Heeft u moeite om het aantal verlaten winkelwagentjes op uw WooCommerce-website te verminderen? Zo ja, overweeg dan om de traditionele winkelwagenpagina over te slaan en uw afrekenproces te stroomlijnen voor een betere gebruikerservaring.

Volgens het Baymard Institute verlaten bijna 700 x 025 klanten hun winkelwagentje, vaak als gevolg van een ingewikkeld afrekenproces. Door een WooCommerce Skip Cart-plug-in en andere methoden te gebruiken, kunt u het proces vereenvoudigen en klanten rechtstreeks naar de afrekenpagina sturen.
In deze blogpost bespreken we de voor- en nadelen van het gebruik van een WooCommerce Skip Cart-plug-in en geven we een stapsgewijze handleiding voor het instellen ervan op uw website. Daarnaast delen we enkele best practices voor het optimaliseren van uw afrekenproces en het verzekeren van een effectief gebruik van de plug-in.
Voordelen van het overslaan van de winkelwagenpagina in WooCommerce
Als eigenaar van een online bedrijf is het verbeteren van het afrekenproces en de gebruikerservaring cruciaal om de verkoop en inkomsten te maximaliseren. Een effectieve manier om dit te bereiken, is door een WooCommerce Skip Cart-plug-in te gebruiken. Door de winkelwagenpagina over te slaan, kunnen klanten genieten van een sneller, meer gestroomlijnd afrekenproces, wat leidt tot hogere conversieratio's en verbeterde gebruikerstevredenheid.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuNaast het verminderen van het verlaten van de winkelwagen, kan het gebruik van een Skip Cart-plug-in ook uw mobiele optimalisatie-inspanningen ten goede komen. Met steeds meer klanten die op hun mobiele apparaten winkelen, is het optimaliseren van uw website voor mobiel van cruciaal belang. Door de laadtijden te verkorten en het afrekenproces te vereenvoudigen, kunt u mobiele shoppers een meer naadloze ervaring bieden.
In dit artikel gaan we dieper in op de voordelen van het gebruik van een WooCommerce Skip Cart-plug-in en onderzoeken we hoe dit uw bedrijf ten goede kan komen. Of u nu net uw online winkel start of op zoek bent naar manieren om uw bestaande afrekenproces te optimaliseren, een Skip Cart-plug-in is het overwegen waard.
Hoe de winkelwagenpagina in WooCommerce overslaan
Nu u de voordelen begrijpt van het overslaan van de winkelwagenpagina in een WooCommerce-winkel, laten we eens kijken naar drie snelle en gemakkelijke manieren om de winkelwagenpagina in WooCommerce over te slaan. Plug-ins, het bijwerken van het bestand functions.php van uw thema en het maken van een aangepast codefragment zijn voorbeelden van deze manieren.
Met deze opties tot uw beschikking, kunt u het aankoopproces in uw WooCommerce-winkel stroomlijnen en uw consumenten helpen tijdig aankopen te doen. Laat dit feest beginnen!
1. WooCommerce standaardinstellingen
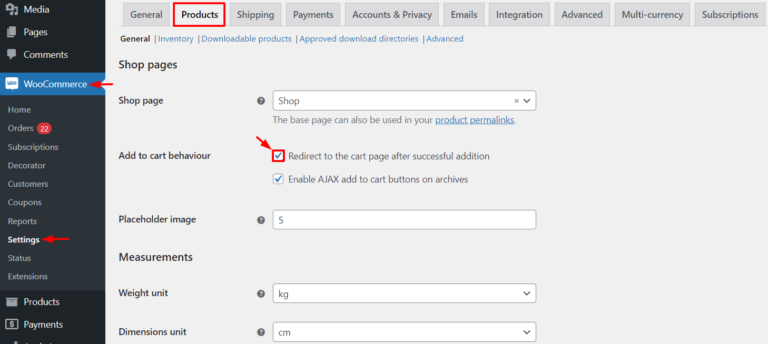
Als u de winkelervaring in uw WooCommerce-winkel wilt stroomlijnen, kunt u overwegen de winkelwagenpagina helemaal over te slaan. Gelukkig kan dit eenvoudig via de standaardinstellingen. Door de onderstaande stappen te volgen, kunt u uw winkel zo instellen dat klanten automatisch worden omgeleid naar de afrekenpagina nadat ze artikelen aan hun winkelwagentje hebben toegevoegd:
- Navigeer naar het WooCommerce-instellingenmenu en klik op 'Producten'.
- Scrol omlaag naar het gedeelte 'Toevoegen aan winkelwagengedrag'.
- Vink het vakje aan naast 'Omleiden naar de winkelwagenpagina na succesvolle toevoeging'.

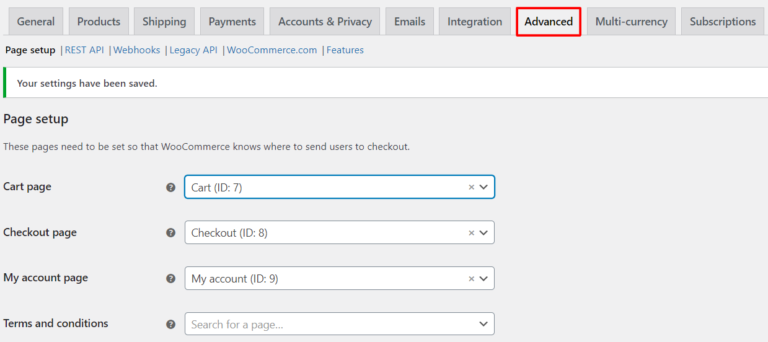
- Ga vervolgens naar de "Geavanceerde" instellingen en kies de winkelwagenpagina als afrekenpagina.

Dat is alles! Met slechts een paar klikken heeft u de winkelwagenpagina effectief omzeild.
Een plug-in gebruiken
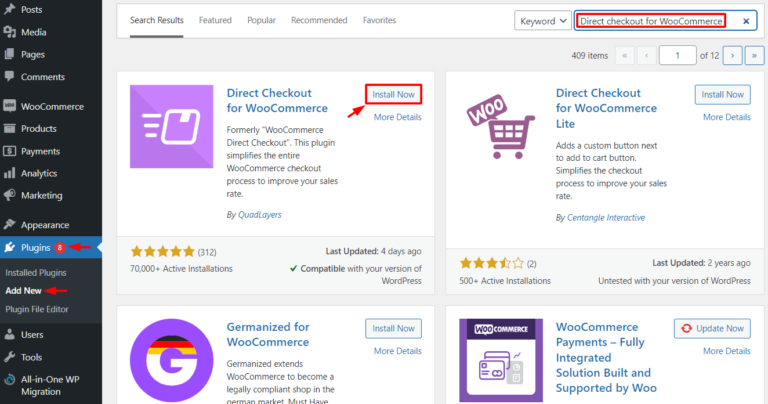
Als u op zoek bent naar een manier om het afrekenproces in uw WooCommerce-winkel te stroomlijnen en de winkelwagenpagina helemaal over te slaan, is het gebruik van een plug-in een geweldige optie. Gelukkig kan dit eenvoudig worden gedaan met slechts een paar eenvoudige stappen. Het enige wat u hoeft te doen is toegang te krijgen tot uw WordPress-dashboard en de onderstaande instructies te volgen om de plug-in " Direct afrekenen voor WooCommerce " te installeren en te activeren.

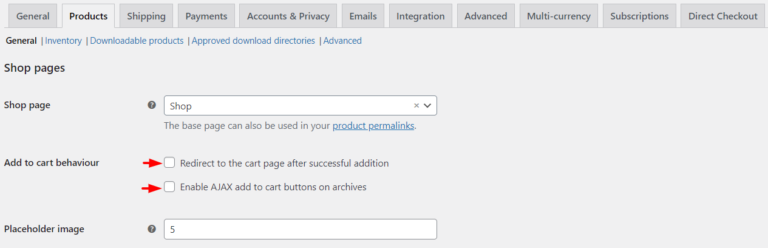
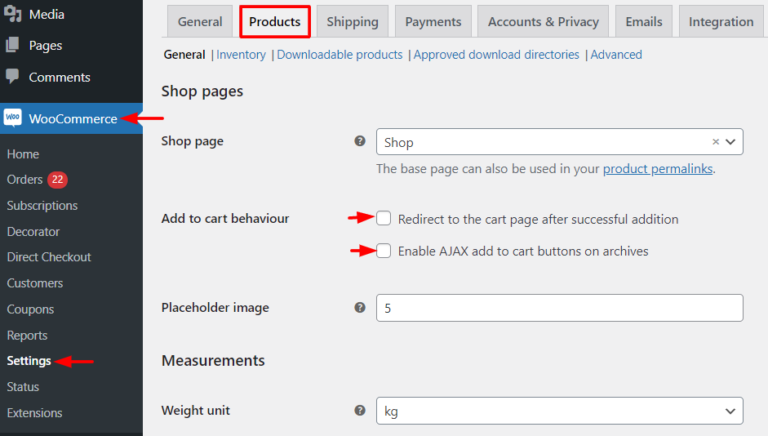
Navigeer vervolgens naar WooCommerce-instellingen > Producten en schakel beide gedragskeuzes voor Toevoegen aan winkelwagentje uit.

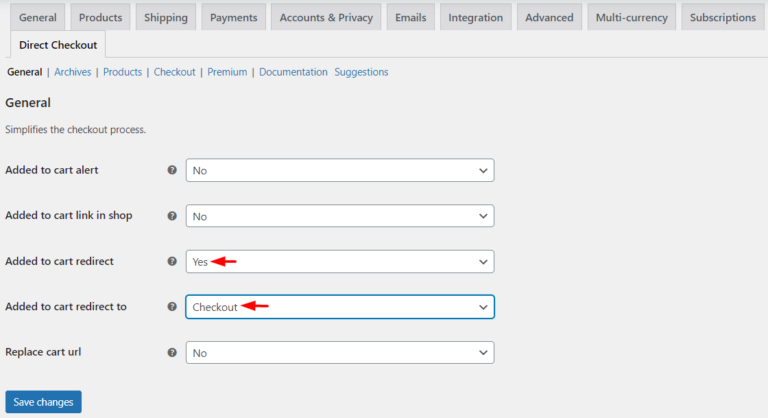
Breng uw wijzigingen aan en keer terug naar het scherm Direct afrekenen, waar u Ja moet selecteren bij de omleidingsoptie Toegevoegd aan winkelwagen. Een nieuwe optie, "Toegevoegd aan winkelwagen omleiden naar", wordt weergegeven. Kies vanaf daar de afrekenpagina.

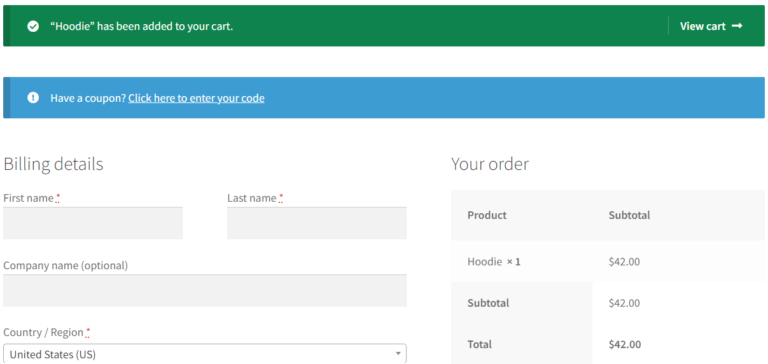
Nadat u de aanpassingen heeft opgeslagen, klikt u op de knop Toevoegen aan winkelwagentje op een product in uw winkel om het te proberen. In plaats van de winkelwagenpagina moet u naar de afrekenpagina worden geleid.

Zo snel en gemakkelijk kunt u een plug-in gebruiken om de winkelwagenpagina in uw WooCommerce-winkel te omzeilen.
Een code gebruiken
Als u WooCommerce voor uw online winkel gebruikt, wilt u misschien de winkelwagenpagina overslaan om het afrekenproces sneller en gestroomlijnder te maken voor uw klanten. Gelukkig kun je dit bereiken door een paar regels code toe te voegen aan je themabestanden. Het is echter altijd een goed idee om een back-up te maken voordat u wijzigingen aanbrengt aan uw site.
Volg deze stappen om de winkelwagenpagina in WooCommerce over te slaan:
- Ga naar je WordPress-dashboard.
- Klik op WooCommerce en selecteer Instellingen in het vervolgkeuzemenu.
- Klik op Producten en vervolgens op Algemeen.
- Scrol omlaag naar het gedeelte 'Toevoegen aan winkelwagengedrag'.

- Navigeer vervolgens naar de map van uw thema en zoek het bestand functions.php.
- Voeg de volgende code in aan het einde van het bestand functions.php:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- Sla de wijzigingen op in het bestand functions.php.
De klikactie leidt naar de afrekenpagina zodra de code is toegevoegd. - Als gevolg hiervan moet het knoplabel van het WooCommerce-product worden gewijzigd van "Toevoegen aan winkelwagen" in "Koop mij". Voeg het volgende filter toe aan het bestand functions.php om dit te bereiken:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- Sla de wijzigingen op in het bestand functions.php.
- Inspecteer uw WooCommerce-productpagina om te bepalen of de knop "Toevoegen aan winkelwagen" is hernoemd naar "Koop mij". Wanneer erop wordt geklikt, wordt de gebruiker rechtstreeks naar de afrekenpagina geleid.
Afsluiten
Kortom, het overslaan van de winkelwagenpagina in WooCommerce is een eenvoudige maar effectieve manier om de gebruikerservaring te verbeteren en het afrekenproces voor uw klanten te optimaliseren. Door de drie eenvoudige methoden te implementeren die we in deze blog hebben behandeld en de best practices te volgen, kunt u het afrekenproces vereenvoudigen, de klanttevredenheid vergroten en de conversies en inkomsten in uw WooCommerce-winkel verhogen. Dus ga je gang en probeer het eens om de positieve impact te zien die het kan hebben op uw online bedrijf.




