Als je Divi Theme Builder hebt gebruikt, zul je merken dat je de mogelijkheid hebt om elk gedeelte van een pagina aan te passen, zoals een koptekst, voettekst of de hele pagina, zoals de inhoudspagina. Divi 's maatwerkvoorziening is minder te prijzen. Het samen beheren van alle sjablonen in Divi Theme Builder is echter een beetje moeilijk omdat het ongeorganiseerd is. Dus vandaag zullen we zien hoe u eenvoudig Divi-sjablonen voor het bouwen van thema's kunt organiseren, zodat u ze op aanvraag kunt vinden.

Divi Theme Builder-sjablonen organiseren
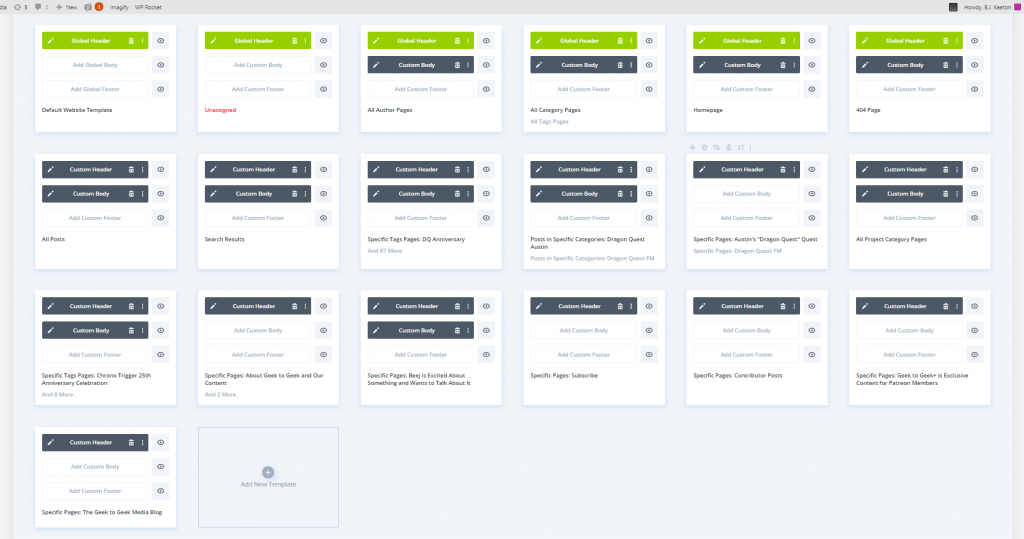
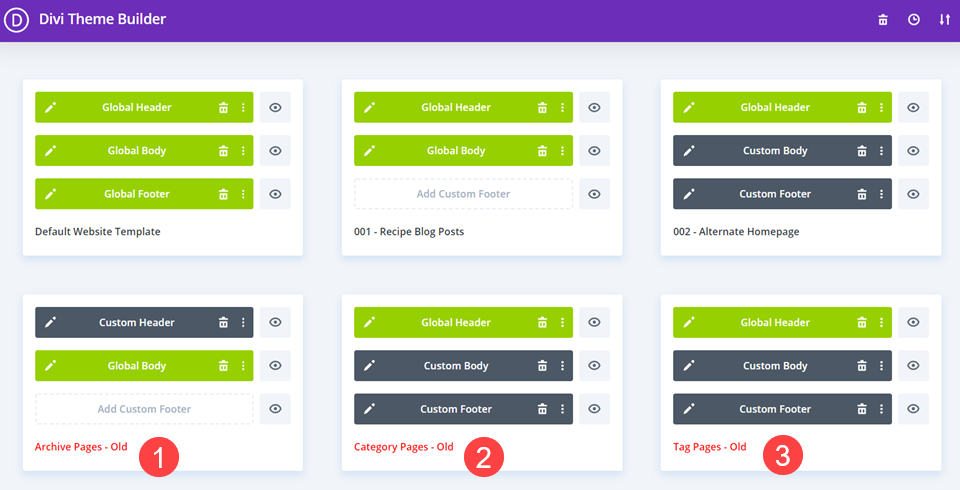
Je hebt dit inderdaad gezien en gedacht: "Hoe moet ik er in hemelsnaam mee omgaan?" Ja, zo ziet een verwarde Divi-themabouwer eruit die goed beheer nodig heeft.

Doorloop de tutorial en we helpen je deze rotzooi op te ruimen.
1. Sjablonen hernoemen
De themabouwer doet uitstekend werk door de lay-outs voor u te labelen door beschrijvende voorvoegsels te gebruiken. Ze zijn echter allemaal afhankelijk van de parameters die u hebt ingesteld voor de verantwoordelijkheden van de sjablonen. Veel sjablonen beginnen met de zin Specifieke pagina. Als gevolg hiervan vermeldt de bouwer niet alles of biedt hij veel hulp omdat het niet dynamisch op type zou sorteren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
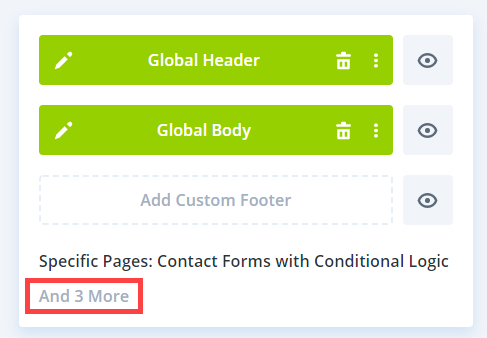
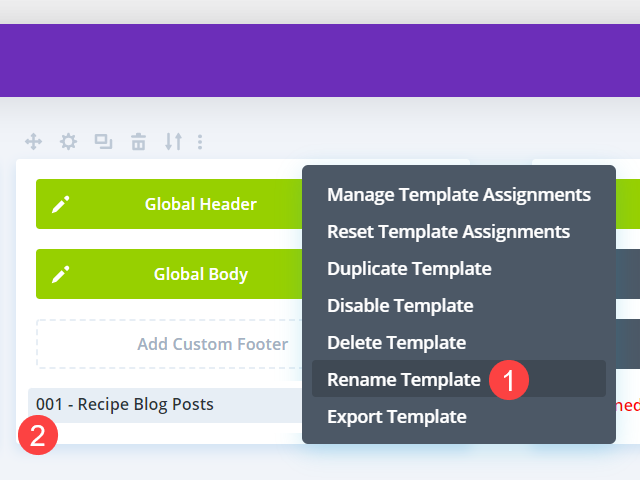
Er zijn in totaal 5 pagina's die dezelfde sjabloon gebruiken en er zijn nog drie namen verborgen. Dus. het zal een goede zet zijn om de sjabloon handmatig een naam te geven om hints te krijgen van welke pagina's dit ontwerp gebruiken. Klik eenvoudig met de linkermuisknop op de tekst of kies Sjabloon hernoemen door met de rechtermuisknop te klikken om de naam te bewerken (hieronder weergegeven).

Tijdens het hernoemen kunt u toegewezen pagina's verwijderen of toevoegen, en de naam blijft zoals hij is.
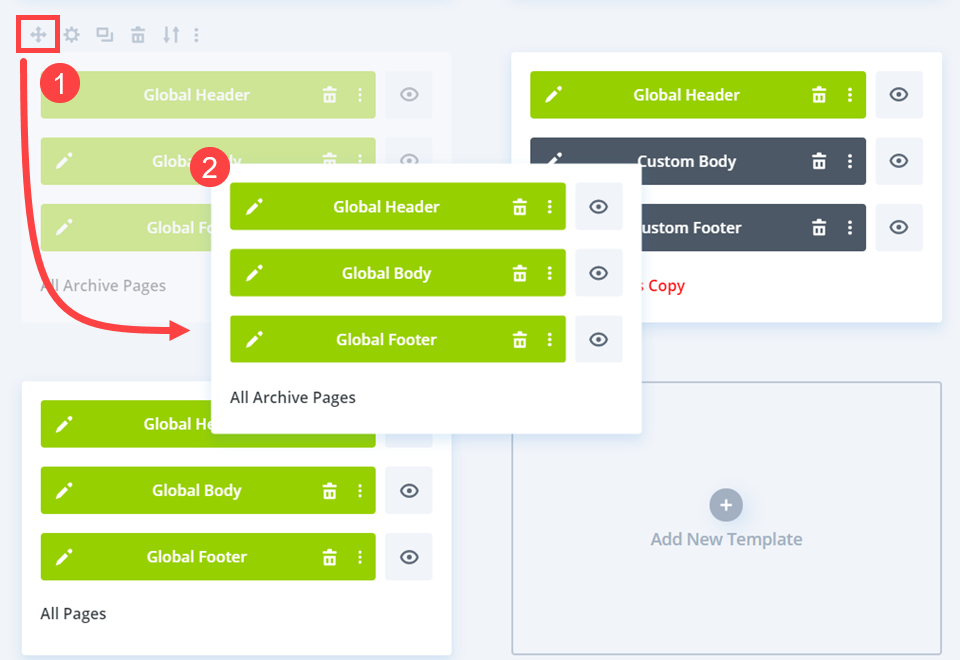
2. Slepen en neerzetten
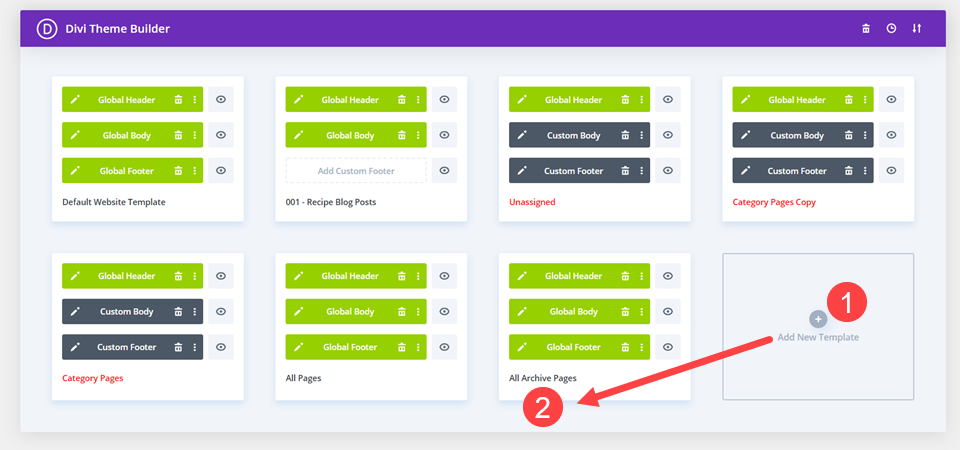
Ongeacht of u de lay-outs labelt of niet, u kunt ze rangschikken zoals u wilt door ze te slepen en neer te zetten. De Divi Theme Builder organiseert niets automatisch wanneer u een nieuwe sjabloon maakt. Het nieuwe sjabloon staat dan helemaal aan het einde van de lijst. Als u veel sjablonen heeft, kunnen de sjablonen die u bij elkaar wilt houden enigszins verschillen.

Klik en houd het pictogram Verplaatsen vast en laat de sjabloon los waar u deze wilt hebben.

Als u één sjabloon verplaatst, zullen alle andere zich overeenkomstig verplaatsen. Zelfs als u sjablonen niet wilt hernoemen, kan het werken met Theme Builder een stuk comfortabeler worden door ze in een andere volgorde te slepen.
3. Niet-ondertekende sjablonen verwijderen
De naam van de sjabloon in de themabouwer verandert van kleur in rood als deze niet langer aan inhoud is toegewezen. Door kleur te gebruiken, blijft u ook georganiseerd in uw builderdashboard. Wanneer een sjabloon niet is toegewezen, verplaatst Divi deze niet naar een andere locatie in de presentatie. U kunt daarom een combinatie van toegewezen en niet-toegewezen sjablonen bij elkaar vinden. En het is allemaal buitengewoon moeilijk te interpreteren.

Als gevolg hiervan raden we aan ze te wijzigen in iets als Categoriesjablonen - Oud om het gemakkelijker te maken om te onthouden wat ze zijn. Bij het vervangen van bestanden is het een goed idee om deze gewoonte aan te nemen door oud toe te voegen aan de bestandsnaam of titel om te helpen onderscheid te maken tussen welke moet worden gebruikt en wanneer.
4. Exporteer ongebruikte sjablonen
De verzameling kan snel complex worden, zelfs als je aan het einde alleen de sjablonen met een rode titel gebruikt. Met zoveel sjablonen op uw site kan het een uitdaging zijn om de toegewezen en niet-toegewezen sjablonen tegelijkertijd te beheren. Het maakt niet uit hoe goed je plant. Daarom raden we u aan de exportfunctie te gebruiken die u vindt onder de instellingen voor portabiliteit.
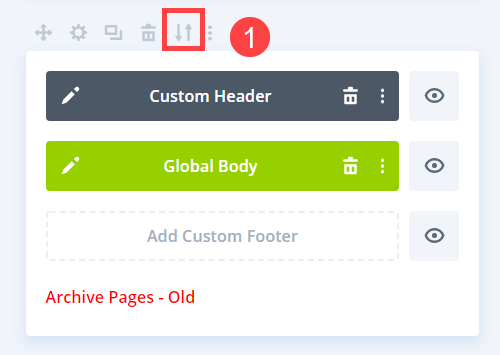
Bewaar de JSON-bestanden voor elke gewenste lay-out, maar bewaar ze in een apart gebied, zodat ze uw productiesite niet verstoppen. Selecteer om te beginnen de sjabloon die u wilt exporteren en klik erop. Klik daarna op de pijlen omhoog/omlaag op de werkbalk.

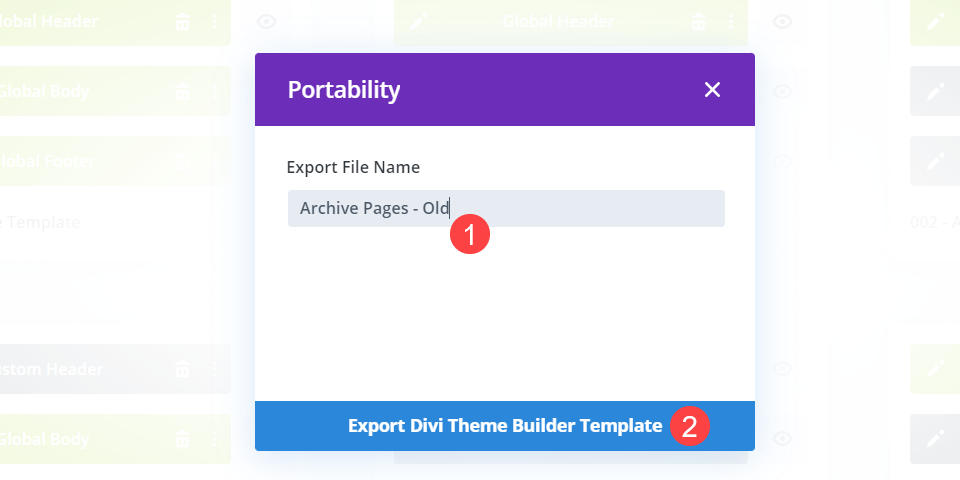
U wordt doorverwezen naar de optie Overdraagbaarheid en hernoemt het bestand. Onthoud dat de naam hetzelfde moet blijven voor JSON-bestanden.

Maak een back-up van uw Divi Theme Builder-sjabloon voordat u deze exporteert (of in uw cloudopslag). Het dashboard voor het bouwen van thema's zal minder rommelig zijn zodra u de sjabloon voldoende hebt gedownload.

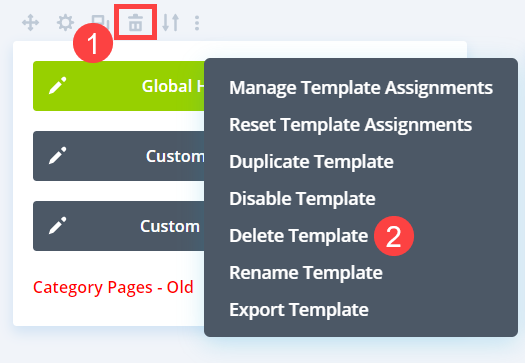
Om een sjabloon te verwijderen, klikt u op het prullenbakpictogram of klikt u er met de rechtermuisknop op en kiest u Sjabloon verwijderen in het contextmenu dat verschijnt. Blijf dit doen totdat je elke sjabloon die je hebt verwijderd, hebt opgeslagen.
Afsluiten
Het is van fundamenteel belang om uw Divi Theme Builder-bibliotheek goed georganiseerd te houden als u er het maximale uit wilt halen. Als je maar een paar procedures volgt, zoals beginnen met een toepasselijke naamconventie, ze logisch ordenen en zelfs verouderde sjablonen exporteren die niet langer nodig zijn, zal het gebruik van de themabouwer op de lange termijn een stuk plezieriger voor je zijn. Slordigheid kan in overwerk sijpelen, net als al het andere, en als het niet wordt gecontroleerd, loopt het uit de hand. Volg dus deze stappen om uw sjabloon voor het bouwen van thema's overzichtelijk te houden.




