Wil je gebruik maken van de Elementor color picker?

Het begrijpen van de kleurattributen is een van de moeilijkere aspecten van Elementor . Er is een enorme kleurenselectie beschikbaar, en het begrijpen ervan is echt moeilijk. Om het gebruik van kleuren gemakkelijker te maken, heeft Elementor tools voor het kiezen van kleuren. Met de kleurkiezer kunt u met één klik snel dezelfde kleur op uw website gebruiken. Het vereenvoudigt het proces van het selecteren van de juiste kleur voor uw website.
Je hoeft hiervoor niet handmatig een kleur te kiezen; gebruik gewoon de kleurkiezeroptie en selecteer dezelfde kleur. Deze tutorial laat zien hoe je de kleurkiezertools in Elementor gebruikt.
Kleurkiezerfunctie in Elementor
Er zijn meer dan 10 miljoen kleuren in de wereld en u kunt een kleur op een webpagina weergeven met zowel de RGB-code als de hexadecimale code. De webpagina kan geen kleur selecteren zonder RGB- en Hex-code. Elementor accepteert RGB- en Hex-kleuren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMet Elementor kunt u een bepaalde kleur opslaan en deze in de toekomst overal op uw webpagina gebruiken met een enkele klik. Deze functie bespaart u veel tijd omdat u de kleur niet elke keer hoeft te kopiëren en plakken. Kleur kan als globale kleur worden toegevoegd en op uw hele website worden gebruikt.
Globale kleur toevoegen
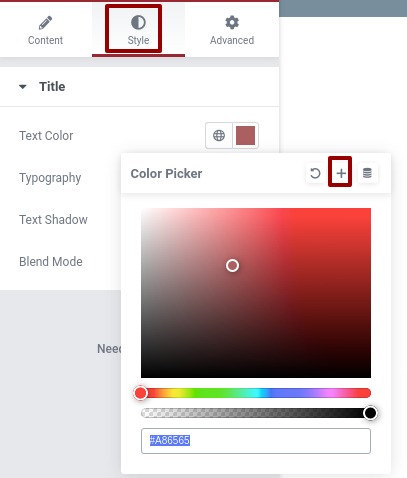
Om een kleur als globale kleur te gebruiken, opent u eerst een pagina in Elementor Editor. Voeg een widget in een gebied in waar u de kleur kunt wijzigen. Nadat je de widget hebt toegevoegd, ga je naar het tabblad Stijl. Selecteer nu een optie waarmee u kleur en kleur kunt toevoegen vanuit de kleurkiezer.
Als je een kleur hebt gekozen, klik je op de knop "+" om er een globale kleur van te maken.

Geef daarna uw globale kleur een naam en klik op de knop Maken. De door u gekozen kleur wordt een globale kleur.
Gebruik van de globale kleur
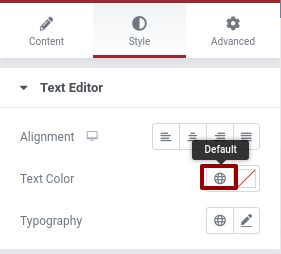
Ga naar een widget waar u kleur kunt toevoegen om de algemene kleur te gebruiken. Selecteer nu in het kleurenmenu het standaardpictogram.

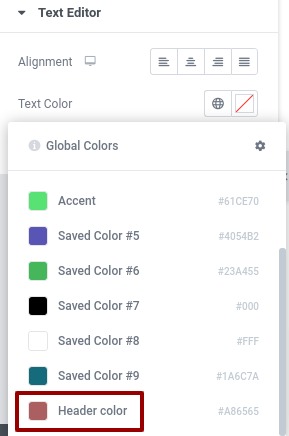
U kunt aan de globale kleurenlijst zien dat u onlangs globale kleur hebt toegevoegd. Door erop te klikken, wordt de kleur toegevoegd.

Laatste gedachten
Paginakleur is het meest uitdagende aspect bij het selecteren van een website. De kleurkiezerfunctie in Elementor maakt het voor u gemakkelijker om met kleur te werken.
We hopen dat dit bericht nuttig is geweest bij het werken met kleurfuncties op uw website. Er zijn ook andere elementor-tutorials beschikbaar, dus bekijk ze en deel ze binnen uw community.




