In het commentaargedeelte op een blog voeren mensen vaak zinvolle discussies. Maar er kan een situatie zijn waarin u uw eigen online community wilt creëren. Dankzij de functie Divi Condition Options kunt u voorkomen dat gebruikers die geen deel uitmaken van uw blog reacties op uw berichten achterlaten. Dit kan handig zijn voor een community die exclusief voor leden is, of als een speciaal voordeel voor degenen die lid zijn van uw site. In deze handleiding demonstreren we hoe u de opmerkingenmodule van Divi alleen zichtbaar kunt maken voor ingelogde gebruikers. Hierdoor kunt u rechtstreeks in contact komen met uw community! Om te beginnen gebruiken we de Film Lab Blogpost-sjabloon als basis voor deze Divi-tutorial.

Hoe u een commentaarsectie kunt maken, exclusief voor leden
Met de functie Conditie van Divi kunnen we bepaalde regels kiezen voor hoe modules, rijen, kolommen en secties op onze website zich gedragen. In ons geval willen we deze regels instellen op basis van het feit of een gebruiker is ingelogd of niet. Hier is een kort overzicht van de stappen die we in deze handleiding zullen volgen om onze exclusieve commentaarsectie voor leden te maken:
- Voeg uw blogpostsjabloon toe aan de Divi Theme Builder (of maak een nieuwe blogsjabloon als u dat nog niet heeft gedaan).
- Maak een speciaal commentaargedeelte voor leden en voeg daarin een inlogmodule toe.
- Stel regels in voor wanneer de rij met de inlogmodule moet verschijnen met behulp van Weergavevoorwaarden.
- Stel regels in voor wanneer de rij met de commentaarmodule moet verschijnen met behulp van Weergavevoorwaarden.
- Sla uw wijzigingen op en test de sjabloon in een privé-browservenster om er zeker van te zijn dat deze werkt zoals bedoeld.
Ontwerp lay-out
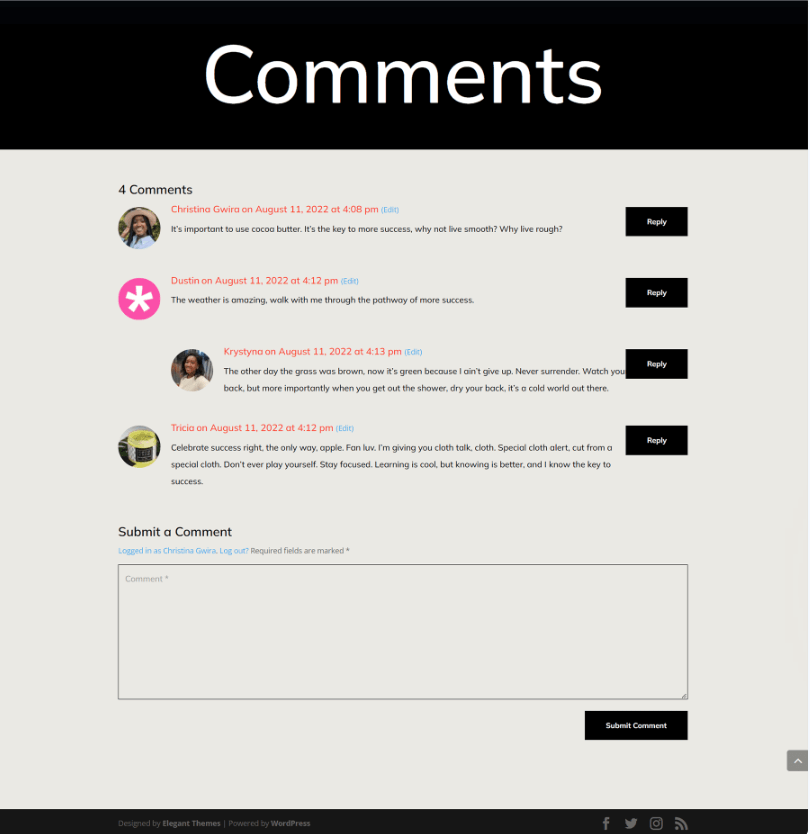
Hier ziet u hoe de Film Lab-blogpostsjabloon verschijnt wanneer u het commentaargedeelte dat alleen voor leden is, verwijdert. Houd er rekening mee dat iedereen een blogpost kan bezoeken, lezen en kan reageren op de opmerkingensectie.

Het blogpostsjabloon instellen
Om te beginnen met het maken van onze commentaarsectie die alleen voor leden is, moeten we eerst de sjabloon verkrijgen die we gaan gebruiken. U kunt de Film Lab Blogpost-sjabloon eenvoudig openen en downloaden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Ga naar de Divi Theme Builder
Om de sjabloon te uploaden, gaat u naar de Divi Theme Builder aan de achterkant van uw WordPress-website.

Upload uw websitesjabloon
en dan vind je in de rechterbovenhoek een pictogram met twee pijlen. Klik eenvoudig op dit pictogram."

Ga naar het tabblad ‘Importeren’ en upload vervolgens het JSON-bestand dat je uit dit bericht hebt verkregen. Klik daarna op de knop 'Divi Theme Builder-sjablonen importeren'.

Bewaar uw wijzigingen in de Divi Theme Builder
Nadat je het bestand succesvol hebt geüpload, zie je een nieuwe sjabloon met een nieuwe sectie voor al je berichten. Zorg ervoor dat u de wijzigingen die u heeft aangebracht opslaat in de Divi Theme Builder wanneer u klaar bent om deze sjabloon te activeren.

De sjabloon aanpassen
Toegang tot de berichtsjabloon
Nu onze sjabloon is geïnstalleerd en is toegewezen aan alle blogposts op onze site, is het tijd om onze exclusieve commentaarsectie voor leden te maken. Om aan de slag te gaan, hoeven we alleen maar de sjabloon te openen.

Rij naar de commentaarmodule
Om dit te vereenvoudigen, schakelt u over naar de draadframeweergave. Klik vervolgens op het groene pluspictogram om een nieuwe rij toe te voegen net boven de bestaande rij met de commentaarmodule.

Daarna gaan we één kolom aan de rij toevoegen.

Inlogmodule
Het is de bedoeling dat gebruikers zich aanmelden bij onze website om toegang te krijgen tot onze exclusieve commentaarsectie voor leden. Blader binnen het modale vak Module totdat u de optie vindt.

Tekst in de inlogmodule
Nu zullen we een titel in de inlogmodule plaatsen. We zullen deze titel gebruiken om gebruikers te vragen in te loggen voordat ze onze commentaarsectie kunnen bekijken."

De inlogmodule aanpassen
Volg deze stappen om de achtergrondkleur voor de inlogmodule in te stellen:
- Achtergrondkleur: #ff4125
- Achtergrondkleur gebruiken: Ja

Achtergrond- en tekststijl
- Achtergrondkleur velden: #eae9e4
- Tekstkleur velden: #000000
- Veldfocus Achtergrondkleur: #eae9e4
- Veldfocus Tekstkleur: #000000
De velden hebben eveneens een rand, maar geen afgeronde hoeken. Dit zal het uiterlijk van de Comment Module nabootsen.

Achtergrond- en tekststijl
- Velden Afgeronde hoeken: 0
- Randstijlen voor velden: Alles
- Randbreedte velden: 1px
- Randkleur velden: #000000
- Randstijl velden: Effen
Titelwijziging
De titel moet hetzelfde lettertype gebruiken als in de hele sjabloon en moet wit zijn.

Koptekst
- Titel Koptekst: H2
- Titellettertype: Mulish
- Titeltekst Kleur: #ffffff
Let op de responsieve formaten die we aan de titel hebben toegevoegd om deze geschikt te maken voor verschillende schermbreedtes.

Koptekst: Lettergrootte
- Lettergrootte titeltekst (bureaublad): 64px
- Lettergrootte titeltekst (tablet): 48px
- Lettergrootte titeltekst (mobiel): 48px
Een knop stylen
Kopieer de knopinstellingen uit de commentaarmodule en plak ze in onze inlogmodule om tijd te besparen. Er moet op het instellingenpictogram van de commentaarmodule worden geklikt.

Ga naar het tabblad Ontwerpen door te navigeren. Scroll naar beneden om het tabblad Knop te bereiken. Kopieer knopstijlen met behulp van het rechtermuisknopmenu op het knoppentabblad.

Sluit vervolgens de commentaarmodule. U krijgt toegang tot de inlogmodule door op het tandwielsymbool te klikken.

Selecteer nogmaals het tabblad Ontwerp en navigeer vervolgens naar het tabblad Knop. Klik vervolgens opnieuw en kies Knopstijlen plakken. Voila! De knop en de knop in de Comment Module lijken erg op elkaar.

Nu lijkt de knop op onze inlogmodule bijna op de knoppen op de commentaarmodule. Jaja wij!

Voorwaarde voor de rij weergeven
Nadat we onze inlogmodule hebben vormgegeven, is het tijd om onze eerste weergavevoorwaarde in te stellen. Deze stap is cruciaal voor het maken van een commentaarsectie exclusief voor leden. Divi biedt een reeks opties binnen de functie Weergaveconditie om dit mogelijk te maken. Om te beginnen klikt u op het tandwielpictogram om toegang te krijgen tot de instellingen voor de rij met de inlogmodule.

Selecteer binnen de rijopties het tabblad Voorwaarden nadat u het tabblad Geavanceerd hebt geselecteerd. Selecteer vervolgens het + pictogram.

Er zijn talloze mogelijkheden als u op het + symbool klikt bij de voorwaarde waaronder u deze rij wilt tonen (of verbergen). Klik op Ingelogde status nadat u omlaag bent gescrolld naar Gebruikersstatus.

Na het voltooien van deze stap verschijnt er een nieuw pop-upvenster. In deze pop-up moeten we het vervolgkeuzemenu selecteren met de tekst 'Gebruiker is ingelogd' en dit wijzigen naar 'Gebruiker is uitgelogd'. Deze actie is essentieel voor onze exclusieve commentaarsectie, die alleen toegankelijk is voor geregistreerde siteleden. Om toegang te krijgen tot onze opmerkingensectie moeten personen over een geldige gebruikersnaam en wachtwoord beschikken. Zonder geldige inloggegevens kunnen ze het commentaargedeelte op onze website niet betreden
 Weergavesituatie
Weergavesituatie
- Alleen weergeven als: Gebruiker is afgemeld
- Voorwaarde inschakelen: Ja
Nadat u uw weergaveconditie heeft gekozen, moet u ervoor zorgen dat u uw wijzigingen opslaat door het groene selectievakje van het modale vakje in te schakelen. Let op de waarschuwing over caching-plug-ins .

De weergaveregels voor alleen nieuwe leden activeren
De laatste stap in deze zelfstudie omvat het configureren van de weergavevoorwaarde voor de rij die de commentaarmodule bevat. Om dit te doen, klikt u eenvoudig op het tandwielpictogram om toegang te krijgen tot de rij-instellingen.

Eenmaal binnen de Rij-instellingen klikken we op het tabblad Geavanceerd, kiezen vervolgens het tabblad Voorwaarden en drukken op het pictogram + om onze weergavevoorwaarde toe te voegen. Dit is vergelijkbaar met hoe we het deden in de rij met de inlogmodule.

In plaats van alleen weer te geven of de gebruiker is uitgelogd voor de rij met de commentaarmodule, willen we dat deze alleen wordt weergegeven als de gebruiker is ingelogd.

En het is klaar!
Nu weergavevoorwaarden zijn toegepast op zowel de commentaarmodule als de rij met de inlogmodule, gaan we een eenvoudige test uitvoeren. Open een blogpost op uw website via een incognito- of privébrowservenster.

We gebruiken een privébrowser of incognitovenster om de weergaveomstandigheden te testen. Dit venster logt ons tijdelijk uit van onze website tijdens het browsen. Wanneer u terugkeert naar normaal browsen terwijl u bent ingelogd op uw website, zou het commentaargedeelte zichtbaar moeten worden. U kunt ook uitloggen bij uw WordPress-website om uw voltooide werk te bekijken. Hoewel we deze tutorial hebben gedemonstreerd met behulp van een commentaarmodule, kunt u deze stappen toepassen op elke module, rij, kolom of sectie binnen Divi zonder dat u extra plug-ins nodig heeft. Experimenteer gerust met verschillende weergave-instellingen om te zien wat u kunt maken.
Afsluiten
Het opzetten van een community op uw WordPress-website is een geweldige manier om vertrouwen op te bouwen onder uw meest frequente gebruikers. Een effectieve aanpak is het opzetten van een commentaarsectie die alleen voor leden toegankelijk is, zodat leden gemakkelijk met elkaar kunnen communiceren. Divi vereenvoudigt dit proces met zijn ingebouwde tools en functies.
Met de eigen weergavevoorwaarden van Divi kunt u interacties beperken tot alleen geregistreerde gebruikers. Bovendien kunt u het uiterlijk van uw opmerkingenmodule moeiteloos aanpassen met behulp van het tabblad Ontwerpen en de uitgebreide bewerkingstools van Divi. Als u Divi gebruikt, kunt u een dynamische privécommunity creëren zonder dat u een aparte lidmaatschapsplug-in nodig heeft.
Door specifieke functies binnen de kern van Divi te activeren, kunt u een commentaarsectie exclusief voor ingelogde gebruikers opzetten, uw online community versterken en uw WordPress-website gestroomlijnd houden. Voordat u een plug-in overweegt voor het toevoegen van basislidmaatschapsfunctionaliteiten, kunt u de weergavevoorwaarden van Divi verkennen om vandaag nog verschillende aspecten van uw website te verbeteren.




