De Divi- blurb-module biedt een handige oplossing voor het presenteren van afbeeldingen of pictogrammen naast een koptekst en beschrijvende tekst. Deze veelzijdige tool is ideaal om de aandacht te vestigen op belangrijke functies, services of om stappen binnen een proces te illustreren.

Met een uitgebreide reeks aanpassingsopties binnen de instellingen van de korte tekstmodule, heeft u de mogelijkheid om de stijl naar wens aan te passen en boeiende animaties te introduceren om uw korte tekst echt te laten opvallen op uw website.
In deze informatieve gids onthullen we vier verschillende methoden voor het opnemen van boeiende animatie-effecten in uw blurb-modules. Als u graag uw website-ontwerp wilt voorzien van dynamische bewegingen met Divi , dan bent u de perfecte tutorial tegengekomen.
Aan de slag
Installeer het Divi Theme, activeer het en zorg ervoor dat uw website de meest recente versie van Divi gebruikt voordat we beginnen. Je bent nu klaar om te beginnen!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAnimeer uw Divi Blurb-module
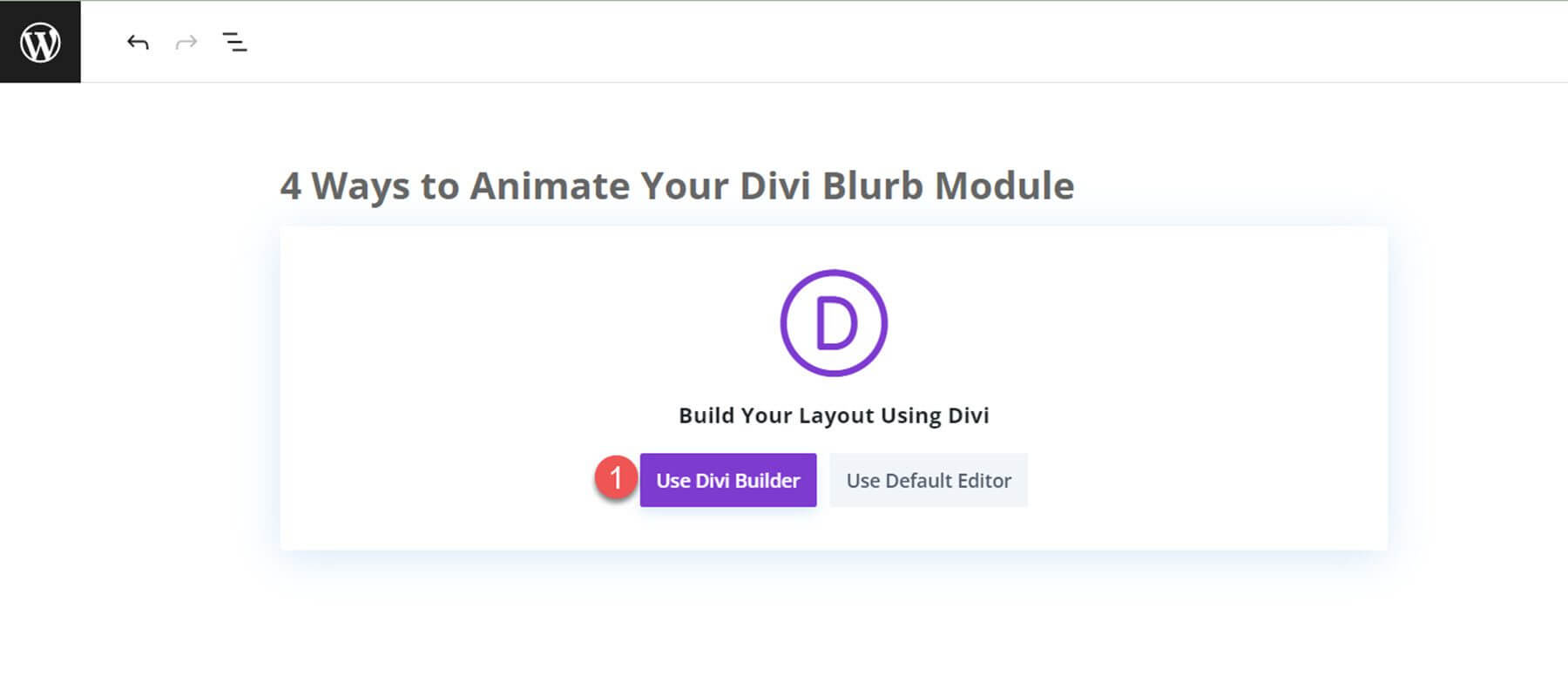
Gebruik een kant-en-klare lay-out uit de Divi-bibliotheek om aan de slag te gaan. Voor dit ontwerp gebruiken we de Coaching Landing Page uit het Coaching Layout Pack. Begin met het maken van een nieuwe pagina en geef deze een titel op uw website. Kies er vervolgens voor om de optie Divi Builder te gebruiken.

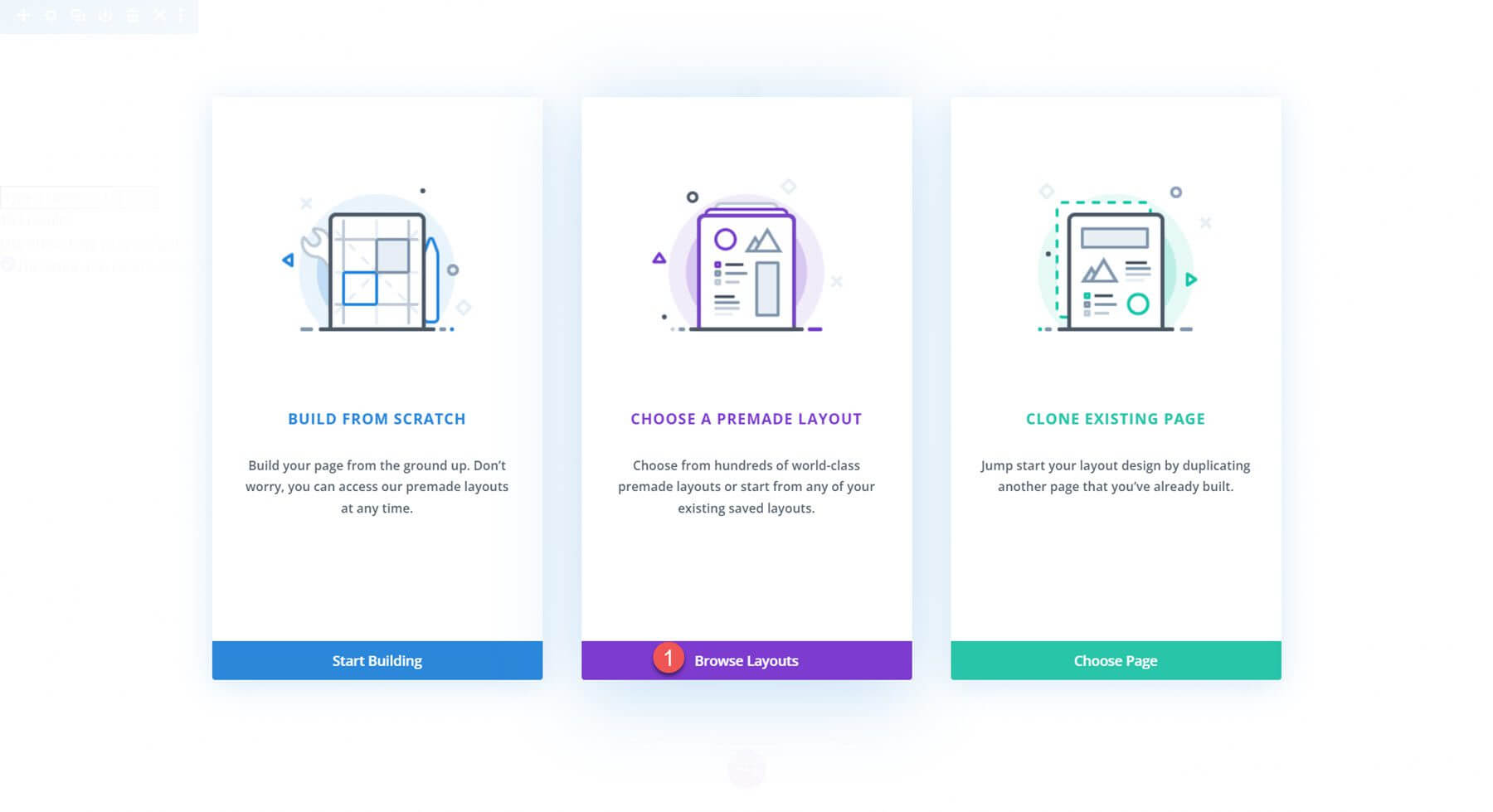
Voor dit voorbeeld gebruiken we een kant-en-klare lay-out uit de Divi-bibliotheek, dus kies Blader door lay-outs.

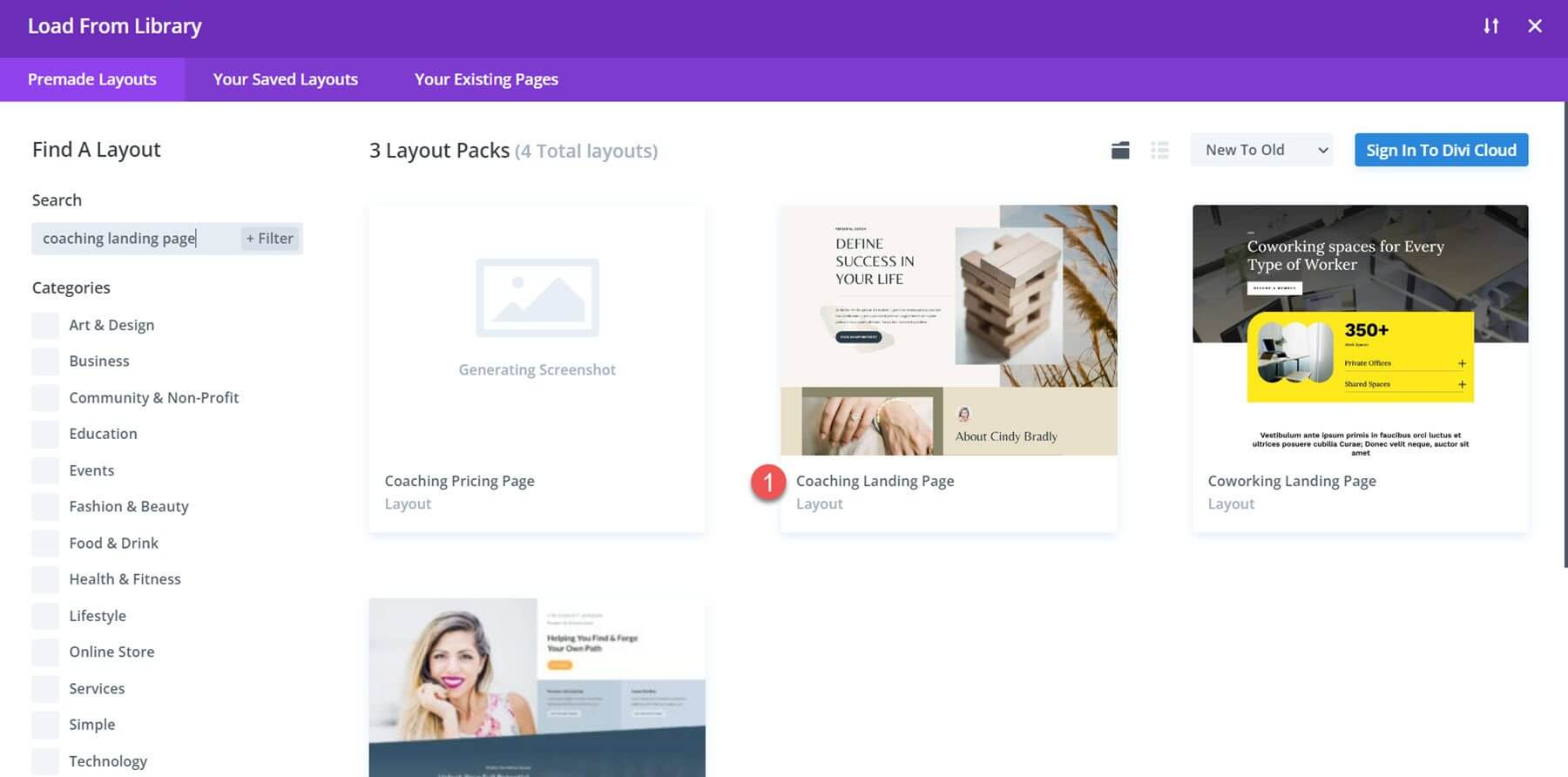
Vervolgens moet de indeling van de Coaching Landing Page worden gevonden en gekozen.

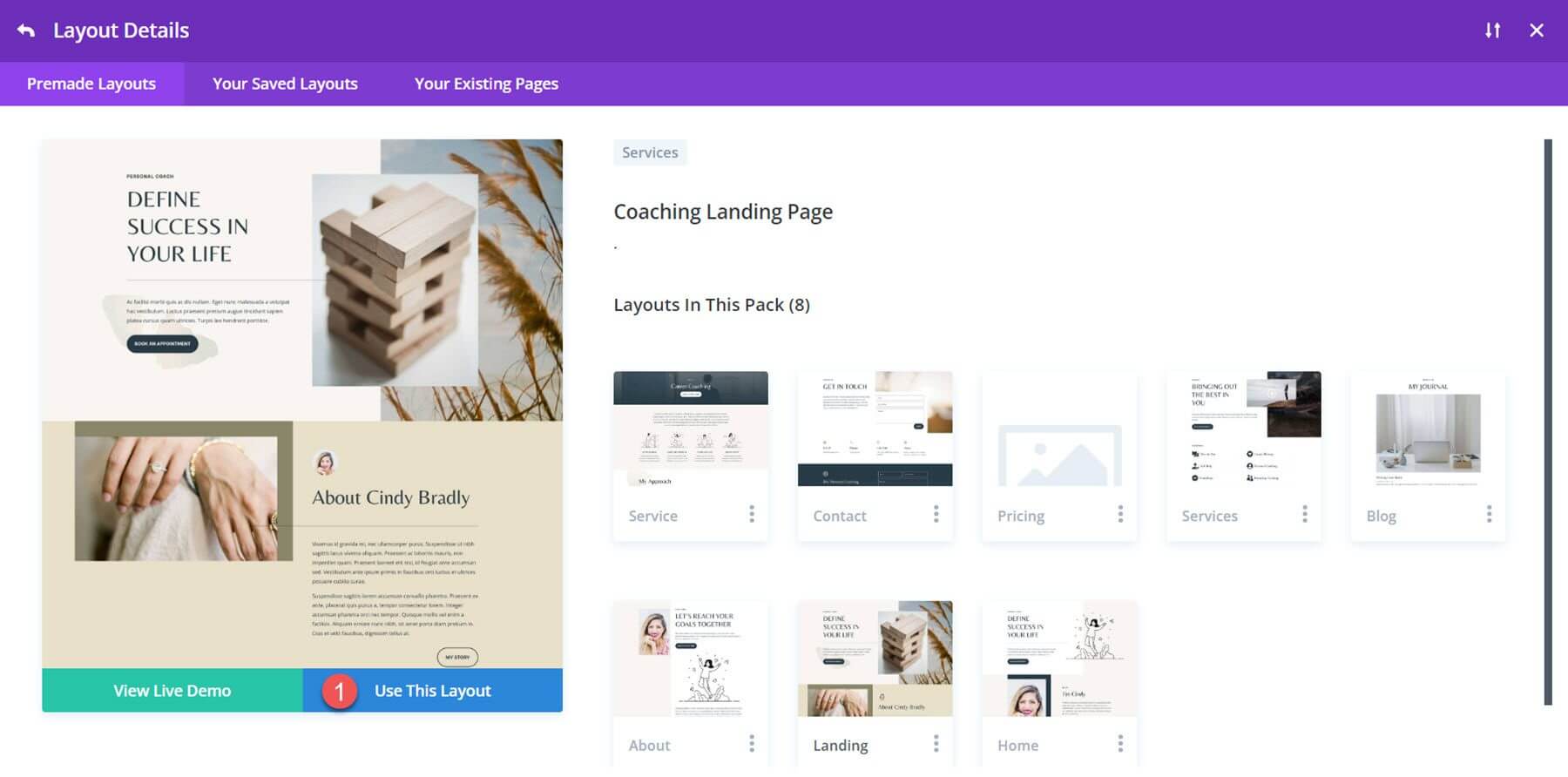
Als u de lay-out aan uw pagina wilt toevoegen, selecteert u Deze lay-out gebruiken.

We kunnen nu beginnen met het bouwen van ons ontwerp.
Dia-animatie
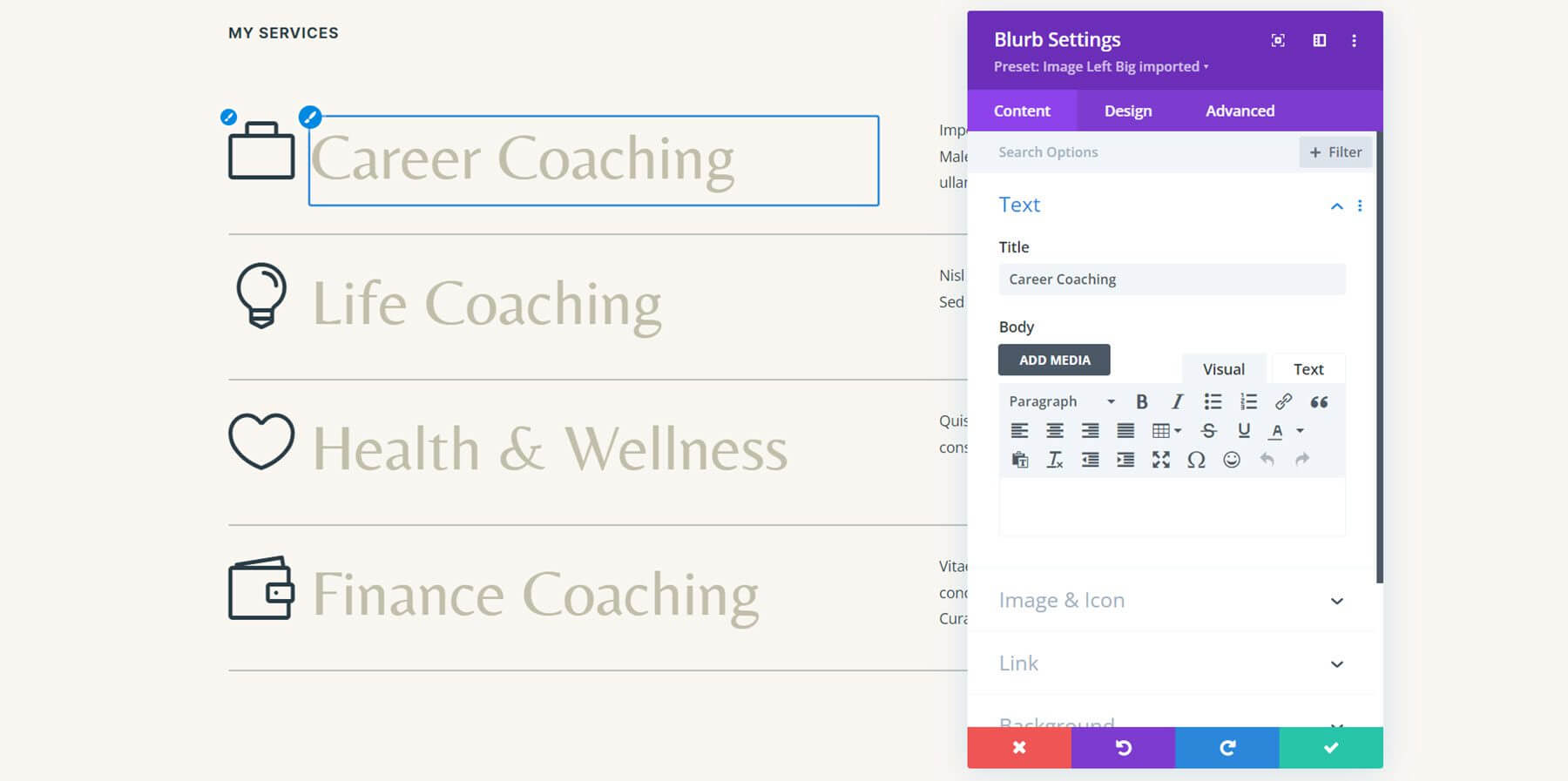
We zullen de informatie in de Mijn Services-sectie van deze pagina gebruiken voor onze eerste korte animatie-tutorial. In dit gebied worden Blurb-modules gebruikt om de titel en het pictogram van de dienst weer te geven.

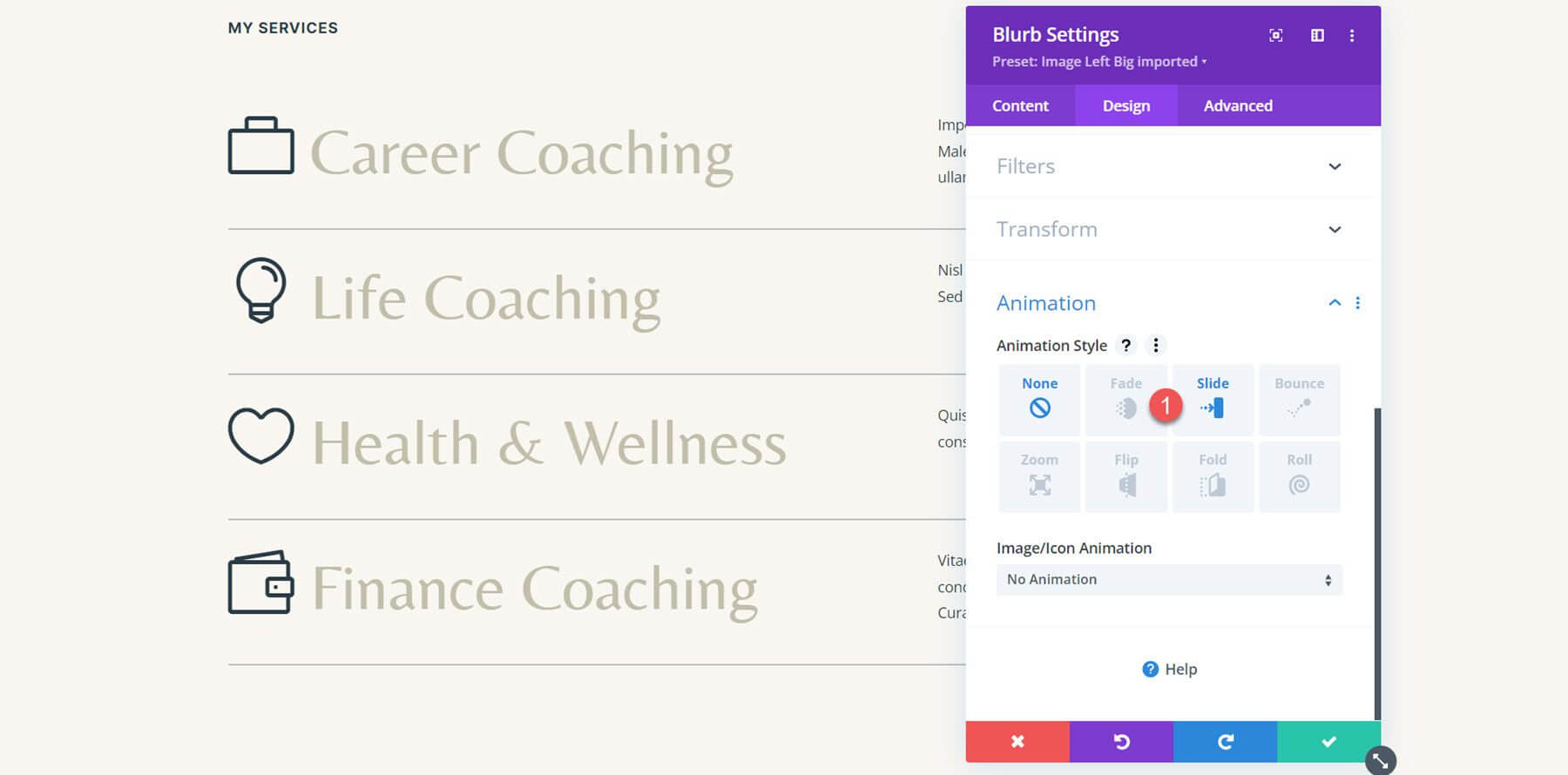
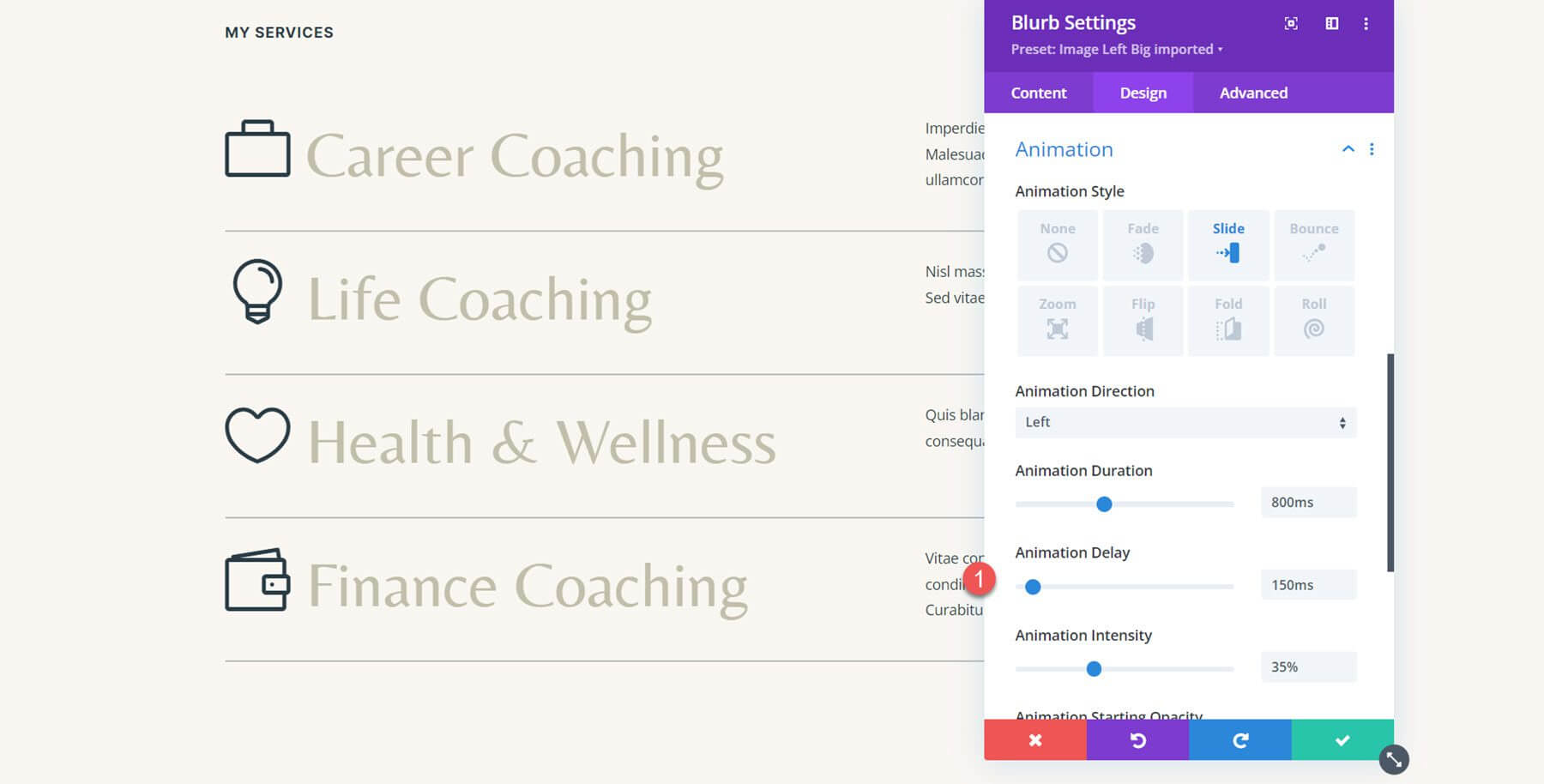
Onze inhoud zit al in een blurb-module, dus we kunnen meteen beginnen met het implementeren van de animatie. Open de initiële instellingen van de loopbaancoachingservice en ga vervolgens naar de animatie-instellingen van het ontwerptabblad. Kies de dia-animatiestijl voor dit ontwerp.

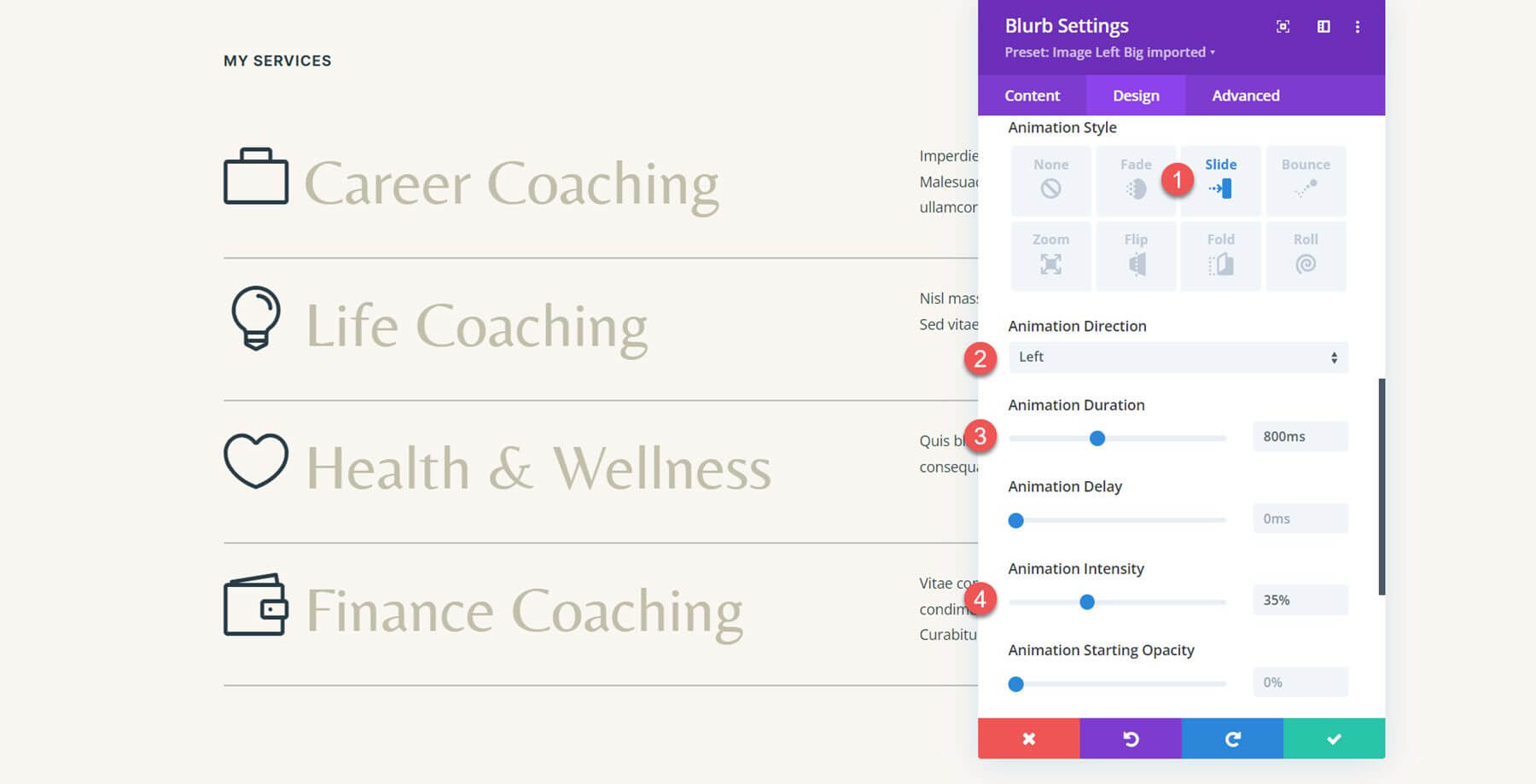
We kunnen de manier waarop de animatie verschijnt en functioneert verder wijzigen zodra de dia-animatiestijl is gekozen. Ik verplaats de animatie-intensiteit naar 35%, verplaats de animatieduur naar 800 ms en verplaats de animatierichting naar links.

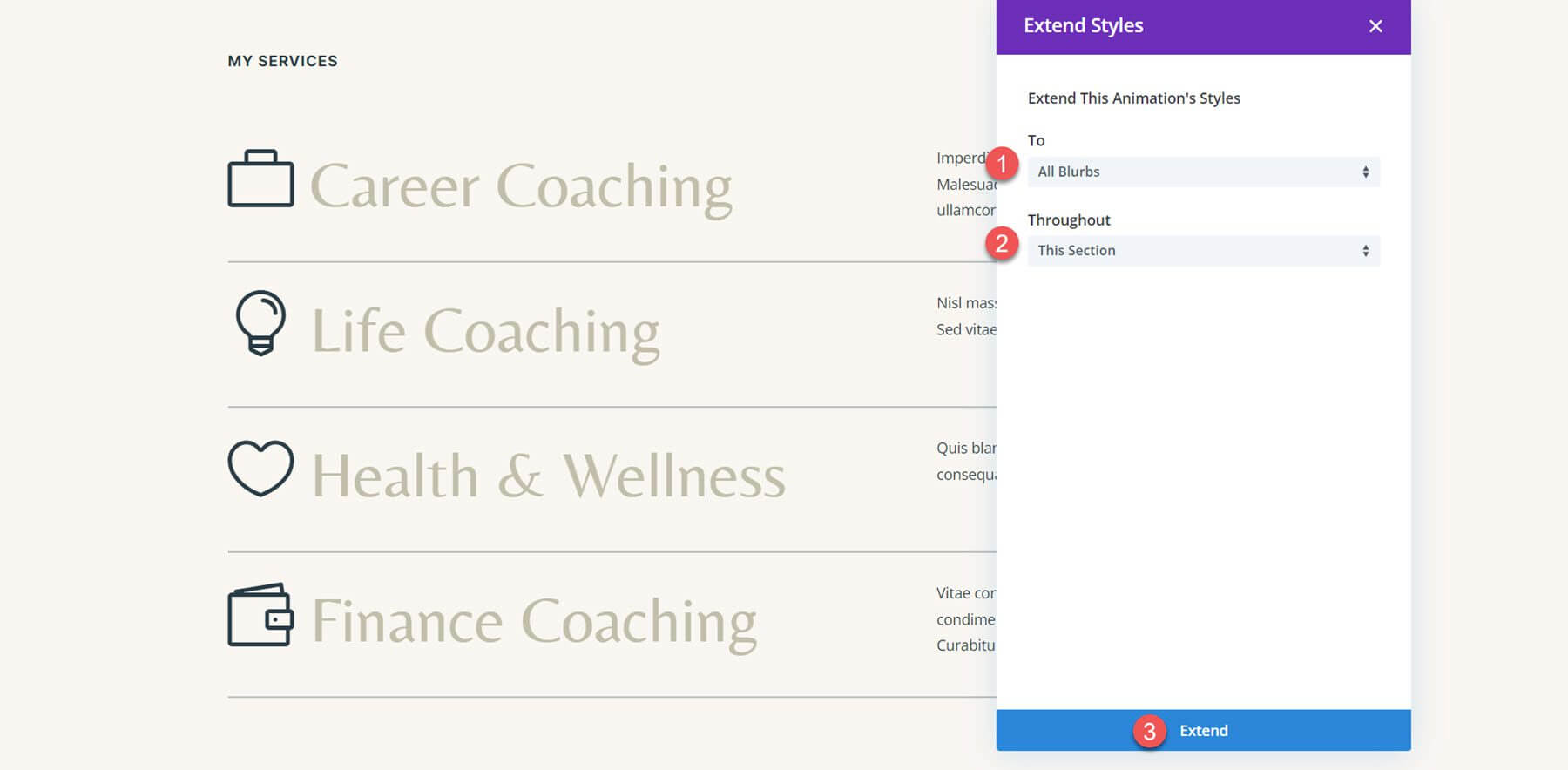
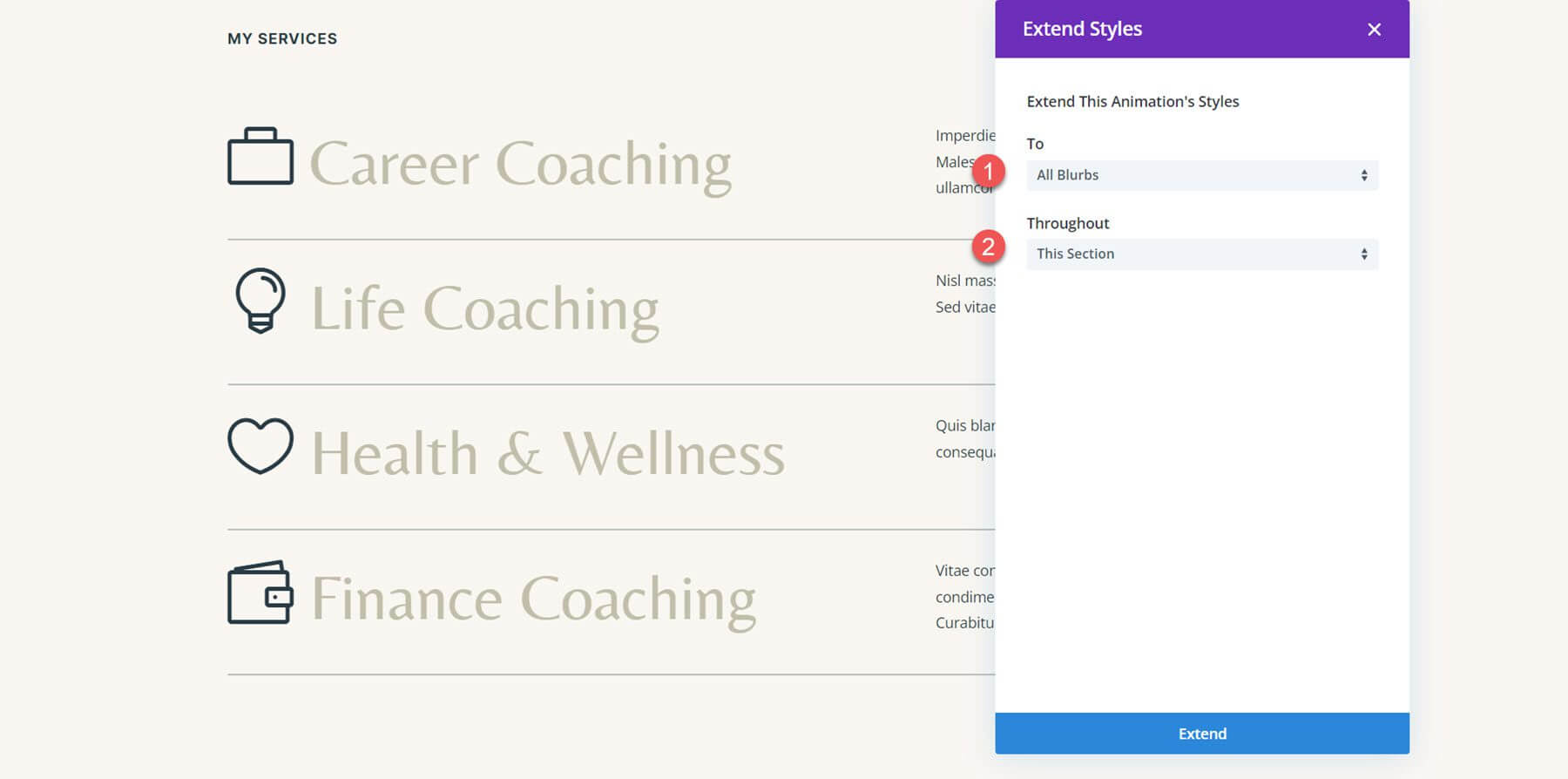
De andere korte modules in dit gebied krijgen nu dezelfde animatie. U kunt Animatiestijlen uitbreiden kiezen door op de drie stippen in de koptekst van het animatiegedeelte te klikken.

Kies vervolgens Alle Blurbs in deze sectie waarop u de animatiestijlen wilt toepassen en klik vervolgens op Uitbreiden om de aanpassingen aan te brengen.

Het animatie-effect is nu voor alle blurbs hetzelfde. Om de beweging een gespreid gevoel te geven en wat visueel contrast te bieden, voeg ik een kleine vertraging toe. Stel de Animatievertraging in op 150 ms na het openen van de animatie-opties van de Life Coaching-blurb. Door deze vertraging op te nemen, wordt een prachtig vertraagd effect geproduceerd waarbij de Life Coaching-flarb een beetje na de initiële Loopbaancoaching-flarb begint.

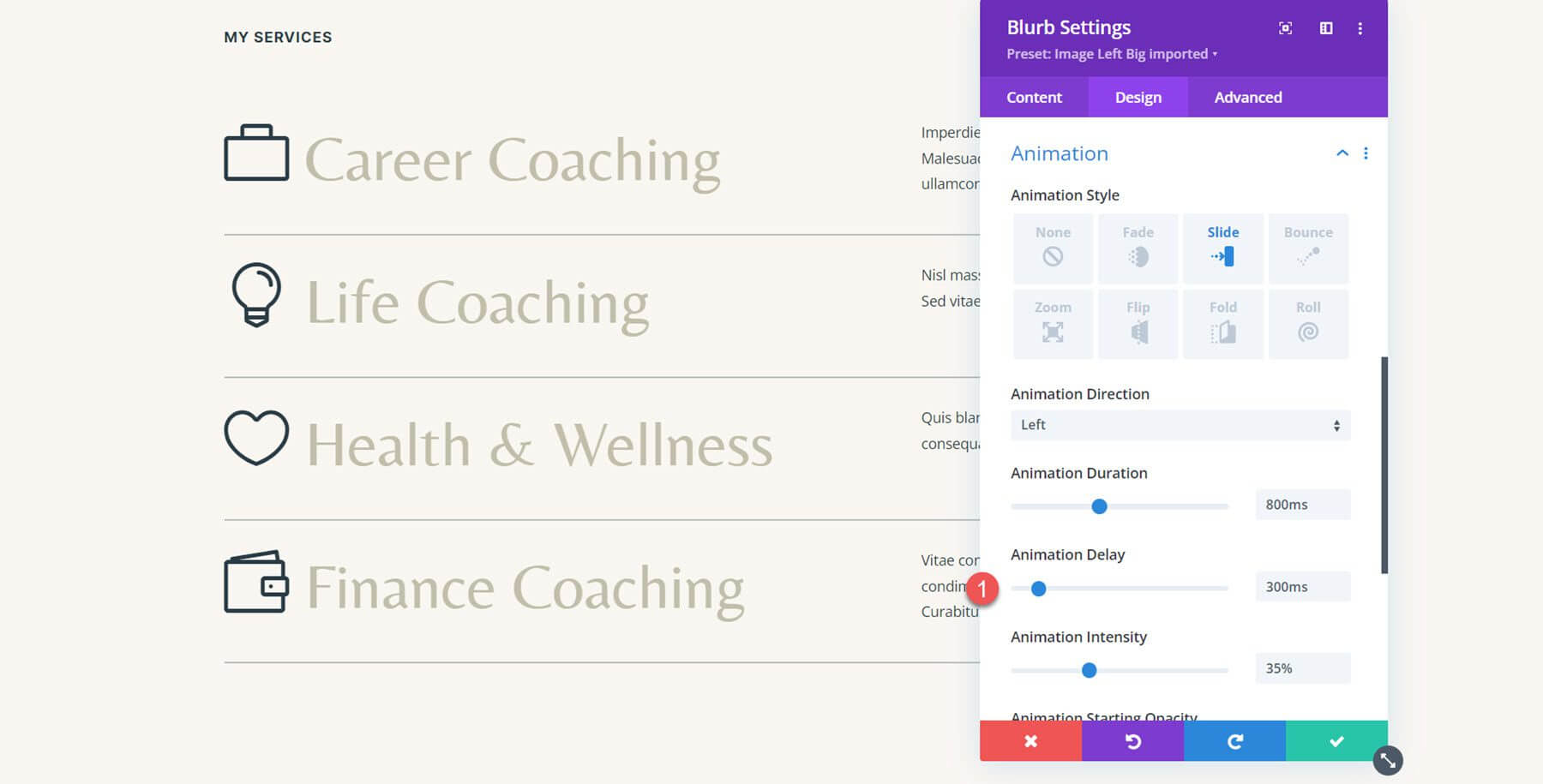
De volgende stap is om de laatste twee korte samenvattingen een animatievertraging te geven. Stel de Animatievertraging voor de derde samenvatting, 'Gezondheid en welzijn', in op 300 ms.

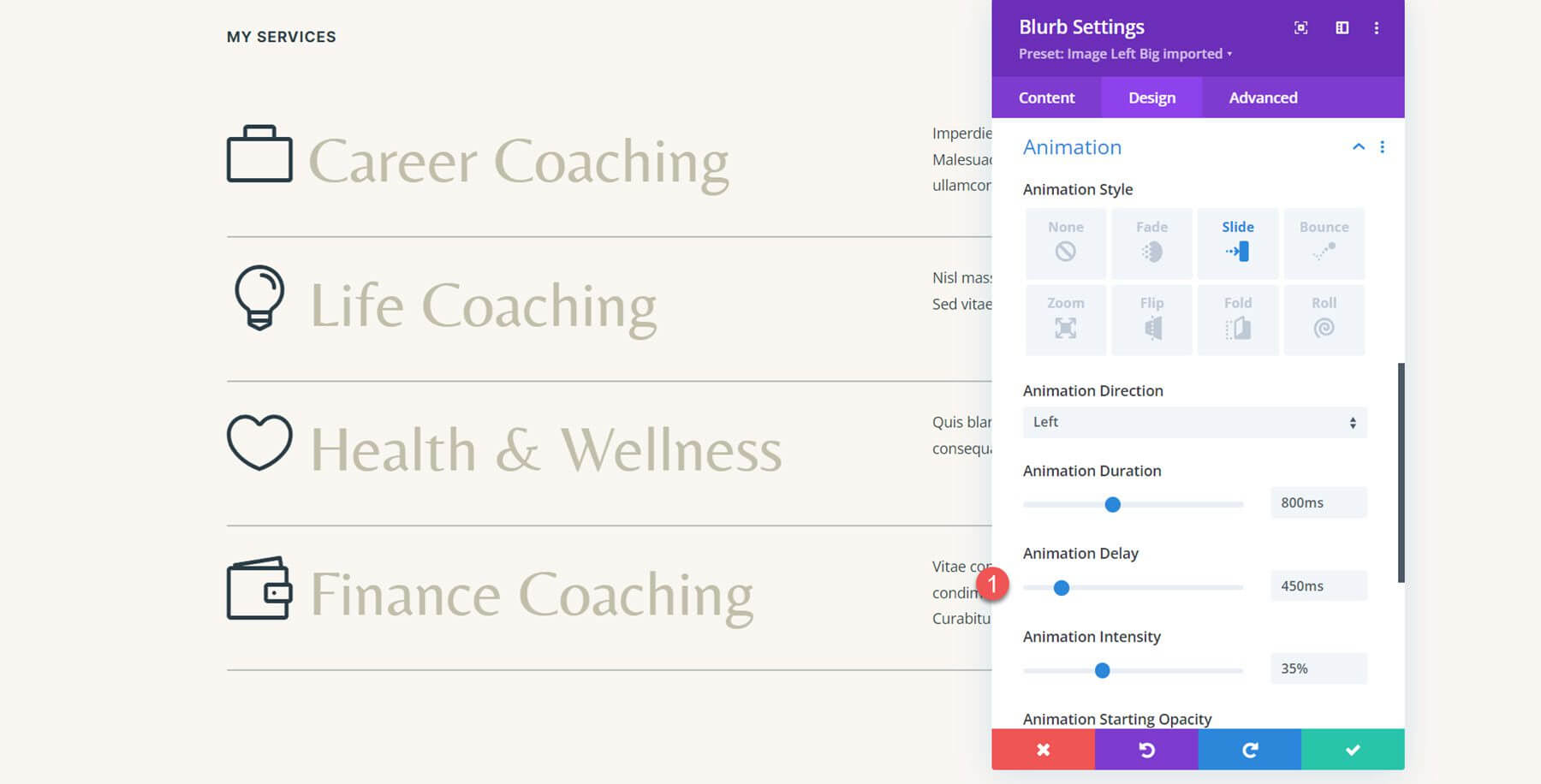
Stel de animatievertraging in op 450 ms voor de laatste tekst over financiële coaching.

Het voltooide ontwerp, compleet met slide-left-animatie, wordt hier getoond.
Flip-animatie
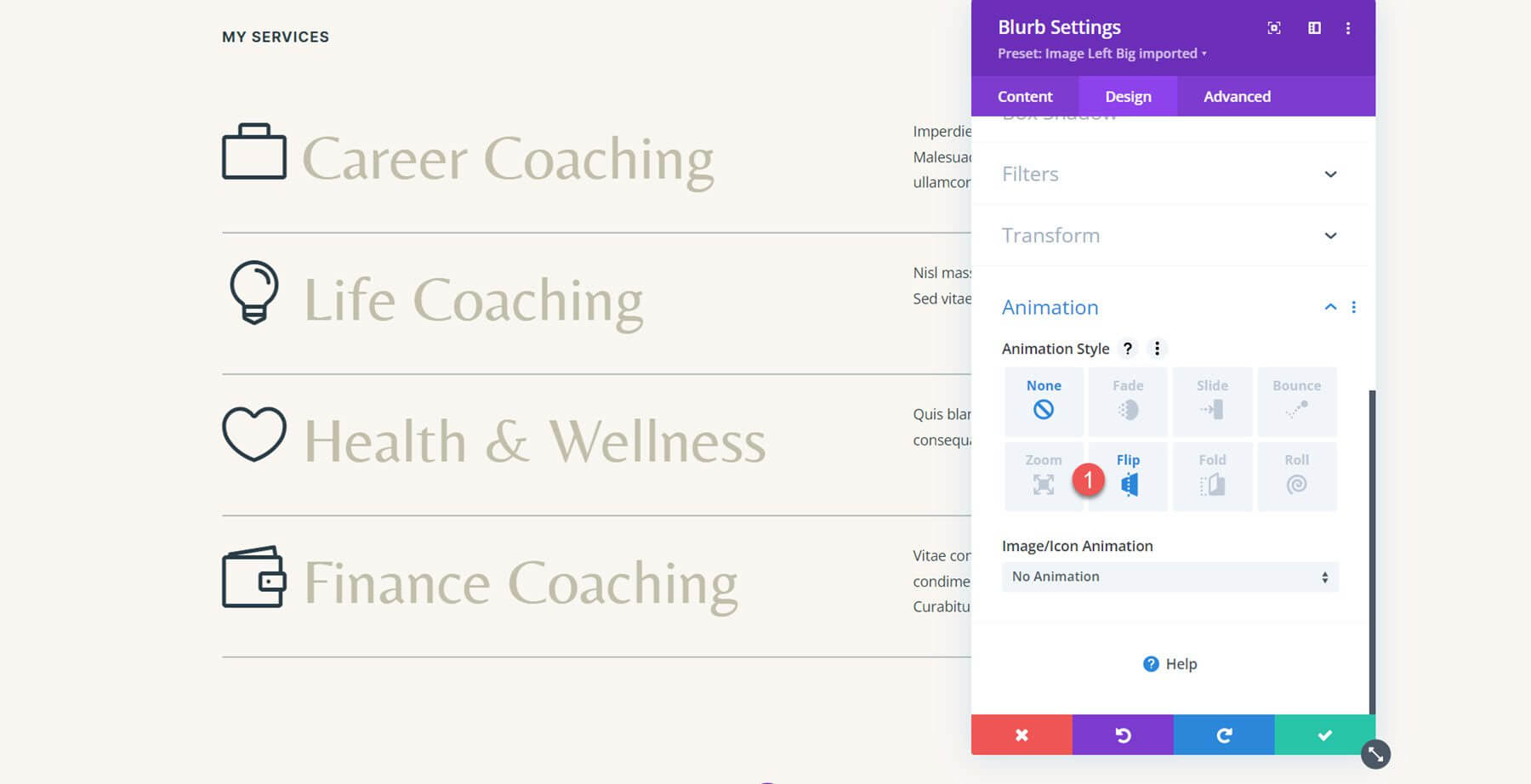
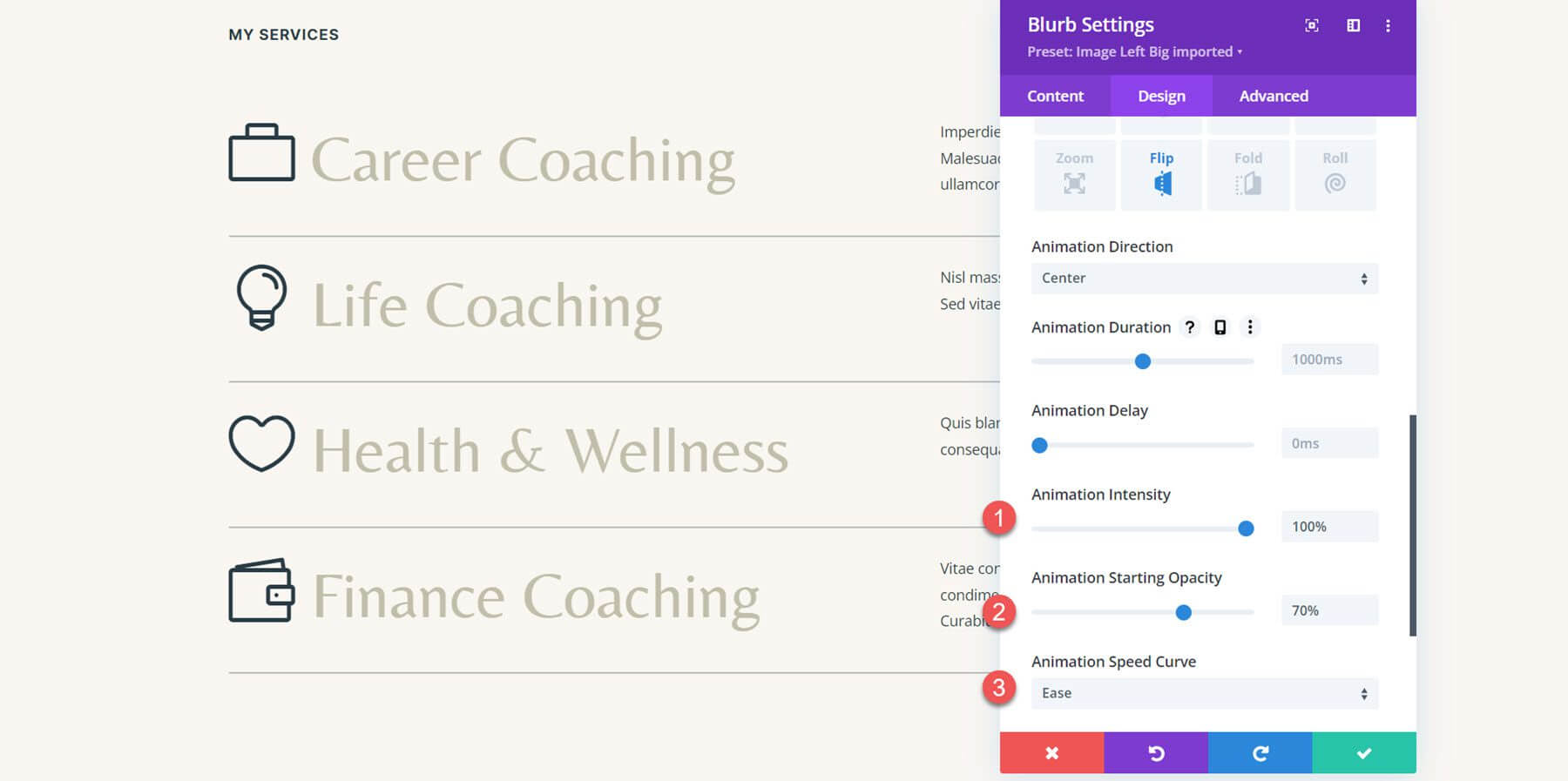
We nemen de identieke servicessectie voor de tweede korte animatie en geven elke korte animatie een flip-achtige animatie. Navigeer naar de Animatie-opties op het tabblad Ontwerp nadat u de instellingen voor de eerste samenvatting hebt geopend. Vervolgens kan de flip-animatiestijl worden gekozen.

Centreer de richting van de animatie. Stel daarna de Animatie-intensiteit in op 100%. Verhoog de begindekking van de animatie ook naar 70%. De animatiesnelheidscurve moet dan worden verlaagd.

Neem vervolgens alle samenvattingen van de sectie op in de animatiestijl.

Hier is de lay-out met alle korte teksten geanimeerd in een flip-stijl.
Bounce-animatie
Laten we naar het Let's Grow-gebied van de lay-out gaan voor de derde animatie. We moeten eerst de lay-out reconstrueren met behulp van blurb-modules, aangezien deze is gemaakt met behulp van afbeeldings- en tekstmodules.
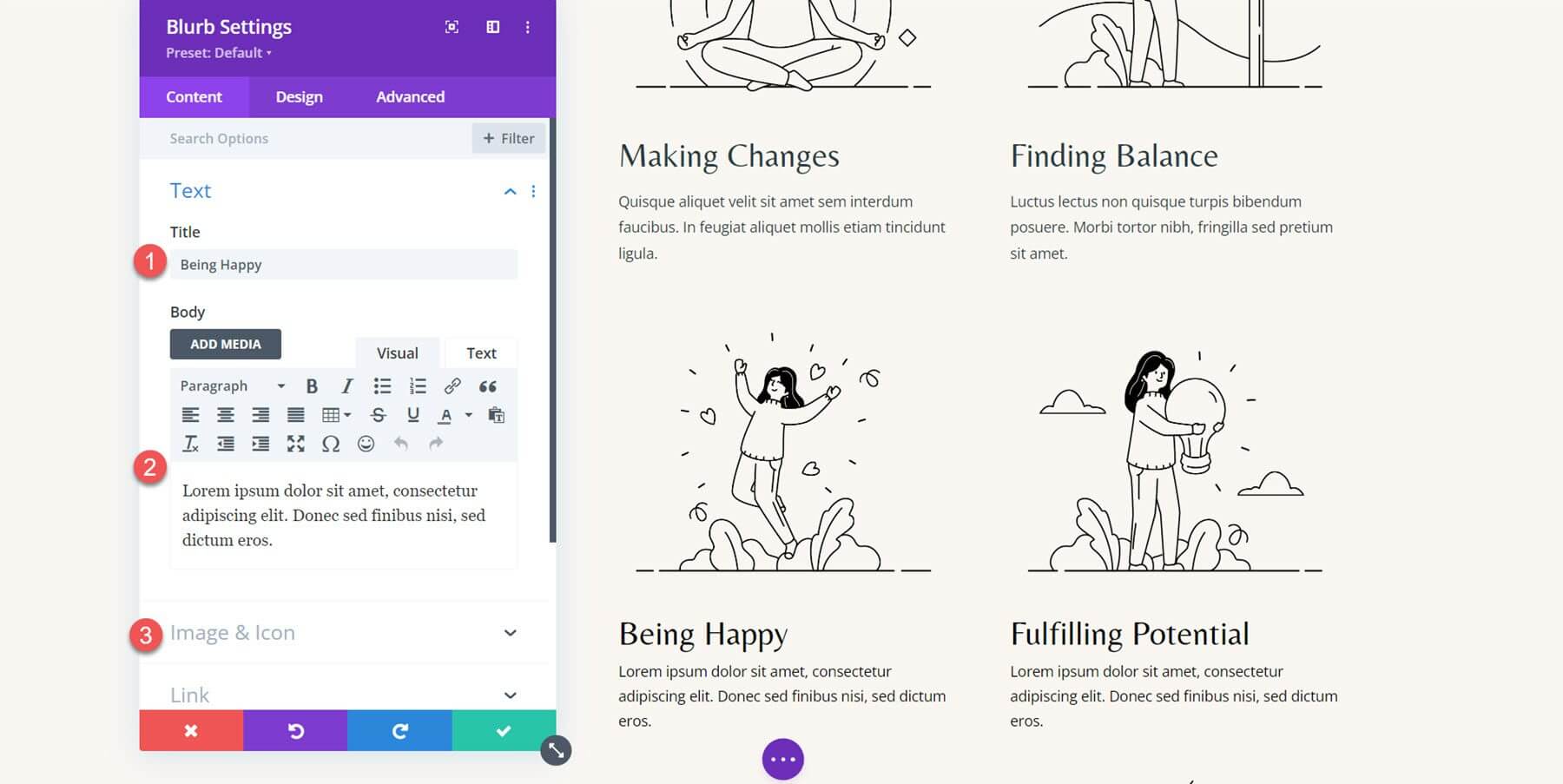
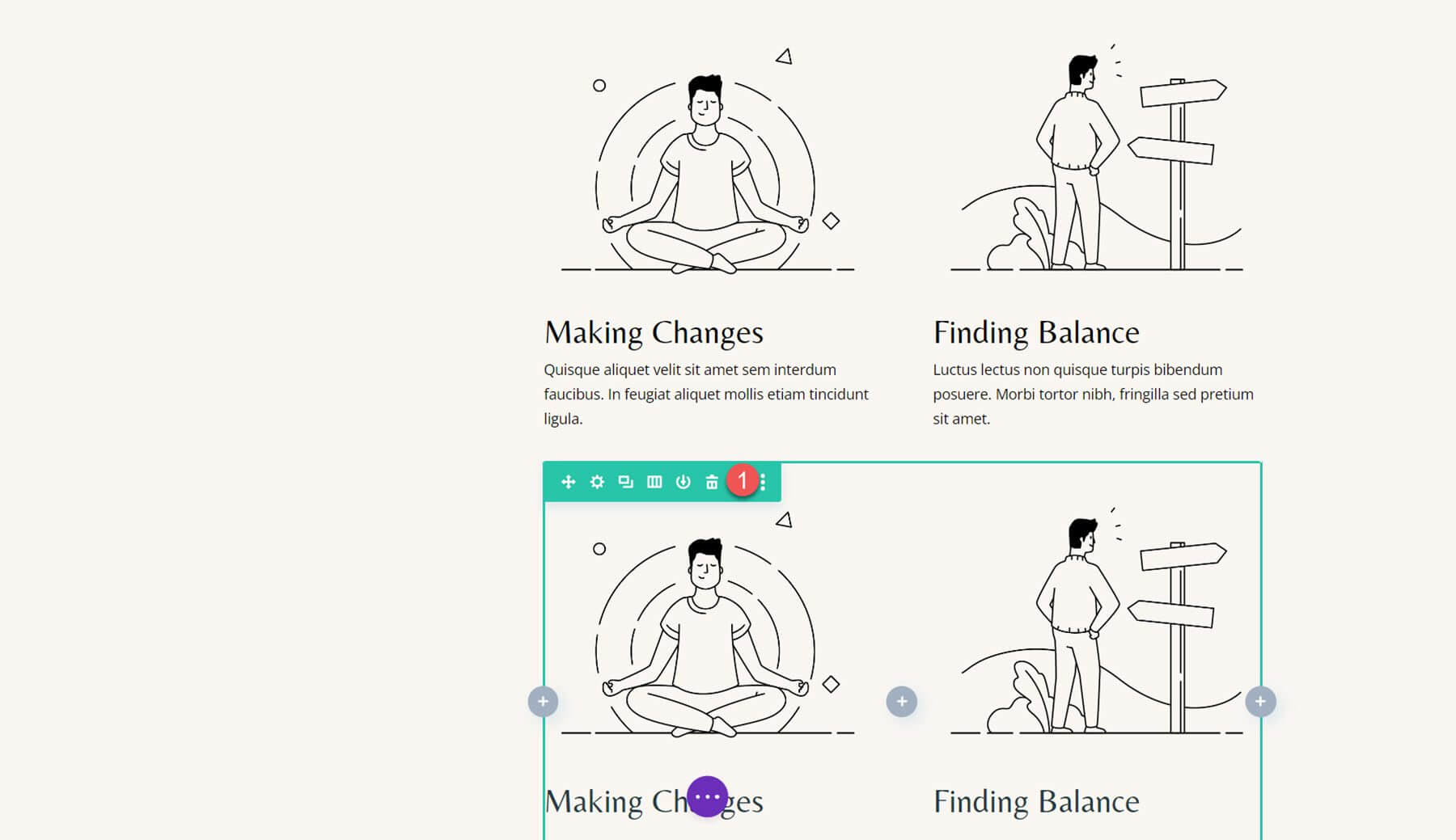
Begin met het opnemen van een nieuwe blurb-module in het ontwerp.

Wijzig daarna de tekst zodat deze het originele voorbeeld weergeeft.
- Titel: Positiviteit
- Lichaam: De cliënt moet worden getraind, de patiënt moet de patiënt zijn. In plaats van de genoemde eros, geef ik niet, maar alleen aan de uiteinden.

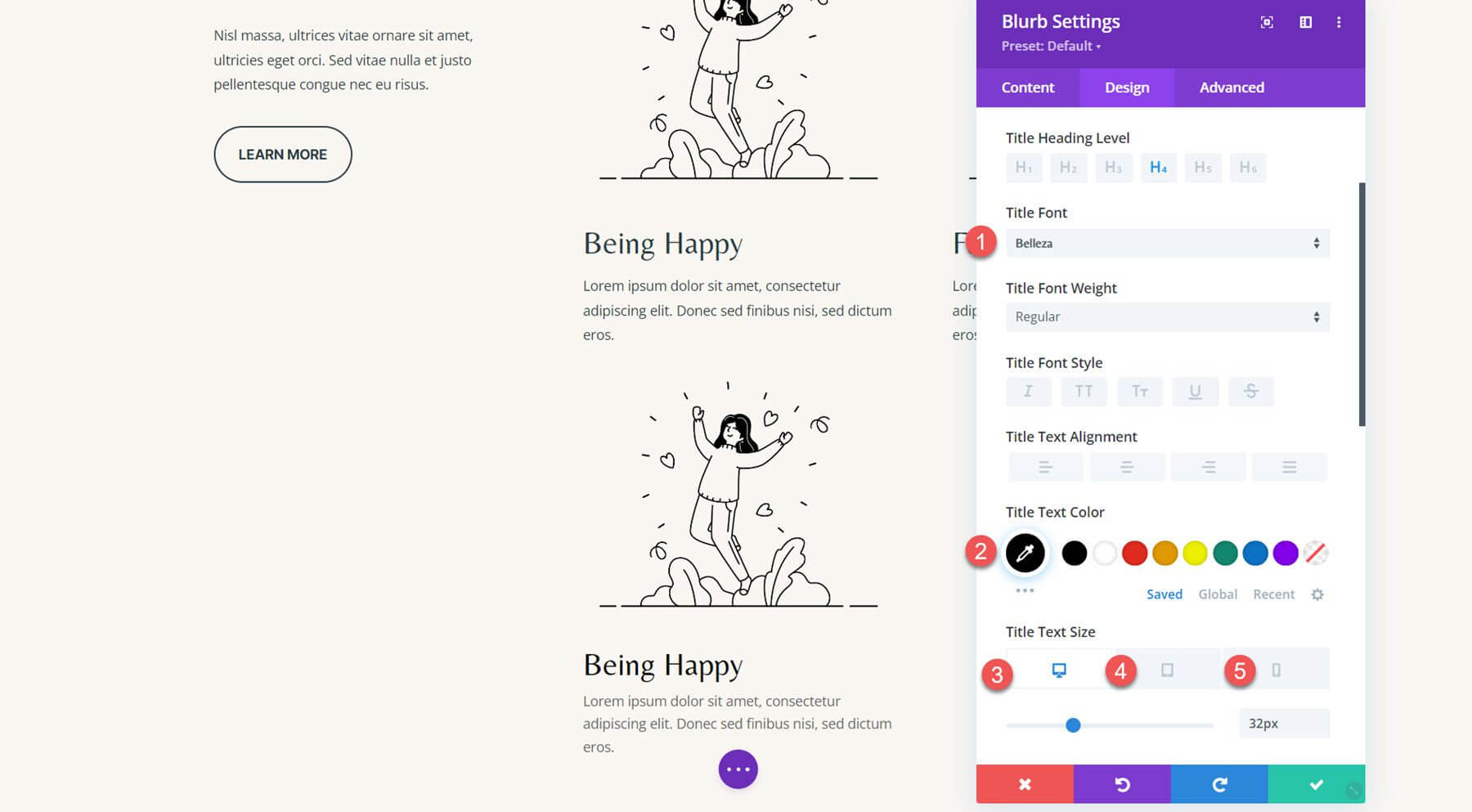
Wijzig de volgende parameters onder de instellingen voor Titellettertype op het tabblad Ontwerp.
- Titellettertype: Schoonheid
- Titeltekstkleur: #000000
- Titel Tekstgrootte Desktop: 32px
- Titel Tekstgrootte Tablet: 16px
- Titel Tekstgrootte Mobiel: 15px

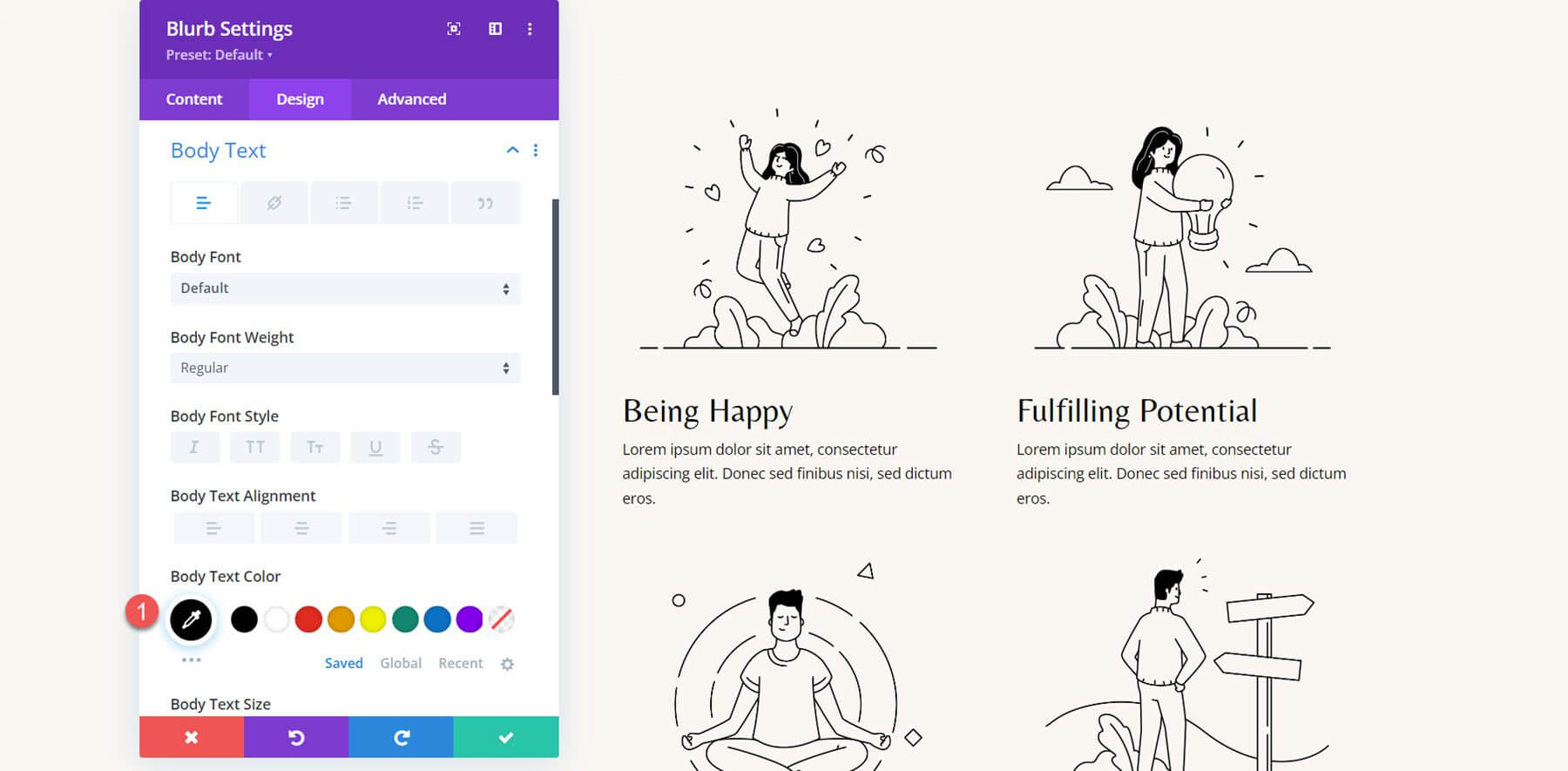
Nu is het tijd om de kleur van de hoofdtekst aan te passen.
- Kleur hoofdtekst: #000000

Herhaal deze stappen met behulp van de samenvattingsmodule om alle vier de secties te genereren. Wis daarna de vorige secties.

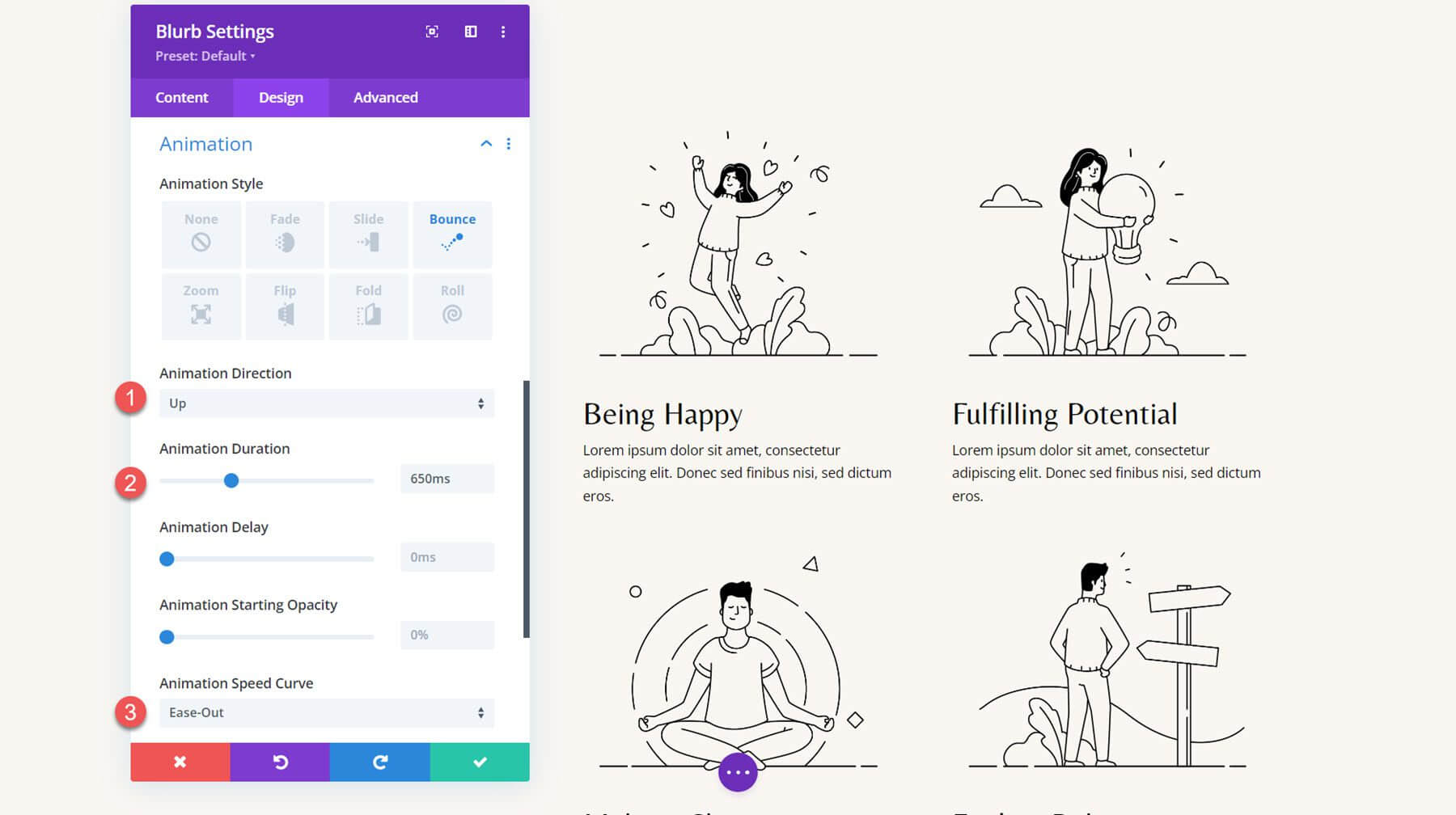
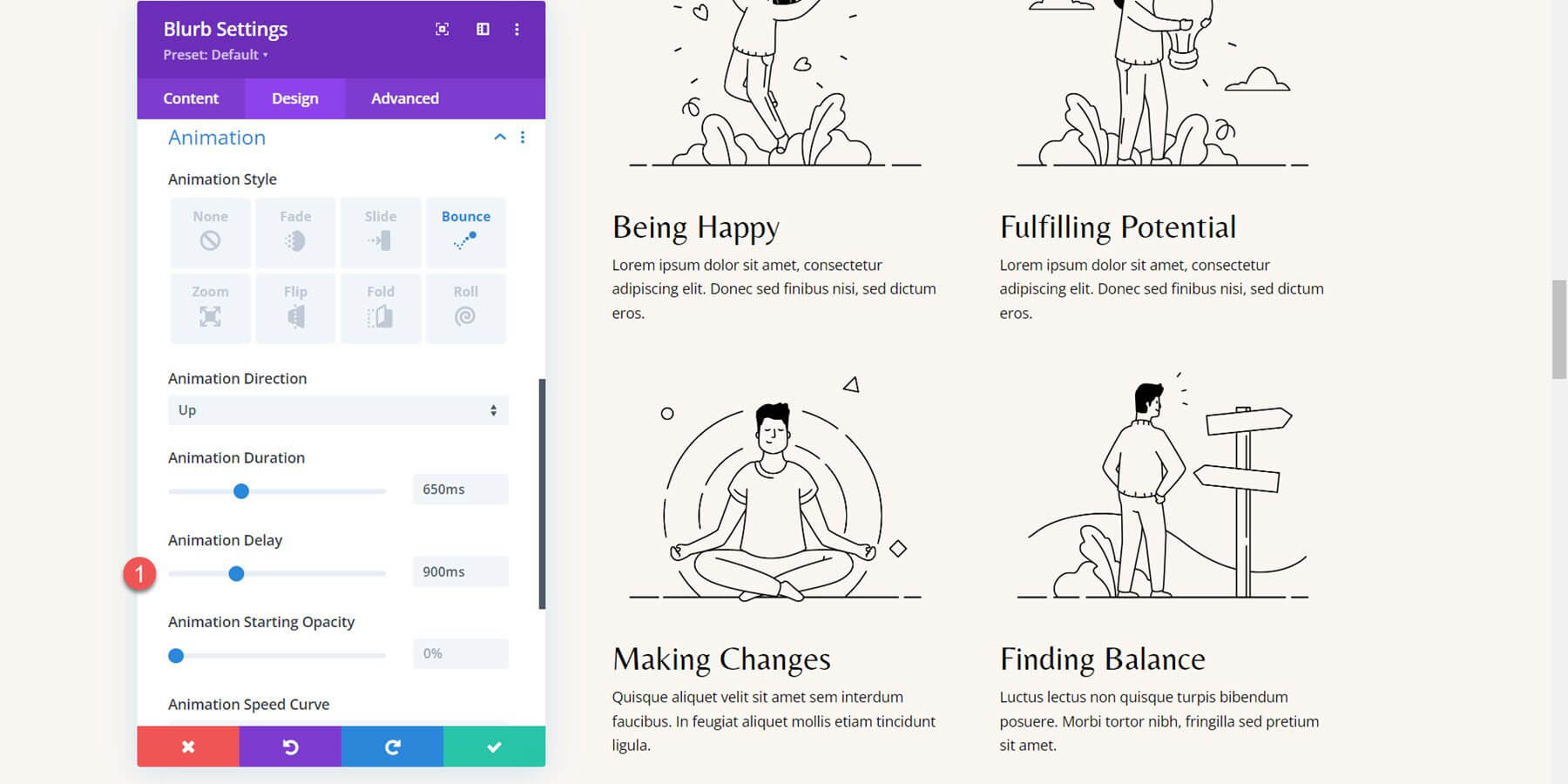
We kunnen onze animatieparameters toevoegen zodra onze lay-out voltooid is. Open de opties van de eerste samenvatting, ga naar de Animatie-instellingen van het tabblad Ontwerp en kies het animatietype Bounce.
De animatiestijlen moeten dan als volgt worden geconfigureerd:
- Animatierichting: omhoog
- Animatieduur: 650 ms
- Animatiesnelheidscurve: Ease-Out

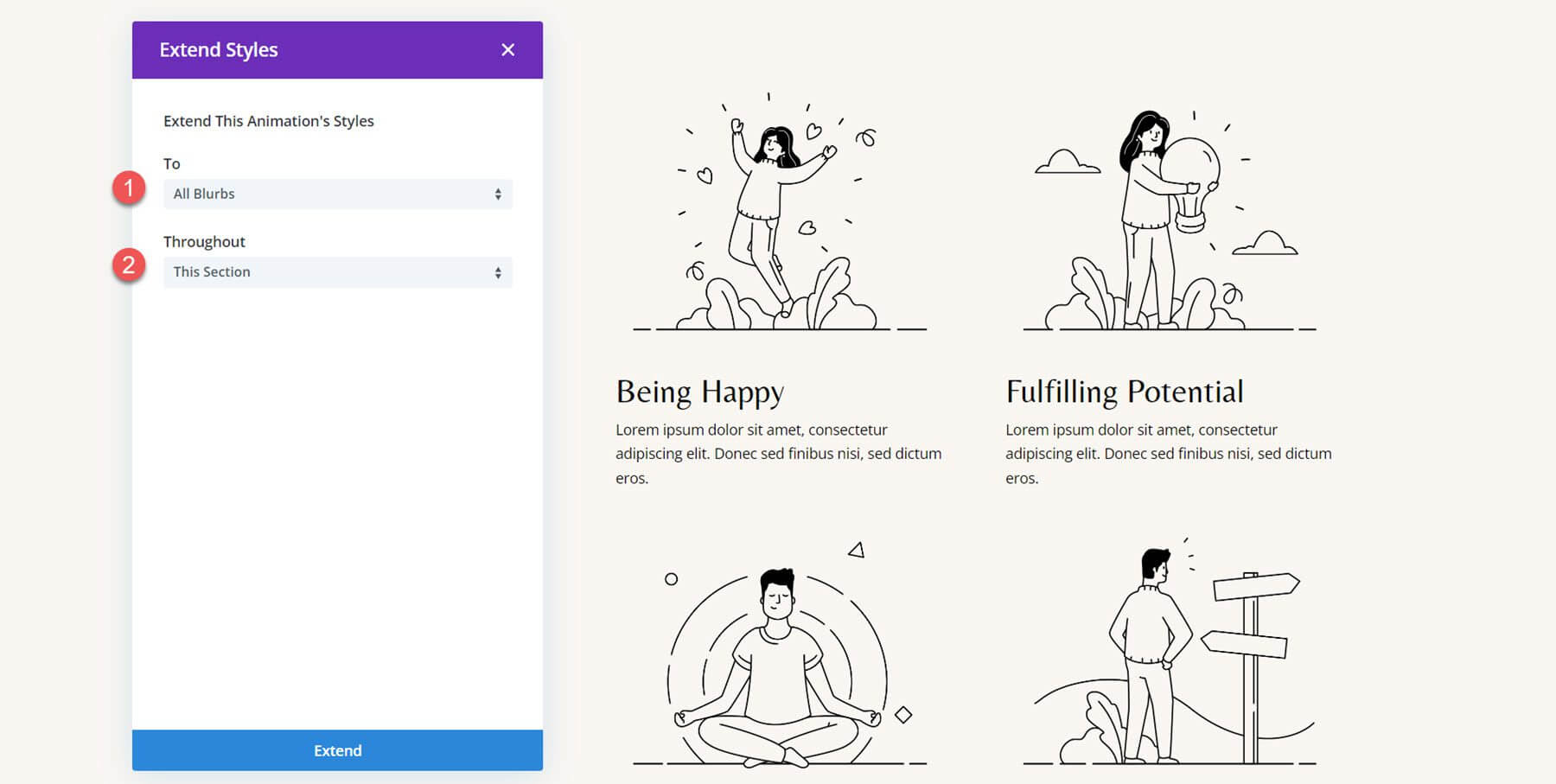
Neem de andere korte beschrijvingen op in de animatiestijlen.

Om te voorkomen dat de animaties voor elke blurb op hetzelfde moment plaatsvinden, wil ik een gespreide vertraging toevoegen. Stel de animatietijd van de blurbs in op de volgende waarde.
- Animatievertraging voor Blurb 2: 300 ms
- Animatievertraging voor Blurb 3: 600 ms
- Animatievertraging voor Blurb 4: 900 ms

Het voltooide ontwerp, compleet met bounce-blurb-animaties, wordt hieronder weergegeven.
Laatste gedachten
Met de korte module van Divi kunt u uw diensten onder de aandacht brengen of belangrijke informatie prominent op uw website weergeven. Bovendien kunt u de korte teksten benadrukken en de aandacht van gebruikers op die tekst vestigen door animaties in uw ontwerp op te nemen. We hebben in deze tutorial slechts vier alternatieven besproken voor het animeren van je blurb-module, maar dankzij de ontwerpopties van Divi en de flexibiliteit van de animatie-instellingen kun je talloze ontwerpen maken.




