Het is mogelijk dat het toevoegen van "Lees meer"-links aan een blog de gebruikerservaring aanzienlijk kan verbeteren. Daarom is het van cruciaal belang dat we begrijpen hoe we het op de juiste manier kunnen aanpassen. Het is mogelijk om de "Lees meer"-link in Divi's Blog Module te wijzigen, samen met vele andere blogcontentfuncties. Om je meer controle te geven over het ontwerp, leren we je hoe je de "Lees meer" link in de Divi Blog Module aanpast.

Ontwerpvoorbeeld
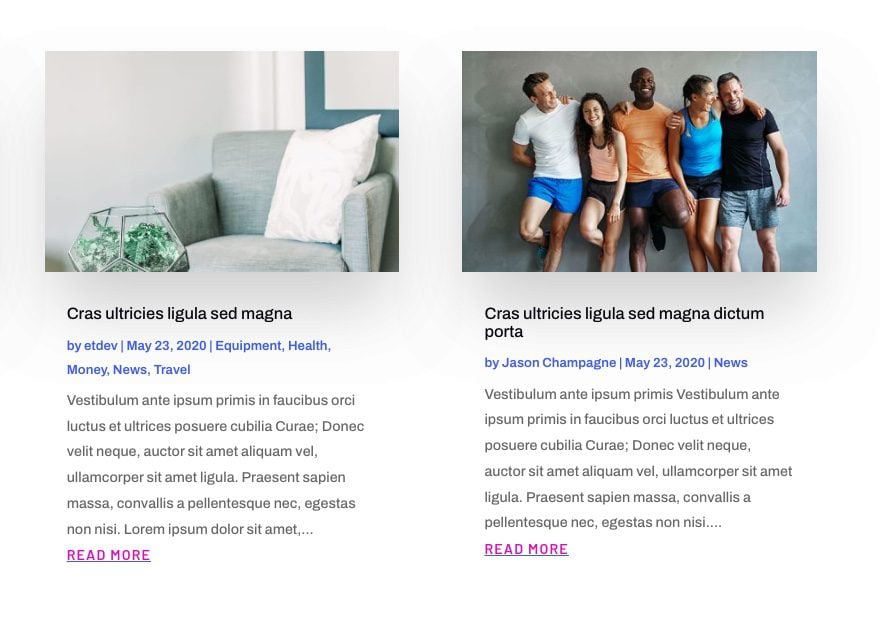
Hier is een blik op hoe het ontwerp zal zijn.

Wijzig de “Lees meer”-knop in de Divi
De linktekst stylen
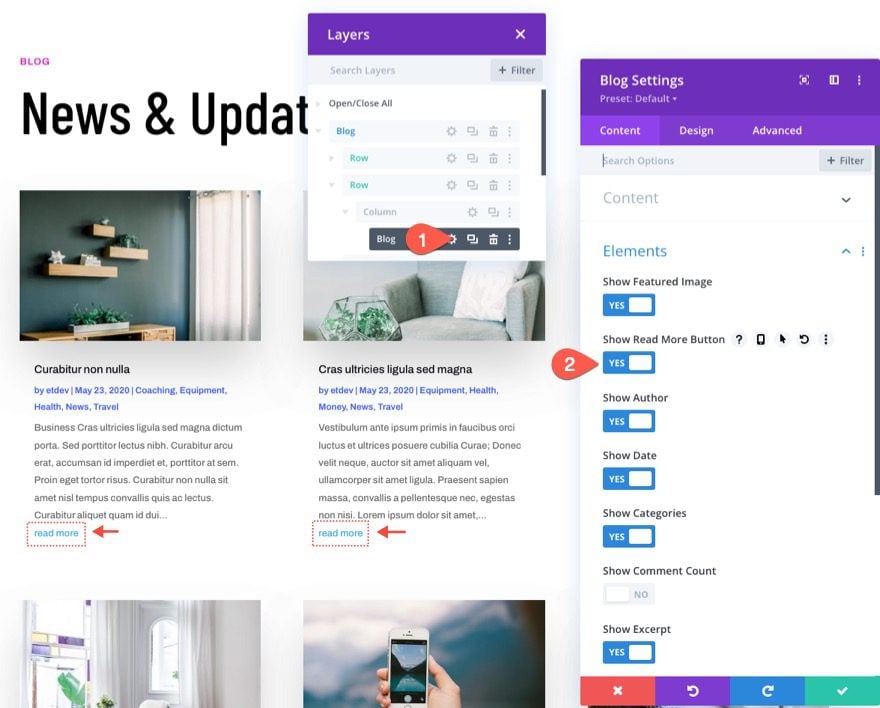
De lees-meer-link van een artikel kan worden weergegeven of verborgen door een blogmodule. Klik op "Toon Lees meer-knop" onder "Lijst met blogelementen die u wilt weergeven" naar "JA" om de lees meer-link in te schakelen.

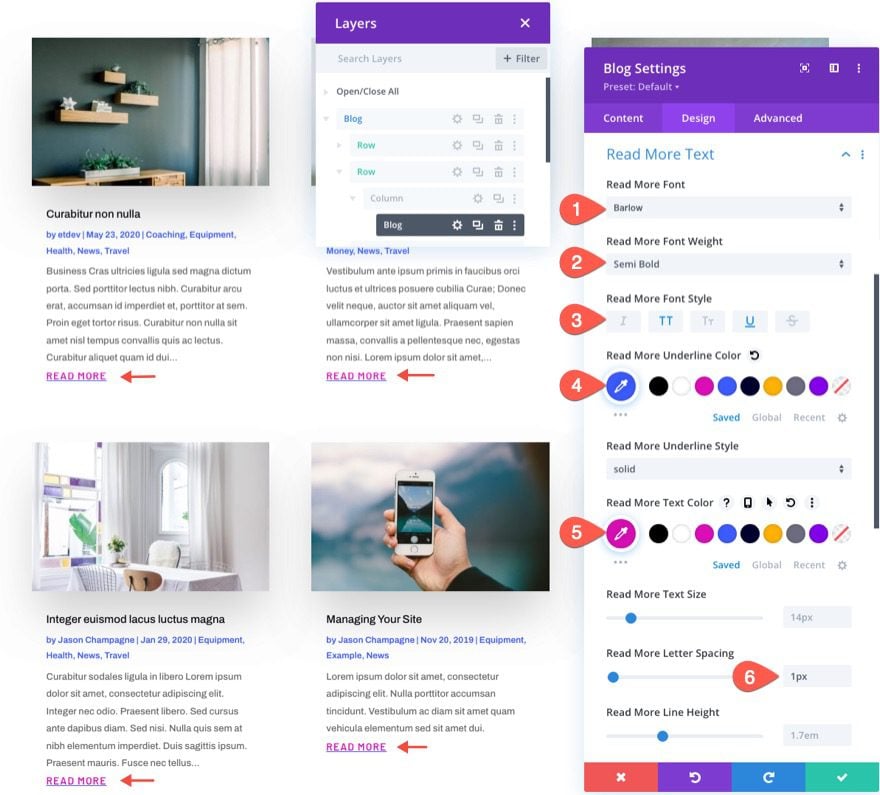
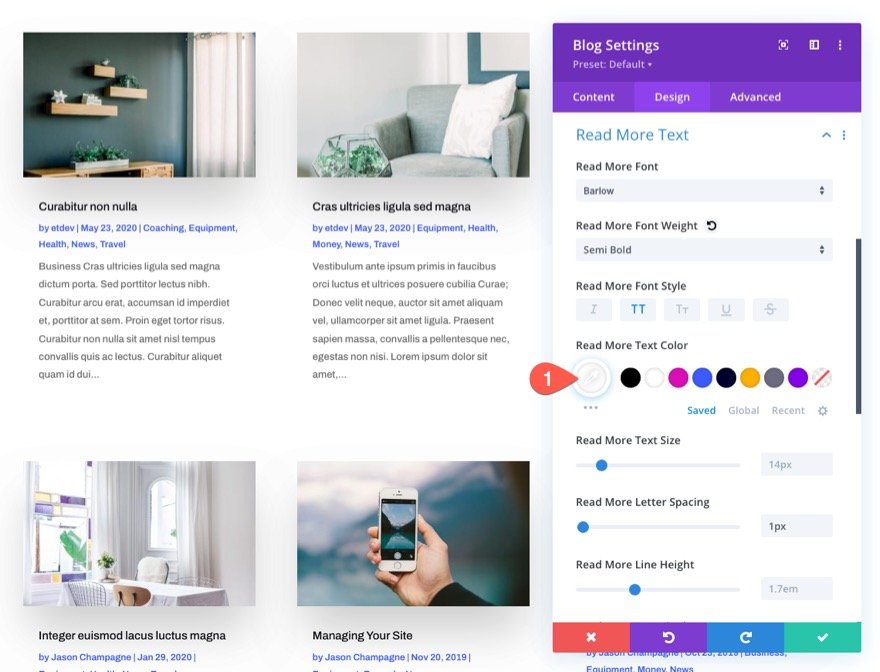
U kunt elk van de ingebouwde keuzes gebruiken om de lees meer tekst op het ontwerptabblad op te maken. Laten we een paar wijzigingen aanbrengen in het volgende:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Lees meer Lettertype: Barlow
- Lees meer Lettergewicht: Semi Vet
- Lees meer Lettertypestijl: hoofdletters (TT), onderstrepen (U)
- Lees meer Kleur onderstrepen: #3c5bff
- Lees meer tekstkleur: #db0eb7
- Lees meer Letterafstand: 1px

Dus dit zal zo houden.

De Lees meer link uitlijnen
Tenzij u de tekstrichting van de hoofdtekst wijzigt, wordt de link "Lees meer" links inline weergegeven zoals op dit moment. Gebruik de volgende CSS-code om de link in het midden van het bericht of aan de rechterkant te laten verschijnen:
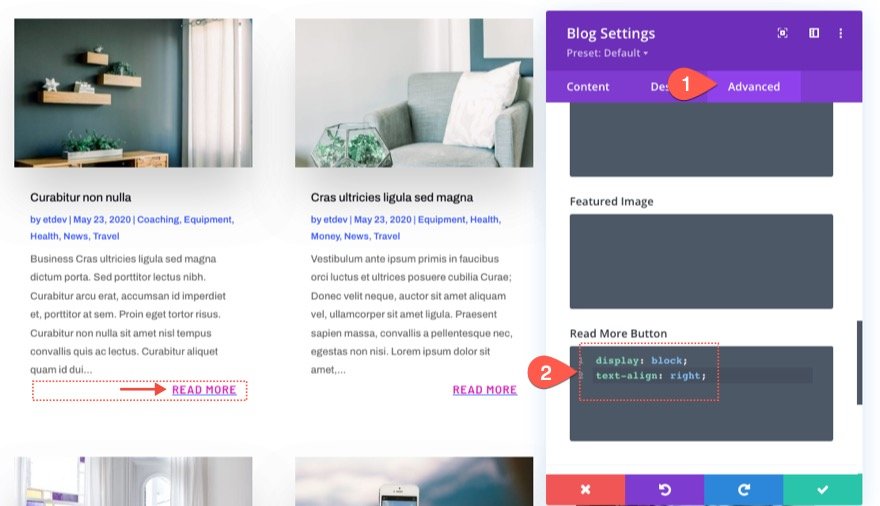
Voeg de volgende CSS toe aan de Lees Meer Knop CSS op het tabblad Geavanceerd van de bloginstellingen:
display: block;
text-align: right;
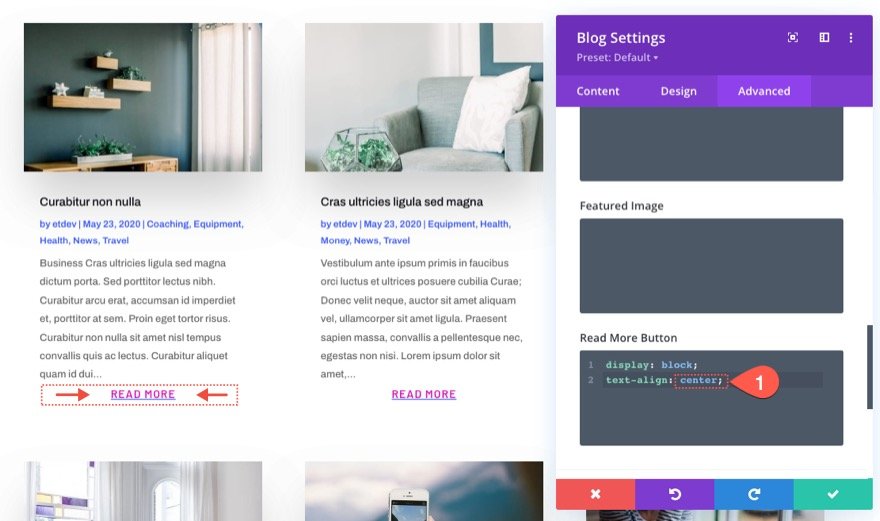
Om de link gecentreerd te maken, vervangt u right als volgt door center voor de eigenschapswaarde voor text-align :

Een eenvoudige knopstijl over de volledige breedte maken
De link "Lees meer" krijgt in deze demonstratie een knopstijl over de volledige breedte. We moeten de bloginstellingen openen en het ontwerp van de Lees meer-tekst wijzigen voordat we aangepaste CSS toevoegen.
- Lees meer Lettertype: hoofdletters
- Lees meer Tekstkleur: #fff

display:block en text-align:center werden in het voorgaande voorbeeld gebruikt om de link de breedte van de container te laten vullen en de tekst te centreren. Door een achtergrondkleur en spatiëring toe te voegen met nog een paar CSS-fragmenten, verandert het van een pictogram in één.
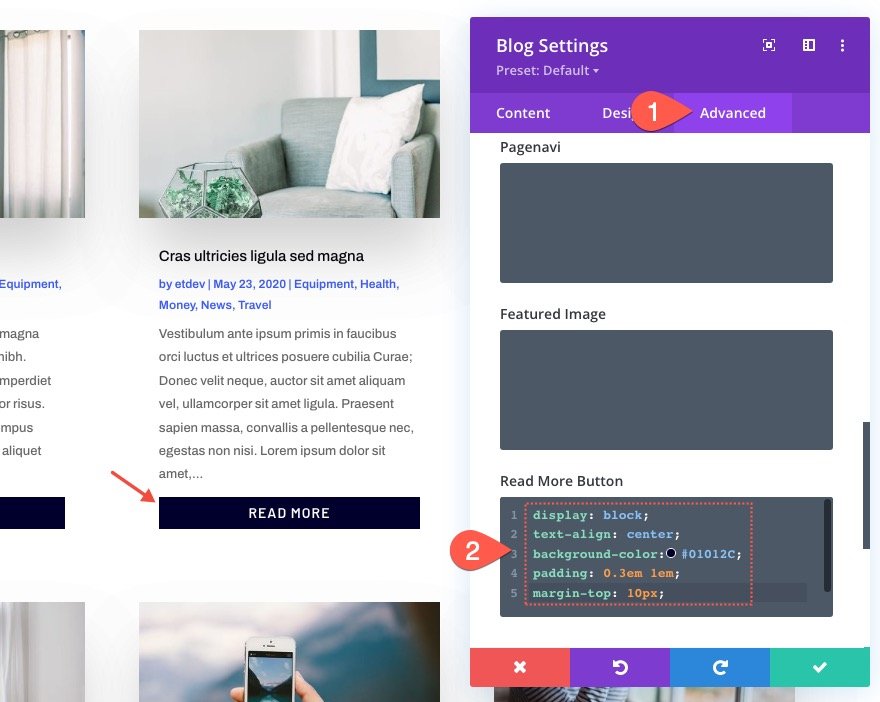
Ga naar het tabblad Geavanceerd en breng de volgende wijzigingen aan in de CSS van de Lees meer-knop om een knopstijl over de volledige breedte te maken voor de link "Meer lezen":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Geavanceerde knopstijl en zweefeffect
Door een uitgebreider achtergrond- en zweefeffect toe te voegen, kan het uiterlijk van de knop naar een geheel nieuw niveau worden getild.
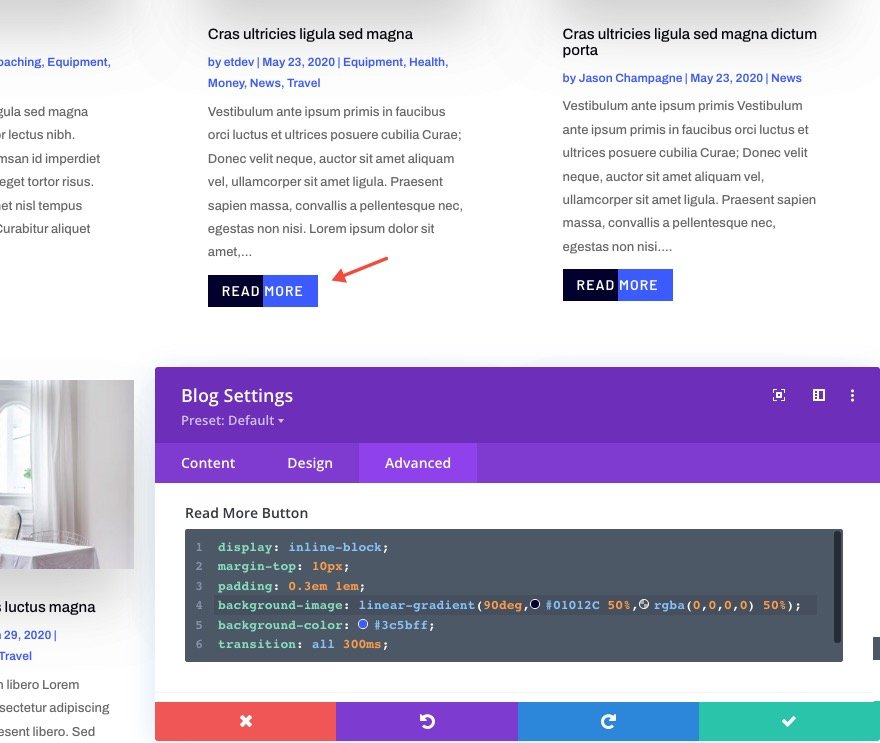
Werk de CSS van de Lees meer-knop bij met het volgende:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Als u de muisaanwijzer op de Lees Meer-knop plaatst, kunt u de achtergrondkleur wijzigen door de volgende CSS-code te plakken:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
"Lees meer" tekst wijzigen
We hebben een beetje jQuery nodig om de tekst "lees meer" te veranderen in iets anders, zoals "bezoek bericht". Al is het maar een paar regels lang.
Voeg de volgende CSS-klasse toe aan de blogmodule voordat we beginnen met het jQuery-coderingsgedeelte van het proces:
- CSS-klasse: et-custom-read-more-text

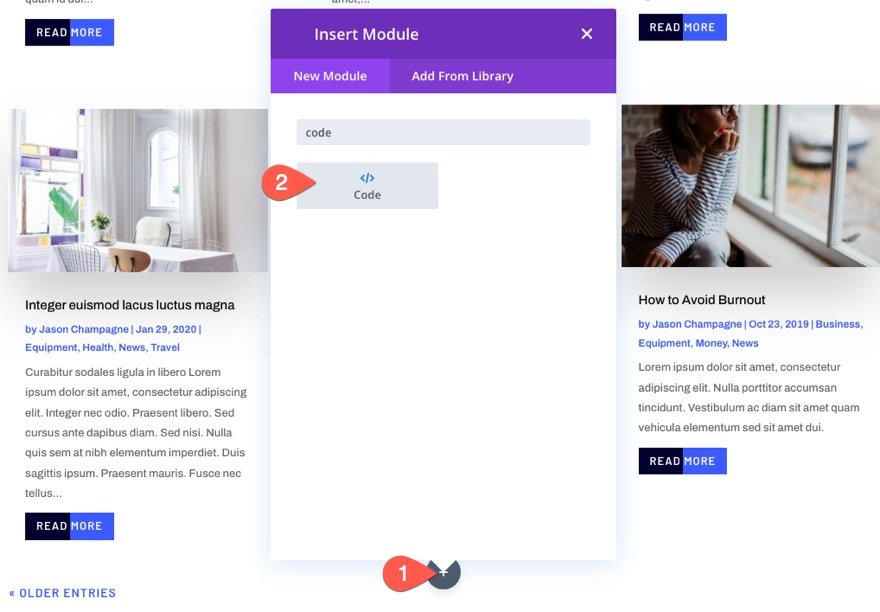
U kunt jQuery gebruiken om de tekst "Meer lezen" bij te werken door een codemodule onder de blog toe te voegen.

Kopieer en plak daarna de volgende jQuery-code en zorg ervoor dat u de essentiële script opneemt:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Zodra de pagina is geladen, of zodra de paginering van de blogmodule meer artikelen heeft geladen, geeft deze code de browser de opdracht om het woord "Read More" te vervangen door "View Post" (ajax).

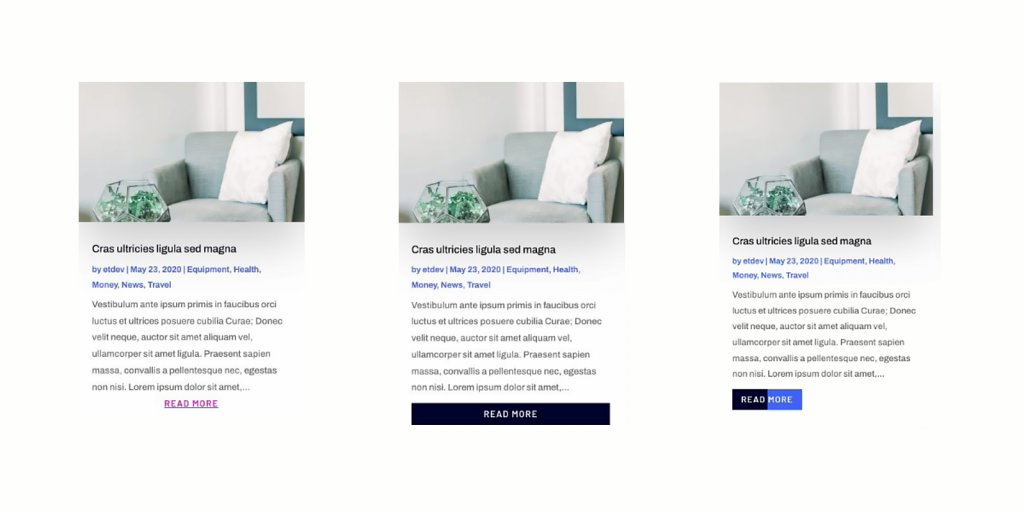
Het ziet er dus zo uit.

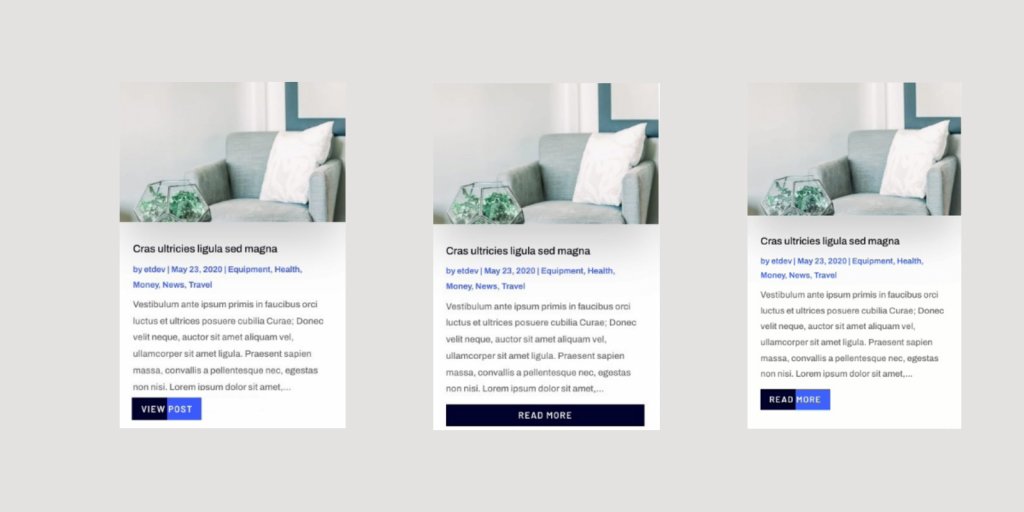
Laatste voorbeeld
De laatste "Lees meer" link (of knop) variaties die we hebben gemaakt, worden hier getoond.

Gedachten beëindigen
"Lees meer"-links kunnen op verschillende manieren worden gestileerd met behulp van Divi 's blogmodule. Het is mogelijk om nog complexere lay-outs te maken door met een paar CSS-fragmenten te spelen. We hopen dat deze gids u zal helpen uw "Lees meer"-links te verbeteren.




