Zou het niet handig zijn voor uw bezoekers als alle pagina-opties of productpagina's van uw website samen beschikbaar zouden zijn? Met Mega Menu kunt u de onnodige rompslomp van uw bezoekers eenvoudig verminderen als u dat wilt. Iemand kwam naar je website om een Rolex te kopen, maar die optie zit in de Wearable-outfit

Mega Menu is een groot uitrekbaar menu waar je alles in één keer kunt bekijken. Bezoekers hoeven niet met de muis over een onhandig vervolgkeuzemenu te gaan om het juiste te vinden of apart naar het voettekstmenu te gaan. Megamenu is heel nuttig, en veel succesvolle websites zoals grote uitgevers van gerenommeerde e-commercesites - iedereen gebruikt het al heel lang.
WordPress staat u standaard niet toe om Mega Menu te gebruiken. Als je een megamenu in je WordPress-thema hebt, kun je dat gebruiken, maar meestal is er een minimale aanpassingsmogelijkheid op dat ingebouwde mega-themamenu. Elementor is gekomen om je te helpen in deze situatie. Dit bericht leert hoe je een megamenu kunt maken in WordPress met Elementor en The Plus Addon . U kunt alle onderdelen van uw megamenu aanpassen. Ook kunt u via weergavevoorwaarden verschillende megamenu's toevoegen aan verschillende onderdelen van de website. Je kunt ook verschillende weergaveopties voor megamenu's kiezen voor verschillende desktops en mobieltjes, en je hebt volledige controle over het responsieve gedrag van je megamenu.
Waarom heeft uw website een megamenu nodig?
Megamenu is een van de handigste dingen voor elke WordPress-site. Het is handig om door de website te navigeren en het is een uitstekende keuze om veel opties onder één dak te brengen. Het grootste voordeel is dat het vaak helpt om de bezoeker in één oogopslag de hele essentie van uw site te geven.

Rechts Megamenu 
Verkeerd Megamenu
Er kan dus worden gezegd dat dit een zeer gebruiksvriendelijke plug-in is. Er is meestal niet veel ruimte in het navigatiemenu. U kunt maximaal 5 tot 6 pagina's toevoegen. Om meer te doen, zal het megamenu rommelig zijn. Als u meer pagina's op uw site heeft, zal dit megamenu een geweldig wapen zijn voor uw gebruikers.
Het enorme gebruik van megamenu's kan worden opgemerkt in op e-commerce gebaseerde sites, onroerendgoedwebsites. Hieronder staan enkele voorbeelden van megamenu's om mensen te helpen het te begrijpen.
Wat heb je nodig om een MegaMenu te bouwen met Elementor?
U kunt vanuit Element een prachtig megamenu maken met behulp van de visuele functie voor slepen en neerzetten. Als u de werkelijke functionaliteit van het megamenu wilt bereiken, moet u een add-on van derden gebruiken, de plus-add-on. Er zijn veel meer plug-ins op de WordPress-markt om megamenu's te maken. Toch biedt de Plus-add-on verschillende opties voor het maken van megamenu's die kunnen worden gebruikt om verticale megamenu's, horizontale menu's, toggle-gebaseerde megamenu's, enz. te maken. Het biedt -
- Het is 100% ontworpen voor Elementor.
- Hiermee kunt u pixel-perfecte responsieve menu's bouwen.Â
- Het is compatibel met meerdere browsers.
- Tal van aanpassingsopties die passen bij uw behoeften.
- Eenvoudig elke interface te bouwen met functies voor slepen en neerzetten.
- Compatibel met alle populaire WordPress-thema's.Â
Dus je moet -
- Elementor
- Elementor Pro voor aangepaste koptekst
- De Plus-add-ons (het heeft een gratis versie, maar je hebt de Pro-versie nodig voor de functie voor het bouwen van navigatie.)
Hoe voeg je een megamenu toe in WordPress?
Met 4 basisstappen kun je een megamenu maken via Element en The Plus Add Ons. Hoewel er verschillende substappen zijn, worden ze hieronder in detail beschreven.
Activeer eerst de megamenu-functie en genereer een megamenu met behulp van de Elementor-sjabloon. Stel de native WordPress-navigatie in om uw megamenu toe te voegen ( Uiterlijk ). Bouw vervolgens een header met behulp van de Elementor-themabouwer en stel ten slotte de responsiviteit in.
Activeer de Mega-menufunctie
Eerst moet je de Mega Menu-functie op de Plus Addons activeren. Het voegt dan een aangepast berichttype Plus Mega-menu toe om al je mega-menu's te huisvesten. Maak nu een nieuw bericht met Elementor om alles van het berichttype te ontwerpen.
Navigeer in het WordPress-dashboard naar de Plus-instellingen, Plus-widgets en activeer de TP-navigatiemenu-widget.
Maak een Mega-menusjabloon
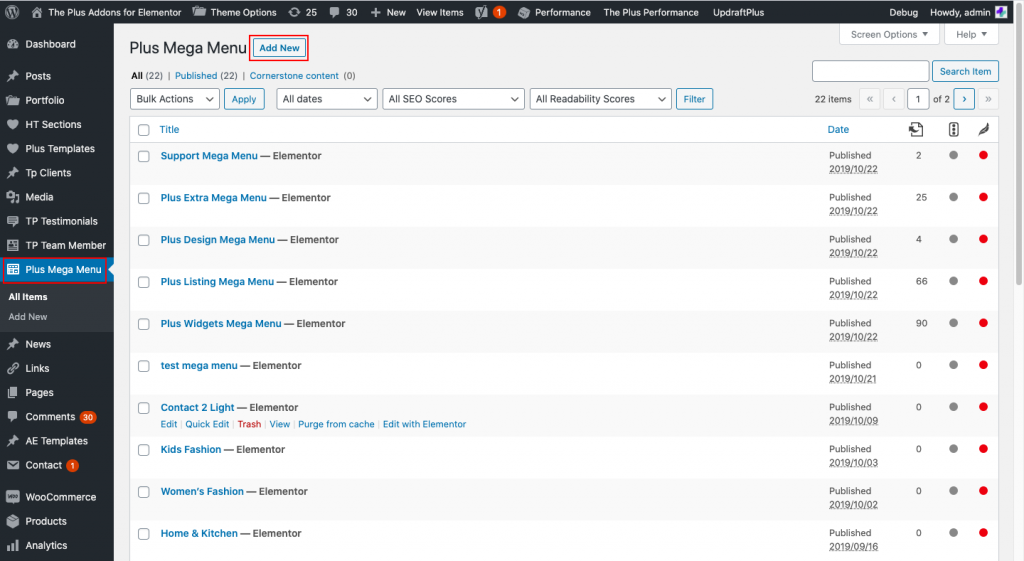
Je ziet een nieuw aangepast berichttype van Plus Mega Menu direct nadat je de widget hebt geactiveerd. Het wordt weergegeven als een individuele optie in het zijmenu van uw dashboard. Klik op Nieuw toevoegen vanuit Plus Mega Menu om een nieuw megamenu te maken.

Geef het een naam zoals je wilt, want dit zal erg handig zijn als je op verschillende plaatsen een ander megamenu moet maken. Klik op Bewerken met Elementor om de elementor-interface te starten. Nu kun je met Elementor de mega-menulay-out ontwerpen die zichtbaar is voor kijkers.

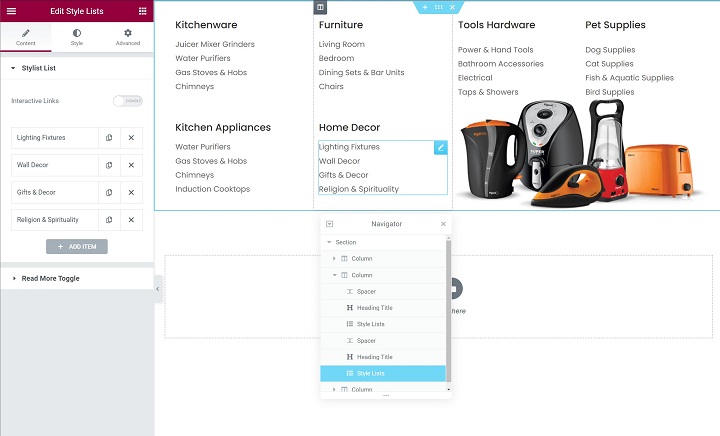
Hier is een voorbeeld van een standaard uitgebreide megamenustructuur. Je kunt één bovenliggende sectie zien voor het hele megamenu en we hebben verschillende kolommen toegevoegd om het uitgevouwen menu te bedienen. U kunt elke inhoud toevoegen met behulp van de gewone Elementor-widget. Als u klaar bent met het maken van de sjabloon, publiceert u deze.
Navigatiemenu instellen
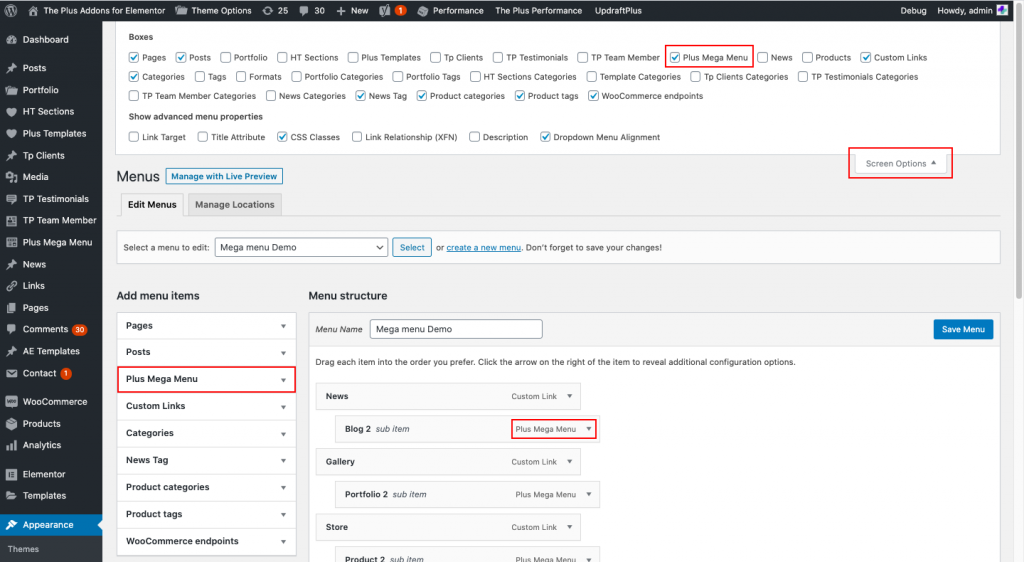
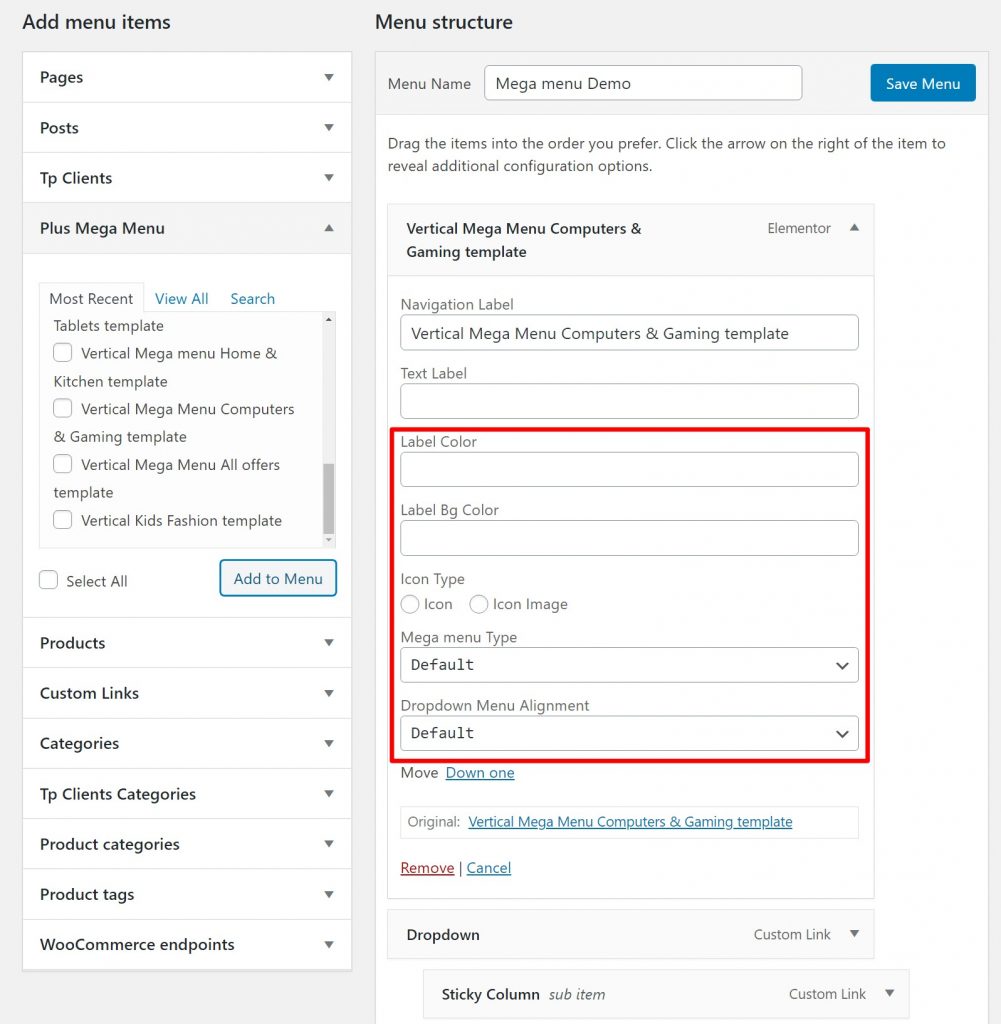
U moet de native WordPress-navigatiefunctie configureren omdat u al een mega-menusjabloon hebt gemaakt. Ga daarvoor naar Uiterlijk Een menu maken als je er nog geen hebt gemaakt. Voeg nu de gewenste inhoud toe in Megamenu. Voeg bovenaan essentiële items toe, deze zullen geen andere megamenu-inhoud activeren. De eenvoudigste manier is om dit te doen door pagina's direct te linken met aangepaste links. Open vervolgens Plus Mega Menu om de menu-items zijbalk toe te voegen en voeg de mega-menusjabloon toe die u hebt gemaakt.
Nu ziet u misschien de Plus Mega Menu- opties niet in het gebied Menu-items toevoegen . Het moeilijk hebben? Dit komt omdat WordPress het misschien verbergt. Om dit te onthullen, klikt u op Schermopties in de rechterbovenhoek en vinkt u de menuoptie Plus mega aan.

U kunt de grootte en uitlijning van het megamenu aanpassen. Voor grootte kunt u kiezen uit: Standaard (voer een maximale breedte in pixel in), Container (op basis van de containergrootte van de website) en Volledige breedte (Mega-menu wordt volledig uitgevouwen, ongeacht eventuele instellingen.)

U kunt ook de menu-objecten, labelkleuren en pictogrammen aanpassen (indien nodig).
Kopsjabloon maken
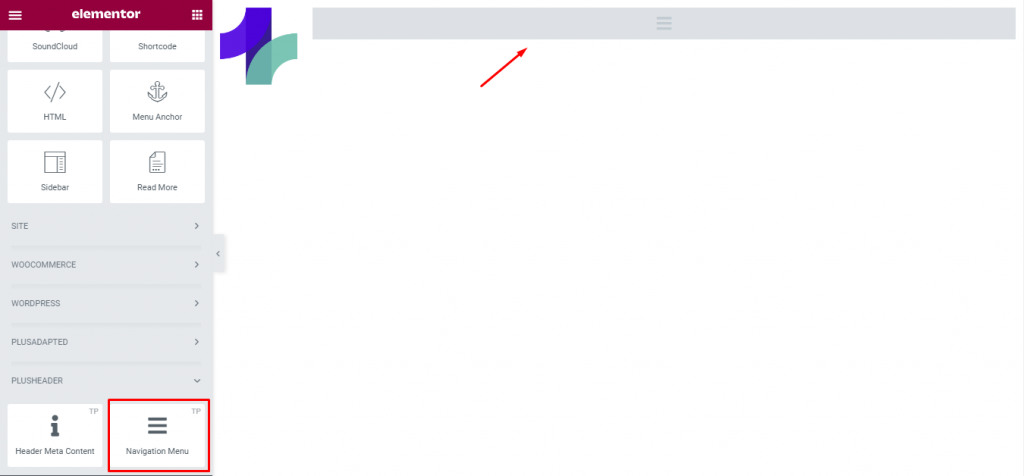
Nu heb je Elementor-themabouwer nodig om een aangepaste koptekst voor je website te maken. Ga daarvoor naar Sjablonen 
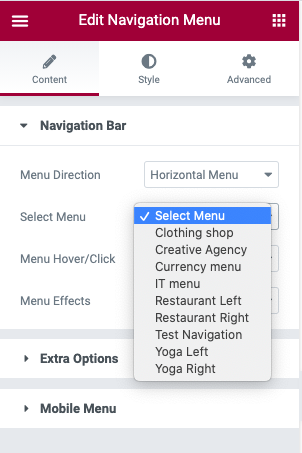
U kunt Widgets-instellingen gebruiken om de menurichting te regelen, zoals horizontaal, verticaal of verticaal. Gebruik vervolgens het menu Selecteren om het menu te kiezen dat u in de vorige stap hebt gemaakt. Voor extra aanpassingen kunt u dat doen op het stijltabblad.

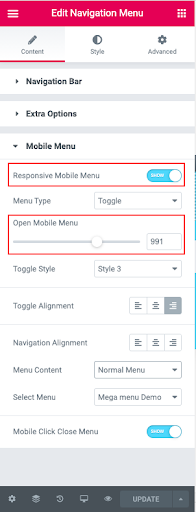
Maak het responsief
Stel tot slot het responsieve gedrag voor het megamenu in, zodat uw bezoekers een betere ervaring hebben op elk apparaat. U kunt dit eenvoudig doen vanuit het navigatiemenu. Ga vanaf daar naar de instelling Mobiel menu op het tabblad Inhoud en schakel Responsieve mobiele weergave in.

Laatste woorden
Elementor was altijd een keuze voor geen enkele WordPress-wijziging. En Mega Menu is een briljante optie om uw website in één oogopslag te presenteren. Hier, Elementor is je redder. Waar wacht je nog op? Maak een Mega-menu met Elementor voor je eigen website en stap op in dit spel.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu












