In het steeds evoluerende landschap van webontwerp en -ontwikkeling zijn gebruikersbetrokkenheid en interactiviteit cruciale factoren bij het garanderen van het succes van een website. Maak kennis met de Loop Builder, een functie binnen de populaire WordPress-paginabuilder Elementor . De Loop Builder zorgt voor een fundamentele revolutie in de manier waarop dynamische inhoud wordt gegenereerd en weergegeven op een website, waardoor ontwerpers en ontwikkelaars de mogelijkheden ervan kunnen benutten om meeslepende en gepersonaliseerde gebruikerservaringen te creëren.

In de kern fungeert de Loop Builder als een dynamisch hulpmiddel voor het maken van inhoud waarmee websitemakers sjablonen kunnen ontwerpen die verschillende soorten inhoud weergeven, zoals blogposts, aangepaste berichttypen, producten en meer, op een flexibele en aanpasbare manier. In tegenstelling tot traditionele statische inhoudslay-outs stelt de Loop Builder ontwerpers in staat sjablonen te maken die zich automatisch aanpassen aan verschillende inhoudsinvoer, waardoor een samenhangend en visueel aantrekkelijk ontwerp wordt gegarandeerd, ongeacht de hoeveelheid of de aard van de inhoud.
Hoe bouw je een lusraster?
Als het gaat om het construeren en aanpassen van loops in Elementor, zijn er twee primaire benaderingen: het gebruik van de Theme Builder of het gebruik van de loop-georiënteerde widget. In dit segment zal onze focus gericht zijn op het proces van het maken van een lus met behulp van de widgetoptie.
Om deze procedure te starten, begint u met het genereren van een nieuwe pagina binnen de Elementor -interface. Sleep vervolgens de Loop Grid-widget vanuit de Elementor-werkset naar het aangewezen canvasgebied. Zodra de Loop Grid-widget is geplaatst, bestaat de eerste stap uit het maken van een sjabloon. Het is opmerkelijk dat u er ook voor kunt kiezen om een lus te construeren op basis van een reeds bestaand sjabloon, wat een flexibel traject biedt voor het afstemmen van uw lusontwerp op specifieke voorkeuren en vereisten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Nadat u op 'Opslaan' heeft geklikt, begint u aan de reis van het maken van een sjabloon, bestemd om te worden gerepliceerd om een samenhangende lijst van alle berichten weer te geven.
Deze sjabloon is uw canvas waarop u containers en widgets kunt gebruiken, waardoor een uniforme presentatie ontstaat.
Tot uw toolkit behoren widgets die zijn afgestemd op berichten, zoals de widget Uitgelichte afbeelding, de widget Berichttitel, de widget Berichtfragment en de widget Berichtinfo. Als alternatief kunt u widgets gebruiken die zijn uitgerust met dynamische tags, waardoor uw creatieve horizon wordt vergroot. Zelfs ontwerpgerichte widgets, zoals het toevoegen van een pictogram, hebben hun plaats in deze symfonie van creatie.
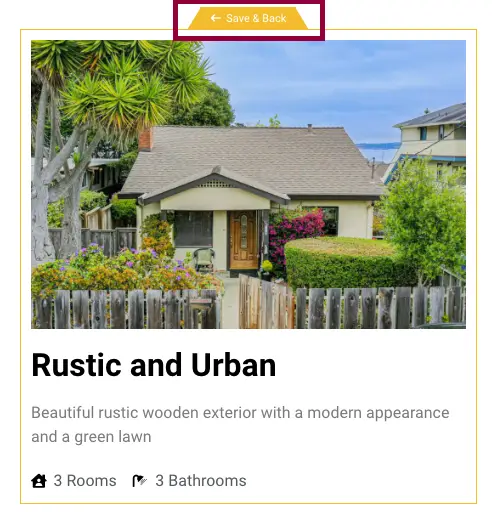
Door een harmonieuze styling zullen deze elementen binnen de lus sierlijk aansluiten bij uw ontwerpschema. Bezegel uw creatieve inspanningen met nog een 'Opslaan' en ga vervolgens terug naar uw pagina met 'Opslaan en Terug', klaar om de impact van uw beoogde sjabloon te omarmen.

Eenmaal geïmplementeerd, toont uw pagina een volledig archief van uw berichten, allemaal zorgvuldig afgestemd op uw vooraf bepaalde specificaties. Als u er op enig moment voor kiest om het ontwerp te wijzigen, kiest u eenvoudigweg voor "Sjabloon bewerken" in de linkerbovenhoek en past u de gewenste wijzigingen toe.
Het is belangrijk op te merken dat elke wijziging die tijdens deze sjabloonbewerkingsfase wordt uitgevoerd een universele impact zal hebben op alle items in het archief, waardoor een consistent en harmonieus ontwerp overal wordt gegarandeerd.

De Themabouwer gebruiken
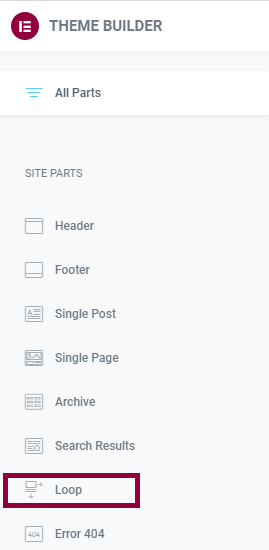
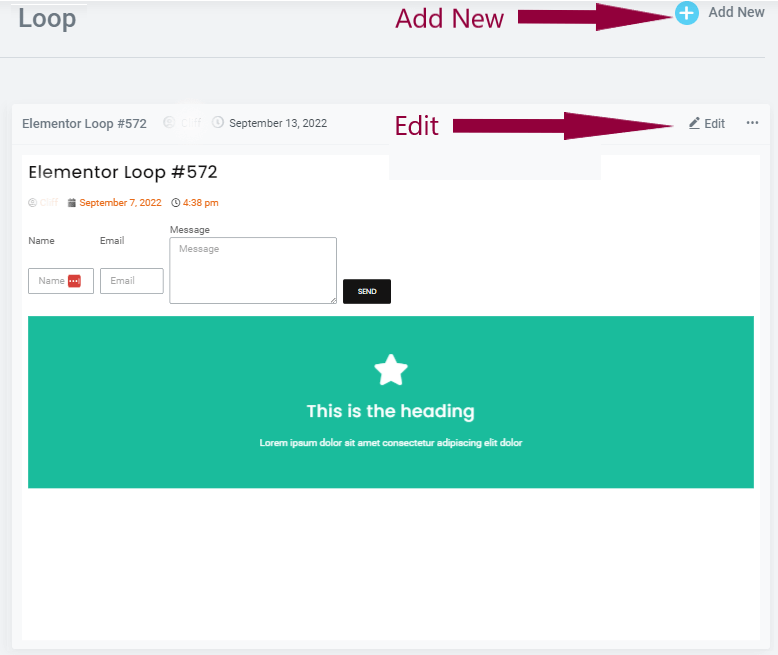
Om toegang te krijgen tot de Loop Builder-functie in Elementor via uw WordPress-dashboard, volgt u deze eenvoudige stappen: Navigeer eerst naar 'Sjablonen' en selecteer vervolgens 'Theme Builder'. Eenmaal daar vindt u de optie met het label 'Loop'. Klik erop om gebruik te maken van de dynamische mogelijkheden voor het maken van inhoud die worden aangeboden door de Loop Builder in Elementor.

Om een bestaande lus te wijzigen, klikt u eenvoudigweg op de optie "Bewerken". Als alternatief, als u van plan bent een geheel nieuwe lus te maken, klikt u gewoon op "Nieuwe toevoegen".

Door gebruik te maken van een combinatie van containers, widgets en verschillende andere elementen, kunt u uw gewenste sjabloon maken met behulp van de Loop Builder-functie. Gedurende dit proces zullen de widgets die aan berichten zijn gekoppeld, waaronder de widget Uitgelichte afbeelding, de widget Berichttitel, de widget Berichtfragment en de widget Berichtinfo, uw belangrijkste hulpmiddelen zijn.
De reikwijdte gaat echter verder dan deze, waardoor de integratie van extra widgets zoals pictogrammen, afbeeldingen en flipboxen mogelijk is voor een meer aangepast lusontwerp. Zodra de elementen op hun plaats zitten, is het van cruciaal belang om ze op een manier te stylen die naadloos aansluit bij uw overkoepelende ontwerpesthetiek.
Afsluiten
Concluderend komt de Loop Builder in Elementor naar voren als een essentieel hulpmiddel voor modern webontwerp, dat een brug slaat tussen statische lay-outs en dynamische, gebruikersgerichte inhoudsweergaven. Het vermogen om het creëren van contentloops te vereenvoudigen en tegelijkertijd grenzeloze creativiteit te bevorderen, maakt het tot een onmisbare troef voor ontwerpers en ontwikkelaars die hun websites naar een hoger niveau willen tillen in een steeds competitiever digitaal landschap. Door de Loop Builder te omarmen kunnen professionals de kracht van dynamische inhoudspresentatie ontsluiten, waardoor uiteindelijk meer meeslepende en gepersonaliseerde online reizen voor hun publiek ontstaan.




