Wat als u met de muis over een element beweegt en het een knop wordt en als u erop klikt, wordt u doorgestuurd naar een andere pagina? We plaatsen vaak een knop aan de onderkant of zijkant van de afbeeldingengalerij of artikel-/producttegels om ons naar de gedetailleerde pagina van dat element te brengen. Wat als de knop niet visueel is ingesteld? We stellen het in met het zweefeffect van de muis, zodat de muis een knop wordt zodra deze op de afbeelding of artikeltegels landt en ergens in het specifieke gebied klikt dat ons naar de gewenste pagina brengt. Ja! Met Divi hebben we veel opties om onze website aan te passen en de tutorial van vandaag over hoe je een cursor in een creatieve knop kunt veranderen terwijl je op het element zweeft. Is het niet spannend?

Dus laten we niet verder wachten en in de tutorial springen.
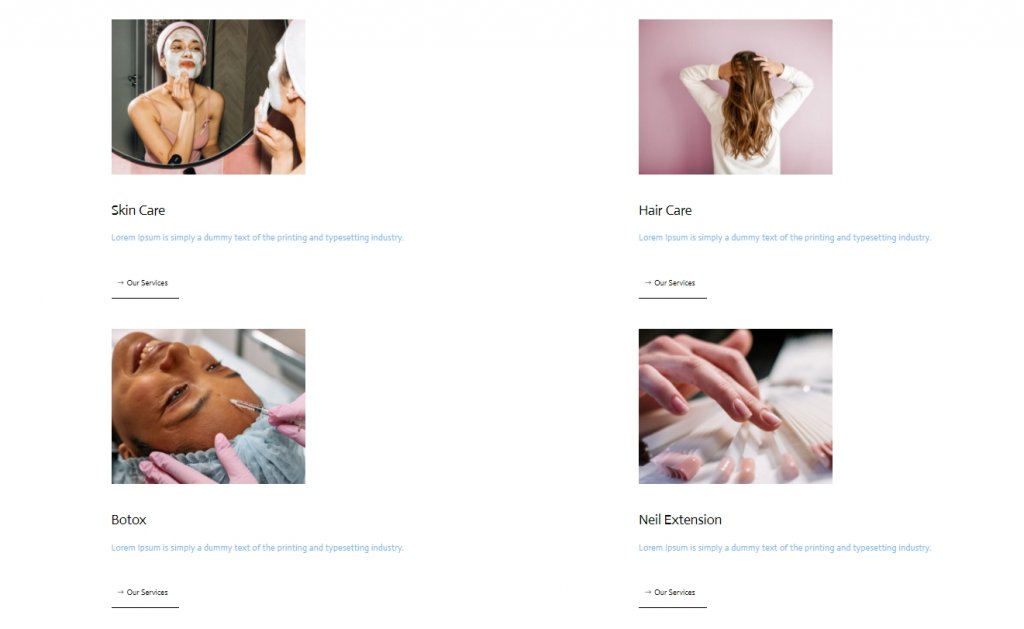
Sneak Peak
Voordat we verder gaan, dit is hoe ons ontwerp van vandaag eruit zal zien.
Deel één: Structuur van bouwelementen
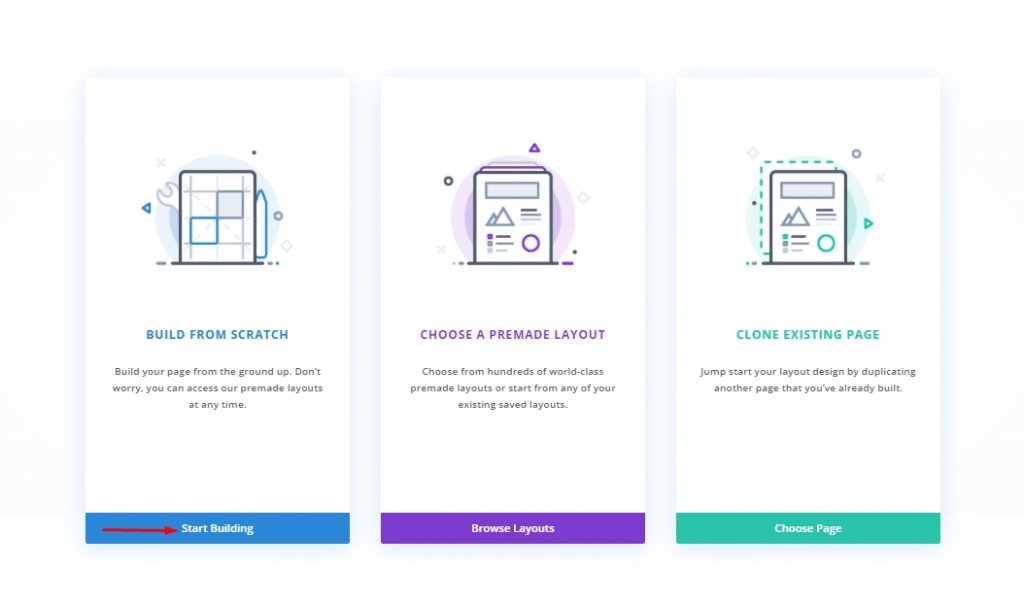
Voeg een pagina toe vanuit uw WordPress-dashboard en open deze met Divi builder. Ga vooruit met "Build From Scratch".
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Toevoegen: Nieuwe sectie
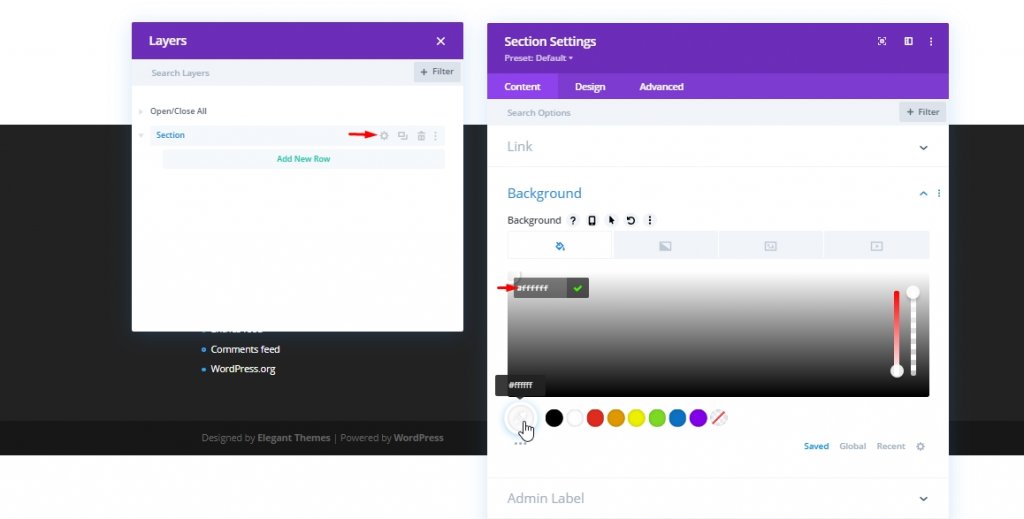
Achtergrond kleur
We zullen wit als achtergrondkleur toevoegen aan onze eerste sectie.
- Achtergrondkleur: #ffffff

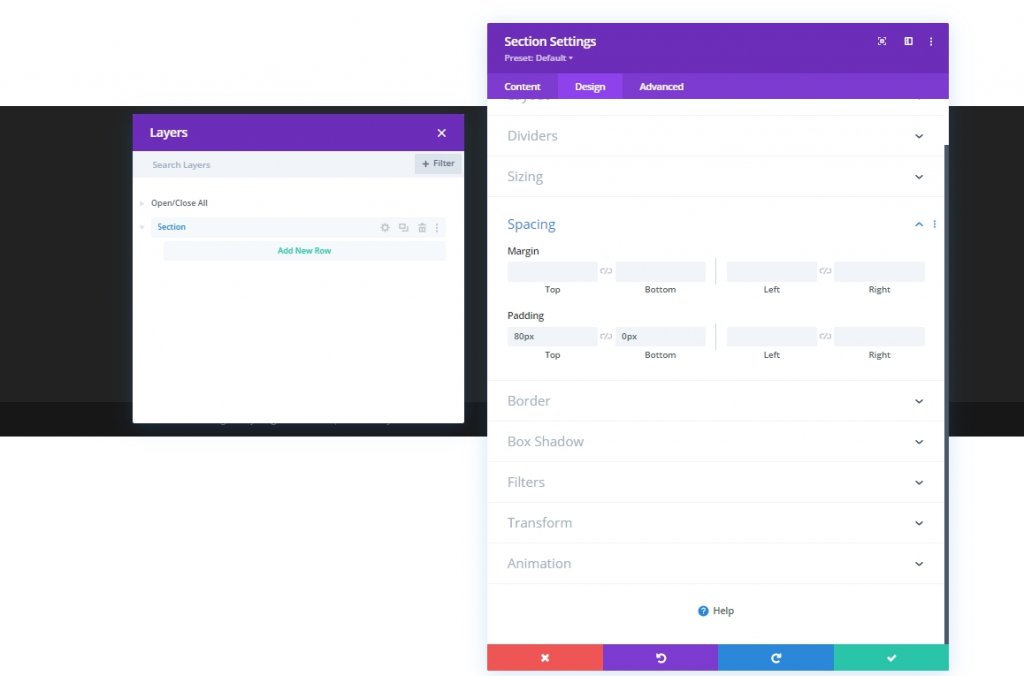
Spatiëring
Voeg nu vanaf het ontwerptabblad wat afstand toe aan de sectie.
- Top vulling: 80px
- Bodemvulling: 0px

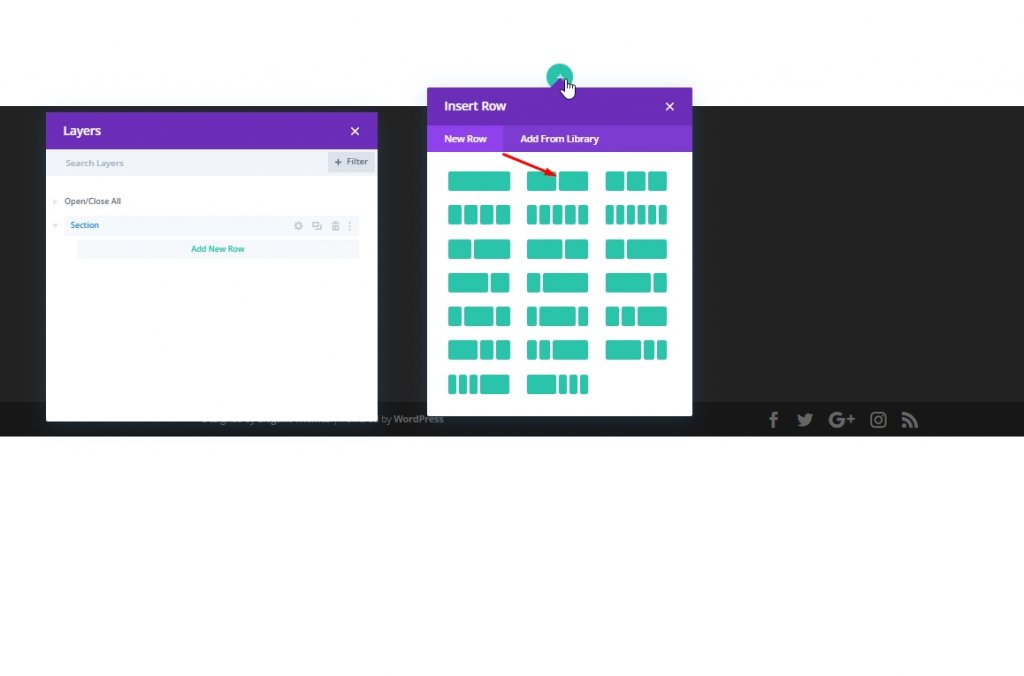
Toevoegen: Nieuwe rij
Kolomstructuur
Nu voegen we een rij met twee kolommen toe aan onze sectie.

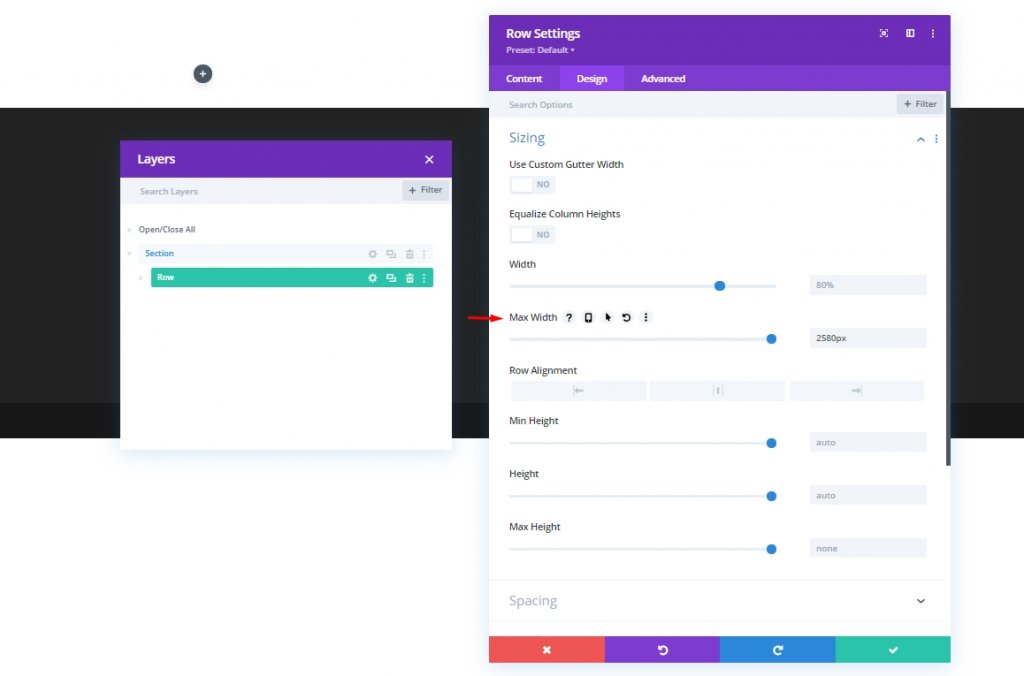
Maatvoering
Laten we nu, voordat we andere modules toevoegen, de formaatinstellingen van deze rij met twee kolommen wijzigen.
- Maximale breedte: 2580px

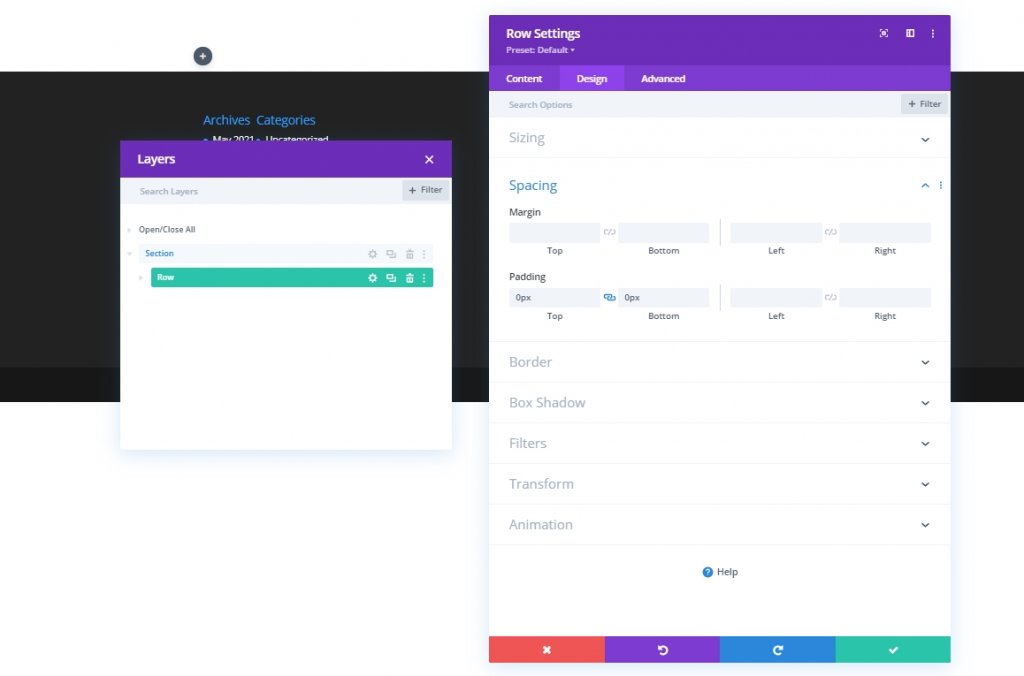
Spatiëring
Breng nu enkele wijzigingen aan in de afstand.
- Top vulling: 0px
- Bodemvulling: 0px

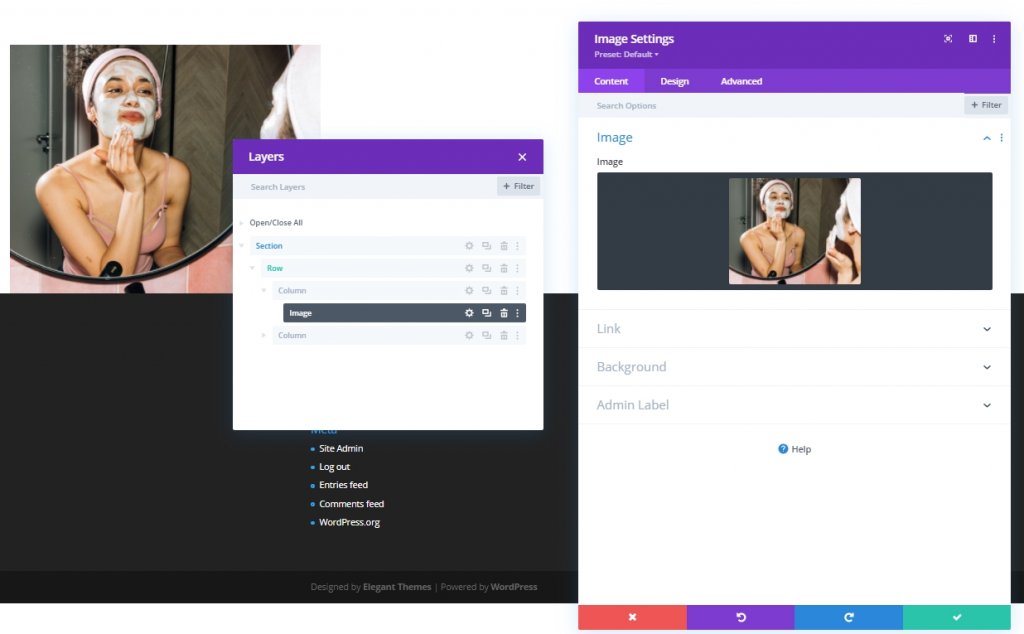
Toevoegen: Afbeeldingsmodule aan kolom 1
Voeg afbeelding toe
Voeg nu een afbeeldingsmodule toe aan kolom 1 en voeg een afbeelding naar keuze toe.

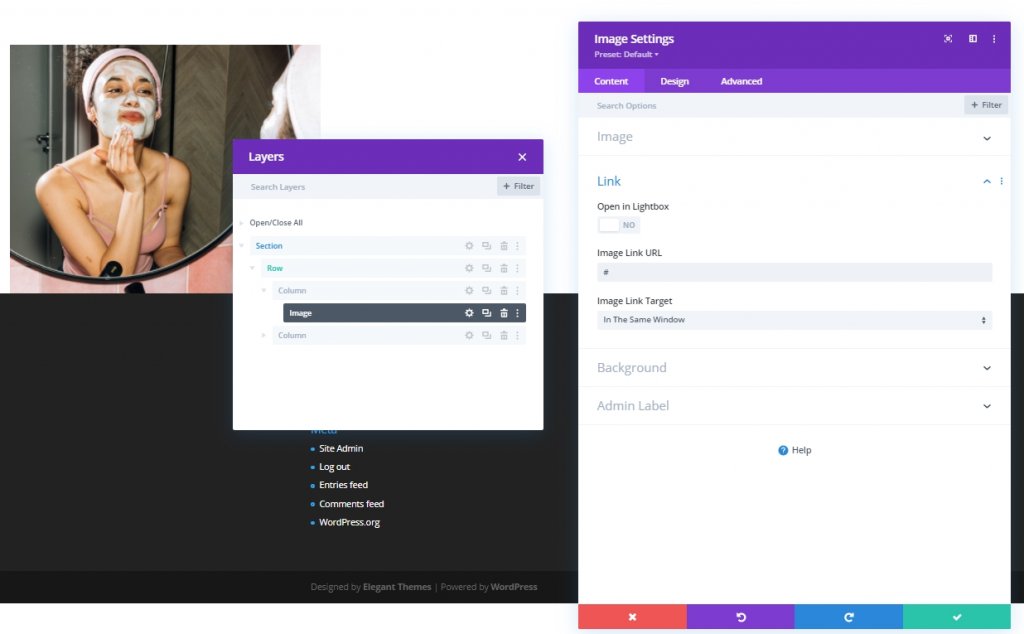
Voeg een link toe
Voeg nu een link naar deze afbeelding toe.

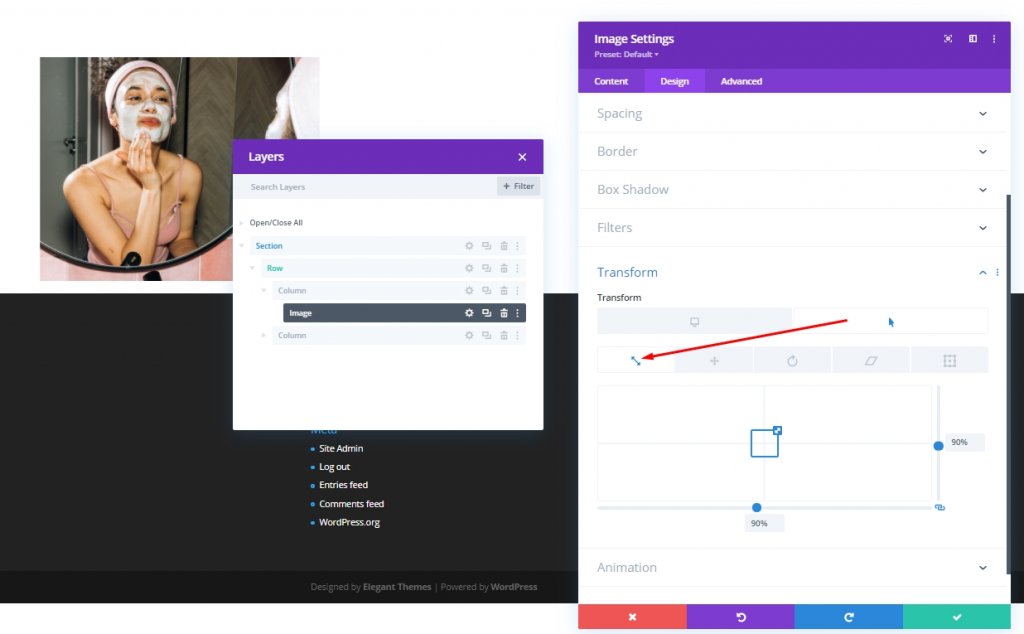
Zweefschaal
Ga nu naar het ontwerptabblad en laat de instellingen voor de zweefschaal van deze afbeeldingsmodule wijzigen.
- Beide: 90%

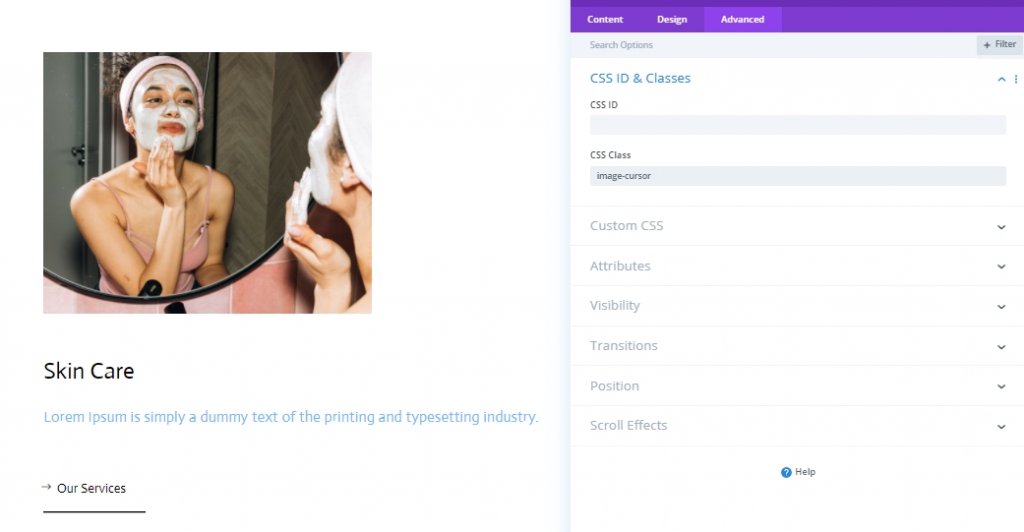
CSS-klasse
Voeg wat CSS-klasse toe vanaf het tabblad Geavanceerd.
- CSS-klasse: afbeeldingscursor

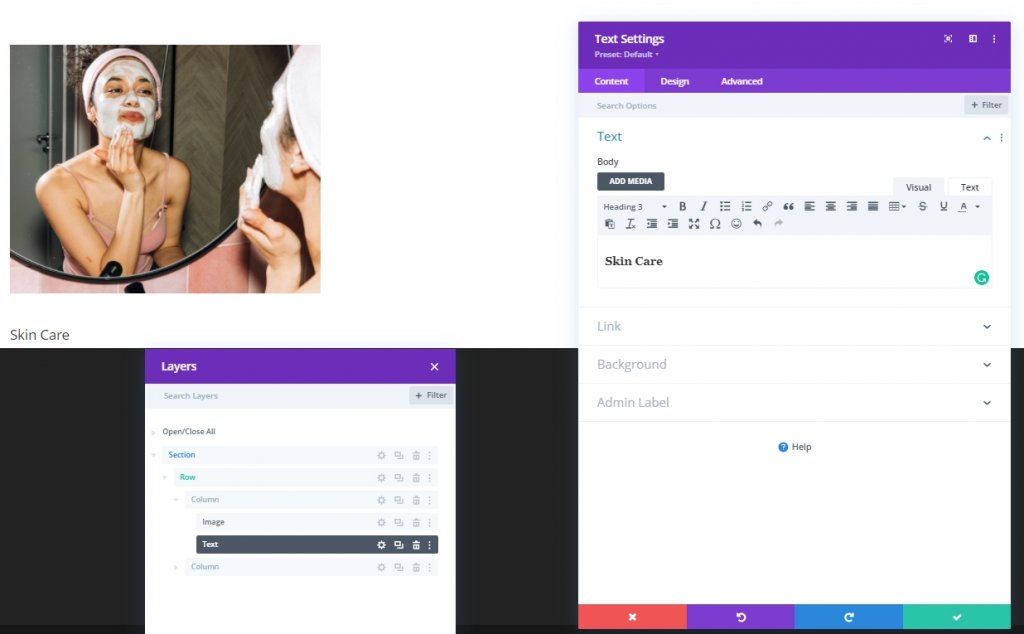
Toevoegen: Tekstmodule 1 aan kolom 1
H3-inhoud
We voegen een tekstmodule toe aan kolom 1 en voegen naar behoefte wat H3-inhoud toe.

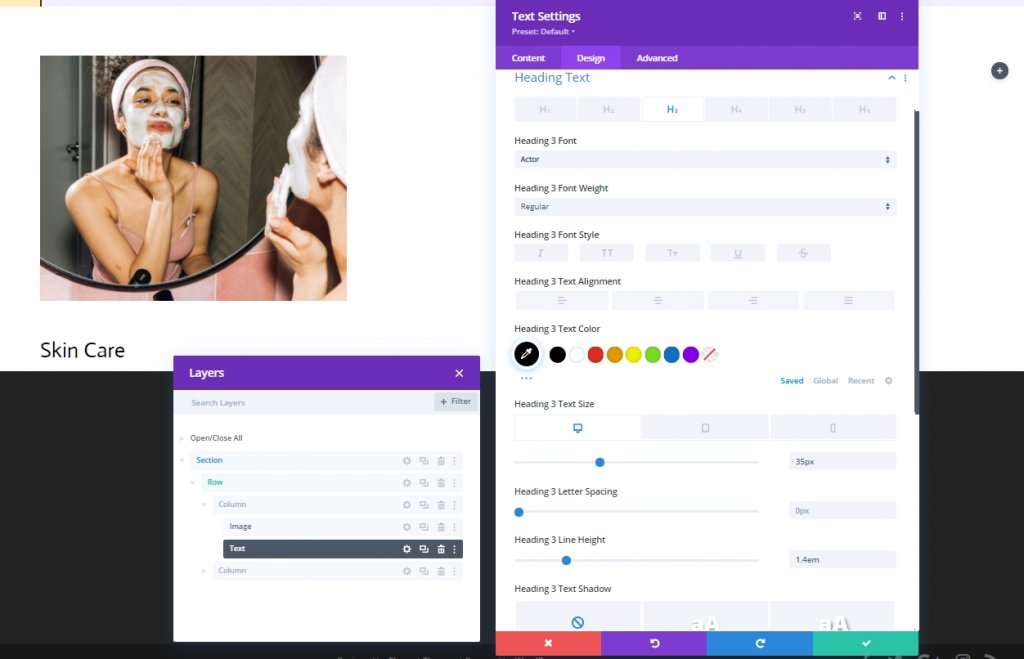
H3 Inhoudsinstellingen
Wijzig de H3-inhoudsinstellingen vanaf het ontwerptabblad.
- Kop 3 Lettertype: Acteur
- Kop 3 Tekstkleur: #000000
- Kop 3 Tekstgrootte: Desktop: 35px, Tablet: 28px En Telefoon: 22px
- Kop 3 Regelhoogte: 1.4em

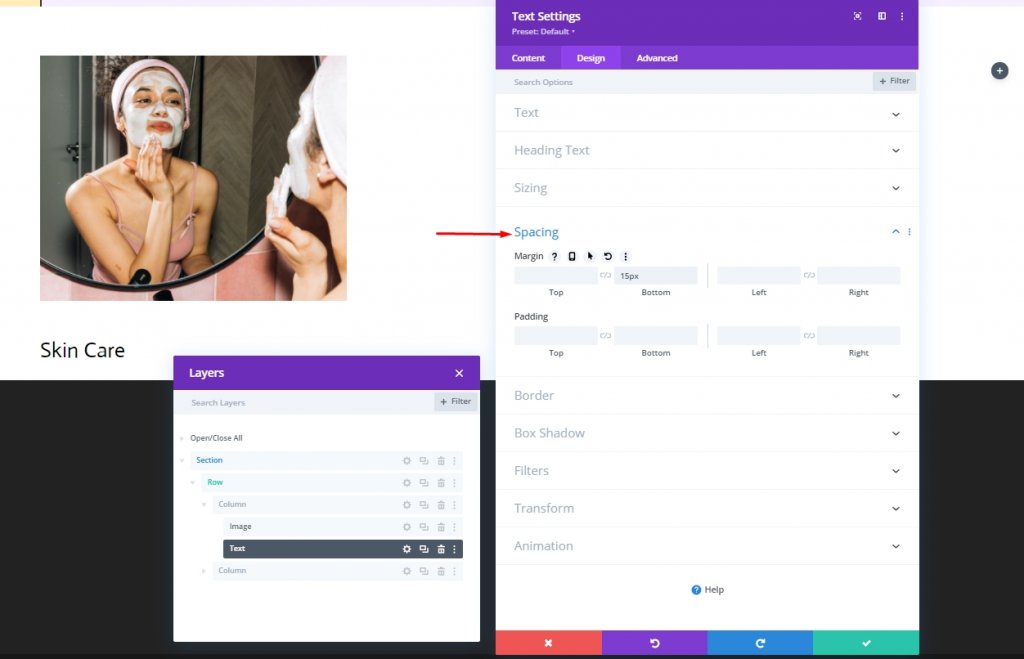
Spatiëring
Voeg spaties toe aan de tekstmodule.
- Ondermarge: 15px

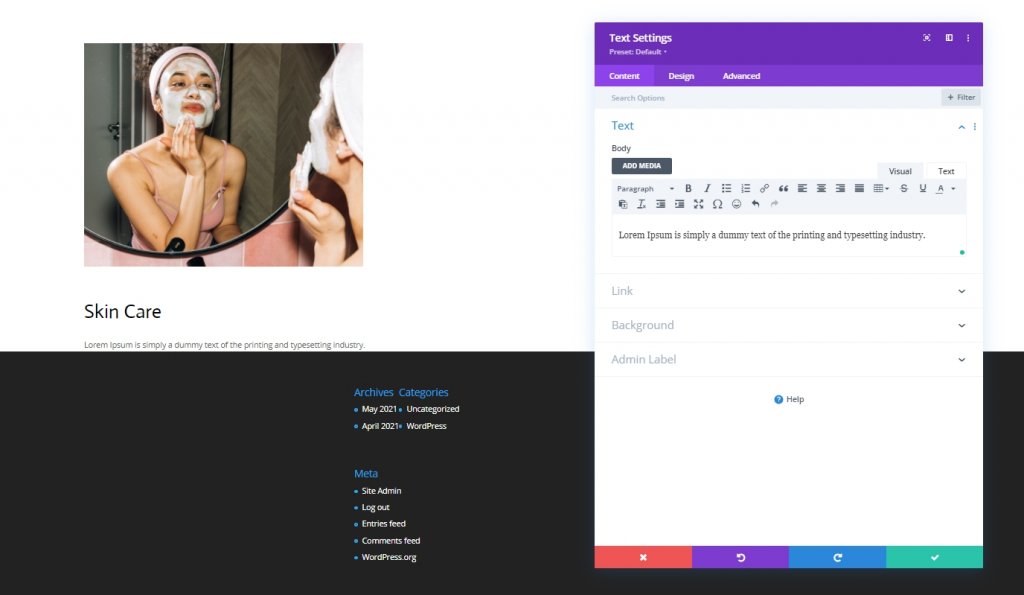
Toevoegen: Tekstmodule 2 aan kolom 1
Tekstinhoud
Voeg nog een tekstmodule toe direct onder de vorige tekstmodule en voeg wat beschrijvende inhoud toe aan die module.

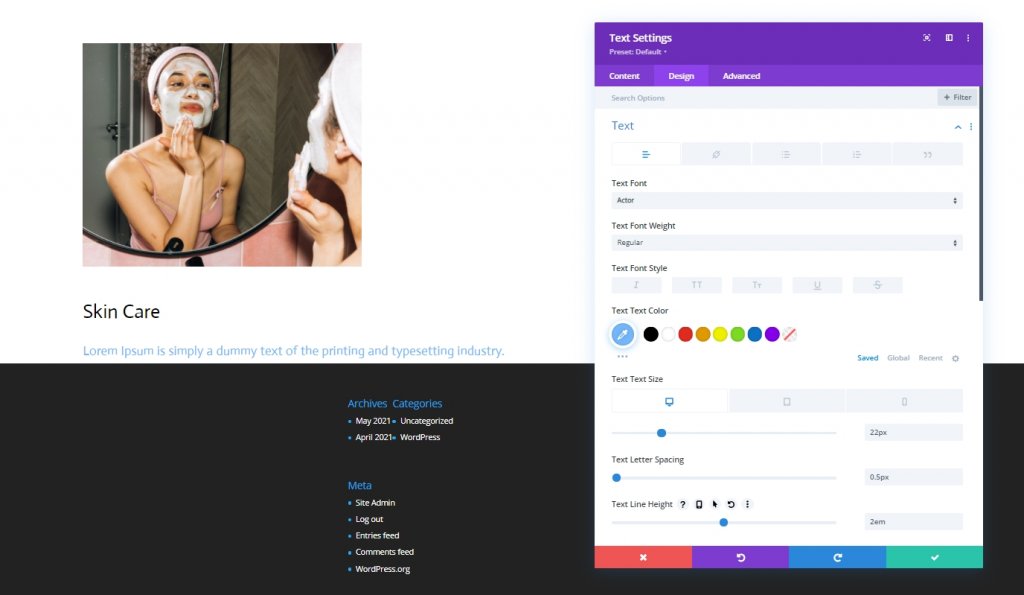
Instellingen voor tekstinhoud
Wijzig de instellingen voor tekstinhoud op het tabblad Ontwerpen.
- Kop 3 Lettertype: Acteur
- Kop 3 Tekstkleur: #75BAFF
- Kop 3 Tekstgrootte: Desktop: 22px, Tablet: 18px En Telefoon: 15px
- Tekst Letterafstand: 0,5px
- Kop 3 Regelhoogte: 1.4em

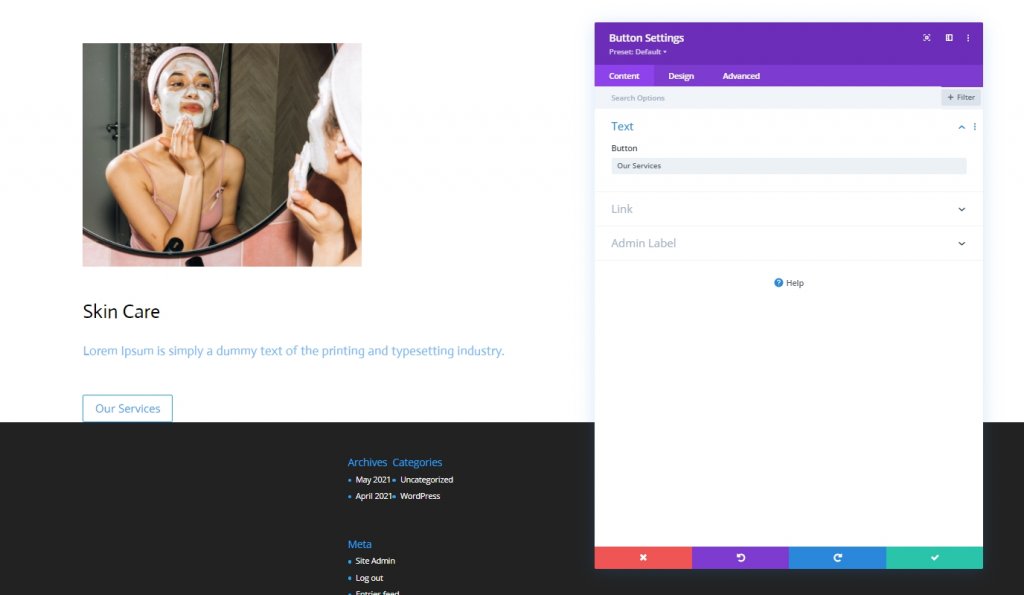
Toevoegen: Knopmodule aan kolom 1
Knop tekst
Voeg tot slot een knopmodule toe aan kolom 1 en voeg een relevante kopie toe.

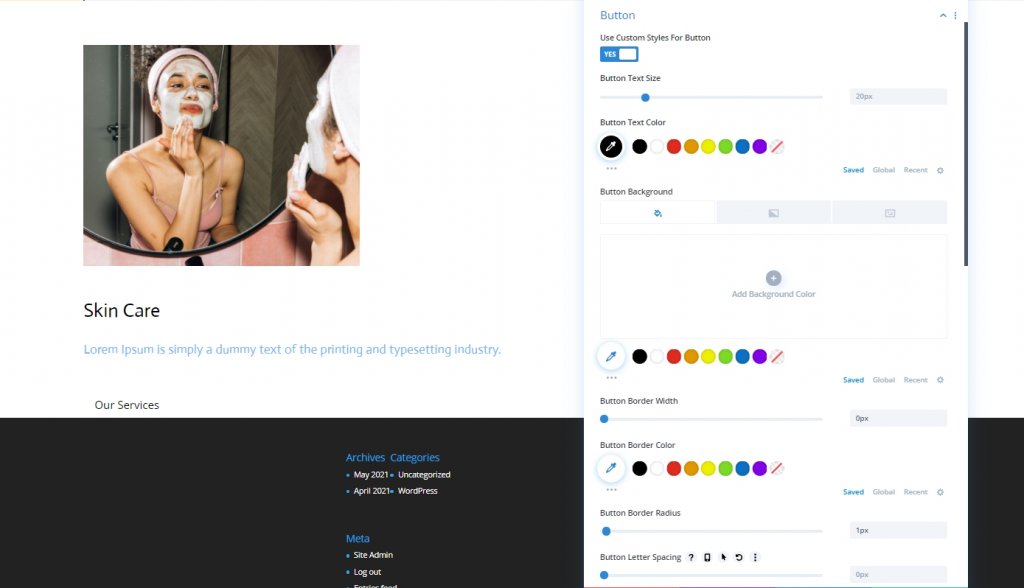
Instellingen voor knoptekst
Ga naar het ontwerptabblad van de module en wijzig de knopinstellingen dienovereenkomstig:
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstkleur knop: #000000
- Breedte knoprand: 0px
- Knoprandstraal: 1px

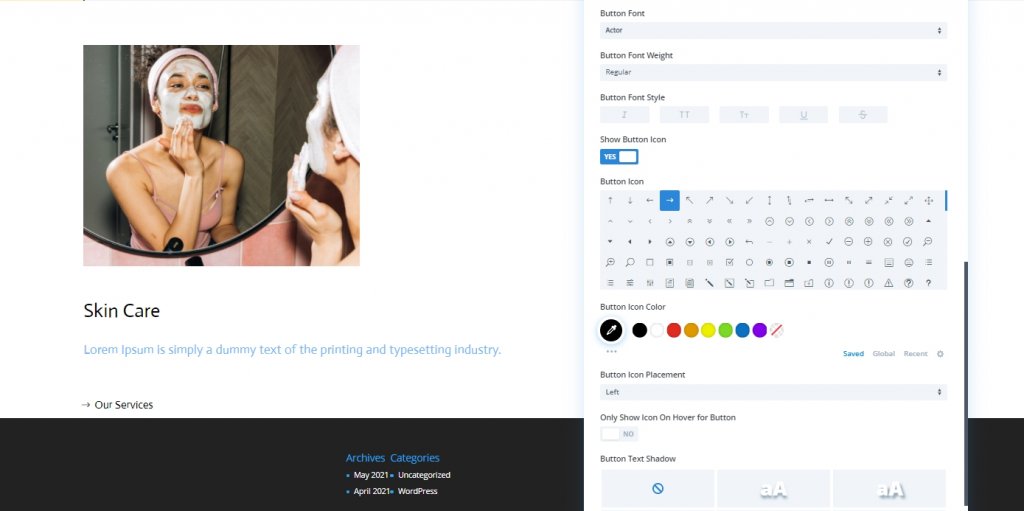
- Lettertype knop: Acteur
- Knoppictogram weergeven: Ja
- Plaatsing van knoppictogram: Links
- Alleen pictogram weergeven bij zweven voor knop: Nee

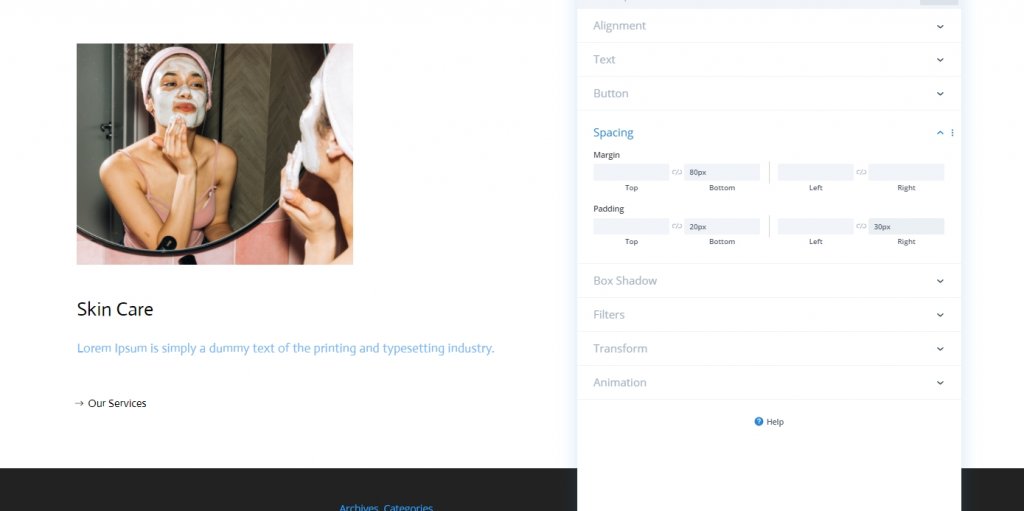
Spatiëring
Pas de afstandswaarden aan.
- Ondermarge: 80px
- Bodemvulling: 20px
- Rechter vulling: 30px

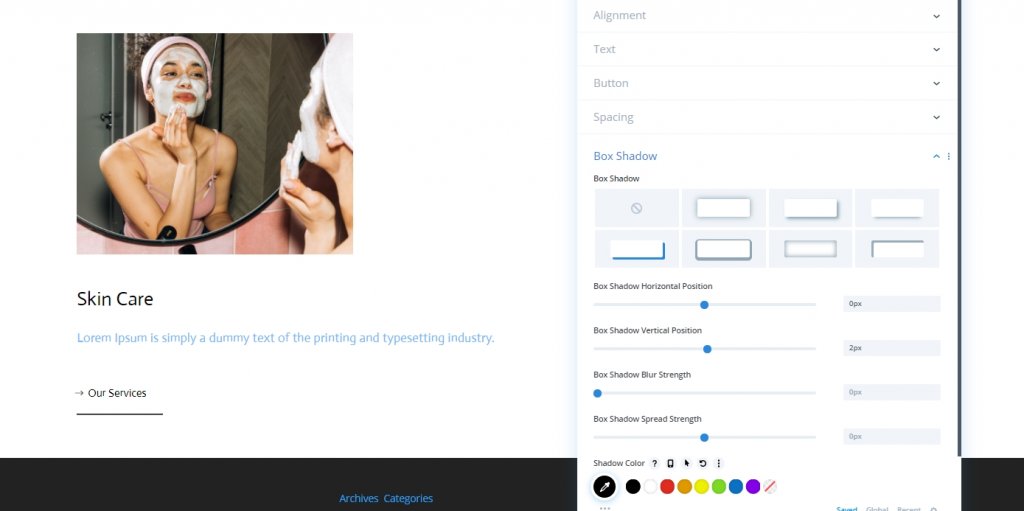
Doos Schaduw
Voltooi de module-instellingen door de volgende boxschaduwinstellingen toe te passen:
- Doosschaduw Horizontale positie: 0px
- Box Shadow Verticale Positie: 2px
- Schaduwkleur: #000000

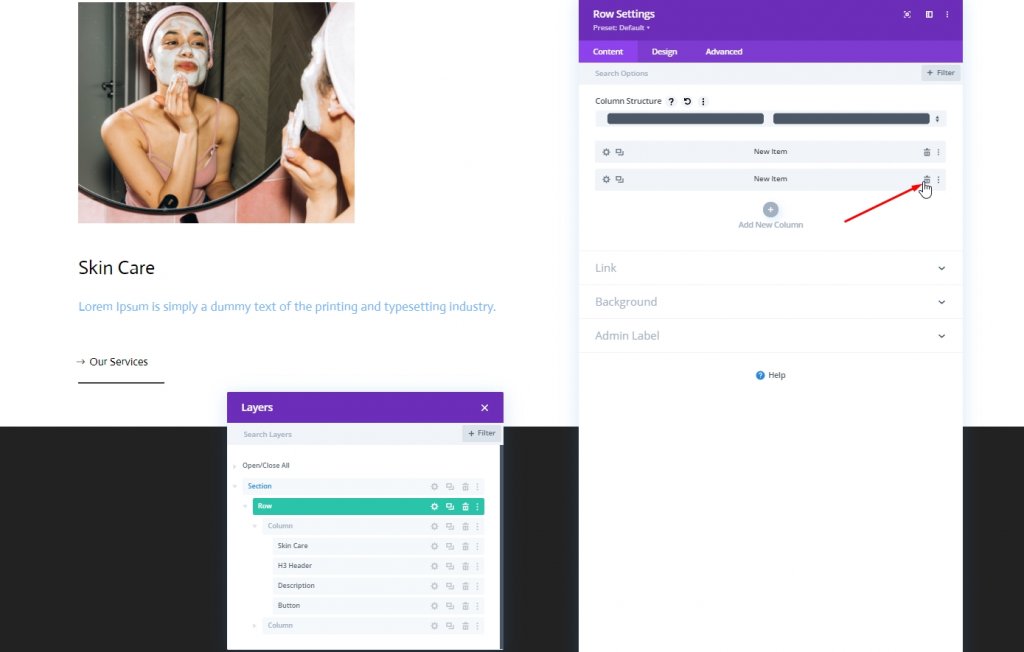
Dupliceer de inhoud
Hier gaan we een paar dingen doen. Eerst verwijderen we de tweede kolom.

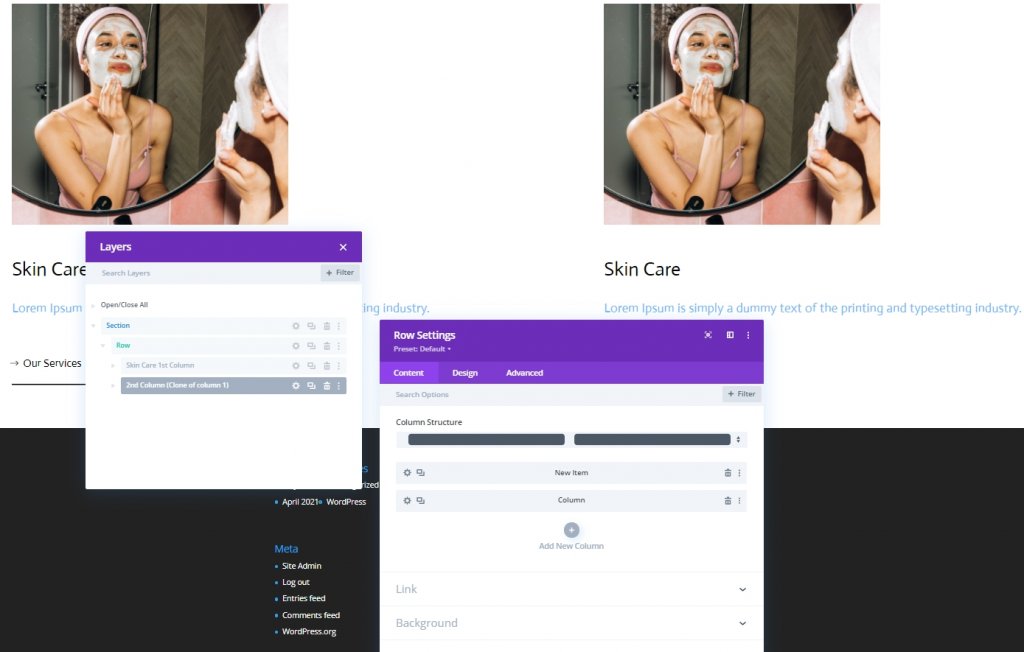
Nu gaan we de eerste kolom klonen.

Dupliceer nu de hele rij en verander de inhoud.

Deel twee: Cursor toevoegen
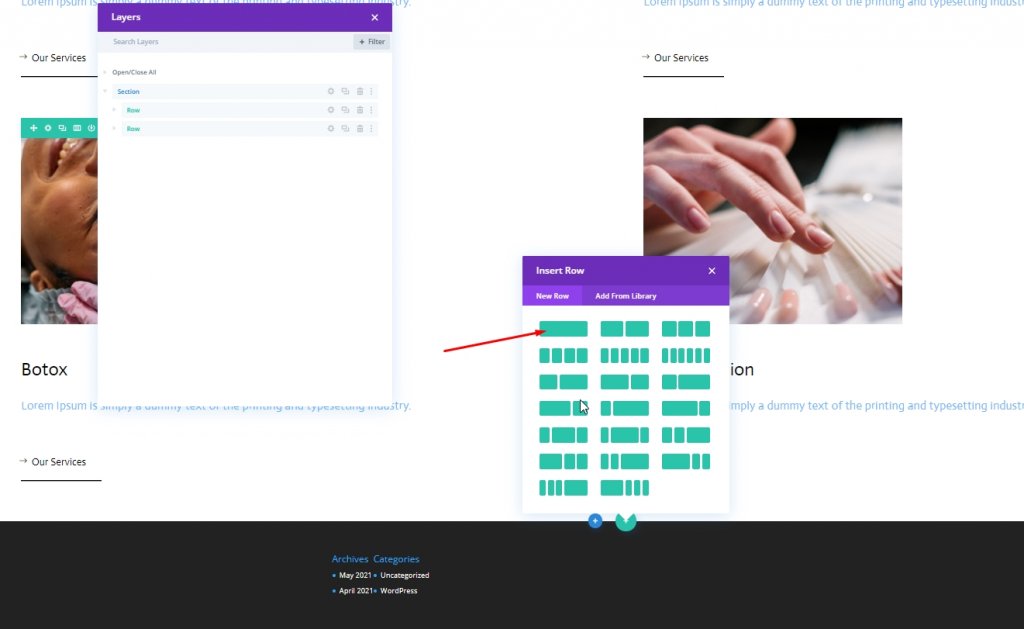
Nieuwe rij toevoegen
Kolomstructuur
Omdat we klaar zijn met de ontwerpstructuur, doen we het cursorontwerp. Voeg een nieuwe rij toe aan de sectie met de volgende kolomstructuur.

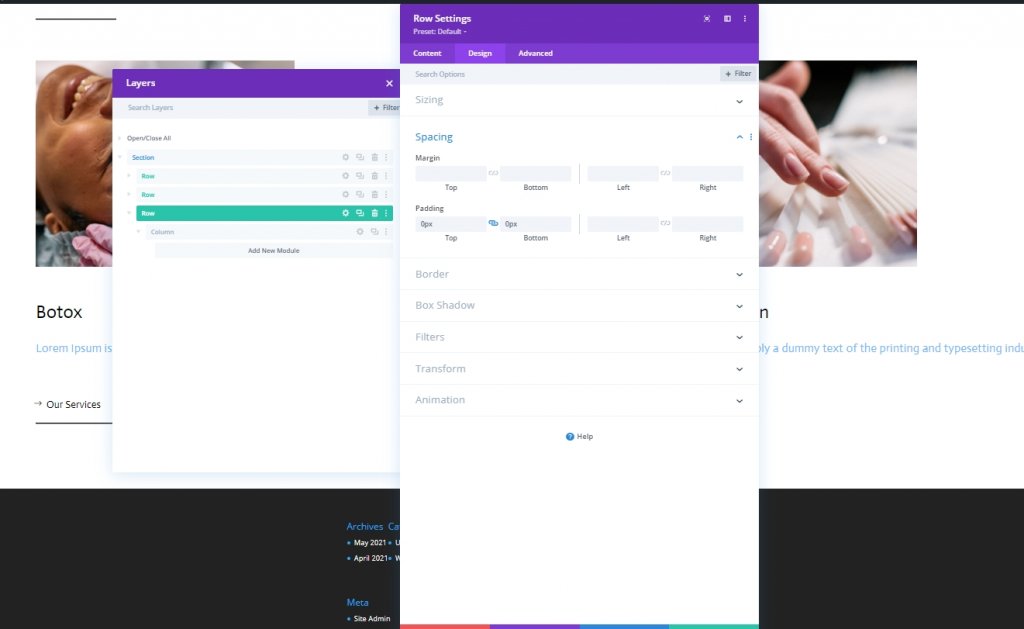
Spatiëring
Open de rij-instellingen en breng enkele wijzigingen aan zoals hieronder vermeld.
- Top vulling: 0px
- Bodemvulling: 0px

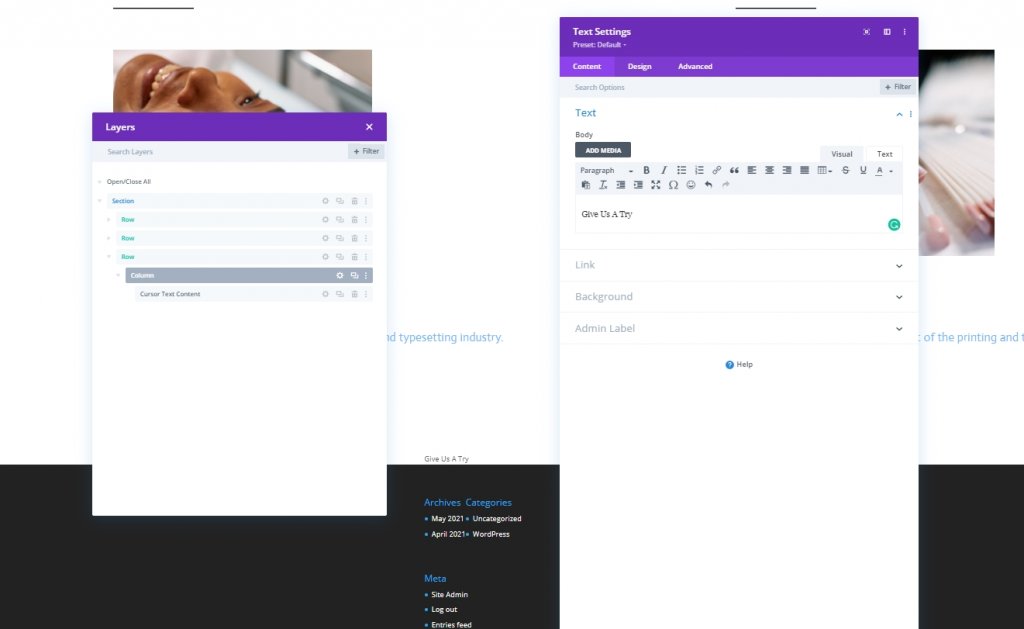
Toevoegen: Tekstmodule voor cursor
Kopie toevoegen
Voeg nu een tekstmodule toe aan de nieuw gemaakte rij en voeg een kopie naar keuze toe.

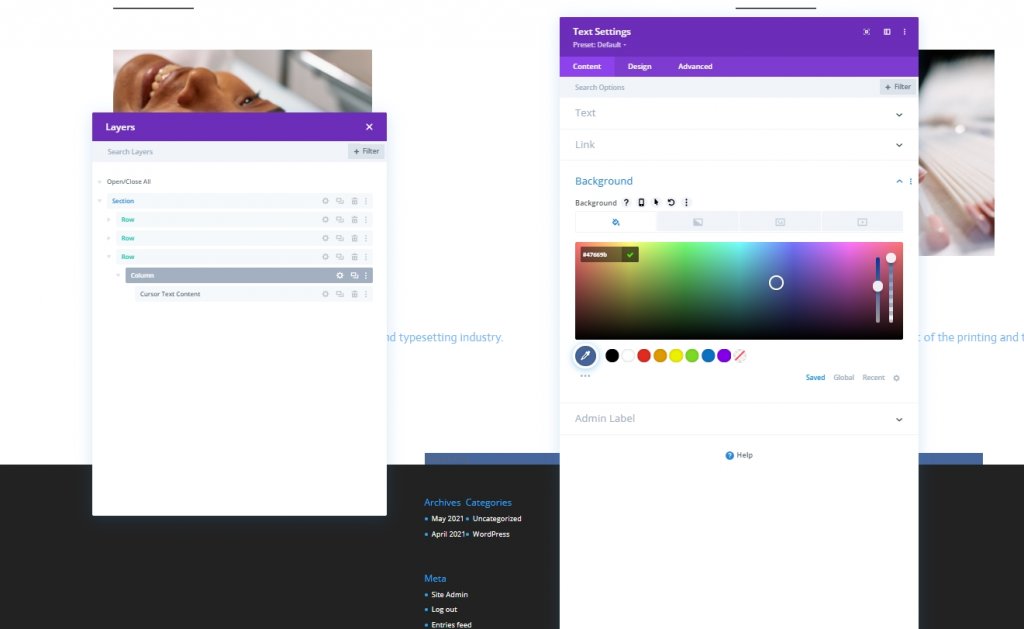
Achtergrond kleur
Voeg vervolgens een achtergrondkleur toe.
- Achtergrondkleur: #47669b

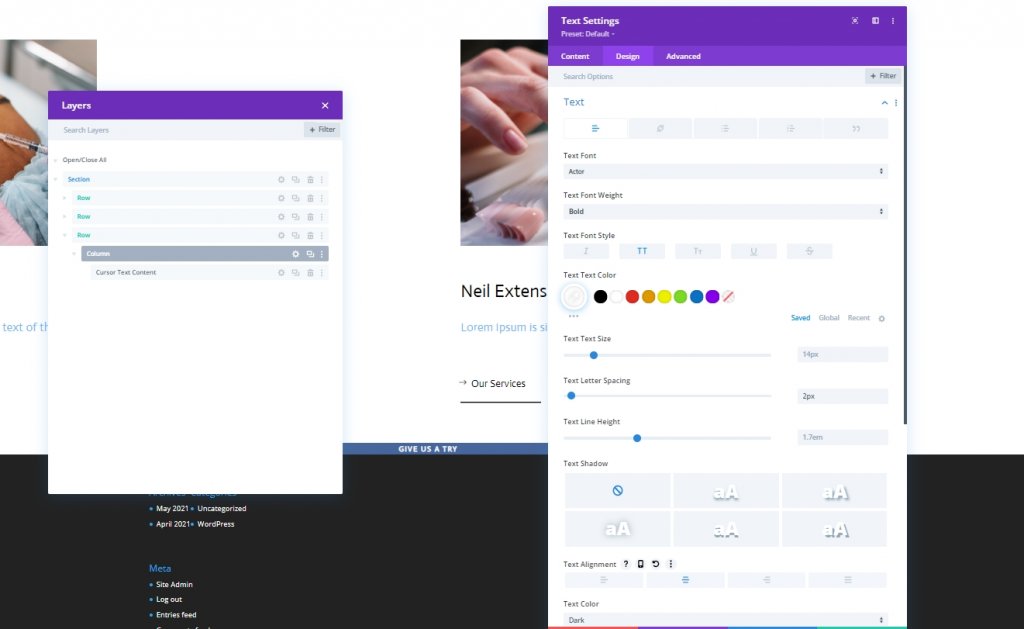
Tekstinstellingen
Wijzig de tekststijl op het ontwerptabblad.
- Tekstlettertype: Acteur
- Gewicht lettertype: vet
- Tekst Lettertypestijl: Hoofdletters
- Tekstkleur: #ffffff
- Tekst Letterafstand: 2px
- Tekstuitlijning: Midden

Maatvoering
Doe wat aanpassingen in het maatgedeelte.
- Breedte: 150px
- Hoogte: 150px

Grens
We zullen de randinstellingen wijzigen om deze cirkel te maken.
- Alle hoeken: 100px

Doos Schaduw
We voegen ook een lichtbakschaduw toe.
- Doos Schaduwvervaging Sterkte: 0px
- Box Shadow Spread-sterkte: 20px
- Schaduwkleur: rgba(7.213.255.0.14)

CSS-klasse
Vervolgens geven we onze module een CSS-klasse.
- CSS-klasse: cursor

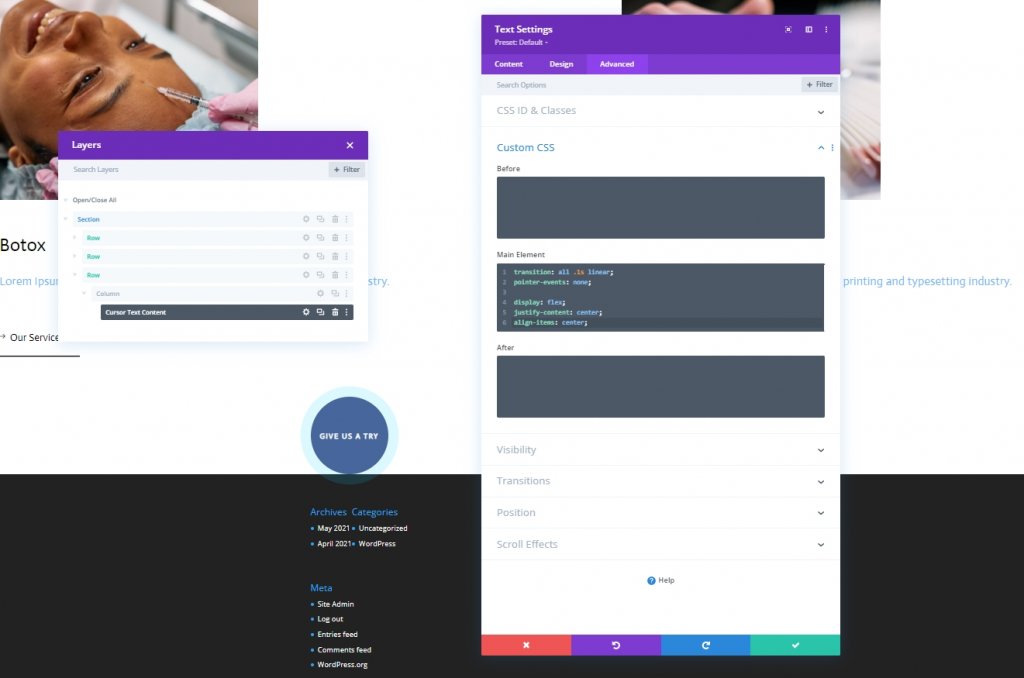
CSS-hoofdelement
Voeg nu de CSS-code toe aan het hoofdelementvak.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
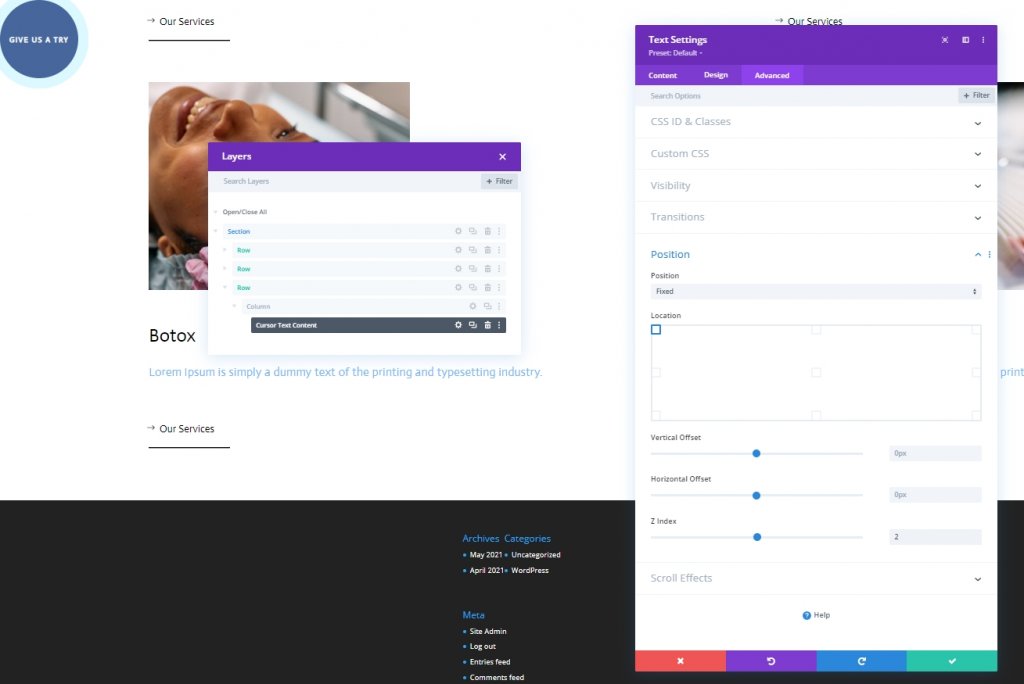
Positie
Nu zullen we deze module voltooien door enkele wijzigingen aan te brengen in het positiegedeelte van het tabblad Geavanceerd.
- Positie: Vast
- Locatie: Linksboven
- Z-index: 2

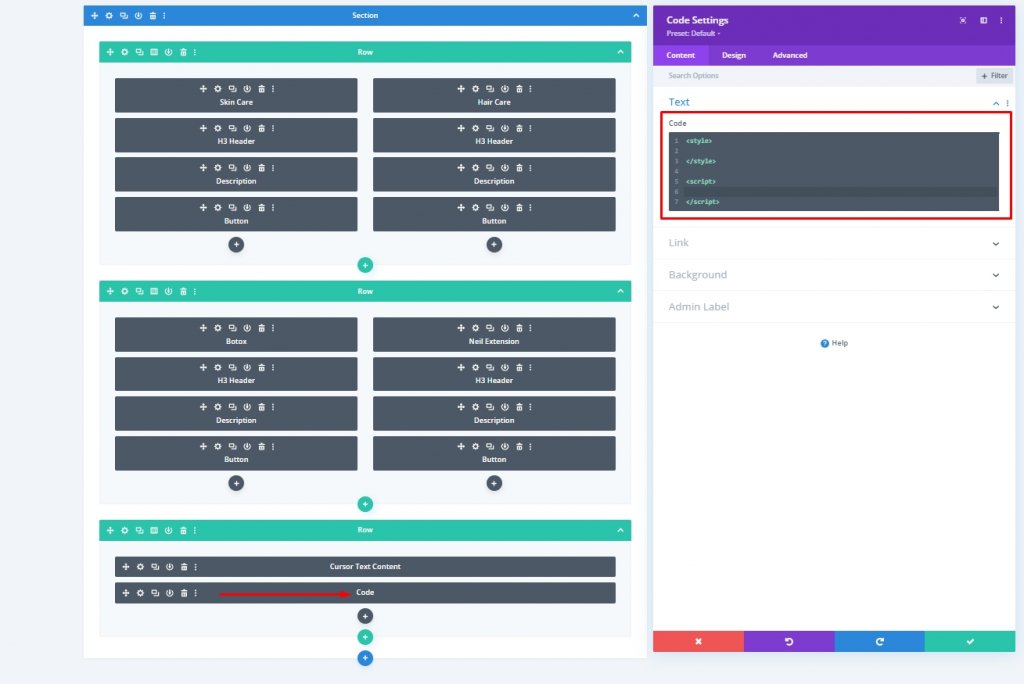
Toevoegen: Codemodule
Voeg nu een codemodule toe onder de laatste tekstmodule. Voeg stijl- en scripttags toe in de codemodule.

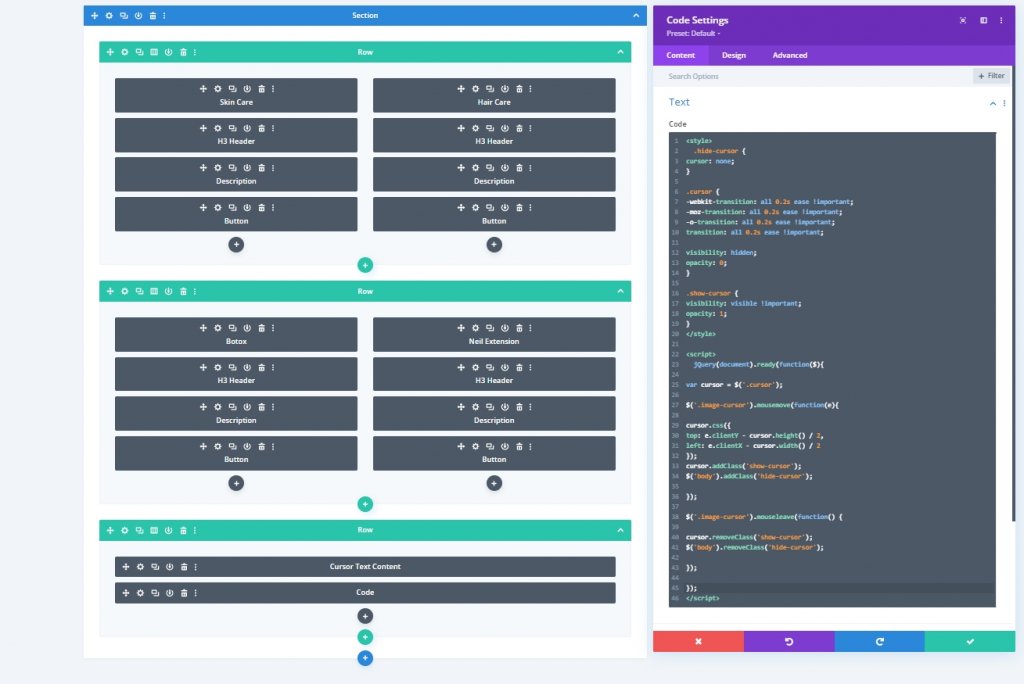
CSS-code toevoegen
Plak de volgende CSS-code in het Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}JQuery-code toevoegen
Plak de volgende CSS-code in het script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Eindresultaat
Dit is hoe ons uiteindelijke ontwerp eruit ziet, prachtig!
Conclusie
De tutorial van vandaag was gebaseerd op hoe u meer interactief ontwerp naar uw website kunt brengen. Divi geeft je een enorme kans om meer bezoekers op je website te krijgen door het design strak en mooi te maken. Ik hoop dat je de tutorial van vandaag leuk vindt, en als dat zo is, zal een deel GEWELDIG zijn!




