Astra is een populair WordPress-thema dat bekend staat om zijn lichtgewicht ontwerp en snelle prestaties. Het is een multifunctioneel thema dat kan worden gebruikt voor verschillende soorten websites, waaronder blogs, zakelijke websites en e-commerce winkels. Een van de redenen voor zijn populariteit is dat het gemakkelijk te gebruiken en aan te passen is. Het wordt geleverd met een verscheidenheid aan vooraf ontworpen sjablonen en een paginabuilder met slepen en neerzetten, waardoor het eenvoudig is om snel professioneel ogende websites te maken. De blog van vandaag gaat over het wijzigen van de achtergrondkleur van de header van dit thema met CSS en zonder CSS.

Wijzig de achtergrondkleur van de koptekst in het Astra-thema
Met de gratis versie van het Astra-thema kunt u de kleur van de koptekstachtergrond niet wijzigen. Er zijn twee eenvoudige manieren om de achtergrondkleur van de koptekst in het WordPress Astra-thema te wijzigen.
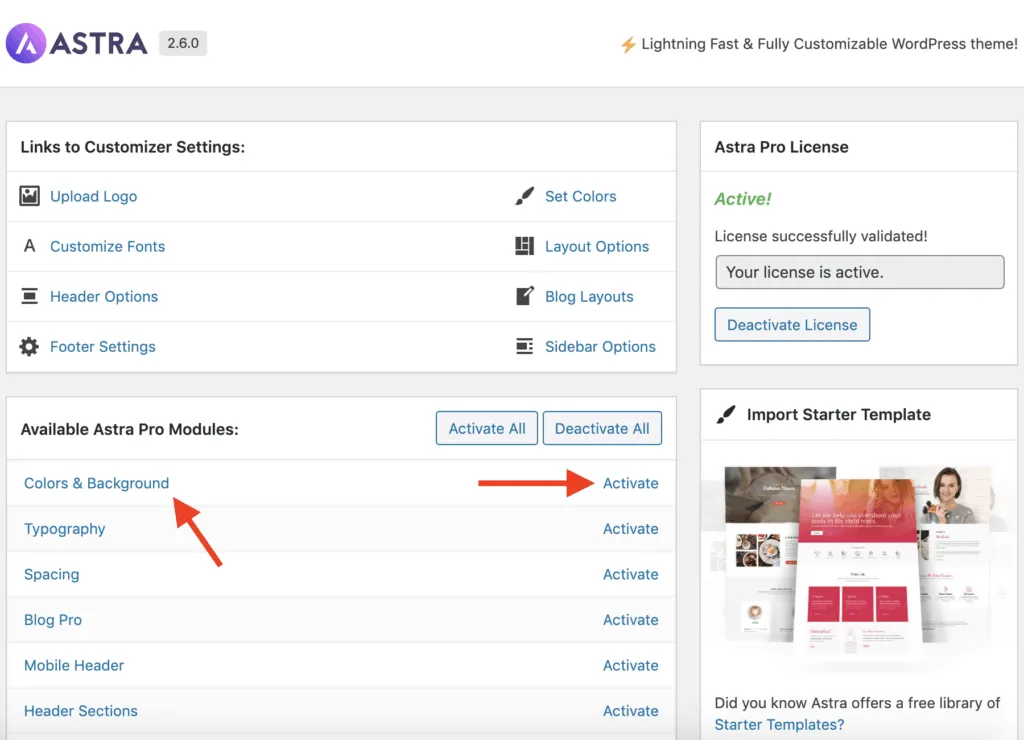
U kunt direct beginnen door de " Astra Pro add -on" aan te schaffen. Met de opties voor het aanpassen van themakopteksten [Uiterlijk > > Koptekst aanpassen] in Astra Pro kunt u de achtergrondkleur van de koptekst wijzigen.

Navigeer nu naar de voorkant van uw website en klik op de koppeling Aanpassen in de bovenste WordPress-beheerdersbalk.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
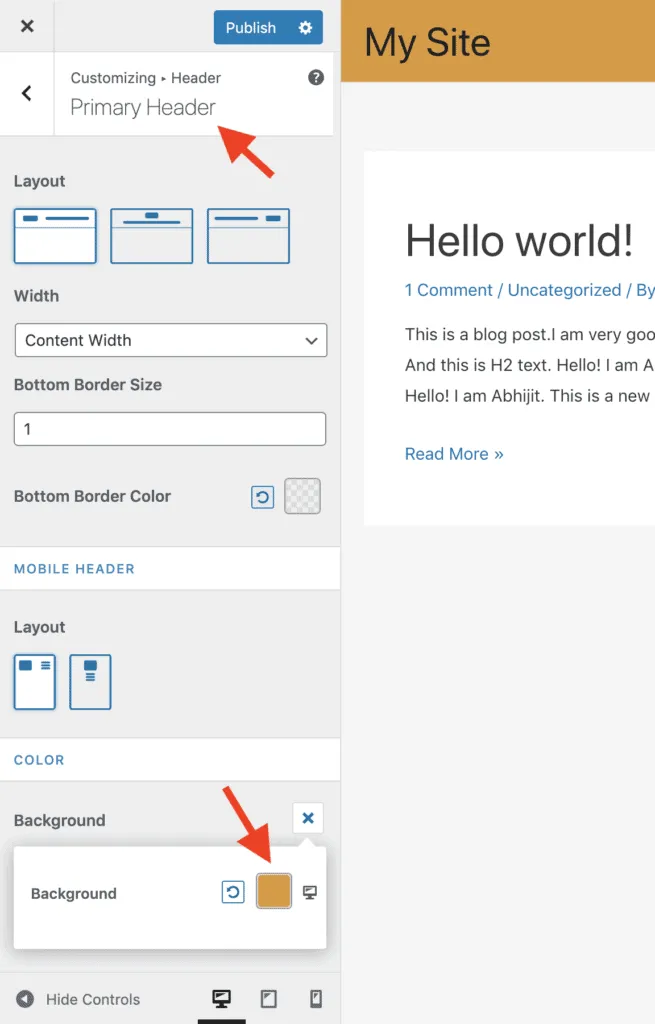
Ga naar Header > Primary Header in het WordPress Customizer-paneel en voer de gewenste header-achtergrondkleur in het veld Achtergrond in onder het gedeelte Kleur.

Klik op de knop Publiceren om uw wijzigingen te publiceren.
En daar heb je het!
Als u echter de kleur van de koptekstachtergrond wilt wijzigen zonder een Astra Pro-add-on aan te schaffen, is de volgende gids iets voor u.
De volgende CSS-code verandert de achtergrondkleur van het themakopgedeelte.
Kopieer de onderstaande CSS-code en plak deze in de optie Aanvullende CSS [Uiterlijk > Aanpassen > Aanvullende CSS] van het thema.
.ast-primary-header-bar{
background-color: #336699;
}Gebruik de volgende code om de achtergrond van de Astra-koptekst en de titelnaam van de site te wijzigen.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Bovendien, om de Astra-koptekstachtergrond en de tekstkleur van koptekstmenukoppelingen te wijzigen, zal deze code u helpen.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}En dat is het!
Afsluiten
Astra heeft ook een grote community van gebruikers en ontwikkelaars, wat betekent dat er een schat aan ondersteuning en bronnen beschikbaar is voor degenen die het thema gebruiken. Het wordt regelmatig bijgewerkt met nieuwe functies en verbeteringen, en het heeft een breed scala aan integraties en plug-ins van derden die kunnen worden gebruikt om de functionaliteit te verbeteren.
Over het algemeen is Astra een populaire keuze voor WordPress-gebruikers omdat het snel, lichtgewicht, gebruiksvriendelijk en zeer aanpasbaar is. Dus, het is een echte aanrader!




