Met Divi 's nieuwe achtergrondpatroonmaskers en -patronen kunt u interesse toevoegen aan uw achtergronden zonder afbeeldingen te gebruiken. Divi geeft je veel manieren om het uiterlijk van je achtergrond te veranderen, en er zijn er veel om uit te kiezen. Vandaag bekijken we hoe u achtergrondpatroonmaskers en -patronen kunt gebruiken om het ontwerp van de koptekst van uw blogpost op drie verschillende manieren te verbeteren. Laten we beginnen.

De noodzaak van het ontwerpen van kopteksten voor blogposts
Voordat een lezer je bericht leest, wordt hij begroet door de inhoud boven de vouw. De vouw is het eerste gedeelte van het scherm dat zichtbaar is vóór het scrollen. Het is essentieel dat het gedeelte boven de vouw in ons ontwerp in het oog springt en mensen aanmoedigt om naar beneden te scrollen om de rest van de pagina te lezen. In ons geval willen we dat mensen na interactie met onze blogpostheader onze blogposts blijven lezen. We hoeven niet langer uren in Canva en Photoshop door te brengen om verbluffende ontwerpen te maken met de nieuwe Divi-achtergrondfuncties. We hebben alles wat we nodig hebben binnen de Divi-bouwer.
Ontwerpen voor Divi Blog Post Header met achtergrondmaskers en patronen
Met achtergrondmaskers of achtergrondpatronen kun je direct uit de doos een aantal echt coole ontwerpen maken. We willen echter een stap verder gaan en beide nieuwe functies combineren! Laten we eens kijken waar we in deze zelfstudie aan gaan werken.
Voorbeeld één van een achtergrondmasker en patroon

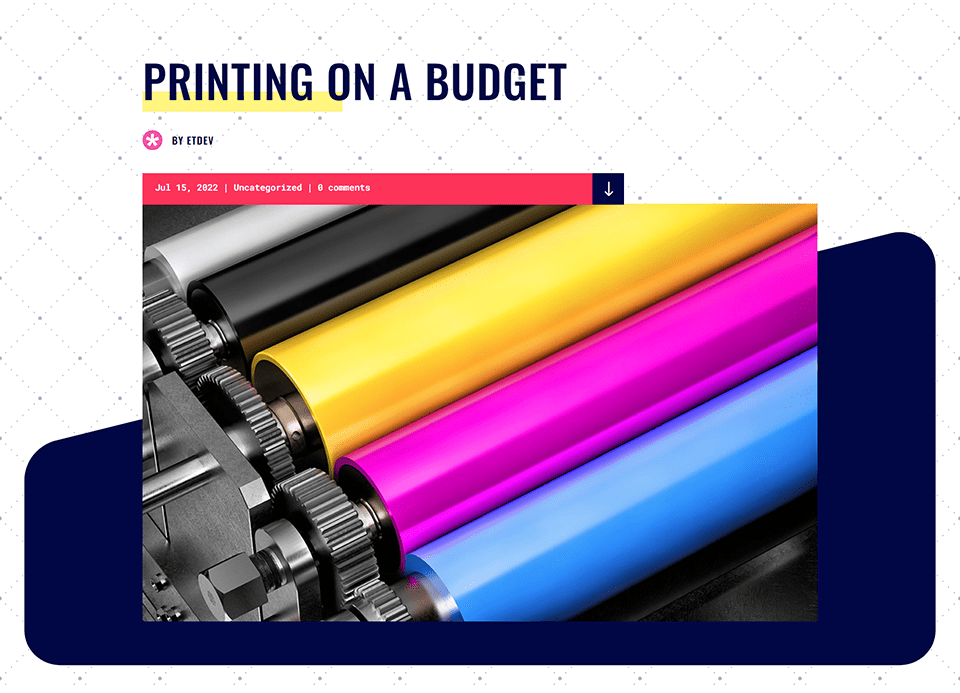
Achtergrondmaskers en patronen werden opnieuw bedacht in het kopgedeelte van onze Divi Print Shop-blogpaginasjabloon.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoorbeeld twee van een achtergrondmasker en patroon

Het kopgedeelte van onze Divi Fashion Designer-blogpaginasjabloon is bijgewerkt met achtergrondmaskers en patronen.
Voorbeeld drie van een achtergrondmasker en patroon

Het kopgedeelte van onze Divi Corporate Blog-paginasjabloon is opnieuw ontworpen met achtergrondmaskers en patronen.
Voor deze zelfstudie gebruiken we drie verschillende GRATIS Divi-blogberichtsjablonen van onze blog. Laten we aan de slag gaan met de tutorial!
Drukkerij Divi
Voor dit voorbeeld proberen we de achtergrond zo dicht mogelijk bij het origineel te houden. We willen het uiterlijk van de sjabloon kopiëren, maar we zullen de koptekst een beetje veranderen door de functie Divi-achtergrondmaskers en -patronen te gebruiken. Pak om te beginnen de blogpaginasjabloon uit het Divi Print Shop Layout Pack. Dit is waar we zullen beginnen:

Installeer de blogpostsjabloon van Divi Print Shop
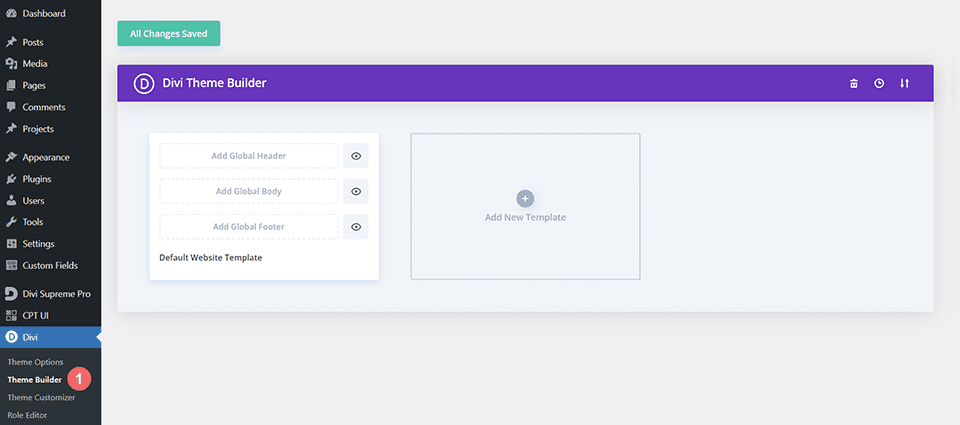
Om de sjabloon te uploaden, gaat u naar de Divi Theme Builder aan de achterkant van uw WordPress-site.

Websitesjabloon uploaden
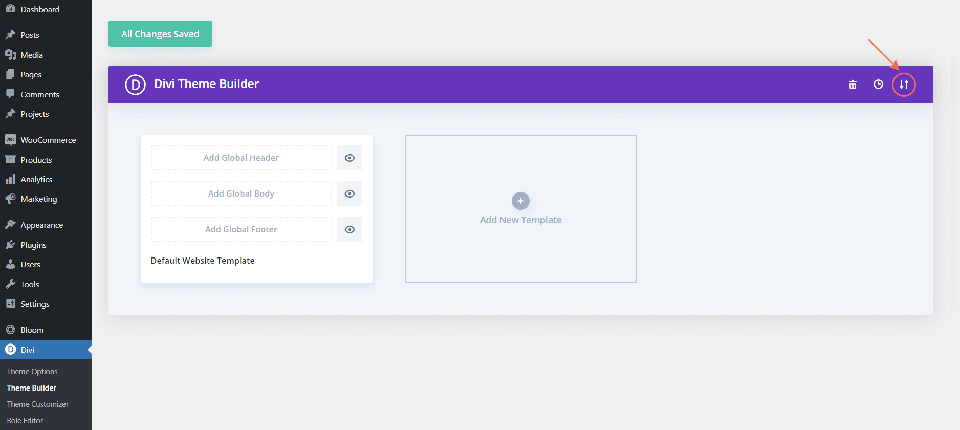
Vervolgens ziet u in de rechterbovenhoek een pictogram met twee pijlen. Selecteer het pictogram.

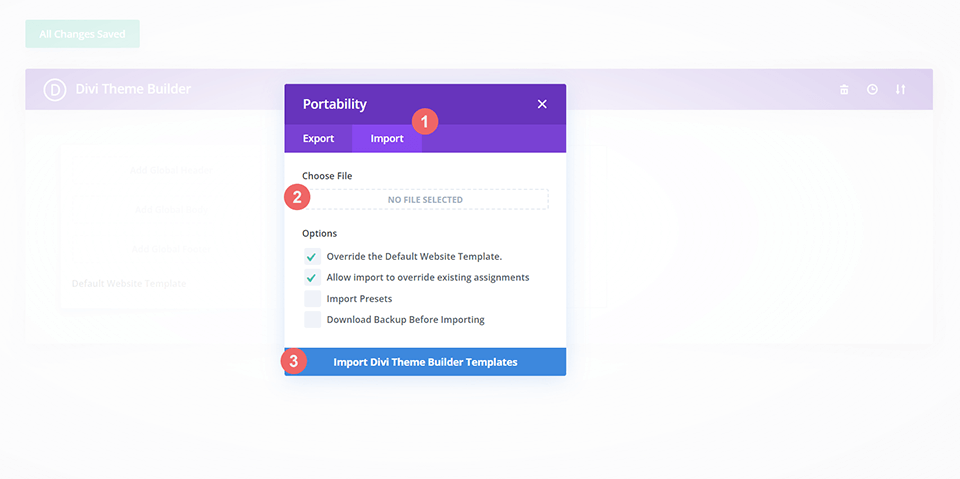
Navigeer naar het tabblad Importeren, upload het JSON-bestand van dit bericht en klik vervolgens op 'Divi Theme Builder-sjablonen importeren'.

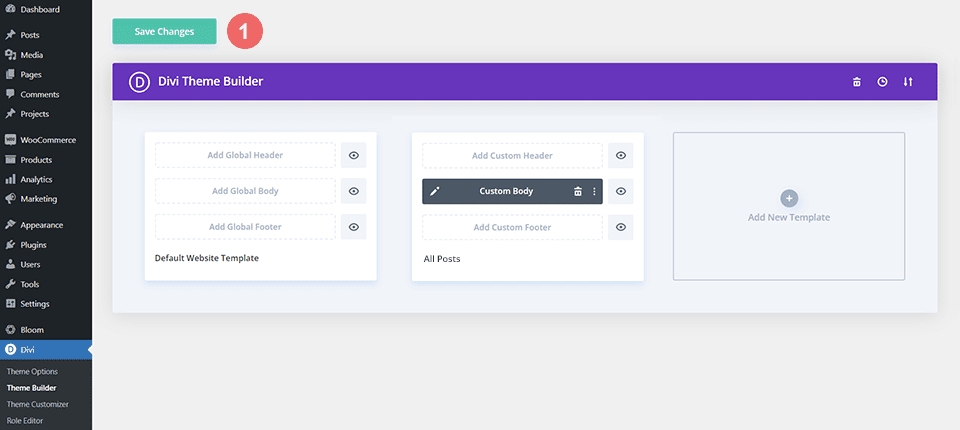
Sla Divi Theme Builder-wijzigingen op
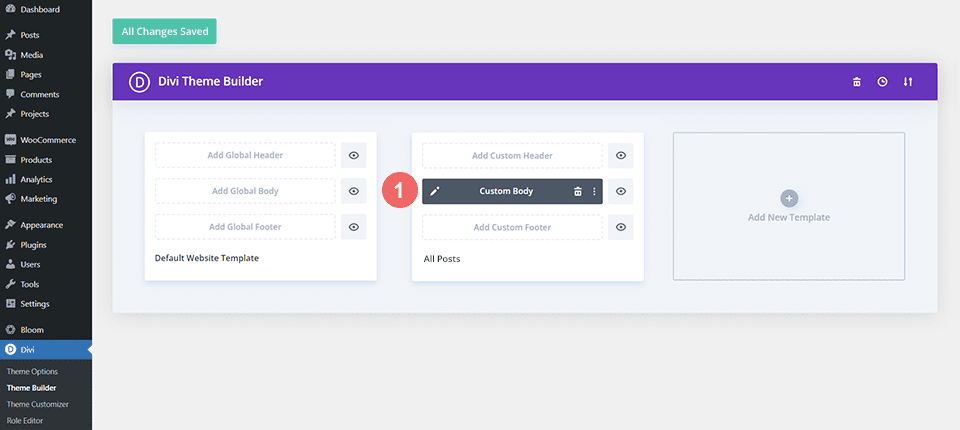
Nadat je het bestand hebt geüpload, zie je een nieuw sjabloon met een nieuw hoofdgedeelte dat is toegewezen aan alle berichten. Sla de Divi Theme Builder-wijzigingen op zodra u wilt dat de sjabloon wordt geactiveerd.

Hoe het koptekstontwerp in de sjabloon te wijzigen
Open de Divi Print Shop-sjabloon
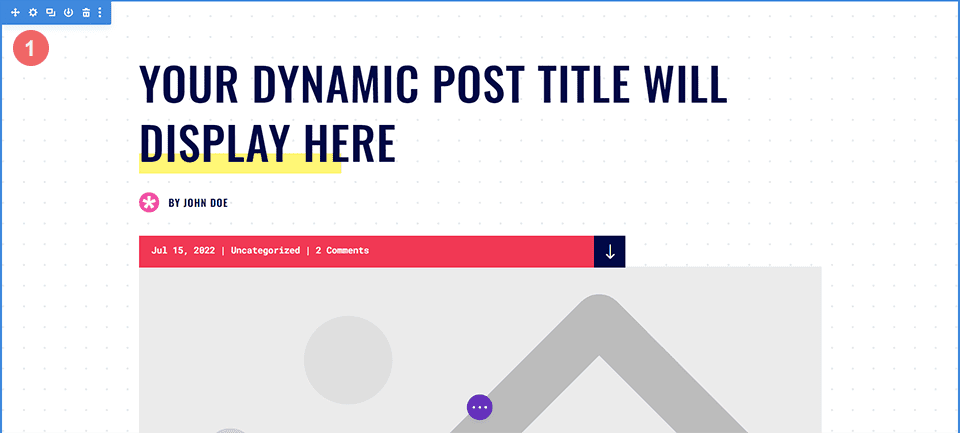
Begin met het openen van de sjabloon en het bewerken van de koptekstsectie.

Voer de sectie-instellingen in
Om overeen te komen met de afbeeldings- en verloopinstellingen die momenteel worden gebruikt om de originele achtergrond voor het koptekstgedeelte te maken, gebruiken we een combinatie van achtergrondmaskers en patronen. Om met ons werk te beginnen, moeten we het modale venster Instellingen openen. Om toegang te krijgen tot de instellingen van de sectie, klikt u op het tandwielpictogram, dat verschijnt als het tweede pictogram wanneer u met de muis over de blauwe sectierand beweegt.

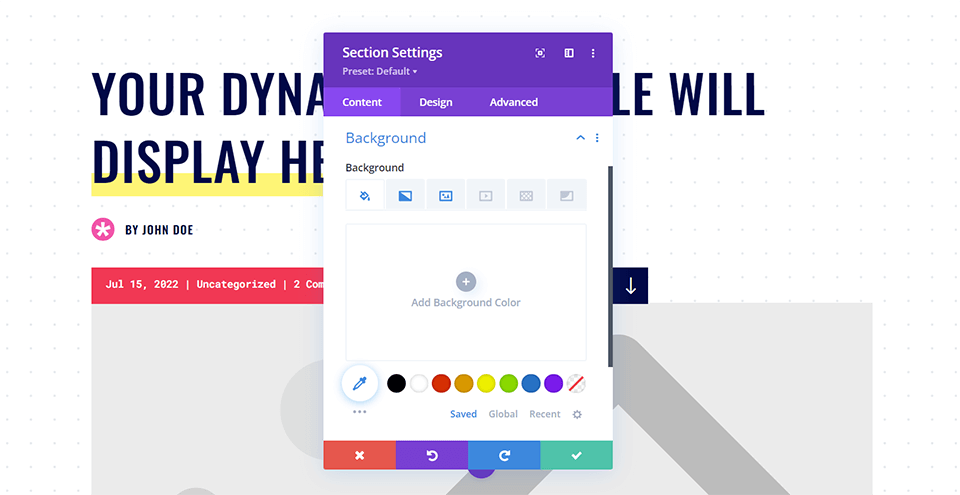
Navigeer naar Achtergrondinstellingen
We scrollen nu naar beneden totdat we het tabblad Achtergrond bereiken in het modale vak sectie-instellingen. Vanaf hier zullen we de huidige instellingen wijzigen en onze nieuwe stijl toepassen met achtergrondmaskers en patronen.

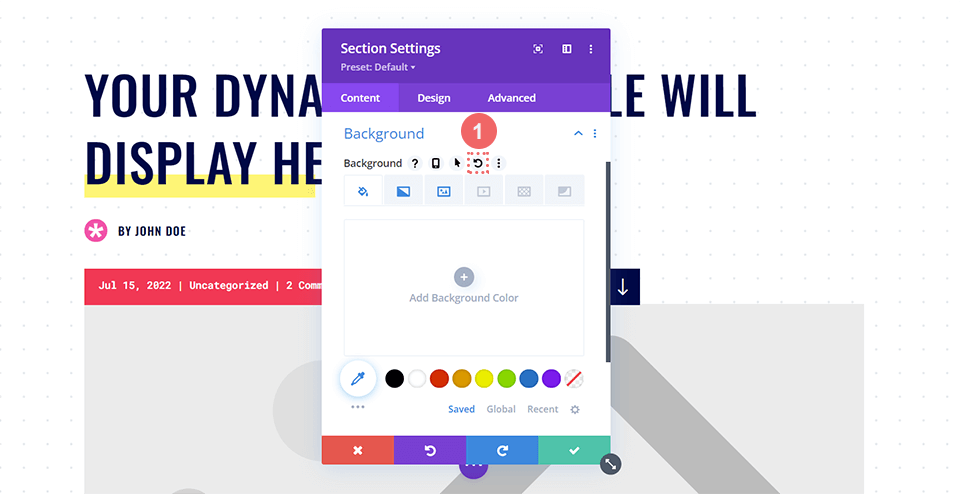
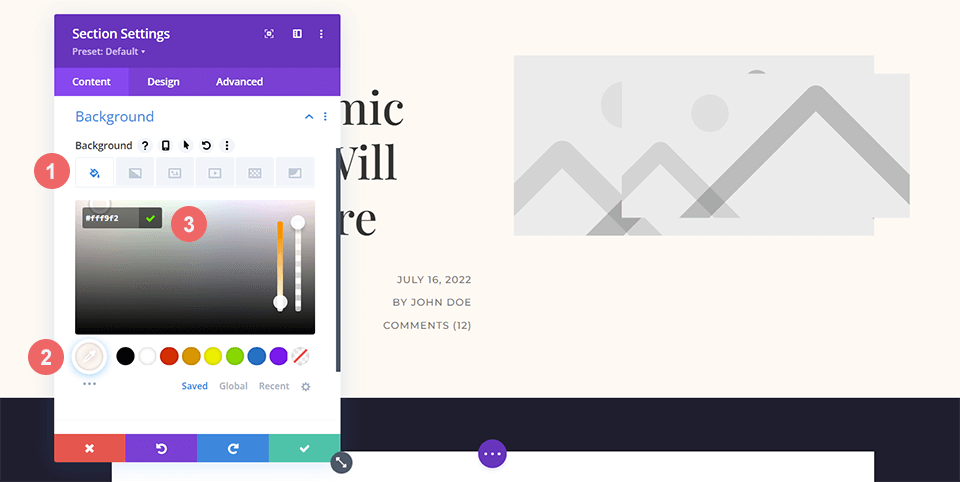
Verwijder het achtergrondverloop en de afbeelding
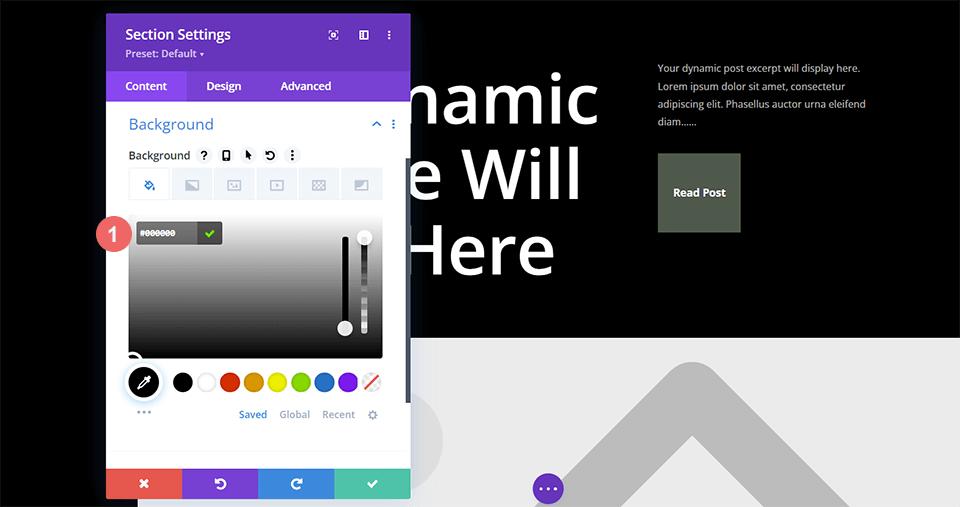
Om te beginnen moeten we de huidige achtergrondinstellingen verwijderen om ruimte te maken voor de nieuwe wijzigingen in het ontwerp van de koptekst van het blogbericht. Beweeg om te beginnen uw cursor over de achtergrondondertitel. Er verschijnt een menu met pictogrammen. Om de achtergrond van uw sectie te wijzigen, klikt u op de knop Opnieuw instellen in dit nieuwe menu.

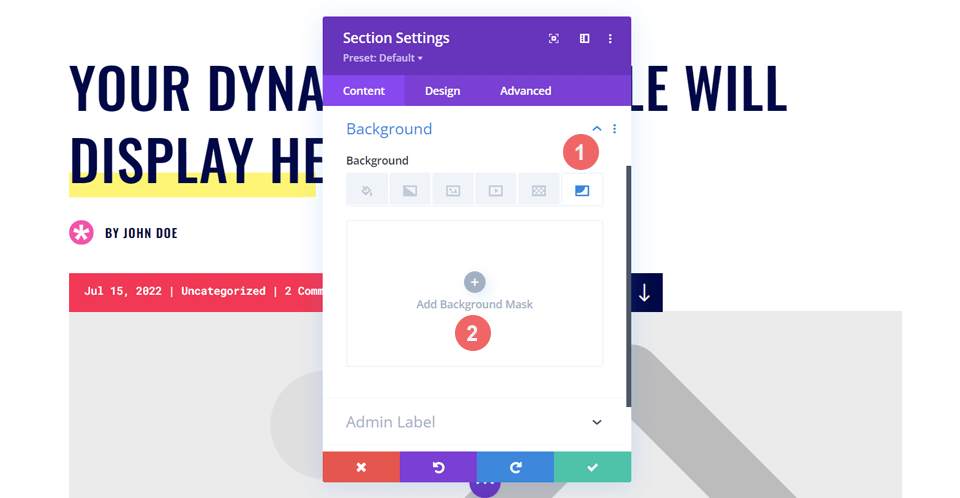
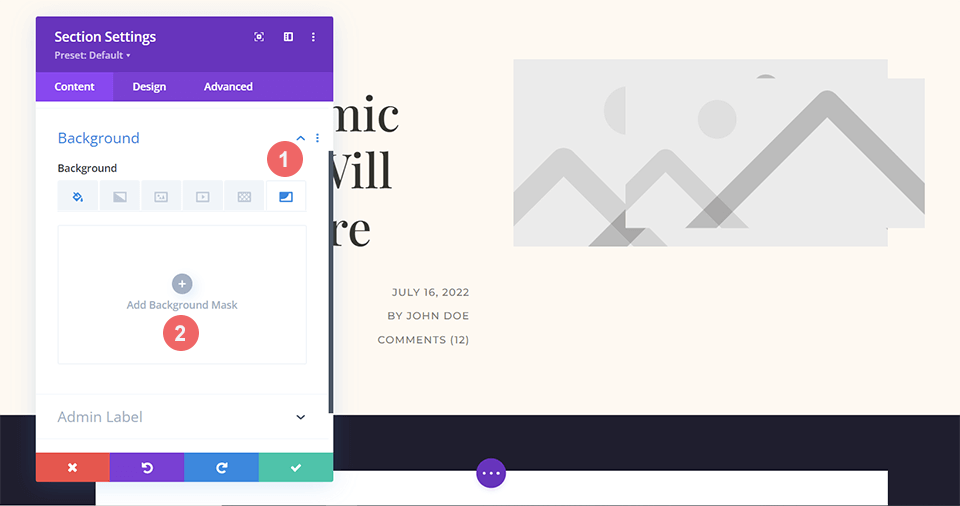
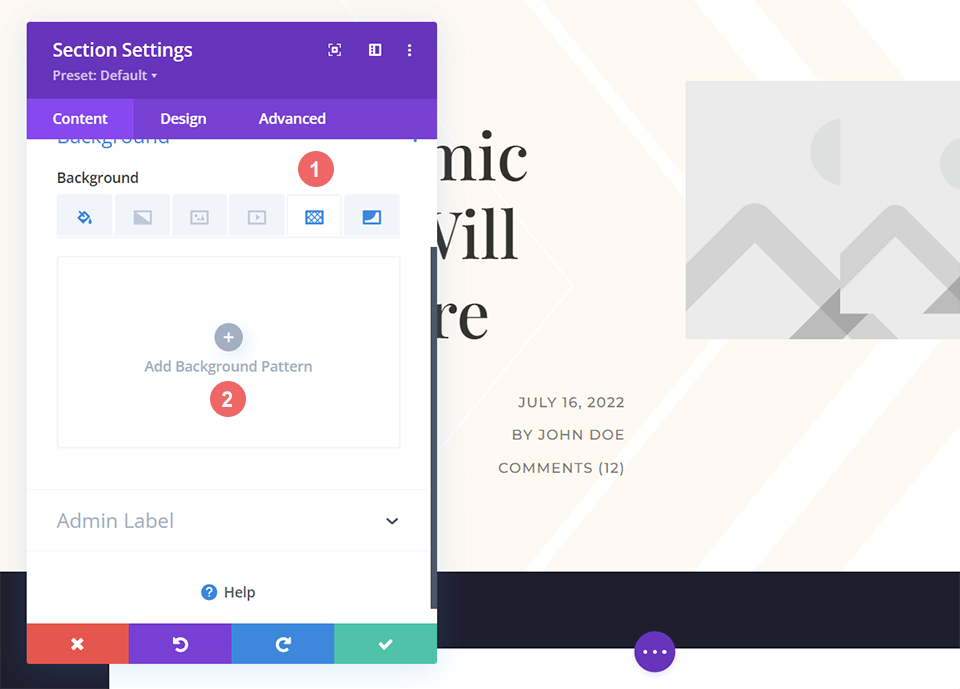
Voeg het achtergrondmasker toe
Nu we op onze bestemming zijn aangekomen, gaan we naar binnen en voegen het achtergrondmasker toe aan de sectie. Eerst selecteren we het pictogram Achtergrondmasker, gevolgd door Achtergrondmasker toevoegen.

We hebben de eerste stap gezet om het ontwerp van de koptekst van onze blogpost te verbeteren.
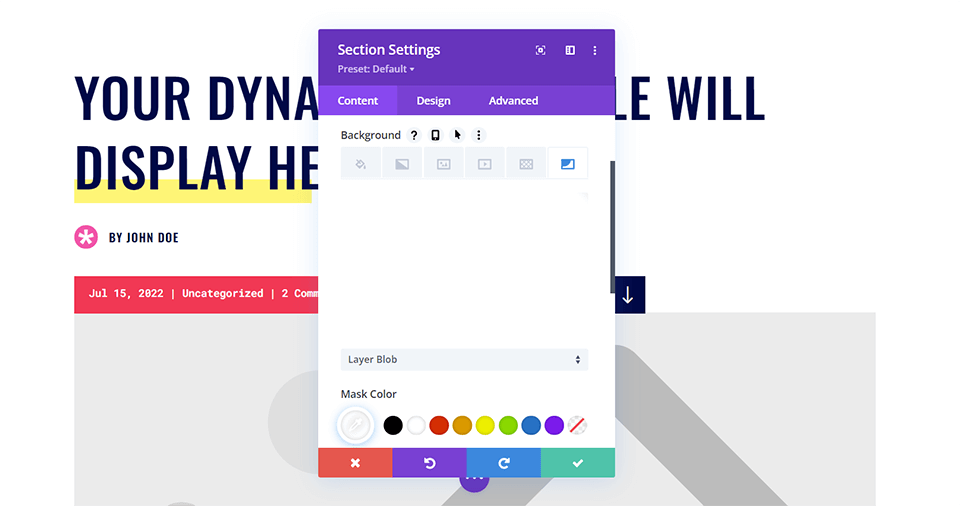
Style je achtergrondmasker
U zult merken dat uw masker nu wit is na het resetten van de achtergrondstijlen. Maak je geen zorgen! We gaan nu beginnen met het opnemen van kleur en stijl in het ontwerp van de koptekst van de blogpost.

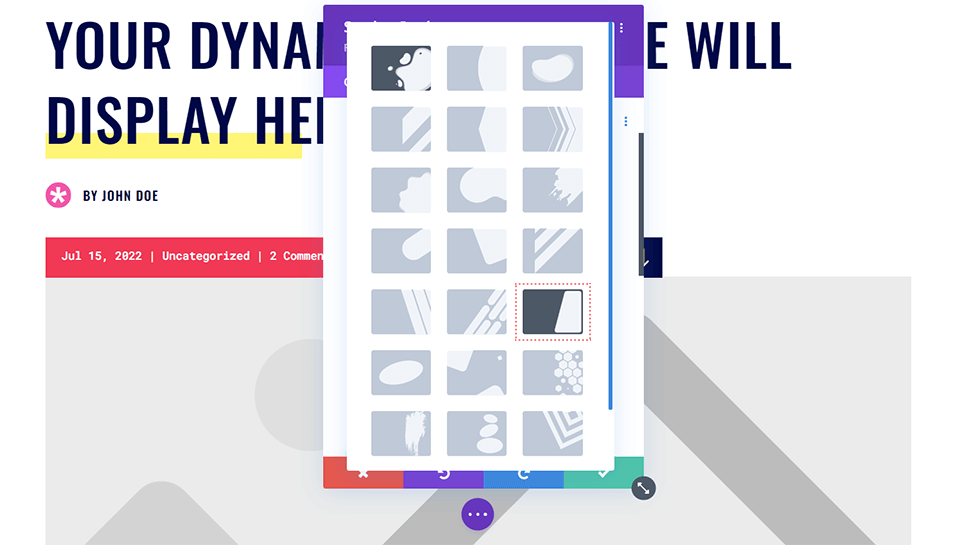
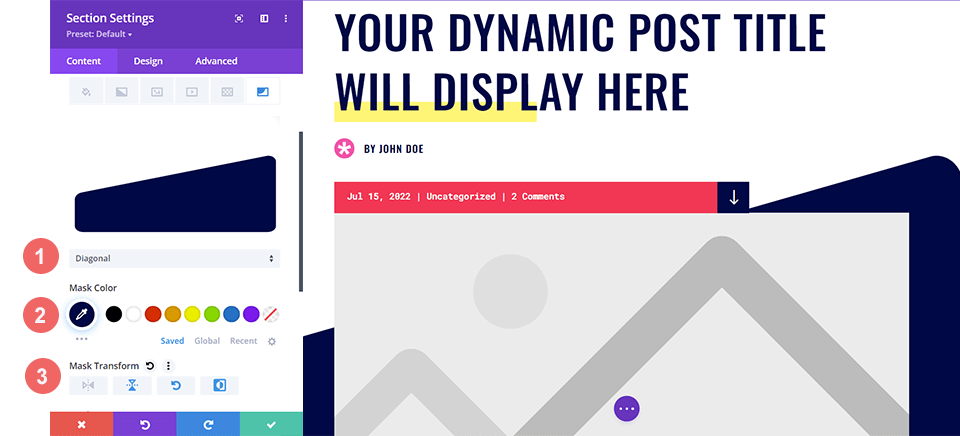
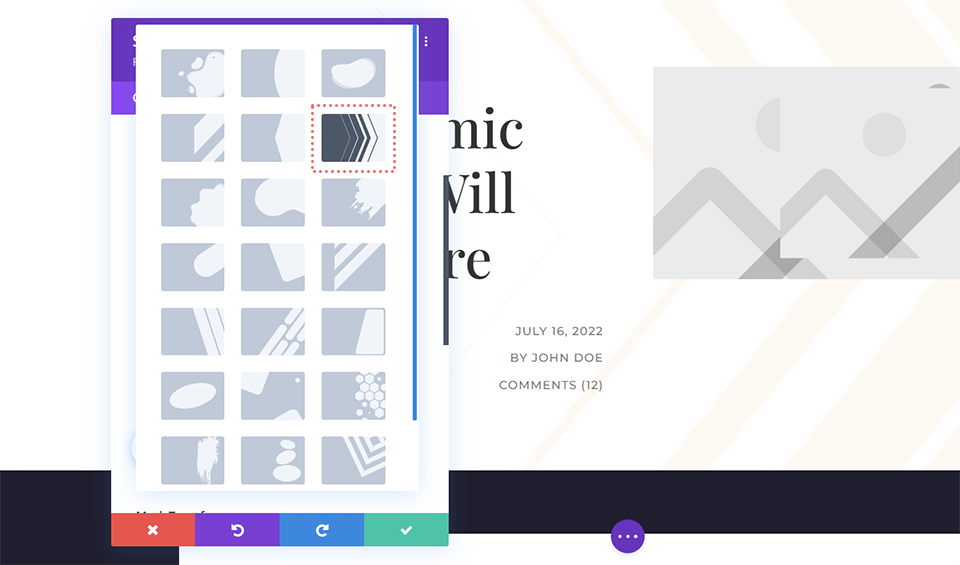
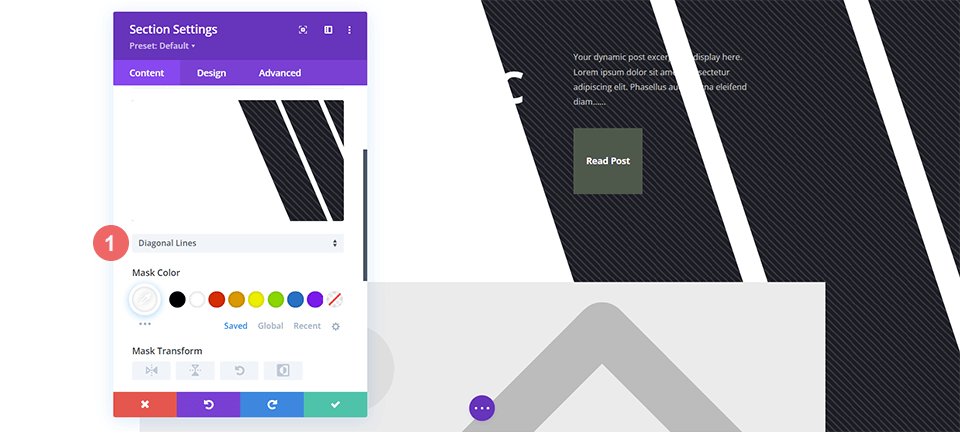
Selecteer uw maskerstijl
Laten we beginnen met het stylen van ons achtergrondmasker! Eerst selecteren we de eerste optie in het vervolgkeuzemenu. Hiermee worden alle achtergrondmaskers weergegeven die voor ons beschikbaar zijn. We gebruiken het diagonale masker.

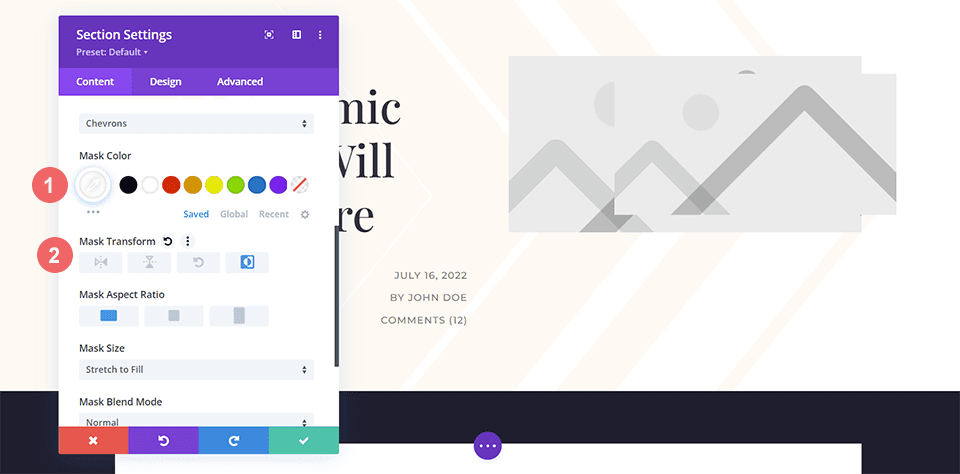
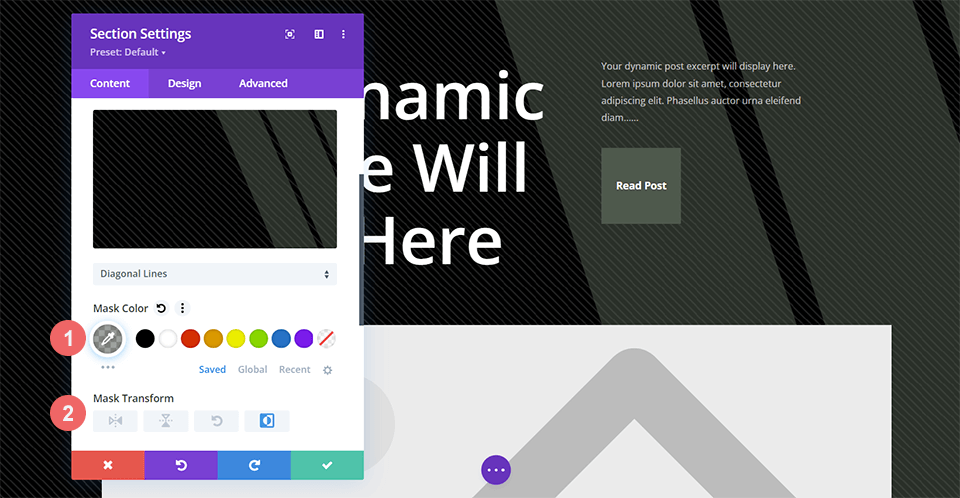
Wijs uw maskerkleur en transformatie-instellingen toe
Dan geven we het een maskerkleur. Onze maskerkleur komt overeen met het donkerblauw in het originele ontwerp van de blogpost. Ten slotte zullen we het masker horizontaal spiegelen, roteren en omkeren. De beeldverhouding blijft ongewijzigd. Dit zijn de instellingen die u hiervoor moet gebruiken:
- Masker: Diagonaal
- Maskerkleur: #000645
- Maskertransformatie: Horizontaal, Roteren, Omkeren
- Beeldverhouding: breed

Voeg uw achtergrondpatroon toe
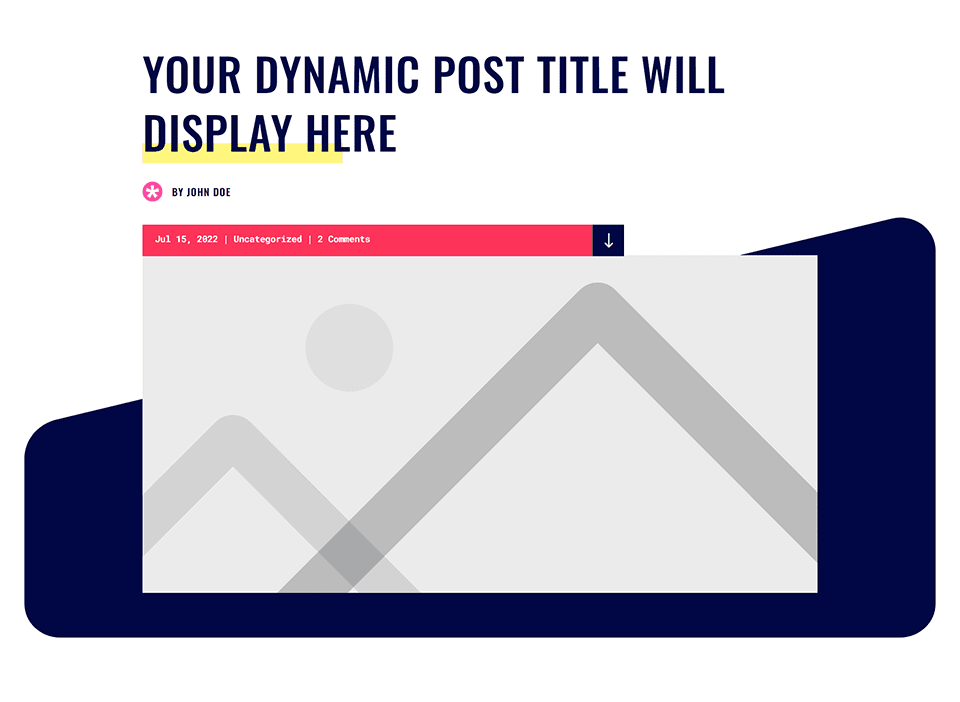
Zo ziet ons blogpost-sjabloon eruit met het nieuw toegevoegde achtergrondmasker:

Maar we willen het nog meer pit geven, dus we zullen er een achtergrondpatroon aan toevoegen. Met het achtergrondmasker kunnen we de marinebalk terugbrengen die bij het Divi Print Shop Layout Pack werd geleverd. We hebben textuur en interesse toegevoegd aan het kopgedeelte door het achtergrondmasker te gebruiken. We gebruiken nu de functie Achtergrondpatroon om terug te keren naar de gestippelde achtergrondafbeelding van het oorspronkelijke ontwerp.
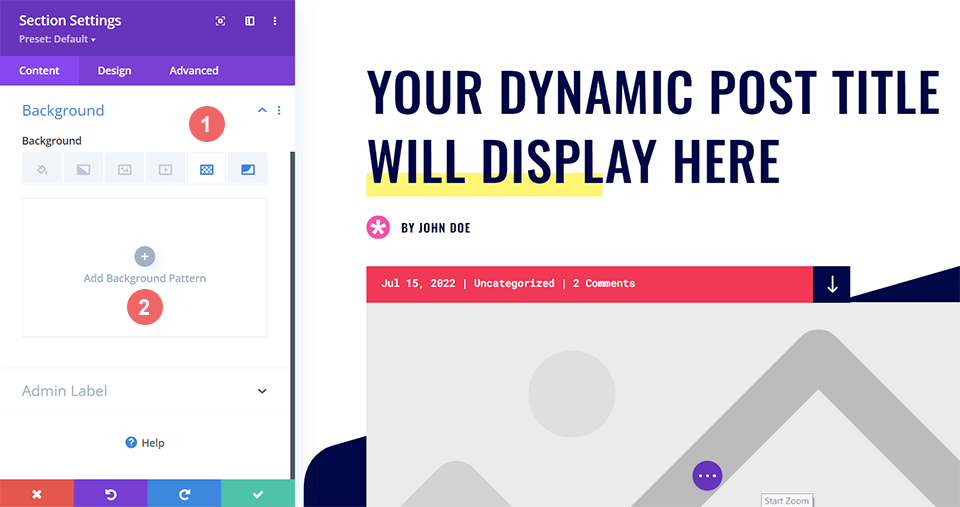
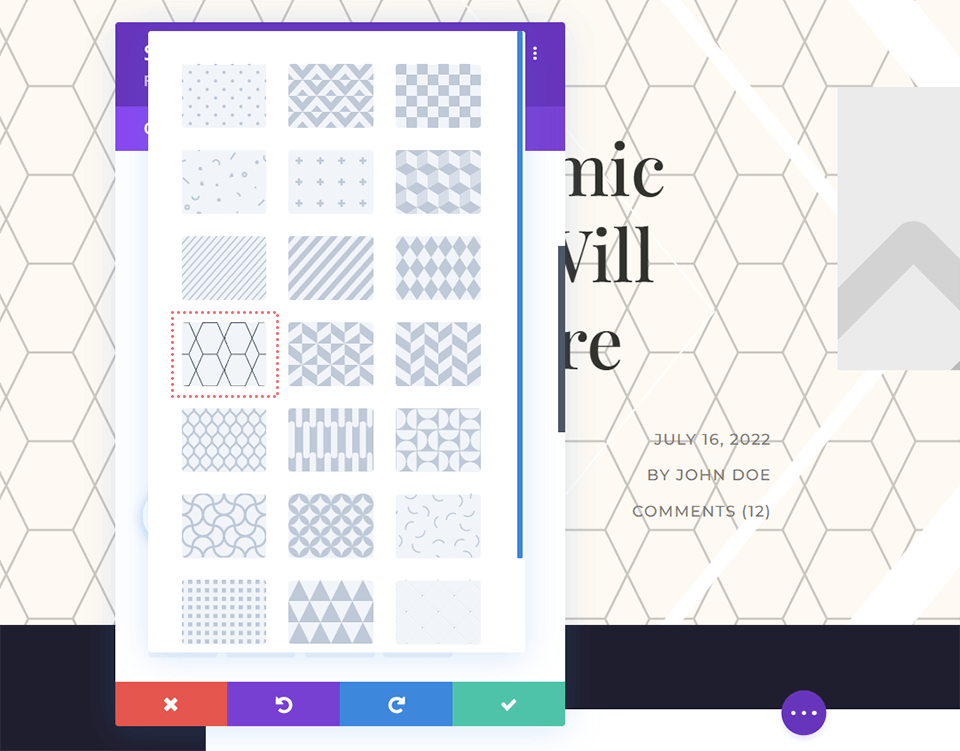
Uw achtergrondpatroon kiezen
We klikken nu op het pictogram Achtergrondpatroon terwijl we nog steeds in het tabblad Achtergrond van het modale vak van de sectie zijn. Nadat we dat hebben gedaan, gaan we verder en klikken op Achtergrondpatroon toevoegen om onze opties te bekijken.

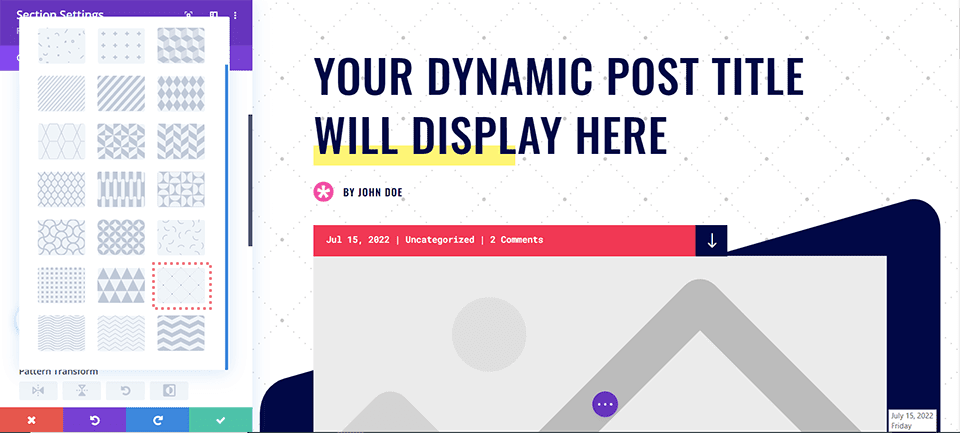
Het achtergrondpatroon stylen
In dit geval willen we dat het achtergrondpatroon lijkt op de afbeelding die in het oorspronkelijke ontwerp is gebruikt. Voor dit voorbeeld gebruiken we het getufte achtergrondpatroon. Selecteer, net als bij het achtergrondmasker, Getuft in het vervolgkeuzemenu met beschikbare achtergrondpatronen.

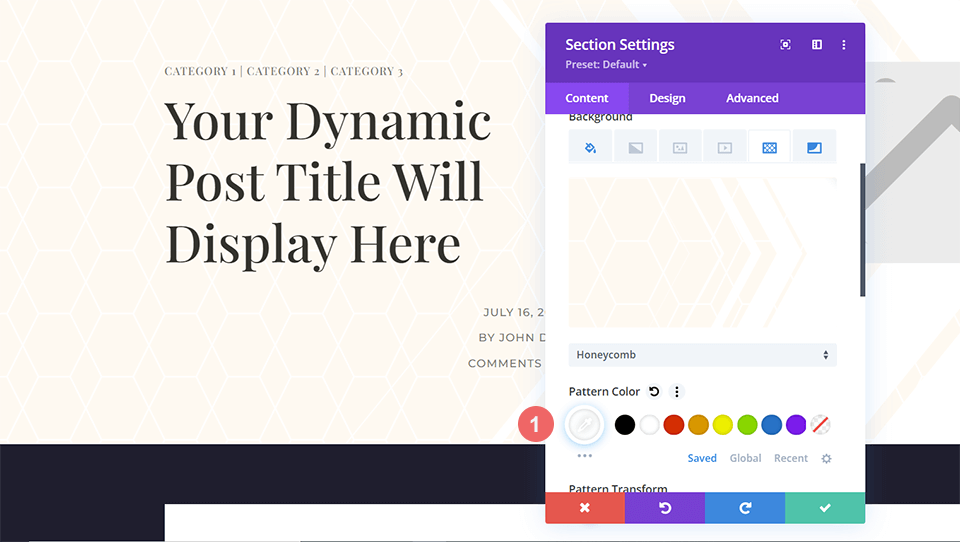
Nu we ons achtergrondpatroon hebben gekozen, gaan we wat stilistische veranderingen aanbrengen. We zullen het achtergrondpatroon niet veranderen, maar we zullen de patroonkleurinstelling gebruiken om het nieuw toegevoegde patroon te koppelen aan de rest van ons ontwerp. Om dit te doen, selecteert u het gereedschap Pipet in het palet Patroonkleur en gebruikt u hetzelfde marineblauw uit het achtergrondmasker, maar met een lichte transparantie.
- Patroonkleur: rgba(0,6,69,0.3)
Sla uw sectie-instellingen op nadat u de patroonkleur hebt toegevoegd door op het groene vinkje onderaan het modale instellingenvak te klikken. Sla ten slotte uw nieuw gewijzigde blogberichtsjabloon op.
Divi-modeontwerper
In dit voorbeeld maken we een eenvoudige blogkop die de strakke lijnen en scherpe hoeken van de lay-out als inspiratie gebruikt. Om dit voorbeeld te volgen, moet u de Divi Fashion Designer-blogberichtsjabloon voor het Divi Fashion Designer Layout Pack downloaden.
De installatie- en downloadprocedures zijn hetzelfde als in het vorige Divi Print Shop-voorbeeld. Keer terug naar het begin van deze zelfstudie om deze stappen te voltooien. Laten we, voordat we aan onze reis naar achtergrondtransformatie beginnen, eens kijken naar het ontwerp van de blogheader zoals het nu is.

Voeg een achtergrondkleur toe
In tegenstelling tot ons vorige voorbeeld heeft deze blogkop een achtergrondkleur. Scrol na het openen van de Sectie-instellingen omlaag naar het tabblad Achtergrond. Vul dan hieronder de kleurgegevens in.
- Achtergrondkleur: #fff9f2

Het achtergrondmasker toevoegen
De achtergrondkleur vormt een solide basis voor ons achtergrondmasker. We gebruiken het chevron-achtergrondmasker voor dit blogheaderontwerp als een knipoog naar de hoekige vormen in dit lay-outpakket. Navigeer naar het pictogram Achtergrondmasker en klik vervolgens op Achtergrondmasker toevoegen om Chevron te selecteren.

Selecteer daarna het Chevron-achtergrondmasker in het vervolgkeuzemenu dat verschijnt.

Het achtergrondmasker stylen
We beginnen ons achtergrondmasker te stylen nu het op zijn plaats zit. We houden het standaard wit, maar keren het om met behulp van de Mask Transform-instellingen.
- Maskerkleur: #ffffff
- Maskertransformatie: omkeren

Het achtergrondpatroon invoegen
We zullen een achtergrondpatroon aan het achtergrondmasker zelf toevoegen met ons zachte en minimale blogkopontwerp tot nu toe. Voordat we dit kunnen doen, moeten we op het pictogram Achtergrondpatroon klikken en vervolgens Achtergrondpatroon toevoegen om te selecteren welke patronen op het achtergrondmasker moeten worden gelegd.

Nadat u op Achtergrondpatroon toevoegen hebt geklikt, selecteert u het vervolgkeuzemenu dat verschijnt. Het honingraat-achtergrondpatroon wordt gebruikt om bovenop ons chevron-achtergrondmasker te leggen.

Kleur toevoegen aan achtergrondpatroon
Om overeen te komen met het ontwerp van de lay-out van het Divi-blogbericht, veranderen we de kleur van het achtergrondpatroon in wit.
- Patroonkleur: #ffffff

Vergeet niet om je voortgang op te slaan door op het groene vinkje te klikken om je sectie-instellingen op te slaan. Sla ook uw blogberichtsjabloon op door op de groene knop Opslaan te klikken.
Divi Zakelijk
Achtergrondmaskers en -patronen zullen worden gebruikt om textuur toe te voegen aan het koptekstontwerp van de Divi Corporate-blog. Transparantie zal ook worden gebruikt om de verschillende onderdelen van dit kopontwerp meer diepte te geven. Nadat u de Divi Corporate Blog Post-sjabloon uit het Divi Corporate Layout Pack hebt geïmporteerd, beginnen we hier.

Verander de achtergrondkleur
We willen de standaard achtergrondkleur van de sectie voor dit blogheaderontwerp wijzigen om het achtergrondpatroon en het achtergrondmasker subtieler te maken. Ga hiervoor naar Sectie-instellingen en scrol omlaag naar het tabblad Achtergrond. Eenmaal daar klikken we op het pictogram Achtergrondkleur en voeren we de hexadecimale code voor zwart in om de standaard donkergrijze kleur van het lay-outpakket te vervangen.
- Achtergrondkleur: #000000

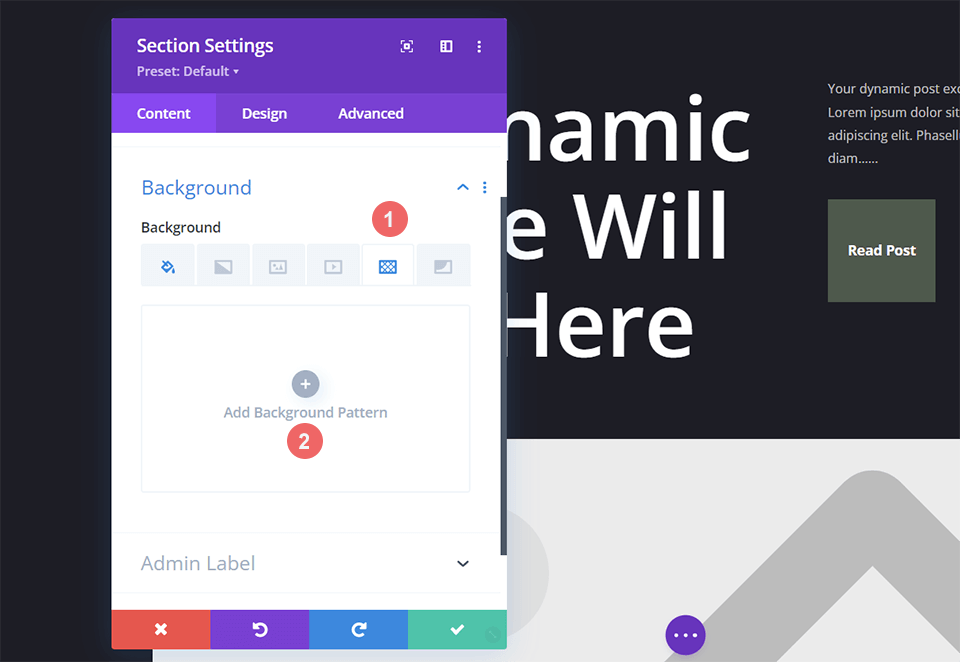
Achtergrondpatroon invoegen
We voegen een achtergrondpatroon toe met onze nieuwe achtergrondkleur om de effen, donkere achtergrond van het standaard blogheaderontwerp interessanter te maken. Ga hiervoor naar Sectie-instellingen en scrol omlaag naar het tabblad Achtergrond. Klik vervolgens op het pictogram Achtergrondpatroon om onze lijst met opties weer te geven en voeg vervolgens het achtergrondpatroon toe.

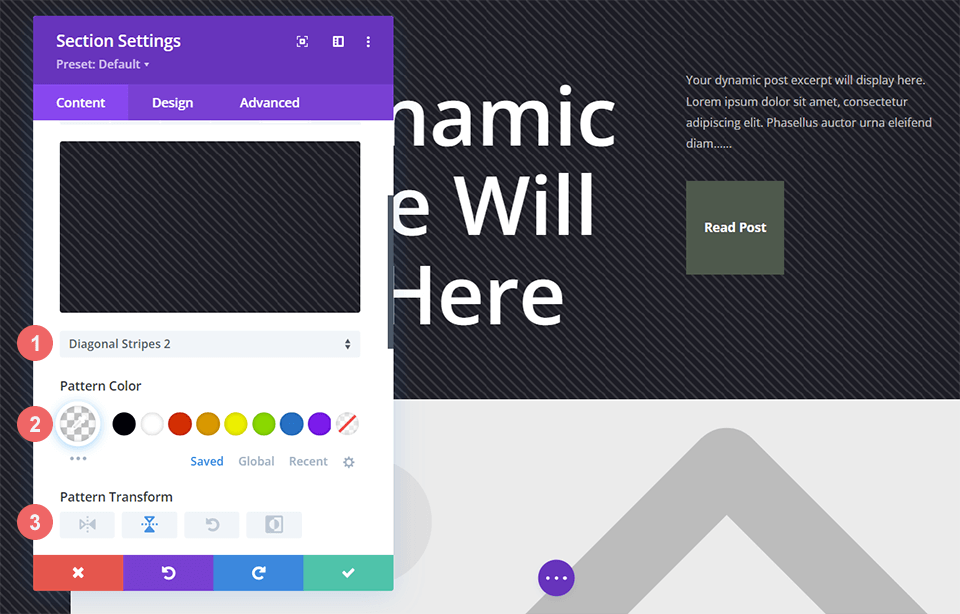
Stijl Achtergrondpatroon
Voor dit ontwerp van de blogkop gebruiken we een achtergrondpatroon dat lijkt op scanlijnen. Ga hiervoor naar het vervolgkeuzemenu Achtergrondpatroon en kies Diagonale strepen 2. Het patroon krijgt dan een transparante witte kleur. Ten slotte vertalen we dit patroon horizontaal.

Dit zijn de achtergrondpatrooninstellingen die u moet gebruiken:
- Patroonstijl: horizontale strepen 2
- Patroonkleur: rgba(255,255,255,0.12)
- Patroontransformatie: horizontaal
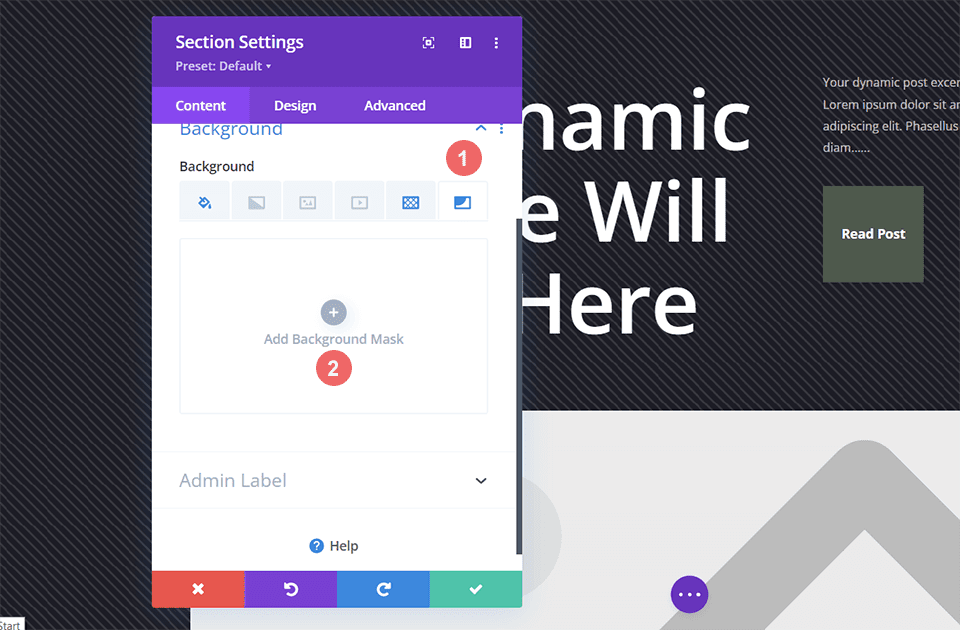
Voeg het achtergrondmasker toe
We voegen een achtergrondmasker toe aan het achtergrondpatroon, net zoals we deden met onze andere ontwerpvoorbeelden voor blogkoppen. Om dit te doen, klikt u op "Achtergrondmasker toevoegen" nadat u het pictogram Achtergrondmasker hebt geselecteerd. Dit opent de vervolgkeuzelijst Achtergrondmasker, waaruit we onze achtergrondmaskerstijl kunnen selecteren.

We gebruiken het Diagonal Lines Background Mask voor dit blogheaderontwerp.

Stileer het achtergrondmasker
We willen het achtergrondmasker niet alleen laten, dus gaan we het nu stylen. We gebruiken een transparante versie van het groen dat in het lay-outpakket wordt gebruikt. Het achtergrondmasker wordt ook omgekeerd. Om deze stijlen te gebruiken, klikt u eerst op het pipetpictogram onder de titel Maskerkleur en voert u vervolgens de onderstaande instellingen in. Klik vervolgens onder de instelling Maskertransformatie op het pictogram Inverteren.
- Maskerkleur: rgba (76,89,76,0,54)
- Maskertransformatie: omkeren

Afsluiten
Als het gaat om het stylen van achtergronden voor onze blogposts, hebben we veel opties. We kunnen Divi 's ingebouwde tools voor achtergrondontwerp gebruiken door te spelen met kleur, transparantie en textuur, allemaal belangrijke ontwerpideeën. U kunt tijd besparen in beeldbewerkingssoftware door vandaag nog te experimenteren met onze nieuwe achtergrondpatronen en maskers op uw site!




