeler. Hierdoor is Elementor veel nuttiger dan welke vergelijkbare WordPress-plug-in dan ook als het gaat om het maken van ankertags.
Om ervoor te zorgen dat u na het klikken op een knop of link naar een bepaald gebied van uw pagina kunt scrollen, laten we in dit artikel zien hoe u ankerlinks in Elementor instelt. Uw webpagina’s worden hierdoor conversie- en gebruiksvriendelijker. Ga door met lezen.
Waarom een ankerlink op uw webpagina's gebruiken
Waarom heeft een schip een anker nodig? Het helpt het vermogen van het schip om op een bepaald water te drijven. Zorg ervoor dat het niet wordt weggegooid. Als gevolg hiervan is het vrij om elke boog te maken binnen de grenzen van de beugel rond het anker.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe ankerlinks ervaren hetzelfde probleem. Bezoekers worden naar een bepaald gedeelte van uw landingspagina geleid wanneer ze op uw ankertag klikken. noch naar een andere pagina of sectie.
Koppelingen met ankers zijn vereist. Uw bezoeker kan snel naar een bepaald gedeelte van uw website navigeren door op een ankertag te klikken. Het heeft ook de potentie om bezoekers te motiveren om de gewenste actie te ondernemen. Bovendien helpt het hen gesynchroniseerd te blijven.
Anker toevoegen in Elementor
Hopelijk heb je Elementor al op je website geïnstalleerd. Laten we dus verder gaan met het proces.
Selecteer de pagina in de editor
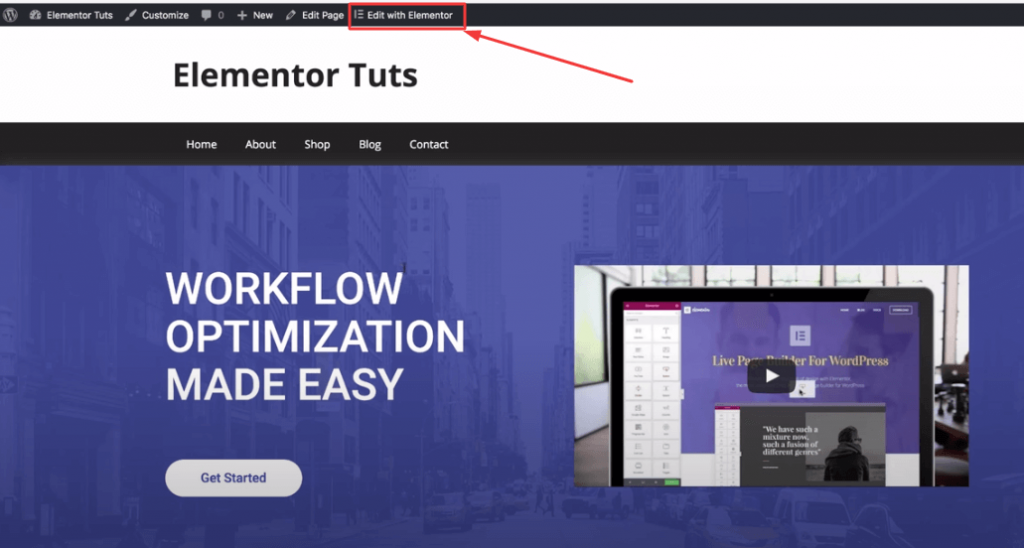
Log in op uw WordPress-website. Ga naar de pagina waar u de ankerlinks wilt plaatsen. Ga naar "Bewerken met Elementor" in de bovenste menubalk. De Elementor-editor is beschikbaar waarmee u uw website kunt aanpassen.

Zoek naar het Menu-anker
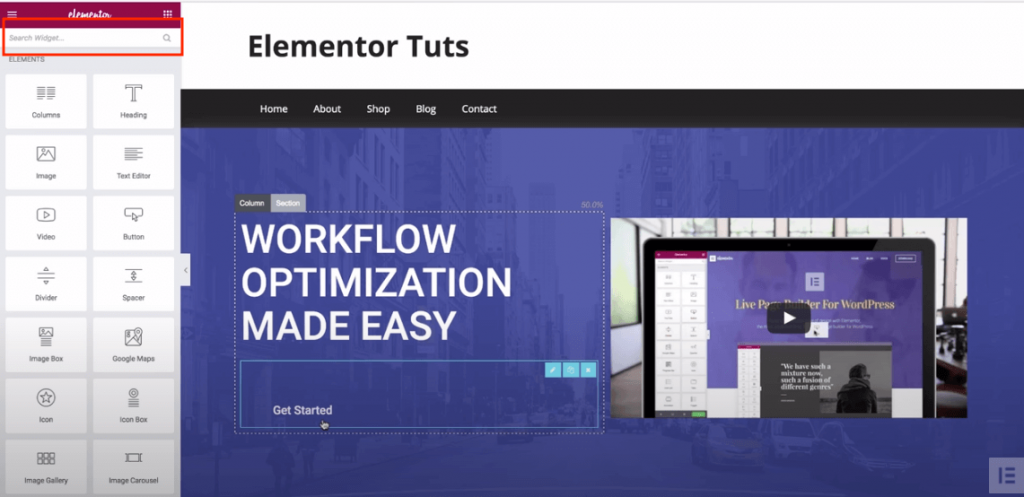
Nadat u besluit uw pagina met Elementor te bewerken, wordt u naar bovengenoemde pagina geleid. De editor is die van Elementor. Voer alleen 'anker' in de zijbalk aan de linkerkant in. Als resultaat kan de Menu Anchor Widget worden gevonden. Hiermee kunt u de gewenste ankerverbinding maken.

Ankerlink toevoegen
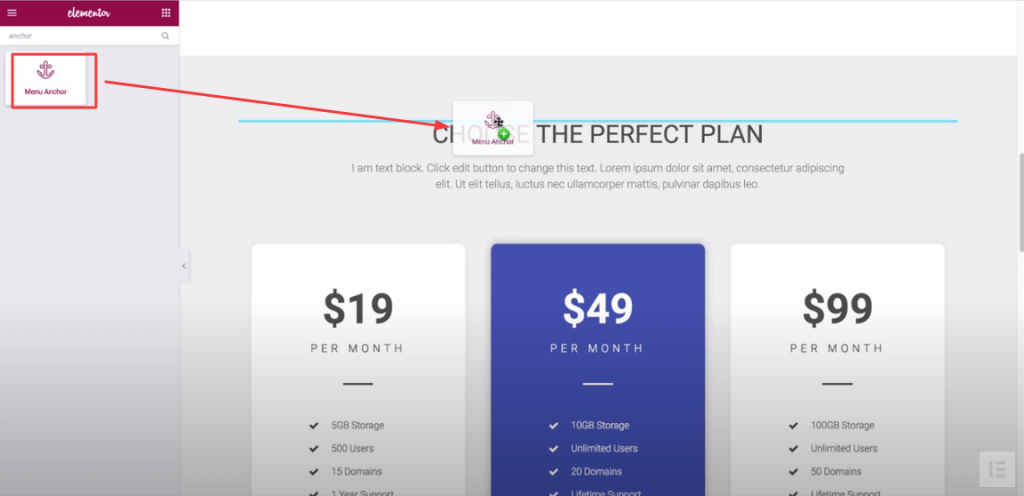
Om ankertags aan bepaalde segmenten van uw pagina toe te voegen, sleept u eenvoudigweg het Menu-anker daarheen.
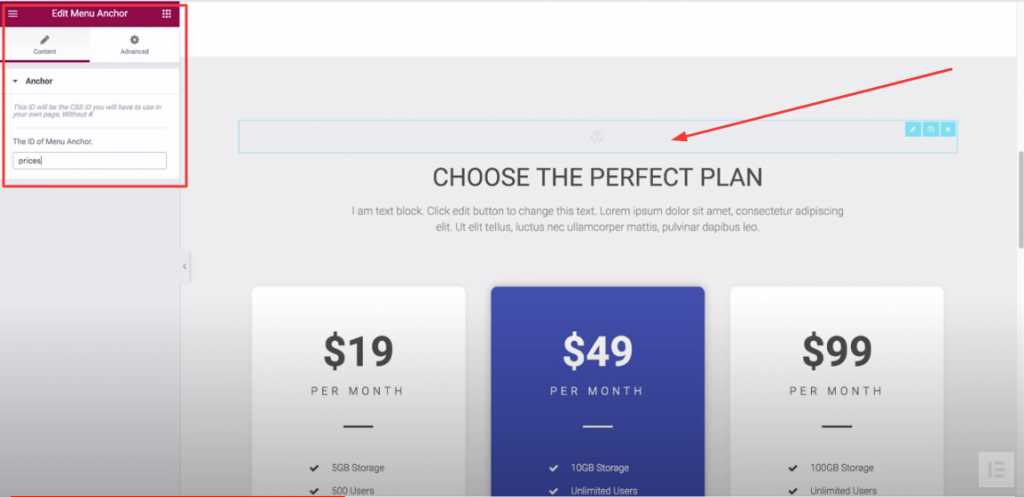
U kunt bijvoorbeeld een anker plaatsen in uw prijssectie. Dit is wat je zou moeten doen.

Ga naar het prijsgedeelte van uw pagina in de editor door naar beneden te scrollen. Plaats de Menu Anker-widget boven de prijs door deze daarheen te slepen.
U moet de naam van de sectie invoeren in het inhoudsgebied van de widget nadat u de widget boven de door u gekozen sectie heeft gesleept.

Vandaar. Omdat u liever heeft dat uw bezoekers op de prijzen klikken, gebruikt u 'Prijzen' in het ID-veld.
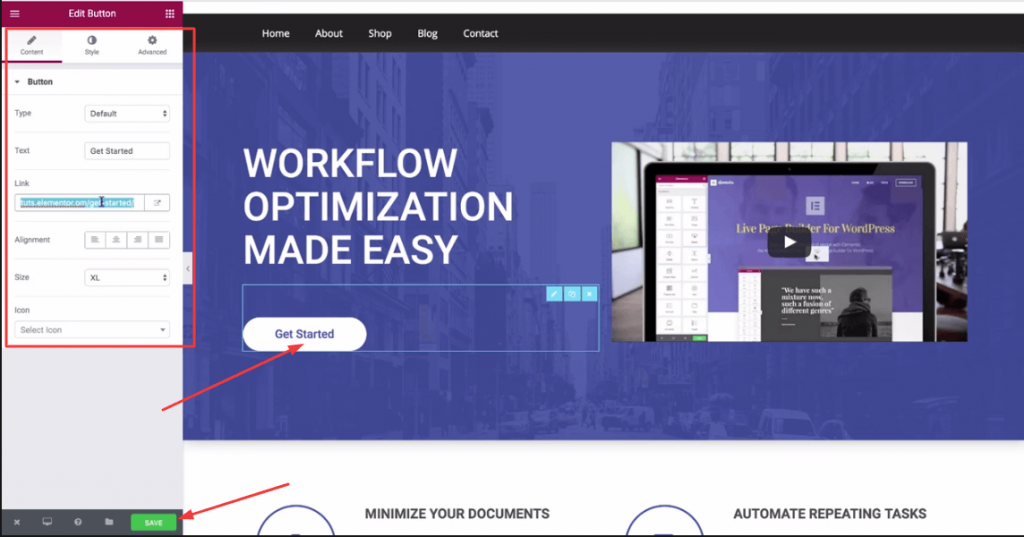
Welke tekst of welk element moet je nu kiezen om te linken? Jij wil het. Om de bezoekers om te leiden, gebruikt u een ankertekst, tabblad of zelfs een item uit uw WordPress-menu.
Om het voor u makkelijker te maken, hebben we in dit geval gekozen voor de knop 'Aan de slag'.

Scroll naar boven om naar uw pagina te gaan. Selecteer 'Aan de slag' in het menu. De knoplink is zichtbaar in de ingevulde link. Verwijder de knoplink en vervang deze door uw ankerlink, die een hashtag zoals '#prijzen' moet bevatten (aangezien uw anker het prijsgedeelte is). Klik nu op " Opslaan ".
Bezoek daarom uw landingspagina nog een keer. Selecteer de knop Anker. U zult onmiddellijk naar de prijzen kijken.
Anker toevoegen in Elemntor met menu
Vergeleken met de vorige methode is het zelfs eenvoudiger. Maak eerst het anker voordat u het aan een WordPress-menu toevoegt.
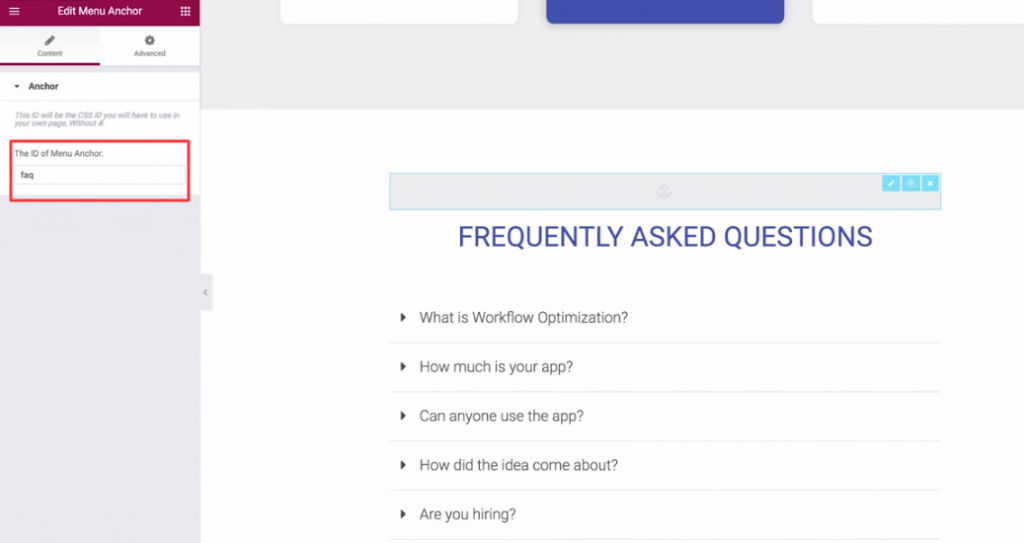
Misschien wilt u bijvoorbeeld een anker toevoegen aan uw FAQ-sectie. Laten we dus naar uw pagina met veelgestelde vragen gaan. Sleep er overheen de widget "Menu Anker".

Het ID-veld moet de term 'faq' bevatten. en houd het.
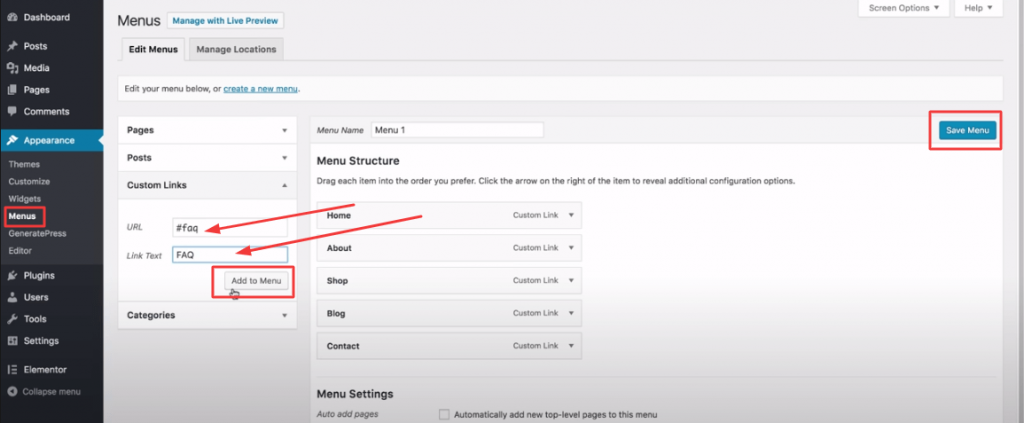
het WordPress-menu verschijnt dan. Selecteer de gepersonaliseerde link.

Plaats "#faq" in het URL-veld en " FAQ " in het naamveld van de linktekst. Selecteer vervolgens ' Toevoegen aan menu '. Selecteer ten slotte ' Menu opslaan '.
Keer nu terug naar uw landingspagina. Gebruik het menu om de FAQ te selecteren. U wordt meteen doorgestuurd naar uw FAQ-sectie.

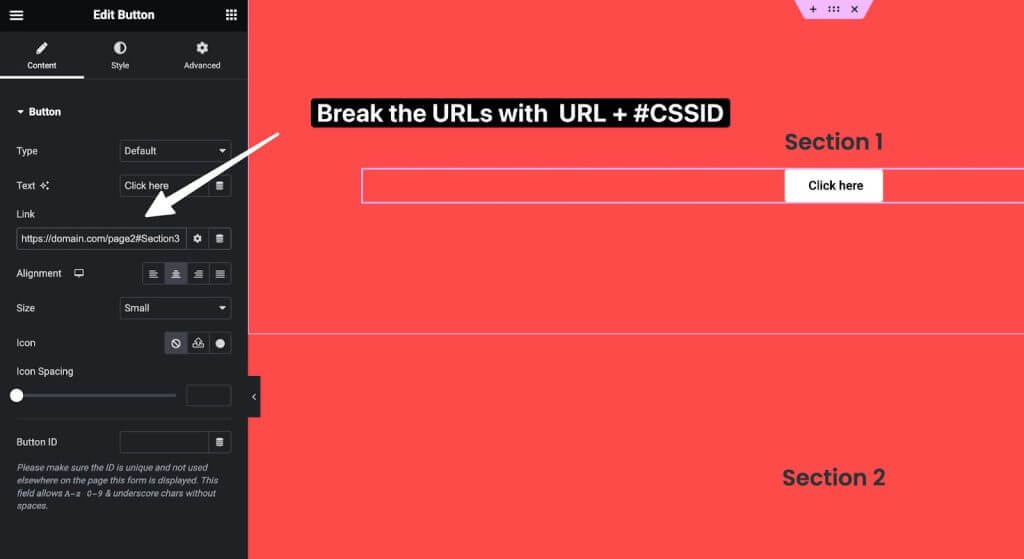
Voeg een ankerlink toe aan een andere pagina
Het maken van interne links tussen pagina's in Elementor is eenvoudig met behulp van ankerlinks. Hier is een stapsgewijze handleiding:

Voeg eerst een Kopwidget of ander element toe waarnaar u wilt linken op Pagina B. Geef dit element een unieke ID op het tabblad Geavanceerd, bijvoorbeeld "contact-section". Dit zal dienen als het ankerdoel.
Voeg vervolgens op pagina A waar u de link wilt plaatsen eenvoudig de URL van pagina B toe, gevolgd door "#contact-section". De link zou dus "www.uwsite.com/page-b#contact-section" zijn.
Hierdoor ontstaat er een soepel scrollende link van pagina A naar het ankerdoel van de contactsectie op pagina B wanneer erop wordt geklikt.
Het gebruik van interne ankerlinks om relevante inhoud op verschillende pagina's te verbinden, kan de gebruikerservaring verbeteren. Bezoekers kunnen eenvoudig tussen secties navigeren zonder menu's te gebruiken of extra klikken te maken.
Gedachten beëindigen
Als u Elementor heeft, is dat dus alles wat u nodig heeft om een ankerverbinding tot stand te brengen. Houd dus enkele belangrijke adviezen in gedachten. Simpel gezegd: ankerlinks kunnen niet willekeurig worden toegevoegd. Het is een uitstekend hulpmiddel om de betrokkenheid van gebruikers bij uw webpagina's te vergroten. Daarom moet u bepalen welke secties voor u het meest cruciaal zijn. Kies daarna de ideale ankertekst die bij uw anker past. Daarom heeft CodeWatchers genoeg Elementor-tutorials , bekijk ze eens en deel ze met je vrienden.
Veelgestelde vragen (FAQ)
Wat is een ankerlink?
Antwoord: Een ankerlink is een hyperlink die gebruikers naar een specifiek gedeelte binnen de huidige webpagina navigeert, waardoor snelle toegang mogelijk is in plaats van hen te dwingen door lange inhoud te scrollen.
Hoe link ik naar een specifiek onderdeel van een pagina in Elementor?
Antw: Selecteer in de Elementor-editor de doelsectie, ga naar Geavanceerde instellingen, voeg een unieke CSS-ID toe, maak vervolgens een link met dezelfde ID voorafgegaan door een hekje en plaats deze in het linkveld van de door u gekozen ankertekst of knop .
Hoe handmatig ankerlinks toevoegen in WordPress?
Antwoord: Maak in WordPress eerst unieke ID-attributen voor doelinhoudsblokken, exclusief de hash. Voeg vervolgens in uw ankertekst hashes toe vóór die ID's om de links te maken. De twee zullen verbinding maken wanneer erop wordt geklikt.
Hoe voeg ik handmatig ankerlinks toe in HTML?
Antwoord: Gebruik HTML-ankertags met hashes die ID's vertegenwoordigen. Zorg ervoor dat deze hashes overeenkomen door dezelfde ID-kenmerken, zonder hashes, toe te voegen aan de doel-HTML-elementen waar u wilt dat uw ankerlinks navigeren.
Hoe voeg je een link toe aan een afbeelding in Elementor?
Antw: Om een klikbare link op een afbeelding in de Elementor-paginabuilder in te voegen, selecteert u eerst de afbeelding en kiest u vervolgens onder Instellingen voor inhoud de aangepaste instelling van de linkoptie om het linkveld te openen en de gewenste doel-URL voor die afbeelding toe te voegen.




