Met Elementor Popup Builder kunt u uw eigen back-to-top-knoppen ontwerpen. In onze uitgebreide gids vind je alle informatie die je nodig hebt. Het maken van een pop-upcontainer, het configureren van de triggers en het toevoegen van een scrolleffect zijn allemaal stappen die we u stap voor stap zullen doorlopen.

Een knop Terug naar boven instellen in Elementor
Gebruik om te beginnen Elemento r om een nieuwe pop-up te maken en er een back-to-top-knop aan toe te voegen. Elementor-sjablonen -> Elementor-sjablonen in de pop-ups van het WordPress-dashboard.

Als u op Nieuwe pop-up toevoegen klikt, gaat u naar het venster Elementor Pop-ups, waar u wijzigingen kunt aanbrengen in bestaande pop-ups of een geheel nieuwe kunt maken.

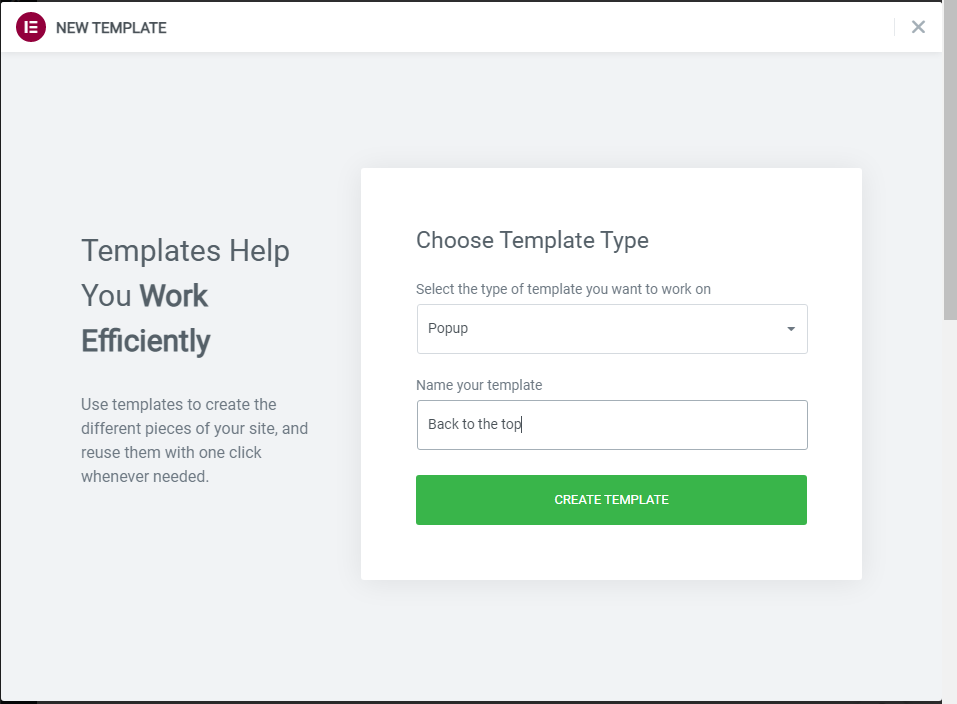
Voeg een nieuwe pop-up toe door op de knop Nieuwe pop-up toevoegen te klikken. In het nieuwe vak kunt u een sjabloontype en een naam voor uw nieuwe ontwerp selecteren. Maak een nieuwe pop-up en het sjabloontype wordt vooraf voor u geselecteerd. Als u kiest, kunt u de sjabloon een naam geven die u maar wilt. Een simpele Back to the top-knop was favoriet bij ons. Klik op de knop Sjabloon maken nadat u deze twee aanpassingen hebt gemaakt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
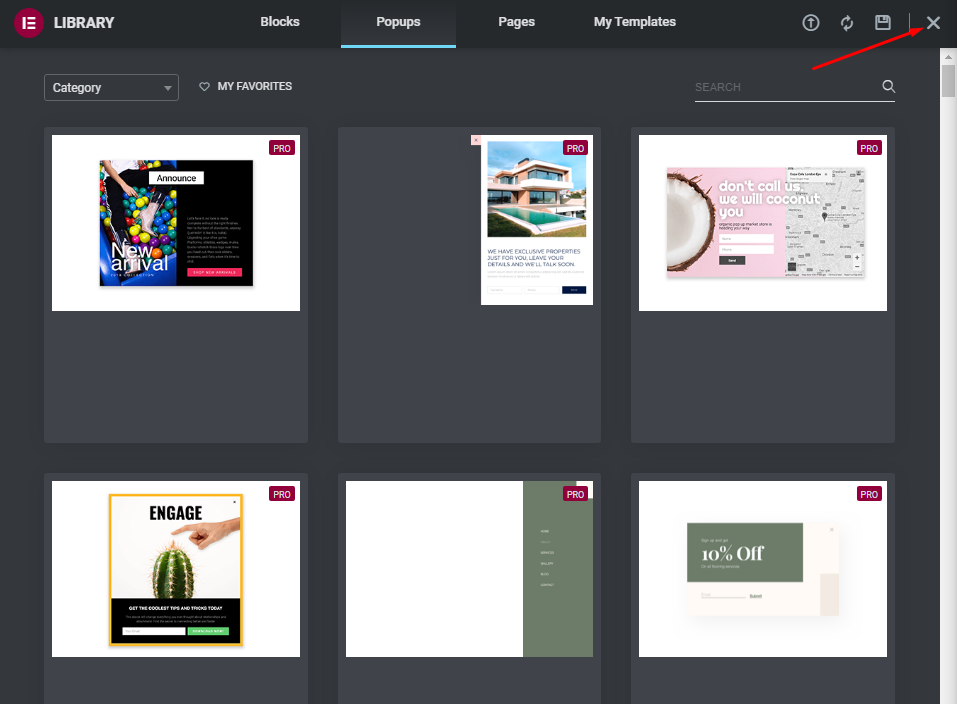
Zodra je de Elementor Editor opent, krijg je een bibliotheek met vooraf gemaakte pop-ups te zien. U kunt deze vooraf ingestelde pop-ups gebruiken, maar ze zijn meestal bedoeld voor gevallen waarin u een abonnementsformulier, een cookiebeleid-melding of een andere typische pop-up nodig heeft. Profiteer van de X-knop om dit venster te sluiten totdat onze back-to-top-knop is voltooid.

Pop-upcontainerconfiguratie
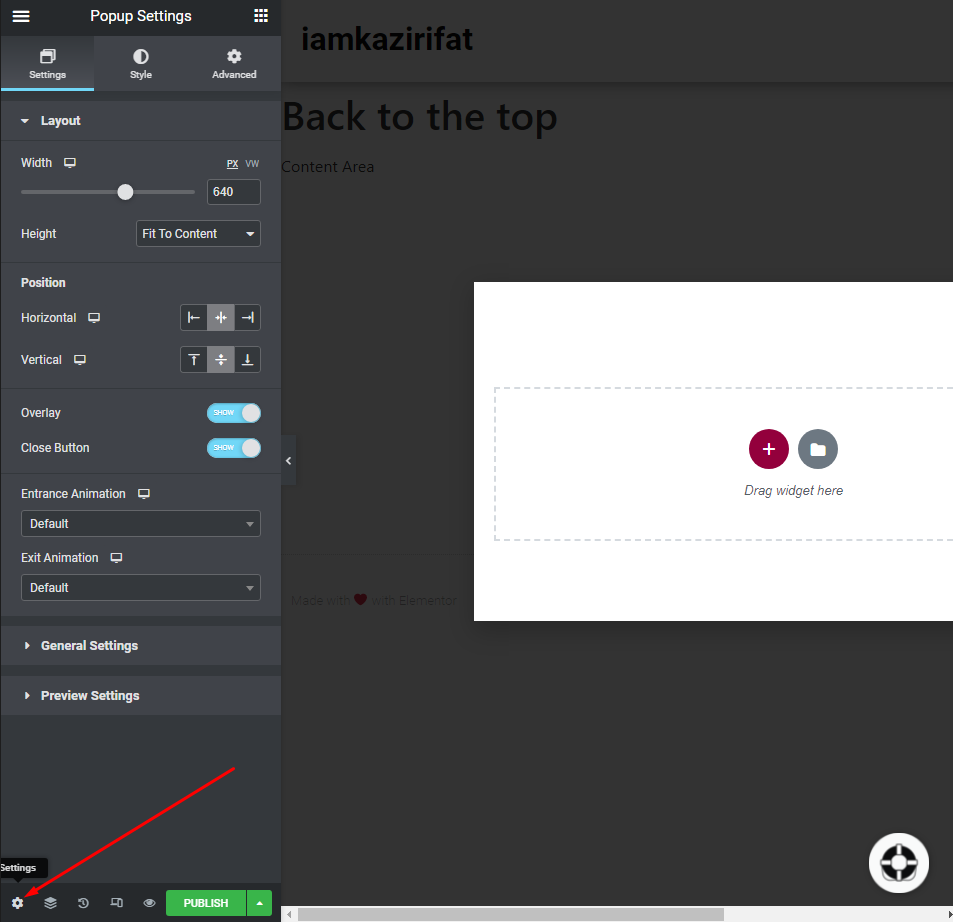
Wanneer u het venster Elementor-bibliotheek verlaat, keert u terug naar de Elementor-editor en het beginpunt voor pop-ups met standaardinstellingen. Klik nu op het tandwielpictogram om de pop-upinstellingen weer te geven.

Breng deze wijzigingen nu aan op het tabblad Indeling .
- Breedte: 100px.
- Hoogte: Aanpassen aan inhoud.
- Positie Horizontaal: Rechts.
- Positie Verticaal: Onder.
- Verberg de knop Overlay en Exit.
Wijzig nu het volgende in het tabblad Stijl .
- Achtergrondkleur : transparant.
- Box Shadow: Terug naar standaard.

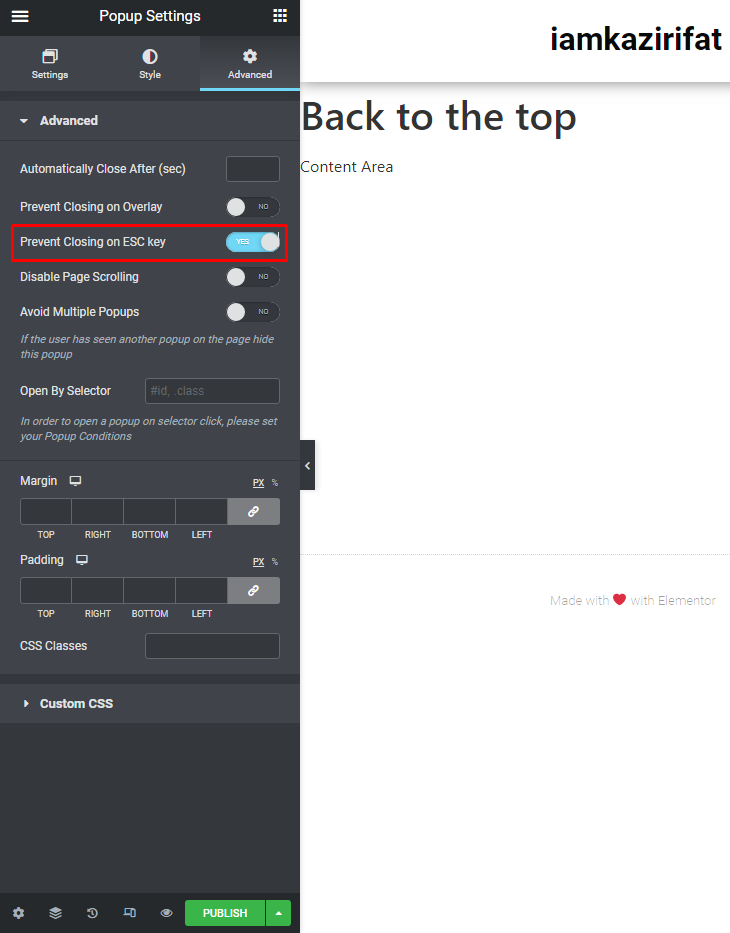
Zet eenvoudig "Voorkomen sluiten op ESC-sleutel" op AAN in de instellingen van het tabblad Geavanceerd. Dit is alleen in het geval dat de bezoeker per ongeluk de ESC-knop aanraakt tijdens het scrollen op de pagina. Als dit gebeurt, willen we voorkomen dat de knop verdwijnt.

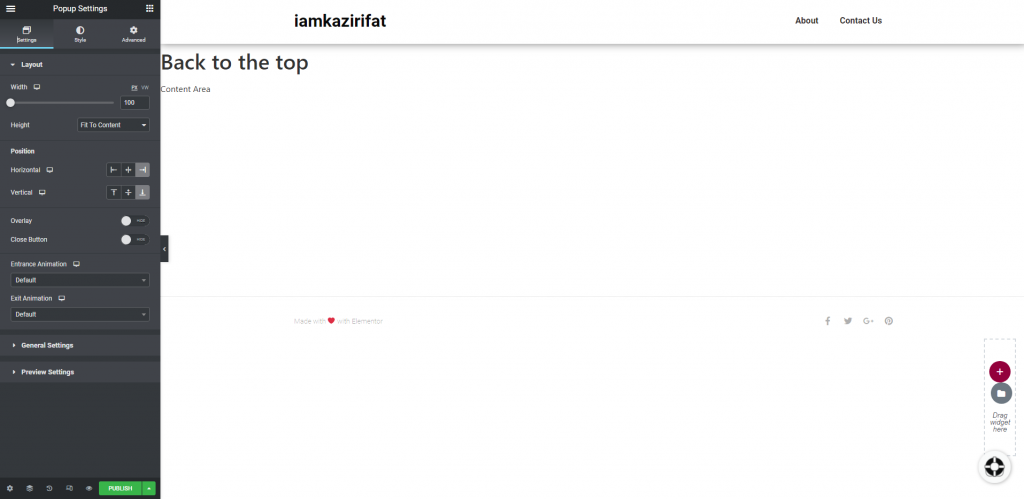
Onze pop-upcontainer voor de knop Terug naar boven bevindt zich nu in de rechterbenedenhoek, wat de meest gebruikelijke locatie is.
Terug naar bovenste knop toevoegen
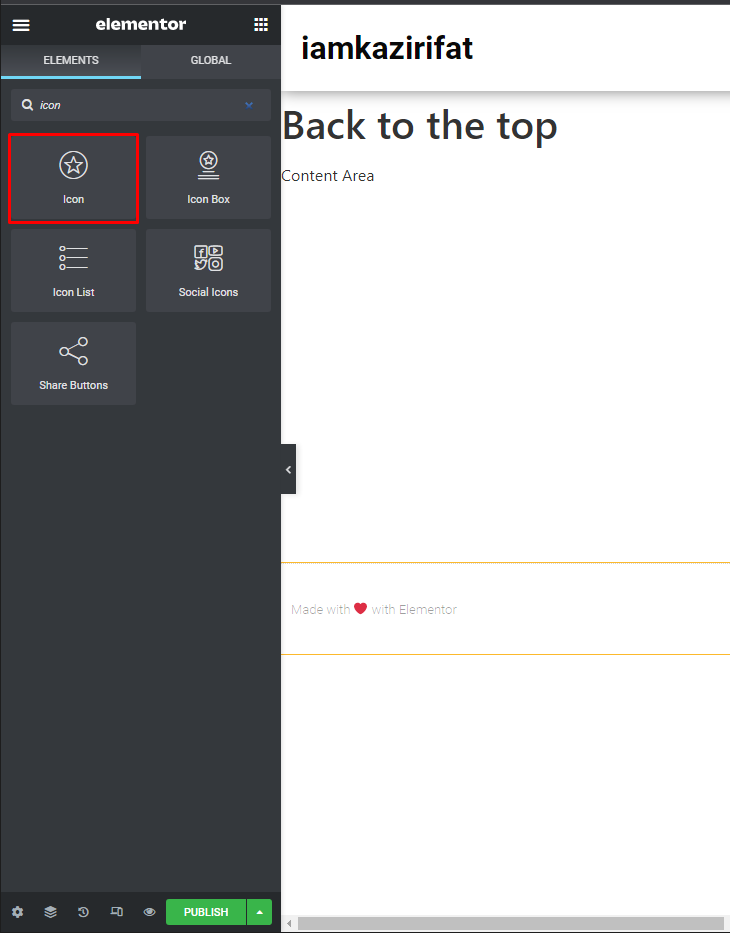
Hier zullen we een pictogramwidget gebruiken om in te stellen als een knop. U kunt desgewenst ook de knopwidget gebruiken.

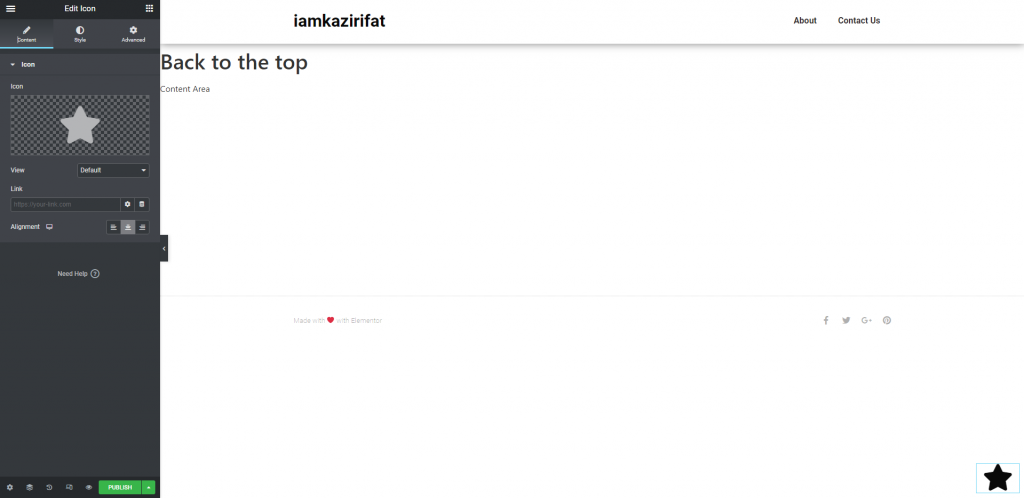
Sleep de pictogramwidget en zet deze neer op de aangewezen plaats.

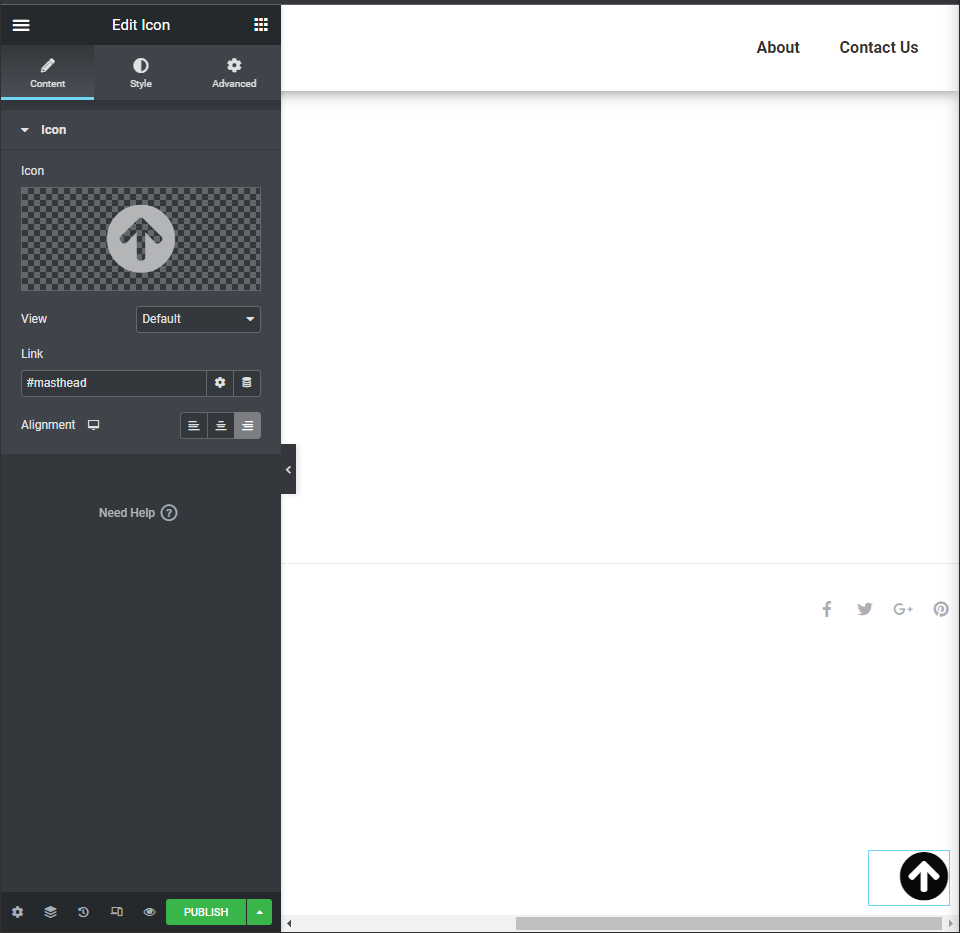
Nu heb je een enorme verzameling pictogrammen om uit te kiezen. Kies de gewenste en voeg een ankerlink toe. De ID van het gebied bovenaan uw pagina dat wordt gebruikt als ankerlink voor de actie Terug naar boven klikken op de knop moet worden opgegeven. voeg eenvoudig een Menu Anchor-widget toe aan de bovenkant van uw pagina's en berichten met de juiste ID.

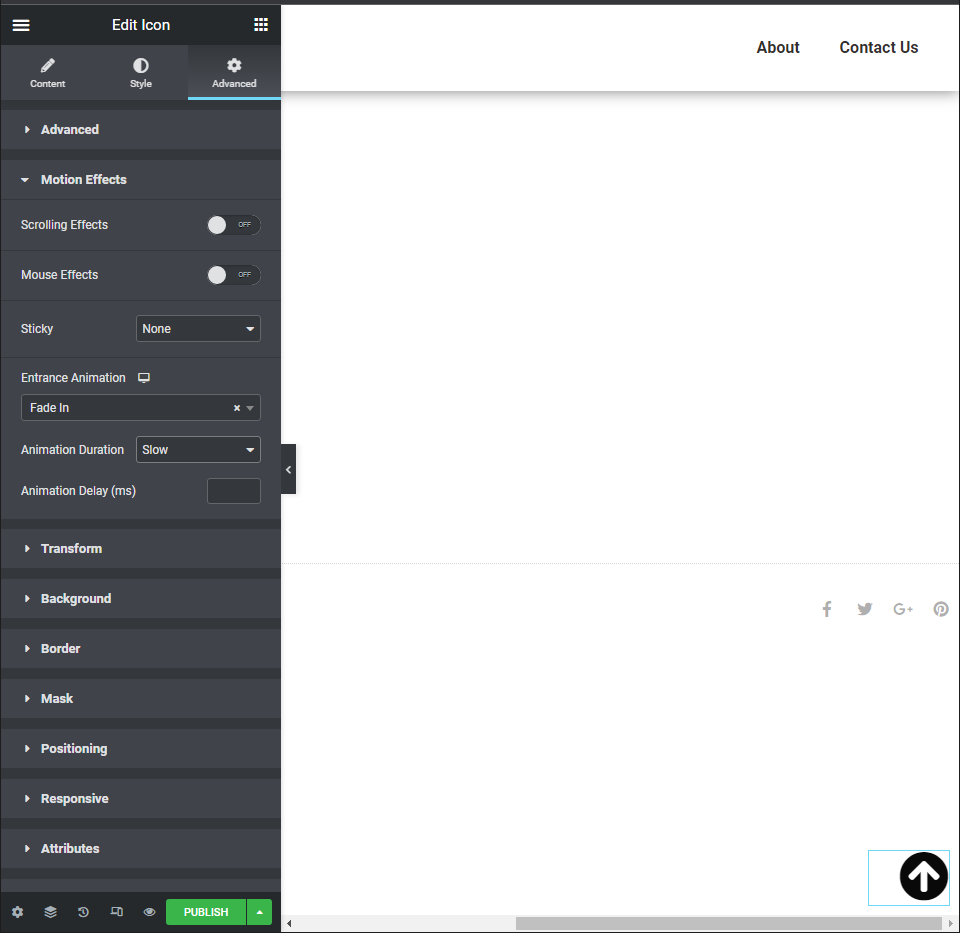
Voeg nu een ingangsanimatie toe voor ons back-to-top-pictogram.

En nu kun je deze pagina publiceren.
Voorwaarden en triggers
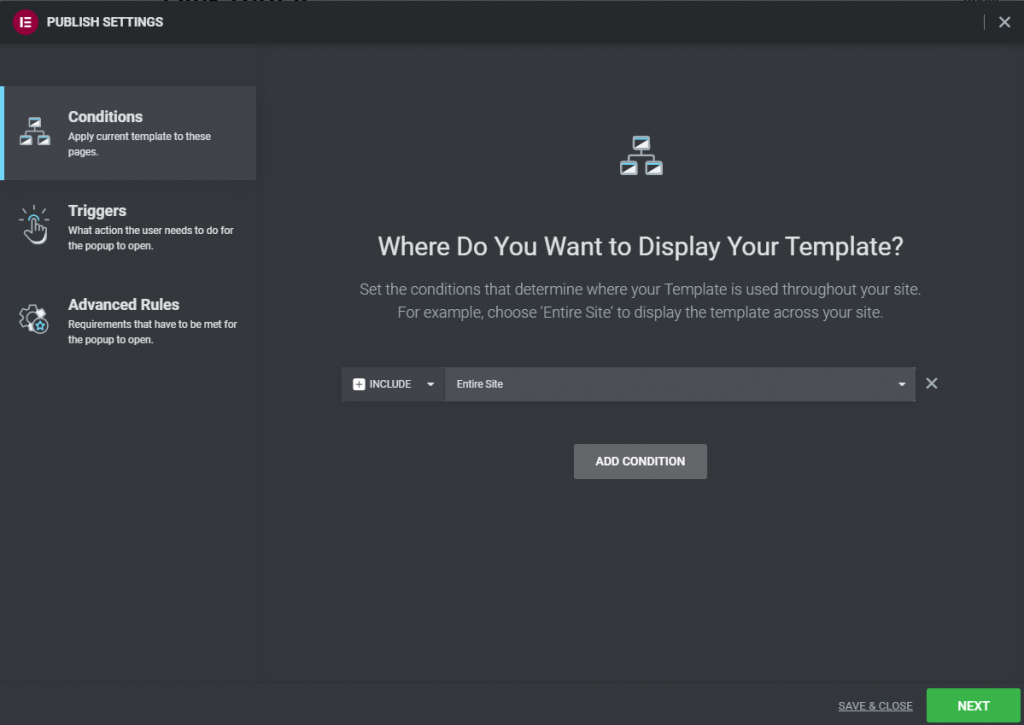
Nu we de ontwerp- en ontwikkelingsfasen hebben voltooid, moeten we beslissen waar en wanneer we onze back-to-top-knop willen weergeven. Voorwaarden of waar de pop-up moet worden weergegeven, is het eerste instellingenvenster dat verschijnt nadat u op de knop Publiceren hebt gedrukt. Er zijn verschillende alternatieven voor u beschikbaar:
- De hele site - pop-up verschijnt op alle soorten berichten van uw website, inclusief archieven. Dit is onze voorkeursconfiguratie.
- Archieven - De pop-up verschijnt uitsluitend op archiefpagina's en u kunt deze verder beheren op basis van het inhoudstype van de post.
- Enkelvoudige pagina – geeft een pop-up weer op alle afzonderlijke pagina's, berichten of andere berichttypen, inclusief auteurs en 404-pagina's, of alleen op een geselecteerd berichttype. Als u bijvoorbeeld alleen wilt dat de knop Terug naar boven in uw blogberichten wordt weergegeven.
- WooCommerce — Als uw website een winkel is en op WooCommerce draait, biedt Elementor u een aparte optie om de zichtbaarheid van pop-ups voor een hele winkel of met 10 verschillende opties te regelen.

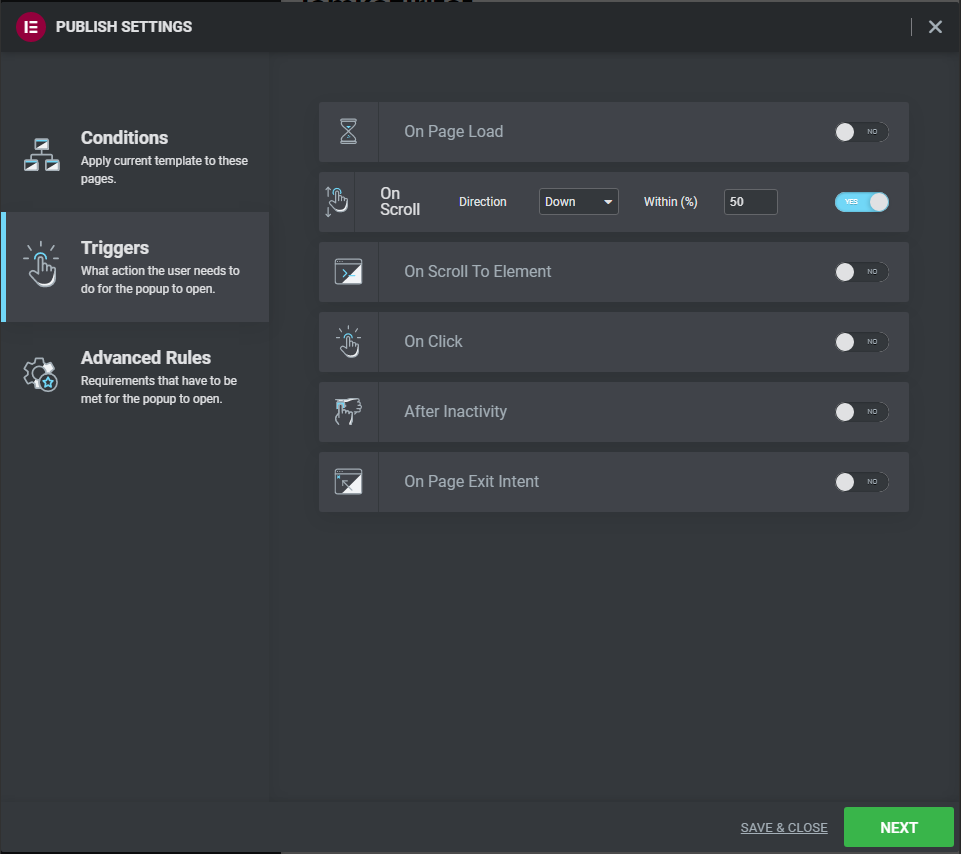
Stel uw voorwaarde in, of vele voorwaarden als u meer geavanceerde controle over de zichtbaarheid van pop-ups nodig heeft, en klik vervolgens op Volgende. Triggers zijn het volgende item dat u moet configureren, dat is welke actie of activiteiten uw bezoekers moeten ondernemen om de pop-up te laten verschijnen. Er zijn verschillende alternatieven beschikbaar, die u kunt combineren met geavanceerde regels om de optimale situatie voor uw site te creëren. In ons geval willen we de zaken echter zo eenvoudig mogelijk houden, en de enige trigger die we nodig hebben, is de On Scroll-trigger.

Onze configuratie – 50 procent met richting omlaag – houdt in dat de pop-up verschijnt wanneer gebruikers naar beneden scrollen tot 50 procent van de paginalengte. Dat is alles wat we voorlopig nodig hebben. U kunt geavanceerde regels overslaan en in dit venster eenvoudig op Opslaan & Sluiten klikken. Geef Elementor een paar seconden de tijd om uw nieuwe pop-up te publiceren, die zal dienen als een back-to-top-knop.
Er zijn geen wijzigingen nodig om de regels vooruit te helpen.

Scrolleffect toevoegen
Hoewel dit een functionele oplossing is die doet waarvoor hij is ontworpen, kunnen we deze verbeteren door een scrolleffect toe te voegen. Voeg de onderstaande CSS-code in uw favoriete aangepaste code-editor in.
html {
scroll-behavior: smooth !important;
}Laatste woord
Hoewel de meeste populaire WordPress-thema's back-to-top-functionaliteit hebben, kunnen er situaties zijn waarin u iets anders wilt gebruiken. Zoals we hierboven hebben gedaan, hebben we een website voor onze klanten gebouwd met een eenvoudig vanille-thema en Elementor Pro Page Builder. In dat scenario kun je deze oplossing gebruiken om de UX van je website te verbeteren door een prettige back-to-top-knop toe te voegen waar je volledige controle over hebt. Deze knop kan worden toegevoegd aan de hele site of aan bepaalde delen ervan. U kunt het aanpassen en opnieuw gebruiken op elke website die u maakt met Elementor Pro Page Builder.
We hopen dat je dit essay en het antwoord dat we hebben gegeven leuk vindt. Laat ons in de reacties weten hoe dit voor jou is gelukt!




