Een header legt de essentie van een website vast, omdat gebruikers kunnen begrijpen wat ze van deze website uit de header halen. Het zou niet verkeerd zijn om het een soort uitnodiging te noemen die helpt bij het aantrekken van bezoekers. Als we het heldengedeelte van onze website willen benadrukken, waar de bovenste navigatiebalk voor afleiding zorgt, moeten we dan de navigatiebalk weglaten? Nooit!

Met Divi 's Sticky-optie kunnen we ontwerpen waar het Hero-gedeelte van onze website wordt weergegeven zonder de navigatiebalk nadat de website is geladen, en scrollen zal de kopbalk ontketenen. Het is een win-winsituatie. Maar hoe ontwerp je zoiets? Dat is wat we vandaag zullen zien.
Sneak Peak
We zullen ons ontwerpresultaat bekijken voordat we naar het hoofdgedeelte gaan.
Bouwen: kopstructuur
Globale kop maken vanuit dashboard
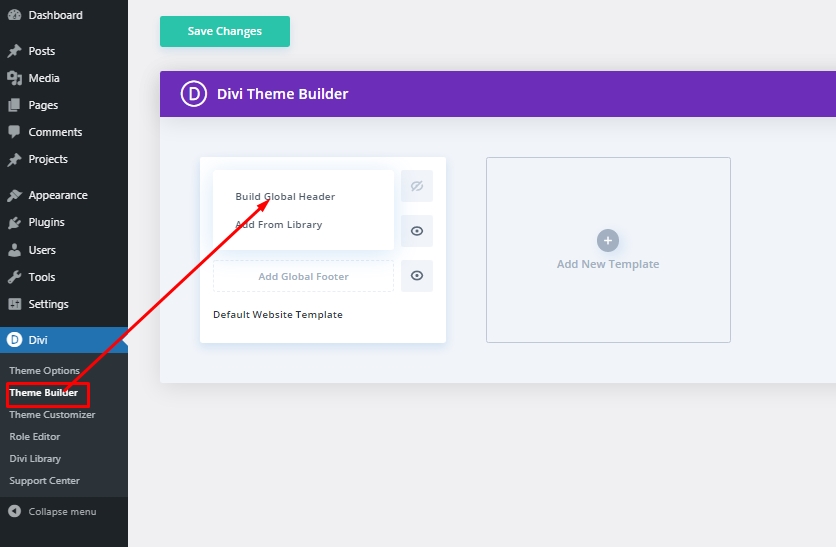
Ga vanuit je dashboard naar de optie "Theme builder" onder Divi en kies "Build Global Header" uit de optie die in de afbeelding wordt getoond.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Instellingen: Algemene koptekstsectie
Achtergrond kleur
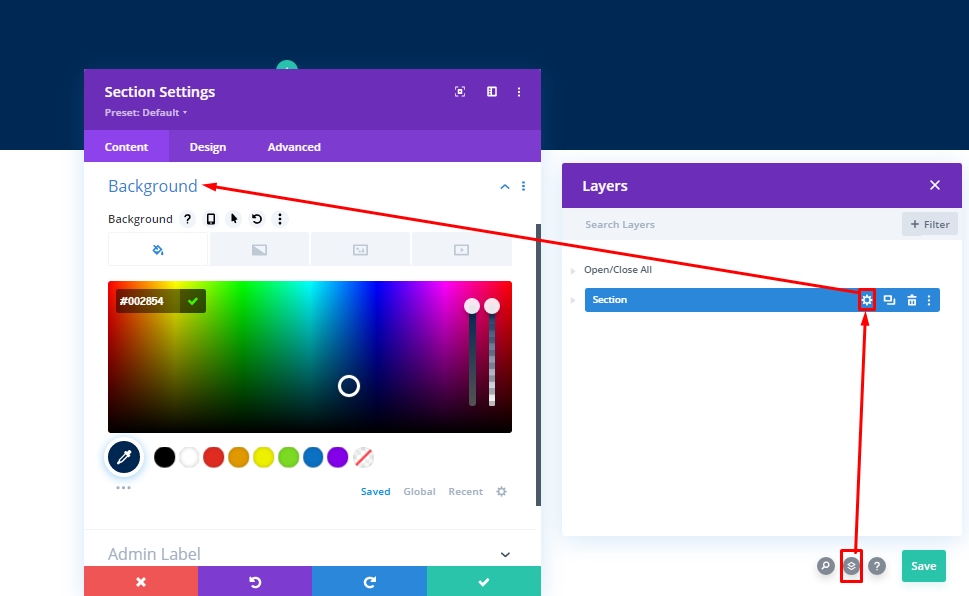
Na het selecteren van de header-sjabloon, ga je met de "vanaf het begin bouwen". Open vervolgens de laagoptie en u ziet een vooraf gemaakt gedeelte. Open instellingen voor de sectie en wijzig de achtergrond.
- Achtergrondkleur: #002854

Spatiëring
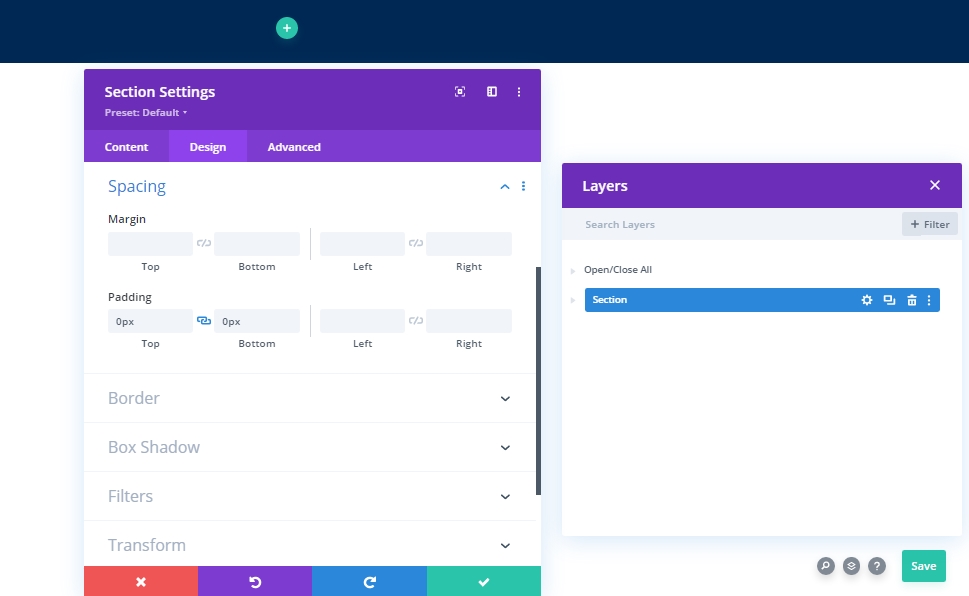
Wijzig onder het ontwerptabblad enkele afstandswaarden.
- Top vulling: 0px
- Bodemvulling: 0px

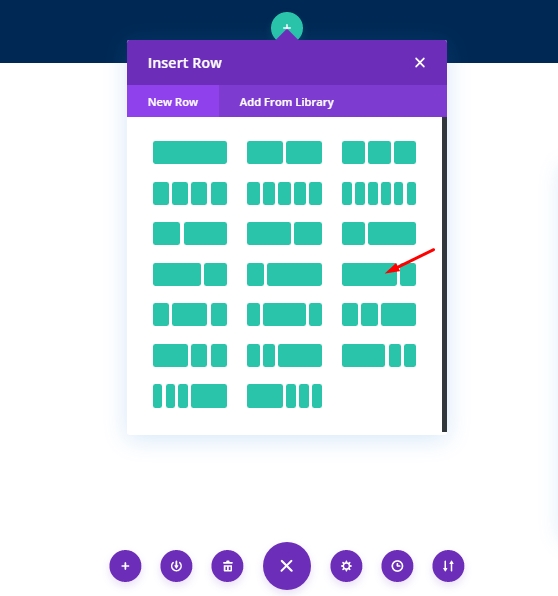
Nieuwe rij toevoegen
Kolomstructuur
Voeg de volgende rij met de gemarkeerde kolomstructuur toe aan de sectie.

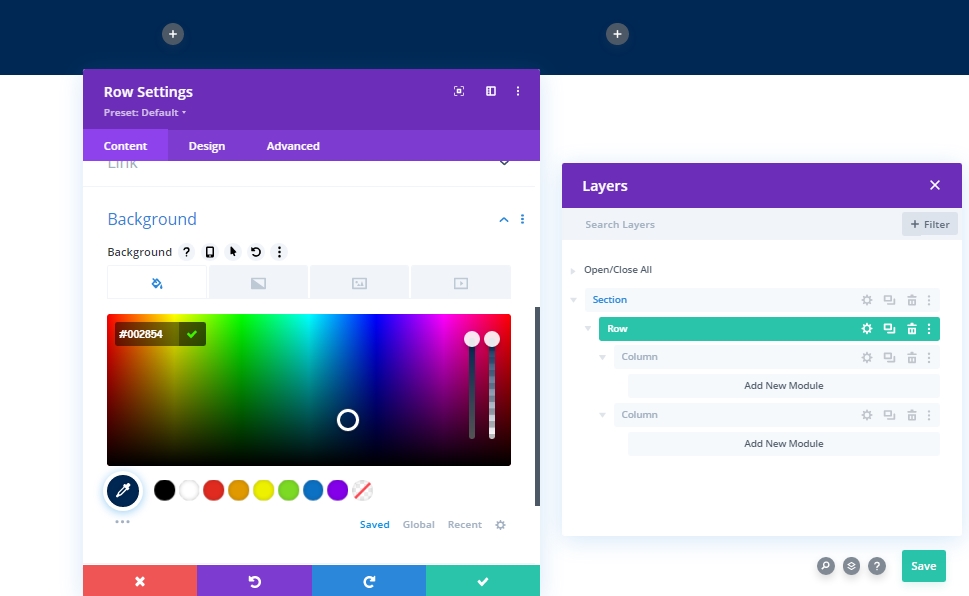
Achtergrond kleur
Voordat we een module aan deze rij toevoegen, maken we eerst enkele aanpassingen. Begin met de achtergrondkleur.
- Achtergrondkleur: #002854

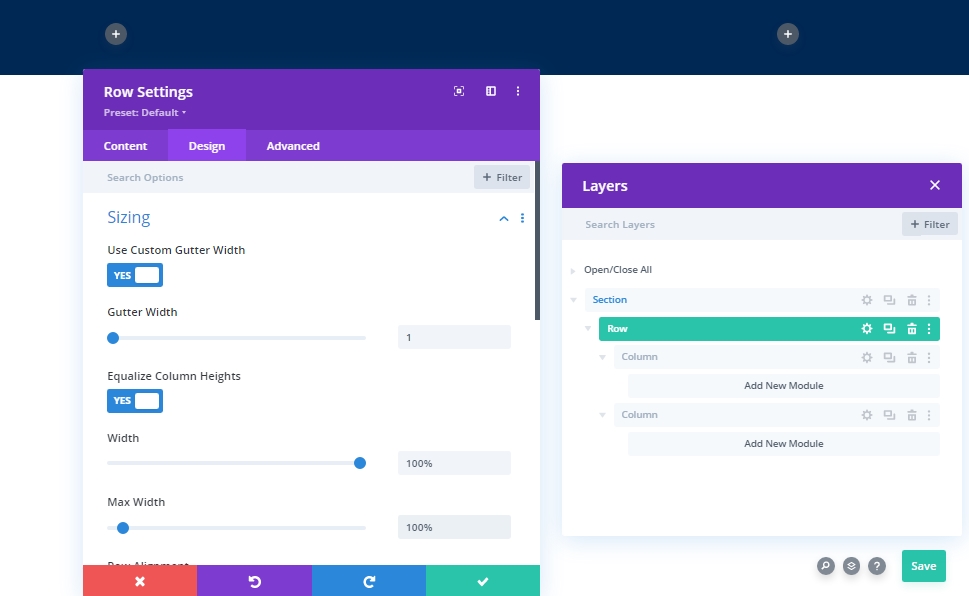
Maatvoering
Wijzig onder het ontwerptabblad de maatwaarden van de rij.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Kolomhoogten gelijkmaken: Ja
- Breedte: 100%
- Maximale breedte: 100%

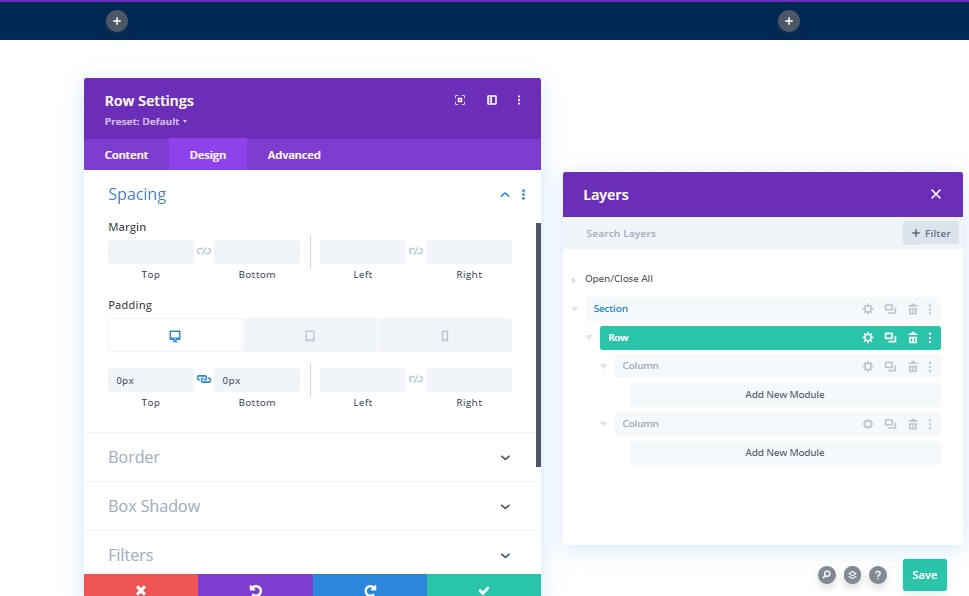
Spatiëring
Wijzig nu ook de opvulwaarden.
- Top vulling: 0px
- Bodemvulling: 0px
- Padding links: tablet en telefoon: 5%
- Rechter vulling: tablet en telefoon: 5%

Instellingen: Kolom 1
Achtergrond kleur
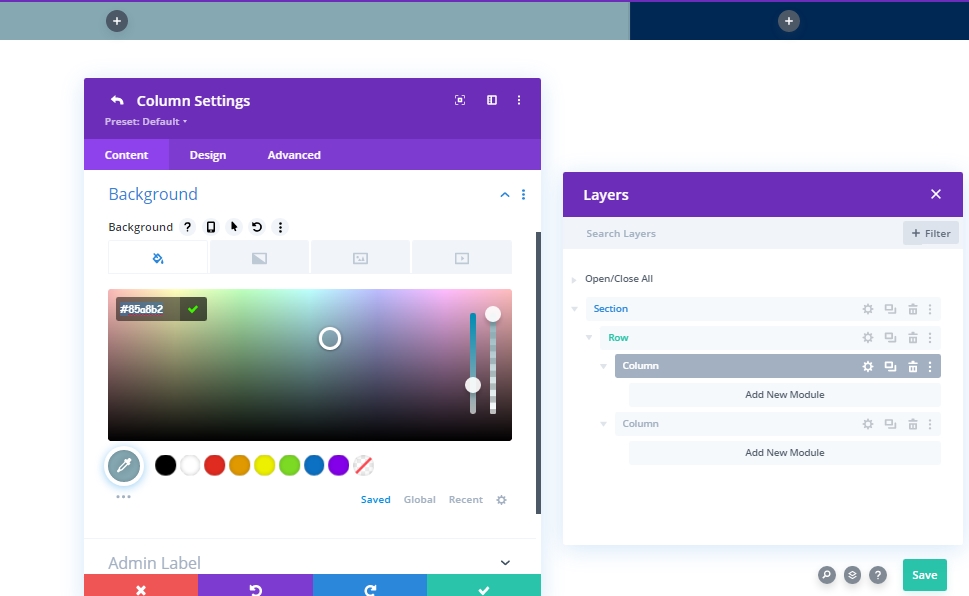
Nadat we de hele rij hebben ontworpen, beginnen we met het ontwerpen van kolom 1. Eerst voegen we een achtergrondkleur toe.
- Achtergrondkleur: #85A8B2

Toevoegen: Menumodule aan kolom 1
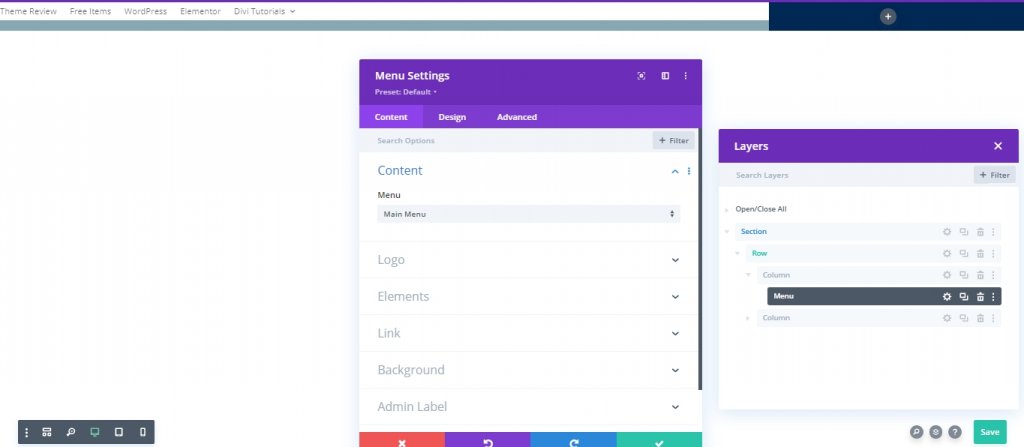
Menuselectie
Nu voegen we een menumodule toe aan kolom 1. Kies een menu naar keuze.

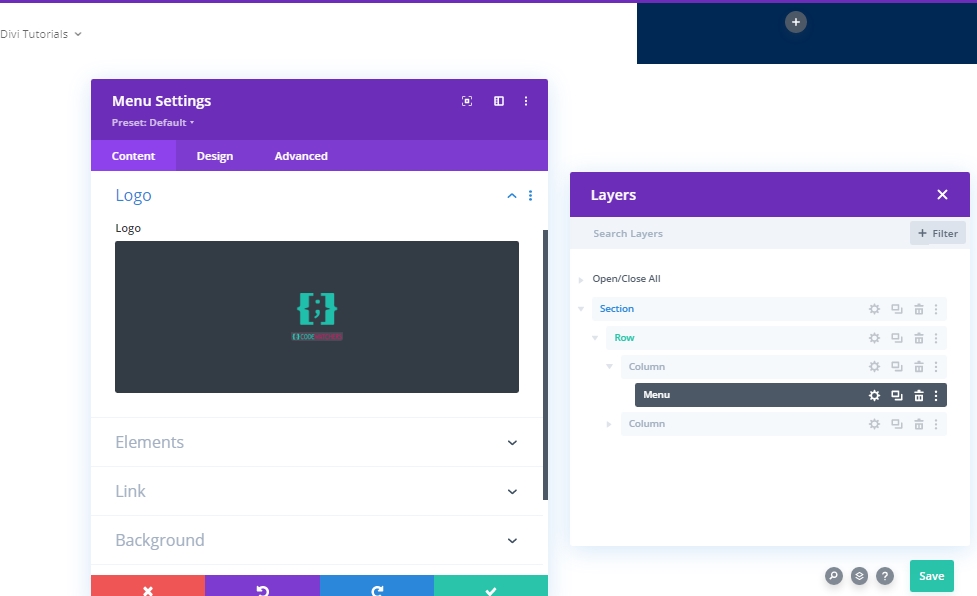
Logo
Voeg nu een logo toe aan uw koptekst.

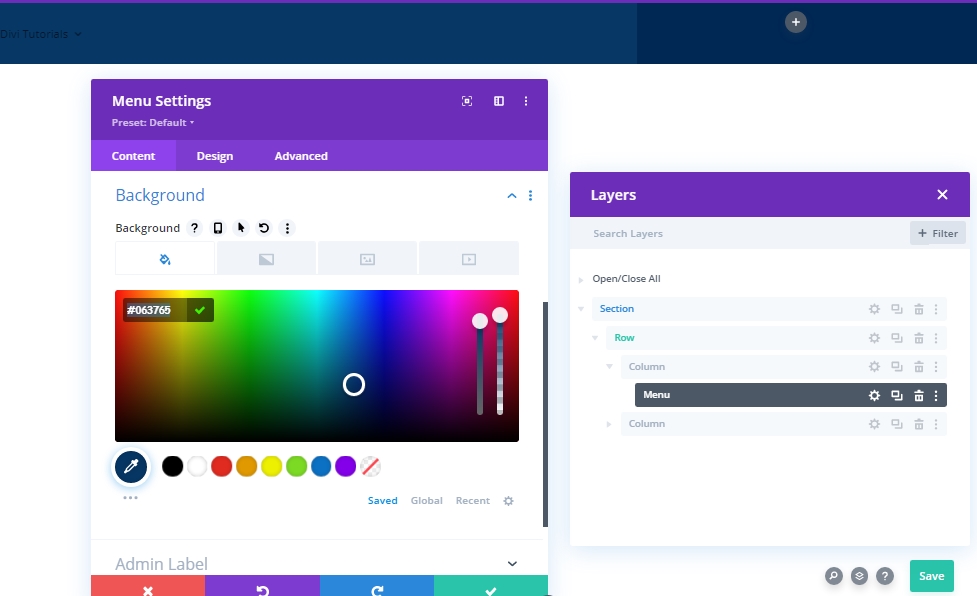
Achtergrond kleur
Voeg nu een achtergrondkleur toe.
- Achtergrondkleur: #063765

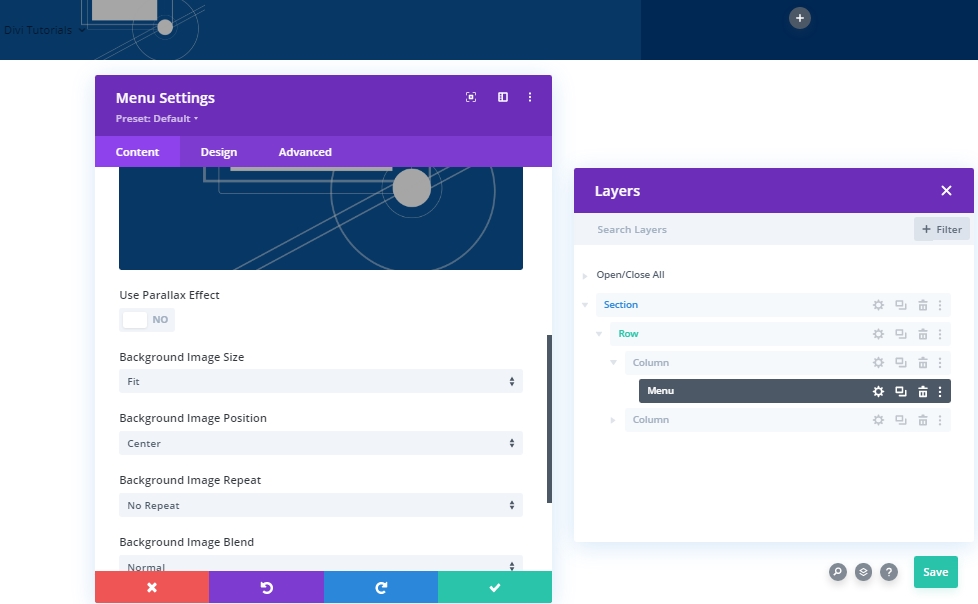
Achtergrond afbeelding
Voeg nu een afbeelding naar keuze toe en maak de volgende aanpassingen.
- Grootte achtergrondafbeelding: Passend
- Positie achtergrondafbeelding: midden

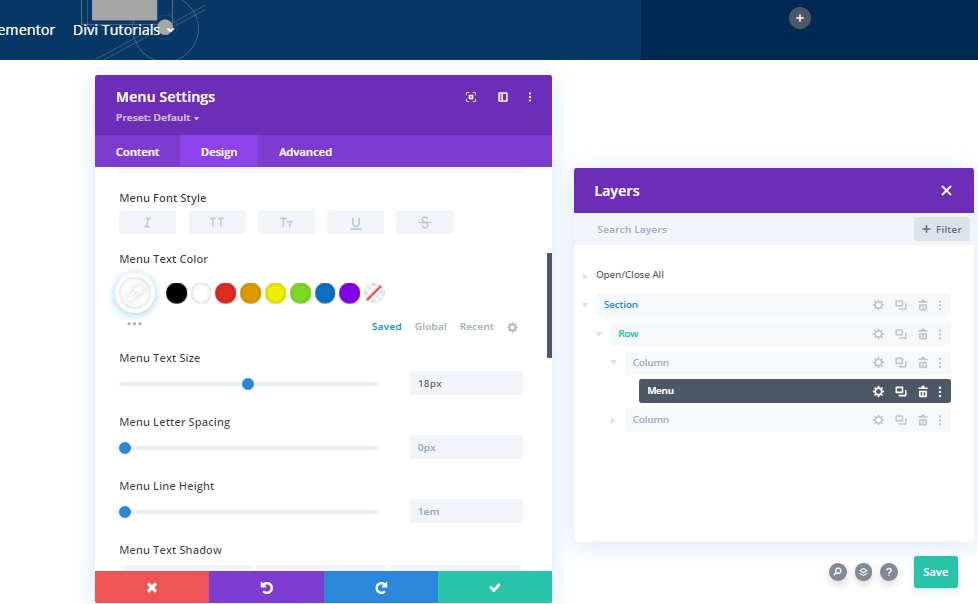
Instellingen: Menutekst
Ga naar het ontwerptabblad van de module en wijzig de tekstgrootte van het menu.
- Tekstkleur: #ffffff
- Grootte menutekst: 18px

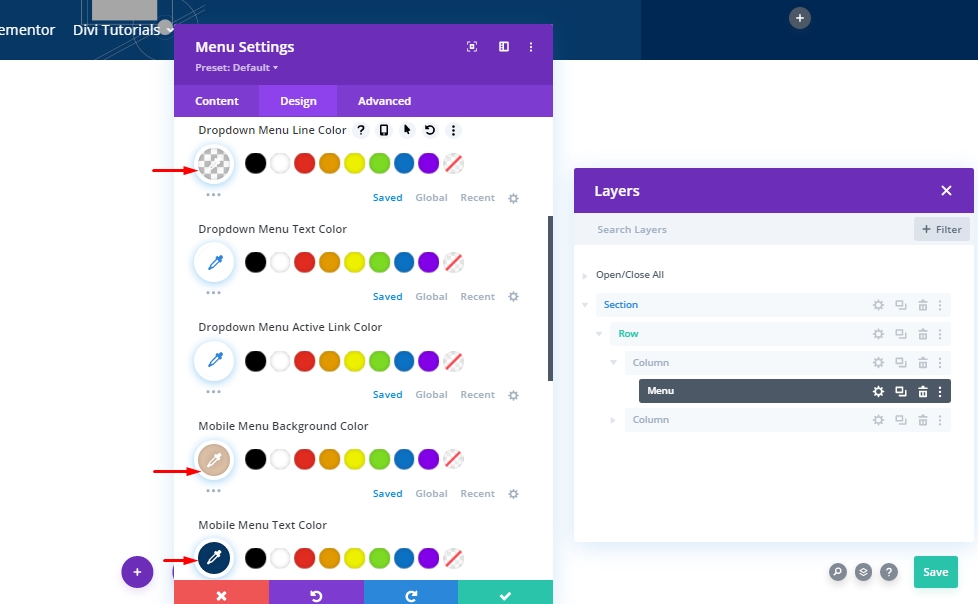
Instellingen: Vervolgkeuzemenu
Wijzig nu de instellingen van het vervolgkeuzemenu als volgt:
- Vervolgkeuzemenu Lijnkleur: rgba(0,0,0,0)
- Achtergrondkleur mobiel menu: #ddc1a7
- Tekstkleur mobiel menu: #063765

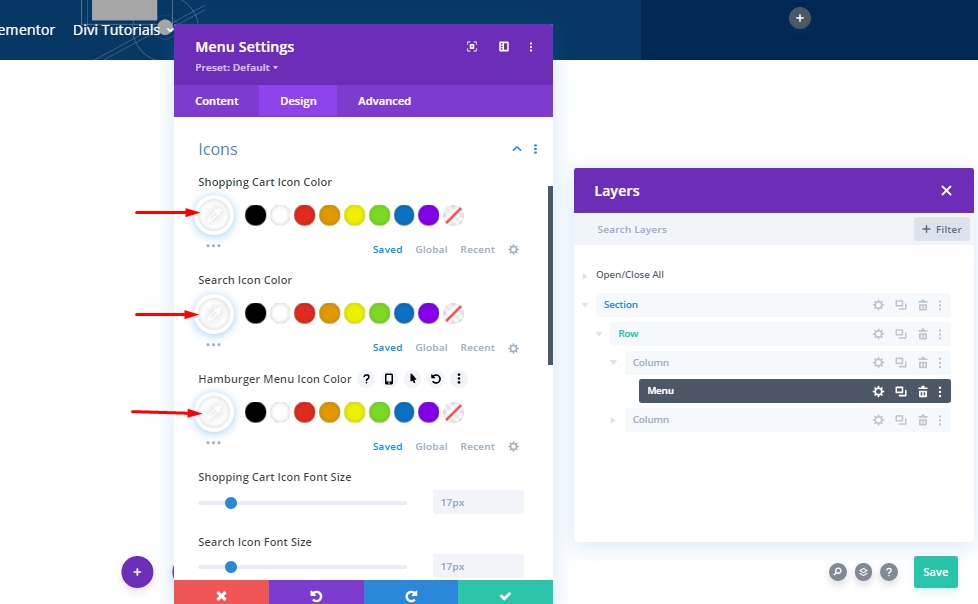
Instellingen: Icoon
Maak nu alle pictogrammen wit.
- Kleur winkelwagenpictogram: #ffffff
- Kleur van zoekpictogram: #ffffff
- Hamburger Menu Pictogram Kleur: #ffffff

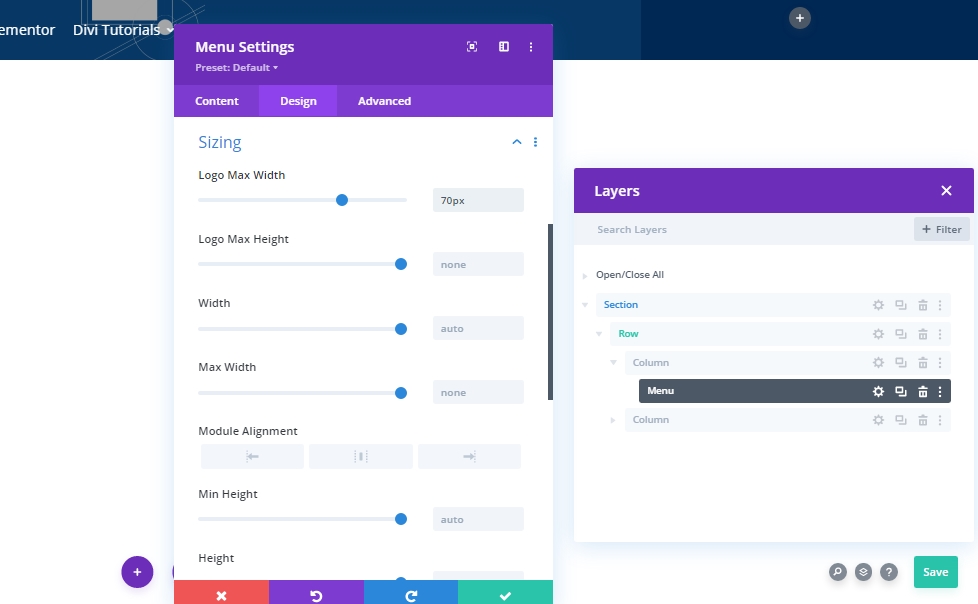
Maatvoering
Pas vervolgens de instellingen voor het formaat van het logo aan.
- Logo Max Breedte: 70px

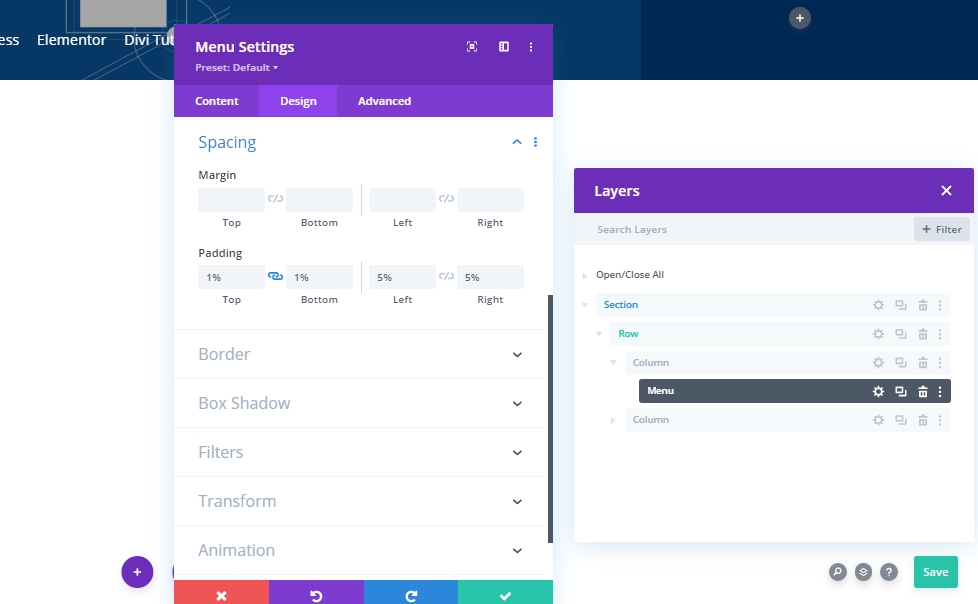
Spatiëring
Breng enkele wijzigingen aan in de opvulling.
- Bovenste vulling: 1%
- Bodemvulling: 1%
- Linker vulling: 5%
- Rechter vulling: 5%

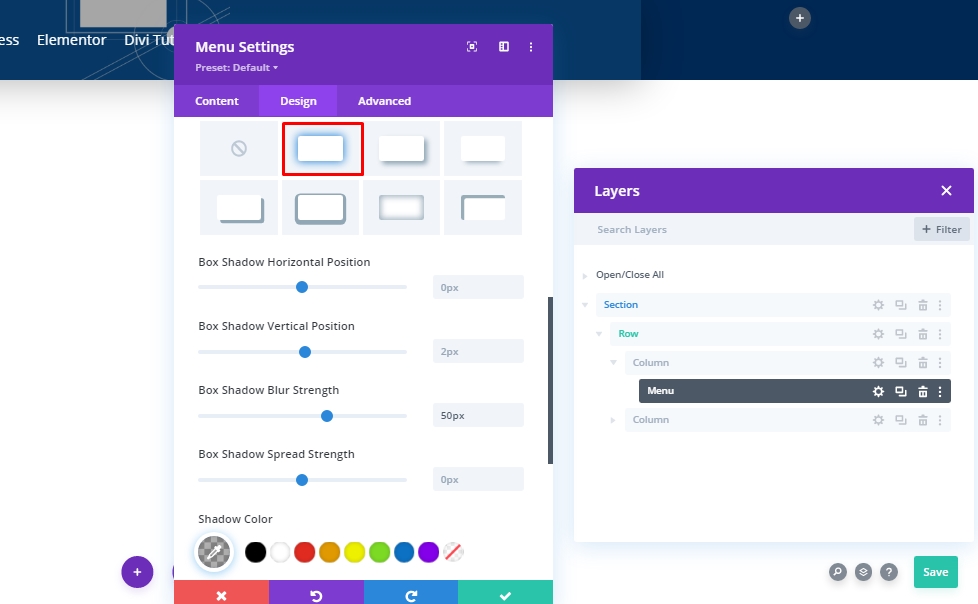
Doos Schaduw
Voeg enkele wijzigingen toe aan de schaduw van het aangepaste vak.
- Doos Schaduwvervaging Sterkte: 50px
- Schaduwkleur: rgba (0,0,0,0.3)

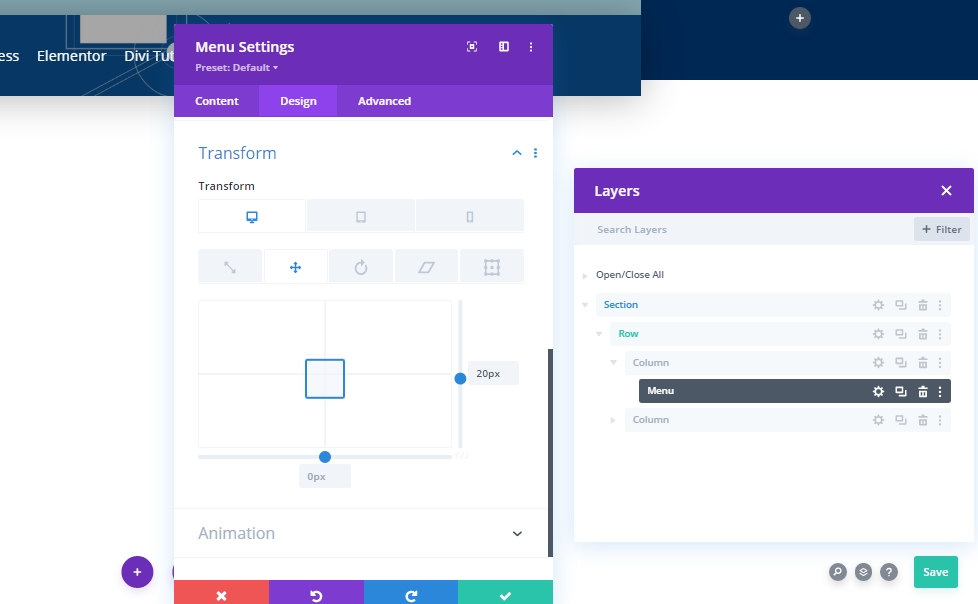
Transformeren vertalen
Voltooi nu de module-instellingen door de transform-translate-instellingen als volgt aan te passen:
- Rechts: desktop: 20px, tablet en telefoon: 0px

Toevoegen: Knopmodule aan kolom 2
Knop Module Instelling
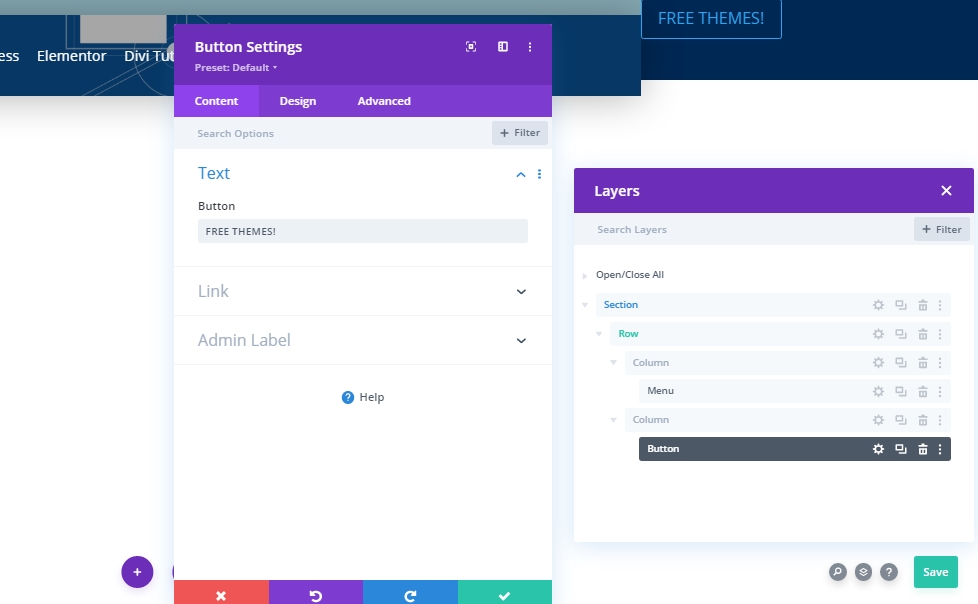
Voeg knopmodule toe aan kolom 2 en voeg wat tekst naar keuze toe.

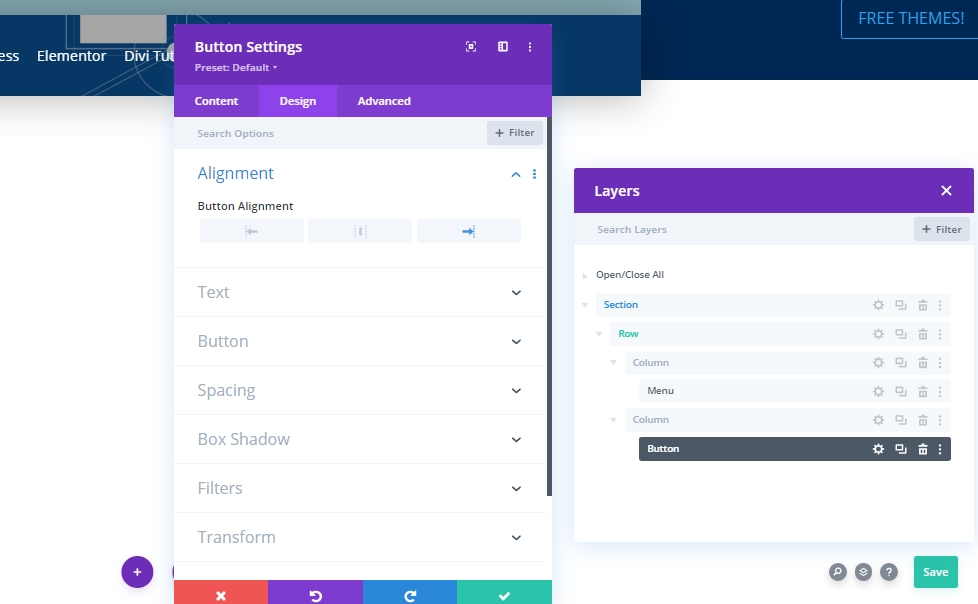
Knop uitlijning
Wijzig de uitlijning van de knoppen op het tabblad Ontwerpen.
- Knop Uitlijning: Rechts

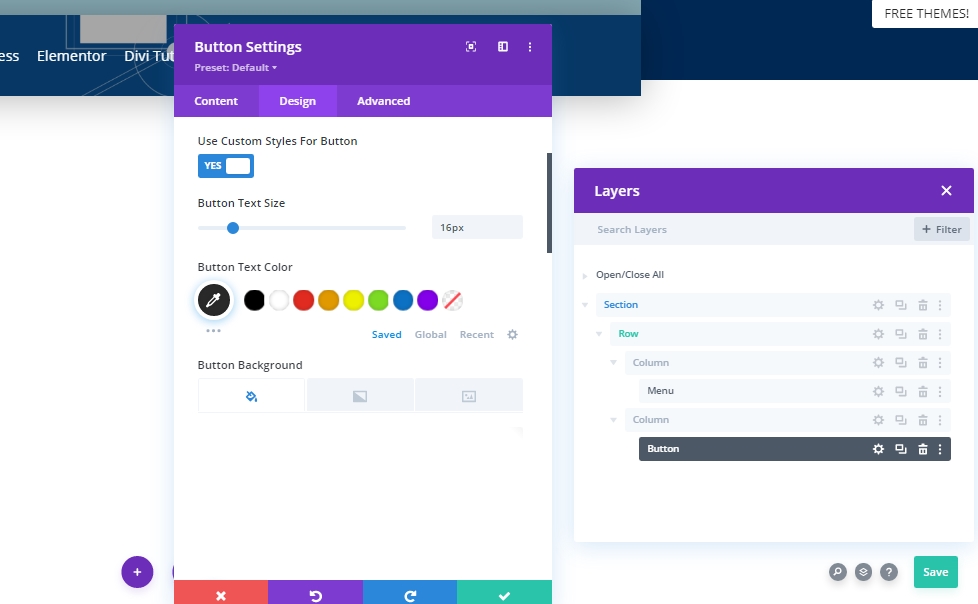
Knop Instellingen
Wijzig vervolgens de knopstijl dienovereenkomstig.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 16px
- Tekstkleur knop: #2a2a2a
- Achtergrondkleur knop: #ffffff
- Breedte knoprand: 0px
- Kleur knoprand: rgba(0,0,0,0)

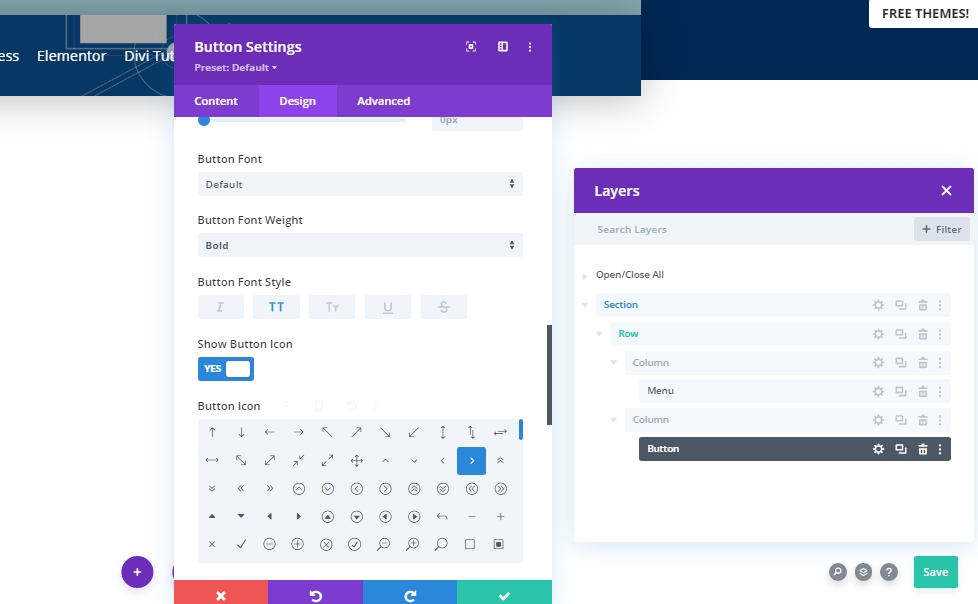
- Gewicht knoplettertype: vet
- Knop Lettertypestijl: Hoofdletters

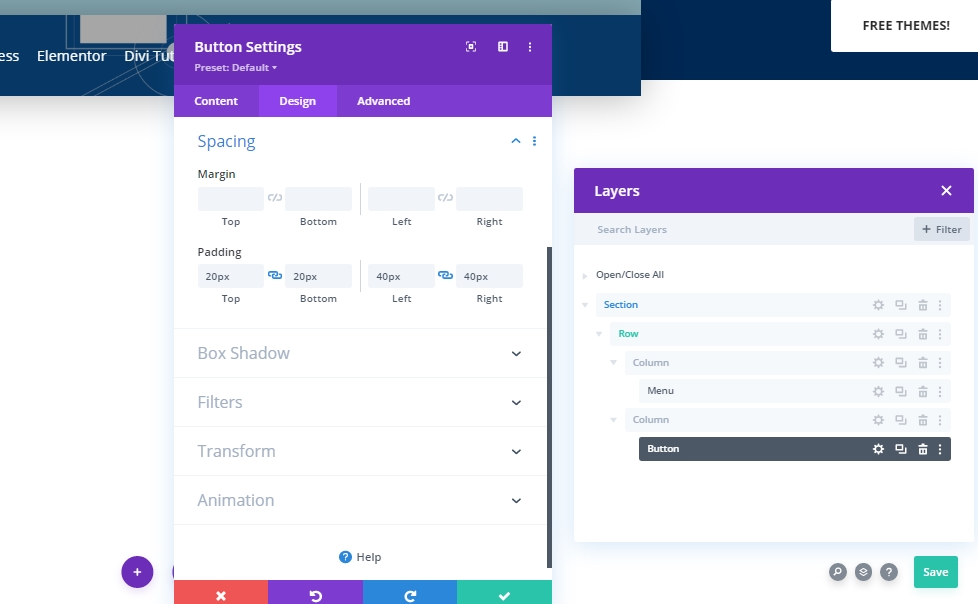
Spatiëring
Voeg wat aangepaste opvulling toe om de knop vorm te geven.
- Bovenste vulling: 20px
- Bodemvulling: 20px
- Linker vulling: 40px
- Rechter vulling: 40px

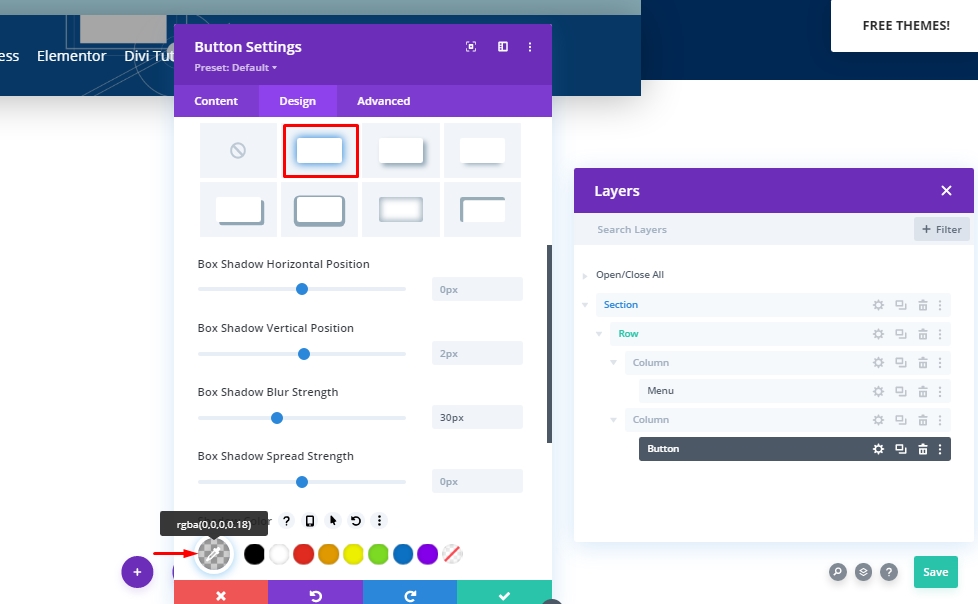
Doos Schaduw
Nu voegen we een doosschaduw toe (gemarkeerd).
- Doos Schaduwvervaging Sterkte: 30px
- Schaduwkleur: rgba (0,0,0,0.18)

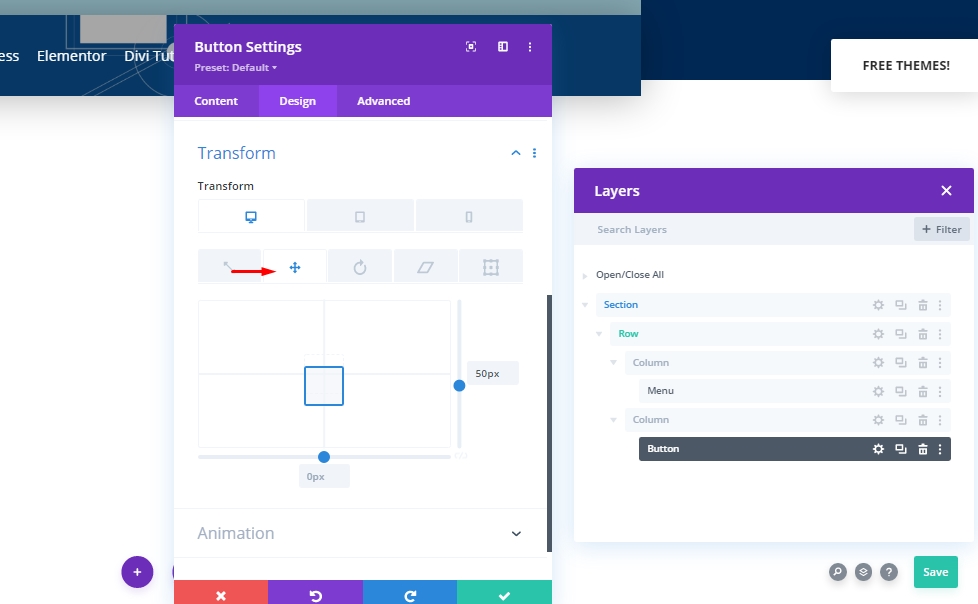
Transformeren vertalen
We zijn bijna klaar met de module. Maak het af met enkele aanpassingen in de transformatiesectie.
- Rechts: desktop: 50px, tablet en telefoon: 0px

Toevoegen: Sticky Effects To Header
Rij-instellingen
We hebben de constructie van onze kopsectiestructuur voltooid. Nu gaan we er een plakkerig effect aan toevoegen. Hiervoor moeten we enkele waarden uit de rij-instellingen wijzigen.
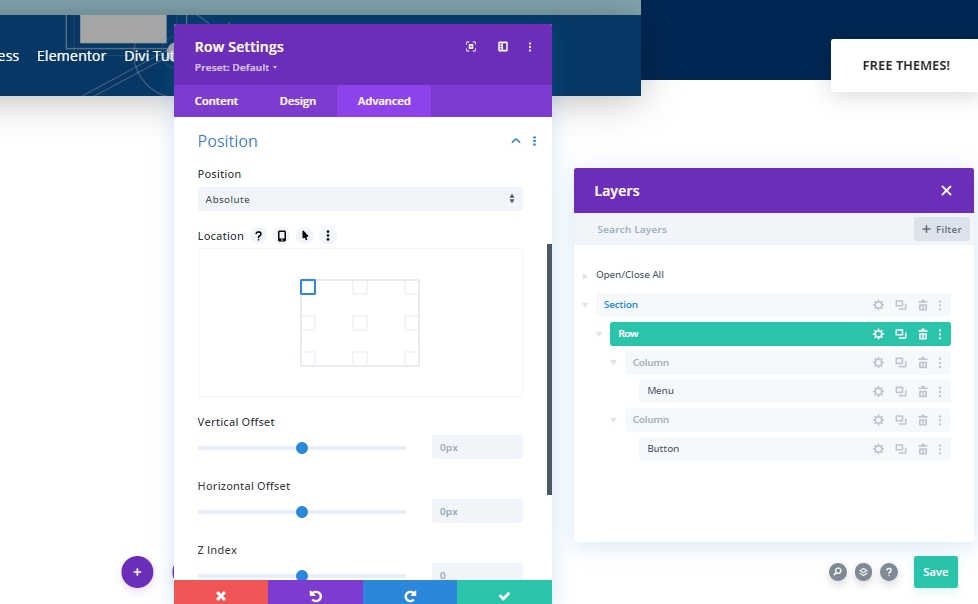
Positie
Maak eerst de positieaanpassingen.
- Positie: Absoluut
- Locatie: Linksboven

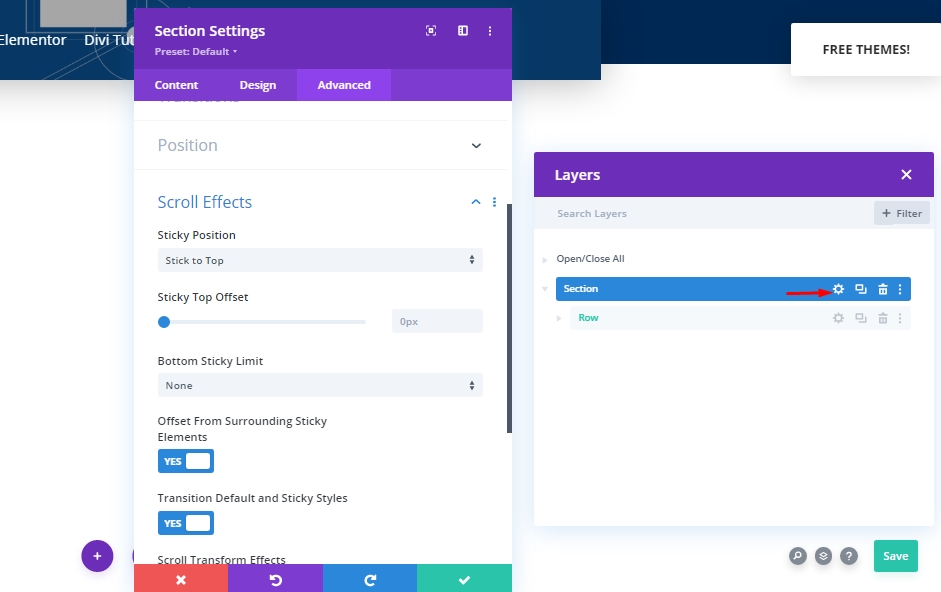
Sticky-instellingen - Scroll-effecten
Vervolgens openen we de sectie-instellingen en laten we deze bovenaan staan.
- Kleverige positie: blijf bij boven
- Onderste plaklimiet: geen
- Offset van omringende plakkerige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

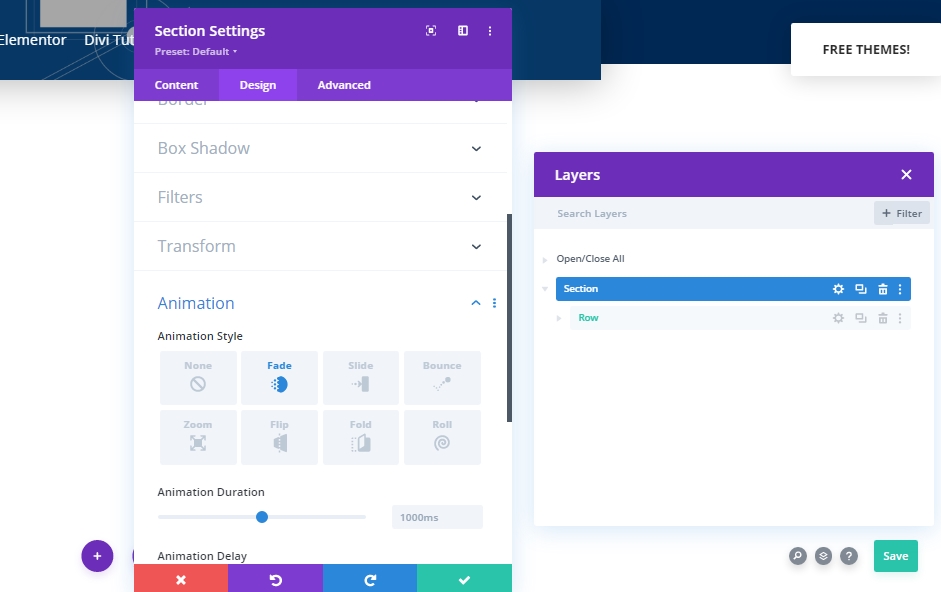
Animatie
Nu gaan we een animatie toevoegen zodat bezoekers de koptekst niet zien tijdens het laden van de pagina.
- Animatiestijl: vervagen

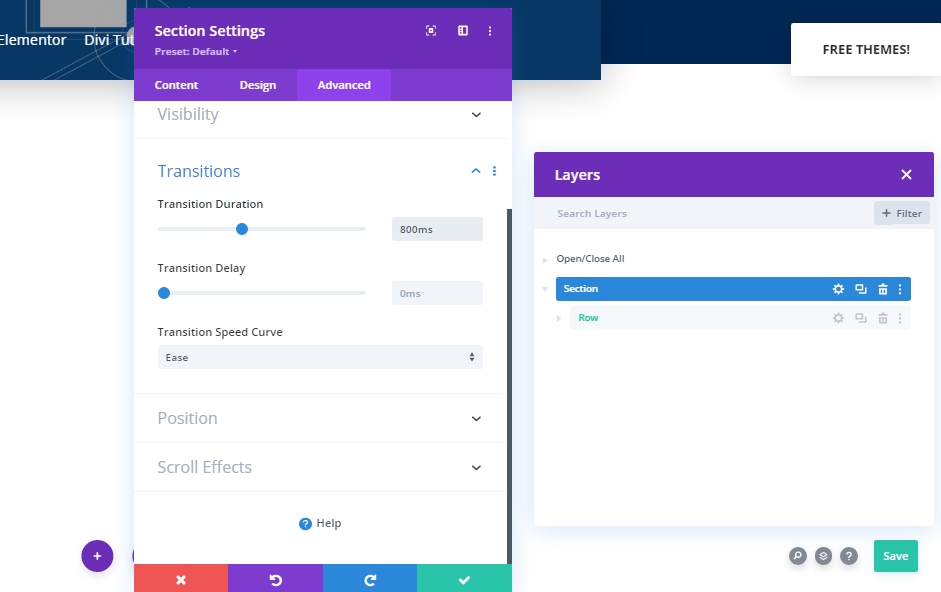
Overgangsduur
Door de waarde van de overgangsperiode te wijzigen, selecteren we hoe snel of langzaam de kop zichtbaar zal zijn tijdens het scrollen.
- Overgangsduur: 800ms

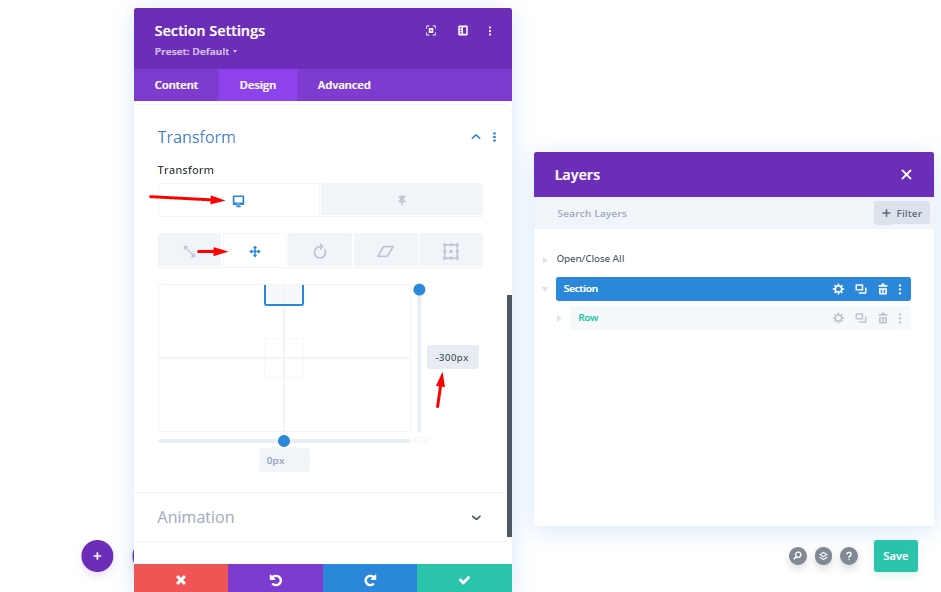
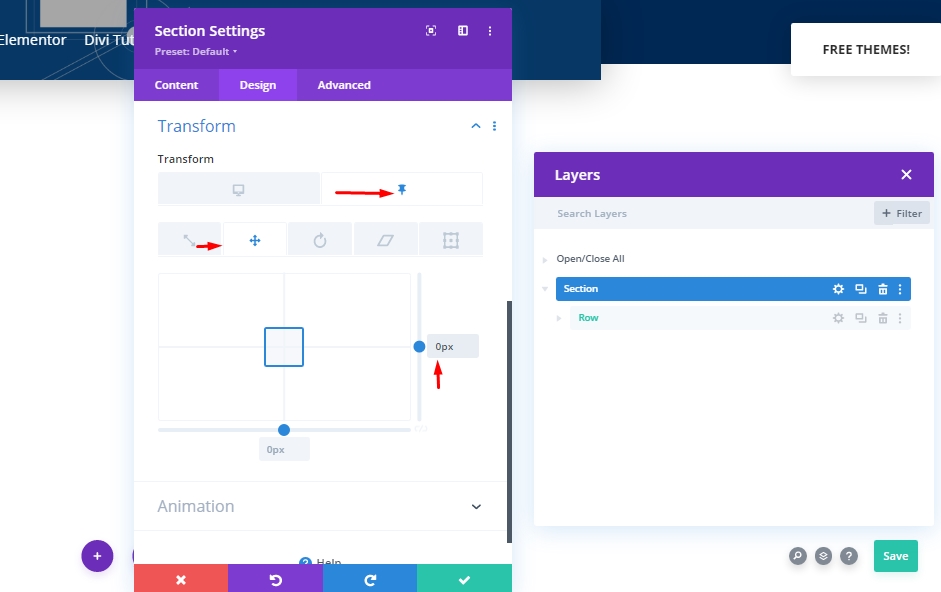
Transformeren vertalen
Omdat we onze headers in eerste instantie niet willen tonen, zullen we een negatieve waarde toevoegen aan de Y-as vanuit de Transform-instellingen.
- Rechts: -300px

Maak nu vanuit de plakkerige instellingen de waarde 0 opnieuw. Dit betekent dat het ons het menu zal laten zien zodra we beginnen te scrollen.
- Sticky Rechts: 0px

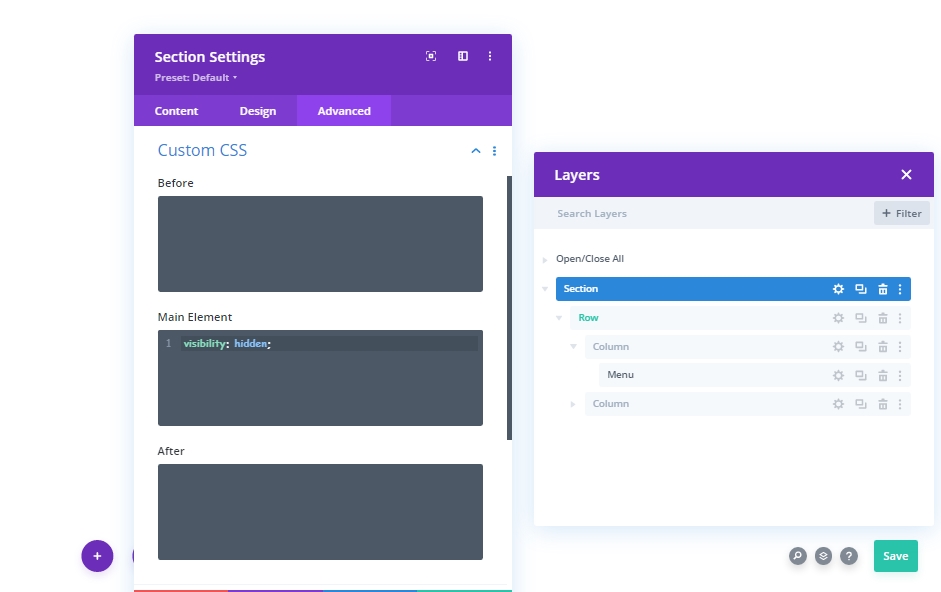
 CSS-eigenschap voor zichtbaarheid
In deze sectie zullen we een CSS-eigenschap toevoegen om de elementen te verbergen die niet worden gebruikt. Opgemerkt moet worden dat dit geen verplichte taak is, maar het is een goed idee om dit te doen.
visibility: hidden;
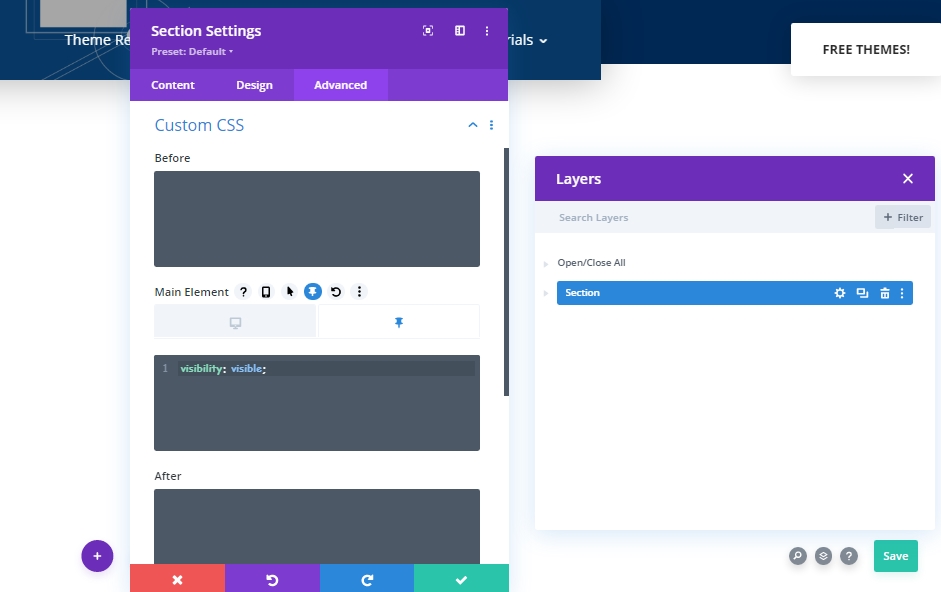
Nu maken we ons menu weer plakkerig zichtbaar.
visibility: visible;
Eindresultaat
Omdat we alle stappen met succes hebben uitgevoerd, is hier ons eindresultaat.
Laatste woorden
In de tutorial van vandaag hebben we gezien hoe bezoekers gefocust kunnen worden op het heldengedeelte en hoe we aan de navigatiebalk kunnen werken met betrekking tot zichtbaarheid. Divi is een geweldig thema met ingebouwde functies waarmee we iets unieks en leuks kunnen ontwerpen. We hopen dat je het bericht van vandaag leuk zult vinden en als je vragen en vragen hebt, stel ze dan gerust in het commentaargedeelte.




