De kracht van Divi Theme Builder om lay-outs te maken en deze toe te passen op bepaalde pagina's of artikelen, is een van de meest essentiële functies. Elke pagina of post kan een ander sjabloon hebben, evenals specifieke berichttypes, tags, categorieën en goederen. Dezelfde hoeveelheid informatie kan uit de sjablonen worden verwijderd met de Theme Builder. Met behulp van de Divi Theme Builder leren we hoe we de Divi-voettekst van specifieke pagina's kunnen verwijderen.

Techniek 1: Divi Builder Made Footer verwijderen
Om van de Divi-voettekst in de Divi Theme Builder af te komen, zijn er tal van opties. Als u een globale voettekst van Divi wilt gebruiken, gaat u als volgt te werk.
Maak een globale voettekst
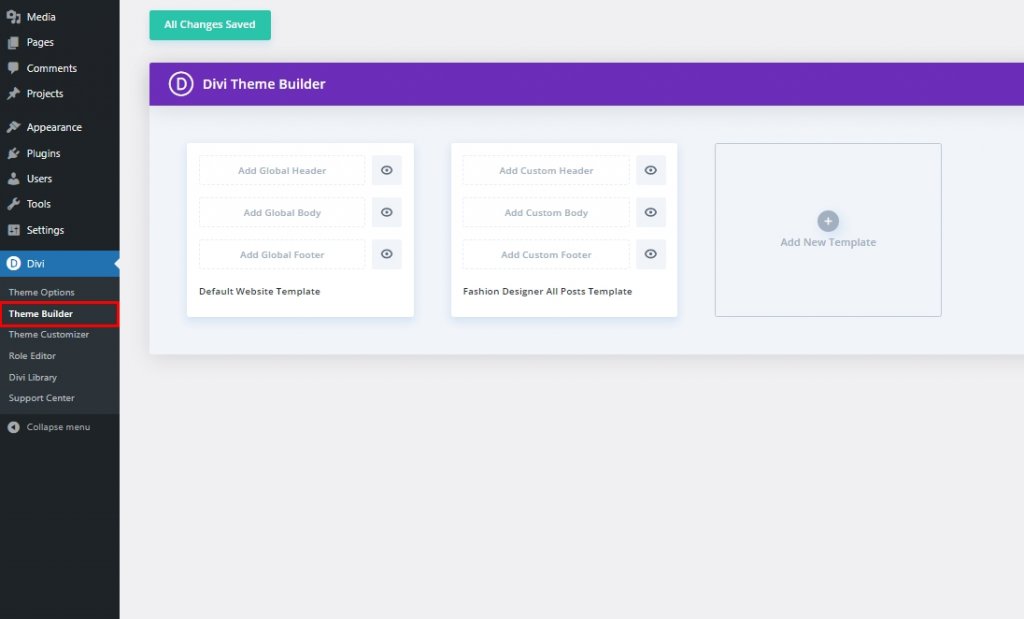
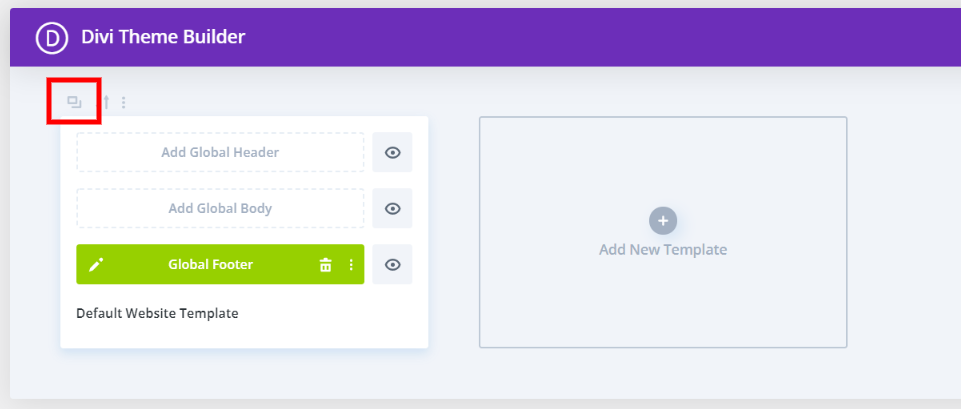
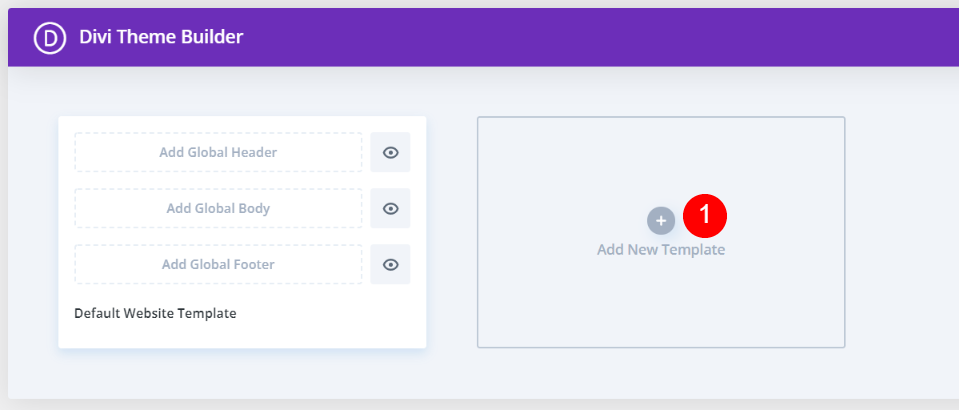
Het maken van een globale footer is de eerste stap. Ga naar Divi > Theme Builder in het WordPress-dashboard om de globale voettekst te maken.

De volgende stap is het ontwikkelen of uploaden van een sjabloon voor de voettekst. U kunt het JSON-bestand van de lay-out van uw pc importeren door op het symbool voor overdraagbaarheid in de rechterbovenhoek te klikken. Voeg een globale voettekst toe door te klikken op het standaardlay-outgebied van de website waar Globale voettekst toevoegen staat.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Er zijn verschillende gratis voettekstsjablonen die kunnen worden gedownload. Je kunt ze gebruiken in combinatie met de Theme Builder en de gratis lay-outpakketten die elke week verschijnen. Zoek naar "free footer" op de blog om ze te vinden. Ik gebruik de gratis voettekstsjabloon van Divi's Blogger Layout Pack voor deze demonstraties.

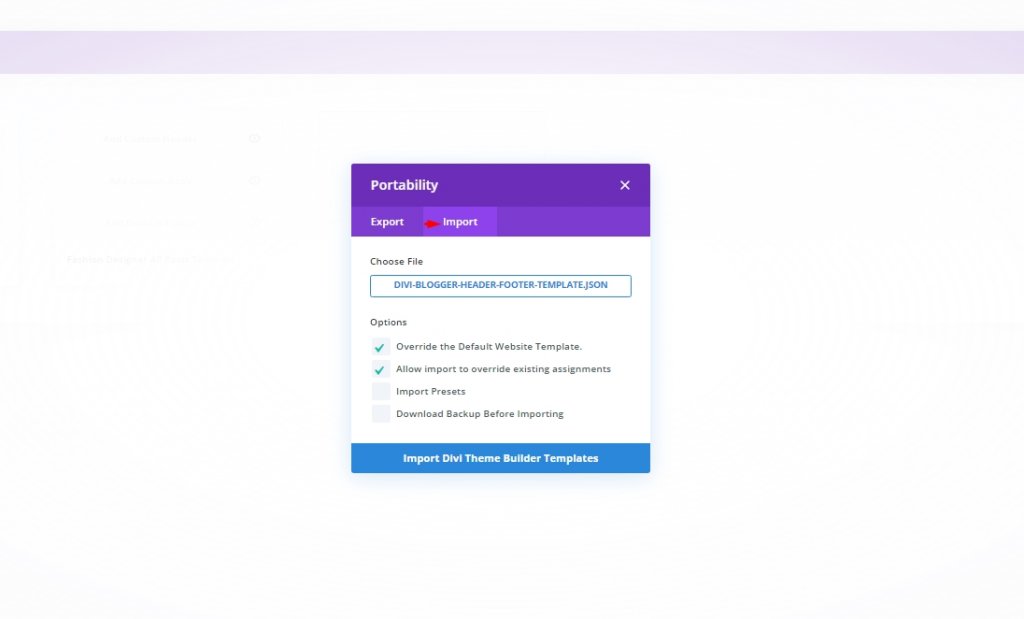
Wanneer u het portabiliteitspictogram selecteert, verschijnt er een modaal. Op het tabblad Importeren vindt u het. Klik op "Bestand kiezen" en vervolgens op "Blader door mijn computer" totdat u het bestand vindt dat u wilt selecteren. Importeer Divi Theme Builder-sjablonen door op de knop onder aan de modal te klikken. Wacht tot het importproces is voltooid voordat u verder gaat.

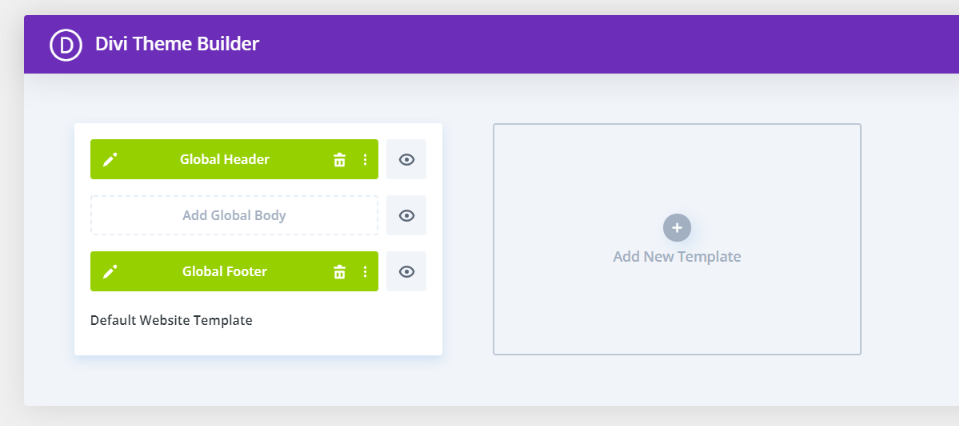
Er is een globale voettekst toegevoegd. Elke pagina en elk bericht op uw Divi-website heeft deze voettekst. Er is een globale header in het JSON-bestand opgegeven. De kop- en voettekst zijn opgenomen in de gratis lay-outbundel die ik gebruik. Ik ga de header verwijderen omdat ik deze niet gebruik. In deze sectie zullen we twee benaderingen onderzoeken om het van specifieke webpagina's te verwijderen.
Globale Divi-voettekst verbergen voor specifieke pagina's-voettekst
Maak om te beginnen een duplicaat van de sjabloon. We kunnen de algemene sjabloon niet gebruiken om de voettekst op specifieke pagina's te verbergen, omdat we die wijzigingen niet kunnen maken. Beweeg uw muis over een tool om deze te openen. Klik vervolgens op de kloonknop.

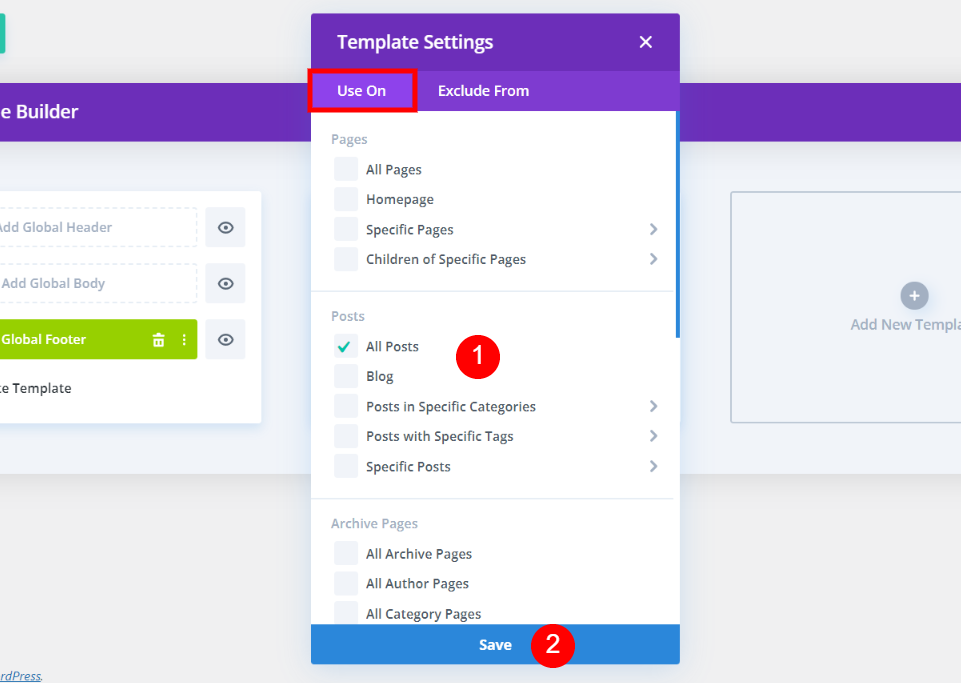
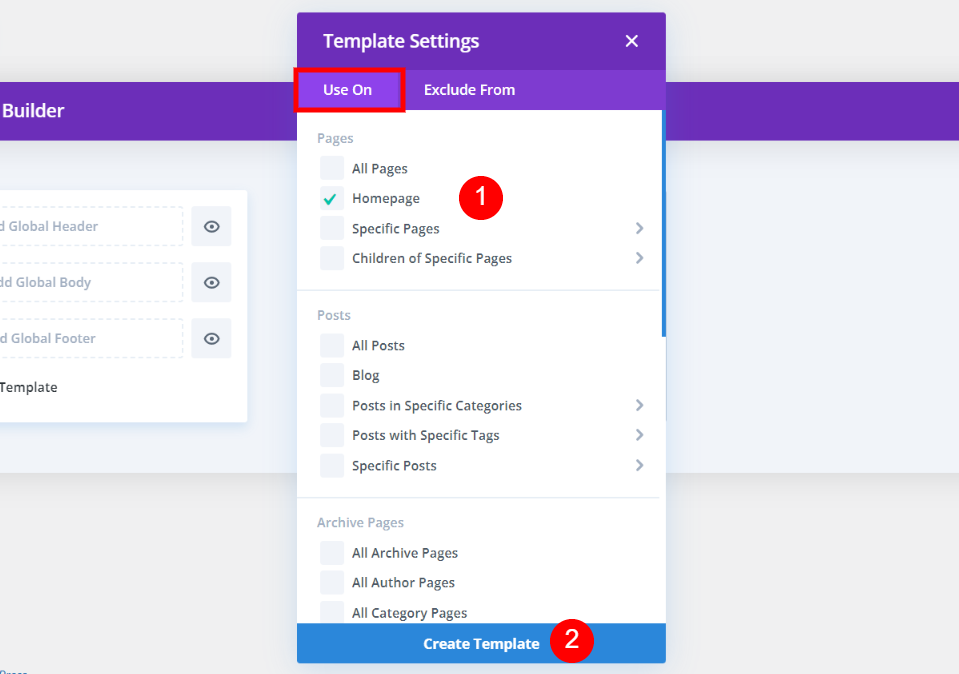
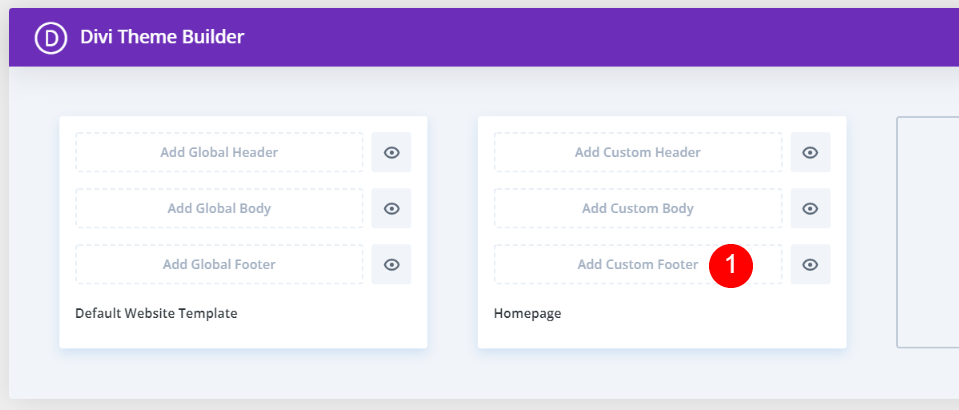
Met twee tabbladen ziet u lijsten met uw pagina's, berichten en andere inhoud. Selecteer alle pagina's waar u de voettekst wilt verbergen op het tabblad Gebruik op. Als u klaar bent, klikt u op de knop Opslaan. Hiermee wordt de globale voettekst overschreven en in plaats daarvan een aangepaste voettekst toegevoegd.

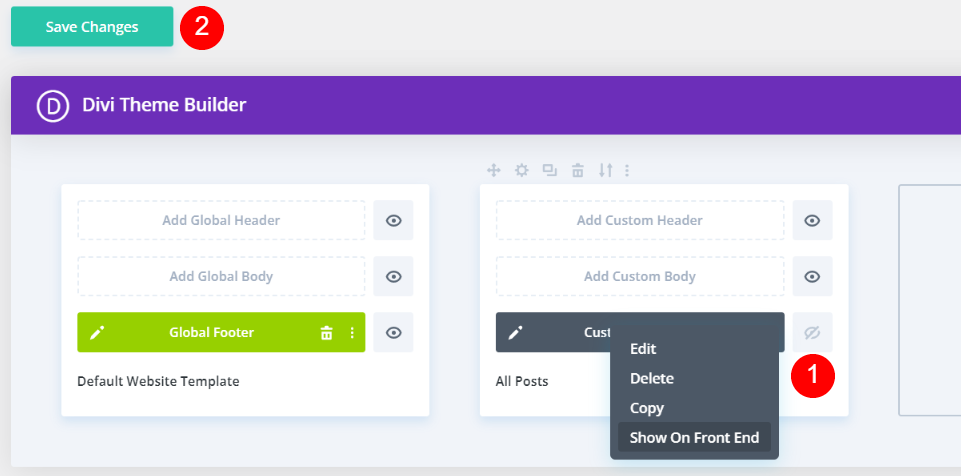
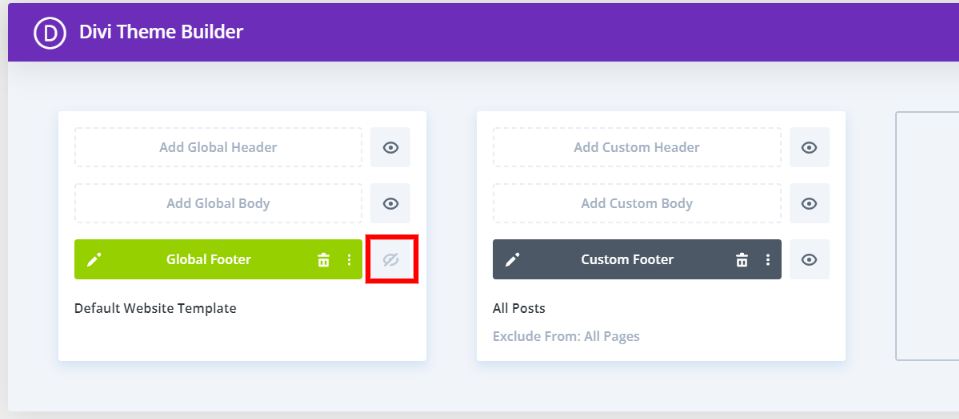
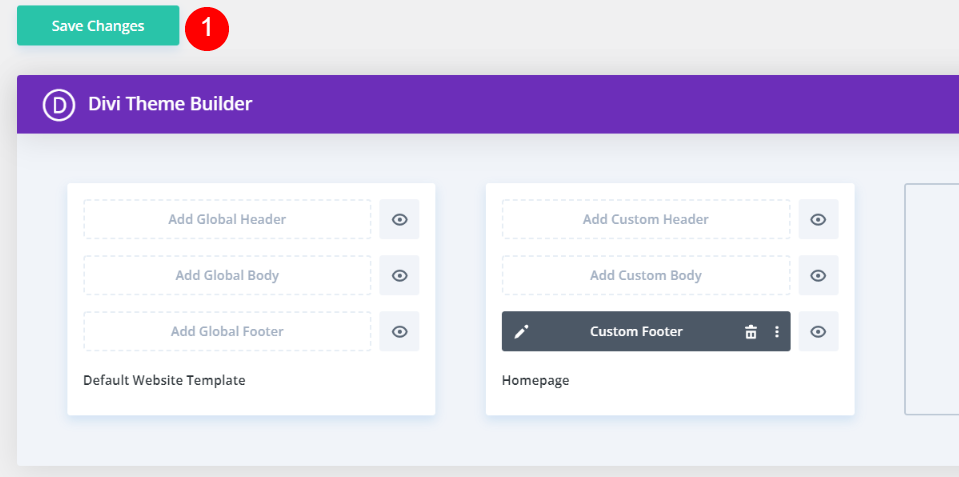
Verberg als laatste stap uw eigen voettekst. Schakel het selectievakje naast de aangepaste voettekst uit door op het oogpictogram te klikken. U kunt er ook voor kiezen om te verbergen op Front End vanuit het contextmenu wanneer u met de rechtermuisknop op de aangepaste voettekst klikt. Als het oog grijs is en er een diagonale lijn doorheen loopt, ziet het er als volgt uit:

Er is niet langer een voettekst op een van de pagina's die u heeft gekozen. Op deze pagina's is er geen voettekst. Ze hebben geen pictogrammen, voettekst, widgets, enz. in de normale Divi-voettekst. Afhankelijk van uw keuzes wordt de lay-out automatisch gelabeld. De globale voettekst wordt in dit voorbeeld verborgen op Alle berichten.

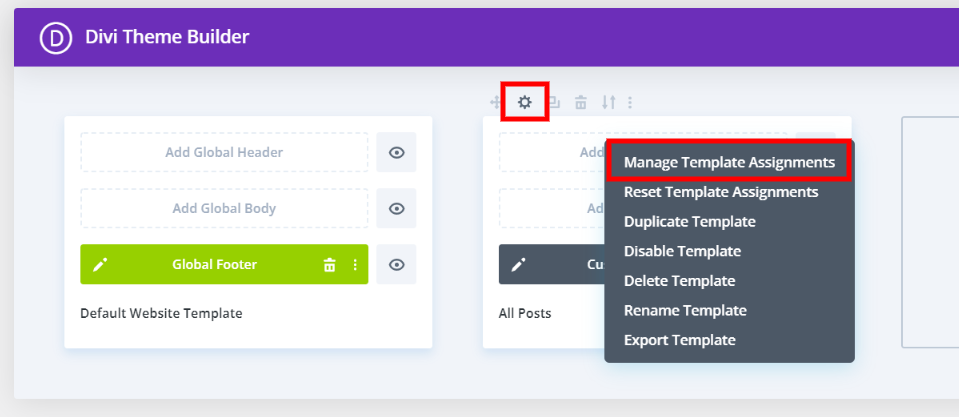
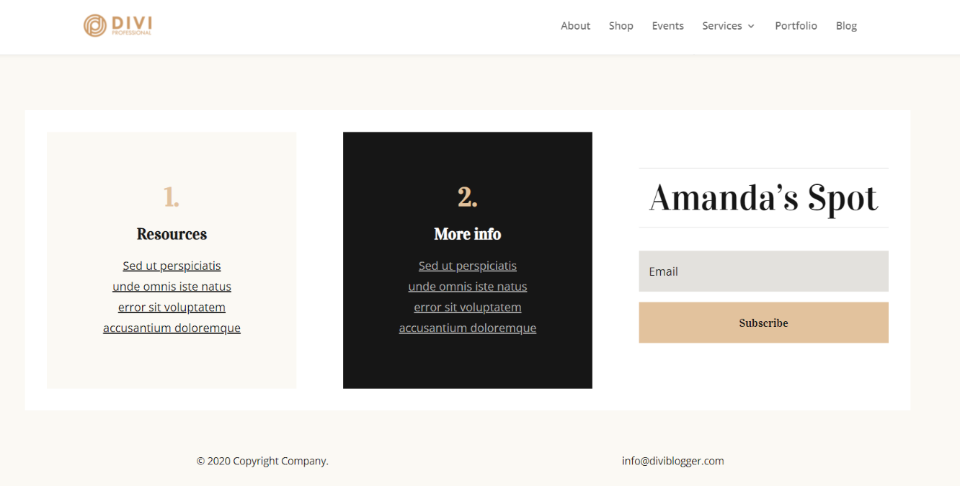
Selecteer Instellingen in het vervolgkeuzemenu van de sjabloon om de pagina's die worden weergegeven aan te passen. Een tweede optie is om Sjabloontoewijzingen beheren te kiezen door er met de rechtermuisknop op te klikken en deze te selecteren. In ieder geval wordt u teruggebracht naar het instellingenvenster waar u de nodige wijzigingen kunt aanbrengen. Hier is een screenshot van mijn startpagina met onderaan de Divi-voettekst. Er wordt een gebruikelijke voettekst weergegeven.

Hier is een nieuw blogbericht. De globale voettekst verschijnt niet omdat ik ervoor heb gekozen om de voettekst uit Alle berichten te verwijderen. Bovendien keert de footer niet terug naar het origineel. In plaats van een voettekst, doet het dat niet. Het is naar de stoeprand gegaan.

Techniek 2: De optie "Uitsluiten van" gebruiken
Gebruik deze techniek als je echt de voettekst van specifieke pagina's en berichten wilt verwijderen.
Pagina's selecteren in het tabblad Uitsluiten van
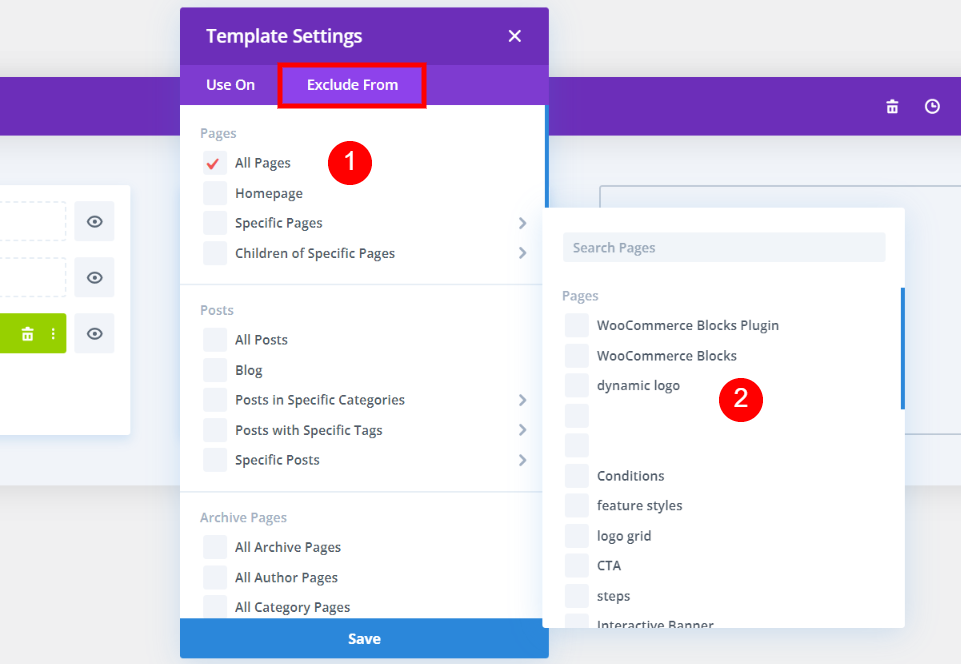
U kunt ook kiezen welke pagina's geen voettekst hebben. Aangepaste voettekst is vereist om deze strategie te laten werken. Op het tabblad Gebruik op moet ten minste één pagina zijn geselecteerd. Daarna kunt u kiezen op welke sites u niet wilt dat de voettekst wordt weergegeven. Als de pagina is uitgesloten, ziet u een rood vinkje.

Alle relevante pagina's en berichten zijn duidelijk gemarkeerd in de titel. Op het tabblad Uitsluiten van kunt u de items selecteren die u wilt uitsluiten van uw titel. Klik vervolgens op het oogpictogram om de globale voettekst grijs te maken en in te stellen op verborgen. Tenzij de algemene voettekst in het ontwerp van de standaardwebsite niet verborgen is, verschijnt er geen voettekst op uitgesloten pagina's of berichten.

Techniek 3: De standaard Divi-voettekst verwijderen
Gebruik deze methode als u geen globale voettekst wilt gebruiken. Op deze manier kunt u de standaard Divi-voettekst zien met al zijn widgets, pictogrammen en tekst. Die standaardvoetteksten kunnen worden verwijderd.
Een lege voettekst maken
Begin door te klikken op Nieuwe sjabloon toevoegen in de sjabloonsectie die leeg is op uw computer. Maak uw voorkeuren door op de modal te klikken.

De standaard Divi-voettekst verbergen voor specifieke pagina's
Selecteer de pagina's waarvan u de voettekst wilt verwijderen in het gedeelte Gebruik op. Klik op Sjabloon maken om de standaardvoettekst van alle pagina's te verwijderen. De standaardvoettekst verschijnt op alle andere pagina's. Helemaal onderaan het modaal zie je een optie om een sjabloon te maken.

U kunt de sjabloon opslaan zonder wijzigingen aan te brengen door op de knop Aangepaste voettekst toevoegen te klikken.

Sla uw wijzigingen op om de Divi-voettekst te verwijderen van de pagina's die u hebt gekozen. De voettekst verschijnt zoals gewoonlijk op alle andere pagina's. In mijn geval wordt de footer van mijn homepage verwijderd, maar blijft hij op alle andere pagina's staan.

Dit is helemaal onderaan mijn persoonlijke webpagina, zoals je kunt zien. De voettekst wordt niet weergegeven.

Afsluiten
Laat het ons weten als je nog andere vragen over dit onderwerp hebt in de reacties hieronder! De Divi Theme Builder maakt het eenvoudig om een voettekst toe te voegen, of u nu de ingebouwde Divi-voettekst of een aangepaste algemene voettekst gebruikt. Het is mogelijk om de manier te selecteren die het meest geschikt is voor uw behoeften uit een verscheidenheid aan opties. Maak je keuzes in de Divi Theme Builder nadat je hebt bepaald wat en waar je je content wilt laten zien.




