Het is een stuk eenvoudiger voor uw WooCommerce-winkel om efficiënter te zijn als u informatie over producten uit uw winkel in Elementor -widgets kunt plaatsen op een manier die verandert als de winkel verandert. Wanneer je dit bericht leest, zullen we het hebben over de voordelen van dynamische WooCommerce-tags, evenals praktische voorbeelden van hoe je ze kunt gebruiken.

In Elementor Pro 3.4 hebben we een krachtige nieuwe functie toegevoegd voor winkels die WooCommerce gebruiken. Deze functie wordt Dynamic WooCommerce Tags genoemd.
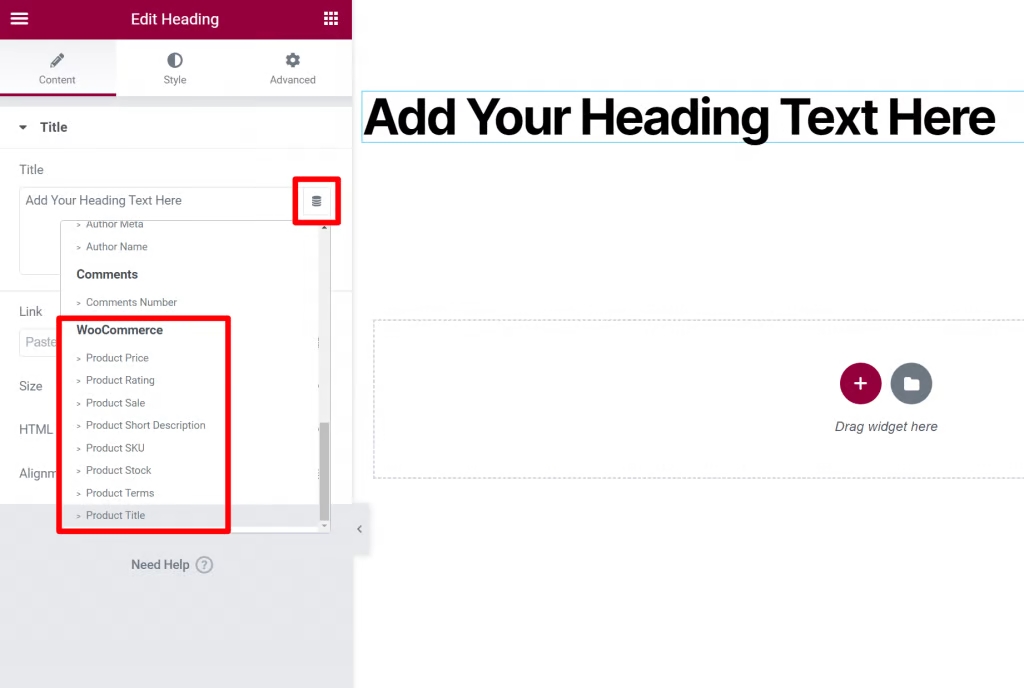
Met dynamische WooCommerce-tags kunt u de functie voor dynamische tags in Elementor Pro gebruiken om specifieke informatie van elk product op uw site in te voegen. U kunt dit doen met de functie Dynamische tags. Het is mogelijk om een widget toe te voegen aan een Elementor-pagina die de prijs van een product (origineel of in de uitverkoop), de titel van het item (of beide), de beoordeling, de afbeelding, de verkoopstatus, de beschrijving, de SKU, de voorraad bevat status, de voorwaarden en meer.
De mogelijkheid om WooCommerce-productgegevens dynamisch in Elementor-widgets in te voegen, biedt u veel manieren om uw WooCommerce-winkel efficiënter te maken, uw workflows te versnellen en ervoor te zorgen dat alle gegevens van uw site hetzelfde zijn.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn dit bericht zullen we iets meer vertellen over hoe dynamische WooCommerce-tags u kunnen helpen uw bedrijf beter te runnen. Als je ideeën wilt voor het gebruik van dynamische WooCommerce-tags in je winkel, laten we je zeven voorbeelden zien van hoe ze in de echte wereld zijn gebruikt.
Voordelen van dynamische WooCommerce-tags
Laten we ervoor zorgen dat we allemaal op dezelfde lijn zitten voordat we het hebben over de voordelen.
Wanneer u de WooCommerce-widgets van Elementor Pro gebruikt om WooCommerce-inhoud weer te geven, kunt u voor elk product ook een aparte knop toevoegen aan winkelwagentje toevoegen.
Door het dynamische tagsysteem van Elementor Pro 3.4 te gebruiken, kunt u nu bepaalde details van uw WooCommerce-producten in andere Elementor-widgets injecteren. Deze functie was voorheen alleen beschikbaar in Elementor.
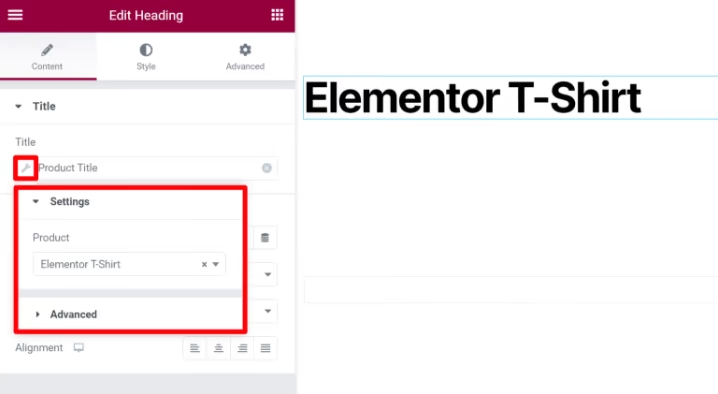
Stel dat u bijvoorbeeld alleen de naam van een product wilt toevoegen aan de titelbalk van de pagina. Het toevoegen van een teksteditor of een normale Heading-widget zou een optie zijn. De producttitel kan vervolgens dynamisch in de widget worden ingevuld met behulp van de functie dynamische tags:

Als u het type dynamische tag kiest dat u wilt gebruiken, krijgt u een extra optie om het exacte product te selecteren waarvan u gegevens wilt verkrijgen:

Als gevolg hiervan, waarom zou u de tijd besteden aan het leren over deze functie? De redenen hiervoor zijn talrijk, maar hier zijn drie van de belangrijkste.
Verkoop & Conversie-optimalisatie
Wanneer u begrijpt hoe u dynamische WooCommerce-tags moet gebruiken, heeft u veel meer vrijheid bij het ontwerpen van uw bedrijf om de verkoop en conversies te verhogen.
Voor sommige winkels is het misschien niet de beste aanpak om alleen op één productpagina te focussen. Een speciale verkooppagina voor een enkel product kan de voorkeur hebben boven het gebruik van de sjabloon voor één product als u slechts één artikel verkoopt.
Voor een op maat gemaakte productpagina kunt u dynamische WooCommerce-tags gebruiken waarmee u de pagina kunt ontwerpen terwijl u nog steeds productgegevens binnenhaalt.
De vervanging van de enkele productpagina is niet het enige doel. Zelfs als u nog steeds de standaardsjabloon voor één product gebruikt, kunnen dynamische tags u helpen uw winkel beter te promoten.
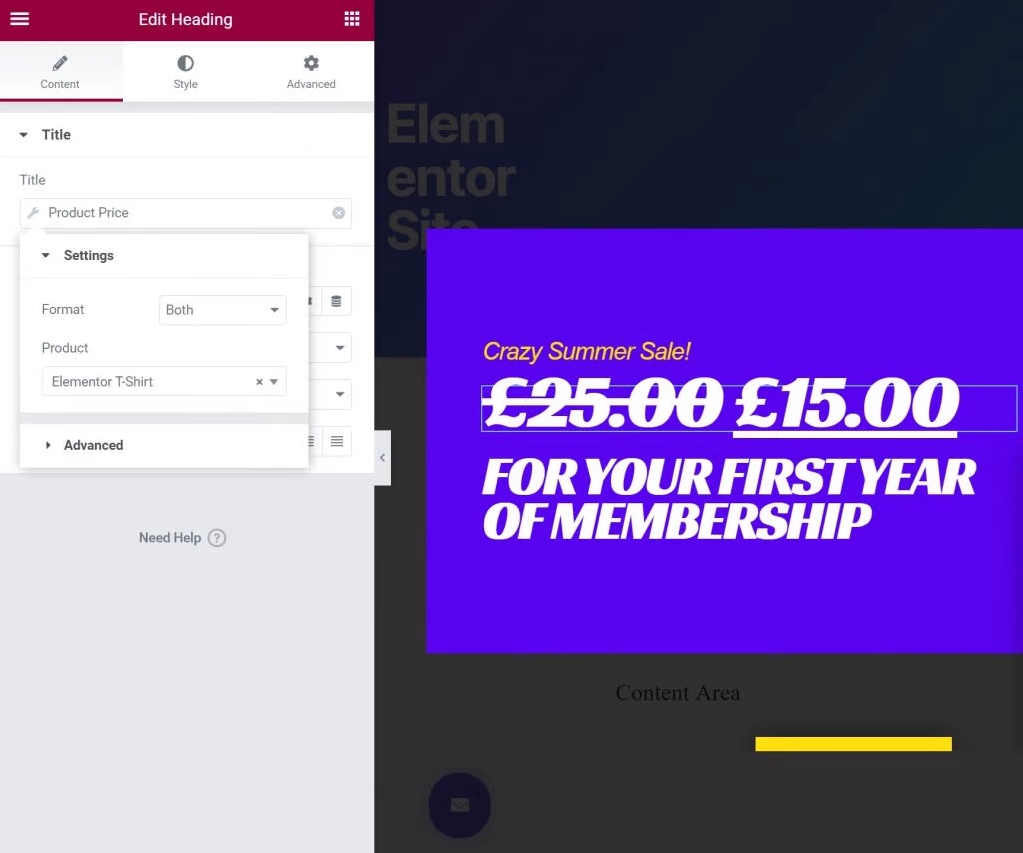
De verkoopprijs kan dynamisch uit het product worden getrokken om promoties voor speciale verkopen te bieden. Ten slotte kunt u de prijs eenvoudig terugzetten op normaal in uw producteditor en die prijs wordt op uw hele site bijgewerkt nadat de verkoop is afgelopen.
Consistente gegevens op uw hele site
Een ander groot voordeel van dynamische tags is dat u hiermee consistente gegevens in uw hele bedrijf kunt behouden.
Gegevens van de WooCommerce-producteditor worden gebruikt via dynamische tags, dus zelfs als een instelling in het product wordt gewijzigd, blijft de informatie 100% nauwkeurig.
Neem bijvoorbeeld een blogartikel waarin u reclame maakt voor een specifiek product op uw website. De prijs van het product is inbegrepen in de blogpost.
Je zou de prijs in de statische tekst moeten schrijven zonder dynamische tags. Als je de prijs van het product in de toekomst niet verandert, is dit prima (misschien zelfs een paar maanden vanaf het moment dat je de post hebt gepubliceerd).
Vergeet niet om terug te gaan naar elke keer dat u verwijst naar de prijsstelling van dat product. Het is ook mogelijk dat u het vergeet, waardoor de prijs verkeerd is en uw klanten in verwarring worden gebracht.
Het is echter mogelijk om de dynamische tag te gebruiken om een doos met productinformatie in uw blogpost te maken met behulp van Dynamic WooCommerce Tags. Elke keer dat u daarna een wijziging aanbrengt in de prijs van het product in de editor, wordt de nieuwe prijs weergegeven in al uw gepubliceerde inhoud.
Manieren om dynamische tags te gebruiken
1. Toegewijde productbestemmingspagina's
Voor het adverteren van specifieke producten kan het nodig zijn een betere bestemmingspagina te maken dan eenvoudigweg naar de productpagina zelf te linken.
Door het gebruik van dynamische tags kunt u een speciale bestemmingspagina voor uw advertentiecampagne opzetten.
Uw advertentiecampagne en bestemmingspagina moeten op elkaar zijn afgestemd om een naadloze ervaring voor uw klanten te bieden.
Indien nodig kunnen meerdere goederen op dezelfde landingspagina worden weergegeven.
2. Eén productwinkel
Dynamische WooCommerce-tags, die we in de inleiding kort hebben besproken, zijn met name gunstig voor sites die slechts één product verkopen.
Als u slechts één artikel verkoopt, heeft het geen zin om de standaardsjabloon voor één product te gebruiken. U kunt de goederen ook naar een andere locatie verplaatsen. Een landingspagina kan op verschillende manieren worden gebruikt.
Het is ook mogelijk dat u een website van één pagina heeft ontworpen en uw productverkopen alleen op die pagina wilt opnemen. Met Dynamic WooCommerce Tags heeft u volledige controle over hoe uw gegevens worden weergegeven. Elementor's Custom Add To Cart widget kan dan aan de pagina worden toegevoegd, zodat klanten het product vanaf elke locatie kunnen kopen.
3. Zet het product in de Hero-sectie
Als uw winkel bijvoorbeeld een heldengedeelte op de site heeft, wilt u misschien productinformatie in dat gedeelte vermelden.
De informatie van uw product kan worden opgehaald en opgemaakt met behulp van dynamische WooCommerce-tags. Uw heldenafbeelding kan gewoon een afbeelding van uw goederen zijn.
Het is mogelijk om de verkoop te verhogen door de goederen op een prominente plaats te plaatsen.
Het heldengedeelte wordt automatisch bijgewerkt als u ooit wijzigingen moet aanbrengen in productgegevens, zoals de prijs.
4. Promoties, uitverkoop tijdens de feestdagen of speciale aanbiedingen
Als het gaat om speciale verkopen of andere promoties, kunnen dynamische tags een zeer waardevol hulpmiddel zijn. Elementor Popup Builder, blogberichten, zijbalkwidgets of andere plaatsen kunnen worden gebruikt om deze verkopen te promoten.
Met behulp van dynamische tags kunt u alle productinformatie intekenen. Gebruik deze methode om ervoor te zorgen dat uw promotiemateriaal accuraat blijft, zelfs als de prijs van het product (of andere feiten) in de toekomst verandert.
Er zijn veel manieren om de oorspronkelijke prijs en de verkoopprijs aan te geven, zoals deze pop-up:

5. Kleverige zijbalk met product
Voor WooCommerce-winkels die een aparte inhoudssite hebben, kunnen Dynamic WooCommerce Tags u helpen uw producten in de zijbalk weer te geven.
U kunt bijvoorbeeld uw bestverkochte artikel in de zijbalk plaatsen om meer aandacht te krijgen. Optie twee: ontwerp thema's met verschillende zijbalken voor de verschillende soorten inhoud op uw blog met Elementor Pro en toon vervolgens gerichte producten in elk van die zijbalken. U kunt bijvoorbeeld voor elke categorie een ander product op uw blog laten zien.
WooCommerce-aangedreven producten kunnen worden geïntegreerd in andere delen van uw site met behulp van dynamische tags, zodat u nieuwe methoden kunt vinden om uw producten te verkopen.
6. Hoofdproduct met extra's:
Als u een groot product heeft dat wordt ondersteund door een groot aantal kleinere goederen, kunnen dynamische tags nuttig zijn.
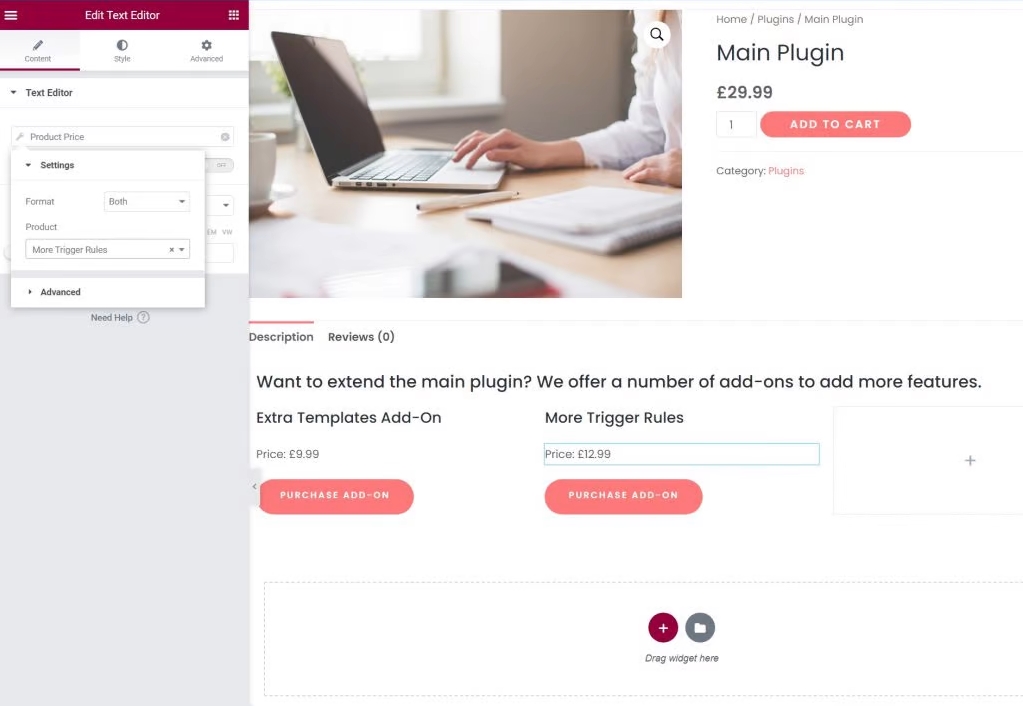
Stel dat u bijvoorbeeld een WordPress-plug-in verkoopt. Het is mogelijk om de kernplug-in en een verscheidenheid aan add-on-extensies te hebben om de mogelijkheden uit te breiden.
Maak een enkele hoofdproductpagina voor uw kernplug-in en vermeld de details van elke extensie op dezelfde pagina met behulp van dynamische tags. Als u bijvoorbeeld ooit de naam of de prijs van een extensie wijzigt, worden dergelijke wijzigingen automatisch weergegeven op de hoofdpagina.

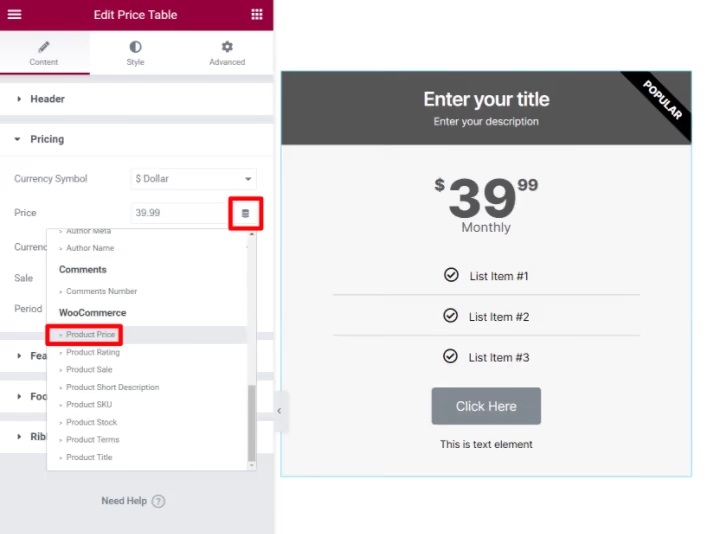
7. Prijzen
Als u WooCommerce gebruikt om diensten of producten aan te bieden, kunnen dynamische tags u helpen uw prijstabellen up-to-date te houden.
Voor de widgets Prijstabel en Prijslijst kunt u dynamische tags gebruiken om het prijsveld in te vullen met de echte WooCommerce-productprijs.
Voor elk item in uw prijstabel kunt u ook dynamisch de titel en beschrijving invullen.
Uw prijstabellen worden dan automatisch bijgewerkt als u een verkoop doet of de prijs van het product wijzigt.

Als uw restaurantwebsite WooCommerce gebruikt voor online bestellingen, kunnen Dynamic WooCommerce Tags u helpen bij het maken van een menu. U kunt de prijslijstwidget gebruiken om een menu met prijzen voor elk gerecht weer te geven. Je menu is nog steeds correct als je de prijs van een gerecht moet aanpassen.
Laatste gedachten
U kunt nu WooCommerce Dynamic Tags in Elementor Pro 3.4 gebruiken om productgegevens op te nemen in uw Elementor-ontwerpen.
U kunt nu overal op uw site productgegevens extraheren. U kunt bijvoorbeeld specifieke bestemmingspagina's maken, pop-ups weergeven die automatisch productdetails ophalen en meer.
Deze WooCommerce-specifieke functionaliteiten zijn ingebouwd in het dynamische tagsysteem van Elementor . Telkens wanneer u een dynamische tag introduceert met WooCommerce ingeschakeld, zou u de nieuwe productopties moeten zien.
Zie onze inleiding tot dynamische inhoud in Elementor voor meer informatie over dynamische tags van Elementor .
Laten we iets geweldigs bouwen met WooCommerce Dynamic Tags!




