Aangepaste inhoudsvakken zijn behoorlijk handige hulpmiddelen om tips, informatie en waarschuwingen op een webpagina te plaatsen. Het is ook erg handig om belangrijke delen van een artikel te markeren. Divi stelt je in staat om dit pagina-element te maken met ingebouwde tools en essentiële onderdelen van een blogpost op de meest effectieve en handige manier te presenteren. In de zelfstudie van vandaag zullen we zien hoe u aangepaste inhoudsvakken in Divi kunt ontwerpen. We zullen ze ook in verschillende stijlen veranderen met verschillende kleuren en pictogrammen. Al deze acties worden gedaan door ingebouwde Divi- opties. Dus laten we niet meer tijd verspillen en beginnen met de tutorial van vandaag.

Voorbeeld
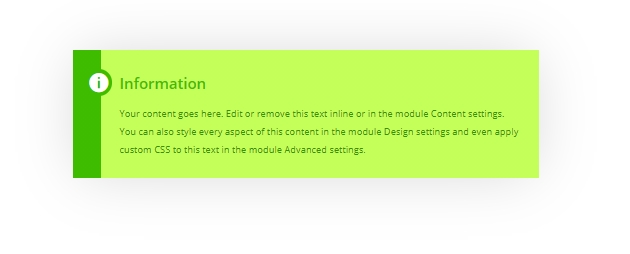
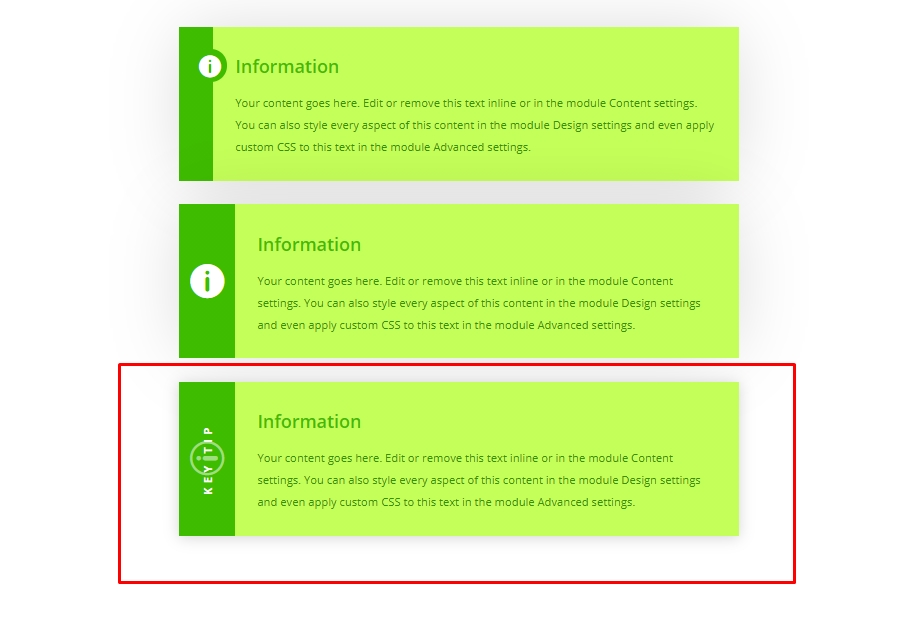
Dit zijn de inhoudsvakken die we vandaag gaan maken. Later zullen we zien hoe deze verder kunnen worden aangepast.

Content Box Creatie
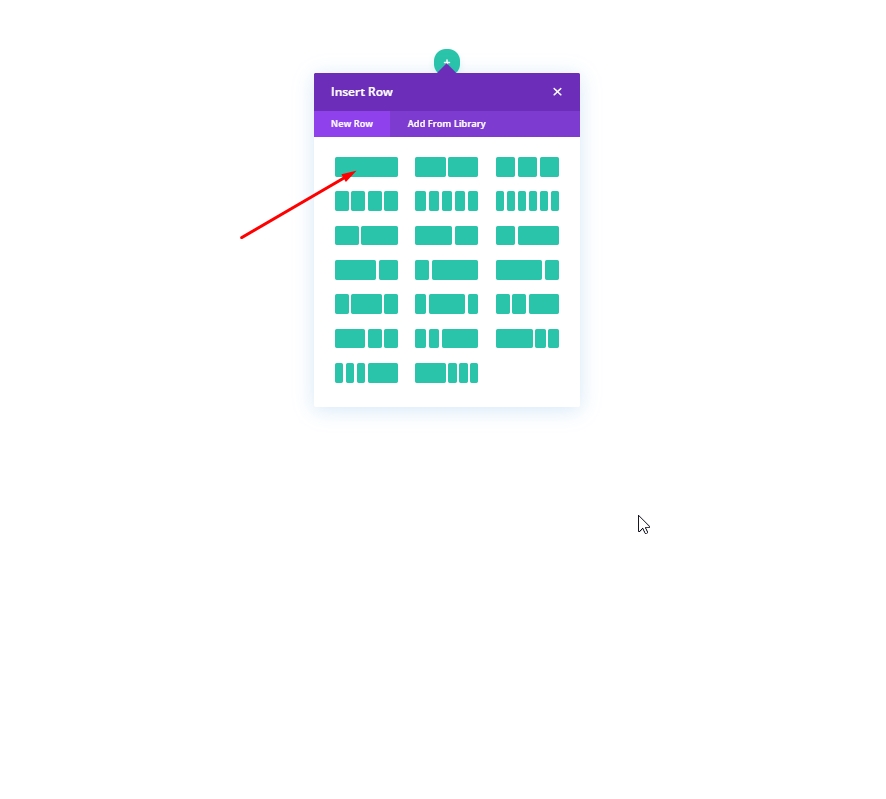
We beginnen met het toevoegen van een rij met één kolom aan onze eerste sectie.

Ontwerp: 1e inhoudsdoos
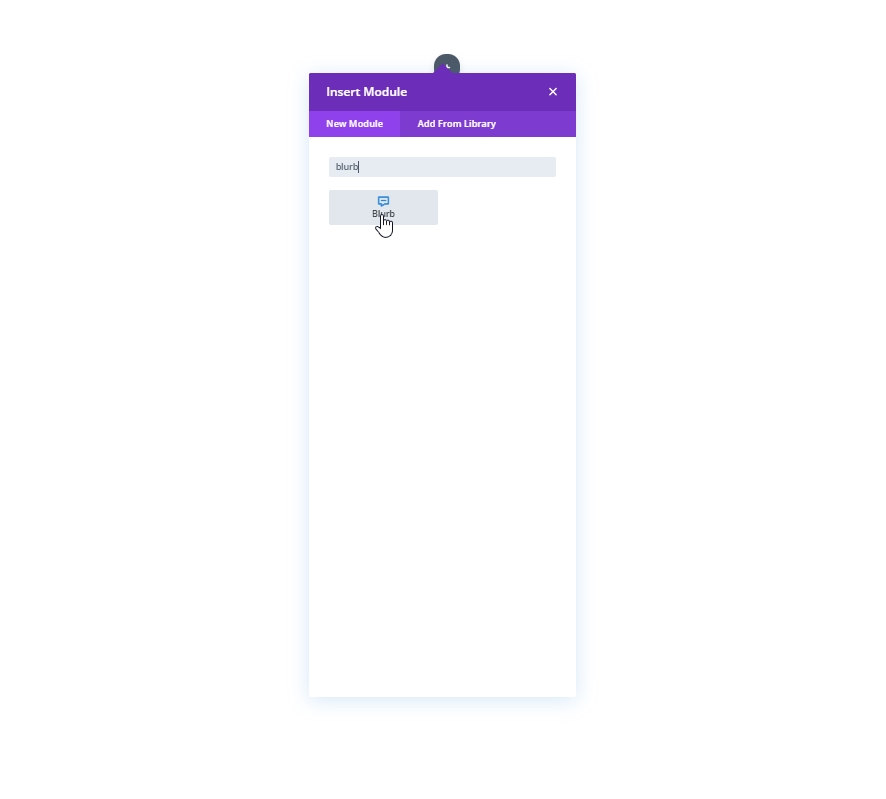
Voeg een blurb-module toe om onze eerste inhoudsbox te maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
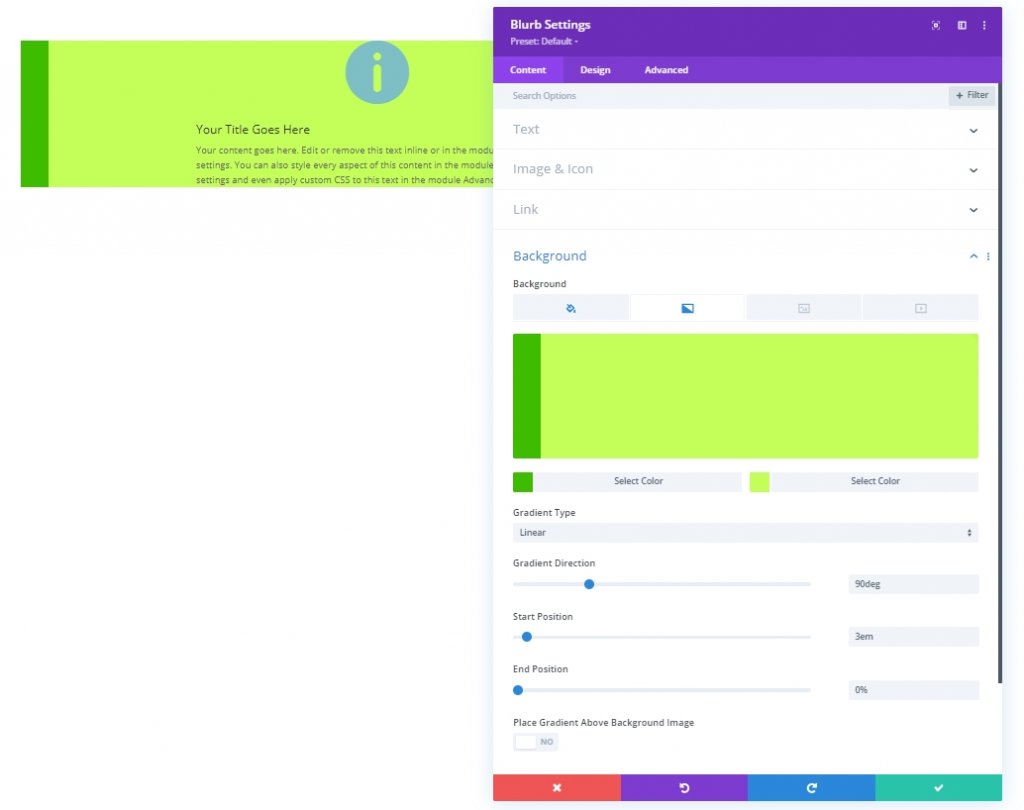
Breng in het inhoudsgedeelte de volgende wijzigingen aan:
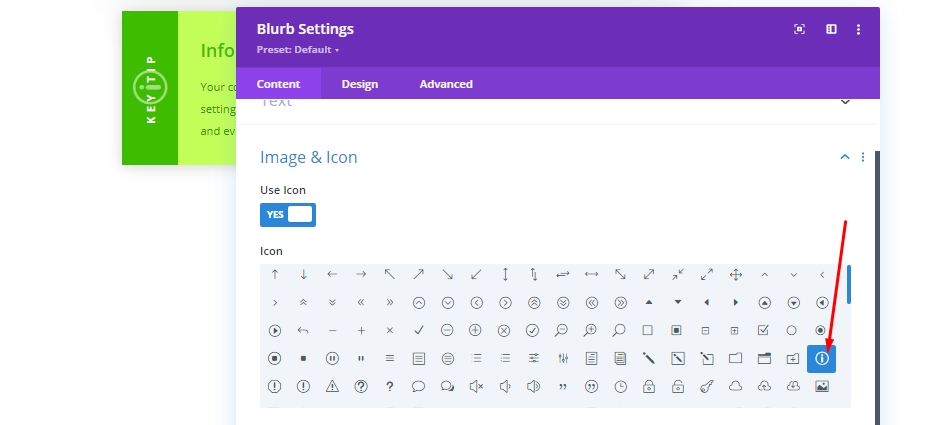
- Gebruik pictogram: JA
- Pictogram: Informatiesymbool
- Achtergrondkleur: #ffffff
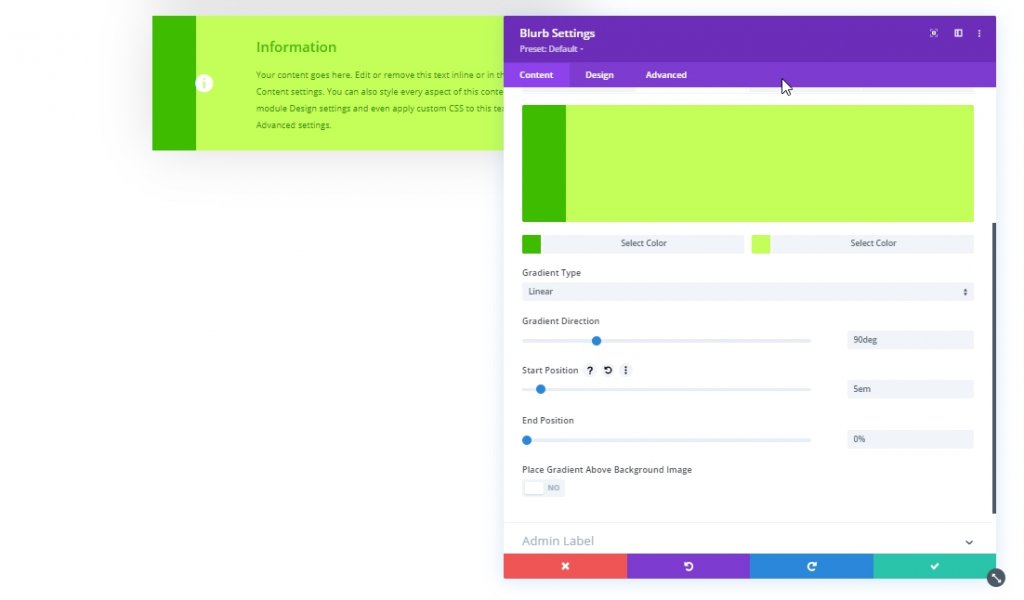
- Achtergrondverloop links Kleur: #3EBC00
- Achtergrond verloop juiste kleur: # C4FF59
- Gradiëntrichting: 90 graden
- Startpositie: 3em
- Eindpositie: 0%

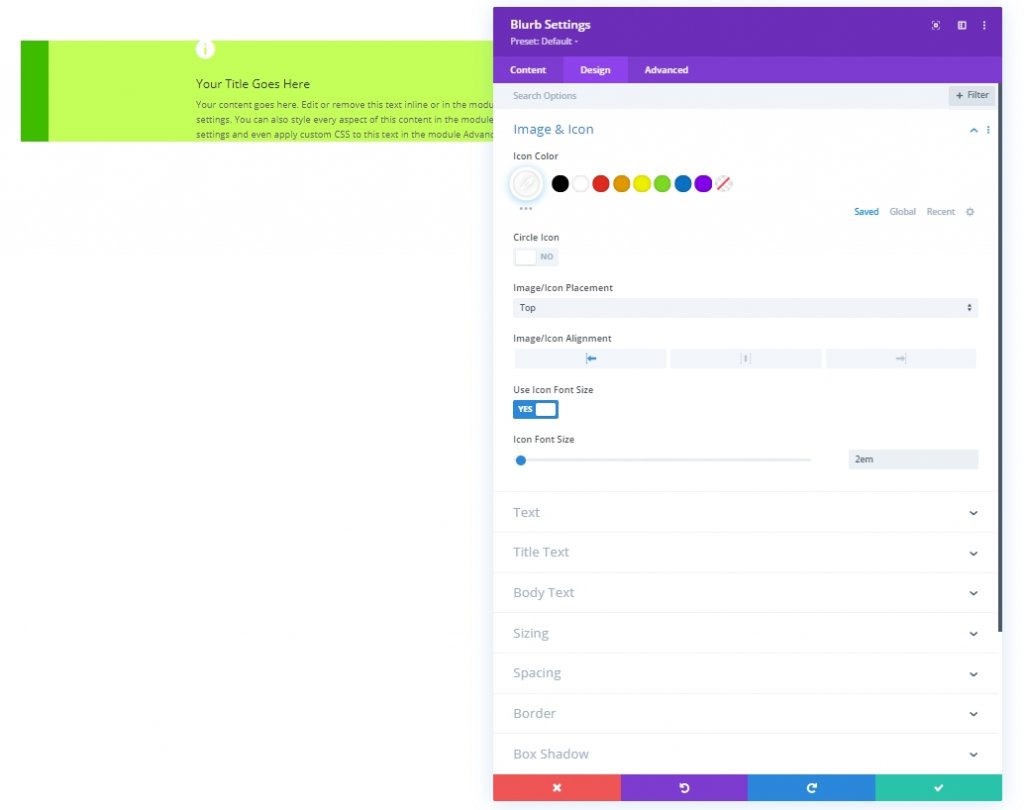
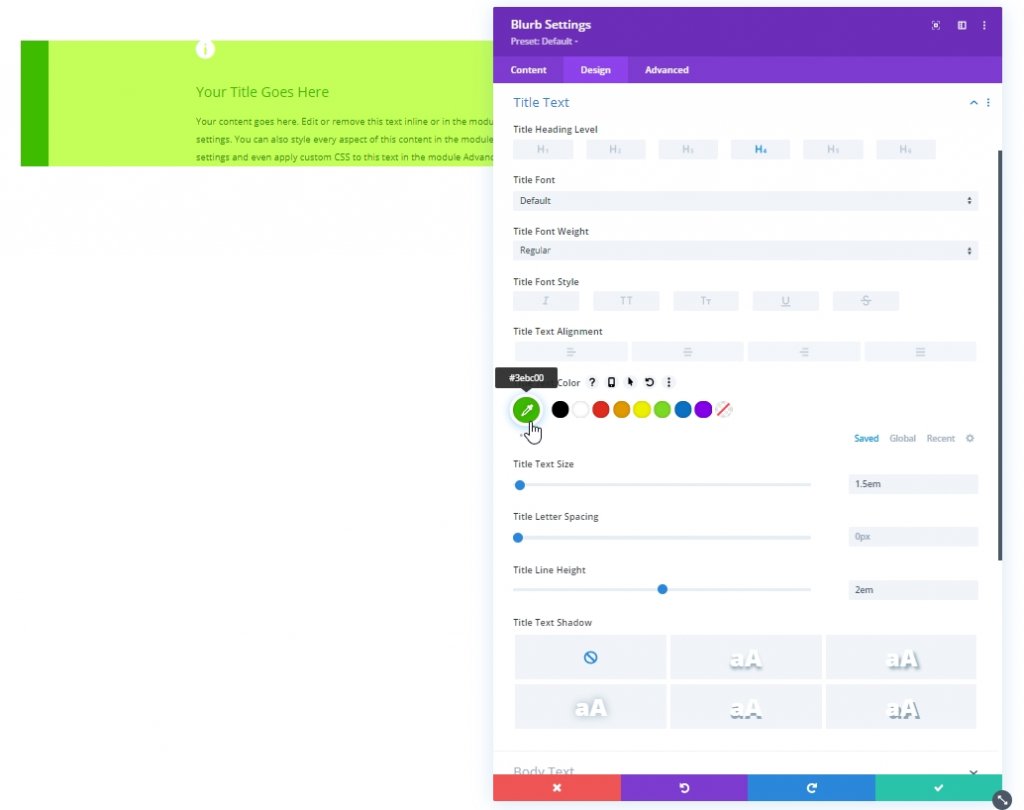
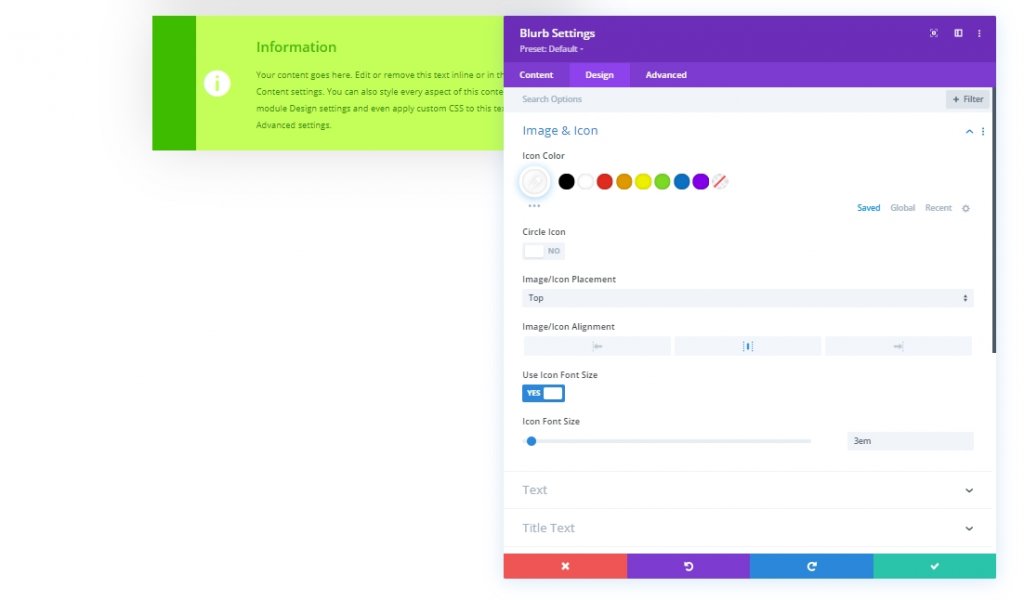
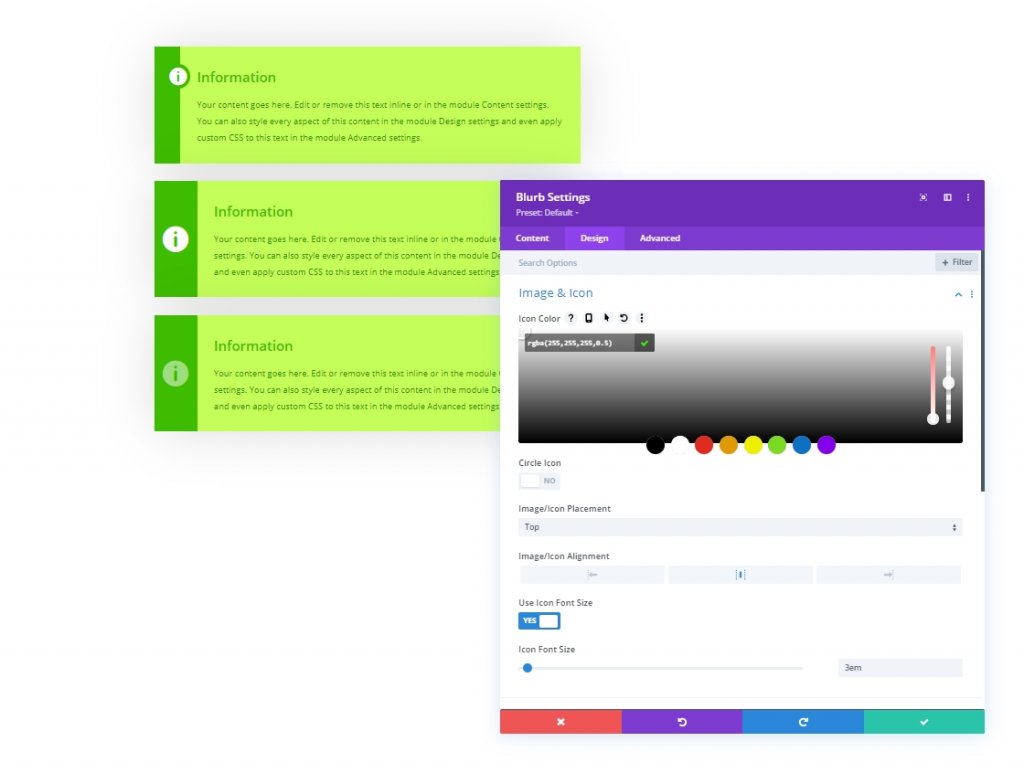
Werk de pictogramstijl als volgt bij vanaf het ontwerptabblad:
- Pictogramkleur: #ffffff
- Afbeelding/pictogram uitlijning: Links
- Gebruik pictogram lettergrootte: JA
- Pictogram Lettergrootte: 2em

Pas de tekstinstellingen als volgt aan:
- Titel tekstkleur: #3EBC00
- Titel tekstgrootte: 1.5em
- Hoogte titelregel: 2em

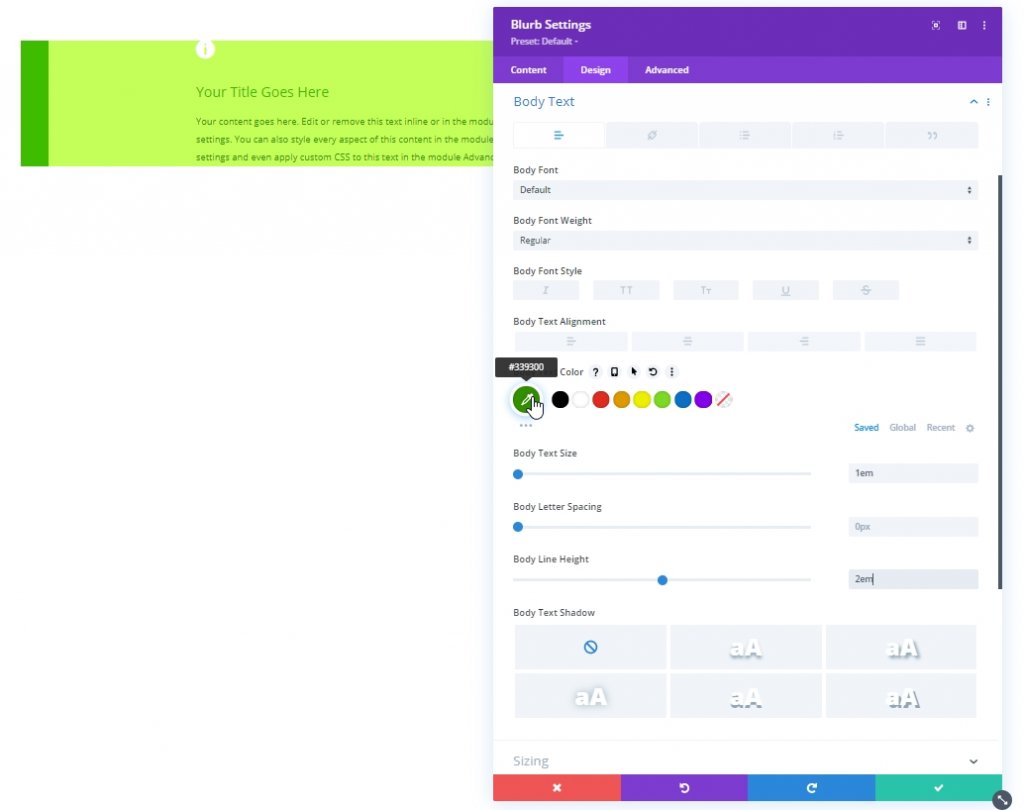
- Lichaamstekstkleur: #339300
- Grootte hoofdtekst: 1em
- Lichaamslijn Hoogte: 2em

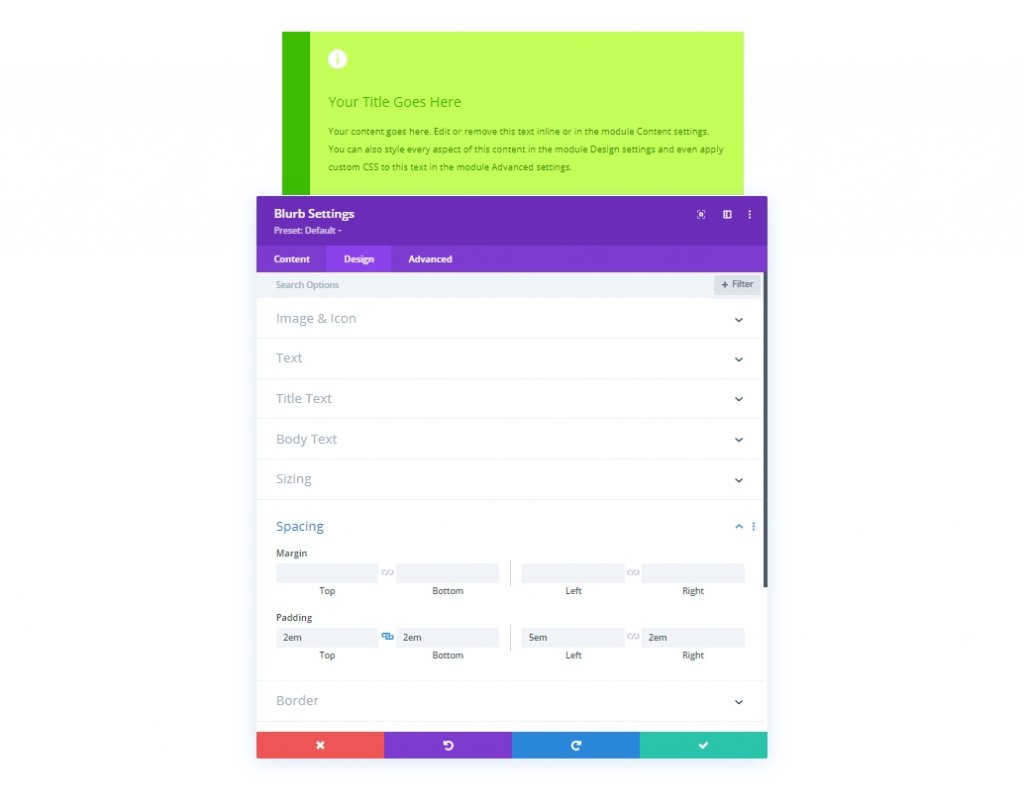
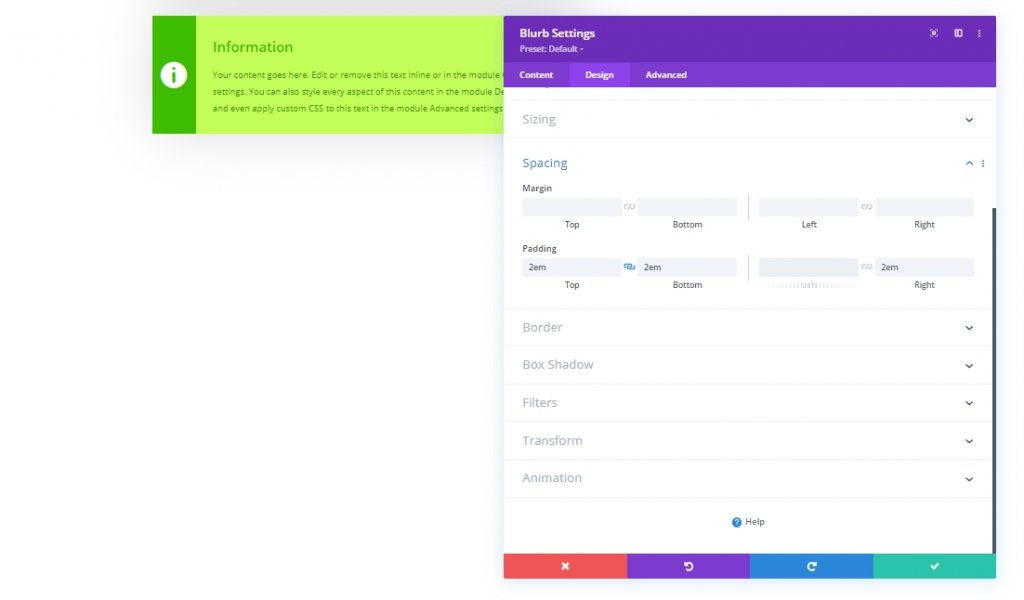
Als u klaar bent met het stylen van teksten, laten we dan de grootte en opvulling bijwerken.
- Inhoud Breedte: 100%
- Maximale breedte: 700px
- Module-uitlijning: Midden
- Vulling: 2em boven, 2em onder, 5em links, 2em rechts

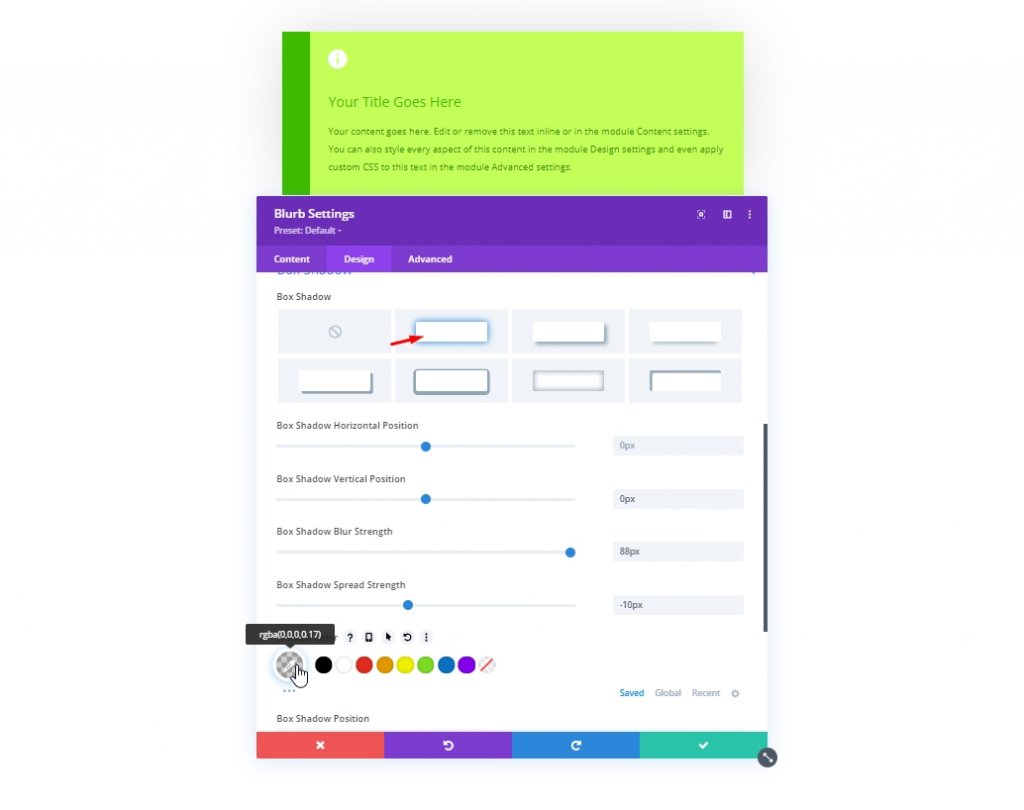
We zullen als volgt een box-schaduw toevoegen aan de blurb-module:
- Box Shadow: zie screenshot
- Box Shadow Verticale Positie: 0px
- Doos Schaduwvervaging Sterkte: 88px
- Box Shadow Spread-sterkte: -10px
- Schaduwkleur: rgba (0,0,0,0.17)

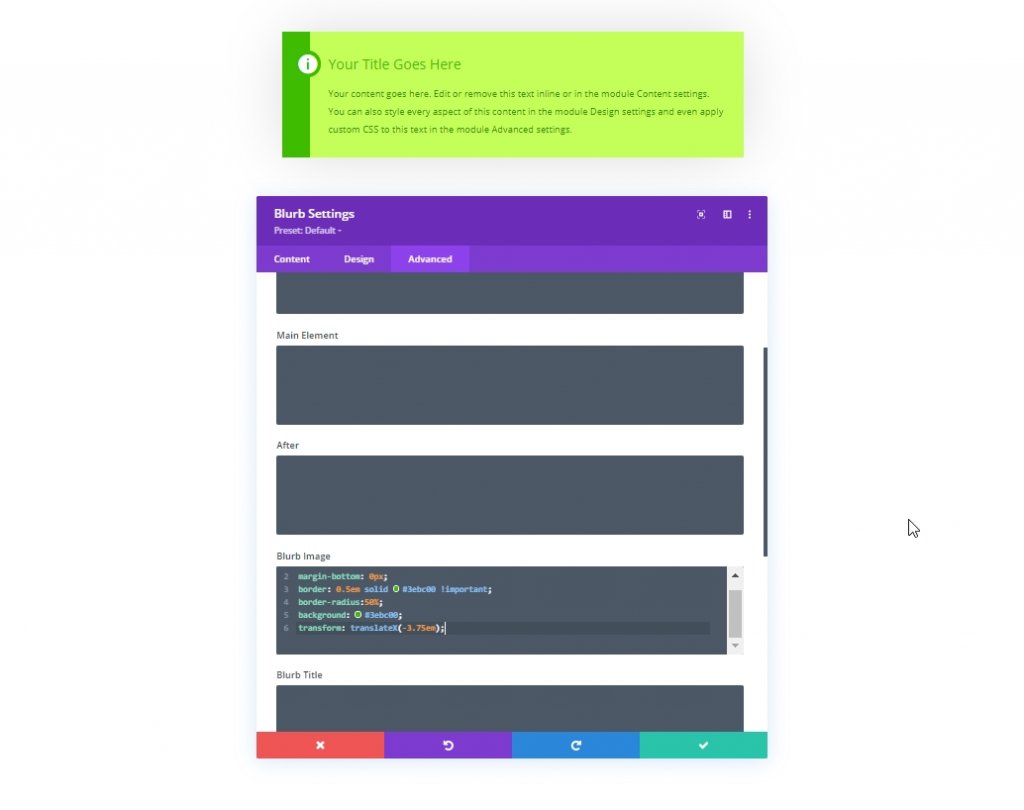
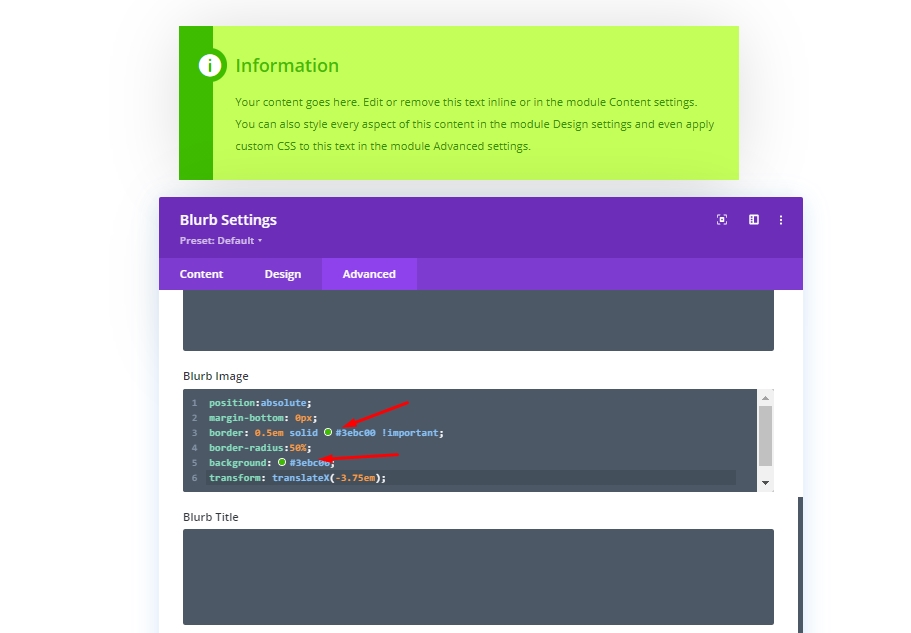
We gaan naar het geavanceerde gedeelte om wat aangepaste CSS toe te voegen die het pictogram een cirkelvormige achtergrond geeft met dezelfde kleur als het linkerverloopgedeelte. Het zal het pictogram ook precies daar plaatsen waar we het willen, omdat we niet willen dat het document ruimte opoffert voor het pictogram. Plaats de code in de CSS-sectie van de blurb-afbeelding.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Zorg ervoor dat u de kleur in het CSS-vak van de afbeelding wijzigt terwijl u verder aanpast. Anders blijft het hetzelfde. laten we nu eens kijken hoe onze 1e inhoudsdoos eruit ziet.

Ontwerp: 2e inhoudsdoos
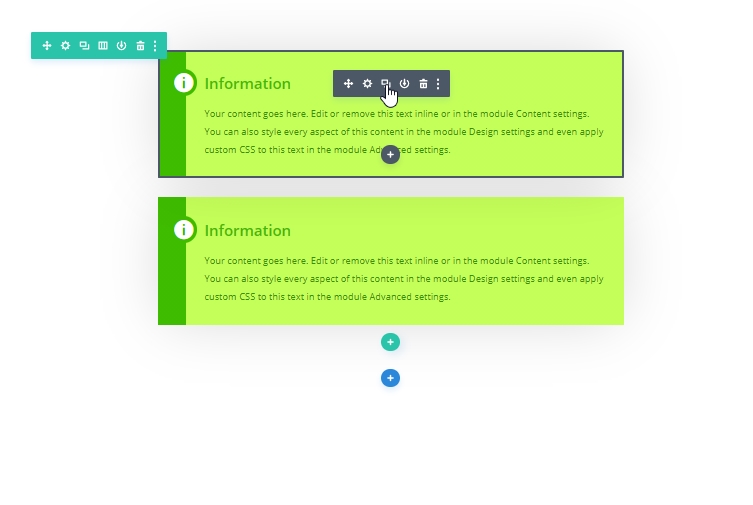
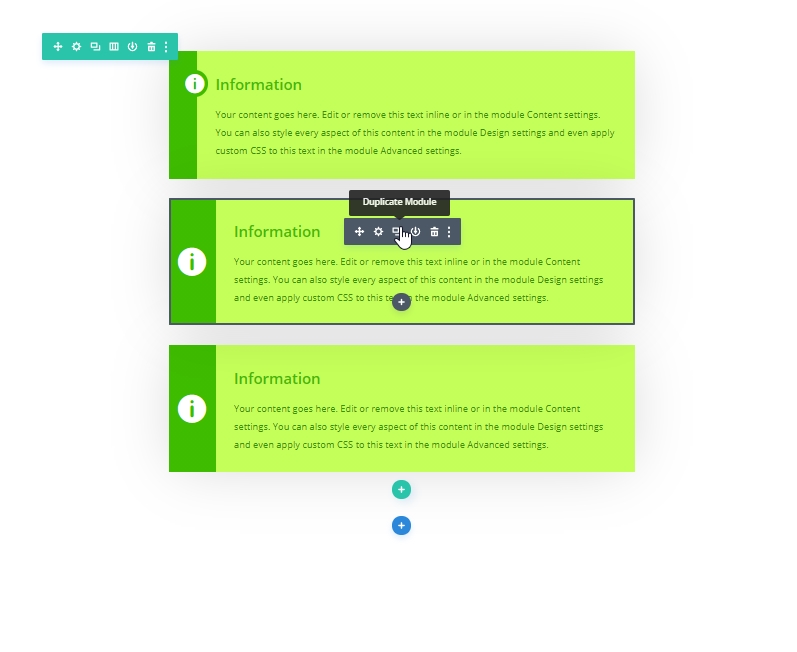
Kloon eenvoudig het eerste ontwerp van de inhoudsdoos. Het zal veel tijd en moeite besparen.

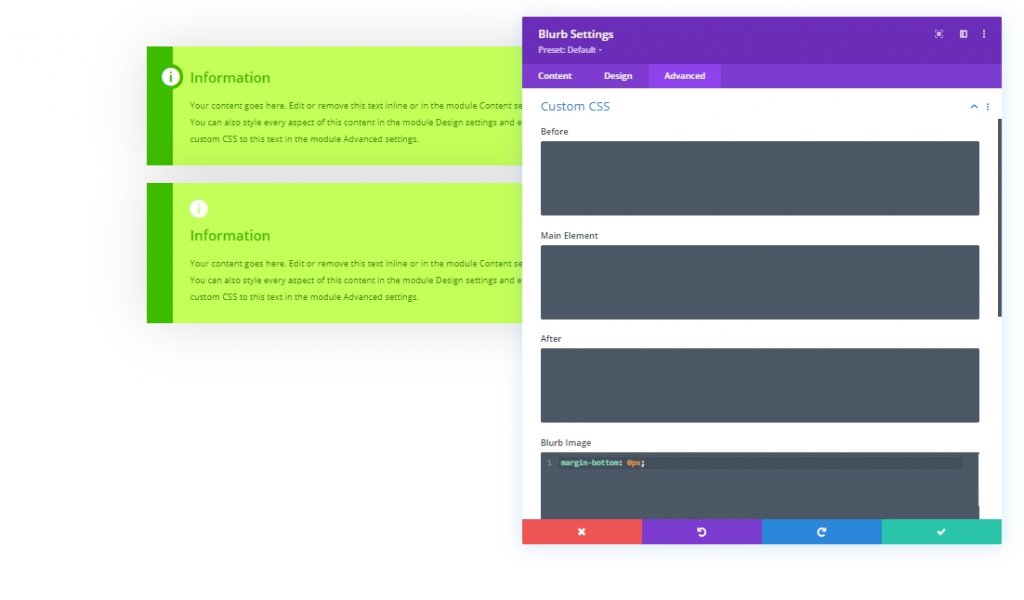
Nu zullen we de CSS-rastereigenschap gebruiken om het pictogram aan de linkerkant verticaal te centreren. Om dat te doen, veranderen we de blurb image CSS met de volgende code.
margin-bottom: 0px;
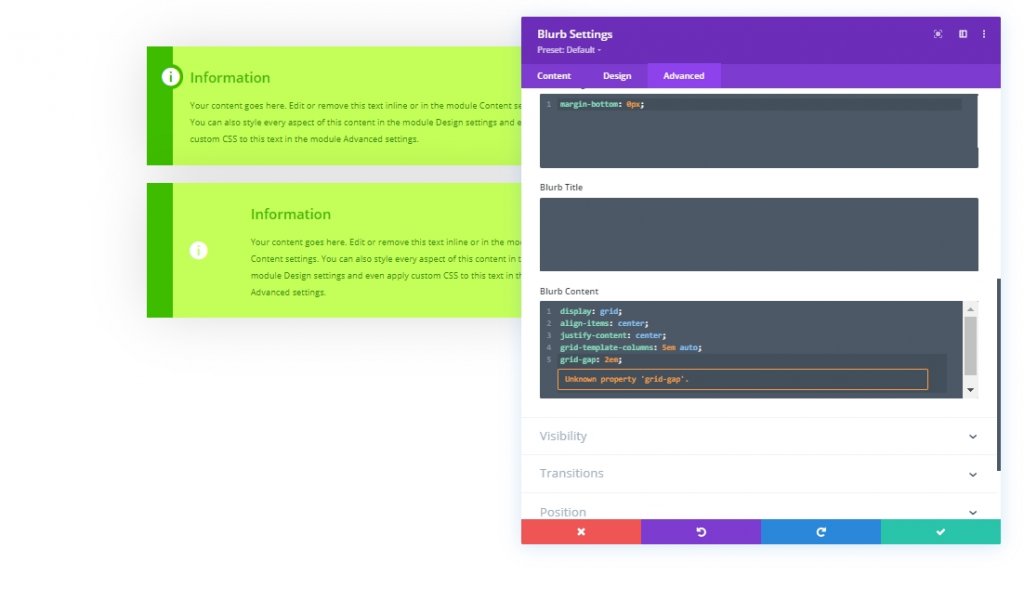
Voeg deze CSS-code ook toe aan het inhoudsvak.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Hier is de linkerkolombreedte met het pictogram ingesteld op 5em en de rechterkolom met teksten erin is ingesteld op automatisch. We moeten dus de linker verloopkleur afstemmen op de breedte van 5 em.
- Startpositie: 5em

Breng de volgende wijzigingen aan op het ontwerptabblad.
- Afbeelding/pictogram uitlijning: midden
- Pictogram Lettergrootte: 3em

Nu halen we de linker opvulling weg omdat we deze niet meer nodig hebben.

Omdat alles op een rij staat, is hier het laatste beeld.

Ontwerp: 3e inhoudsdoos
Kloon vervolgens het ontwerp van de 2e inhoudsdoos en begin er op de juiste manier aan te werken.

Open de gekloonde blurb-instelling en ga naar het ontwerptabblad om de pictogramkleur te wijzigen.
- Pictogramkleur: rgba (255,255,255,0.5)

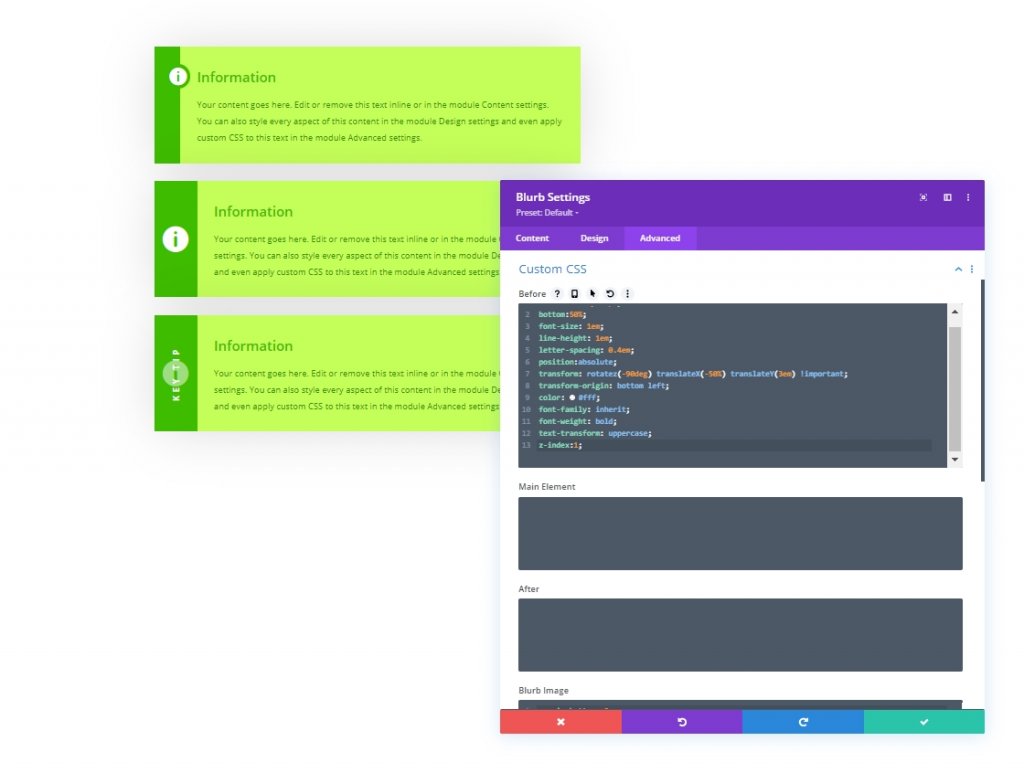
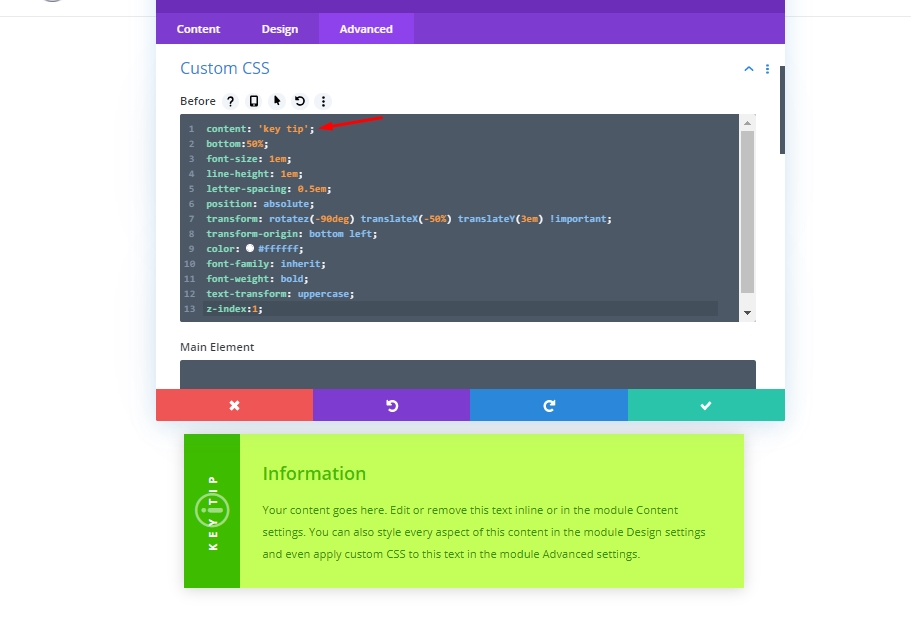
Nu zullen we een labeltekst verticaal boven het pictogram toevoegen door wat aangepaste CSS toe te voegen. Plak hiervoor de volgende code in het vak Vóór CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
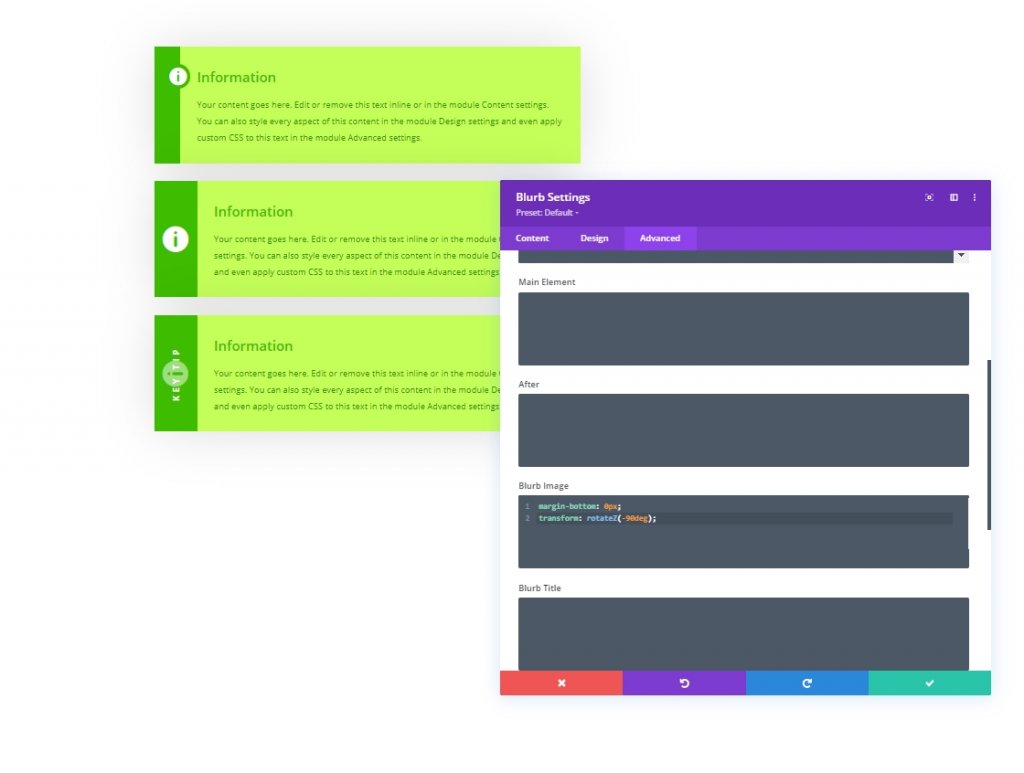
Voeg ook de onderstaande code toe aan het CSS-vak van de afbeelding om het pictogram te roteren.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Verander ten slotte het pictogram in volgens de afbeelding. Het ziet er aantrekkelijker uit.

De uiteindelijke output van ons ontwerp gaat als volgt.

Ontwerp bijwerken
Ontwerp bijwerken door lichaamsgrootte te veranderen
Omdat we het hele ontwerp hebben gedaan op een lengte-eenheid, wat betekent dat de lettergrootte van de hoofdtekst van de elementen wordt gebruikt, kunnen we de grootte van de vakken wijzigen door de waarde van de hoofdtekst te wijzigen.
Kleuren wijzigen
Op het 1e inhoudsvak hebben we de kleur op het pictogram toegevoegd als achtergrond van een CSS-code. update die kleur om de algehele sfeer te veranderen als u overweegt een ander kleurpatroon te kiezen.

De labeltekst bijwerken
Op het derde inhoudsvak kunnen we het label wijzigen van de CSS-code die we in het vak Vóór CSS hebben geplaatst.

Maak een herbruikbare inhoudsdoos
U kunt dit ontwerp eenvoudig op twee verschillende manieren opslaan. Een daarvan is om de module op te slaan in de Divi-bibliotheek, waar u deze op elk gedeelte van elke pagina kunt importeren. Een andere manier is om het op te slaan als een globale voorinstelling. Laten we bespreken hoe het te doen.
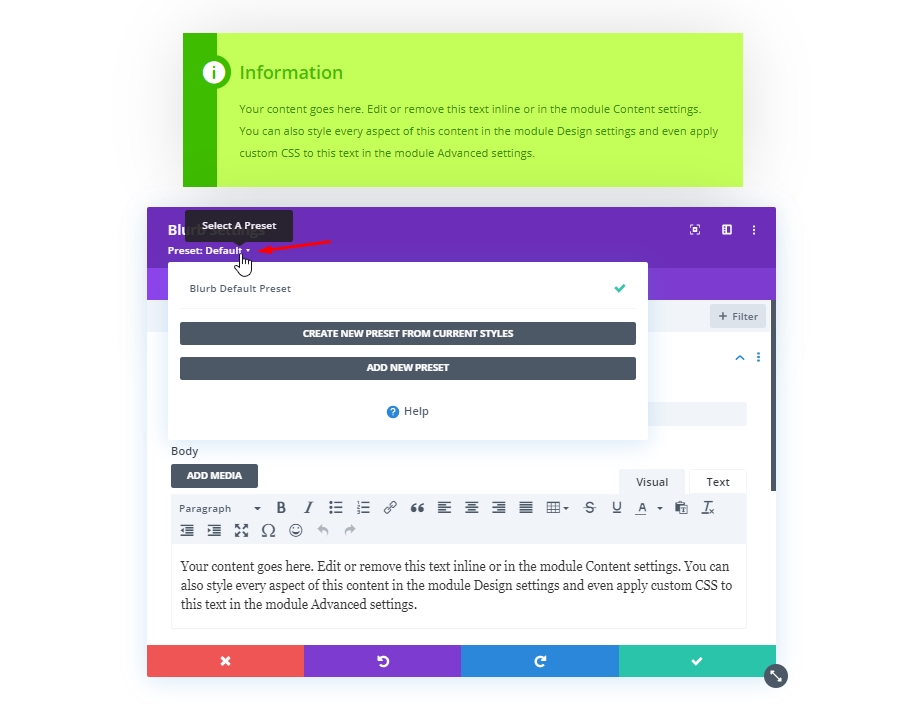
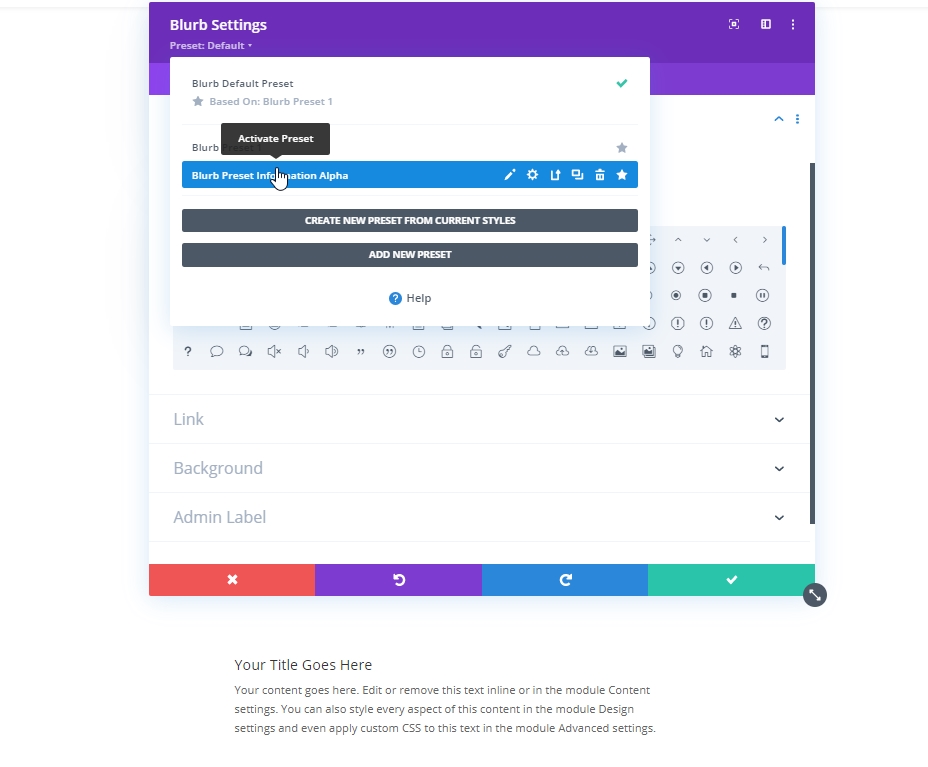
Klik eerst op de subkop van het Blurb-instellingenpaneel. U ziet een vervolgkeuzemenu met twee opties.

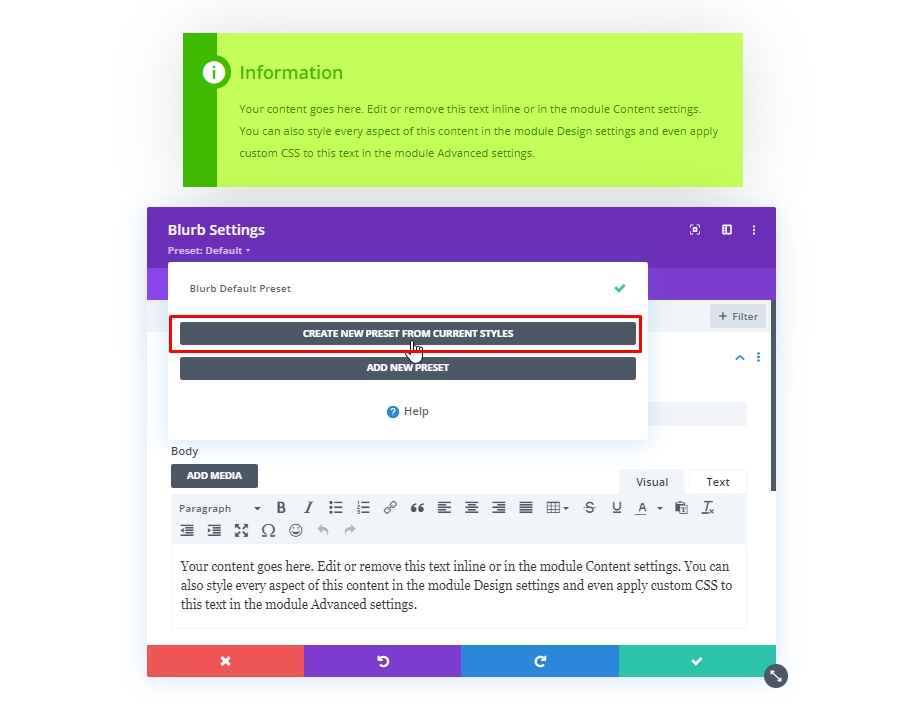
Selecteer vervolgens de eerste optie die zegt - Maak een nieuwe voorinstelling van huidige stijlen.

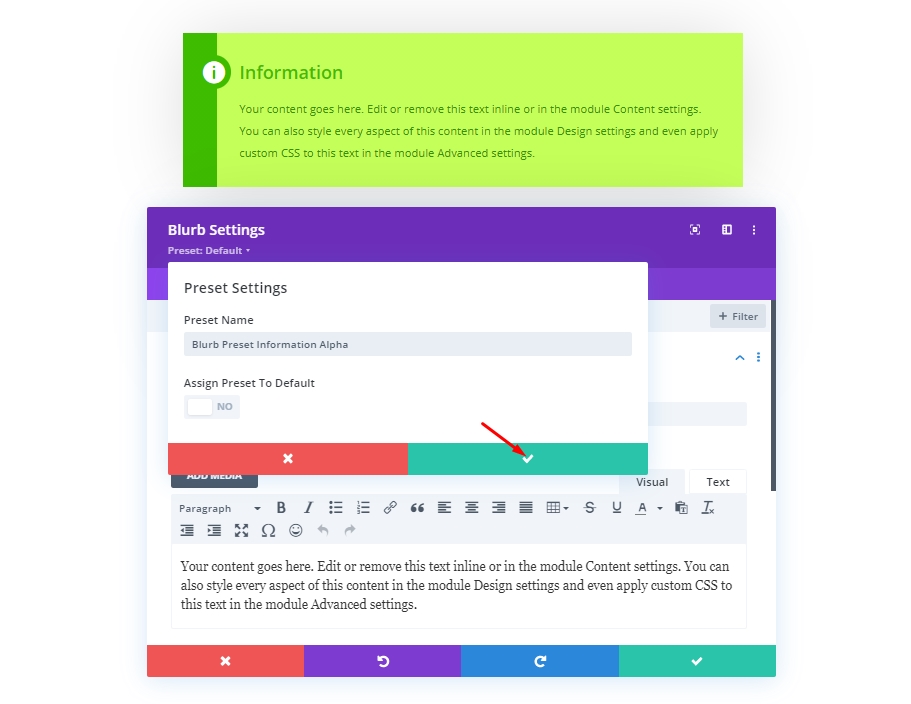
Voeg nu een vooraf ingestelde naam toe volgens uw keuze en sla deze op.

Nu, wanneer u wilt dat deze instellingen worden toegepast op een blurb-module, activeert u deze voorinstelling vanuit de subkop van de blurb-instellingen.

Eindresultaat
Dus hier is ons eindresultaat van het ontwerp. Het is heel gemakkelijk te ontwerpen, maar tegelijkertijd belangrijk ontwerpmateriaal.

Laatste woorden
We hebben eerder gezegd dat het vak met aangepaste inhoud de gebruikerservaring van uw website verrijkt en het teken draagt van uw toewijding aan de website, aangezien deze secties inhoud bevatten die zeer relevant is voor een dergelijk onderwerp. Dit type contentbox kan eenvoudig worden ontworpen via Divi 's Blurb-module. Dus hopelijk zul je het in blogposts of verschillende beschrijvende secties in het volgende project gebruiken.




