De cursor geeft, als verplaatsbare indicator op een computerscherm, de locatie van het werk aan. U kunt de cursor verplaatsen met de muis of het touchpad. Wanneer we naar een klikbaar object wijzen, vormt de cursor automatisch een pijl en een wijsvinger. Gelukkig kun je met Elementor snel de standaardcursor op je WordPress-site in elke gewenste vorm veranderen.

Standaardcursor op Elementor wijzigen
Voordat we verder gaan, willen we er zeker van zijn dat je Elementor Pro hebt, omdat je de Custom CSS-functie nodig hebt, die alleen toegankelijk is in Elementor Pro. Dus laten we aan de slag gaan!
Uploadcursor
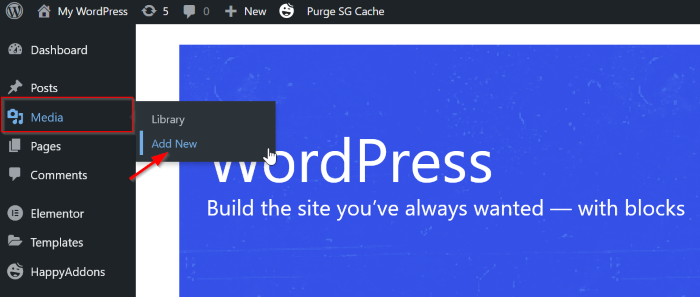
Sla om te beginnen de cursor van uw voorkeur in PNG- of SVG-indeling op in uw mediabibliotheek. Ga naar Media -> Nieuwe toevoegen op uw WordPress-dashboard. Zorg ervoor dat de maximale grootte een gewicht en hoogte heeft van 100 pixels. In dit voorbeeld wordt een PNG-bestand met de afmetingen 32 bij 32 pixels gebruikt.

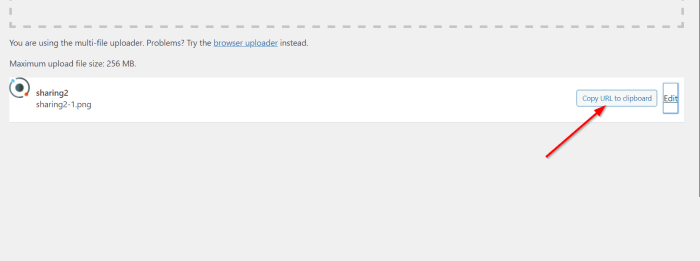
Nadat u klaar bent met het uploaden van uw bestand, vergeet dan niet om de link te kopiëren door op de knop URL kopiëren naar klembord te klikken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Wijzig de cursor op een enkele pagina
Deze aanpak zal alleen de pagina die u aan het bewerken bent beïnvloeden en erven.
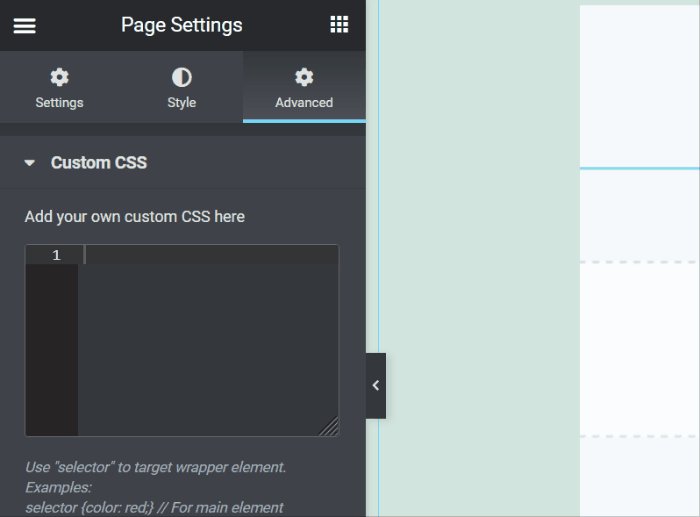
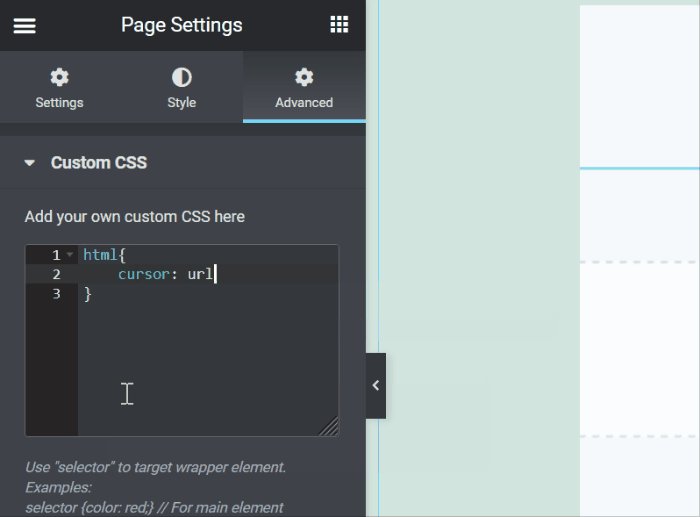
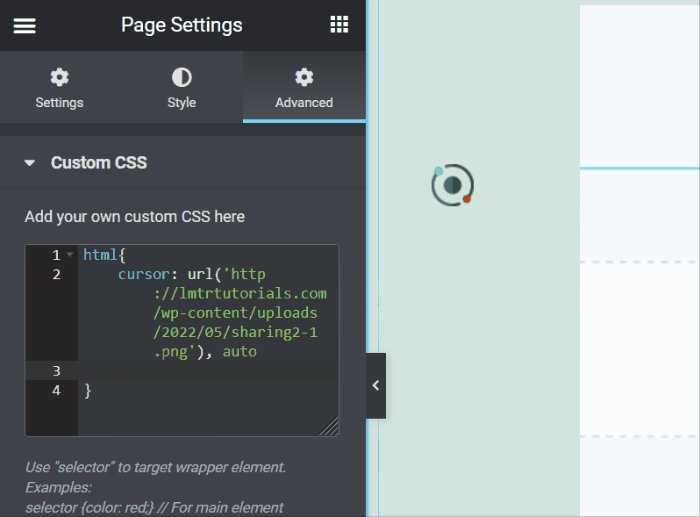
Ga naar je Elementor-editor en bouw een nieuwe pagina of open een bestaande. Ga naar het tabblad Geavanceerd nadat u op de knop Pagina-instellingen hebt geklikt. Selecteer vervolgens Aangepaste CSS; voer in het gedeelte Aangepaste CSS de volgende CSS in:
html{
cursor: url('paste your link here', auto
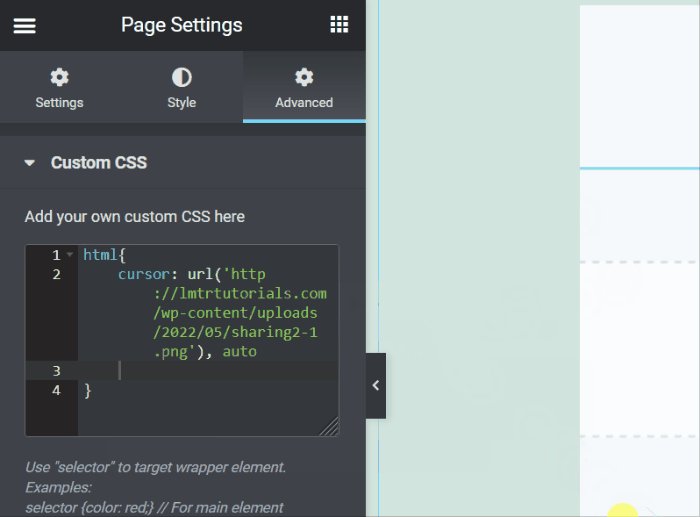
Je cursor is nu gewijzigd. Experimenteer gerust met verschillende cursors om de beste cursor voor uw website te ontdekken (vormen, grootte, enz.).
Wijzig de standaardcursor op de hele site
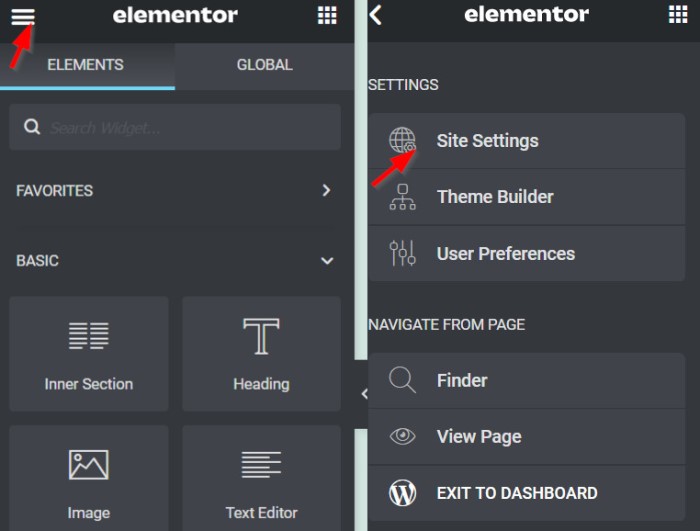
Vervolgens passen we de standaardcursor van de site aan. Ga naar je Elementor-editor en bouw een nieuwe pagina of open een bestaande. Klik op het hamburgermenu op het Elementor-instellingenscherm en vervolgens op het menu Site-instellingen.

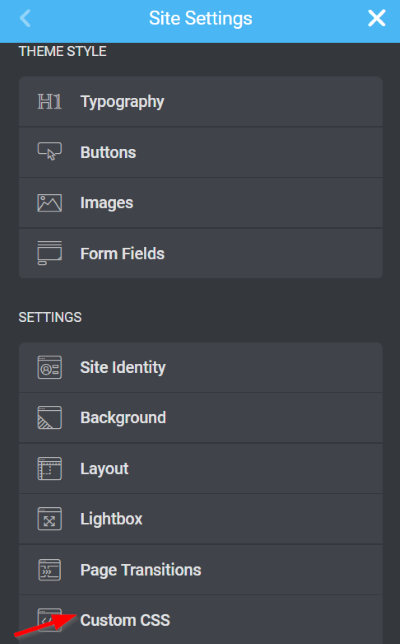
Wanneer u op het menu Site-instellingen klikt, wordt de kop blauw. Het laat zien dat u wereldwijd aan het bewerken bent op internet, in plaats van slechts op één pagina. Scrol naar beneden en klik op de knop Aangepaste CSS.

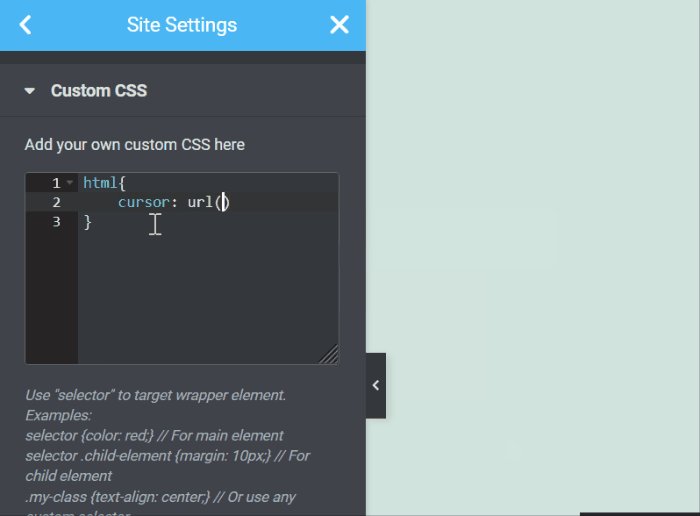
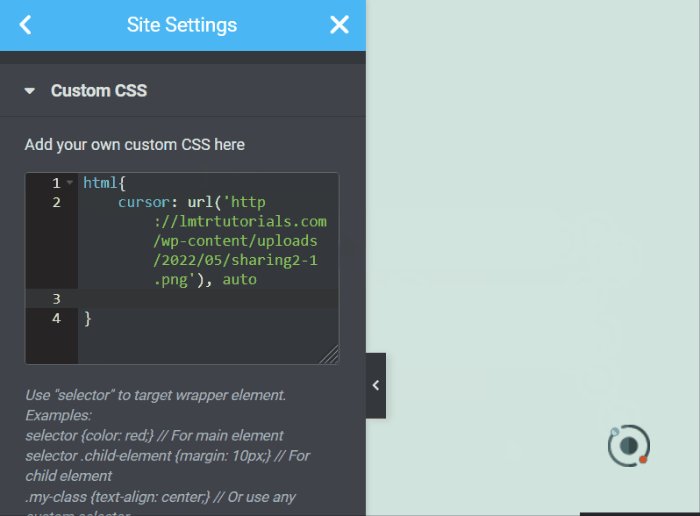
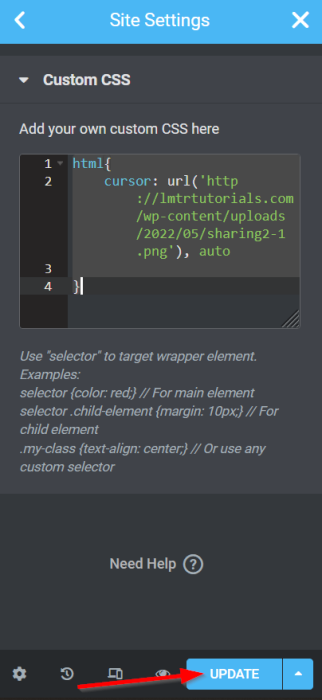
Schrijf de onderstaande CSS-code (vergelijkbaar met de eerste methode):
html{
cursor: url('paste your image URL here', auto
Nu de cursor is veranderd, vergeet don’t niet op de UPDATE-knop te klikken om de voortgang op te slaan, en de wijzigingen worden de hele site overgenomen.

Dus hier is het definitieve ontwerp.

Afsluiten
Deze tutorial laat zien hoe je Elementor kunt gebruiken om eenvoudig de standaardcursor op je WordPress-site te wijzigen. U kunt de cursor naar wens aanpassen. We willen u er echter aan herinneren dat de functionaliteit niet wordt beïnvloed door de cursor die u selecteert. Ik hoop dat deze tutorial nuttig voor je is, en als dat zo is, deel hem dan met je vrienden. Bekijk ook onze andere elementor lessen .




