De mogelijkheid van de Divi Theme Builder om aangepaste sjablonen te maken en toe te passen op afzonderlijke pagina's of berichten, is een van de belangrijkste mogelijkheden. Elke pagina of post, evenals bepaalde soorten berichten, tags, categorieën en goederen, kan zijn eigen sjabloon hebben. Die sjablonen kunnen op dezelfde manier eenvoudig worden verwijderd met behulp van de Theme Builder. Met behulp van de Divi Theme Builder leren we hoe we de Divi-voettekst van specifieke pagina's kunnen verwijderen.

De Divi Builder-voettekst verwijderen (methode 1)
De voettekst van Divi kan op verschillende manieren worden verwijderd met de Divi Theme Builder. Als u een globale voettekst van Divi wilt gebruiken, volgt u dit als volgt.
Maak een globale voettekst

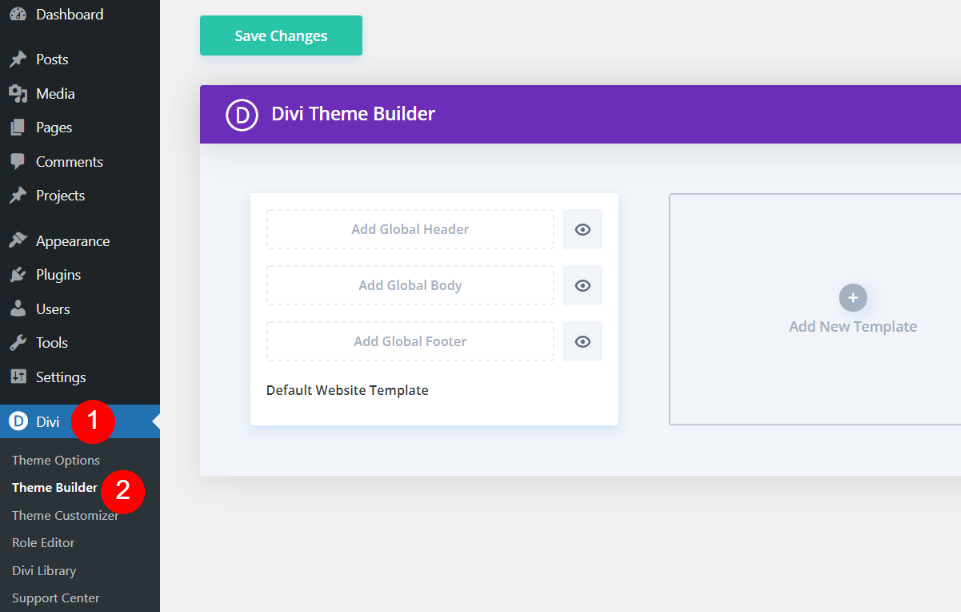
Het maken van een globale voettekst is de eerste stap in het proces. Ga naar Divi 
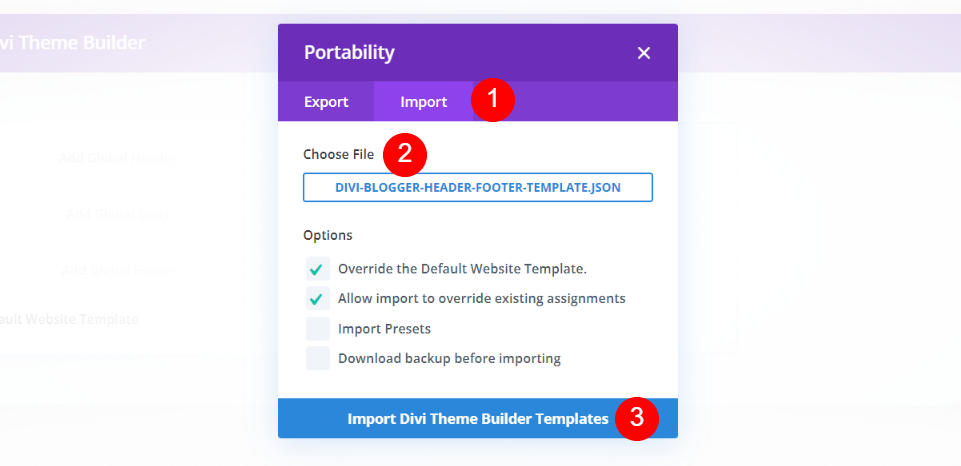
Vervolgens moet een voettekstsjabloon worden gemaakt of geüpload. Om het JSON-bestand van de lay-out van uw computer te importeren, klikt u op het pictogram Portability in de rechterbovenhoek. Voeg een globale voettekst toe door op het standaard websitesjabloongebied te klikken waar Globale voettekst toevoegen staat.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe blog van Elegant Themes biedt een overvloed aan gratis downloads van voettekstsjablonen. Ze zijn gemaakt voor de Theme Builder en zijn compatibel met de wekelijkse gratis lay-outpakketten. Je kunt ze vinden door "free footer" in de zoekbalk op de startpagina van de blog te typen. De gratis voettekstsjabloon van Divi's Blogger Layout Pack is wat ik in mijn voorbeelden gebruik.

Als u het pictogram Draagbaarheid selecteert, wordt een modaal venster weergegeven. Selecteer de optie Importeren in het menu Bestand. Selecteer het bestand door op het bestand te klikken en ernaartoe te navigeren op uw computer. Klik vervolgens onderaan de modal op de knop Divi Theme Builder-sjablonen importeren. Het importeren kan enige tijd duren om te voltooien.

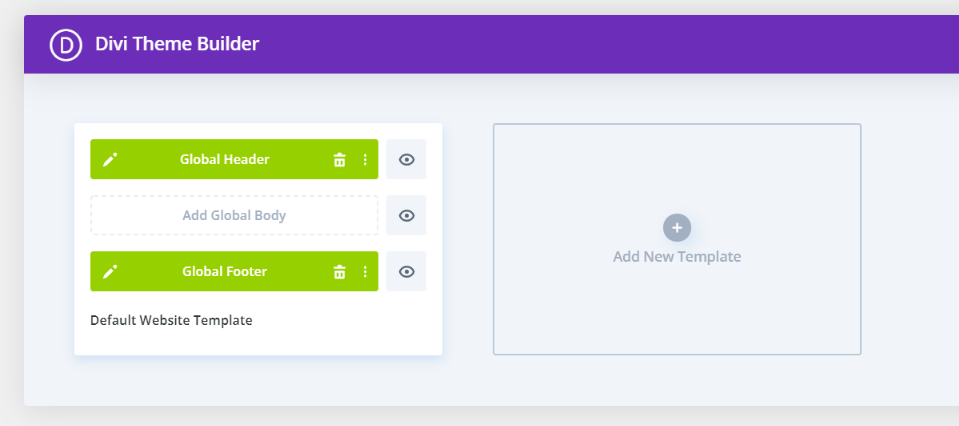
Je hebt nu een globale voettekst. Elke pagina en elk bericht op uw Divi-website heeft deze voettekst. Er was ook een globale header in het JSON-bestand. Kop- en voettekst zijn opgenomen in het gratis lay-outpakket dat ik gebruik. Ik zal de header verwijderen omdat ik niet van plan ben deze te gebruiken. We zullen twee benaderingen onderzoeken om zijn aanwezigheid op specifieke pagina's te verdoezelen.
Toegang tot de globale voettekst van Divi op specifieke pagina's blokkeren

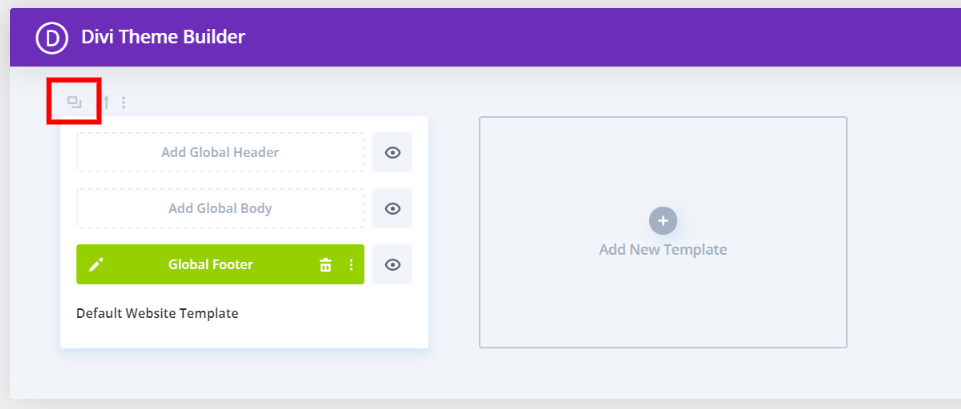
Zorg ervoor dat de sjabloon eerst wordt gekopieerd. We kunnen de globale sjabloon niet gebruiken om de voettekst op specifieke pagina's te verbergen, omdat we die selecties niet kunnen maken. Om toegang te krijgen tot de tools boven de sjabloon, beweegt u uw cursor eroverheen. Zodra je op het kloonsymbool hebt geklikt, ben je klaar.

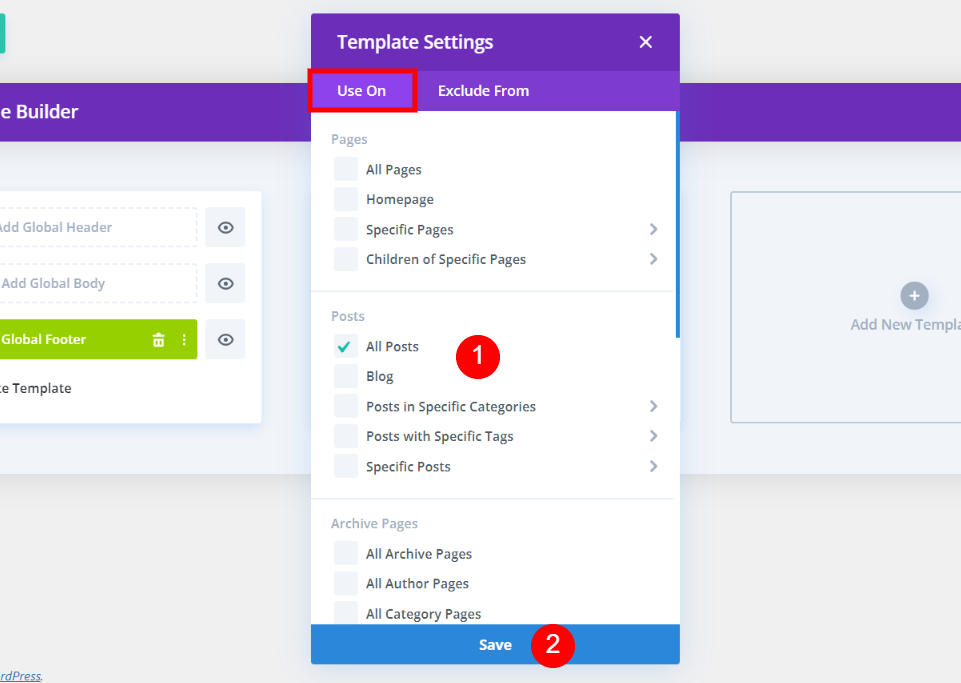
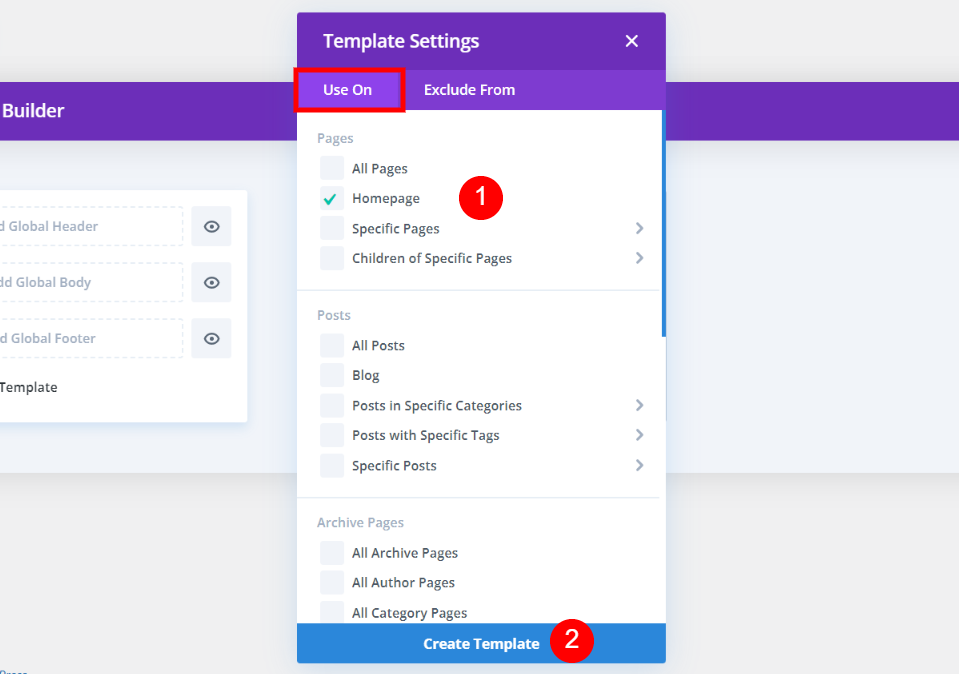
Met twee tabbladen ziet u lijsten met uw pagina's, berichten en andere inhoud. Selecteer alle pagina's waar u de voettekst wilt verbergen op het tabblad Gebruik op. Als u klaar bent, klikt u op de knop Opslaan. U kunt de globale voettekst hiermee overschrijven.

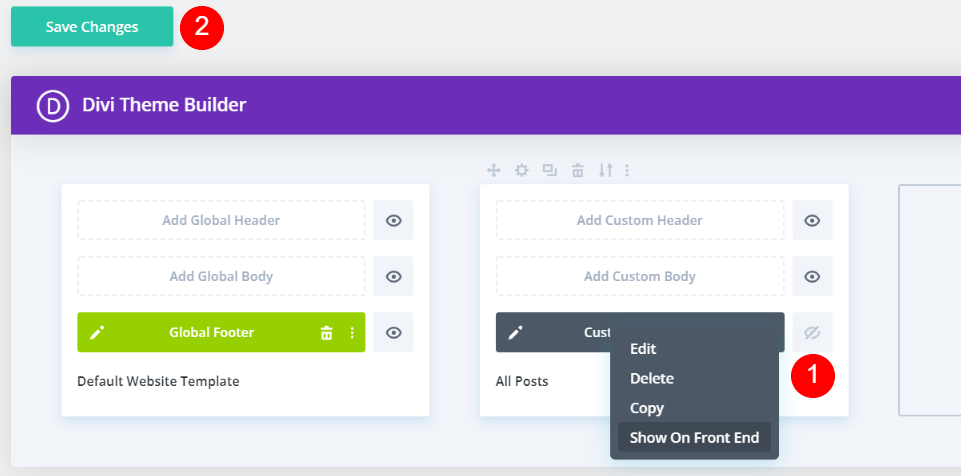
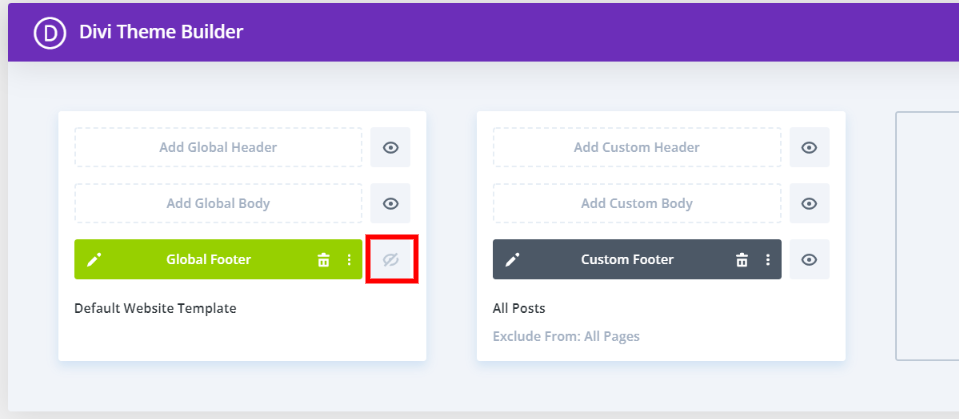
Zorg ervoor dat de aangepaste voettekst is verborgen. Ga naar het oogpictogram van je voettekst en schakel het selectievakje ernaast uit. U kunt er ook voor kiezen om te verbergen op frontend vanuit het contextmenu wanneer u met de rechtermuisknop op de aangepaste voettekst klikt. Het oog zal dan grijs lijken, met een diagonale lijn die door het midden loopt.
Verwijderd van alle pagina's die u hebt geselecteerd, is nu de voettekst. Op deze pagina's is er geen voettekst. Als gevolg hiervan ontbreken de pictogrammen, voettekst, widgets en andere elementen die normaal in de Divi-voettekst worden opgenomen. Terwijl u uw selecties maakt, wordt de labeling van de sjabloon automatisch voor u gedaan. Op Alle berichten in mijn voorbeeld wordt de globale voettekst weggelaten.

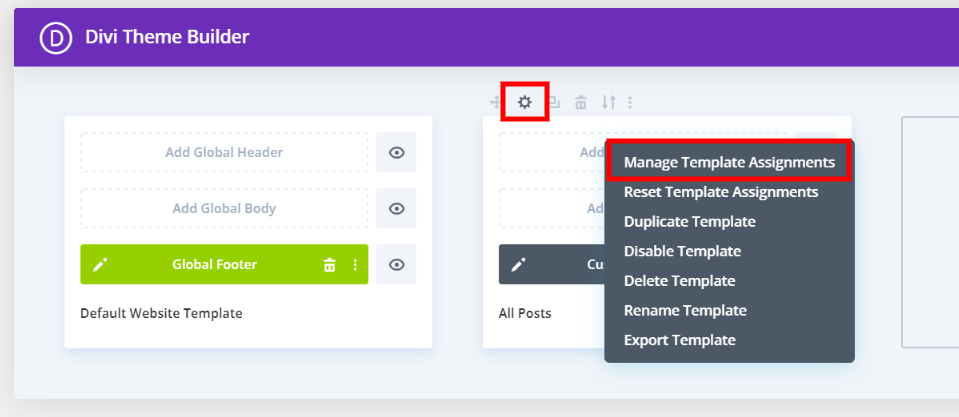
Selecteer Instellingen boven de sjabloon als u wilt wijzigen welke pagina's worden opgenomen. Sjabloontoewijzingen beheren is een extra optie die beschikbaar is door met de rechtermuisknop op de sjabloon te klikken. Open de modal waar u de instellingen opnieuw kunt bewerken door op een van de twee knoppen te klikken

Hier is een screenshot van mijn startpagina met onderaan de Divi-voettekst. De footer lijkt normaal te zijn.

Hier is een nieuw blogbericht. De globale voettekst wordt niet weergegeven omdat ik heb besloten deze uit Alle berichten te verwijderen. Bovendien gaat de voettekst niet terug naar de standaard. Het heeft echter geen voettekst. Het is voorgoed weg.
Een voettekst van sommige pagina's uitsluiten (methode 2)
Als u de voettekst van specifieke pagina's en artikelen wilt verbergen, is dit de benadering die u moet gebruiken.
Het tabblad Uitsluiten van: specifieke pagina's uitsluiten

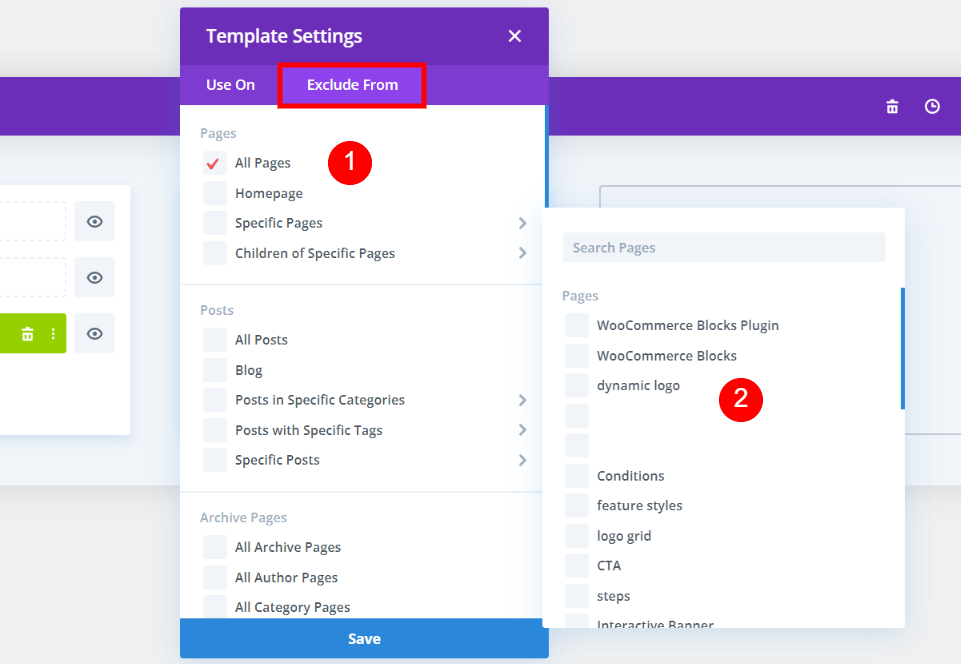
De footer kan ook op sommige pagina's worden weggelaten. Aangepaste voettekst is vereist om deze strategie te laten werken. Op het tabblad Gebruik op moet u ten minste één pagina selecteren. Er verschijnt een vervolgkeuzemenu, zodat u kunt kiezen op welke pagina's de voettekst niet moet worden weergegeven. De pagina wordt gemarkeerd als uitgesloten door een rood vinkje.

Uit de titel wordt duidelijk op welke pagina's of berichten het betrekking heeft en op welke niet. Wanneer u een selectie maakt op het tabblad Uitsluiten van, verschijnt de zin "Uitsluiten van" in de titel. Klik vervolgens op het oogpictogram om de globale voettekst grijs te maken en in te stellen op verborgen. Tenzij de algemene voettekst in de standaardwebsitesjabloon niet is verborgen, verschijnt er geen voettekst op uitgesloten pagina's of berichten.
De standaardinstelling Divi-voettekst verwijderen (methode 3)
In plaats van een globale voettekst te gebruiken, is dit de benadering die moet worden gebruikt. De gebruikelijke standaard Divi-voettekst, inclusief pictogrammen, widgets, voettekst, enz., wordt met deze methode weergegeven. U kunt de standaardvoettekst uit het ontwerp van uw site verwijderen.
Een nieuwe voettekst maken zonder inhoud

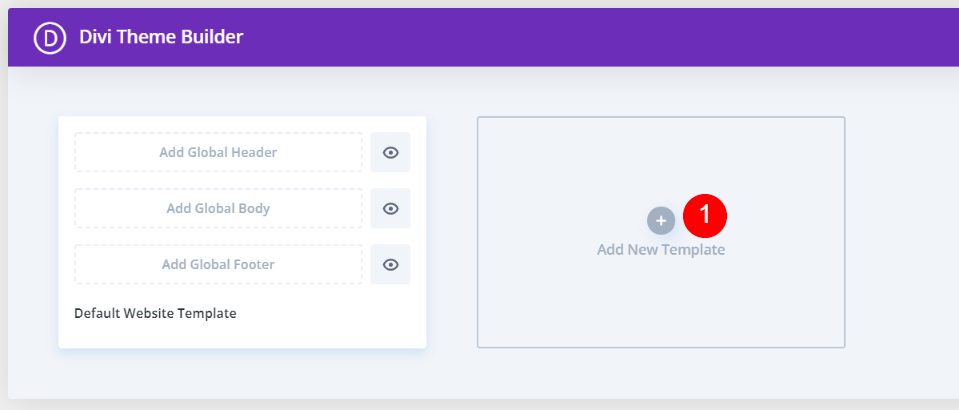
Voeg een nieuwe sjabloon toe door op de knop Nieuwe sjabloon toevoegen te klikken in het lege sjabloongedeelte. Maak uw voorkeuren door op de modal te klikken.
De Divi-voettekst dwingen om alleen op bepaalde pagina's te verschijnen

Als u uw voettekst van al uw pagina's wilt verwijderen, klikt u op het tabblad Gebruik op en kiest u ze allemaal. De optie Sjabloon maken kan worden gebruikt als u niet wilt dat de standaardvoettekst op een van de pagina's wordt weergegeven. De standaardvoettekst verschijnt op alle andere pagina's. Klik onder aan de modal op de knop Sjabloon maken om een nieuwe sjabloon te maken.

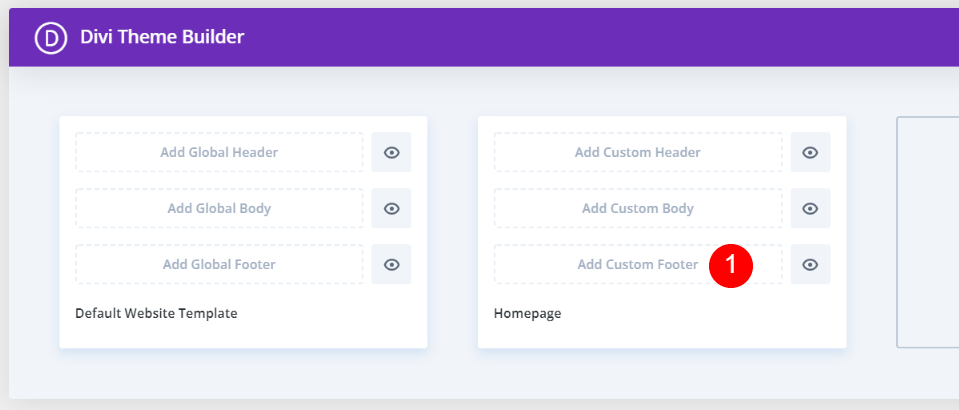
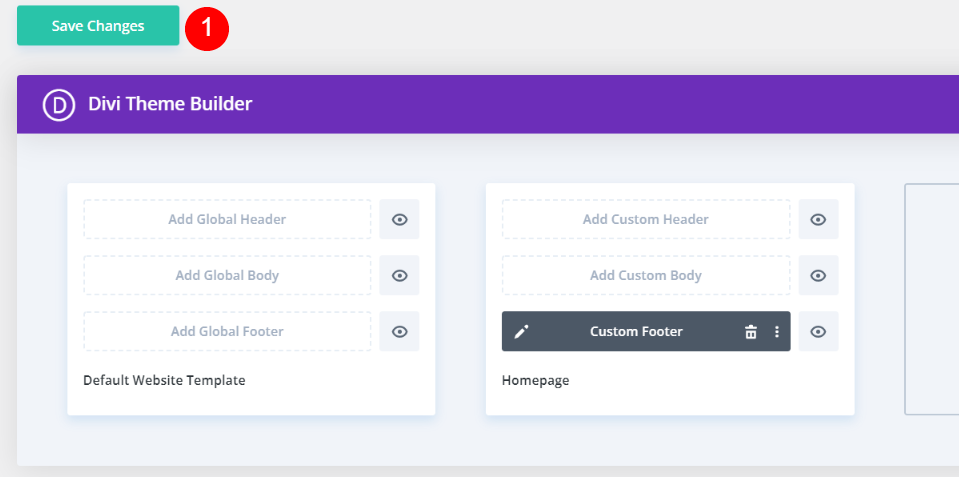
Voeg een aangepaste voettekst toe door op de knop Aangepaste voettekst toevoegen te klikken en de sjabloon op te slaan.

Wijzigingen die zijn opgeslagen, worden weergegeven op alle pagina's waar de standaard Divi-voettekst is vervangen door uw eigen voettekst. De voettekst verschijnt op alle andere pagina's. In mijn geval wordt de footer van mijn homepage verwijderd, maar blijft hij op alle andere pagina's staan.

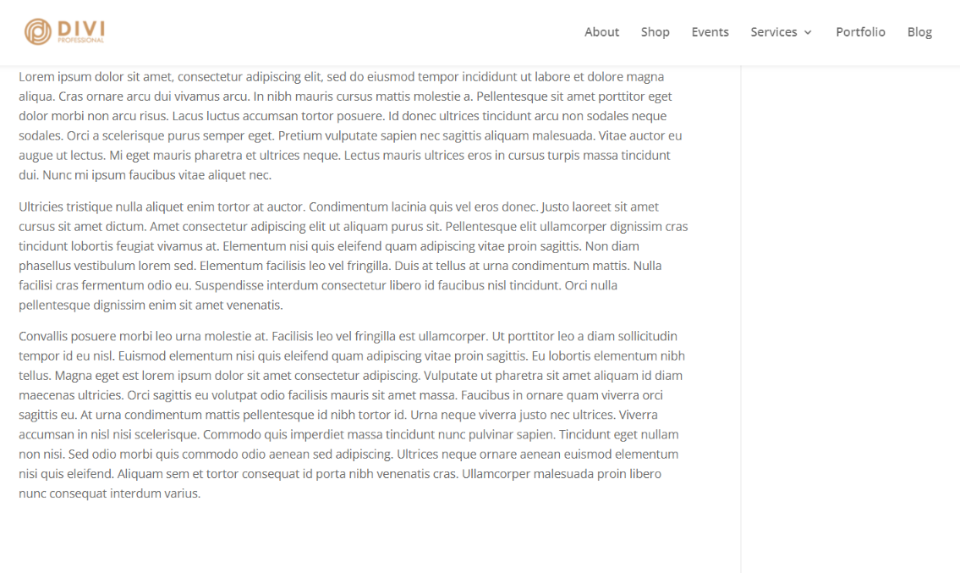
Het einde van mijn homepage is hier. De voettekst wordt niet weergegeven.

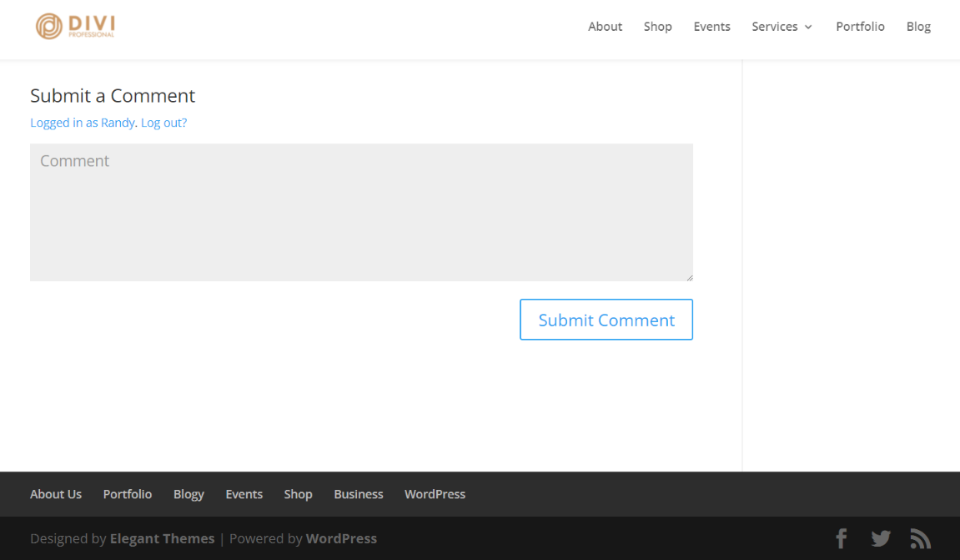
De standaard Divi-voettekst wordt weergegeven in het volgende blogartikel.
Slotopmerkingen
Onze blik op het verwijderen van de Divi-voettekst van bepaalde pagina's is voltooid. Voor zowel de Divi Theme Builder als de standaard Divi-voettekst is dit een eenvoudig proces. Je hebt verschillende opties, dus je kunt degene kiezen die het beste bij je wensen past. Maak uw selecties in de Divi Theme Builder op basis van wat en waar u uw inhoud wilt tonen.




