Postfragmenten geven de lezer een kort voorproefje van de inhoud. Ze kunnen automatisch worden gegenereerd op basis van de inhoud of afzonderlijk worden geproduceerd voor elke post. Het is uiterst cruciaal om grip te hebben op hun lengte, ongeacht hoe ze zijn gemaakt. In dit artikel bekijken we hoe u de grootte van het uittreksel van uw Divi Blog-module kunt beperken. We zullen ook bekijken hoe u het kunt aanpassen zodat het opgaat in de rest van het ontwerp van uw site.

Laten we beginnen.
Ontwerpvoorbeeld
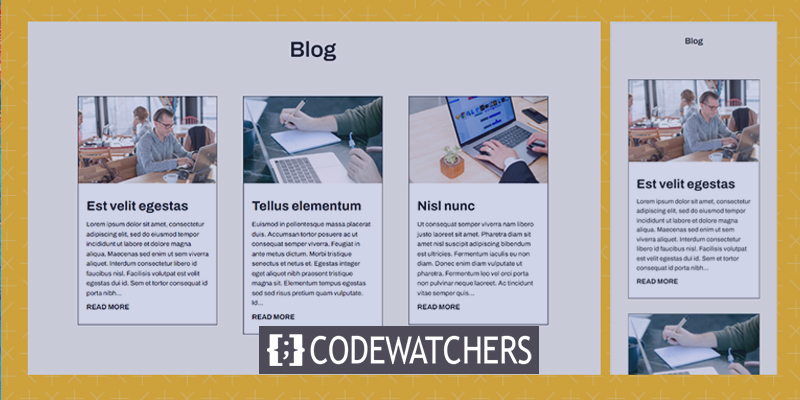
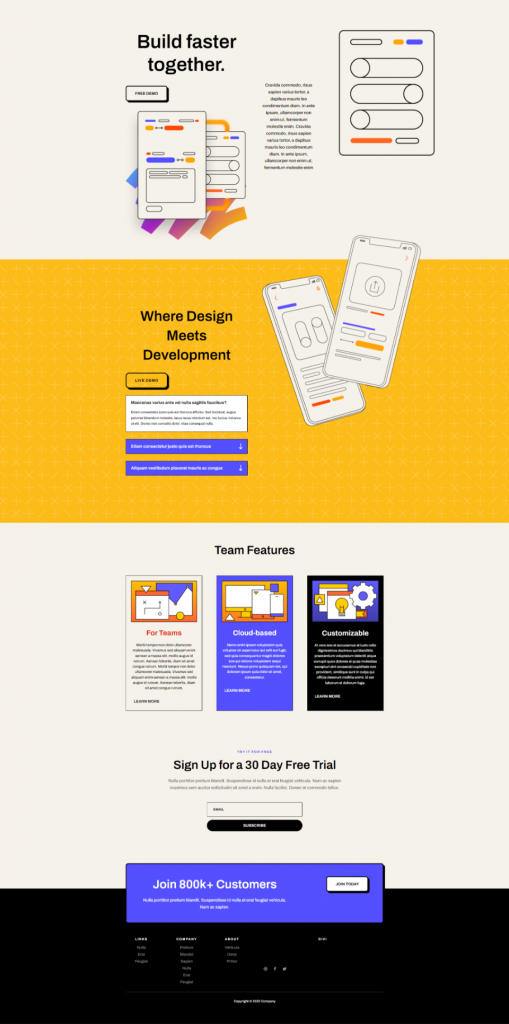
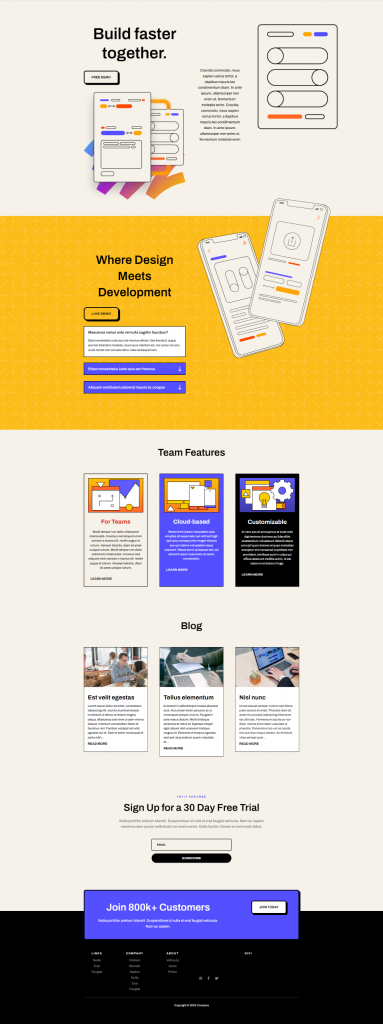
Hier is hoe het ontwerp eruit zal zien, zowel op desktop als mobiel.
Desktop versie
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Mobiele versie

Het belang van een berichtfragment
Een fragment uit een bericht geeft een paar zinnen uit het materiaal om de lezer te helpen het onderwerp van het bericht te begrijpen. In plaats van de volledige inhoud van een blogbericht weer te geven, geeft WordPress een voorbeeld van het materiaal weer. Dit helpt bij het beheren van de grootte van het bericht in de feed, wat resulteert in een meer gestroomlijnd ontwerp dat gebruiksvriendelijker is. Het zorgt ervoor dat uw lay-out constant blijft over de hele pagina.

De auteur kan dit fragment specificeren, of WordPress kan een bepaald aantal woorden uit de eerste alinea halen en deze als een fragment weergeven. WordPress kan dit fragment gebruiken om te beheren wat er in de blogfeed wordt weergegeven. Het wordt door zoekmachines gebruikt om een fractie van de informatie in zoekresultaten weer te geven.

De mogelijkheid om het uittreksel voor berichten op de WordPress-blogfeedpagina's weer te geven, moet zijn ingeschakeld in de leesinstellingen. Deze optie kan worden ingeschakeld, maar het geeft ons geen controle over de lengte van het fragment.

Standaard toont de Divi Blog-module fragmenten uit blogposts. Het is niet nodig om wijzigingen aan te brengen in uw WordPress-configuratie. De module bevat tal van opties, waaronder een veld voor het specificeren van de lengte van het postuittreksel.

Hoe het bestaande fragment te beperken?
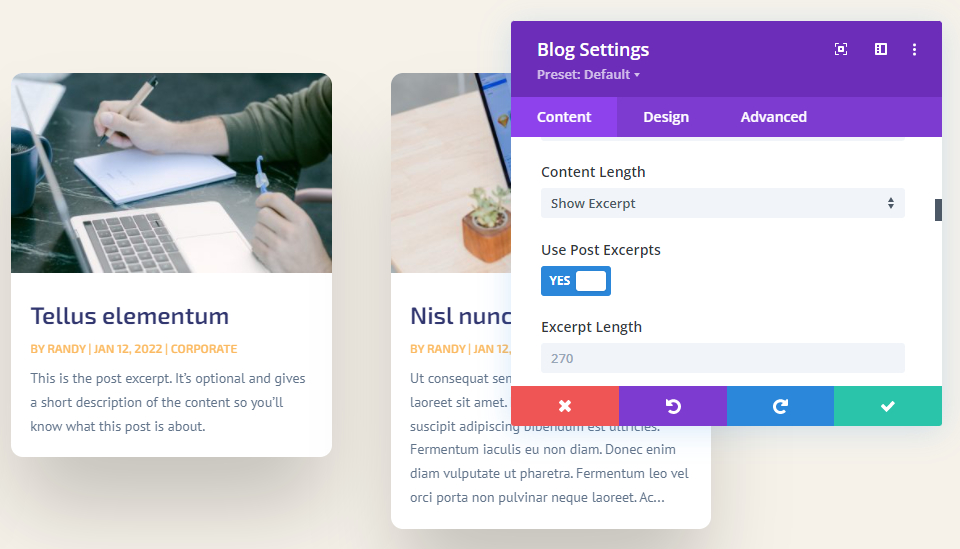
Het beperken van de lengte van een postfragment in de Divi Blog-module is eenvoudig. Plaats om te beginnen de muisaanwijzer op de module en klik op het tandwielpictogram om toegang te krijgen tot de opties.

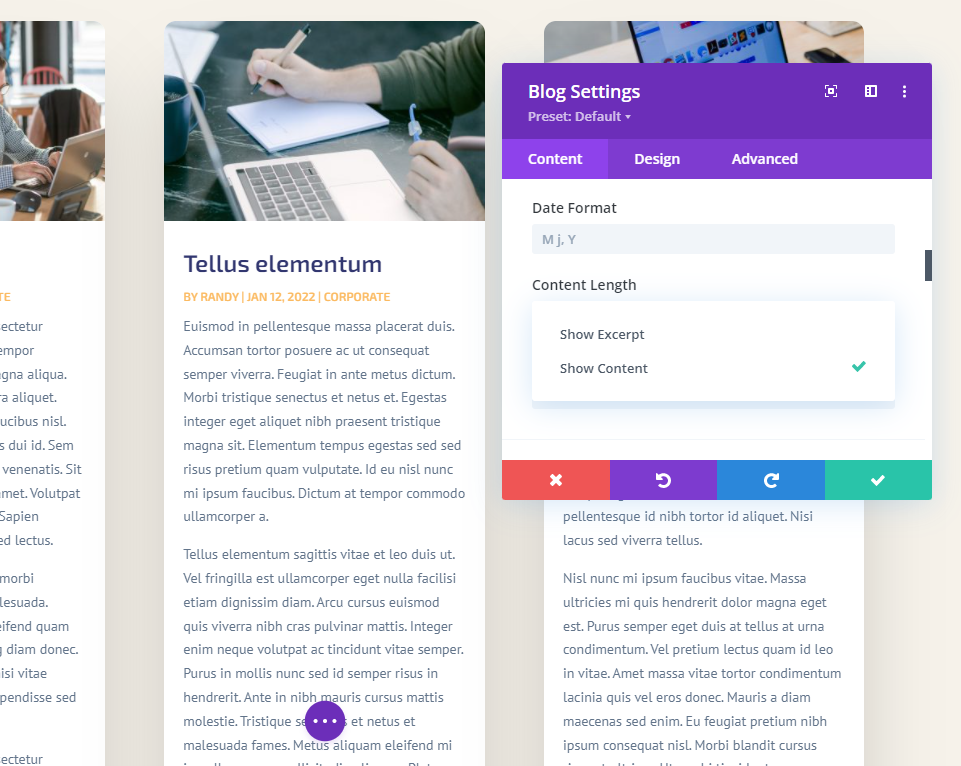
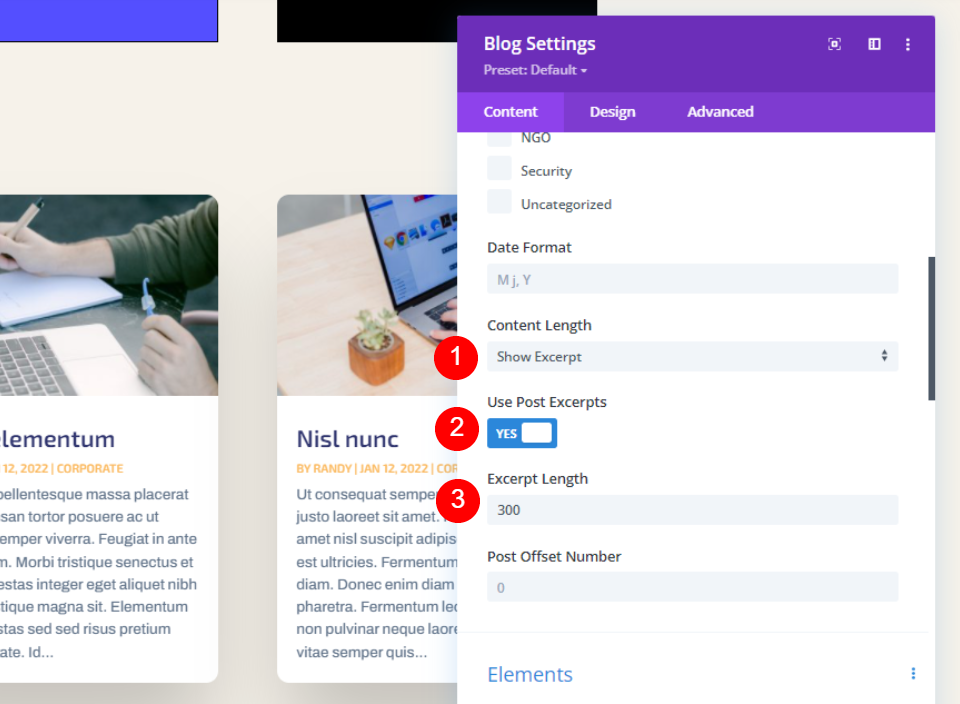
Scrol omlaag naar Inhoudslengte in de Inhoudsopties. We hebben hier talloze opties om het postuittreksel aan te passen. Dit is de standaardconfiguratie. Om de lengte van het uittreksel te beperken, selecteert u Uittreksel weergeven en voert u het gewenste aantal tekens in het gebied Uittreksellengte in.
- Inhoudslengte: uittreksel weergeven
- Uittreksellengte: voer nummer in

Laten we elke instelling in meer detail bekijken.
Lengte van de inhoud
Met Materiaallengte kunt u een uittreksel of de hele inhoud weergeven. Klik op Toon uittreksel om de lengte van het uittreksel te definiëren. Het volgende voorbeeld illustreert het materiaal.
- Inhoudslengte: uittreksel weergeven

Post-uittreksels gebruiken
Gebruik berichtuittreksels toont het optionele uittreksel dat door de auteur in de WordPress-berichteditor is gegeven. Als de post geen handmatig voorbereid fragment heeft, wordt automatisch een uittreksel uit de eerste alinea gegenereerd.

Lengte van uittreksel:
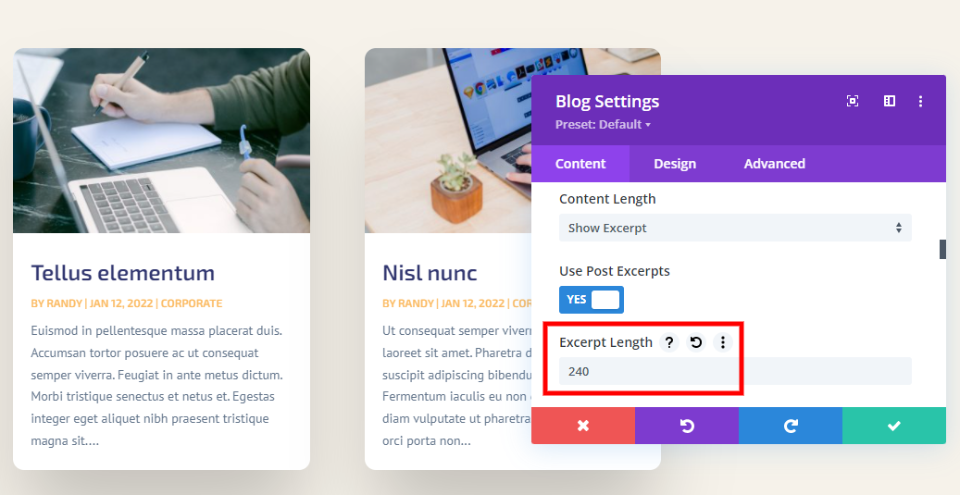
Met Snippet Length kunt u de lengte van het fragment in tekens kiezen. Dit is de tweede optie om de lengte van het fragment te beperken. U kunt in dit veld elke waarde invoeren. 270 is de standaardwaarde. U kunt elke gewenste waarde invoeren om weer te geven.

Er is geen one-size-fits-all karakternummer voor extractie. Uw inhoud is uniek, uw publiek is uniek en uw ontwerp is uniek. Ik stel voor een nummer te kiezen dat past bij de stijl van de pagina. Je kunt ook wat a/b split-tests uitvoeren om de optimale lengte van het fragment voor je publiek te bepalen.

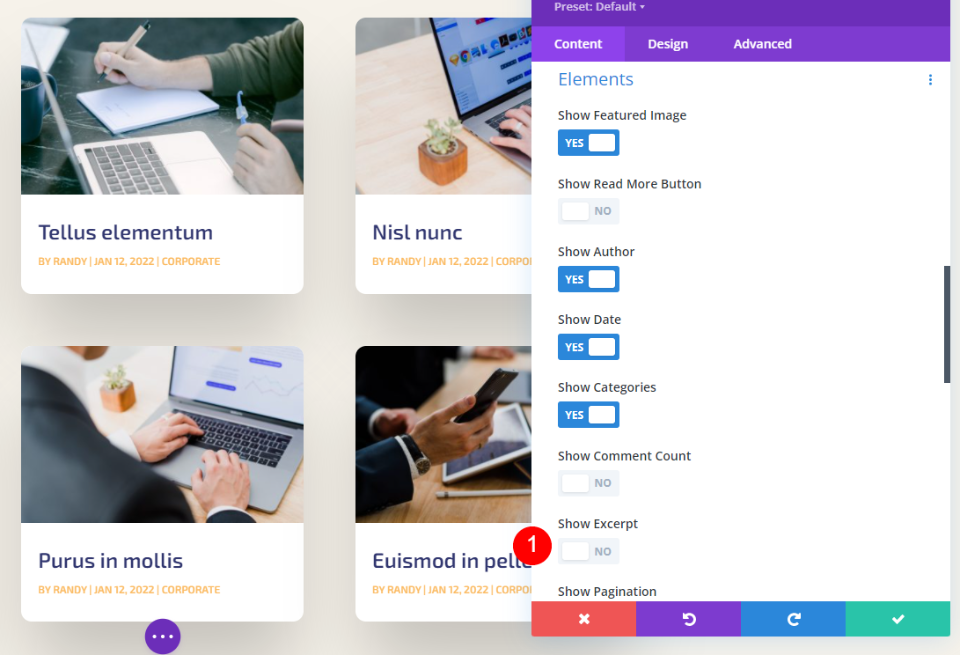
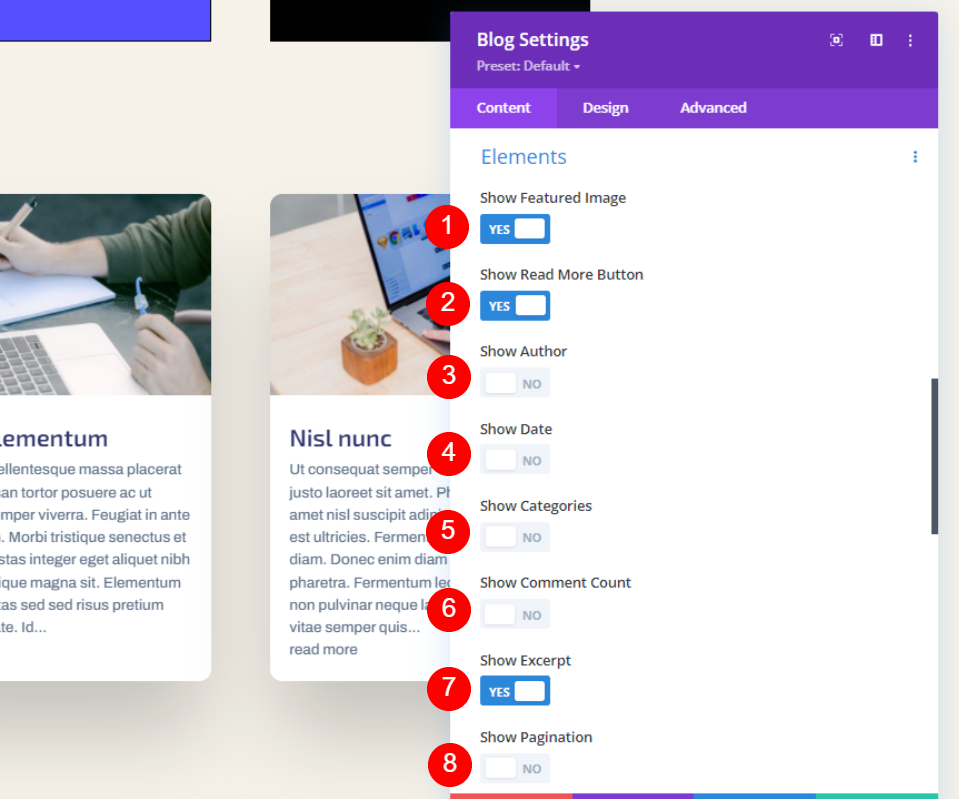
It’s ook mogelijk om het fragment volledig te verbergen. Scroll gewoon naar beneden naar Elementen en schakel Uittreksel weergeven uit .
Hoe het berichtfragment te stylen
Nadat we hebben geleerd hoe u het berichtfragment kunt beperken, gaan we kijken hoe u het kunt inrichten zodat het past bij de rest van uw website. Voor mijn demonstraties heb ik de Blog-module toegevoegd aan de startpagina van het Software Layout Pack. Deze pagina mist een blogmodule. Ik zal laten zien hoe je het decoreert zodat het past bij het ontwerp van de pagina en hoe je een fragment kiest dat past bij het uiterlijk van de pagina.

Nota – Normaal gesproken zou ik de module dupliceren vanaf de landingspagina van dit lay-outpakket om tijd te besparen. In plaats daarvan begin ik helemaal opnieuw en gebruik ik ontwerpaanwijzingen van de startpagina in mijn eigen stijl.
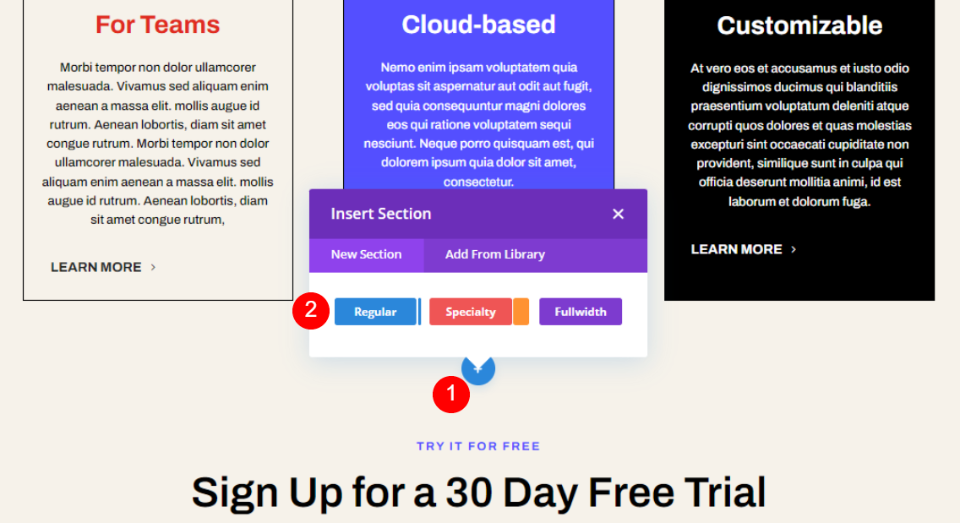
Sectie toevoegen
Voeg onder de sectie Voorwaarden Functies een nieuwe sectie toe.

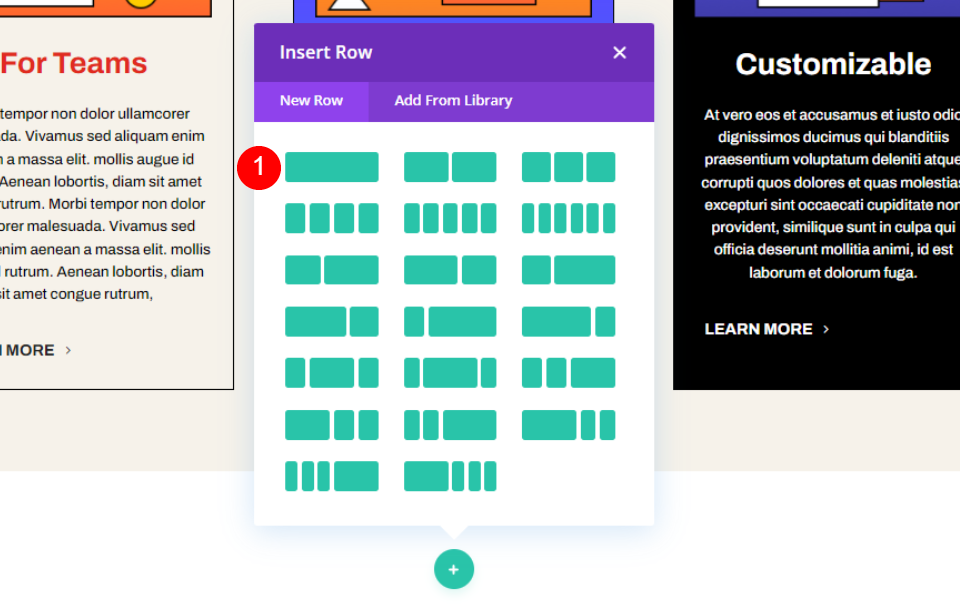
Voeg hier nu een rij van één kolom aan toe.

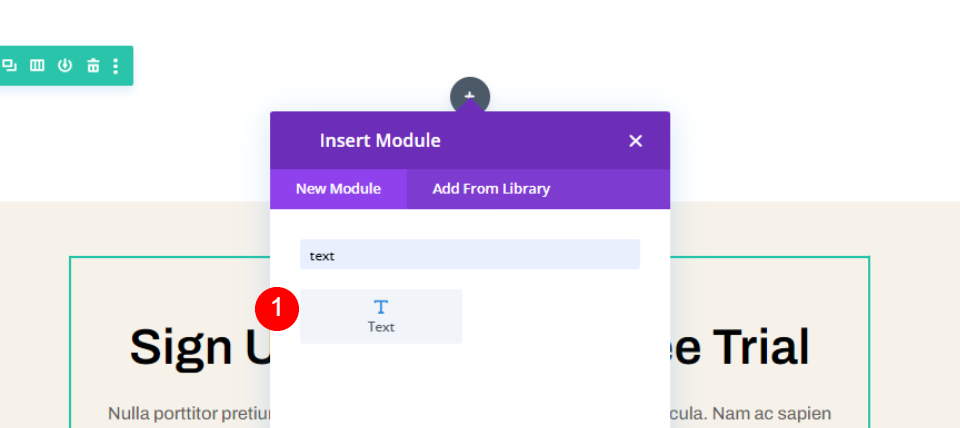
Dan is het tijd om een nieuwe tekstmodule aan de kolom toe te voegen.

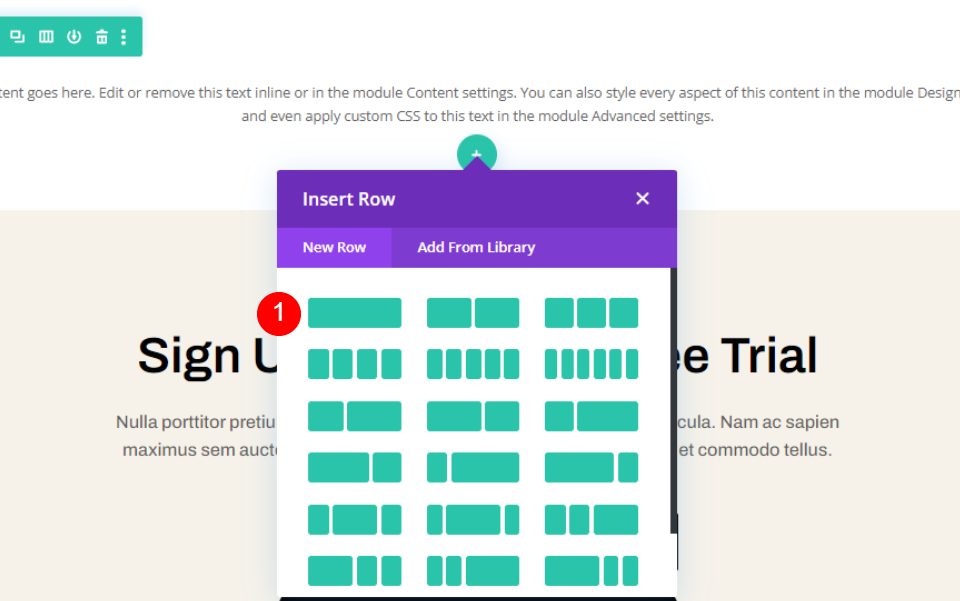
Voeg nu nog een rij met één kolom toe onder de eerder toegevoegde rij.

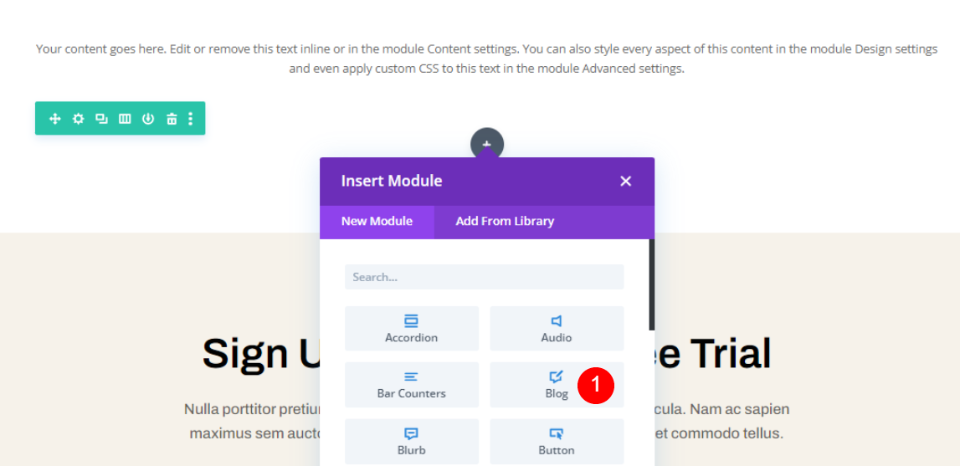
Voeg nu een blogmodule toe aan de tweede rij. We zullen ze versieren om ze een goede uitstraling te geven.

Sectie Styling
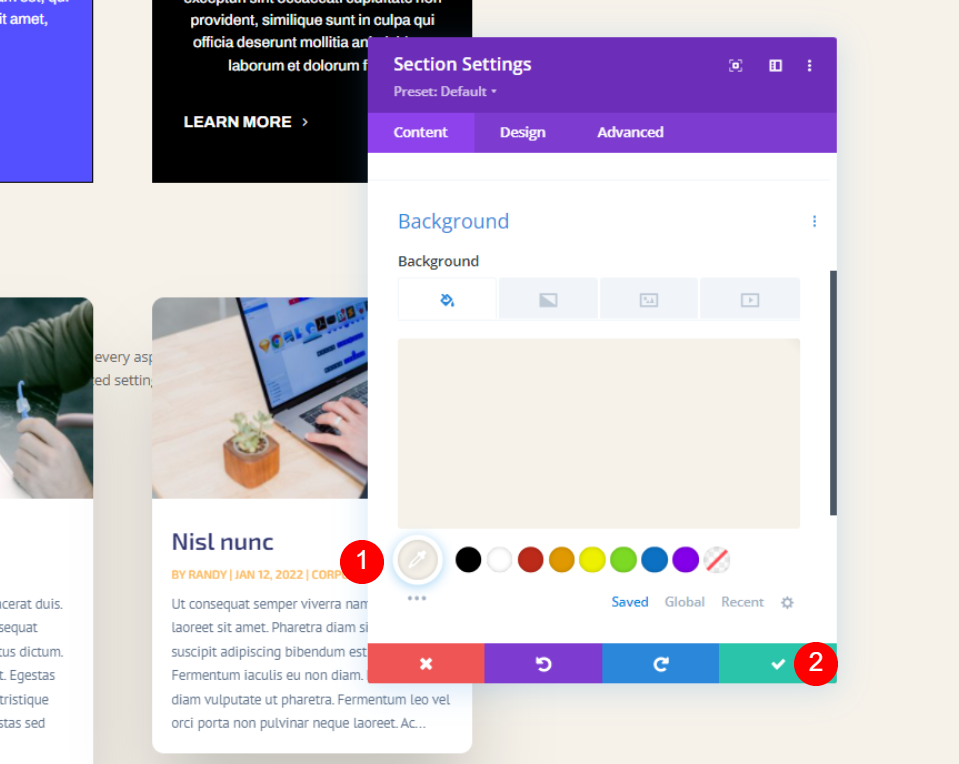
Open de sectie-instellingen verander de achtergrondkleur.
- Achtergrond: #f6f2ea

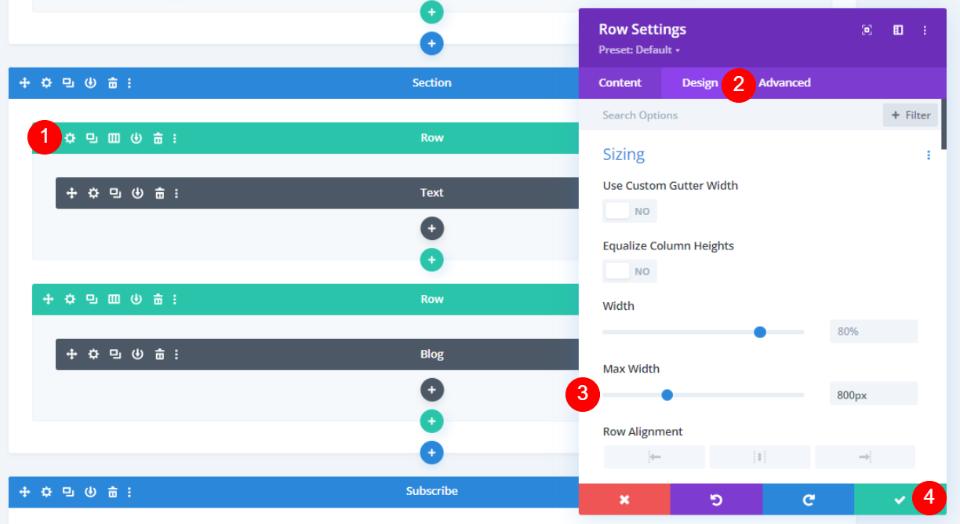
Bewaar en sluit het. Open nu rij-instellingen en breng enkele wijzigingen aan.
- Maximale breedte: 800px

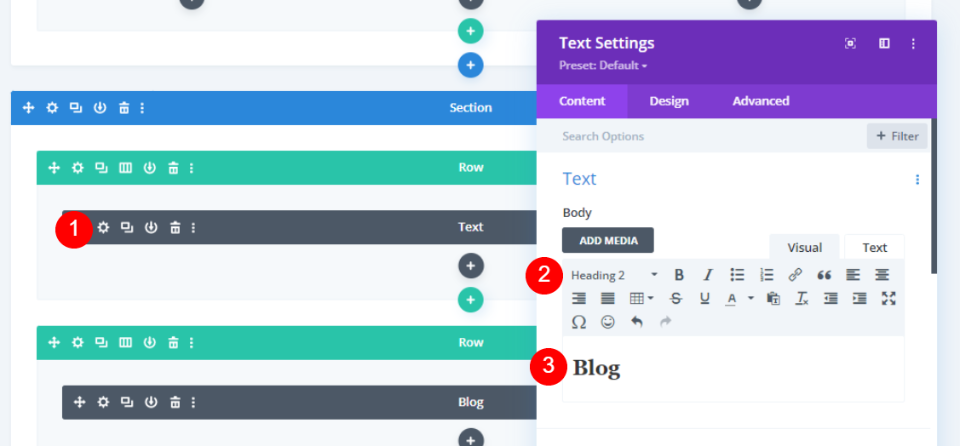
Om de tekstmodule op te maken, opent u de instellingen van de tekstmodule en brengt u de volgende wijzigingen aan.
- Tekststijl: Kop 2
- Tekst: Blog

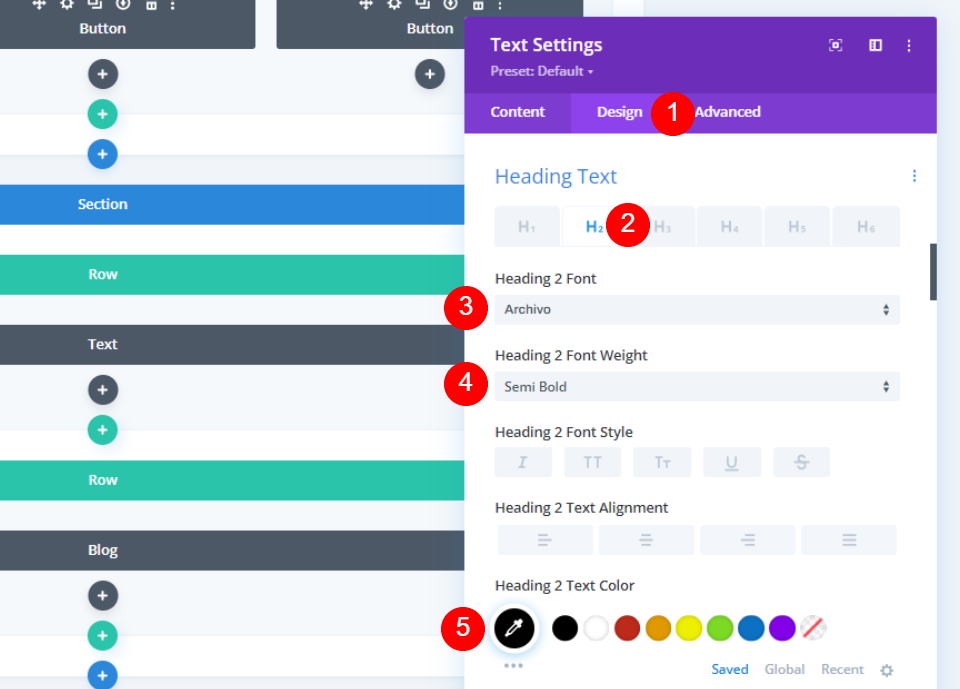
Breng op het tabblad Ontwerp de volgende wijzigingen aan.
- Kop: H2
- Lettertype: Archivo
- Gewicht: Semi Vet
- Kleur: #010101

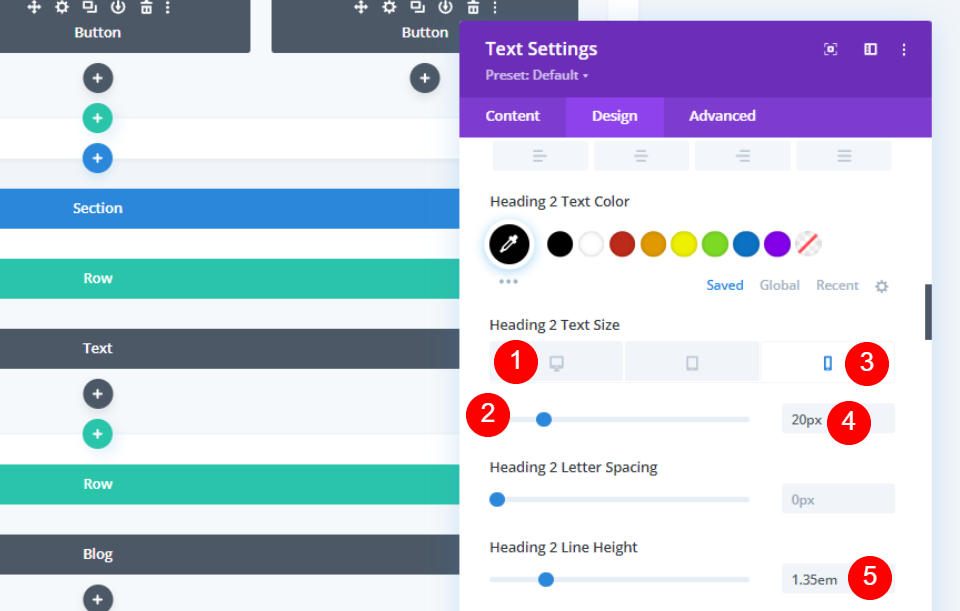
Wijzig de lettertype-instellingen voor zowel desktop als mobiel.
- Lettergrootte: 50px Desktop, 20px Phone
- Lijnhoogte: 1.35em

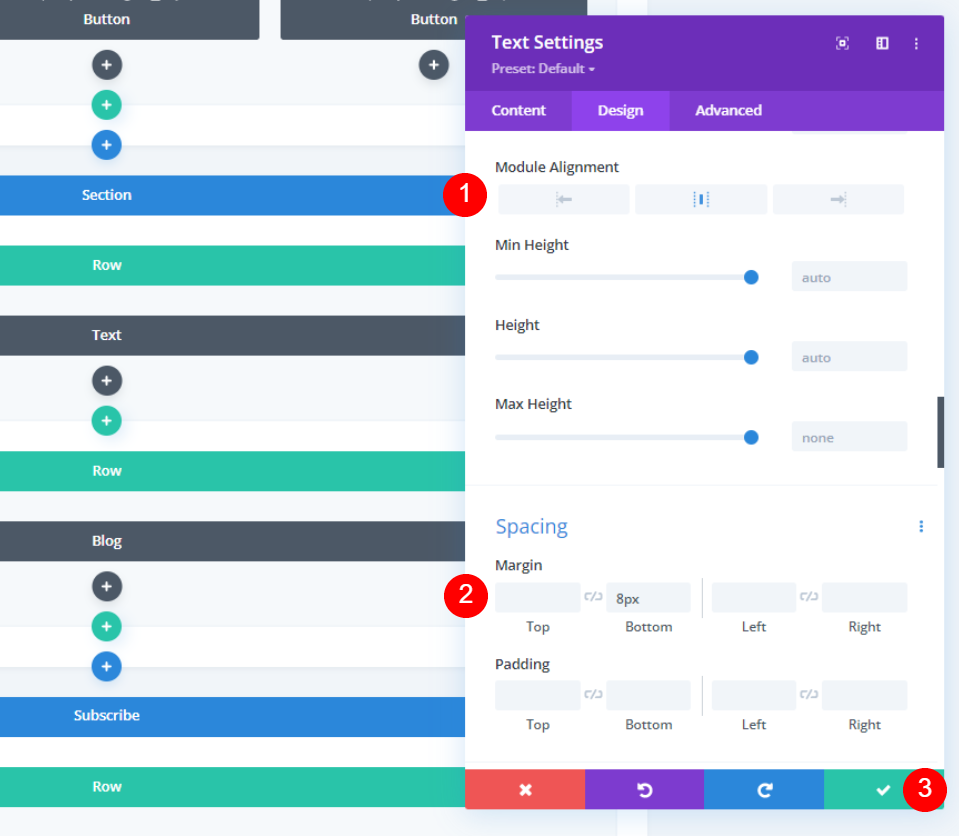
Wijzig nu de uitlijning van de module zoals hieronder vermeld.
- Module-uitlijning: midden
- Marge onder: 8px

Blog Module Styling
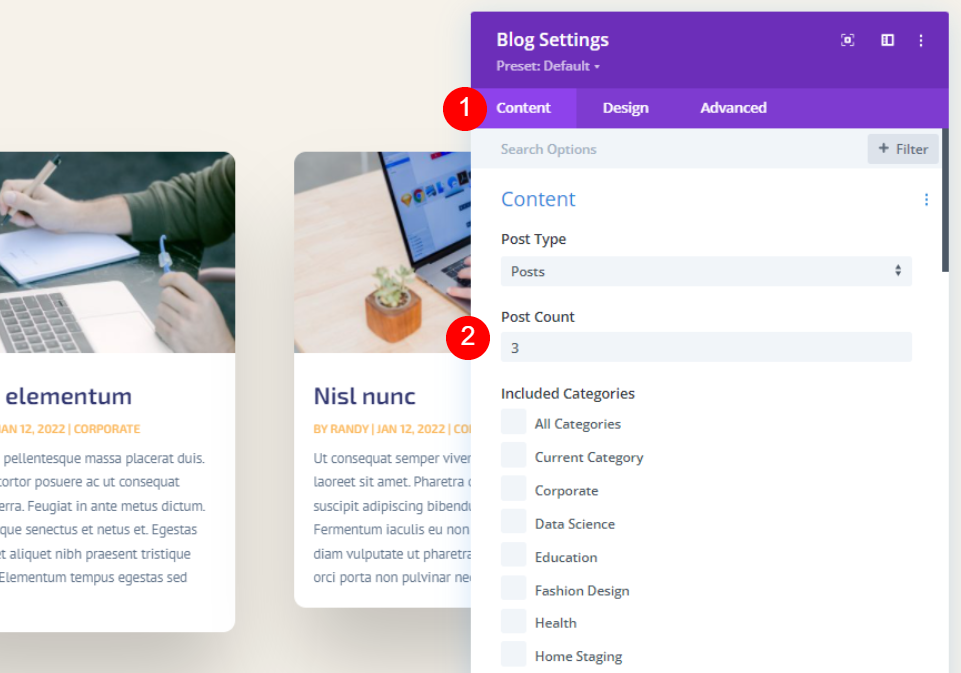
Voeg het aantal berichten toe dat u wilt weergeven vanaf het tabblad Inhoud.
- Aantal berichten: 3

Selecteer uittreksel weergeven en stel de limiet in op 300.

Breng onder Elementen de volgende wijzigingen aan.
- Toon uitgelichte afbeelding: Ja
- Toon Lees Meer Knop: Ja
- Toon auteur: Nee
- Datum tonen: Nee
- Toon categorieën: Nee
- Toon aantal reacties: Nee
- Toon fragment: Ja
- Paginering tonen: Nee

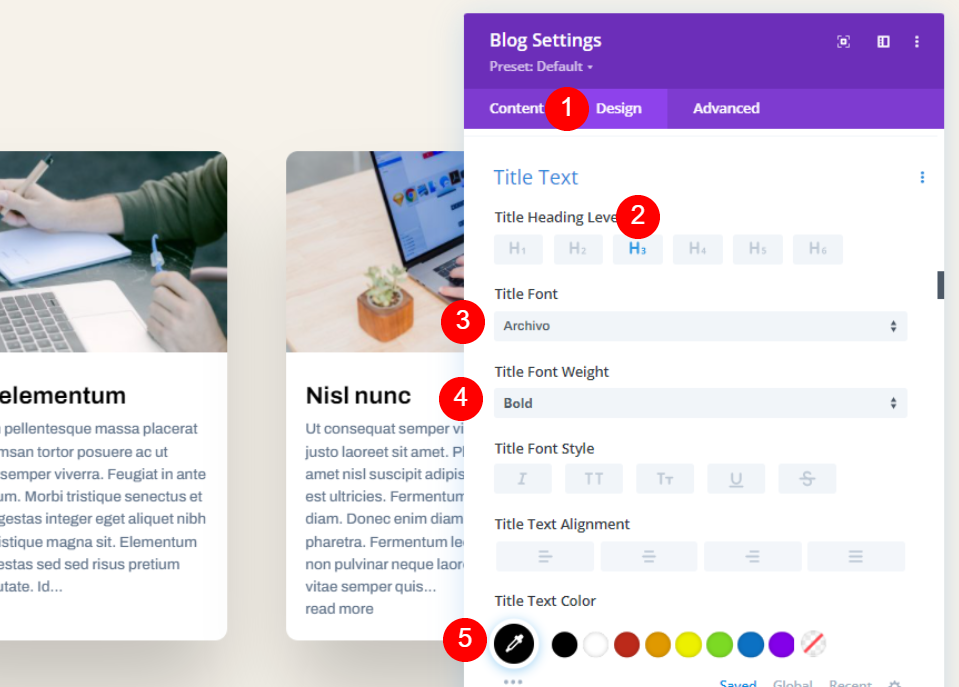
Ga nu naar het ontwerptabblad en wijzig de volgende dingen voor de titelkop.
- Titel Kopniveau: H3
- Lettertype: Archivo
- Gewicht: Vet
- Kleur: #010101

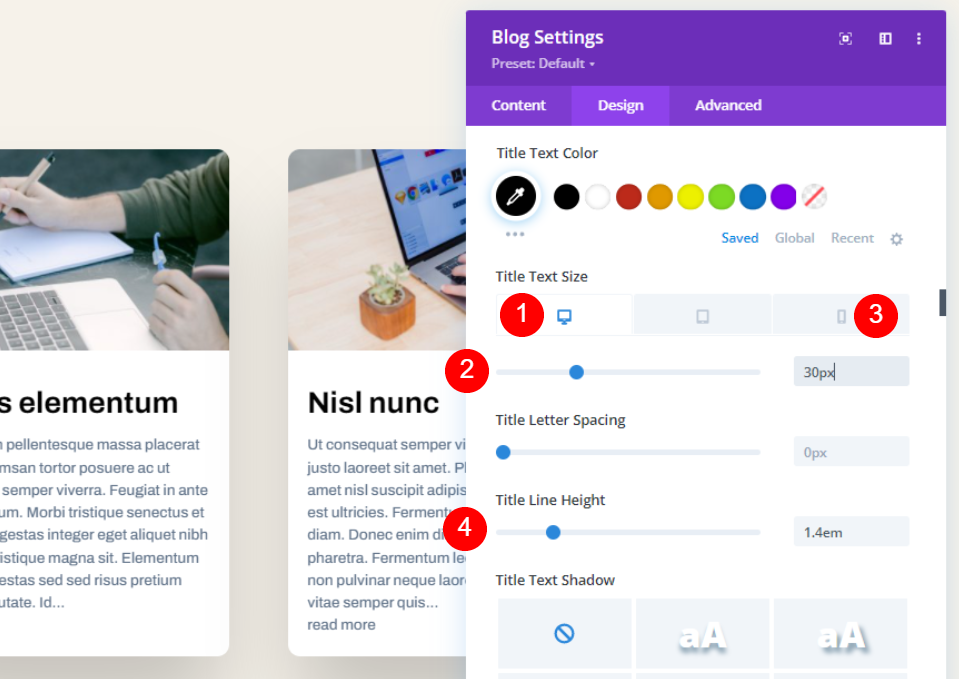
Wijzig de lettergrootte zoals hieronder vermeld.
- Lettergrootte: Desktop 30px, Telefoon 16px
- Lijnhoogte: 1.4em

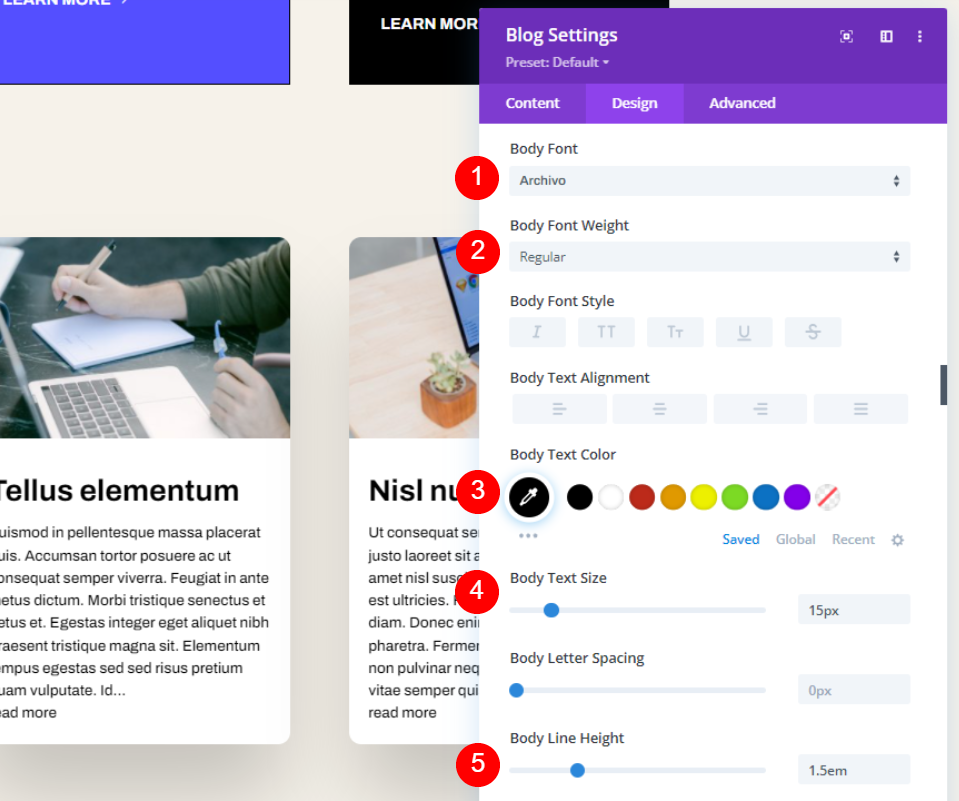
Breng nu enkele wijzigingen aan in de hoofdtekst.
- Lettertype: Archivo
- Gewicht: Normaal
- Kleur: #000000
- Grootte: 15px
- Lijnhoogte: 1.5em

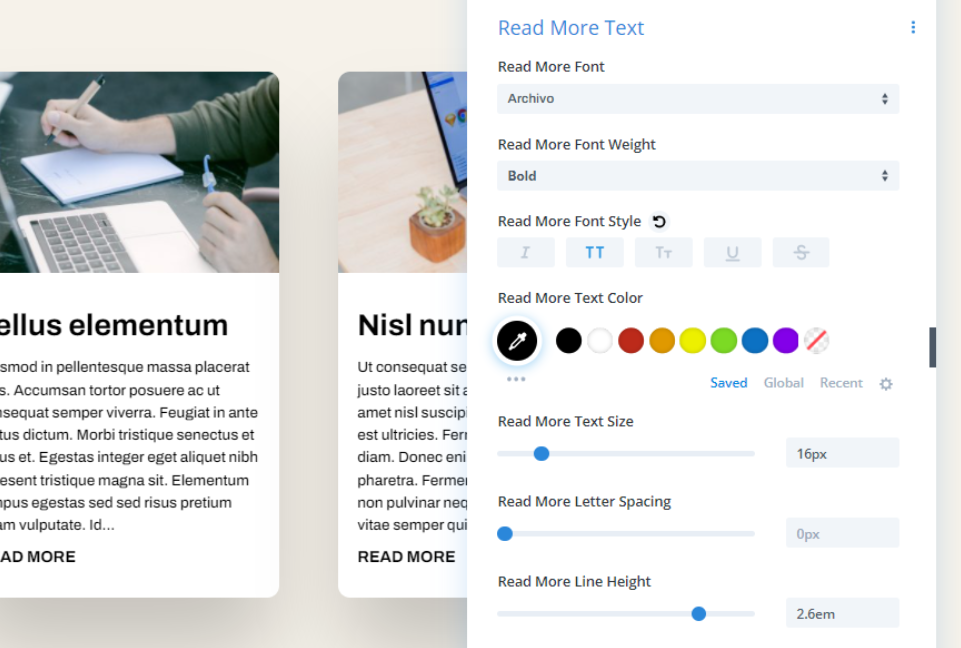
Breng ook de volgende wijzigingen aan voor de knop Lees meer tekst.
- Lettertype: Archivo
- Gewicht: Vet
- Stijl: TT
- Kleur: #000000
- Grootte: 16px
- Lijnhoogte: 2.6em

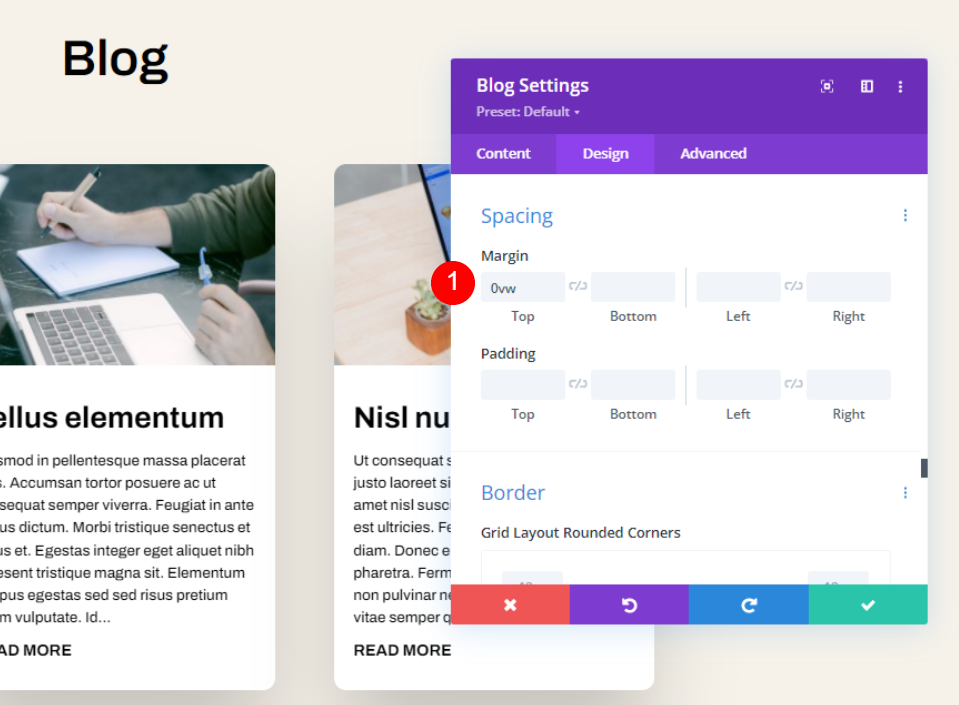
Ga naar de afstandsinstellingen en wijzig de waarde van de bovenmarge.
- Bovenmarge: 0vw

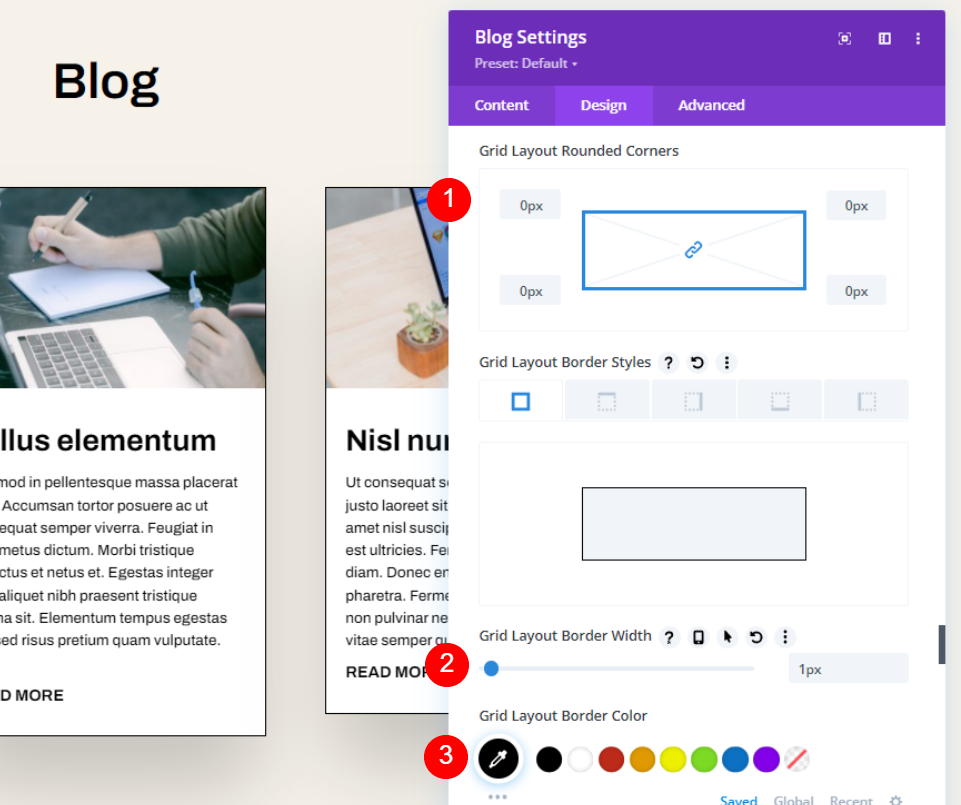
Scroll naarBorder en wijzig de waarden als volgt.
- Afgeronde hoeken: 0px
- Randbreedte: 1px
- Kleur: #000000

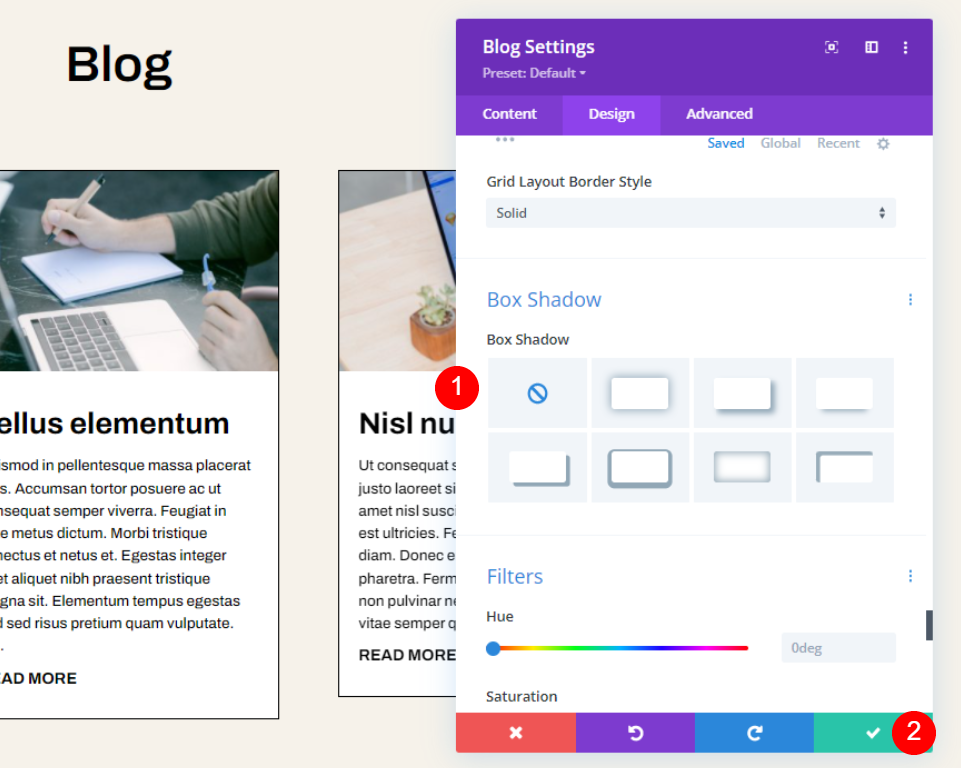
Schakel ten slotte de Box Shadow uit en sla uw instellingen op.
- Doosschaduw: Geen

Eindresultaat
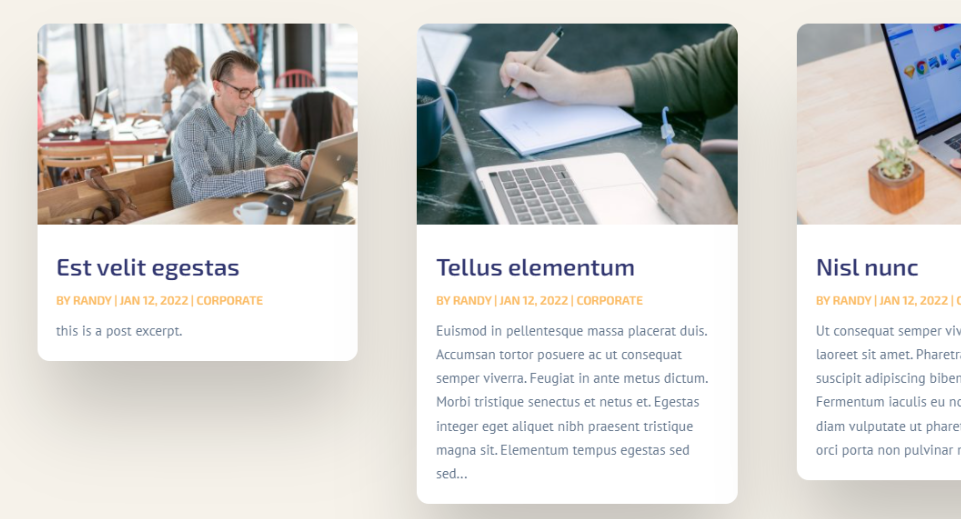
Nu is dit hoe het ontwerp eruit ziet.

Kijk eens goed naar het bureaubladgedeelte.

Het ontwerp staat ook voor de mobiele versie.

Gedachten beëindigen
Dat is het einde van ons onderzoek naar hoe u de lengte van een uittreksel in uw Divi Blog-module kunt beperken. Het beperken van de lengte van het fragment kan een effect hebben op de stijl van uw pagina. Gelukkig heeft Divi 's Blog module talloze mogelijkheden om de lengte van je uittreksels te beperken en te regelen. Bovendien is het aanpassen van het fragment eenvoudig dankzij de stijlkeuzes van de Divi Blog-module.




