Het hover-effect is een interactief ontwerpschema dat zeer krachtig is qua ontwerp. We gebruiken dit om ons ontwerp aantrekkelijker te maken voor bezoekers en om de inhoud informatiever te maken. Divi-thema heeft deze functie ingebouwd met live preview-builder, zodat we verbluffende ontwerpen kunnen maken. Een van de meest interessante zweefeffecten is het veranderen van afbeelding bij zweven en vandaag gaan we kijken hoe we dit met Divi kunnen doen. Dit ontwerp is erg handig voor eCommerce-bedrijfs- en portfoliowebsites.

Snek Piek
Het wijzigen van afbeeldingen bij hover is een responsief ontwerp, zodat uw bezoekers vanaf mobiel of tablet dezelfde ervaring kunnen hebben als de pc-gebruikers.
Afbeelding wijzigen bij zweven
Demoselectie
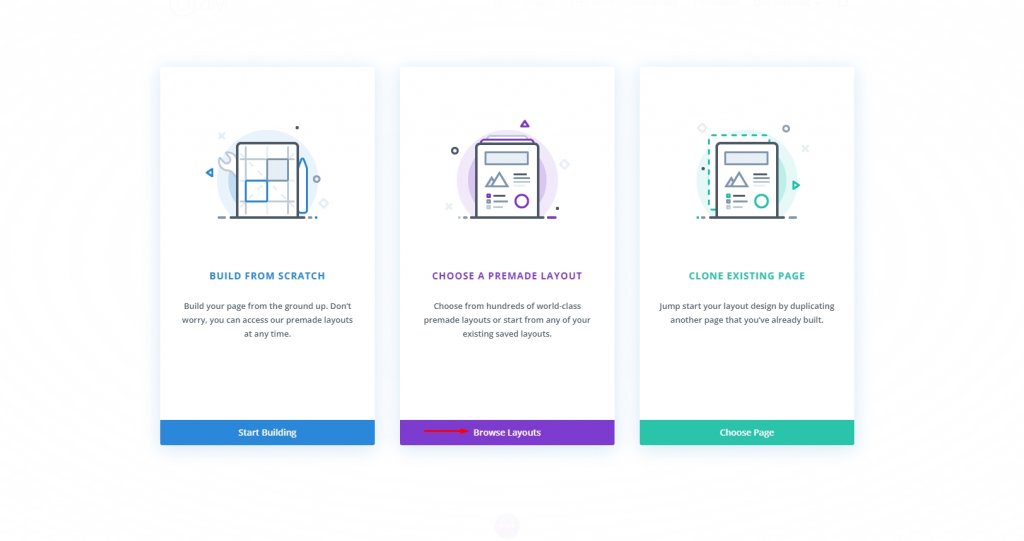
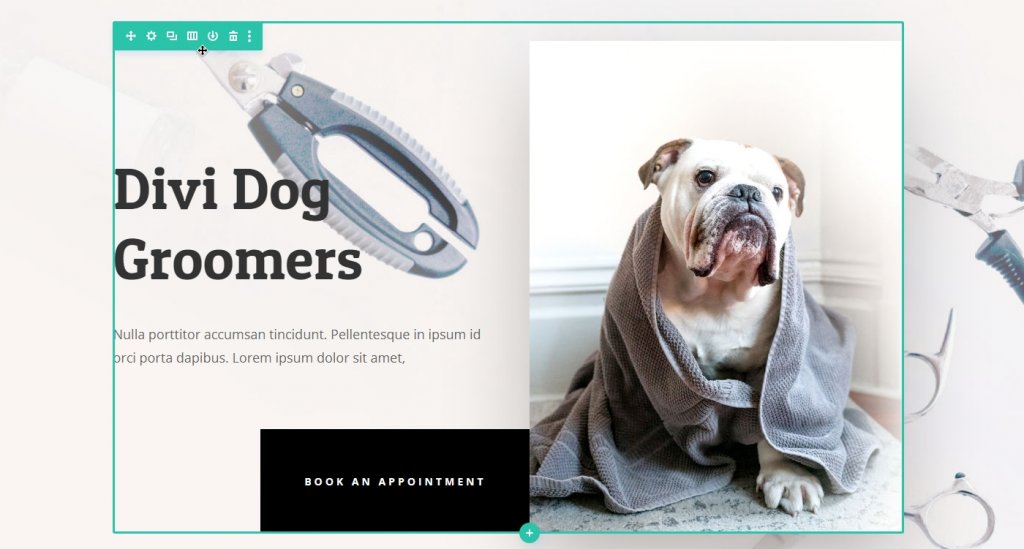
Laten we, om te beginnen met onze tutorial van vandaag, een kant-en-klaar sjabloon uit de Divi-bibliotheek gebruiken, genaamd Dog Groomers. Open een pagina waar u deze lay-out wilt importeren en ga verder met het kiezen van een vooraf gemaakte sjabloon.

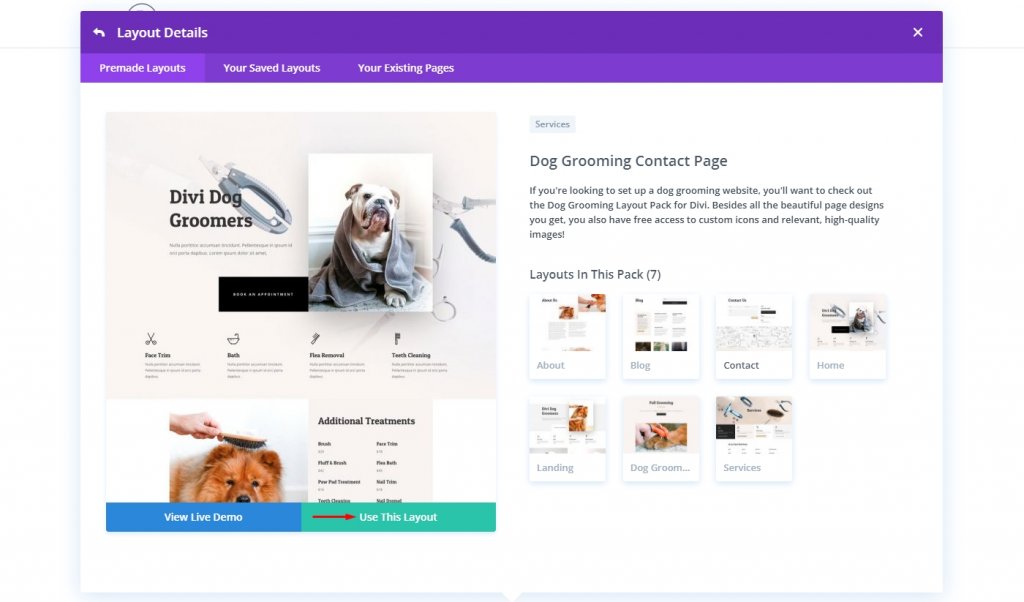
Zoek vervolgens naar de Dog Groomers-sjabloon of download deze hier en importeer deze. Nadat u de sjabloon uit de bibliotheek hebt geselecteerd, selecteert u Deze lay-out gebruiken .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Selecteer foto
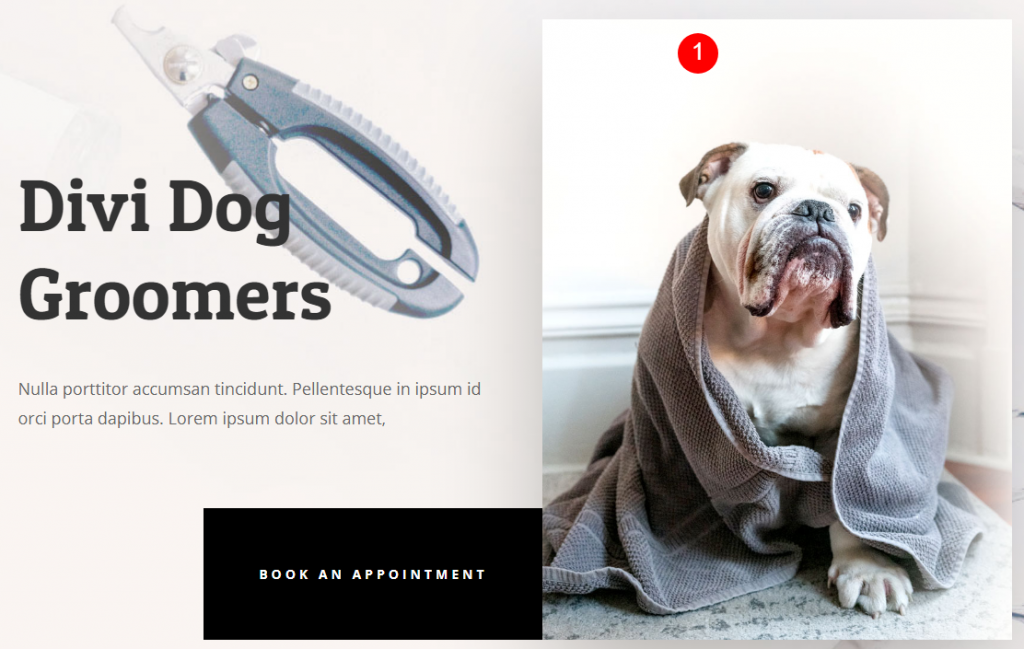
Zoek in Divi Builder de foto's waarop u het effect wilt toepassen en klik erop. Hoewel elke actie afzonderlijk wordt geplaatst, kan het zweefeffect zonder beperkingen worden toegepast op zoveel onderdelen op uw pagina als u wilt.
Onthoud dat het kan worden toegepast op elk onderdeel dat een afbeelding als onderdeel ervan heeft. Divi's afbeeldingsmodule is niet de enige plek waar u deze impact zult zien. Als u afbeeldingen wilt wijzigen, schakelt u het zweefeffect op elke achtergrondafbeelding in, of het nu Blurb, CTA of zelfs een kolomachtergrond is.

We kunnen de afbeelding niet direct wijzigen omdat deze afbeelding deel uitmaakt van de eerste rij van de pagina en niet op een afbeeldingsmodule is geplaatst. Dus laten we de rij-instelling bewerken.

Module-instellingen
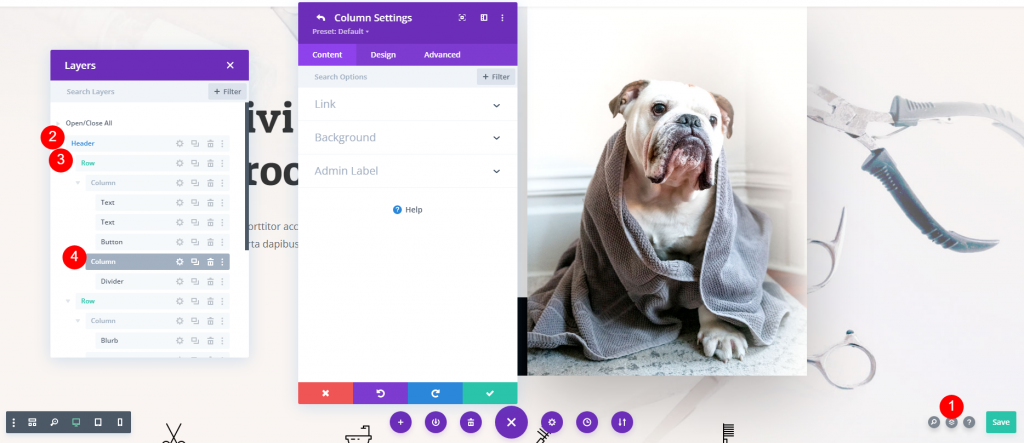
Open lagen vanuit de rechterbenedenhoek en vouw de rij uit de koptekstsectie. U ziet twee kolommen en opent nu de instellingen van de tweede kolom.

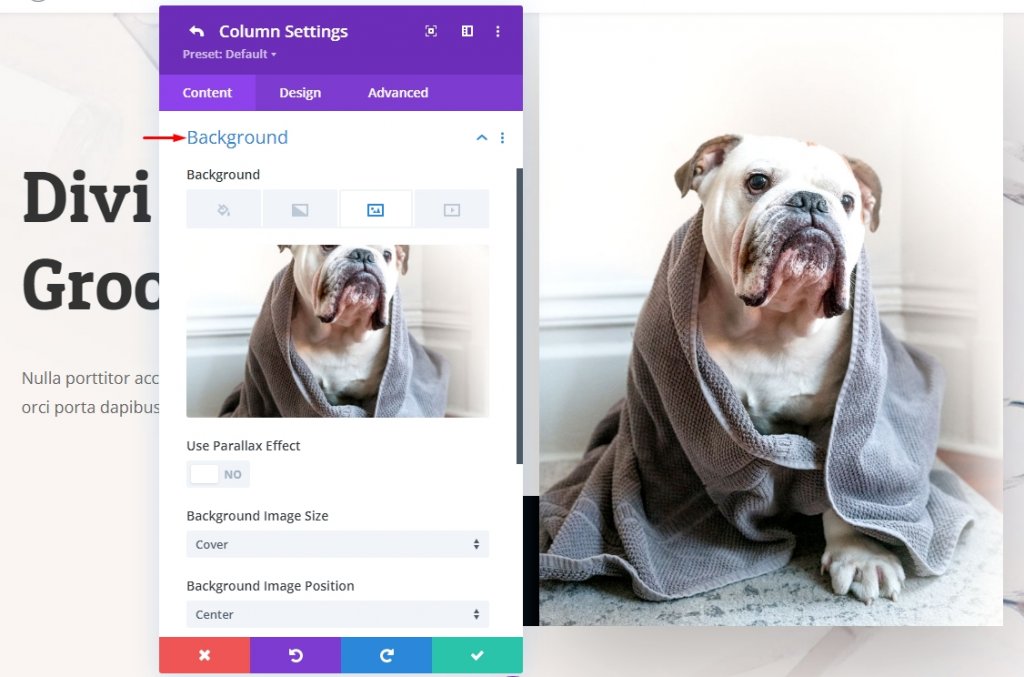
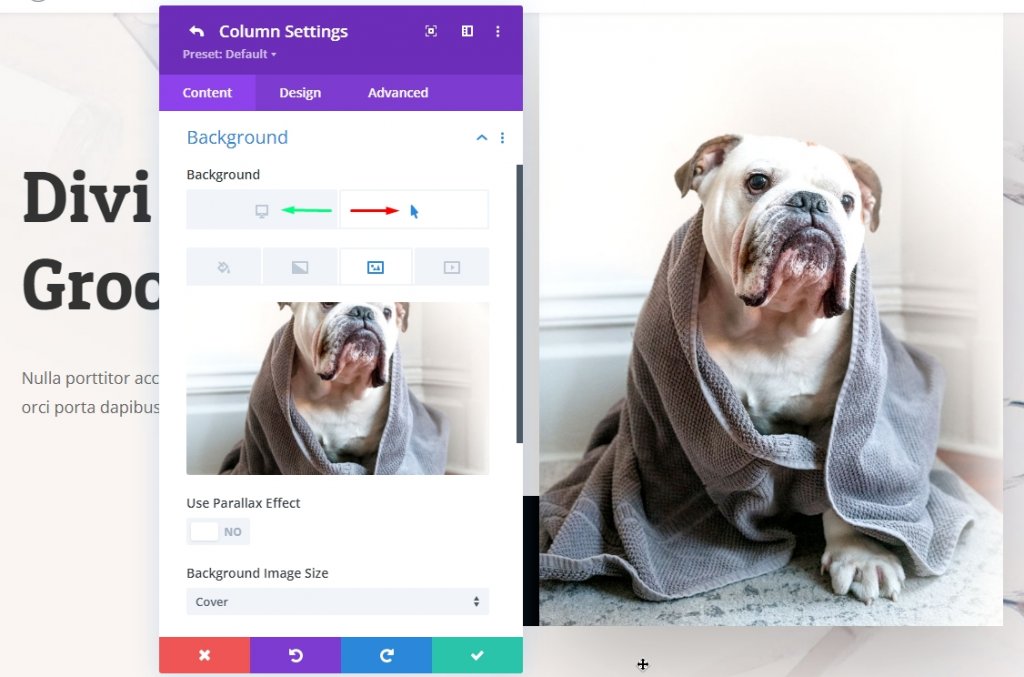
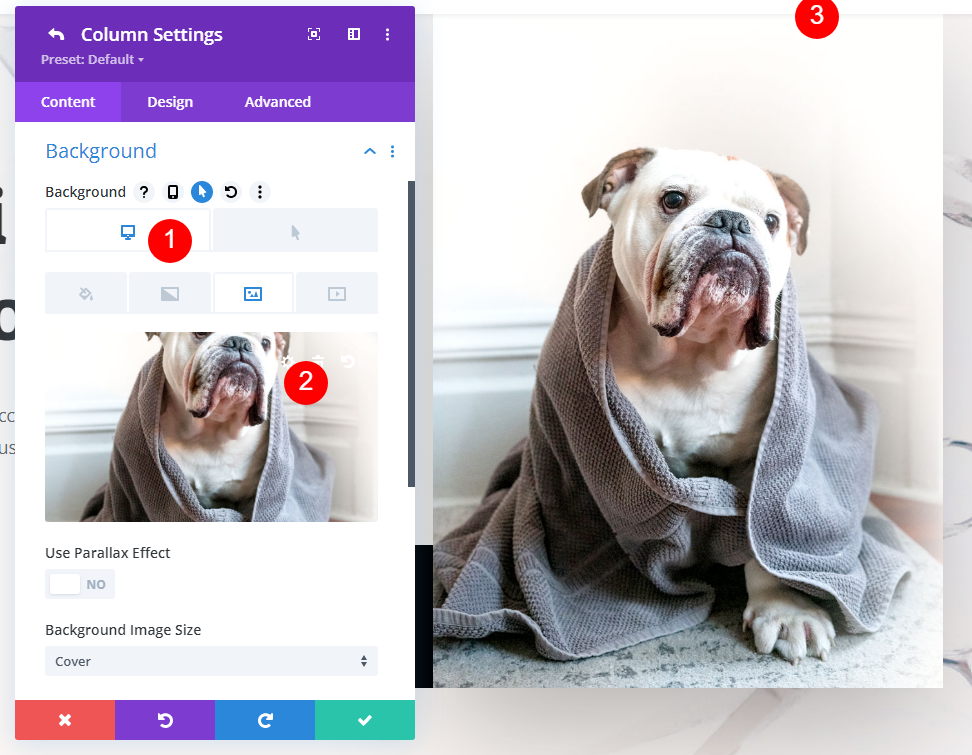
Open nu op het tabblad Inhoud de instelling Achtergrond voor de afbeelding.

Onder Achtergrond kun je in Divi kiezen uit verschillende soorten media, waaronder afbeeldingen, verlopen en .mp4-video's. Het tabblad Afbeelding, derde van links, kan worden gebruikt om zweefeffecten op elk van deze toe te passen.
Zweefeffecten inschakelen
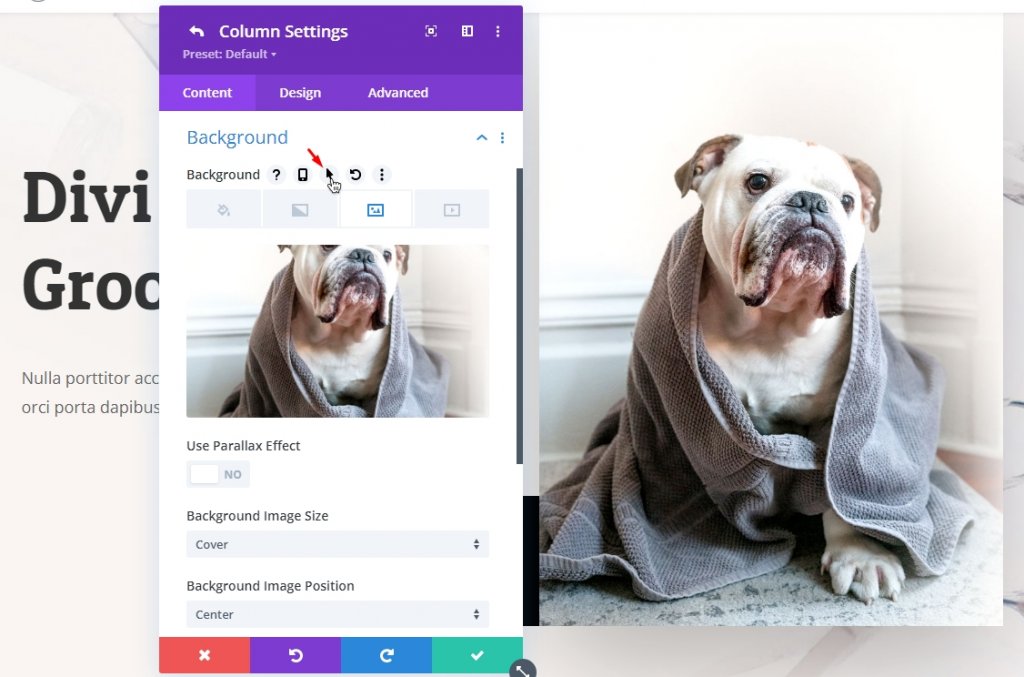
Open de zweefinstelling via het pijlpictogram naast de subkop Achtergrond. Het is een tuimelschakelaar voor Divi-hovereffecten. Zweefeffecten kunnen worden toegepast op elk element in de Divi Builder, niet alleen op foto's, met dezelfde optie. Denk er ook aan voor toekomstige ontwerpen.

Nu ziet u twee nieuwe tabbladen, een voor de normale situatie en een voor de zweefsituatie.

Afbeelding wijzigen voor zweven
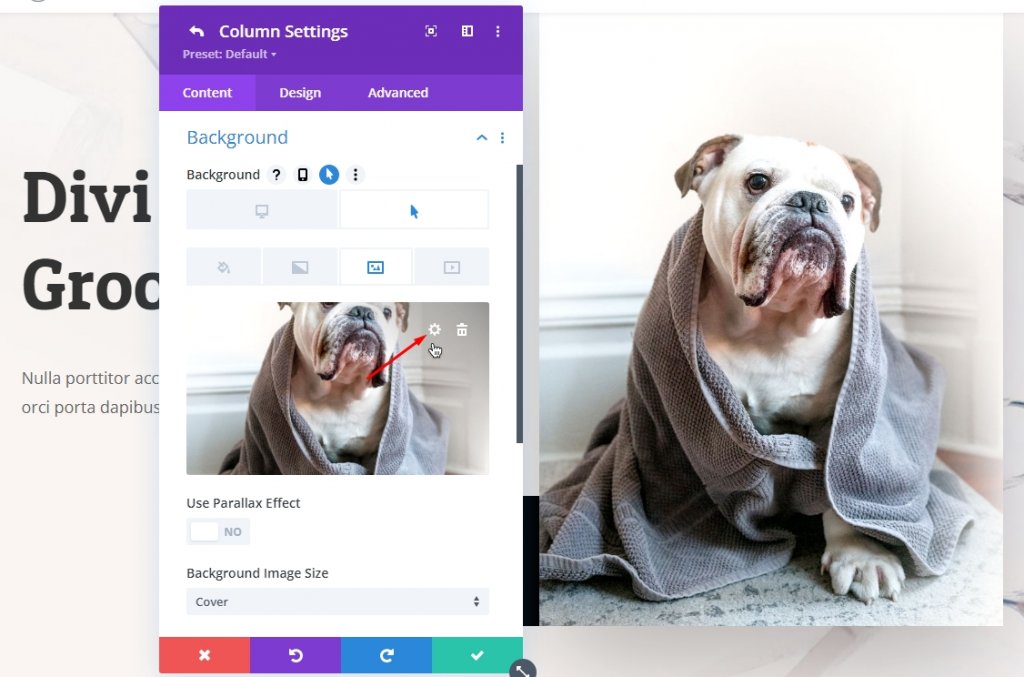
U kunt de afbeelding schrappen en de afbeelding vervangen. We gaan de afbeelding vervangen door het tandwielpictogram te gebruiken .

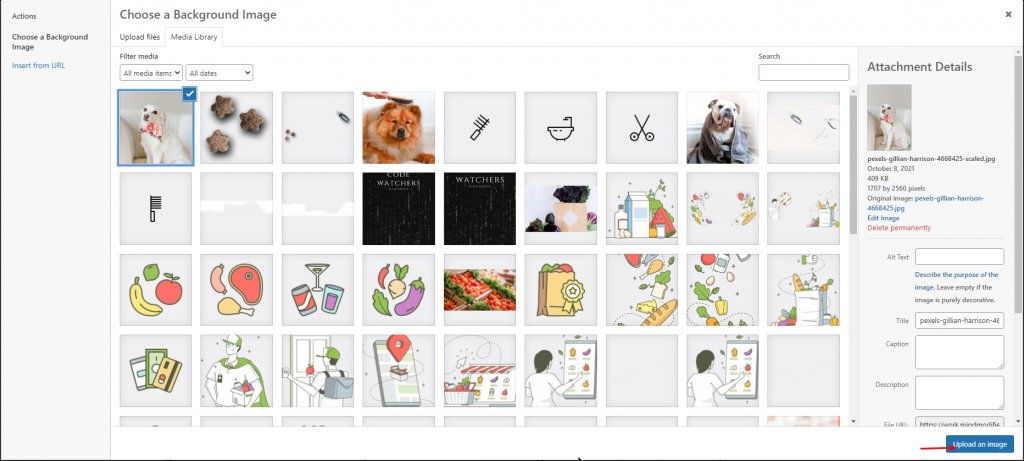
Selecteer nu de afbeelding die u wilt instellen en klik op Afbeelding uploaden.

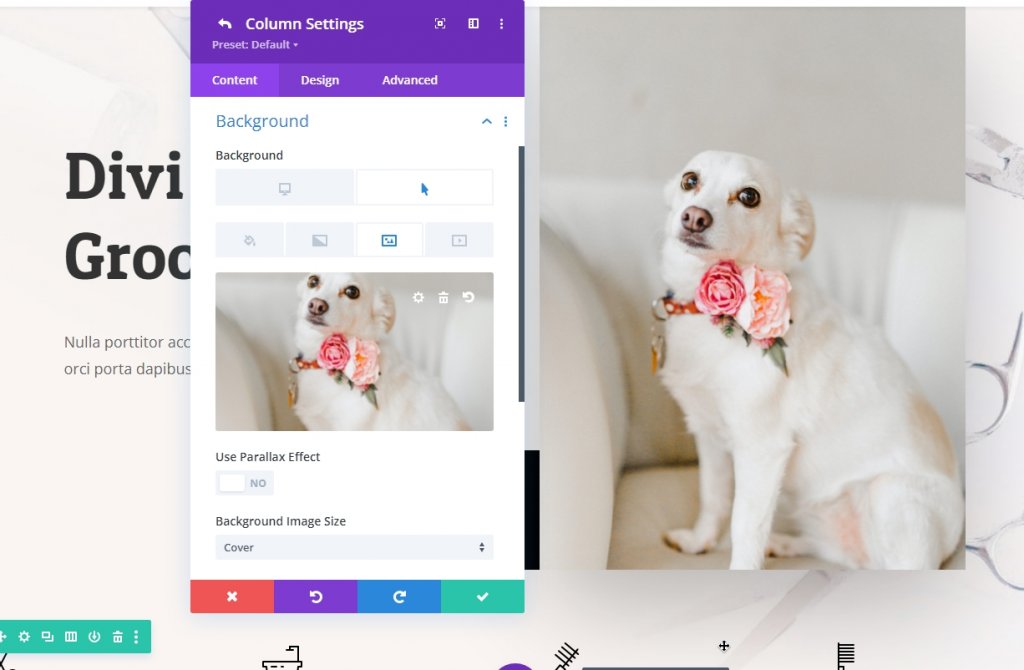
Aangezien u de afbeelding op de hover-instelling hebt gewijzigd, wordt de wijziging live weergegeven in de visuele bouwer.

Controleer voordat u verder gaat of de originele afbeelding op zijn plaats is. U kunt dit controleren door naar het standaardafbeeldingtabblad te gaan.

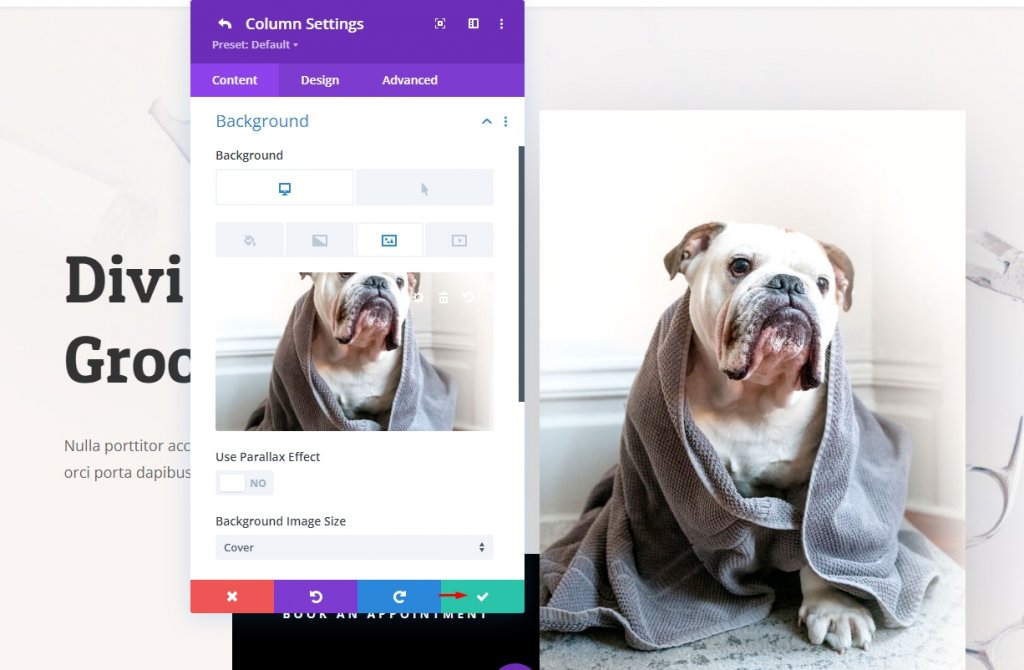
Klik op de groene knop Opslaan als alles goed is. Wanneer u opslaat, lijkt het misschien alsof uw foto's zijn verdwenen, maar Divi brengt u gewoon terug naar de rij-instellingen nadat u uit de kolominstellingen bent verwijderd.

Het enige dat u nu hoeft te doen, is nog een keer op het groene vinkje klikken om het proces te voltooien. Nadat u de pagina-instellingen heeft opgeslagen, zijn uw wijzigingen beschikbaar voor uw bezoekers.
Zweefeffecten in de Visual Builder mogen niet door Divi worden weergegeven. Dit komt doordat de hover-interactie wordt gebruikt in andere banen binnen de bouwer. De wijzigingen zijn echter zichtbaar aan de voorkant van uw site zodra u op de groene knop Opslaan van de pagina klikt.
Eindbeeld
Zo ziet ons uiteindelijke ontwerp eruit.
Conclusie
Om een boeiende en interactieve website te maken, kan iedereen de verschillende krachtige tools van Divi Builder gebruiken. Om te pronken met het voor en na van een klant, een chronologie van de creatie van een kunstwerk, of gewoon om een leuke schakelaar te hebben voor gebruikers die toevallig met de muis over een enkele afbeelding gaan, maakt Divi het gemakkelijk om dit te doen. Bovendien kunt u zweefeffecten gebruiken om snel te schakelen tussen verschillende afbeeldingen op elk element op uw pagina, niet alleen in de afbeeldings- of galerijmodules. Hierdoor kunt u het originele uiterlijk van uw site behouden en toch gespecialiseerde modules onderbrengen. Geniet ervan!




