Het is nu heel eenvoudig om cijfers, vaardigheden en meer te laten zien met Divi's Circle Counter Module. Deze speciale tool zorgt ervoor dat pagina's met veel cijfers er interessanter uitzien. Het creëert een mooie en opvallende manier om één belangrijk stukje informatie te tonen. Wanneer de pagina wordt geladen, heeft de module een coole animatie waardoor de gegevens er spannend uitzien. Geen behoefte meer aan saaie tabellen op uw website! In deze blogpost zullen we ontdekken hoe je de Circle Counter Module van Divi er geweldig uit kunt laten zien, met wat hulp van de gratis ontwerpen die bij Divi worden geleverd.

Ontwerpvoorbeeld
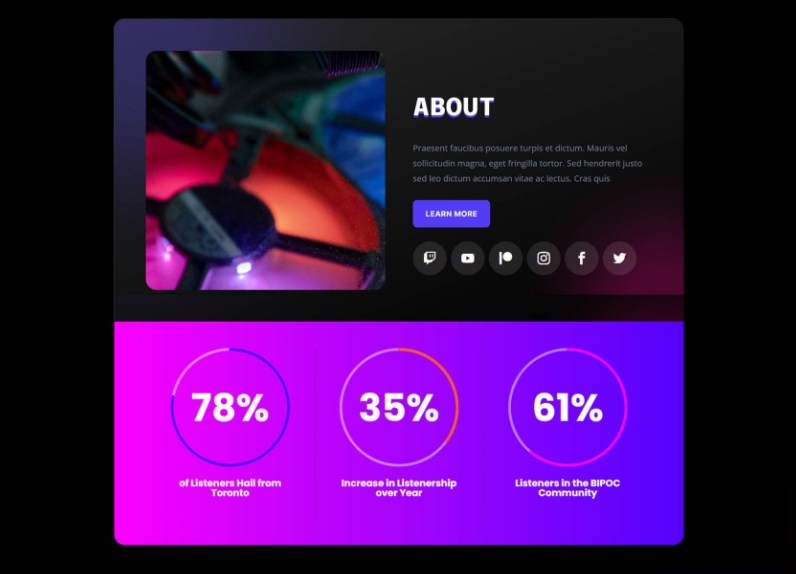
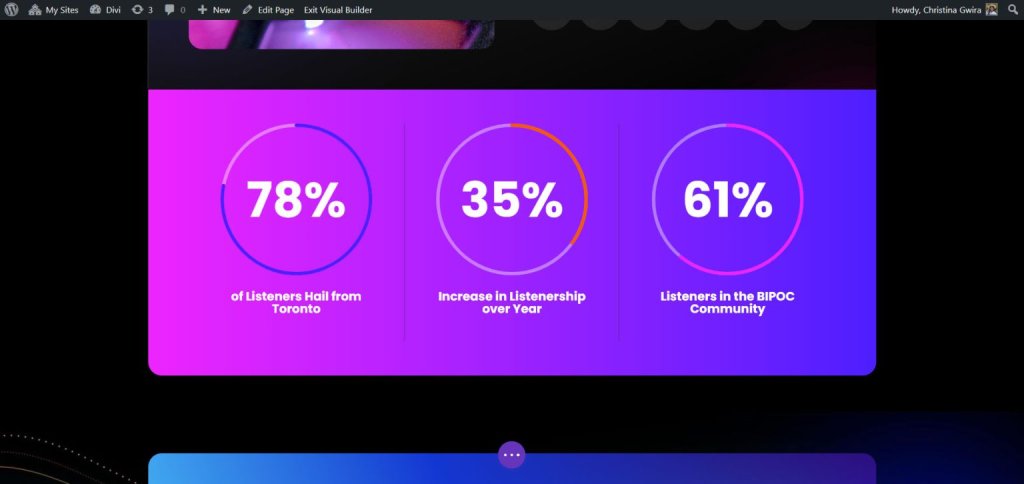
Hier is het ontwerp dat we vandaag opnieuw gaan maken met behulp van Divi's Circle Counter Module. Dit ontwerp is afkomstig van de Divi Streamer- sjabloon.

Voorbereiden op stylen
Voordat we de Circle Counter-boxen er mooi uit gaan laten zien, moeten we een speciale plek maken waar ze komen te staan. Het maakt niet uit of u dit speciale gebied op een geheel nieuwe pagina plaatst of op een pagina die u al heeft gemaakt, u moet zich op dezelfde manier voorbereiden. Voordat u de zaken er mooi uit gaat laten zien, moet u bedenken welke belangrijke cijfers u in de Circle Counter-vakken wilt weergeven. Maak dan een speciale plek voor uw dozen. Bepaal daarna hoeveel dozen je naast elkaar wilt zetten. Dit deel is afhankelijk van de nummers die je eerder hebt gekozen. Als je helemaal klaar bent, kun je eindelijk de Circle Counter-dozen op elke plek plaatsen die je hebt gemaakt.
Sectie
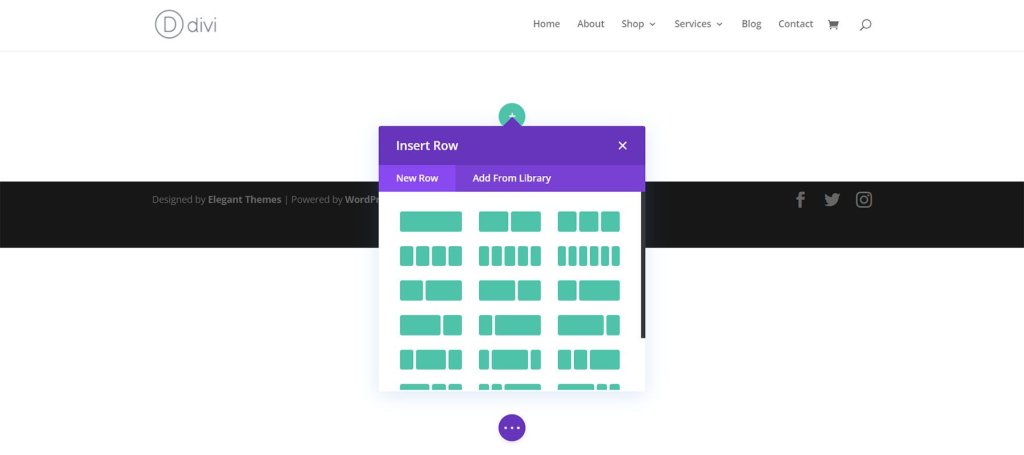
Klik eerst op het blauwe + teken. Uw pagina krijgt hierdoor een nieuwe sectie.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Kolomselectie
De volgende stap is het toevoegen van een rij met het opgegeven aantal kolommen door het groene toevoegingspictogram te selecteren. In elke kolom past één cirkeltellermodule.

Voeg cirkeltellermodules toe
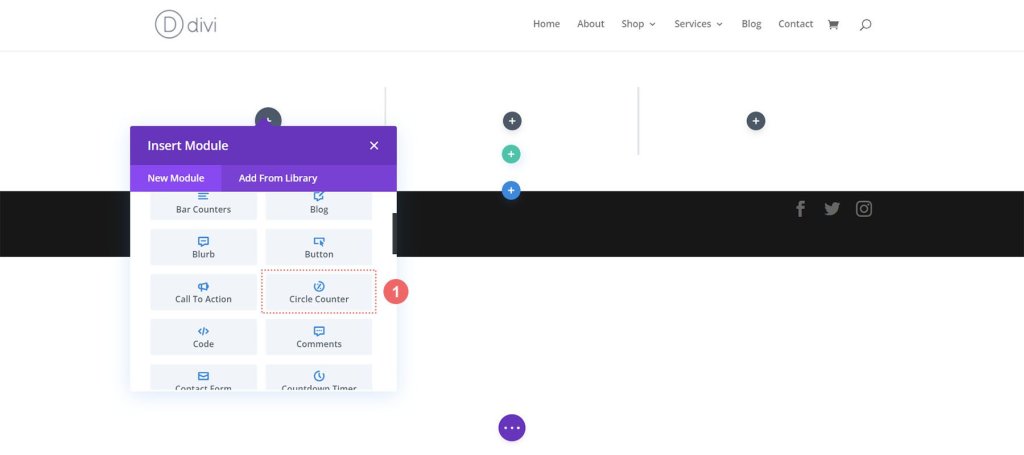
Klik op het grijze plusteken zodra u uw kolommen heeft samengesteld. Vervolgens worden de modules weergegeven. Kies vanaf dit punt voor de Circle Counter Module.

Ik zou adviseren om één Circle Counter Module per keer te stylen voor uniformiteit. Dupliceer vervolgens elke Circle Counter Module en bewerk het datapunt daarin met behulp van het rechtsklikmenu van Divi. Nadat je de principes onder de knie hebt, is het tijd om de module vorm te geven.
Ontwerpprocedure
Voor deze zelfstudie gaan we de sectie Over binnen de lay-out van de landingspagina aanpassen van het Divi-streamerlay-outpakket dat we hierboven noemden.
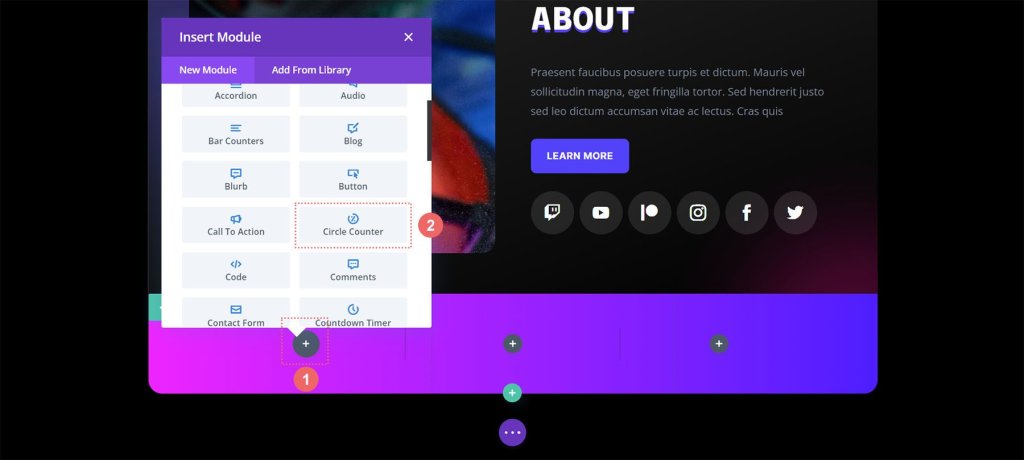
Bereid de sectie voor
Laten we beginnen met het verwijderen van de nummertellermodules uit dit onderdeel. Klik op het prullenbakpictogram in het grijze pop-outmenu dat wordt weergegeven als u de muisaanwijzer op de module plaatst.

Herhaal deze stappen voor de tweede nummertellermodule in de sectie.
Cirkeltellermodule toevoegen
Om vervolgens een Cirkeltellermodule aan de eerste kolom van uw rij toe te voegen, klikt u op het grijze + pictogram. Om vervolgens een van de modules aan de kolom toe te voegen, klikt u op het pictogram Cirkelteller.

Inhoud toevoegen
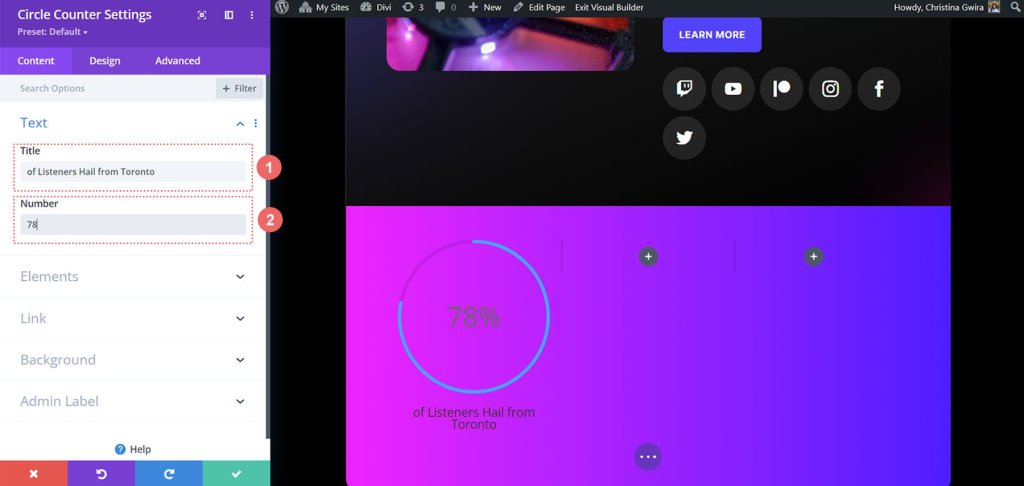
U moet nu uw datapunt invoeren nadat u uw eerste Circle Counter Module hebt toegevoegd. Voer een beschrijving in voor uw datapunt op het tabblad Inhoud van de module. In dit geval benadrukken we het percentage gebruikers dat uit Toronto komt. Daarom typen we onze tekst en 78 (zonder het procentteken!).

Stijl de cirkeltellermodule
We gaan nu naar het tabblad Ontwerpen. We gebruiken het lettertype, de tekst en de kleuren uit het pakket om onze module vorm te geven, omdat onze sectie deel uitmaakt van het Divi Streamer Layout Pack.
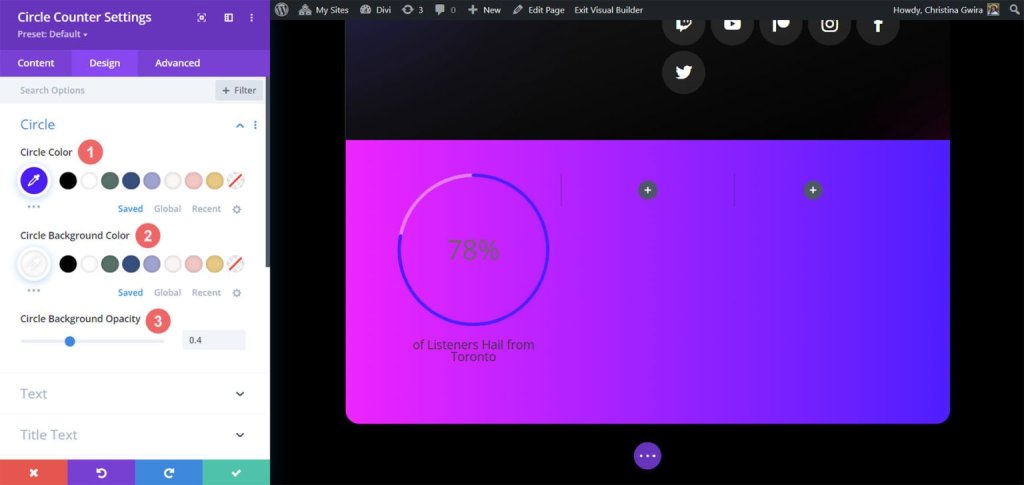
Om de kleuren te kiezen die voor het ronde gedeelte van de module moeten worden gebruikt, klikken we eerst op het ronde tabblad.
Ontwerpinstellingen voor cirkels:
- Kleur voor cirkel: #5200ff
- Cirkel Achtergrondkleur: #ffffff
- Achtergronddekking van een cirkel: 0,4

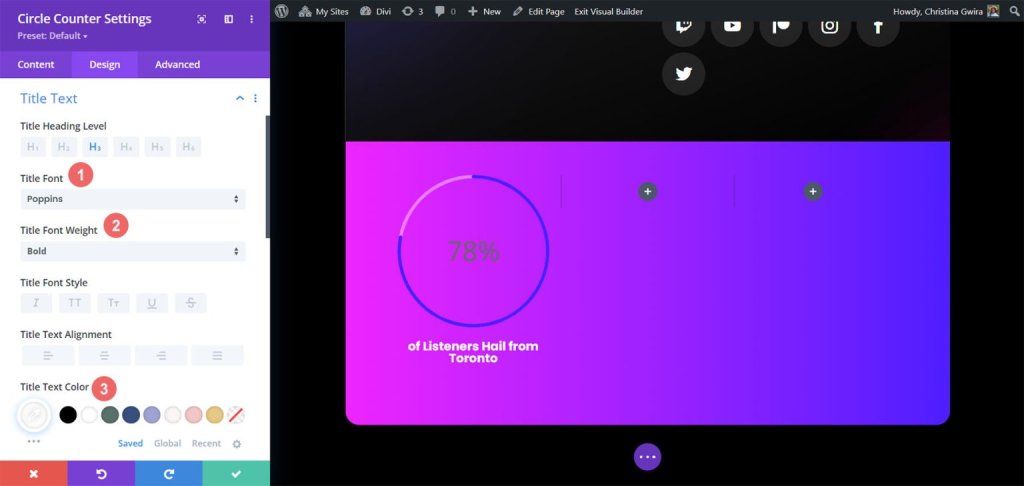
Daarna gaan we de cirkelgrafiek vormgeven en gaan we verder met de titeltekst van de module. Om de titeltekst van onze Cirkeltellermodule nieuw leven in te blazen, selecteert u het tabblad Titeltekst en past u vervolgens de volgende opties aan.
Titeltekst instellen:
Titellettertype: Poppins
Gewicht titellettertype: Vetgedrukte titel
Letterkleur: #ffffff

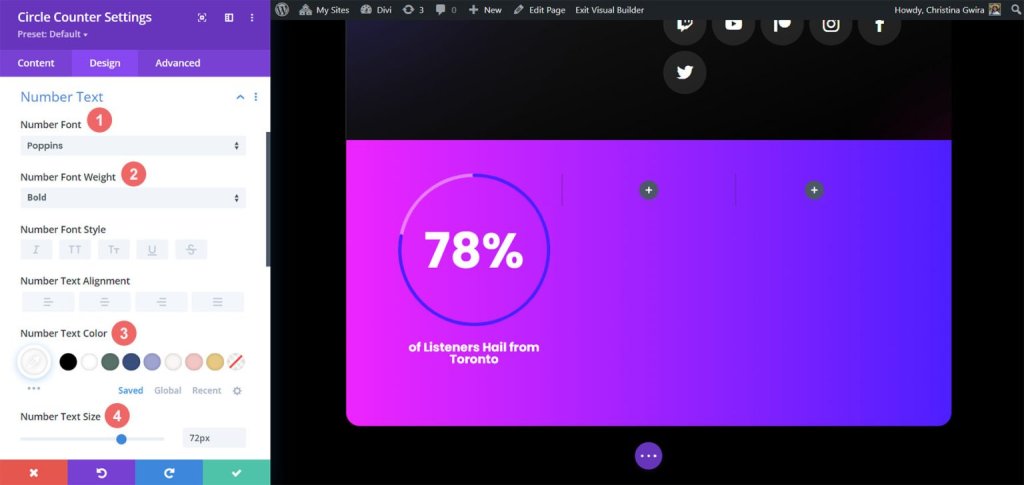
Een van onze taken zal niet in de laatste plaats het corrigeren van de getallen in de Cirkeltellermodule zijn. Om dit te doen, selecteren we het tabblad Nummertekst. Vervolgens gaan we stylen met behulp van de volgende opties. Je zult zien dat we inspiratie hebben gehaald uit zowel het lay-outpakket als de vorige nummertellermodules.
Nummertekstinstellingen:
- Nummerlettertype: Poppins
- Gewicht lettertype: vet
- Nummer Tekstkleur: #ffffff
- Nummer Tekstgrootte: 72pt

Klik op het groene vinkje onderaan het modale vakje zodra u klaar bent met deze laatste wijzigingen. Uw wijzigingen worden op deze manier opgeslagen.
Module kopiëren en bijwerken
Nu de styling klaar is, kunnen we deze module dupliceren. Het zal worden gewijzigd om onze aanvullende gegevenspunten en hun relevante rubrieken weer te geven. Beweeg de muis over de module om dit te doen. Als u dit doet, verschijnt het pop-upmenu met module-instellingen. Selecteer de knop "kopiëren". Verplaats de module daarna naar de andere kolommen in uw rij.

In ons voorbeeld hebben we ook de kleuren aangepast aan het lay-outpakket, naast het wijzigen van de titel en gegevens van de module.

En het ontwerp is klaar. Zie je, hoe gemakkelijk het is om geweldige statistieken weer te geven met behulp van Divi's Circle Counter Module. Hier zijn enkele andere voorbeelden van Circle Counter-modules die geweldig lijken.
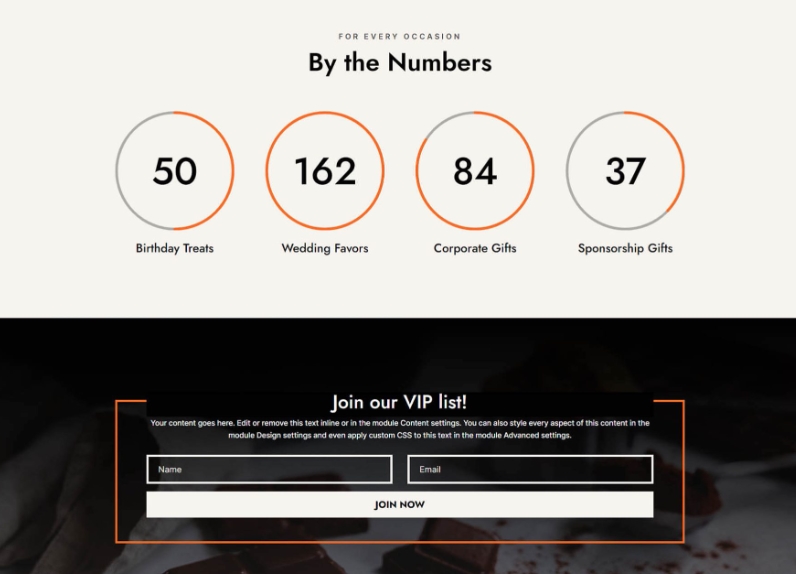
Deze is van het Divi Chocolatier- sjabloon.

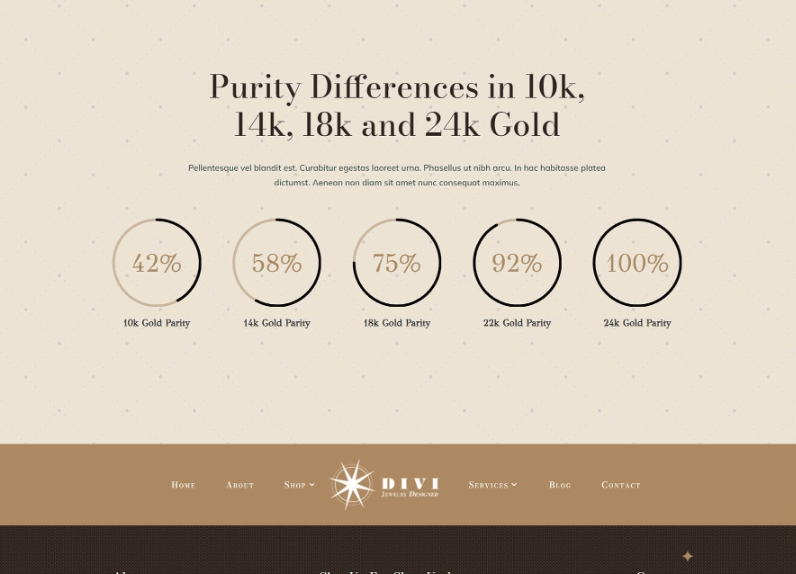
Hier is er nog een uit de Divi Jewelry Designer- sjabloon.

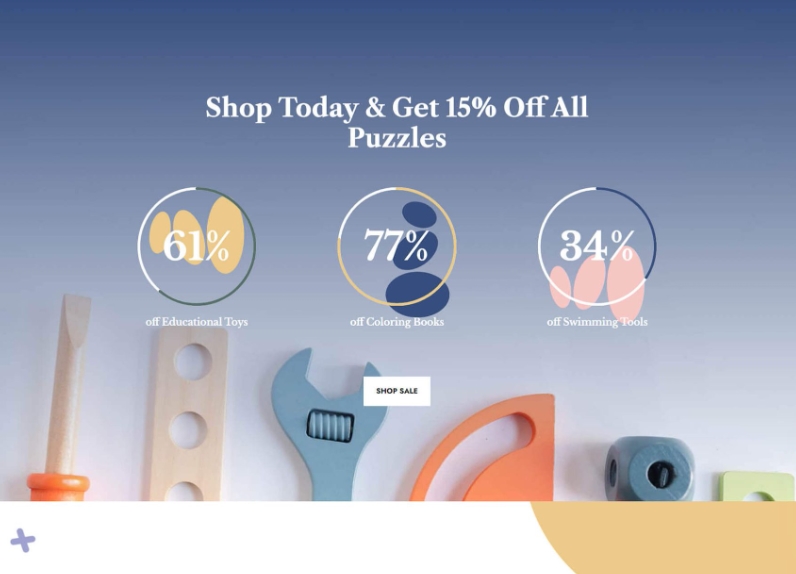
last but not least van speelgoedwinkel Divi .

Laatste gedachten
Met een beetje hulp en goede informatie kunt u de inhoud van uw website aantrekkelijker maken voor de mensen die Divi Builder bezoeken. Wanneer u de Circle Counter Module gebruikt, voegt deze iets interessants toe aan uw webpagina en worden belangrijke details over uw product of dienst weergegeven op een manier die de aandacht van mensen trekt. We zijn blij dat u deze tutorials op uw website uitprobeert!




