Divi is een WordPress-thema met tal van mogelijkheden. We hebben gezien hoe het Divi-thema een website meer leven kan geven. Elke paginacomponenten zijn eenvoudig aan te passen, en het bericht van vandaag gaat helemaal over het verwijderen van de zijbalk van Divi. Divi-zijbalken staan vrijwel op elke pagina, zoals 404-fouten en archieven. Als je ze op de een of andere manier wilt verwijderen, moet je de zijbalk van de hele standaardsjabloon verwijderen.

U kunt zijbalken van de blog-/postpagina verwijderen door de juiste opties te kiezen voordat u de post voltooit. Maar wat als je het thema niet gebruikt om te bloggen? Misschien wordt dit een bureau of fotografiewebsite waar het allemaal om zakelijke servicegesprekken gaat? Hier kunt u een aangepaste sjabloon maken / de bestaande in Divi-builder bewerken of de paginalay-out per pagina wijzigen.
Er zijn verschillende manieren om zijbalken van de Divi-pagina's te verwijderen. Laten we meteen naar de tutorial van vandaag springen en ze bekijken.
Zijbalk verwijderen met ingebouwde instellingen
Wijzig zijbalkinstellingen op pagina of post
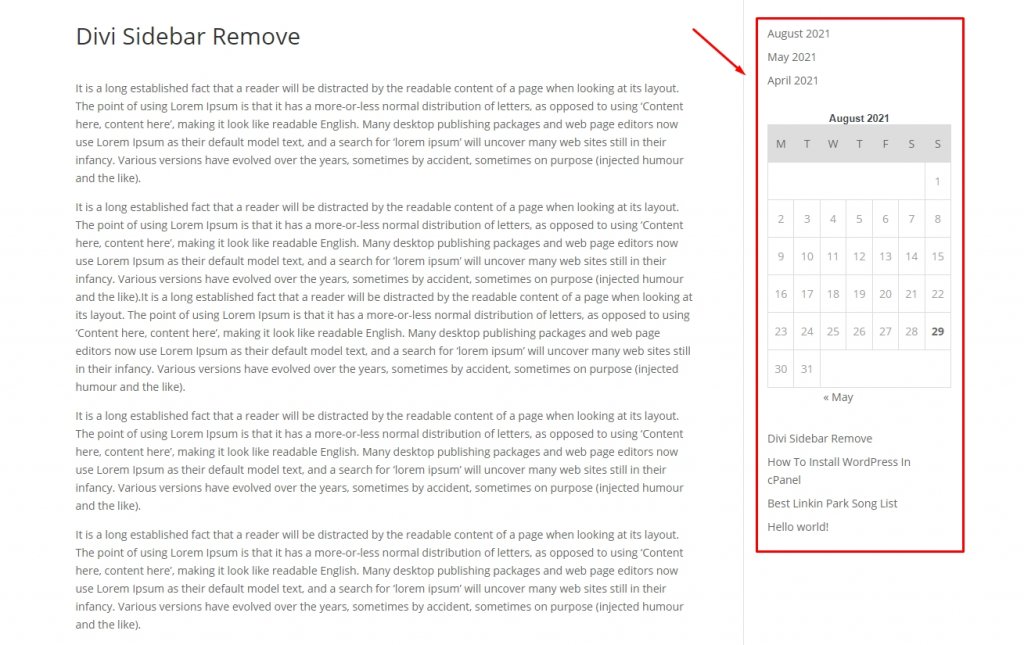
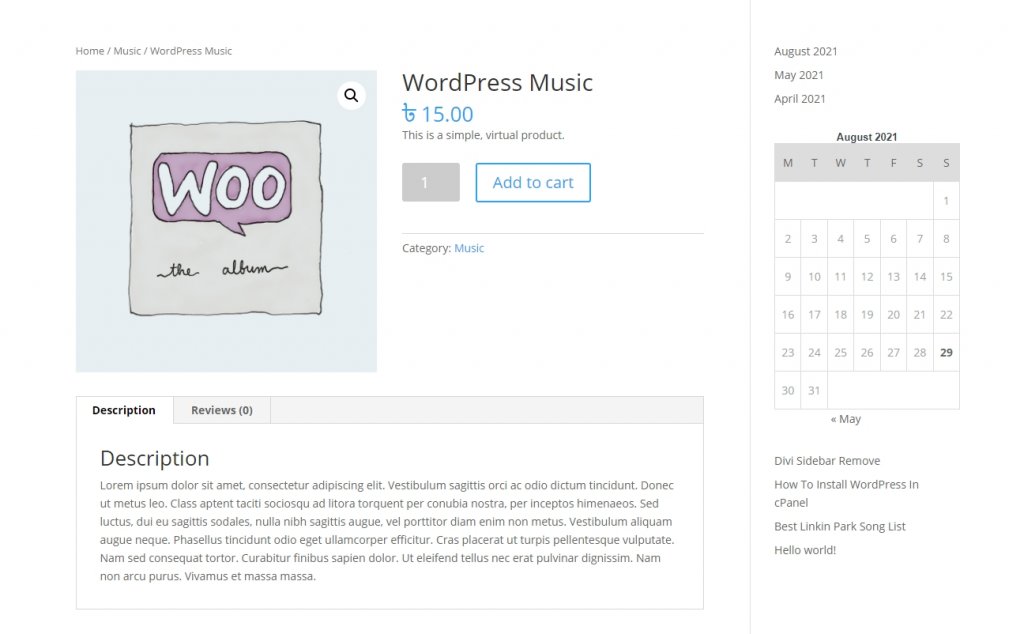
Hier is een voorbeeld van hoe berichten eruitzien in de Divi-standaardsjabloon met de rechterzijbalk.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
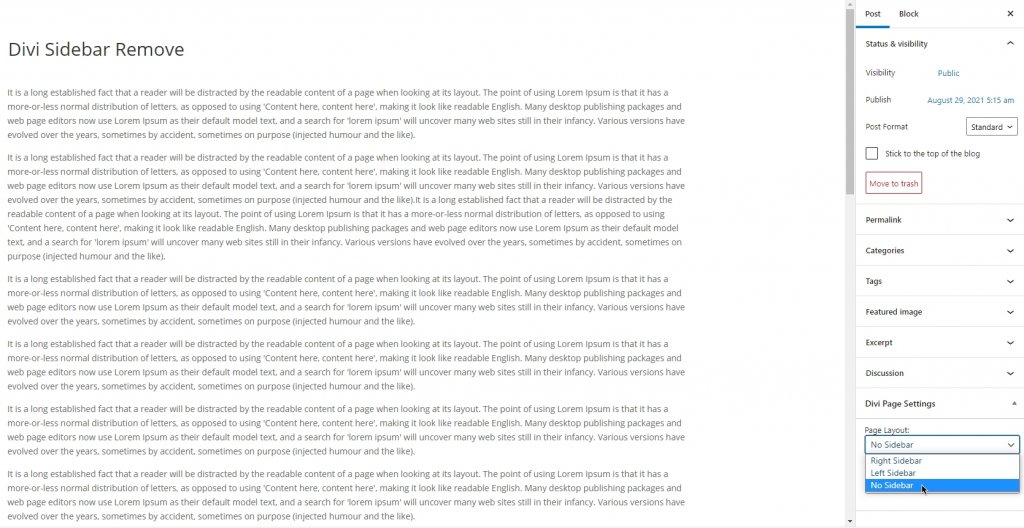
Nu kunt u dit eenvoudig verwijderen van de pagina voor het bewerken van berichten. Ga naar de backend-pagina van het bericht en selecteer "Geen zijbalk" bij Divi-pagina-instellingen.

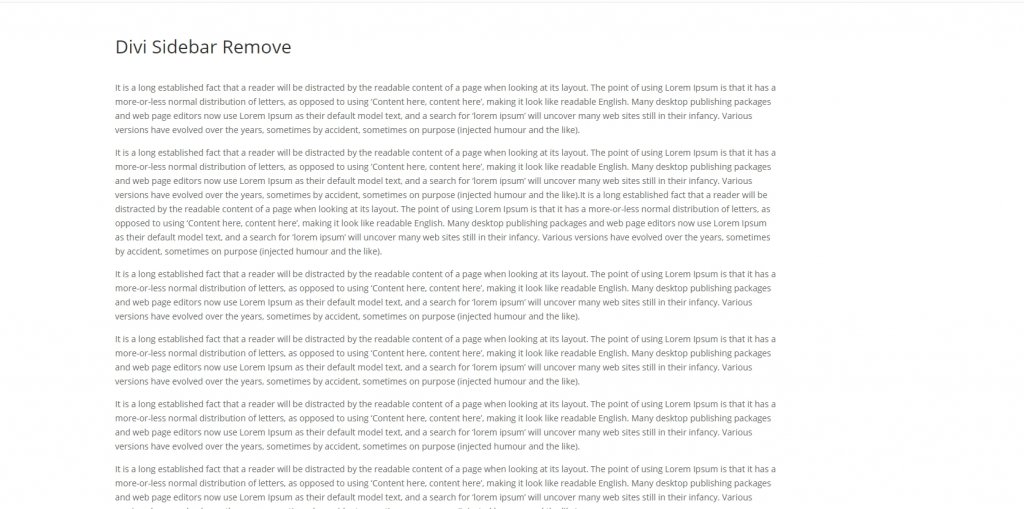
Zo kunt u de zijbalk van een bepaalde pagina verwijderen.

Sidebar verwijderen op WooCommerce-pagina
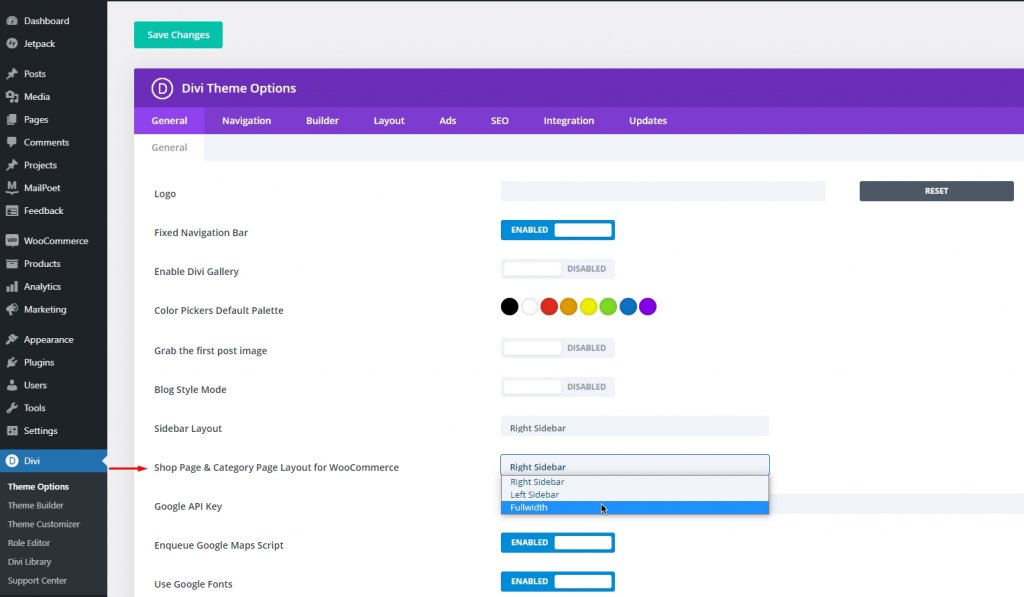
Divi is een geweldig thema-item voor de eCommerce-website. Dus als een website een actieve WooCommerce-installatie heeft, zullen er meerdere pagina-items zijn op Divi-thema-opties zoals WC Shop, Categorie en Productpagina. Dus om de zijbalk van WC-winkel- en Categoriepagina's te verwijderen, gaat u naar de Divi-thema-opties. Op het tabblad Algemeen zijn er items met het label "Shop-pagina en categoriepagina-indeling voor WooCommerce". Wijzig daar de lay-out  "Geen zijbalk" of "Volledige breedte".

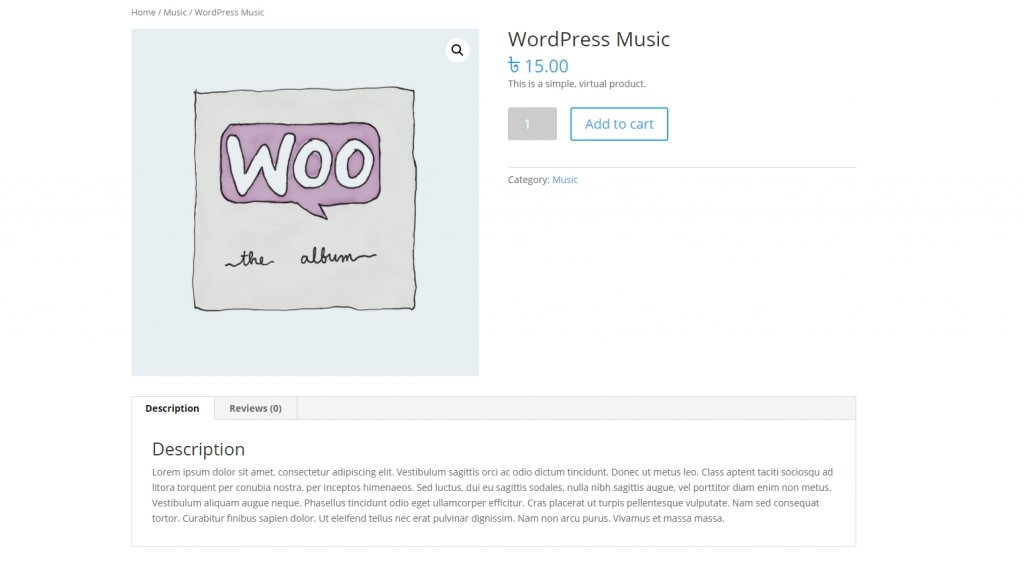
Nu wil je misschien ook de zijbalk van de productpagina verwijderen. Bekijk hier hoe een productpagina eruitziet met een zijbalk op het Divi-standaardthema.

Ga naar de pagina 'Product bewerken' en selecteer 'Geen zijbalk' in de paginalay-out.

Verwijdering van aangepaste sjabloonzijbalk
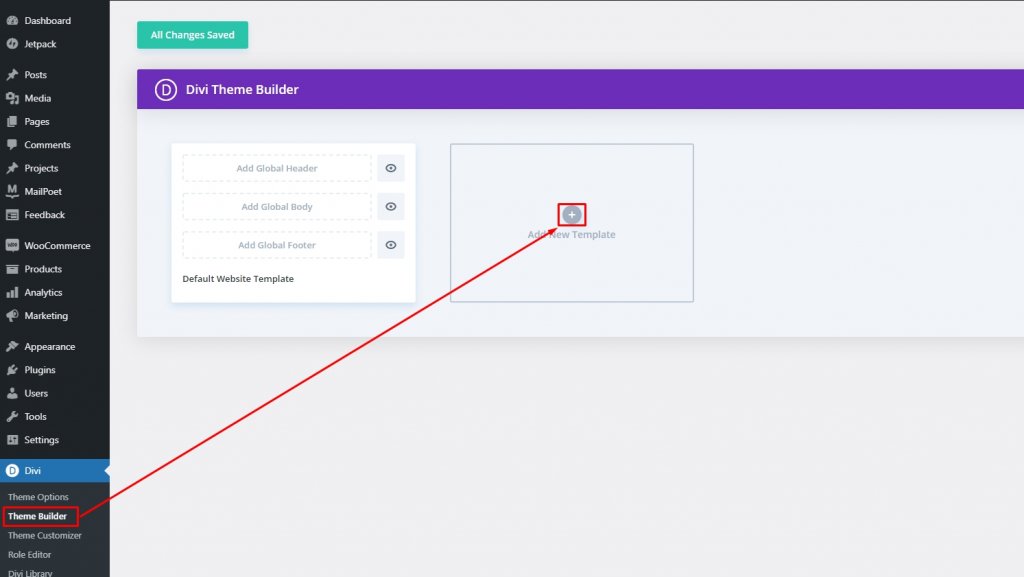
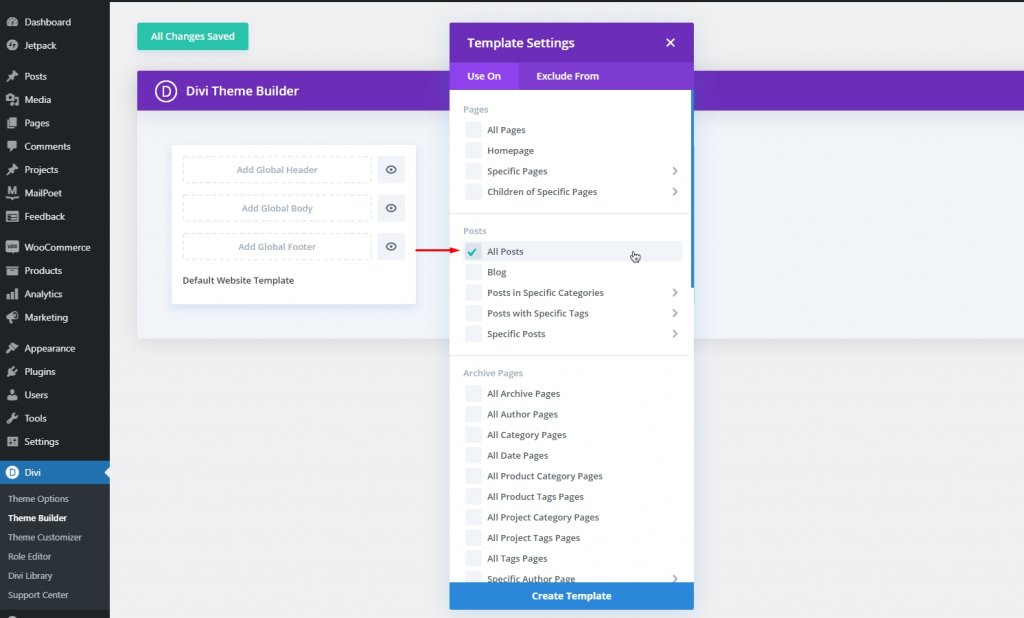
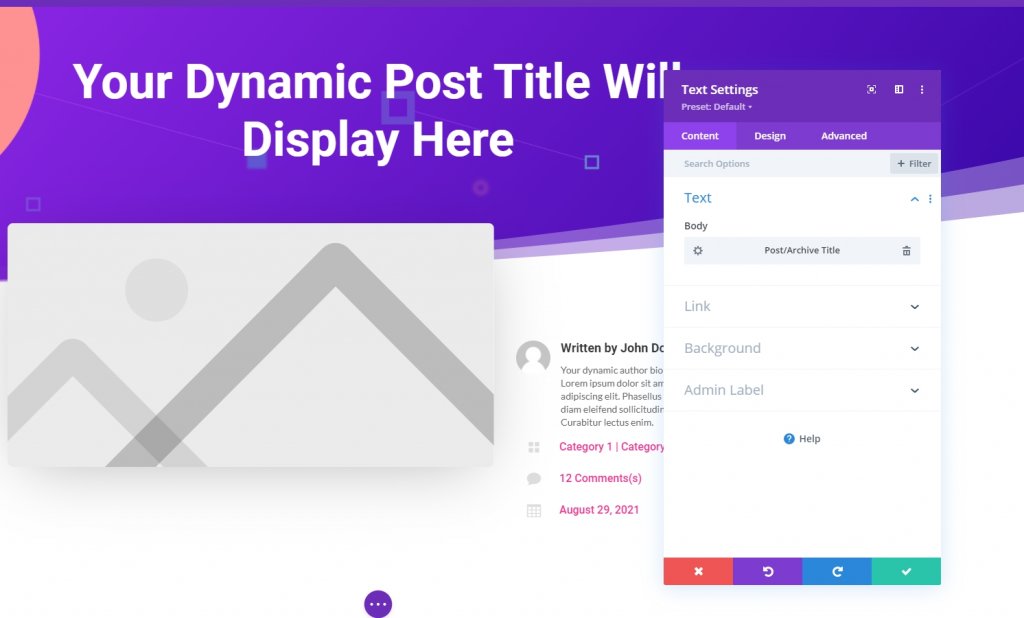
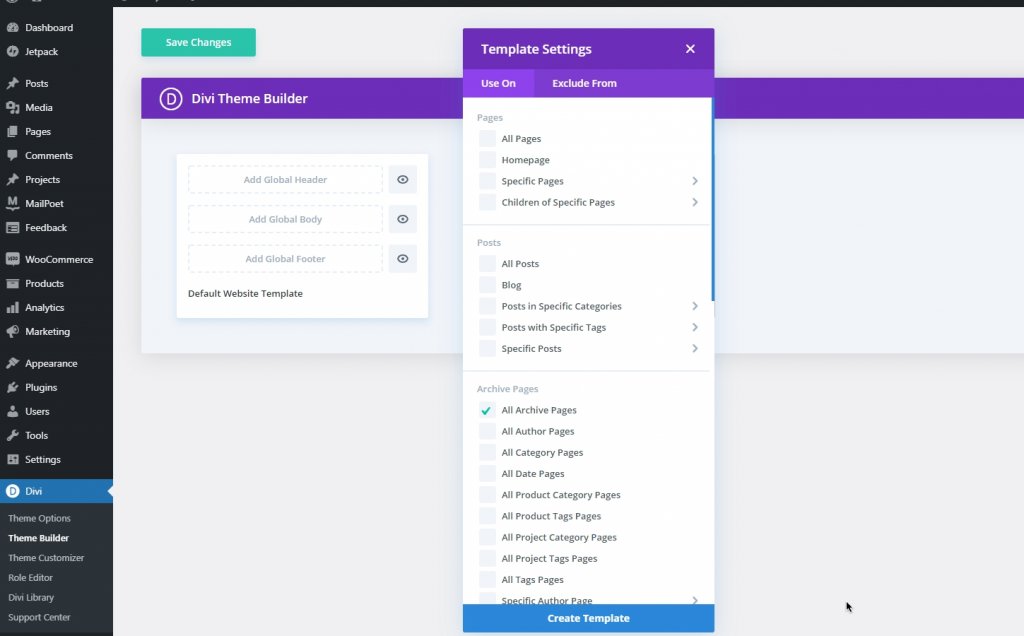
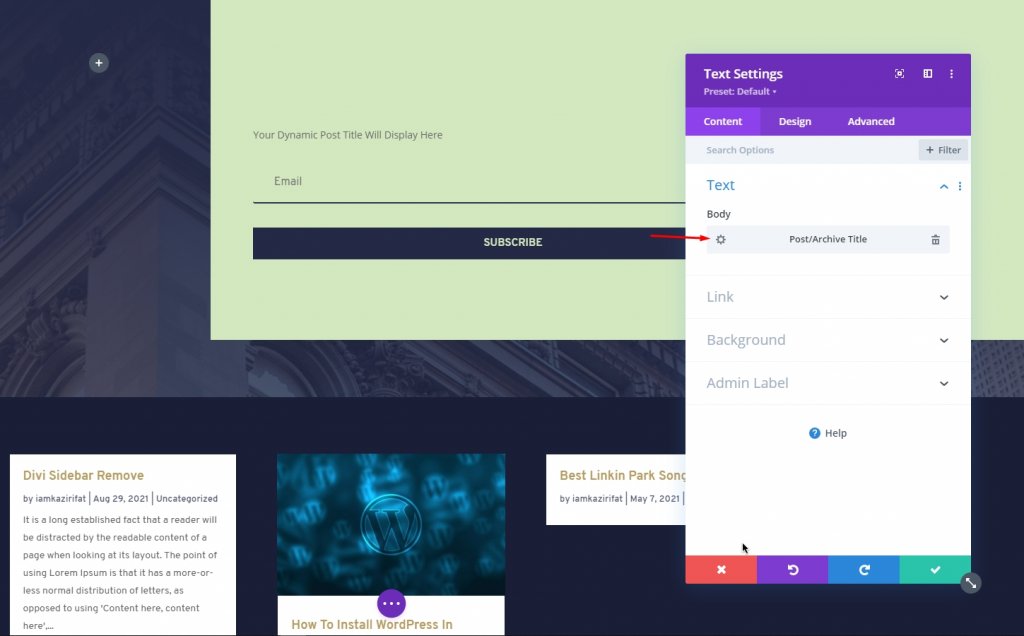
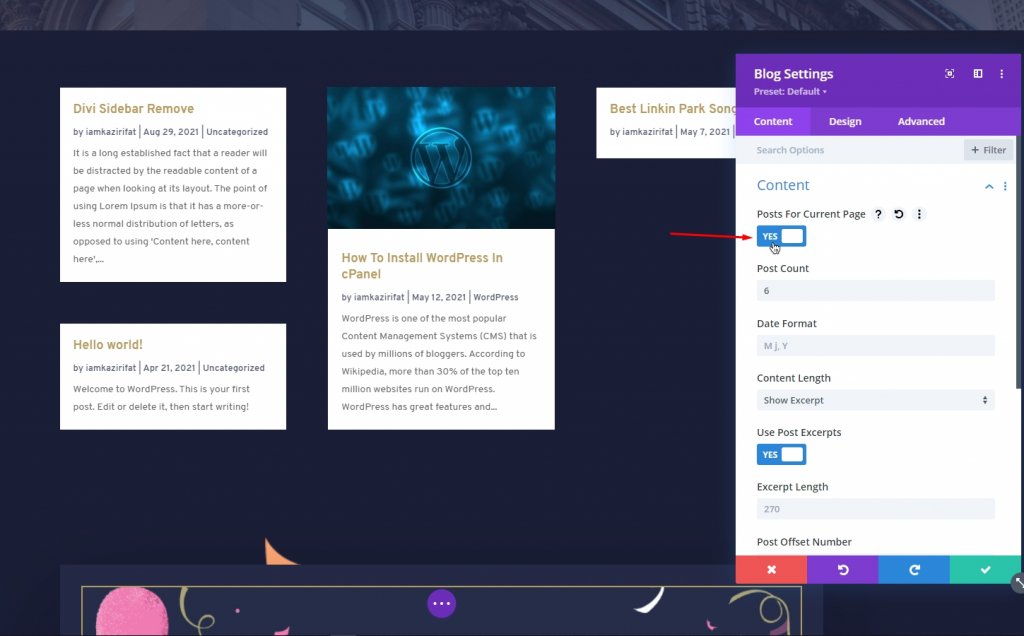
Het verwijderen van zijbalken uit de aangepaste sjablonen van Divi is niet moeilijk. Afzonderlijk is het tijdrovend om de zijbalk van elke pagina te verwijderen. Bovendien blijven op deze manier zijbalken in de pagina's zoals een archiefpagina of 404-foutpagina. Het is dus verstandig om de zijbalk uit de volledige themasjabloon te verwijderen. Divi-themabouwer is een geweldige tool voor het maken van pagina's waarmee het maken van een algemene pagina de bestaande zal overschrijven. Dus als u een aangepaste sjabloon zonder zijbalk maakt en deze instelt vanuit Divi Gerichte blogberichten hebben vaak geen zijbalken nodig. Divi-paginabuilder is een dynamische tool waarmee u een paginasjabloon zonder zijbalk kunt maken die alle berichten zal erven. Ga naar Divi theme builder en kies ervoor om een nieuwe template toe te voegen. Selecteer vervolgens alle berichten. Nu kunt u een vooraf samengesteld postsjabloon uit de bibliotheek kiezen of er zelf een maken. We gaan verder met een vooraf gebouwde blogpaginasjabloon uit de Digital Marketing-demo. U kunt de demo hier direct downloaden . Importeer de sjabloon met behulp van de portabiliteitsoptie en bewerk deze. Nadat de sjabloon is geïmporteerd, opent u bewerken. Nu wordt de titelmodule dynamisch ingesteld met de H1-tag. Nu kunt u dynamische items uit de postpaginasjabloon verwijderen. Er is voldoende archiefpaginasjabloon beschikbaar in de sjabloonwinkel. Als je ze imposteert of er zelf een maakt, is er een kleine kans dat deze een zijbalk bevat. Laten we een archiefpagina maken zonder zijbalk. Kies in "Theme Builder" "nieuwe sjabloon toevoegen" en controleer de categoriepagina Alle. U ziet een dynamische poortarchieftitel op de categorie-/archiefpagina. Nu moeten we de dynamische inhoud voor de specifieke categorie instellen. Voeg een blogmodule toe en schakel berichten in voor de huidige pagina. Op deze manier kunt u ook een "Zoekpagina" op Divi-paginabuilder maken zonder enige zijbalk. U kunt ook de standaardzijbalk verwijderen met Aangepaste CSS. Navigeer naar Divi Maak niet alle pagina's in Fullwidth als dit niet nodig is. U kunt het gebied definiëren dat u de Divi Builder voor de pagina kunt gebruiken of een te breed hoofdgedeelte maken voor pagina's die de Divi Builder niet gebruiken. Daarom is het voordeliger om een paginasjabloon te maken voor alleen die pagina's die de Divi Builder niet gebruiken. We stellen voor dat het behouden van het ontwerppatroon van de volledige website het beste idee is, omdat het de merkwaarde hooghoudt en de bezoekers gefocust houdt. U moet begrijpen waar uw website een zijbalk nodig heeft die naar andere pagina's navigeert en waar niet. Omdat we al weten op hoeveel manieren we de zijbalk van Divi kunnen verwijderen, kunnen we prachtige ontwerpschema's maken. Ik hoop dat je het bericht leuk vindt. Als dat zo is, zal een deel onder je vrienden GEWELDIG zijn. Sjabloon voor blogberichten over de volledige breedte door Divi Builder



Archiefpagina op volledige breedte met Divi Builder



Aangepaste CSS gebruiken om de standaardzijbalk te verwijderen
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Onthouden...
Conclusie




