WordPress is een krachtige en gebruiksvriendelijke tool voor het maken en beheren van websites. Wanneer u tekst of afbeeldingen van externe bronnen naar WordPress kopieert en plakt, kunt u opmaakproblemen tegenkomen.

U kunt bijvoorbeeld materiaal uit een Word-document, een Google-document, een webpagina of een e-mail kopiëren en in WordPress plakken. Dit kan echter leiden tot ongewenste opmaak, zoals gewijzigde lettertypen, kleuren, formaten, uitlijningen of stijlen.
Als gevolg hiervan kan uw WordPress-inhoud inconsistent en onprofessioneel overkomen. Het kan ook van invloed zijn op de snelheid en efficiëntie van uw site, omdat onjuiste opmaak extra code aan uw pagina's toevoegt.
Gelukkig zijn er enkele eenvoudige technieken om in WordPress te kopiëren en plakken zonder de opmaak te verliezen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOpmaakfouten controleren
Alle tekst in uw inhoudseditor is opgemaakt als een HTML-tag. Stel dat u een cursieve term typt in uw inhoudseditor. In HTML ziet het er zo uit - <em>Cursief</em>
Als u wilt controleren op vormfouten in uw tekst, zoek dan hier naar de HTML-code.
Onderzoek de HTML-code
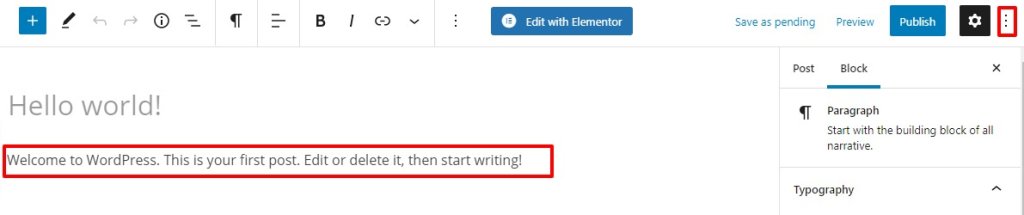
U kunt eenvoudig de HTML-code van uw tekst bekijken. Kies eerst het tekstblok en selecteer vervolgens het pictogram met de drie stippen in de balk linksboven.

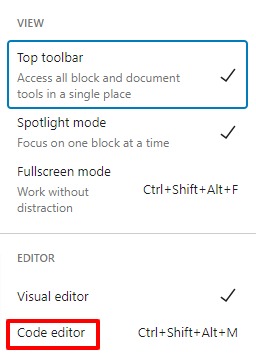
De HTML-code kan vervolgens worden bekeken door op de code-editor te klikken. De tekst wordt weergegeven in HTML-formaat. Om terug te keren naar de normale modus, klikt u gewoon op de visuele editor. Gebruik de sneltoets om de bewerkingsmodus te activeren. Druk op Ctrl+Shift+Alt+M op uw toetsenbord om de bewerkingsmodus te openen.

Bekijk de HTML-code in de klassieke editor
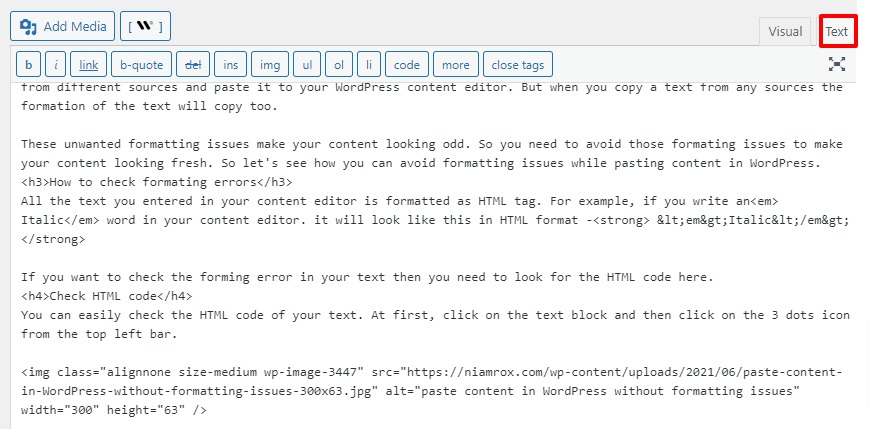
Het is vrij eenvoudig om over te schakelen naar HTML-code in de traditionele editor. Om over te schakelen naar de HTML-modus, klikt u eenvoudig op de optie Tekst in de rechterbovenbalk. Om toegang te krijgen tot de visuele editor, klikt u nogmaals op de optie Visueel.

U kunt hier zoeken naar fouten in de HTML-code en deze oplossen.
Platte tekst moet worden gekopieerd en geplakt
Het kopiëren en plakken van platte tekst is een uitstekende techniek om opmaakproblemen te voorkomen. Om de formatie te verwijderen, raden we u aan de platte tekst te kopiëren en te plakken. Deze methode is ook ideaal voor het kopiëren van inhoud van andere webpagina's.
Kopieer en plak platte tekst in de klassieke editor
Plak platte tekst om de klassieke editor te gebruiken
Kopieer en plak platte tekst in Block Editor
Omdat er geen menu of optie is om platte tekst in de blokeditor te plakken, moet u een sneltoets gebruiken. Om uw tekst te plakken, drukt u op Command+Shift+V op een Mac of Ctrl+Shift+V op een Windows-computer. Het kopieert de tekst in platte tekst.
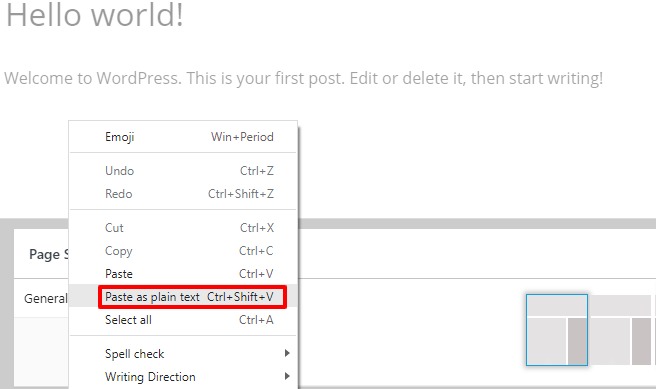
Wanneer u met de rechtermuisknop klikt, verschijnt de optie Plakken als platte tekst. Kopieer de tekst en plak deze als platte tekst met behulp van de optie Plakken als platte tekst. Het kopieert en plakt uw tekst automatisch in platte tekst.

Let op: Deze functionaliteit is niet in alle browsers beschikbaar. De functie wordt ondersteund door de meeste huidige browsers.
Conclusie
Het kopiëren en kopiëren van informatie in WordPress kan soms moeilijk zijn, vooral als je opmaakfouten wilt voorkomen en de originele stijl van je tekst wilt behouden. In deze blogpost heb ik laten zien hoe je op verschillende manieren kunt kopiëren en plakken in WordPress.
Je hebt ontdekt hoe je:
- Gebruik sneltoetsen of klik met de rechtermuisknop om platte tekst te kopiëren en te plakken.
- Kopieer en plak opgemaakte inhoud door op de knoppen Plakken als inhoud of Opmaak wissen te klikken.
- Kopieer en plak HTML-code in het HTML-blok of de Code Editor.
Ik hoop dat je deze blogpost nuttig en informatief vond.




