Het ergste wat je op internet ziet, is een saaie website. Sommige websites zijn zeer ontworpen met een luxe uitstraling, en sommige zijn eenvoudig-minimalistisch. Het uiterlijk van een website hangt af van de aard ervan. Bij het ontwerpen zijn kleurenpaletten opmerkelijk belangrijk. Het gebruik van een goed kleurenschema kan uw website onderscheiden van de rest. Gelukkig staat Divi achter je met het Magic-kleursysteem en de functie Global colors, die voor alles zorgen. Uw Divi- website zal profiteren van de kleurenpaletten die u op de website gebruikt. Uw bezoekers zullen versteld staan van de resultaten.

Richtlijnen voor het kiezen van kleurenschema's
Het toevoegen van een kleurenplan aan uw Divi-website is echter eenvoudig en het is van cruciaal belang dat u een geschikt kleurenschema kiest voor uw bedrijf en merk. Het is een goed idee om hier de bestaande kleuren van uw bedrijf te gebruiken. Naast het leren over kleurentheorie (wat fascinerend is), volgen hier enkele aanwijzingen om u op weg te helpen met uw nieuwe kleurenschema.
Bepaal of je een donkere of een lichte website wilt.
Je zult ongetwijfeld lichte en donkere tinten in je kleurenschema hebben. Een kleurenpalet moet contrast hebben om de tekstuele informatie te laten opvallen. Dit brengt ons bij de eerste afweging die je moet maken bij het kiezen van een kleurenschema voor je website: wil je een donkere of lichte website? Het selecteren van slechts één sluit niet uit dat u het met anderen kunt combineren, maar het maakt het gemakkelijker om uw kleurenschema te kiezen.
Een kleur kiezen
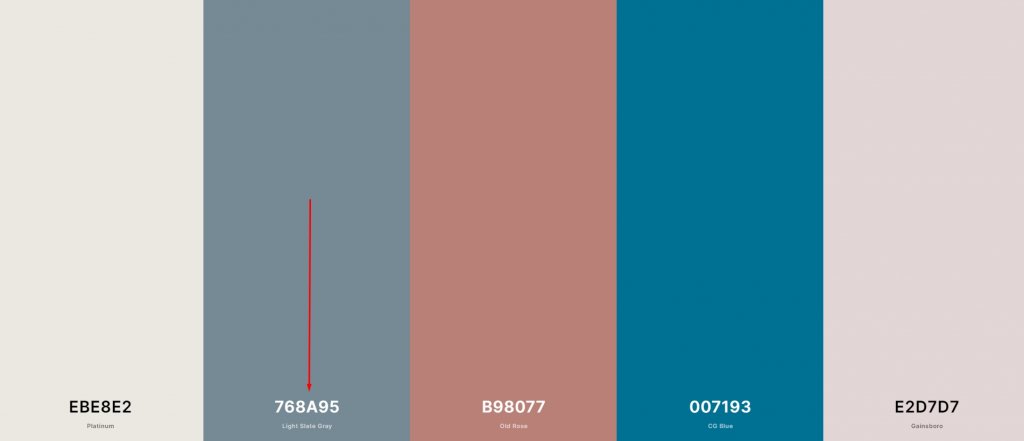
Theoretisch heb je volledige controle over het aantal kleuren in je kleurenschema. Kleurenpaletten kunnen niet op een uniforme manier worden toegepast of bepaald. Divi's kleurenkiezer stelt echter voor om vijf kleuren te gebruiken om een harmonieus kleurenschema te krijgen. Met behulp van één enkele techniek gebruiken we dezelfde stijl elke keer dat we u een nieuw kleurenpalet laten zien, zodat u zich gemakkelijker kunt aanpassen aan uw website-ontwerp. Als je onze techniek wilt volgen, moet je een paar verschillende soorten kleuren in je kleurenpalet hebben.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAchtergrond kleur

Achtergrondkleuren moeten licht zijn, en het moet licht zijn om andere elementen op de pagina hier levendig over weer te geven. Het kiezen van achtergrondkleuren bij elkaar kan een mooie output opleveren.
Letterkleur

Letterkleur is het volgende waar u zich op moet concentreren. Letterkleur is afhankelijk van de achtergrondkleur. Als je een lichte achtergrond gebruikt, is het verstandig om een donkere kleur voor fonts te kiezen.
Hyperlink en CTA-kleur

De hyperlinks op uw website hebben een aanzienlijke invloed op de algehele look en feel van de site. De kleur die u kiest voor de oproepen tot actie van uw website moet opvallen tussen de rest van uw palet.
Kleur voor finishing touch

Ten slotte heeft u de mogelijkheid om een andere voorgeselecteerde kleur te gebruiken om uw website wat meer pit te geven. Vergeleken met de kleur van de hyperlink is deze minder belangrijk; niettemin zal het u helpen bij het bereiken van een harmonieus kleurenschema op uw website.
Voeg voldoende contrast toe
Om dezelfde redenen als voorheen is het belangrijk om contrasterende tinten te gebruiken in je kleurenschema. Als u een website ontwerpt, zorgt het verschil in kleurplots ervoor dat uw geschreven inhoud opvalt. Want als je materiaal moeilijk te begrijpen is, wat heb je er dan aan?
Kleurselectie en balans
Hoe vaak een kleur in uw palet moet voorkomen, kan op verschillende manieren worden bepaald. U moet een goede kleurbalans hebben als u niet wilt dat uw bezoekers overweldigd worden door de kleuren op uw website. Dus blijf bij het gebruik van meer neutrale kleuren uit je kleurenpalet terwijl je je boodschap benadrukt met andere tinten.
Een kleurenpalet toevoegen aan een Divi-website
Divi is een geweldig thema en bouwer voor websites. Het heeft verschillende ingebouwde functies die u zullen helpen om een opvallende website op te zetten. Divi heeft een kernfunctie voor het selecteren van kleurenpaletten en nu gaan we het proberen!
Divi's standaard kleurenpalet

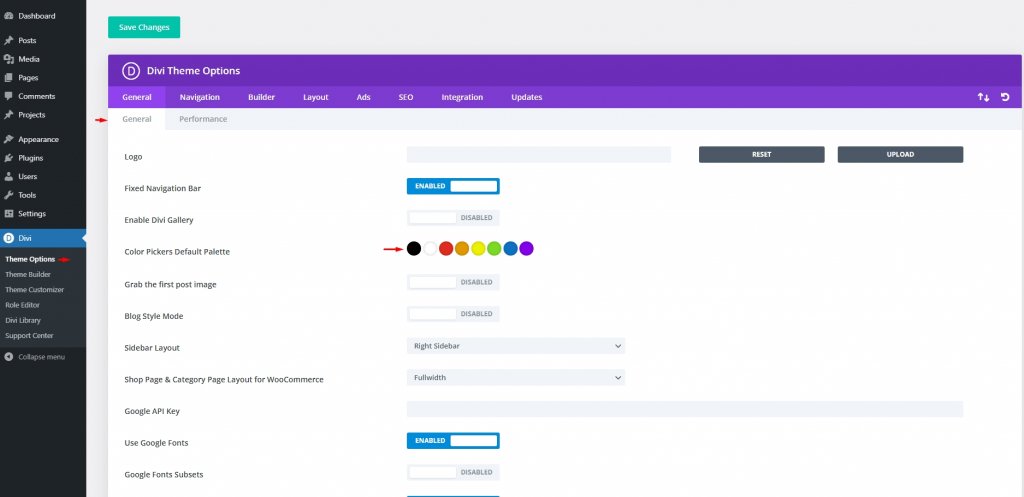
Het eerste dat u hoeft te doen, is navigeren naar Divi - Thema-opties in uw WordPress-dashboard. Mogelijk vindt u het item Color Pickers Default Palette op het tabblad Algemeen. Hierdoor heb je snel toegang tot alle acht kleuren die je wilt in de Divi-builder wanneer je de kleurenkiezer gebruikt. Hoewel dit de meest voorkomende kleuren zijn, is het geen uitgebreide set die op elke website van toepassing is. Merk op dat deze kleuren hier alleen voor een visuele presentatie zijn. U moet ze toepassen om handmatig op de website te komen.
Binnen in de Divi Builder

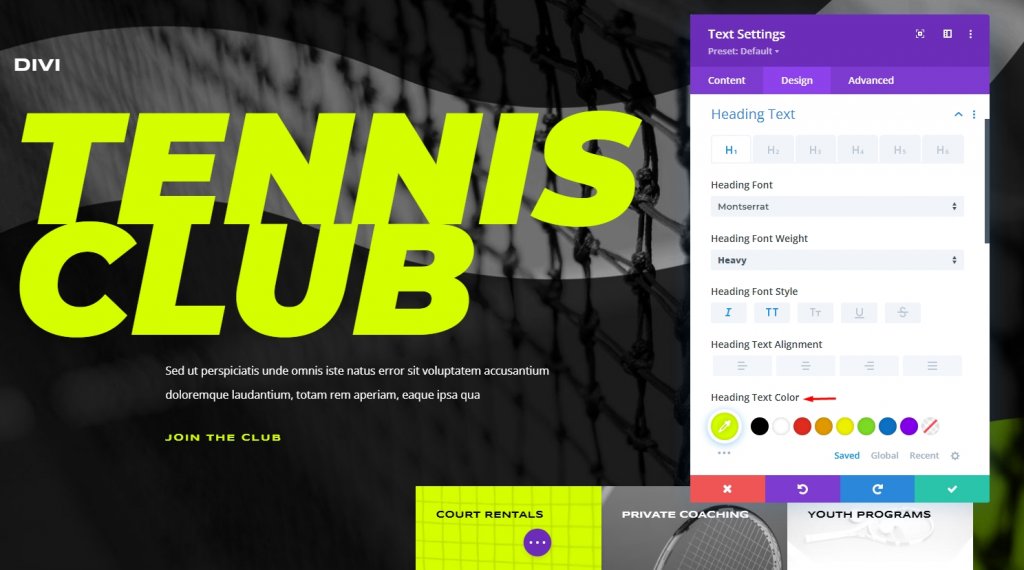
Ongeacht of u het Divi-palet gebruikt of niet, u kunt de kleuren van verschillende elementen op uw site wijzigen. Om dit te bereiken, gaat u naar de Divi Builder en bewerkt u de instellingen van de module om uw nieuwe kleurenschema in te stellen. Mogelijk vindt u het ellipspictogram onder de kleurkiezer voor elk element (drie stippen). U wordt naar Divi's Magic Color-tool gestuurd wanneer u erop klikt. U krijgt een opeenvolging van complementaire kleurenpaletten op basis van uw recent gebruikte kleuren op de pagina, die er allemaal goed uit moeten zien.
Algemene kleurinstellingen
Omdat we onze kleuren al hebben geselecteerd, is het tijd om ze wereldwijd te maken. Het maakt niet uit welke module of welk element er op de pagina staat, je kunt globale kleuren aanpassen om door het hele ding te variëren. Je hoeft het niet 100 keer te doen als je bijvoorbeeld wilt wisselen tussen vijf verschillende kleuren. Je moet er vijf keer doorheen.
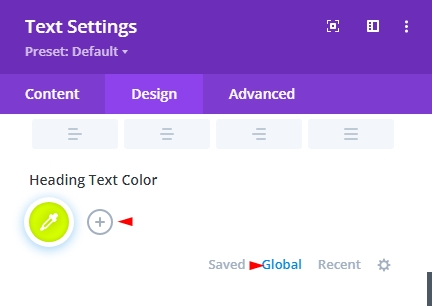
Ga naar een module met een kleurenkiezer en begin daar. Je vindt er een globale link net onder. Als je erop klikt, verdwijnt het hele palet. Door op het "+"-symbool te klikken, kunt u de kleuren kiezen die voor iedereen beschikbaar zijn.

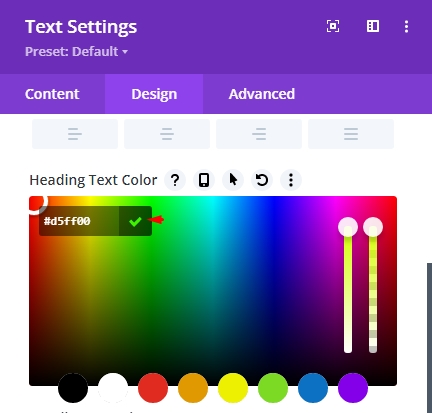
Er verschijnt een kleurenkiezer en klik na selectie op de groene markering om deze toe te voegen.

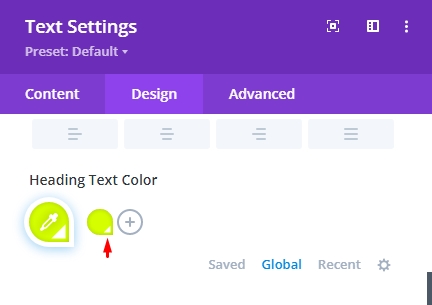
Het maakt niet uit in welke richting de witte cirkel wijst. De hexadecimale waarde wordt gebruikt om de globale kleuren kleurrijker te maken. De standaardkleur is toegevoegd naast het plusteken. In plaats van de gebruikelijke cirkel, geeft het druppelvormige symbool op de kleur aan dat de kleur op de site is toegepast.

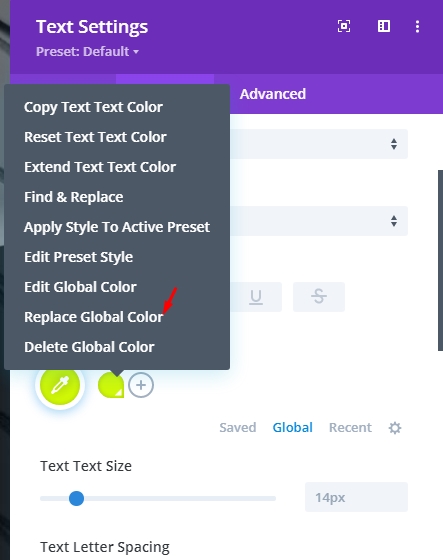
Klik nu op de geselecteerde kleur en om deze aan de lijst toe te voegen, selecteer "Replace Global Color".

Om uw volledige palet onder de link Globaal op te slaan, herhaalt u het proces voor elke kleur in uw selectie. Bij het toepassen van het nieuwe palet op alle componenten op een pagina, is het belangrijk om dit te onthouden.
Globale kleuren implementeren
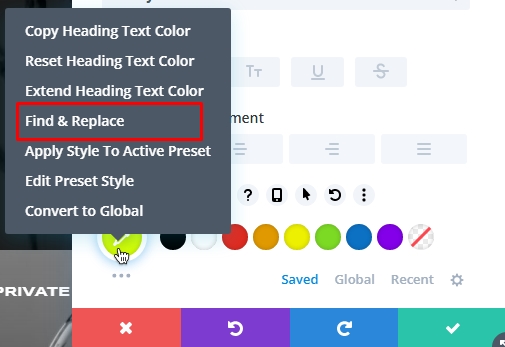
De volgende stap is om algemene wijzigingen aan te brengen in alle items van dezelfde kleur op uw website. Als u de kleur van een element wilt wijzigen, gaat u naar dat element en klikt u met de rechtermuisknop. De volgende stap is om het contextmenu te gebruiken om Zoeken en vervangen te selecteren. Deze kleur mag op dit moment niet globaal worden gemaakt. Dat is een onderdeel van wat daarna komt.

In de volgende stap heb je de mogelijkheid om je eigen kleur te kiezen in plaats van de standaardkleur. Selecteer de globale kleur die u op de hele pagina wilt toepassen onder "Vervangen door" en klik op Vervangen. Vervang alle gedetecteerde waarden in elk optietype, niet alleen [voer het werkelijke elementtype in] is een item dat u moet controleren. Met deze methode kunt u er zeker van zijn dat de kleur verandert, wat er ook gebeurt.

U kunt nu die globale kleur aanpassen en alle elementen ervan zullen als resultaat worden bijgewerkt. U heeft met name geen nieuwe selectie gemaakt in het kleurenwiel. Hierdoor krijgt de bestaande kleur een andere tint. Omdat u elke instantie van die bepaalde kleur als globaal hebt aangewezen, kunt u deze één keer wijzigen en deze van kracht laten worden voor alle instanties van die kleur.

Herhaal de vorige stappen voor elke kleur om uw nieuwe palet te gebruiken. U hoeft voor elke kleur slechts één aanpassing aan uw kleurenschema aan te brengen. Dit is geen eenvoudige uitwisseling van alle elementen van dezelfde tint.
Laatste woorden
Divi denkt altijd aan de klanten en probeert erachter te komen hoe gemakkelijk en in minder tijd we een goede ontwerpmodule kunnen bouwen. Het selecteren van het globale kleurenpalet is nu eenvoudiger. Met behulp van Divi 's ingebouwde zoek- en vervangfunctie kunt u vervolgens de nieuwe kleur kiezen en deze automatisch laten vervangen op de pagina waar deze wordt weergegeven. Ik hoop dat dit uw tijd zal helpen en de efficiëntie zal verbeteren. Als je het bericht leuk vindt, deel het dan!




