Heeft u moeite om uw website responsief te maken? Een van de meest voorkomende uitdagingen voor website-eigenaren is om de breedte van de container precies goed te krijgen. Of u nu een kant-en-klaar thema gebruikt of uw website helemaal opnieuw ontwerpt, het kan lastig zijn om ervoor te zorgen dat uw inhoud er op alle apparaten goed uitziet.

Als de containerbreedte van uw website te breed is, kan uw inhoud moeilijk te lezen zijn op kleinere schermen. Aan de andere kant, als de breedte van de container te smal is, kan er op grotere schermen veel verspilde ruimte ontstaan.
Het goede nieuws is dat er tal van oplossingen beschikbaar zijn om u te helpen deze uitdaging aan te gaan. Of je nu op zoek bent naar tips voor het aanpassen van de instellingen van je thema of meer wilt weten over praktische tips voor responsief ontwerp, we zijn er om je te helpen.
Waarom het belangrijk is om de containerbreedte van een website te beheren
Het beheren van uw containerbreedte in Elementor is een belangrijk aspect van het maken van een responsieve website. Als je een website ontwerpt, wil je dat deze er op alle apparaten goed uitziet, of het nu een desktopcomputer, tablet of smartphone is. Verschillende apparaten hebben echter verschillende schermformaten, wat betekent dat uw website er anders uit kan zien, afhankelijk van het apparaat dat wordt gebruikt om deze te bekijken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEen van de manieren waarop u ervoor kunt zorgen dat uw website er op alle apparaten geweldig uitziet, is door uw containerbreedte in Elementor te beheren. Elementor is een populaire paginabuilder voor WordPress waarmee u aangepaste lay-outs en ontwerpen kunt maken zonder dat u hoeft te weten hoe u moet coderen.
Door uw containerbreedte in Elementor te beheren, kunt u bepalen hoe uw inhoud op verschillende schermformaten wordt weergegeven. U wilt bijvoorbeeld dat uw inhoud wordt weergegeven in een enkele kolom op kleinere schermen, maar in meerdere kolommen op grotere schermen. Door uw containerbreedte aan te passen, kunt u dit bereiken zonder dat u voor elke schermgrootte een apart ontwerp hoeft te maken.
Het beheren van uw containerbreedte in Elementor kan u ook helpen de algehele gebruikerservaring van uw website te verbeteren. Als uw inhoud moeilijk te lezen of te navigeren is op kleinere schermen, is de kans groter dat gebruikers uw website verlaten en ergens anders vinden wat ze zoeken. Door een responsief ontwerp te maken met goed beheerde containerbreedtes, kunt u ervoor zorgen dat uw website gebruiksvriendelijk en aantrekkelijk is voor alle gebruikers, ongeacht het apparaat dat ze gebruiken.
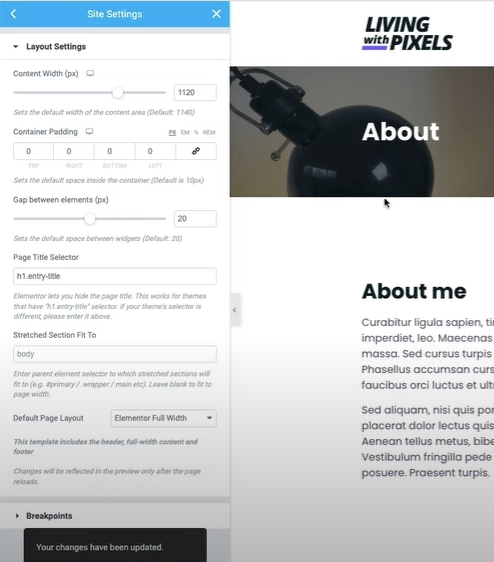
Schakel opvulling uit
Ga naar de site-instellingen, vervolgens Lay-out en schakel containeropvulling uit. Werk het vervolgens bij, anders zal het opvullingsproblemen veroorzaken zodra u de code activeert.

Beheer de breedte van de websitecontainer in Elementor
Voorheen gebruikten we pixels voor mobiele telefoons en tablets en procentuele verhoudingen voor grotere beeldschermen zoals laptops of desktops. Maar nu is het mogelijk om de breedte van alles te beheren door percentages te gebruiken. Om dit mogelijk te maken, is hier de code die u op uw website moet gebruiken -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Nadat u deze code heeft gekopieerd, kunt u deze op drie verschillende plaatsen plaatsen.
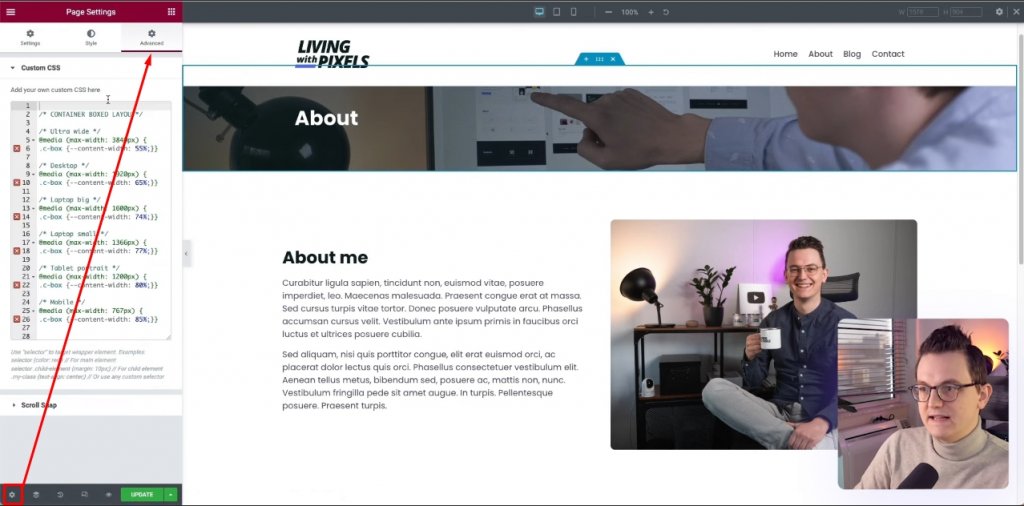
Eerst kun je naar het instellingenpictogram op het elementor-editorpaneel gaan en vervolgens naar het geavanceerde gedeelte gaan om de code te plakken.

Dit is echter op paginaniveau, dus het is misschien niet de beste methode.
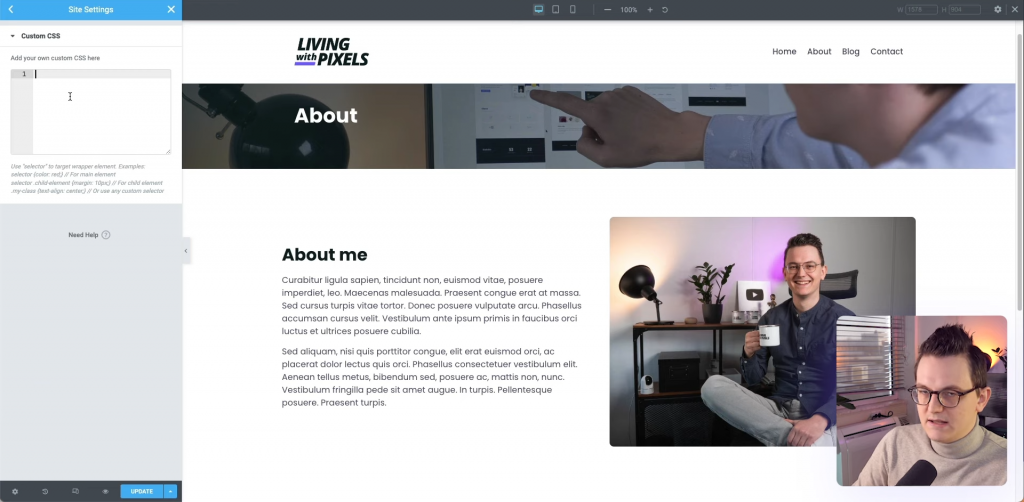
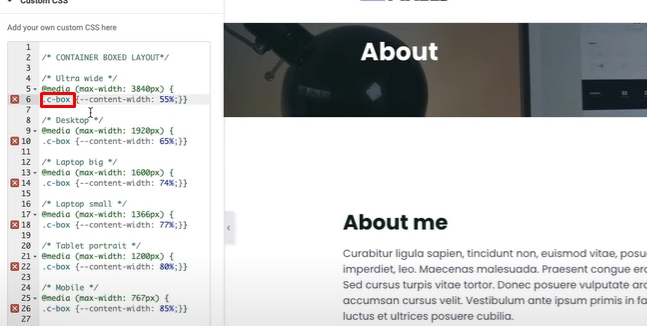
Afgezien daarvan kunt u eenvoudig naar de site-instellingen navigeren en daar ziet u een aangepaste CSS-optie waar u de code kunt plakken. Terwijl u uw code op deze twee manieren invoert, verwijdert u de style-tag uit de code, omdat dit standaard een stylesheet is.

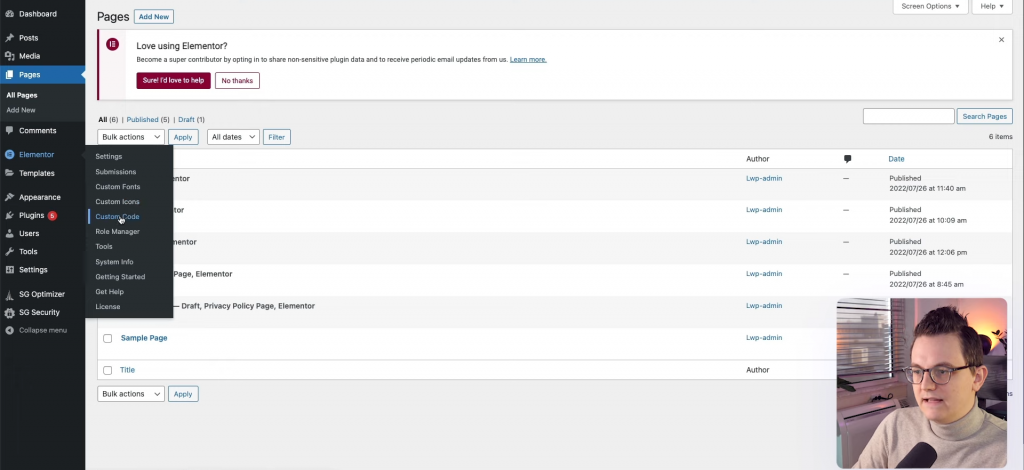
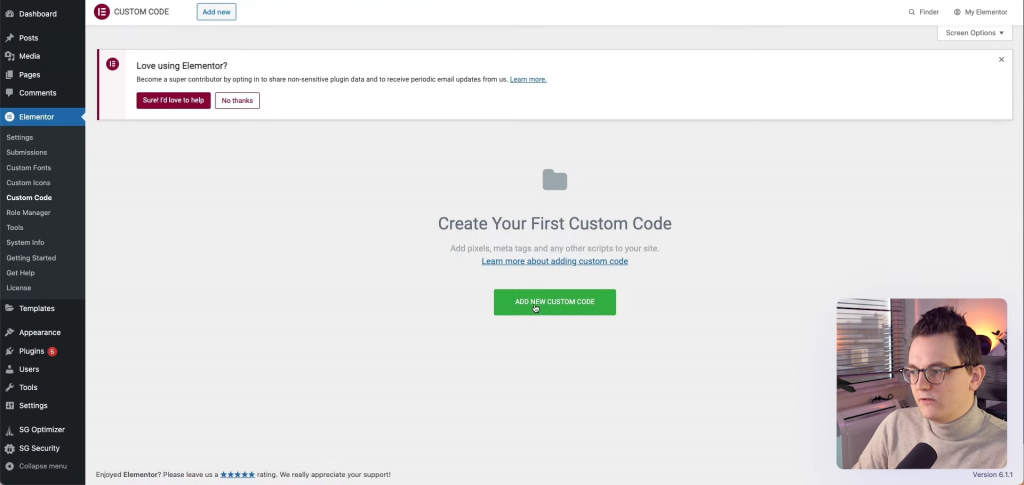
Een andere manier is om vanuit uw WP-dashboard naar Elementor > Custom Code te navigeren.

Klik nu op nieuwe aangepaste code toevoegen.

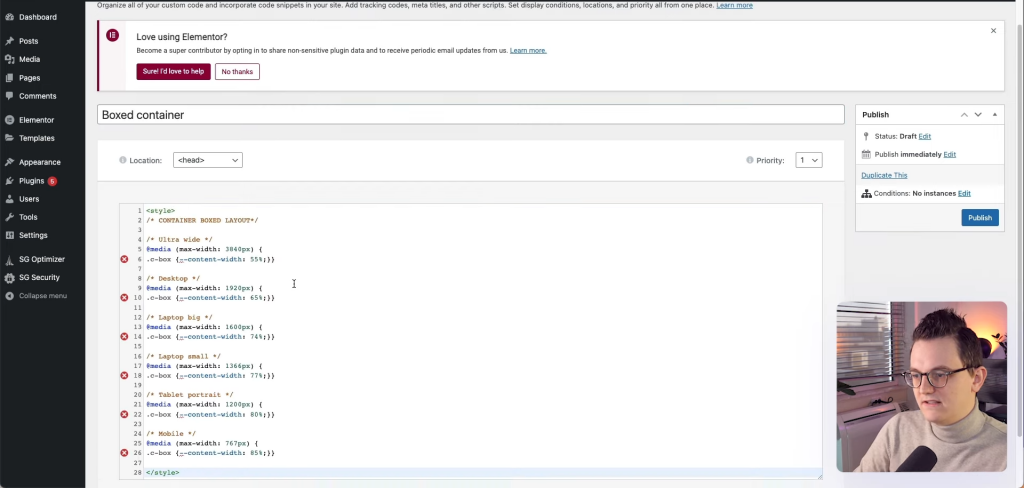
Geef de code nu een naam en plak deze daar, druk nu op publiceren.

Code-activering
Je hebt de code al geplakt, maar deze is nog niet geactiveerd. U kunt zien dat er een klasse met de naam C-box in de code zit.

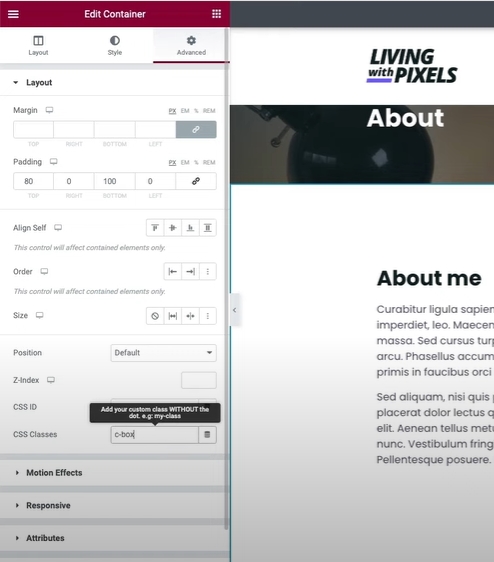
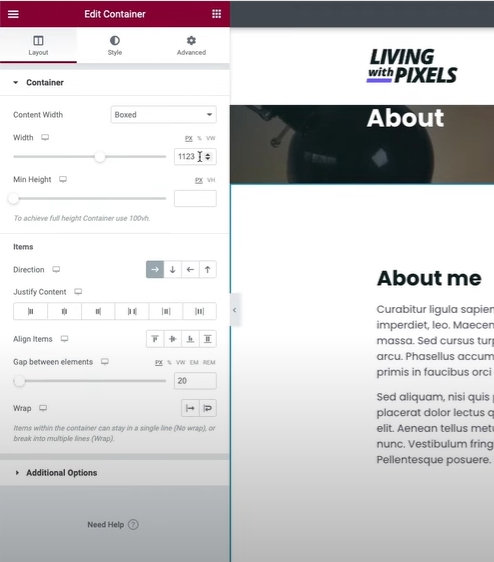
Om de code te laten werken, gaat u naar het gedeelte voor het bewerken van containers en typt u "c-box" in de CSS-klassen.

Verwijder nu de breedtewaarde van het lay-outtabblad om de code te laten werken.

Afsluiten
Concluderend kan het beheren van de breedte van de websitecontainer in Elementor een cruciale factor zijn bij het creëren van een visueel aantrekkelijke en professioneel ogende website. Door de breedte van de container aan te passen, kunt u ervoor zorgen dat de inhoud van uw website goed is uitgelijnd en wordt weergegeven op verschillende apparaten en schermformaten.
Elementor biedt verschillende opties voor het beheren van de containerbreedte, waaronder vaste, volledige breedte en boxed lay-outs. Elke optie heeft zijn eigen voor- en nadelen, en u moet degene kiezen die het beste past bij het ontwerp en de functionaliteitsvereisten van uw website.
Vergeet niet om het belang van responsief ontwerp in gedachten te houden, aangezien steeds meer gebruikers websites op mobiele apparaten bezoeken. Test uw website altijd op verschillende apparaten en schermformaten om er zeker van te zijn dat deze eruitziet en functioneert zoals bedoeld.
Door de tips en technieken in deze handleiding te volgen, zou u gemakkelijk de containerbreedte in Elementor moeten kunnen beheren en een website kunnen maken die zowel visueel aantrekkelijk als gebruiksvriendelijk is. Met een beetje oefening en experimenteren kunt u een website maken die zich onderscheidt van de rest en uw boodschap effectief overbrengt op uw publiek.




