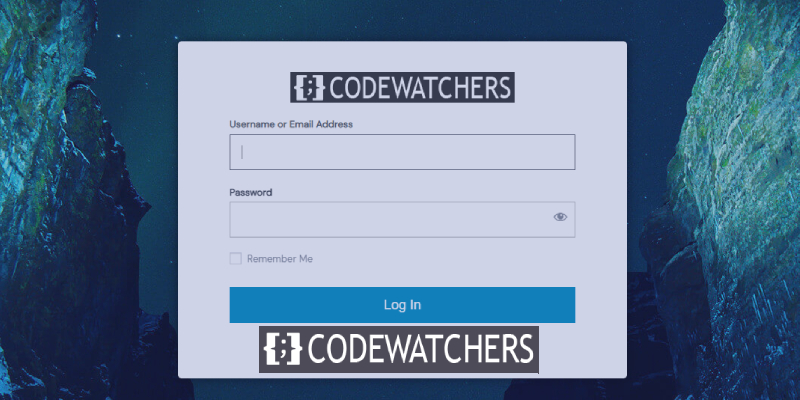
Als je Elementor Cloud al een tijdje gebruikt, heb je misschien een inlogpagina gezien die er " eenvoudig " uitziet. Hoewel het waar is dat we van eenvoud houden, hebben we liever een origineel en uniek item. Als het gaat om de inlogpagina die werkt als de ingang van een huis, zou deze anders moeten zijn dan de toegangsdeuren van andere huizen.

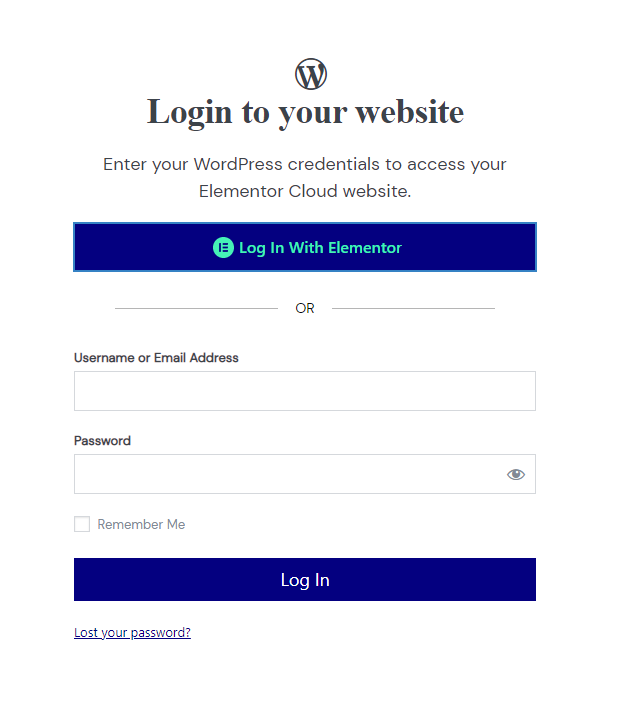
In deze zelfstudie laten we u zien hoe u de inlogpagina van een Elementor Cloud-website kunt aanpassen. Maar laten we eerst eens kijken of je dit echt nodig hebt.
Waarom een aangepaste inlogpagina maken?
Waarom inderdaad! Nou, zoals ik hierboven al zei, we willen allemaal iets unieks hebben dat opvalt. Laten we ons voorstellen dat u een eCommerce-website maakt die behoorlijk succesvol is met lidmaatschap. Vind je het goed als je een inlogpagina hebt die lijkt op andere Elementor Cloud-inlogpagina's? Absoluut niet.

Een van de voordelen van het hebben van een aangepaste startpagina is om uw merk te versterken in de hoofden van uw klanten, wat natuurlijk een goed punt is. Laten we nu beginnen met de manier waarop u uw inlogpagina kunt aanpassen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLoginDruk

LoginPress is een gratis WordPress- plug-in waarmee u uw WordPress-inlogpagina kunt aanpassen en niet alleen. Dankzij deze module kunt u uw achtergrond en uw inlogformulier wijzigen en andere authenticatiemechanismen toevoegen (pro). U kunt uw gebruiker bijvoorbeeld toestaan om Google, Twitter, Linkedin, enz. te gebruiken om in te loggen.
Deze plug-in is gratis in de WordPress-repository, maar heeft ook een premium-versie die verschillende functies bevat en beschikbaar is voor $ 49 per jaar.
Belangrijkste kenmerken
- Aangepaste aanmeldingsachtergronden
- Aangepast logo
- Sociaal inloggen
- Voeg inlogpagina voettekst toe
- Mooie knopen
- Diverse stijlen voor inlogformulieren
- Niet geautoriseerde pagina
- Aangepaste welkomstberichten
De achtergrond van de inlogpagina van Elementor Cloud wijzigen
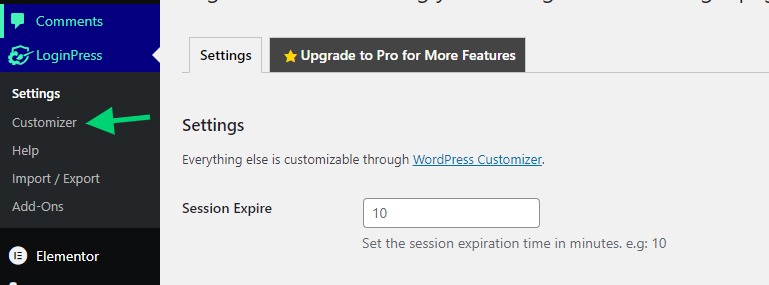
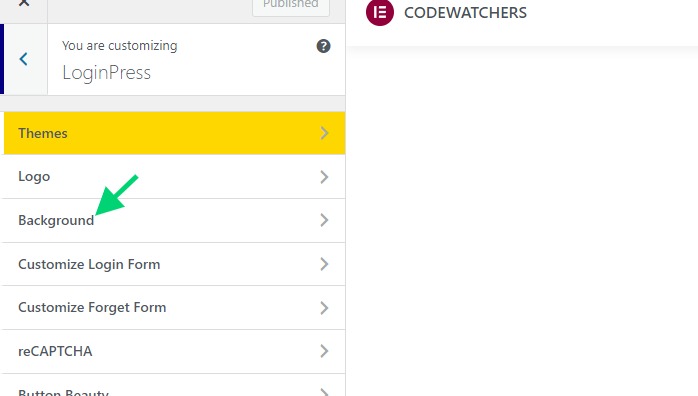
We beginnen door de Elementor Cloud-pagina te wijzigen, die grotendeels wit is. Zodra je de plug-in hebt gedownload (zelfs de gratis versie), zie je een menu met de naam " LoginPress ". Vanaf daar klikken we op " Customizer ".

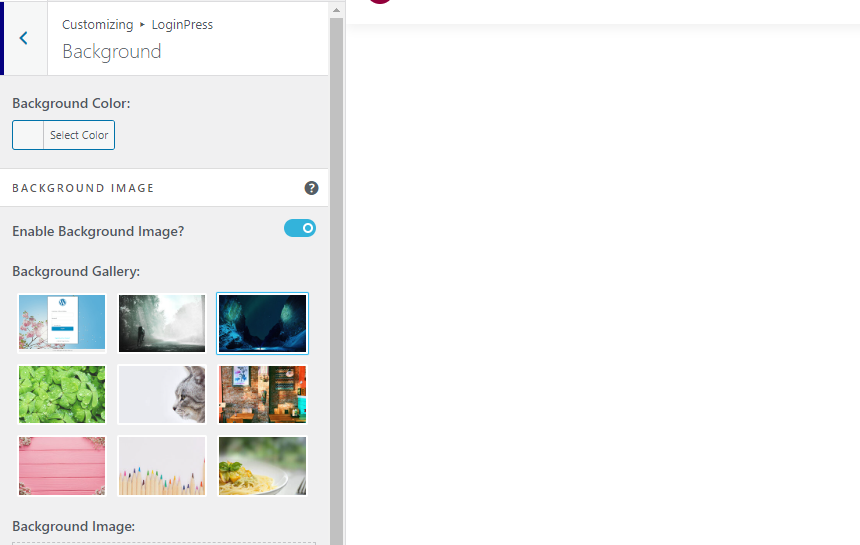
Hierdoor wordt een aanpasser geopend die lijkt op de thema-aanpasser. Van daaruit klikt u op " Achtergrond ".

Standaard worden de plug-ins geleverd met een vooraf gedefinieerde achtergrond die u kunt gebruiken. Maar je kunt ook je eigen achtergrond uploaden als je wilt.

Als u klaar bent, slaat u uw wijzigingen op.
Hoe de inlogknop van Elementor te verbergen
Met de inlogknop kan iedereen met een Elementor-account inloggen (terwijl ze toestemming nodig hebben om toegang te krijgen tot de website). Misschien vindt u deze optie niet nodig, vooral als u wilt dat uw klant altijd inlogt met het account dat u voor hem hebt aangemaakt.
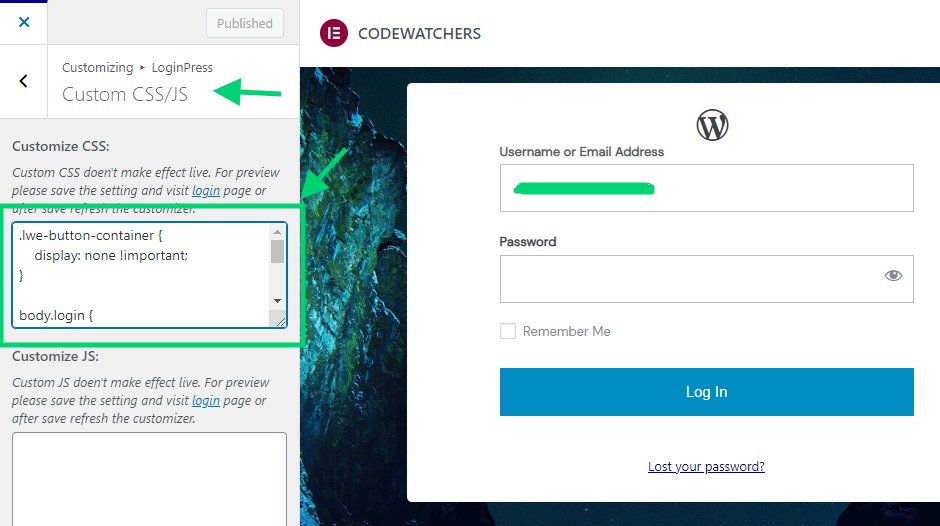
Hier gebruiken we de CSS-optie om de sectie te verbergen die de inlogknop van Elementor toont.

U moet de volgende code in het CSS-tekstgebied plakken:
.lwe-button-container {
display: none !important;
}Vanaf dit moment zou u een inlogpagina moeten hebben die eruitziet als wat volgt.

Hoe de Elementor-beheerdersbalk te verbergen
Boven de inlogpagina ziet u een admin-balk met links naar Elementor en het merk Elementor, samen met uw websitenaam. Als u dit wilt verbergen, kunt u in dezelfde CSS-sectie het volgende CSS-fragment toevoegen:
.e-admin-bar {
display:none!important;
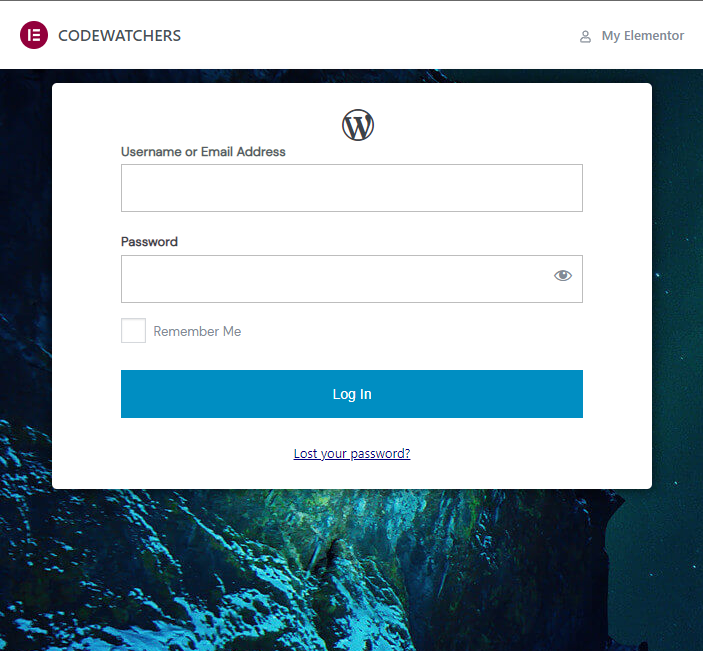
}Als je dit doet, komt de vorm dicht bij de top, wat niet echt mooi is. Wat we vervolgens willen, is het formulier centreren zodat het er op mobiel of desktop aantrekkelijker uitziet.
Daarvoor moeten we de volgende code ook in de CSS-sectie plakken.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Hoe een aangepast logo toe te voegen
Helaas voor ons werken de logo-opties niet op de inlogpagina van Elementor Cloud. De reden hiervoor is dat het niet is gemaakt door WordPress maar door Elementor. Dus de plug-in werkt dat logo niet effectief bij.
Om het logo te wijzigen, moeten we eerst het WordPress-pictogram verbergen en ons logo invoegen. De volgende code verbergt het standaard WordPress-pictogram.
#wp-logo i.dashicons {
display:none !important;
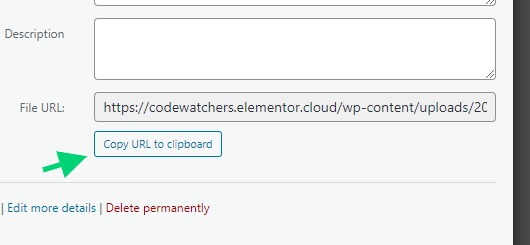
}Nu we JavaScript gebruiken, zullen we ons logo injecteren. Het eerste dat u hier moet doen, is uw logo uploaden naar de media en de URL naar uw logo kopiëren.

Nu is er in dezelfde sectie een CSS, we zullen de volgende JavaScript-code injecteren.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
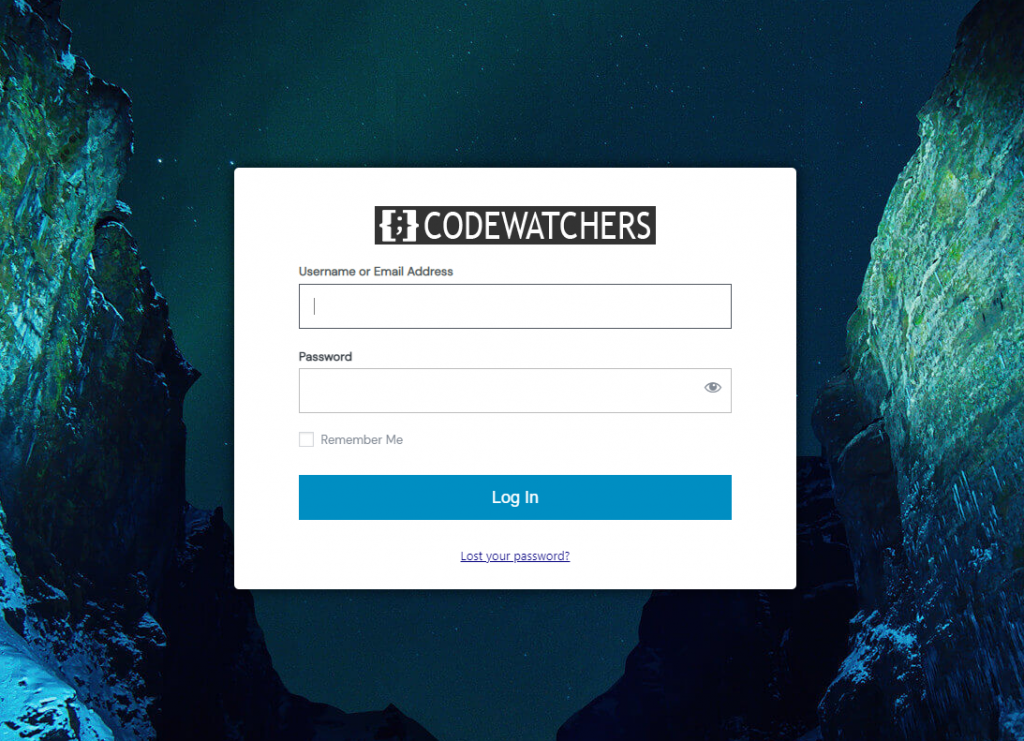
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Tegen het einde heb je een inlogpagina die er als volgt uitziet:

Probleemoplossen
Het bewerken van de achtergrond werkt mogelijk niet. U moet de achtergrond bewerken met behulp van een CSS-code. Eerst moet je, net als voorheen, de achtergrond uploaden die je wilt gebruiken en deze toevoegen aan het CSS-fragment:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Zorg ervoor dat u de tekst "ttps://codewatchers.elementor..../gallery/img-3.jpg" vervangt door uw werkelijke achtergrond en sla uw instellingen op.
We hopen dat je aan het einde van deze tutorial je Elementor Cloud- inlogpagina kunt aanpassen.




