Bent u geïnteresseerd in het gebruik van Elementor om een galerij met metselwerkafbeeldingen te bouwen? Dit bericht zal u door de eenvoudigste manier leiden om een galerij met metselwerkafbeeldingen voor uw Elementor-website te maken.

Een fotogalerij met metselwerk zal u veel helpen, ongeacht uw website, als u uw werk creatief wilt promoten of uw website interessanter wilt maken. Het opnemen van een fotogalerij is een uitstekende manier om uw werk onder de aandacht te brengen. Als u uw werken of diensten visueel aan uw gebruikers wilt tonen, kunnen afbeeldingen erg handig zijn.
Als u over het juiste gereedschap beschikt, is het toevoegen van een fotogalerij met metselwerk een fluitje van een cent. Er zijn oplossingen beschikbaar, zoals Elementor en Absolute Addons, waarmee u een afbeeldingengalerij aan uw website kunt toevoegen zonder een enkele regel code te schrijven.
Maak een galerij met metselwerkafbeeldingen in Elementor
Installeer en activeer de plug-in Absolute Addons om een fotogalerij met metselwerk te maken. Absolute Addon is een plug-in die uw website-bouwervaring zal verbeteren. Met 250+ vooraf ingestelde ontwerpblokken kunt u sneller dan ooit een website maken. Met de Image Grid-widget van de plug-in kunt u een prachtige afbeeldingengalerij aan uw website toevoegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm de Image Grid-widget te gebruiken, maakt u eerst een sectie in Elementor door het "+"-pictogram te selecteren en zoekt u vervolgens naar Image Grid in het blokgedeelte van de linkerbalk. Sleep het Image Grid-blok naar uw nieuw gevormde sectie.

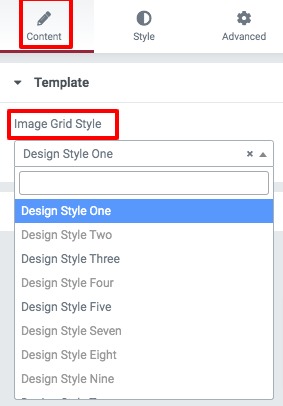
U kunt nu de voorinstellingen voor het afbeeldingsraster selecteren op het tabblad Inhoud van het menu Sjabloon. Er zijn talloze voorinstellingen om uit te kiezen.

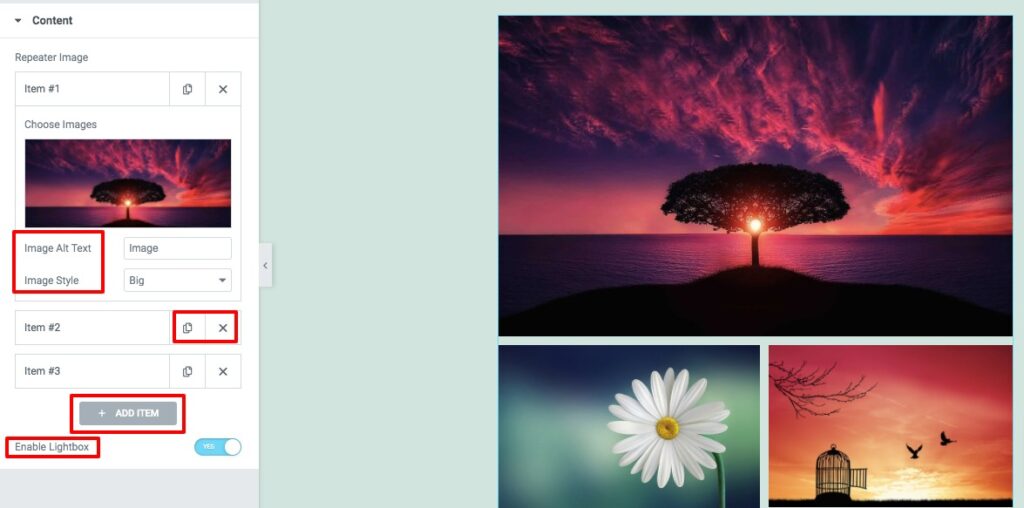
U kunt het object in uw afbeeldingsrastersectie invoegen met behulp van de inhoudsoptie. Om een nieuw item toe te voegen, klikt u op de knop Item toevoegen. U kunt elk item kopiëren door op de knop Kopiëren te klikken, of u kunt het verwijderen door op het pictogram Verwijderen te klikken. Klik op een van de dingen om uw afbeelding te selecteren. Upload uw afbeelding en vul vervolgens de afbeelding alt-tekst in. Er is een instelling voor de beeldstijl. U kunt de stijl van uw foto's als volgt wijzigen:
- Geen
- Breed
- Hoog
- Groot
U kunt de functies van de foto-lightbox ook in- en uitschakelen.

Ga verder naar het stijltabblad, waar u verschillende opties zult vinden voor het stylen van uw afbeeldingrastergebied.
Afbeeldingen
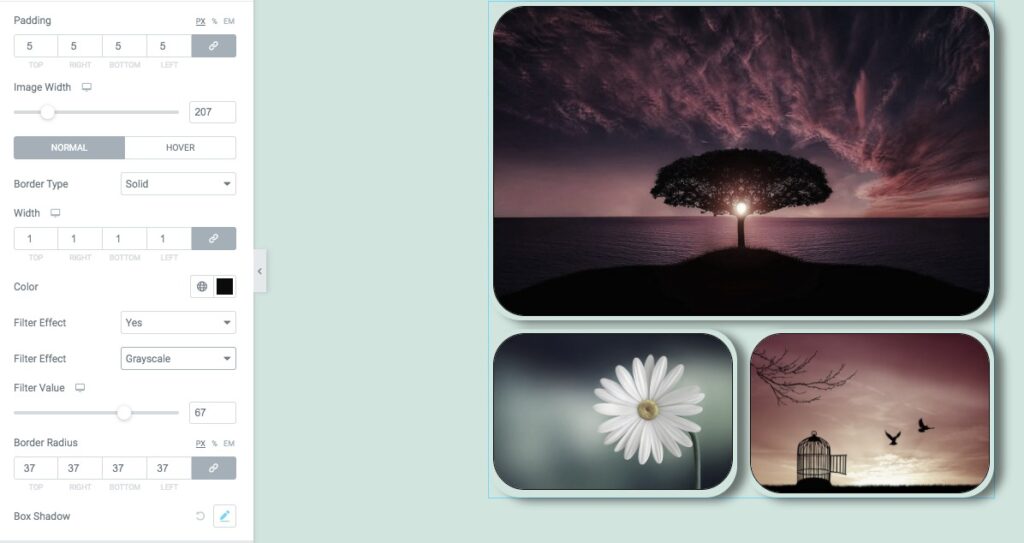
U kunt hier de afbeeldingsbreedte en opvulling instellen. Op de afbeeldingen kunnen vervolgens het randtype, de randkleur, de randradius en de kaderschaduw worden toegepast. De filterwaarde kan ook worden ingeschakeld. Er zijn verschillende filtereffecten beschikbaar, zoals -
- Helderheid
- Contrast
- grijswaarden
- Omkeren
- dekking
- Verzadigen
- Sepia

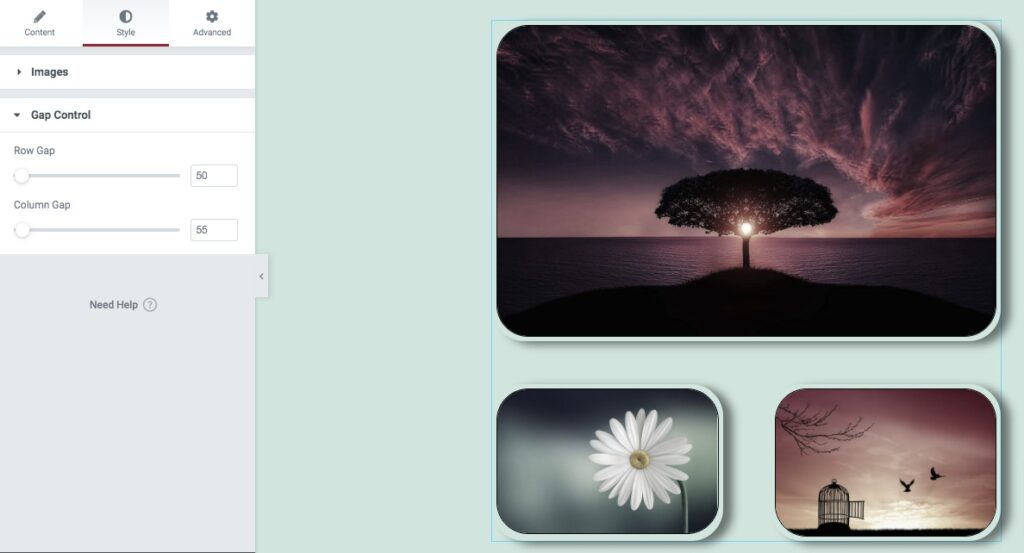
Gap-controle
De rij- en kolomafstanden kunnen worden ingesteld met behulp van de optie voor tussenruimte. Dat is alles! Uw sectie met afbeeldingengalerij is nu volledig operationeel.

Afsluiten
Na het voltooien van het proces kunt u een fotogalerij met metselwerk maken voor uw Elementor -website. We hopen dat je dit bericht nuttig vond. Deel dit bericht met je vrienden als je het leuk vond. Bekijk ook de andere Elementor-tutorials op Codewatchers.




