Wanneer u een WordPress-website maakt, heeft u bepaalde doelen waar u voor werkt. Of het nu gaat om het beroemd maken van uw website, veel bezoekers trekken of meer verkopen, het vereist een reeks tactieken om daar te komen.

Het creëren van een aftellende pop-up is een andere truc om uw verkoop te verhogen door urgentie in het hoofd van de koper te creëren en ze snel actie te laten ondernemen.
Niet alleen dat, countdown-pop-ups kunnen, wanneer ze mooi zijn gemaakt, een boost zijn voor het algehele ontwerp en de impact van de website. In deze zelfstudie zullen we begrijpen hoe u een aftellende pop-up op WordPress kunt maken met Elementor Page Builder .
Hoe maak je een Countdown-pop-up met Elementor
Voor deze tutorial gaan we Elementor Pro gebruiken. Met Elementor Popup Builder krijgen we talloze sjablonen en ontwerpen die direct kunnen worden gebruikt om een pop-up te maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
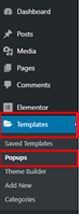
Begin nuZodra u Elementor Pro hebt geïnstalleerd en geactiveerd , gaat u verder naar uw dashboard en gaat u naar Popups vanuit de optie Sjabloon .

Druk op de knop Nieuwe pop-up toevoegen op de pagina en ga verder.

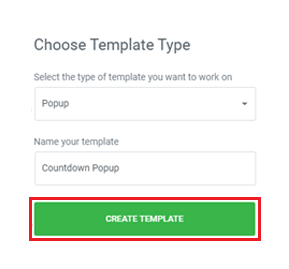
U komt op een formulierachtige pagina waar u details van uw pop-up zult toevoegen, zoals het type en de naam van de pop-up.

Nadat u uw gegevens hebt ingevoerd, drukt u op de pop-upknop maken.
U wordt doorgestuurd naar de Elementor-bibliotheek waar u talloze kant-en-klare pop-ups ziet. Zoek naar Hello Bar in de bibliotheek en kies er een uit de bibliotheek.

Terwijl we een pop-up helemaal opnieuw zullen maken met behulp van de Elementor. Blijf bij ons om te zien hoe u eenvoudig uw gewenste pop-up kunt maken.
Sluit de pop-upbibliotheek en ga naar Instellingen vanuit het Elementor- menu.
Op het tabblad Instellingen moet u de bestaande set vervangen door de onderstaande.
- Breedte: 100 VW
- Hoogte: 300 px
- Verticale positie: Boven
- Entree Animatie: Fade In
- Animatieduur: 2,2 seconden
Ga naar het tabblad Stijlen en breng deze wijzigingen aan.
- Kleur: Â 4EBBC6
- Randtype: Effen
- Breedte: 20
- Randkleur: Wit
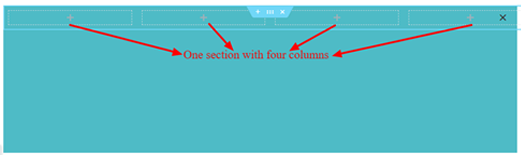
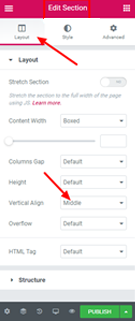
Nadat u alle hierboven beschreven wijzigingen hebt aangebracht, voegt u een sectie met vier kolommen toe.

Zorg ervoor dat de kolommen verticaal zijn uitgelijnd met het midden.

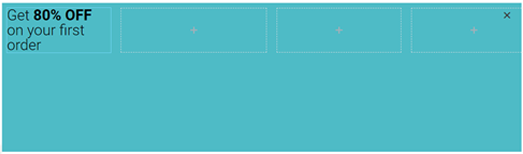
Om een kop voor de pop-up te maken, sleept u de kopwidget naar de eerste kolom en typt u uw kop.

Vervolgens moet u een knop direct onder de kopwidget toevoegen.
Stel op het tabblad Inhoud in Knoppen bewerken de knoptekst in op "Koop nu!" .
Breng de volgende wijzigingen aan op het tabblad Stijl van de bewerkingsknoppen .
- Achtergrondkleur: transparant
- Tekstkleur: Zwart
- Randpositie: onder
- Randtype: Effen
- Randbreedte: 2px
- Grensradius: Geen
- Stel de opvulling onderaan in op 2px.

Zoek in de Elementor-bibliotheek naar Countdown en sleep de countdown-widget naar de tweede kolom.
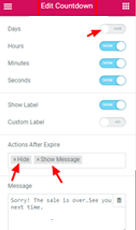
Om de widget te bewerken , gaat u naar Aftellen bewerken en vervolgens naar Inhoud . Om het aftellen te starten wanneer de bezoeker op uw website aankomt, stelt u het afteltype in op Evergreen Timer , stelt u deze in op 24 uur en verbergt u de ' dagen '.
Bedenk een bericht dat moet worden weergegeven nadat de uitverkoop is verlopen, zoals 'Sorry! De uitverkoop is verlopen'.

Wanneer 24 uur verstrijken voor de gebruiker, verdwijnt de pop-up en wordt het bericht weergegeven.
U kunt het timerontwerp ook wijzigen via het tabblad Stijlen.
Sleep vervolgens afbeeldingswidgets naar de linkerkolom, dwz de derde en de vierde kolom. En voeg twee afbeeldingen toe aan deze widgets.
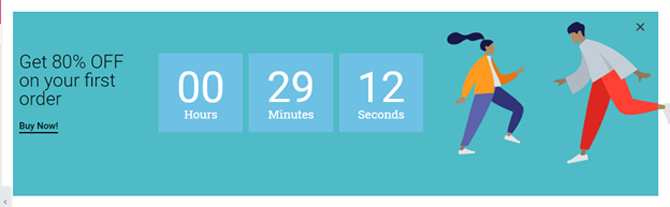
Je laatste pop-up is klaar. Als je dezelfde instellingen als de onze hebt gebruikt, ziet de pop-up er als volgt uit.

Dit is hoe u een aftellende pop-up voor uw website kunt maken. Je kunt de instellingen wijzigen en iets heel anders maken of er een kiezen uit de bibliotheek met pop-ups, Elementor Page Builder heeft alle opties.
Dit is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons aansluit op onze Facebook  en Twitter om updates over onze tutorials te blijven ontvangen.




