Het laatste wat een webdesigner wil, is dat een ontevreden gebruiker zijn website verlaat vanwege een rommelige, moeilijk te navigeren lay-out. Daarom is het van cruciaal belang om te begrijpen dat zelfs de kleinste nuances in het ontwerp van een website een aanzienlijke invloed kunnen hebben op bouncepercentages, conversiepercentages en meer. Daarom hebben we in dit artikel een lijst samengesteld met de absolute best practices voor het optimaliseren van websitelay- outs met Elementor .

Volgens Stanford's webgeloofwaardigheidsonderzoek beoordeelt tot 75% van de internetgebruikers de legitimiteit van een site op basis van de visuele stijl. Daarentegen bleek uit een ander onderzoek dat 38% van de consumenten een website verlaat vanwege een lelijke lay-out.
Niemand geniet van het browsen op langzame websites met rommelige lay-outs, tegenstrijdige kleurenpaletten of een onleesbaar en moeilijk te navigeren ontwerp. Maar wanneer een klant een van deze websites tegenkomt, is de meest gebruikelijke reactie om weg te klikken en een andere te kiezen om in plaats daarvan te bezoeken.
Als gevolg hiervan is het van cruciaal belang om webberichten en pagina's voor uw site te bouwen met behulp van de meest effectieve strategieën. Een visueel aantrekkelijke, geoptimaliseerde website-indeling die is ontwikkeld met behulp van best practices, kan het verkeer, de conversieratio, de betrokkenheid en de positie van uw site een boost geven. Houd een uitleg in de gaten over hoe u dit allemaal kunt bereiken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOptimaliseren met Elementor

Gebruik Elementor , een van de meest populaire gratis WordPress-websitebouwers, om snel een webpagina te maken. Het is een paginabuilder met slepen en neerzetten waarmee u binnen een paar minuten een website kunt maken zonder code te schrijven.
Opmerking: Â Gebruik lichtgewicht, snel ladende en responsieve thema's zoals "Hallo" of "Flexia" om u te helpen de lay-out van uw website zo uniek te maken als u wilt.
U kunt snel hoogwaardige WordPress-websitelay-outs maken met Elementor door de best practices voor websitelay-outs te volgen.
Koptekst en voettekst

Kop- en voetteksten houden uw inhoud bij elkaar en laten uw site er in een mum van tijd professioneler uitzien. Dit zijn de twee plaatsen waar u de logo's voor uw website en links naar de belangrijkste webinhoud of -pagina's plaatst. Ze zijn essentieel omdat ze de wereld laten zien wie je bent.
Deze secties kunnen echter ook slecht zijn voor de prestaties van uw site als ze te veel kolommen, widgets en logo's bevatten.
We raden u aan het aantal kolommen in uw koptekstgedeelte op maximaal twee te houden. Hierdoor ziet de lay-out er beter uit.
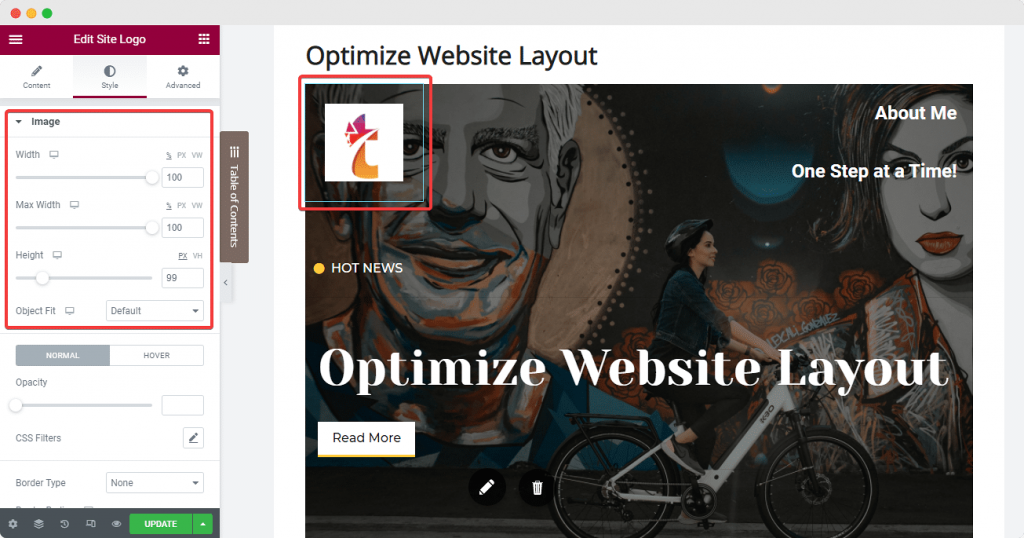
Elementor heeft een bepaalde widget waarmee u uw website-logo's kunt maken en stylen en ze eruit kunt laten zien alsof ze bij uw bedrijf horen. Elementor's 'Style Tab' kan u helpen de juiste afmetingen in te stellen voor de afbeelding die u wilt gebruiken wanneer u deze uploadt. Dit zorgt ervoor dat de lay-out niet verschuift wanneer de webpagina wordt geladen. Vergeet ook niet om een relevante afbeeldingstitel en alt-tags aan uw site toe te voegen om uw positie in de zoekmachines te verbeteren.

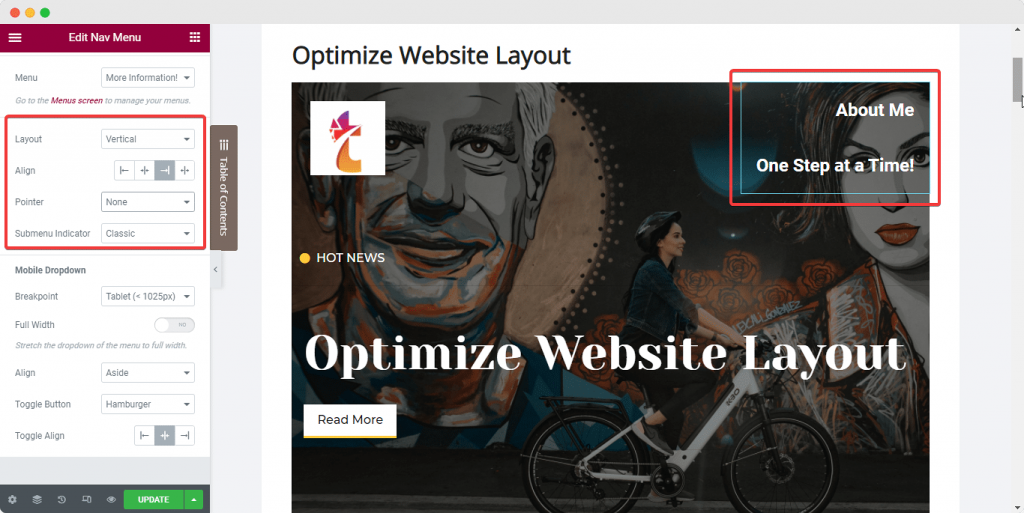
Vervolgens hebben we de Nav Menu-widget van Elementor die we in de 2e kolom van onze site kunnen plaatsen. Voeg belangrijke pagina's en berichten toe door het "Menuscherm" op het dashboard van uw website in te stellen. Gebruik vervolgens de tabbladen "Inhoud" en "Stijl" van Elementor om de lay-out te wijzigen. Dit is een van de beste dingen die je kunt doen om dingen schoon te houden. U moet de aanwijzer op 'geen' zetten.

U kunt alle andere widgets die u nodig heeft aan uw koptekst toevoegen (zoals een widget Icon List) direct naast het navigatiemenu in dezelfde kolom.
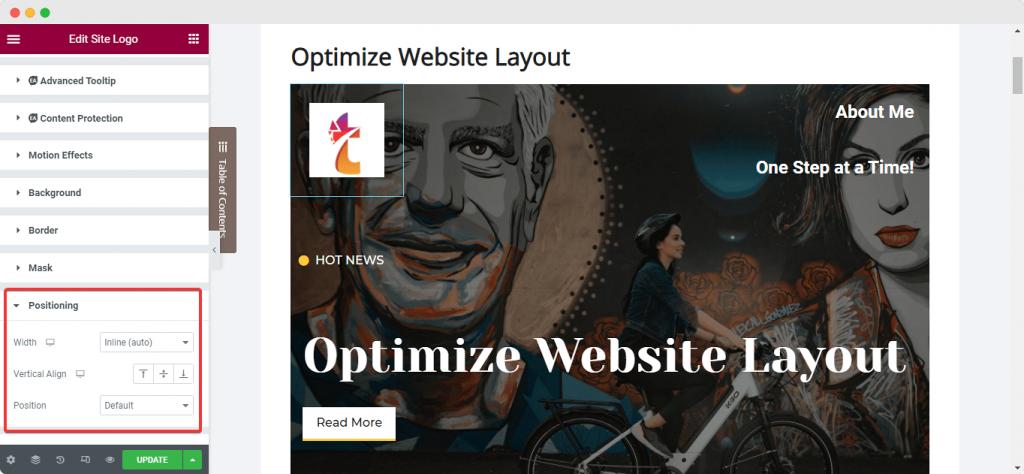
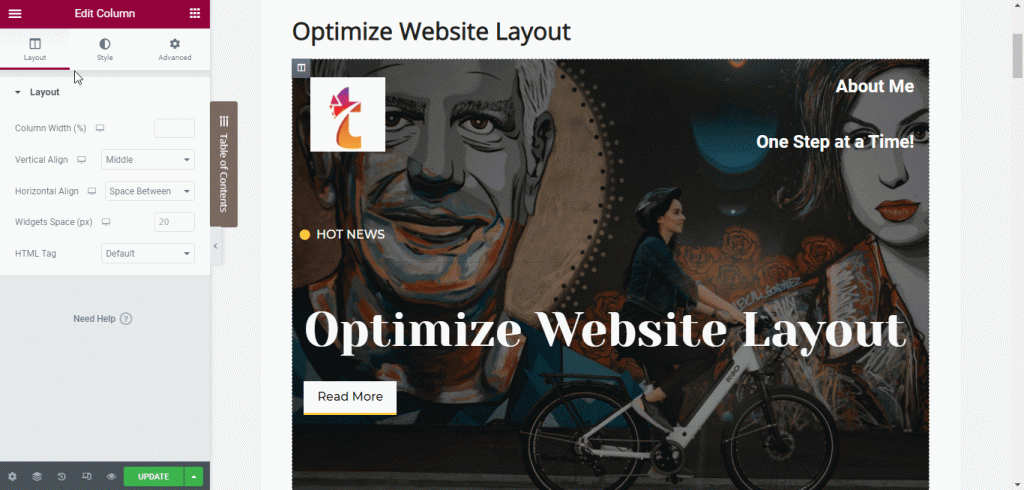
Om ervoor te zorgen dat alles er bij elkaar goed uitziet, plaatst u de elementen in lijn met elkaar en stelt u de positie van de kolom in op de andere elementen. Dit zijn de stappen die u moet volgen om de best mogelijke lay-out te krijgen:
Zorg ervoor dat je je widget hebt gekozen. Klik vervolgens in het zijpaneel van Elementor op het tabblad "Geavanceerd". Kies vervolgens onder "Positionering" voor "Inline" en stel de breedte van de widget daarop in. U kunt dit nu meteen doen en de widgets worden meteen met elkaar uitgelijnd.

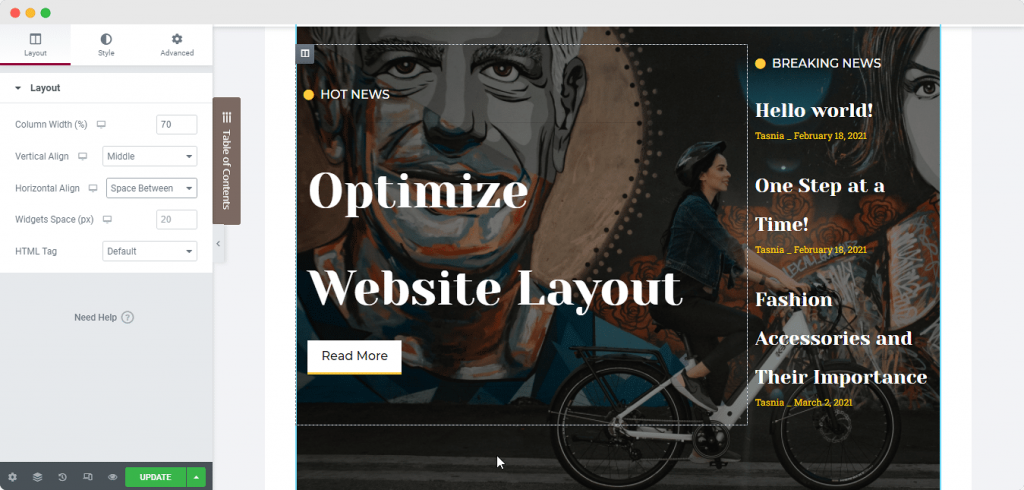
Kies vervolgens de kolom en ga naar het tabblad 'Indeling'. Stel vervolgens de kolom in om in lijn te zijn met de widgets. Kies vervolgens onder 'Verticaal uitlijnen' voor 'Onder'. Kies onder 'Horizontaal uitlijnen' de optie 'Ruimte tussen'.
Laten we het nu hebben over de voettekst. Veel websitemakers maken dezelfde fout: ze gebruiken meerdere widgets in de voettekst om beschrijvingen, links en copyrightsymbolen toe te voegen. In dit geval is de beste manier om de lay-out van uw website efficiënter te maken, het gebruik van widgets die veel kunnen en het aantal secties in de voettekst te verminderen.
U kunt sommige widgets in één sectie combineren om de voettekst schoon en mooi te houden. Je kunt nu ook een Footer maken die verandert met de Dynamic tags van Elementor. Lees dit speciale stukje tekst voor meer informatie.
Website Held Sectie
In het volgende deel zullen we het hebben over de Heldensectie van je websitepagina of de banner die bovenaan de pagina verschijnt. De beste manier om dit gedeelte er goed uit te laten zien, is door een banner te gebruiken met vetgedrukte tekst die voor mensen gemakkelijk te zien is op de website.

Om de tekst te laten opvallen over een achtergrond of afbeelding in je Hero Banner, gebruik je de kolomuitlijningsopties om de tekst te plaatsen waar je maar wilt. U wilt hetzelfde doen als voor het kopgedeelte. Selecteer de kolom opnieuw, stel de verticale uitlijning in op 'Midden' en stel vervolgens de opvulling in zoals nodig is om ervoor te zorgen dat de lay-out zo efficiënt mogelijk is.
Gebruik globale stylingopties
Om ervoor te zorgen dat uw website er wereldwijd hetzelfde uitziet, raden we u aan de Global Styling-normen te volgen. Als je wilt leren hoe je je website er beter uit kunt laten zien met Elementor, bekijk dan de onderstaande tips:

Algemene lettertypen gebruiken
Een uitstekende manier om uw site er beter uit te laten zien, is door niet meer dan twee verschillende tekstlettertypen te gebruiken. In plaats daarvan raden we u aan om de algemene lettertypen van Elementor te gebruiken om een lettertype in te stellen dat op uw hele website hetzelfde is.

Met behulp van Elementor's Design System-functie kunt u snel een kleurenpalet en een set lettertypestijlen instellen die u vanaf één plek op alle widgets en webpagina's op uw website kunt gebruiken. Hierdoor kunt u ook al uw webpagina's en berichten er hetzelfde uit laten zien.
U kunt algemene lettertypen zo instellen dat ze hetzelfde blijven als u ze kiest in het hamburgermenu in de linkerbovenhoek van het Elementor-zijpaneel. Klik hiervoor op het hamburgermenu en kies 'Site-instellingen'.
Klik op de optie 'Globaal lettertype' onder het gedeelte 'Ontwerpsysteem'. Kies vervolgens de primaire, secundaire, tekst- en accentlettertypen zoals u wilt, zoals weergegeven in de onderstaande afbeelding.
Algemene kleuren gebruiken
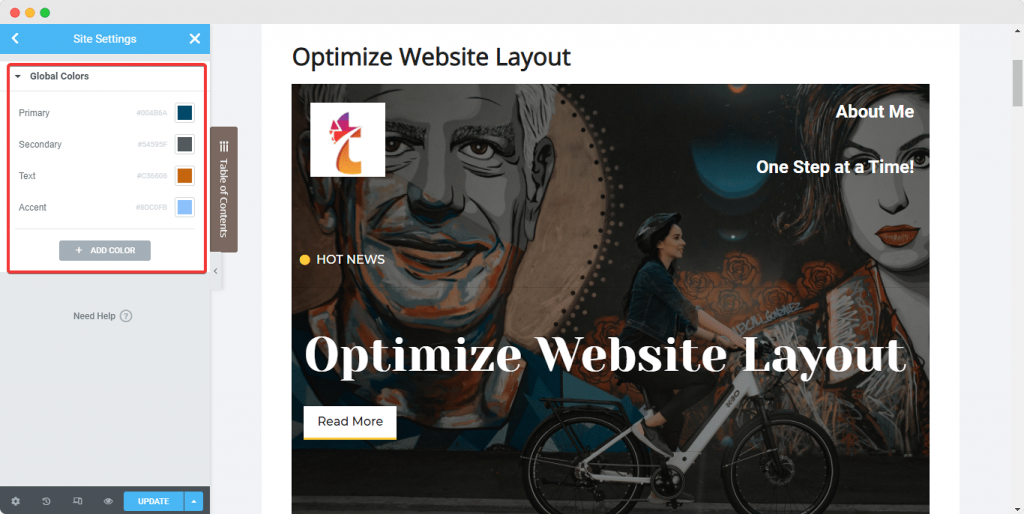
Net als Global Fonts kun je met Elementor een aantal Global Colors voor je website instellen. U kunt dit op dezelfde manier doen. U kunt dit opnieuw doen vanuit het Elementor-zijpaneel op elke webpagina: klik op "Site-instellingen".

Klik deze keer op de optie "Global Color". U ziet vier standaard Elementor-basiskleuren: primair, secundair, tekst en accent. U kunt kiezen welke u wilt gebruiken. Deze kleuren kunnen worden gewijzigd en nieuwe namen worden gegeven. Je kunt ook nieuwe kleuren toevoegen. Zodra u deze Global Colors wijzigt, ziet u de wijzigingen meteen en worden ze tegelijkertijd op de hele site toegepast!
Scheid tekst van de achtergrond
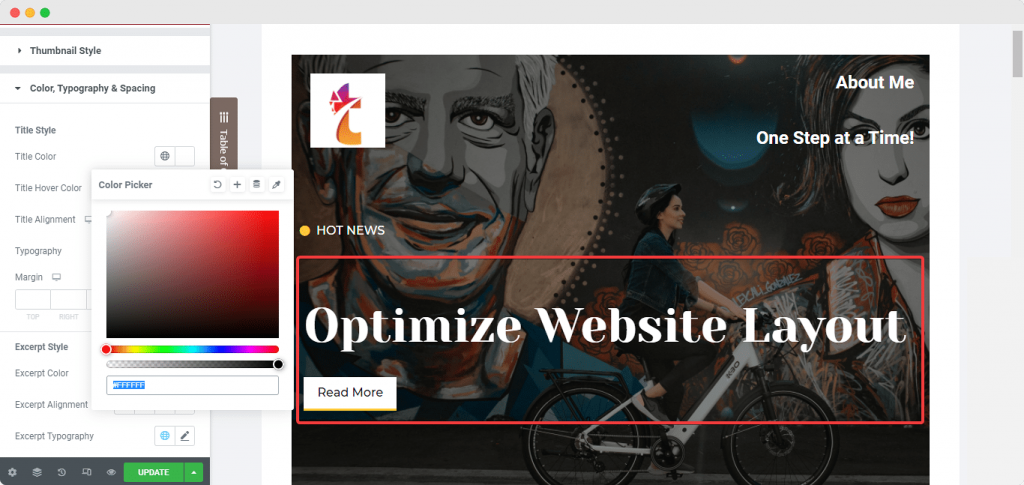
Een goed contrast tussen de tekst en de achtergrond is voor elke website belangrijk, dus zorg voor voldoende van beide. Niet-leesbare informatie schaadt de score van uw website en kan er ook voor zorgen dat mensen weggaan. De tekst moet altijd goed leesbaar zijn, wat er ook gebeurt.

Zorg er altijd voor dat de tekst op uw website goed zichtbaar en goed leesbaar is door ervoor te zorgen dat de tekst goed afsteekt tegen de achtergrondkleur of afbeelding waarop deze is geplaatst. En met behulp van het tabblad 'Styling' van het Elementor-zijpaneel kunt u de kleur van de tekst wijzigen op elk van de widgets die u gebruikt.
Beeldoptimalisatie
Het is een goed idee om afbeeldingen aan uw blogberichten toe te voegen als u wilt dat ze het goed doen bij uw lezers. Afbeeldingen en GIF's helpen u de aandacht van uw gebruikers langer vast te houden. Voor de beste gebruikerservaring en de beste lay-out van de website, moet u afbeeldingen van hoge kwaliteit op uw website gebruiken om deze er zo goed mogelijk uit te laten zien. Gebruik ALT-tekst en -kenmerken voor al uw afbeeldingen op uw site om ze toegankelijker te maken.

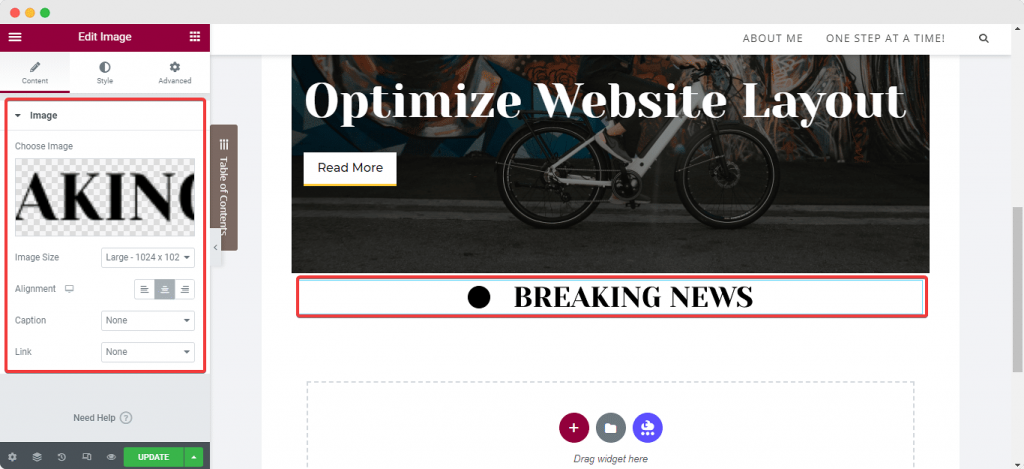
Een andere manier om uw site sneller te laten werken, is door de afmetingen van uw afbeeldingen in te stellen. Het maakt het gemakkelijker voor dingen om snel te laden terwijl ze nog steeds van goede kwaliteit zijn. Als u lage compressiepercentages gebruikt, kunnen uw afbeeldingen er ook beter uitzien op uw site. Wanneer u de widget 'Afbeelding' van Elementor gebruikt om een afbeelding aan uw webpagina toe te voegen, kunt u de grootte en uitlijning instellen op het tabblad 'Inhoud' van de widget.
U kunt bijvoorbeeld de opvulling en positie van de afbeelding wijzigen op het tabblad 'Stijl'. U kunt vanaf dit tabblad ook de afmetingen, CSS-filters, dekking, randen enzovoort van de afbeelding wijzigen, evenals de opvulling van de afbeelding.
Zorg voor responsiviteit
Als u naar een website wilt kijken, is de kans groter dat u dit nu op uw telefoon doet dan voorheen. Dus als u de lay-out van uw WordPress-website niet mobielvriendelijker maakt, loopt u veel kansen mis om meer geld te verdienen.

Om ervoor te zorgen dat mensen een goede ervaring hebben op hun mobiele apparaten, moet u eenvoudige en overzichtelijke, geoptimaliseerde websitelay-outs maken. Met de instelling 'Aangepaste breedte' voor Elementor-widgets en -elementen kun je ze groter maken. Wanneer u aangepaste breedten gebruikt, wijzigt u de secties op uw website niet. In plaats daarvan worden de breedtes van de secties gewijzigd, zodat alle inhoud op elk apparaat te zien is.
Laatste woorden
Het hebben van een goed geoptimaliseerde website is erg belangrijk omdat het mensen die uw website bezoeken helpt om succesvoller te zijn. Het is het doel van elke persoon die naar uw site komt: een antwoord krijgen, een probleem oplossen of een of andere taak afmaken. Elementor duwt u een stap vooruit in dit project, zodat u het beste resultaat voor uw geld krijgt. Ik hoop dat dit artikel je zal helpen je Elementor- site te verbeteren.




