Elementor Pro biedt een functie die bekend staat als dynamische inhoud, die essentieel is voor het maken van uw eigen WordPress-thema met behulp van de functie voor het maken van thema's. Met deze functie kunt u inhoud opnemen die dynamisch verandert op basis van de gegevens op uw website. Laten we er verder op ingaan om dynamische inhoud beter te begrijpen.

Eenvoudig gezegd verwijst dynamische inhoud naar het type inhoud dat zich automatisch aanpast aan de informatie op uw website. Beschouw de titel van uw site als voorbeeld. Tijdens het ontwerpen van een pagina met Elementor , zoals de startpagina, kunt u de sitetitel handmatig invoeren. Maar wat als u besluit de titel van uw site in de toekomst te wijzigen? Dat klopt! U zou de sitetitel op uw startpagina handmatig moeten bijwerken. Als u de sitetitel op meerdere pagina's heeft gebruikt, wordt de taak nog omslachtiger. Dit is waar dynamische inhoud van onschatbare waarde wordt.
Elementor biedt een widget genaamd "Sitetitel" die automatisch de titel van uw site ophaalt en weergeeft in het daarvoor bestemde gebied. In dit geval dient de sitetitel als voorbeeld van dynamische inhoud. Andere voorbeelden van dynamische inhoud zijn het logo van de site, de titel van het bericht, de meta van het bericht, de uitgelichte afbeelding, de inhoud van het bericht en meer. Met Elementor kunt u al deze dynamische inhoudstypen in uw ontwerp opnemen, of het nu een pagina of een sjabloon is.
Belang van dynamische inhoud
Met de Elementor-functie voor het maken van thema's kunt u gepersonaliseerde sjablonen maken voor verschillende delen van uw thema, inclusief de enkele productpagina als u WooCommerce gebruikt. Stel dat u een enkele productpagina wilt ontwerpen in uw door WooCommerce aangedreven winkel. Zonder dynamische inhoud zou u handmatig de lay-out voor elk afzonderlijk product moeten maken, wat een tijdrovende taak kan zijn.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMet dynamische inhoud kunt u echter een aangepaste sjabloon maken voor de enkele productpagina, ter vervanging van de standaardsjabloon die door uw thema wordt geleverd. Deze aangepaste sjabloon kan worden ontworpen volgens uw voorkeuren. Wanneer u deze sjabloon maakt, zal WordPress elk product in uw WooCommerce-winkel weergeven op basis van de lay-out die u in uw aangepaste sjabloon hebt gedefinieerd. U kunt verschillende elementen/widgets opnemen in uw aangepaste sjabloon voor een enkele productpagina, zoals breadcrumbs, producttitels, afbeeldingen, prijzen, beoordelingen, voorraadinformatie, productmeta, productbeschrijving en meer.
Laten we een ander voorbeeld bekijken. Stel dat u een aangepast koptekstsjabloon voor uw website wilt maken en uw sitelogo wilt opnemen. Je hebt twee opties om dit te bereiken. Ten eerste kunt u eenvoudig uw sitelogo uploaden met behulp van de afbeeldingswidget. Als u echter voor deze optie kiest, moet u de koptekst handmatig bewerken telkens wanneer u uw sitelogo wijzigt. U kunt ook de Site Logo-widget gebruiken, die automatisch het sitelogo ophaalt dat u hebt ingesteld in de thema-aanpasser (Uiterlijk -> Aanpassen). Door de Site Logo-widget te gebruiken, hoeft u de koptekst niet handmatig te bewerken wanneer u uw logo bijwerkt. Beide opties volgen hetzelfde formaat.
Soorten dynamische inhoud
Over het algemeen biedt Elementor drie hoofdtypen dynamische inhoud: afbeeldingen, tekst en links. Dynamische afbeeldingen kunnen verschillende elementen bevatten, zoals uitgelichte afbeeldingen van blogposts, sitelogo's, profielfoto's van auteurs en WooCommerce-productafbeeldingen. Aan de andere kant omvat dynamische tekst componenten zoals sitetitels, posttitels, postmetadata, producttitels en productprijzen.
Bovendien kunt u naast de standaard dynamische inhoud van WordPress ook dynamische inhoud opnemen van aangepaste velden die zijn gegenereerd met behulp van plug-ins zoals ACF (Advanced Custom Fields) en Pods. Elementor is compatibel met verschillende plug-ins voor aangepaste velden, waaronder ACF, Pods, JetEngine, Toolset en Metabox.
Dynamische inhoud toevoegen in Elementor
Afbeelding
Om verschillende soorten dynamische afbeeldingen in uw ontwerp op te nemen, heeft u de mogelijkheid om verschillende widgets te gebruiken. De volgende widgets staan tot uw beschikking voor het toevoegen van dynamische afbeeldingen:
- Site Logo Widget: Met deze widget kunt u het logo van uw site opnemen.
- Uitgelichte afbeeldingswidget: met deze widget kunt u de uitgelichte afbeelding voor uw blogposts toevoegen.
- Afbeeldingswidget: met deze veelzijdige widget kunt u elke dynamische afbeelding opnemen die wordt ondersteund door WordPress. Dit omvat het logo van de site, de profielfoto van de auteur, uitgelichte berichten, WooCommerce-producten en meer.
Site-logo

Om uw sitelogo toe te voegen, sleept u de widget Sitelogo vanuit de zijbalk naar het canvas. Uw sitelogo wordt automatisch geladen door de widget.
Uitgelichte afbeelding
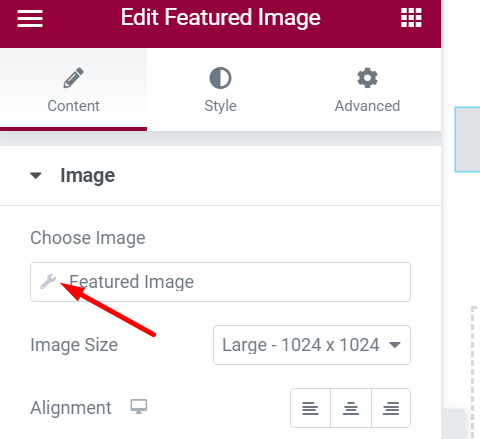
De voorkeurspraktijk is om de uitgelichte afbeelding op te nemen in de sjabloon voor één bericht, maar je hebt de flexibiliteit om deze overal toe te voegen als je een dynamische afbeelding wilt weergeven op basis van de uitgelichte afbeelding van blogposts. Net als bij het logo van de site, kunt u de widget Uitgelichte afbeelding eenvoudig op het canvasgebied plaatsen om deze op te nemen. Soms ziet u bij het bekijken van het Elementor-canvas een lege afbeelding in plaats van de werkelijke uitgelichte afbeelding (de daadwerkelijk uitgelichte afbeelding verschijnt echter op de live pagina).
Om het aanpassen van de stijl van de uitgelichte afbeelding te vergemakkelijken, kunt u een terugvalafbeelding instellen, die als standaardafbeelding dient als er geen uitgelichte afbeelding is opgegeven. Om dit te doen, klikt u op het moersleutelpictogram naast het veld Uitgelichte afbeelding in het linkerdeelvenster.

Profielfoto van auteur/gebruiker
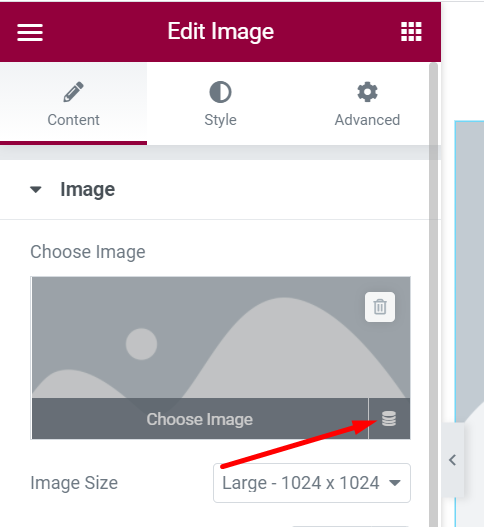
Gebruik de afbeeldingswidget om de profielfoto van een auteur, de profielfoto van een gebruiker of andere soorten dynamische afbeeldingen op te nemen. Sleep de afbeeldingswidget gewoon naar het canvasgebied. Eenmaal toegevoegd, plaatst u uw cursor op de afbeeldingselector en klikt u op het databasepictogram (Dynamic Tags). Hiermee kunt u het gewenste dynamische afbeeldingstype kiezen.

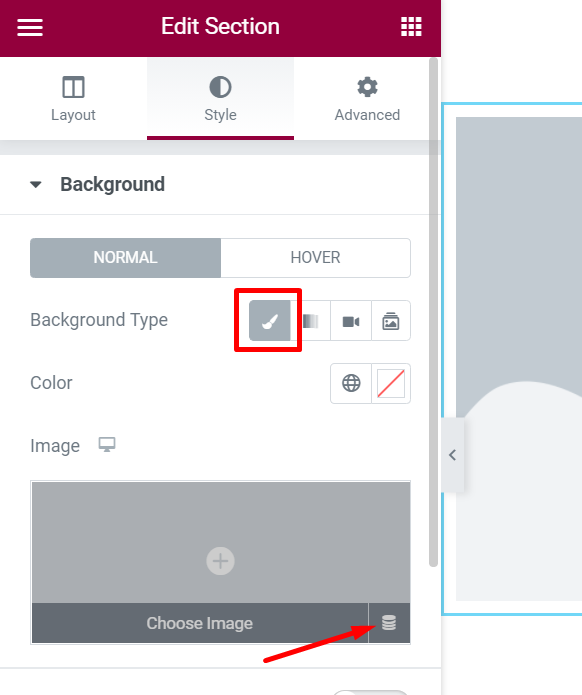
Bovendien kunt u desgewenst een dynamische afbeelding gebruiken als achtergrond voor een kolom of paragraaf. Om dit te bereiken, stelt u het achtergrondtype in op Klassiek en selecteert u vervolgens het gewenste dynamische afbeeldingstype door op het databasepictogram te klikken.

Tekst
Elementor biedt een reeks widgets die speciaal zijn ontworpen voor het opnemen van dynamische inhoud bestaande uit tekst. Dit zijn de widgets die u kunt gebruiken voor het toevoegen van op tekst gebaseerde dynamische inhoud:
- Sitetitel: om het sitelogo op te nemen.
- Paginatitel: Om de paginatitel in te voegen.
- Berichttitel: om de titel van een bericht toe te voegen.
- Berichtuittreksel: om een uittreksel van een bericht op te nemen.
- Berichtinfo: om informatie over een bericht toe te voegen.
Om specifieke op tekst gebaseerde dynamische inhoud op te nemen met behulp van de bovengenoemde widgets, kunt u de gewenste widget eenvoudig naar het canvasgebied slepen.

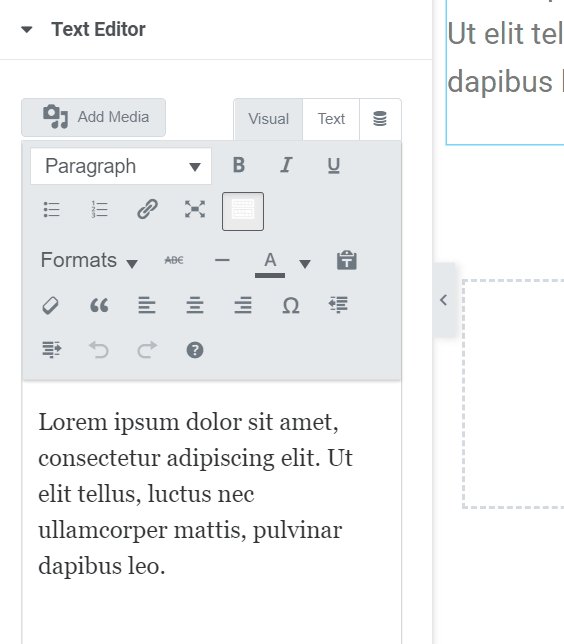
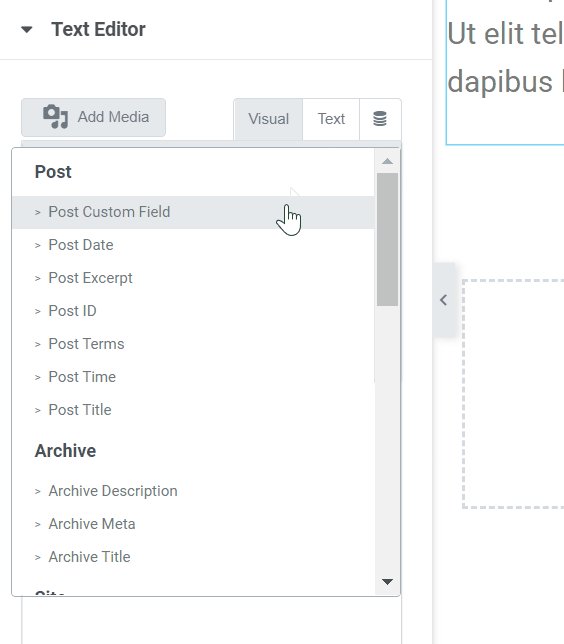
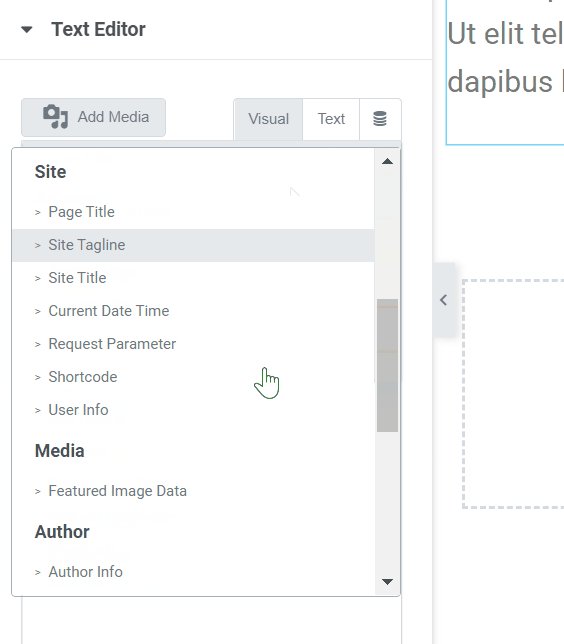
Als alternatief kunt u ook gebruik maken van de Tekst-widget of de Heading-widget. Door de tekst-/koptekstwidget naar het canvasgebied te slepen, krijgt u toegang tot het inhoudseditorveld in het linkerdeelvenster. In dit veld kunt u op het databasepictogram (Dynamic Tags) klikken en het gewenste type dynamische inhoud selecteren uit de beschikbare opties.

Koppeling
Je hebt de mogelijkheid om een dynamische link op te nemen in je Elementor-ontwerp. De dynamische koppelingsmogelijkheden omvatten post-URL's, archief-URL's, site-URL's, auteurs-URL's, contact-URL's en meer. Een intrigerende functie is de mogelijkheid om te linken naar een pop-up die je met Elementor hebt gemaakt.
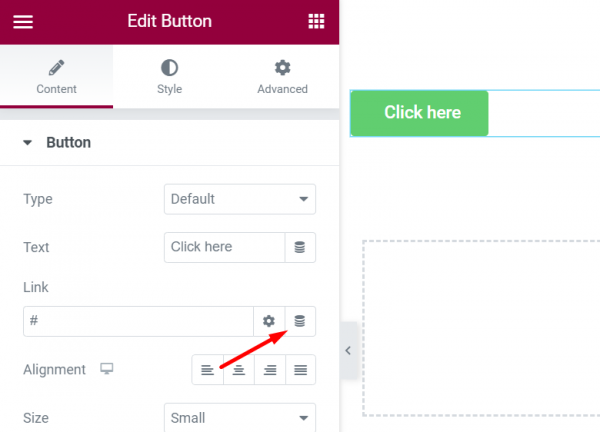
Om een dynamische link toe te voegen, kunt u de Button-widget gebruiken of een andere widget die de mogelijkheid biedt om een link op te nemen. Klik in het veld Koppeling op het databasepictogram en kies het gewenste dynamische koppelingstype uit de beschikbare opties.

Aangepaste velden
In dit bericht hebben we uitgebreid gesproken over aangepaste WordPress-velden. Als je een beter begrip wilt krijgen, raden we je aan het bericht te lezen. Vertrouwd raken met aangepaste velden is essentieel, vooral als je voor een webbureau werkt dat gespecialiseerd is in website-ontwikkeling voor klanten. Door aangepaste velden te maken die zijn afgestemd op de specifieke vereisten van websites, kunt u specifieke kenmerken of functionaliteiten opnemen in de websites waaraan u werkt. Deze aanpak kan helpen de productiekosten te verlagen, omdat u niet talloze plug-ins hoeft aan te schaffen om de benodigde functies of functionaliteiten toe te voegen.
U kunt bijvoorbeeld aangepaste velden en aangepaste berichttypen maken voor de volgende doeleinden:
- Vastgoedlijsten
- vacatures
- Evenementen
Zoals eerder vermeld, ondersteunt Elementor populaire plug-ins voor aangepaste velden, zoals JetEngine, ACF, Pods en Toolset. Als je geïnteresseerd bent in het toevoegen van aangepaste velden in Elementor, nodigen we je uit om ons artikel over dit onderwerp te lezen.
Afsluiten
Zoals u wellicht al weet, bevat Elementor een functie voor het maken van thema's waarmee u gepersonaliseerde sjablonen kunt ontwerpen om de standaardsjablonen van uw thema te vervangen. Om deze functie effectief te gebruiken, is het essentieel om het concept van dynamische inhoud te begrijpen, dat een belangrijke rol speelt bij het benutten van het volledige potentieel van WordPress als een open contentmanagementsysteem (CMS).
Dit begrip wordt zelfs nog belangrijker voor webbureauprofessionals, omdat het de productiekosten kan helpen verlagen. Hoewel WordPress een beperkte selectie van standaard dynamische inhoudstypen biedt, heb je de flexibiliteit om nieuwe te maken op basis van je specifieke vereisten. Door Elementor te combineren met een plug-in voor aangepaste velden, kunt u tegen lagere kosten allerlei soorten websites maken.




